Design in scala: un anno con Figma
Pubblicato: 2022-03-10Questo articolo spiegherà come i team di grandi dimensioni possono trarre vantaggio dall'utilizzo di strumenti più aperti e collaborativi e come rendere l'adozione e la migrazione fattibili e piacevoli. Inoltre, nel caso in cui non avessi ancora indovinato dal titolo dell'articolo, molto riguarderà Figma e come siamo riusciti ad adottare questo strumento di progettazione nel nostro team.
Il pubblico previsto è costituito da designer esperti che lavorano in team più grandi con sistemi di progettazione, sviluppatori o product manager che cercano di migliorare il modo in cui i team interfunzionali lavorano nella loro organizzazione.
Uso gli strumenti di progettazione in un ambiente professionale da oltre dieci anni e cerco sempre di far lavorare i team che sto servendo in modo più efficiente ed efficace. Dagli script e le azioni in Photoshop, alle librerie di widget in Axure, ai plug-in di Sketch e ora con Figma, ho aiutato i team di progettazione a rimanere all'avanguardia senza lasciare indietro sviluppatori o product manager.

La conoscenza di base dei sistemi e degli strumenti di progettazione sarà utile, ma non necessaria poiché spero di condividere esempi specifici e anche concetti e metodi di "alto livello" che puoi adattare al tuo team o contesto.
Il nostro flusso di lavoro di progettazione intorno al 2015
Il nostro strumento principale nel 2015 è stato Sketch, ed è praticamente qui che si sono fermati i punti in comune. Avevamo tutti metodi diversi di prototipazione, esportazione e condivisione dei progetti con le parti interessate (InVision, Axure, Marvel, Presentazioni Google e persino l'antiquato Adobe PDF) e gli sviluppatori (Avocode, Zeplin, plug-in senza app standalone come Measure). In rare occasioni, potevamo inviare file direttamente agli ingegneri che hanno avuto la fortuna di avere la rara combinazione di un MacBook e una licenza di Sketch.
Quando InVision ha rilasciato il plug-in Craft, siamo stati felicissimi di poter prototipare e caricare schermate da Sketch a InVision, condividere componenti e stili nelle librerie nascenti tra i file: è stato il sogno del designer che si è avverato.

Alla fine, siamo tutti convergenti sulla piattaforma InVision. Abbiamo creato e documentato i processi che hanno contribuito a ridurre gran parte dell'attrito nella collaborazione con gli stakeholder e nel trasferimento degli sviluppatori. Tuttavia, a causa della complessa struttura delle autorizzazioni, InVision è rimasto un ecosistema chiuso: se non eri un designer, c'era una catena di approvazione che rendeva difficile ottenere un account InVision e, una volta ottenuto un account, dovevi essere aggiunto ai gruppi giusti.
La gestione manuale di versioni e file, l'archiviazione e l'organizzazione in un'unità condivisa e la gestione dei conflitti di sincronizzazione sono solo alcune delle cose che ci hanno causato molti mal di testa.

Potremmo davvero avere uno strumento all-in-one con tutte le migliori funzionalità di Sketch e InVision, con le funzionalità di collaborazione e comunicazione in tempo reale che si trovano in Google Docs? Oltre a ridurre il sovraccarico dovuto al cambio di contesto, potremmo anche semplificare potenzialmente da tre sottoscrizioni di strumenti (per modelli, prototipazione e trasferimento degli sviluppatori) a uno solo.
Il processo
I primi designer del nostro team ad adottare Figma hanno iniziato a sperimentarlo quando è stata rilasciata la prima versione beta di Figma nel 2016. Le funzionalità erano limitate ma coprivano l'80% di ciò di cui avevamo bisogno. L'importazione degli schizzi era difettosa, ma abbiamo comunque riscontrato un immenso valore nel poter collaborare in tempo reale e, soprattutto, potevamo svolgere il 90% del lavoro di progettazione per un progetto all'interno di un unico strumento. Il feedback degli stakeholder, le revisioni e il trasferimento degli sviluppatori sono migliorati in modo esponenziale.
Nel 2017, alcuni designer lo utilizzavano per la maggior parte del loro lavoro e uno dei designer di Lexicon (il sistema di progettazione di Liferay), Emiliano Cicero, stava rapidamente diventando un evangelista, il che si è rivelato un fattore chiave per convincere il resto di la squadra a fare il cambio.
Quando Figma 2.0 ha debuttato nell'estate del 2017 con l'aggiunta di funzionalità di prototipazione e enormi miglioramenti alle capacità di trasferimento degli sviluppatori, sapevamo che questo poteva essere uno strumento valido per il nostro team globale. Ma come convincere più di 20 designer ad abbandonare gli strumenti e i flussi di lavoro che amano e che utilizzano comodamente da anni?
Potrei scrivere una serie sull'argomento, ma riassumerò dicendo che le due cose più importanti erano: iniziare in piccolo e creare una solida infrastruttura .
Iniziare in piccolo
Nell'autunno del 2017 abbiamo iniziato la nostra prima prova di Figma con un team di prodotto distribuito tra gli Stati Uniti e il Brasile. Siamo stati fortunati ad avere un inizio di una settimana insieme nel nostro ufficio di Los Angeles. Progettare flussi e wireframe insieme in Figma è stato molto più veloce ed efficiente. Siamo stati in grado di dividere le attività e condividere file e componenti senza doverci preoccupare di sincronizzare costantemente una cartella o una libreria.
Al nostro incontro globale di gennaio 2018, abbiamo formulato un piano per adottare lentamente Figma, utilizzando le esperienze di questo team per aiutare a formare l'infrastruttura di cui avremmo bisogno per il resto dell'organizzazione in modo che la migrazione fosse il più semplice possibile.
La sfida più grande che abbiamo dovuto affrontare è stata una scadenza ravvicinata: non aveva alcun senso per noi rielaborare il nostro processo di revisione e trasferimento a causa delle dimensioni del progetto con più team di ingegneri e product manager distribuiti in tutto il mondo. Anche se il risultato finale sarebbe stato migliore, il tempismo non era quello giusto. Un altro fattore è stata la mancanza di un'esperienza di progettazione offline affidabile da parte di Figma (ne parleremo più avanti) e, per questi motivi, il team ha deciso di utilizzare Sketch e Figma per wireframe e modelli, ma qualsiasi prototipazione o revisione doveva essere eseguita in InVision.

Creazione di una solida struttura Figma
Uno dei primi passi è stato la formulazione di linee guida di massima per l'organizzazione del progetto, del file e dei componenti. La base di queste cose è stata avviata da due designer (all'epoca) giovani, Abel Hancock e Naoki Hisamoto, che non hanno mai sviluppato le cattive abitudini di denominazione dei livelli che sembrano provenire da designer che si sono fatti le ossa in Photoshop. Questo metodo per l'organizzazione, insieme a un anno dedicato allo sviluppo di una piccola libreria di componenti per le proprietà di Liferay.com, è stato fondamentale per preparare il resto del team globale al successo.
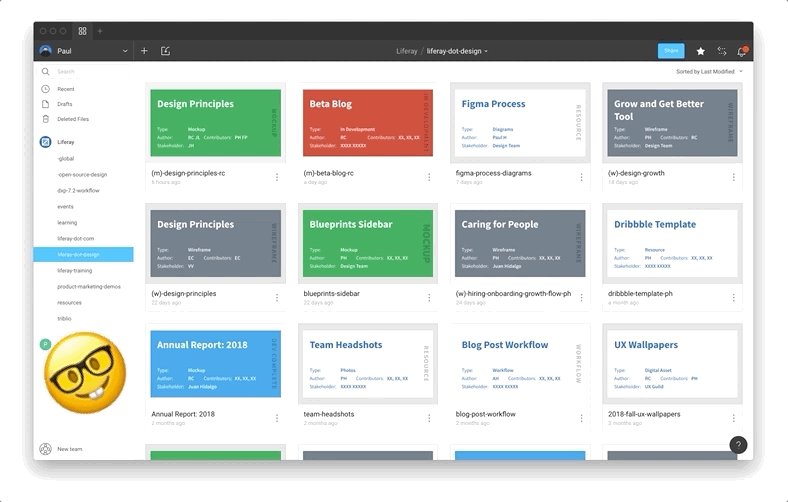
Un primo miglioramento organizzativo creato da uno dei nostri designer di Liferay.com, ispirato dal tweet di Ben, è stato il nostro sistema di copertine .

Abbiamo reso disponibile questo file se desideri copiarlo, altrimenti è un trucco piuttosto semplice:
- Crea un singolo fotogramma nella prima pagina del tuo file che sia 620 × 320.
- Aggiungi il tuo disegno. Se hai del testo, abbiamo scoperto che la dimensione minima è ~24, i titoli nei nostri esempi sono impostati a 48.
- Divertiti!
Nota: ci sarà sempre un leggero margine intorno alla copertina, ma se imposti la tela della pagina dello stesso colore del biglietto, ridurrai l'aspetto di questo margine.
Ciò ha contribuito a trasformare la nostra libreria, non solo per i designer, ma anche per i project manager e i product manager e gli ingegneri che stanno cercando di trovare rapidamente le cose. La funzionalità di ricerca era già molto buona, ma le copertine hanno aiutato le persone a restringere le cose ancora più velocemente, inoltre ci hanno permesso di comunicare istantaneamente lo stato di un determinato file.

Prima di utilizzare Figma, oltre a un file Sketch del sistema di progettazione "Master", la maggior parte dei designer disponeva di file di base sviluppati nel tempo con elementi come elementi wireframe e componenti di base. Quando ci siamo fusi in un unico schema, abbiamo iniziato a combinare tutto e rifinirlo in un'unica libreria. Dato che stavamo realizzando wireframe, prototipi e prototipi in Figma, abbiamo anche iniziato ad abbandonare app di flusso come Lucidchart, invece di creare i nostri componenti di flusso di attività in Figma.
Altre utilità che abbiamo sviluppato nel tempo sono state componenti redline per creare specifiche di trasferimento precise, note adesive per diagrammi di affinità (e qualsiasi cosa) e nodi di flusso.

Uno dei maggiori vantaggi di questa operazione in Figma era che i miglioramenti a uno qualsiasi di questi componenti apportati da qualsiasi designer potevano essere facilmente inseriti nella libreria e quindi inviati a tutte le istanze. Avere questo in un posto centralizzato rende anche la manutenzione molto più semplice, poiché chiunque nel team può contribuire ai miglioramenti con un processo relativamente semplice.
Un documento redline consente allo sviluppatore di conoscere più facilmente le dimensioni, le specifiche visive e altre proprietà di un componente dell'interfaccia utente o di un insieme di componenti. Se sei interessato all'argomento, puoi anche controllare l'articolo di Dmitriy Fabrikant sui progetti di progettazione.
 
Alcuni consigli da tenere a mente durante la creazione di componenti:
- Uso di override e master per potenti componenti di base (maggiori informazioni qui);
- Stabilire un modello coerente per la denominazione (usiamo il modello atomico);
- Documenta ed etichetta tutto, in particolare i livelli.
Con le funzionalità di stile avanzate rilasciate all'inizio di giugno 2017, il team dei sistemi ha completato una versione completa della nostra libreria Lexicon tra le versioni dei nostri prodotti di grandi dimensioni a luglio e il lancio di agosto. Questo era l'ultimo pezzo di cui avevamo bisogno per supportare il team globale. I designer che lavorano nel marketing e in altri dipartimenti utilizzavano Figma già da tempo, ma lo scorso autunno quasi tutti gli altri team di prodotto avevano finalizzato il passaggio a Figma.
Ad oggi, la maggior parte dei designer di prodotti utilizza solo Figma, ci sono anche un paio di designer che lavorano in sistemi legacy con molti prototipi Sketch complicati esistenti che non vale la pena importare in Figma. Un'altra eccezione sono alcuni designer che occasionalmente utilizzano app come Principle o Adobe After Effects per animazioni più avanzate che non avrebbe senso fare in Figma. Abbiamo anche alcuni designer che esplorano Framer X per prototipi ancora più robusti, specialmente con lavori che richiedono lo sfruttamento di qualsiasi tipo di dati su larga scala. Mentre ci sono alcuni designer che utilizzano più strumenti su base semi-regolare, l'80% dei nostri designer di prodotti utilizza Figma per tutto il loro lavoro di progettazione e prototipazione.
Miglioramenti continui
Lavoriamo sempre su modi per lavorare in modo più efficace e una delle cose attuali che stiamo iterando sono le migliori pratiche per la denominazione delle pagine. All'inizio abbiamo nominato le pagine in base al nome della pagina, ma ciò si è rivelato problematico, inoltre, migliorando le nostre librerie, è stata ridotta la necessità di file più grandi con più pagine.
Attualmente, stiamo utilizzando un sistema di numerazione all'interno dei file, con la pagina più in alto che è quella che viene consegnata agli sviluppatori. La fase successiva di cui stiamo discutendo al giorno d'oggi è rendere le versioni più significative con etichette esplicite (wireframe, mockup, punti di interruzione, ecc.) e fare un uso migliore del controllo delle versioni integrato di Figma, stabilendo le migliori pratiche su quando e come salvare le versioni.

Final_Final_Last_2 — Basta!
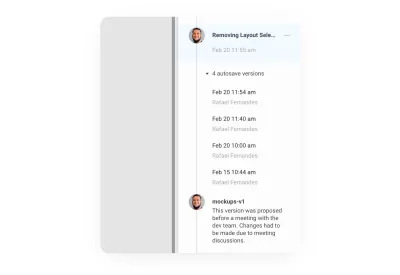
In genere odio usare il termine 'game-changer', ma quando Figma ha rilasciato nomi/annotazioni nella cronologia delle versioni lo scorso marzo, ha cambiato radicalmente il modo in cui abbiamo organizzato i nostri file. In precedenza, avevamo tutti modi diversi per salvare le iterazioni e le versioni.
Di solito creiamo nuove pagine all'interno di un singolo file, a volte con file di grandi dimensioni le duplichiamo e aggiungiamo una lettera alla fine del nome del file per segnalare un'iterazione. Se dovessi apportare modifiche drastiche, potresti creare un nuovo file e aggiungere un numero di versione. Questo è stato molto naturale, derivato dal paradigma Photoshop/Sketch di gestire più file per tutto.

La capacità di lavorare, fermandosi periodicamente per nominare e annotare un punto nel tempo sarà molto familiare a chiunque abbia già utilizzato un controllo di versione come Git. Puoi anche guardare l'intera cronologia dei file, accedere alle istantanee precedenti, sceglierne una, nominarla e annotarla.
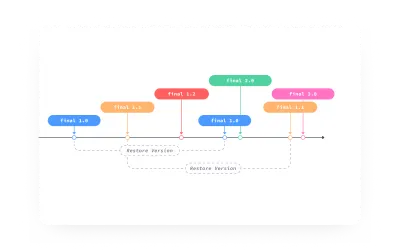
Se vuoi tornare indietro e ripristinare una versione precedente, puoi ripristinarla e lavorare su quel file da quel punto nella cronologia. La parte migliore è che non hai perso nulla del lavoro perché la versione che hai "ripristinato" non stava eliminando nulla; stava semplicemente copiando quello stato e incollandolo in alto.

In questa illustrazione, il designer arriva a final 3.0 dopo aver ripristinato final 1.1 , ma la cronologia delle versioni del file è ancora completamente visibile e accessibile.
Nei casi in cui stai iniziando un nuovo progetto o desideri apportare alcune modifiche davvero importanti al file, può essere necessario eseguire il "fork" del file. Figma ti consente di duplicare un file in qualsiasi punto della cronologia, ma è importante notare che la cronologia del file non verrà copiata.
Abbiamo scoperto che un buon modo per lavorare in questo sistema con versione è usare la cronologia dei file in modo simile a come uno sviluppatore usa git: pensa a una versione di Figma come a una richiesta di commit o pull, e nominali e annotali come come. Per ulteriori riflessioni più intelligenti su questo, raccomando Commit Spesso, Perfect Later, Publish Once: Git Best Practices di Seth Robertson: questa è una buona filosofia generale su come lavorare in un ecosistema controllato dalla versione. Inoltre, How to Write a Git Commit Message di Chris Beams è un'ottima guida per scrivere note significative e utili mentre lavori.
Alcuni consigli pratici che abbiamo scoperto:
- Mantieni i titoli fino a 25 caratteri o meno .
I titoli più lunghi vengono ritagliati e devi fare doppio clic sulla nota nella cronologia delle versioni per aprire la modalità "Modifica informazioni sulla versione" per leggerla. - Mantieni la tua descrizione su un massimo di 140 caratteri .
La descrizione completa viene sempre mostrata, quindi mantenerla al punto aiuta a mantenere leggibile la cronologia. - Usa l'imperativo per il titolo .
Questo ti dà in futuro un'idea più chiara di cosa accadrà quando fai clic su quel momento, ad esempio "cambiare i colori dei pulsanti in blu" rispetto a "cambiare i pulsanti in blu". - Usa la descrizione per spiegare "cosa" e "perché" rispetto a "come" .
Rispondere al "perché" è una parte fondamentale del lavoro di qualsiasi designer, quindi questo ti aiuta a concentrarti su ciò che è importante mentre lavori e a fornirti informazioni migliori in futuro.
Lavorare offline
Dichiarazione di non responsabilità: si basa sulla nostra esperienza e gran parte di essa è la nostra migliore ipotesi su come funziona.
Come accennato in precedenza, il supporto offline in Figma è tenue. Se hai già un file aperto prima di andare offline, puoi continuare a lavorare sul file. Sembra che ogni modifica che apporti sia contrassegnata da un timestamp. Nel caso in cui qualcun altro lavori sullo stesso file mentre eri offline, l'ultima modifica sarà quella renderizzata una volta tornato online.

In questo semplice esempio, non sembra un grosso problema, ma nella vita reale può diventare davvero disordinato, molto veloce. Oltre all'elevata possibilità che qualcuno prenda il sopravvento sul tuo lavoro, frame e gruppi potrebbero essere impilati uno sopra l'altro.
Il nostro flusso di lavoro consiste nel duplicare la pagina prima (o dopo) di essere offline, quindi eseguire il lavoro in quella copia. In questo modo non verrà modificato quando tornerai online e potrai eseguire manualmente tutte le unioni necessarie.
"F" è per il futuro
Adottare un nuovo strumento non è mai facile, ma alla fine i vantaggi potrebbero superare di gran lunga i costi.
Le maggiori aree di miglioramento che il nostro team ha sperimentato sono:
- Collaborazione
È molto più facile condividere il nostro lavoro e i miglioramenti con il team e la community. - Trasparenza
Un sistema aperto per impostazione predefinita è naturalmente più inclusivo per le persone al di fuori del campo del design. - Evoluzione
Rimuovere gli "strati" tra progettisti e ingegneri, consentendoci di compiere il passo successivo nella maturità del design. - Operazioni
L'adozione di un unico strumento per wireframe, prototipi, prototipi e passaggi per sviluppatori semplifica la vita a contabilità, IT e gestione.
Ridurre il numero complessivo di abbonamenti è stato davvero utile per il nostro team, ma poiché i costi possono variare da "gratuiti" a oltre $ 500 all'anno, ciò potrebbe non avere senso per il tuo contesto e le tue esigenze specifiche. Per una ripartizione completa, vedere la pagina dei prezzi di Figma.
Cresci e migliora
Naturalmente, nessuno strumento è perfetto e c'è sempre spazio per miglioramenti. Alcune cose che mancavano dagli strumenti precedenti che abbiamo utilizzato sono:
- Nessun ecosistema di plugin .
L'estensibilità di Sketch è stata un fattore enorme nel rendere il passaggio da Photoshop un gioco da ragazzi. Figma ha un'API Web, ma attualmente non esiste alcuna funzionalità di "scrittura". Per ora, Sketch rimane il leader di mercato con la sua vivace comunità di estensioni e plugin. (Naturalmente, le cose potrebbero cambiare in futuro nel caso in cui Figma apra anche le basi per lo sviluppo di plugin.) - Importazione di dati Web o JSON nei prototipi .
Sarebbe molto più facile per noi progettare con dati reali. Sketch ha recentemente introdotto una funzionalità "Dati" nella v.52, il plug-in Craft di InVision è ancora il gold standard quando si tratta di aggiungere facilmente grandi quantità di dati diversi e, per ora, siamo bloccati a popolare manualmente i campi di testo. - Più movimento .
L'integrazione di Principle è buona (se hai Principle), ma avere un'animazione di base e funzionalità di prototipazione avanzate in Figma sarebbe molto meglio. - Un'esperienza offline più fluida
Come accennato in precedenza, finché hai il file Figma aperto prima di andare offline, stai bene. Questo probabilmente va bene per la maggior parte delle persone, ma se ti piace spegnere il computer ogni notte, può essere doloroso quando lo apri al mattino su un treno o in aereo e ti rendi conto che hai dimenticato di lasciare Figma aperta.
Progettazione open source
Alcuni mesi fa, il sempre controverso Dann Petty ha recentemente twittato sugli sviluppatori che hanno GitHub, i fotografi hanno Unsplash, ma i designer non hanno una piattaforma per condividere le cose gratuitamente. Design Twitter️ è intervenuto e ha cancellato il suo tweet prima che potessi ottenere uno screengrab, ma una cosa che vorrei menzionare è che ciò che ci appassiona molto in Liferay, è l'open source. A tal fine, abbiamo creato un progetto Figma per le risorse da condividere con la comunità del design.

Per accedere a uno di questi file, controlla liferay.design/resources/figma e resta sintonizzato mentre cresciamo e condividiamo di più!
Ulteriori letture
- "I nostri primi 6 mesi con Figma", Danny Saltaren
- "Attendere un segno per iniziare a costruire la libreria dei componenti del team di progettazione?", William Newton
- "Come ottimizzare il flusso di lavoro UI/UX con Figma", Nicole Saidy
- "Iniziare con i team nell'organizzazione Figma", Thomas Lowry
- "5 modi per strutturare il flusso di lavoro con Pages in Figma", Josh Dunsterville
- "Best practice: componenti, stili e librerie condivise", Thomas Lowry
- "Figma: un approccio progettuale fluido e modulare alla tipografia con i componenti", Mirko Santangelo
Altre risorse
- Comunità Figma sullo spettro
- Figma Design Handbook di David Ukauwa
