Progettare con movimento ridotto per le sensibilità al movimento
Pubblicato: 2022-03-10CSS ha recentemente aggiunto funzionalità che ci consentono di riconoscere determinate preferenze e qualità dell'utente dell'ambiente corrente dell'utente. Una di queste nuove funzionalità, in particolare la funzione per i media a movimento ridotto, può essere particolarmente utile per progettare un movimento più inclusivo sul Web.
Alcuni anni fa, ho scritto un articolo sulla progettazione di animazioni Web più sicure per la sensibilità al movimento e sulle opzioni limitate che avevamo all'epoca per progettare un movimento sicuro sul Web. Alcune cose sono rimaste le stesse da quell'articolo originale, come i tipi di effetti di movimento che possono essere attivati e l'importanza del contesto e delle aspettative degli utenti. Ma ciò che è cambiato è l'esistenza e il supporto della caratteristica dei media a movimento ridotto. Questo fa una grande differenza nel modo in cui possiamo progettare il movimento nel nostro lavoro in modo che sia inclusivo e accessibile.
Perché ridurre il movimento?
Il rilascio di iOS7 nel 2013 ha suscitato la consapevolezza in tutto il mondo del design digitale che alcuni movimenti sullo schermo, anche se facevano parte di un'interfaccia, potrebbero avere conseguenze fisiche per le persone con sensibilità al movimento. Da allora, i principali sistemi operativi mobili e desktop hanno aggiunto funzionalità che consentono alle persone di ridurre la quantità di movimento che incontrano nei loro sistemi operativi.
Articoli come "Your Interactive Is Making Me Sick" e "Accessibility For Vestibular Disorders" raccontano storie di prima mano su come le nostre scelte di design, in particolare in relazione al movimento, possono avere conseguenze fisiche per le persone con sensibilità al movimento. Le cause alla radice di queste sensibilità al movimento possono variare notevolmente da individuo a individuo. Per alcuni, è radicato in un disturbo vestibolare, mentre per altri potrebbe derivare da emicrania o altri fattori. Ciò che sta innescando può anche variare da persona a persona, o anche da un giorno all'altro per alcuni. I sintomi fisici che gli individui sperimentano come risultato di quel movimento scatenante possono variare da lievi vertigini o mal di testa a nausea o peggio.
Le scelte progettuali che facciamo intorno all'animazione nel nostro lavoro influiscono direttamente sul modo in cui il nostro lavoro influisce sulle persone con sensibilità al movimento. Sapere quali tipi di movimento si stanno potenzialmente attivando e come possiamo mitigarli con le nostre scelte di progettazione ci aiuta a progettare esperienze che siano sicure per il nostro pubblico e che non causino danni indesiderati. L'animazione può ancora assolutamente avere un impatto positivo sui nostri sforzi per l'esperienza utente, ma spetta a noi assicurarci di utilizzarla in modo responsabile, proprio come cerchiamo di utilizzare i nostri altri strumenti di progettazione in modo responsabile.
Preferisce il movimento ridotto sul Web
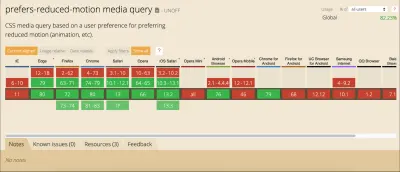
La funzione di supporto preferenziale a movimento ridotto ora ha un forte supporto per il browser. È supportato nelle versioni attuali di Edge, Firefox, Chrome, Safari, Opera, iOS Safari, nonché sui browser Android e Chrome per Android. Il livello di supporto che abbiamo oggi lo rende qualcosa che puoi assolutamente utilizzare in produzione. Inoltre, se il browser di qualcuno non supporta questa funzione, non succede nulla di male, verrà semplicemente ignorato e le cose andranno avanti come prima.

Per quanto riguarda lo sviluppo, possiamo testare prefers-reduced-motion nello stesso modo in cui useremmo qualsiasi altra query multimediale in CSS o JavaScript per scoprire se è stato richiesto un movimento ridotto.
In CSS che assomiglierà a questo:
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }E in JavaScript:
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()In qualunque modo tu scelga di accedervi, questa query multimediale restituirà uno dei due valori: no-preference (falso) o reduce (true). Una volta recuperati, puoi utilizzare questi valori per informare ciò che visualizzi nel browser.
Dei due valori che possono essere restituiti, l'unico di cui possiamo essere sicuri sia stato impostato intenzionalmente è il valore reduce (true) . Nessuna preferenza (falsa) può significare che la persona in questione sta bene con tutti i tipi di movimento, oppure potrebbe significare che quella preferenza non è stata ancora impostata. Ciò rende inaffidabile qualsiasi approccio che equipara il valore di nessuna preferenza (falso) alla persona in questione che accetta tutti i livelli di movimento. Per questo motivo, l'approccio migliore consiste nel ridurre gli effetti di movimento che potenzialmente attivano quando viene restituito un valore di reduce (true) .
Ad esempio, qui l'animazione di rimbalzo in loop viene sostituita con un'animazione in dissolvenza quando viene richiesto un movimento ridotto:
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }Movimento ridotto dal punto di vista degli utenti
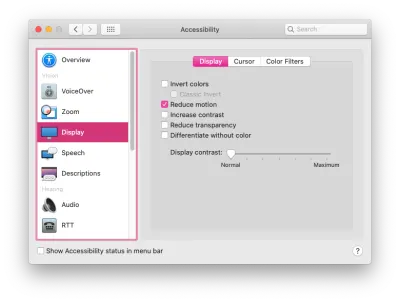
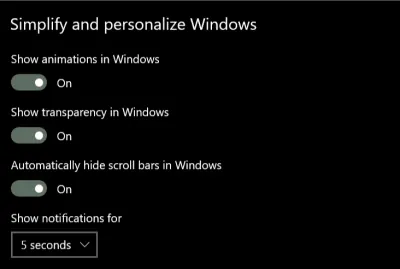
La maggior parte dei principali sistemi operativi consente alle persone di impostare le proprie preferenze nelle impostazioni di sistema. La formulazione e la posizione esatte delle impostazioni variano, ma la preferenza può essere impostata sui sistemi operativi iOS, OSX, Windows e Android.


In pratica, preferisce la funzione multimediale a movimento ridotto
Decidere come utilizzare la funzione multimediale a movimento ridotto preferito è dove abbiamo spazio per creare soluzioni che si adattano meglio al contesto dei nostri prodotti e contenuti. Per la maggior parte dei progetti Web, ti consigliamo di identificare prima eventuali effetti di movimento potenzialmente attivatori sul tuo sito, quindi utilizzare la funzione multimediale preferisce il movimento ridotto per fornire una versione ridotta di tale effetto.
Diamo un'occhiata a ogni passaggio in modo più dettagliato.
Identificazione del movimento potenzialmente scatenante
Per trovare qualsiasi movimento potenzialmente scatenante che potresti avere, esamina alcuni flussi utente tipici per il tuo sito o prodotto e dai un'occhiata più da vicino agli effetti di movimento utilizzati: hai interazioni con movimenti di grandi dimensioni? Qualche grande zoom, effetti di rotazione o effetti di parallasse? È molto probabile che tutti questi tipi di effetti animati siano problematici per le persone con sensibilità al movimento. Al contrario, è improbabile che gli effetti animati come le dissolvenze di colore, i cambiamenti di opacità e i piccoli cambiamenti di scala siano problematici. In caso di dubbio, non può far male aggiungere l'effetto in questione all'elenco "ridurre" per peccare per eccesso di cautela.
Le Linee guida per l'accessibilità dei contenuti Web raccomandano di fornire una versione ridotta per qualsiasi "movimento che crea l'illusione del movimento...che non è essenziale per il significato del contenuto". Penso che sia utile vedere anche alcuni esempi, soprattutto se non ti consideri sensibile al movimento sullo schermo. Nel mio articolo precedente tratterò esempi di movimenti potenzialmente in grado di innescare e anche questo post sul blog Webkit ne ha alcuni. È probabile che, a meno che il tuo sito non faccia molto affidamento sul movimento, ti ritroverai con un elenco abbastanza breve di effetti su cui concentrarti qui.
Crea una versione a movimento ridotto
Successivamente, si desidera determinare la condizione di movimento ridotto più appropriata per questi effetti potenzialmente scatenanti. L'animazione può essere facilmente regolata per utilizzare un effetto non di movimento come una dissolvenza di opacità o una dissolvenza incrociata per richieste di movimento ridotte? Mettere in pausa il movimento o rimuovere completamente l'effetto per il movimento ridotto conserverebbe il significato del contenuto?
Il ruolo della mozione in questione sarà un fattore importante nel decidere quale sarebbe la versione ridotta più appropriata. Non vuoi rimuovere involontariamente contenuti o degradare l'esperienza complessiva. Ecco alcuni esempi di ciò che potrebbe funzionare bene per gli effetti potenzialmente scatenanti che trovi:
Grandi transizioni di pagina
Gli effetti di transizione delle pagine di grandi dimensioni possono essere probabilmente sostituiti con un effetto di dissolvenza incrociata per una modalità di movimento ridotto. Lo stesso vale di solito per grandi zoom o transizioni rotanti che passano da stati o viste differenti.
Illustrazioni animate
Le illustrazioni animate, d'altra parte, potrebbero essere sostituite al meglio con una versione statica per movimenti ridotti se sono principalmente per l'effetto di personalità o di branding. Dovrai assicurarti che la versione statica sia ancora significativa e la disposizione che ha più significato potrebbe non essere sempre l'inizio o la fine dell'animazione. L'aggiunta di funzionalità per riprodurre illustrazioni animate su richiesta per movimenti ridotti potrebbe anche essere utile consentendo alle persone di riprodurre l'animazione quando sono pronte.
Non dimenticare di considerare anche il movimento nelle tue gif animate o nei video a riproduzione automatica. Questi possono anche contenere movimenti potenzialmente attivatori e, in tal caso, avrebbero bisogno di una versione ridotta.
Effetti di parallasse
Gli effetti di parallasse e gli effetti di scorrimento uniforme esagerati si attivano universalmente per le persone con sensibilità al movimento, quindi dovrebbero essere significativamente ridotti o completamente rimossi per ridurre il movimento. (Ogni singola persona con cui ho parlato nella mia ricerca su questo ha definito il parallasse specificamente come un problema per loro.) Gli effetti di scorrimento fluido possono essere sostituiti con il comportamento predefinito del collegamento di ancoraggio del browser come descritto qui da Eric Bailey. Rimuovere gli effetti di parallasse per ridurre il movimento è la soluzione ideale, ma assicurati di controllare che tutto il contenuto necessario sia ancora visibile e utilizzabile con il parallasse rimosso.
Nella maggior parte dei casi, sostituire l'effetto potenzialmente attivatore con un effetto più sicuro per la riduzione del movimento è il modo migliore per preservare quanto più possibile l'intento e l'usabilità del contenuto. Fortunatamente, anche la sostituzione di un effetto ridotto può essere piuttosto semplice.
Un esempio di riduzione del movimento
Ad esempio, supponiamo che abbia contrassegnato questa animazione di intestazione come potenzialmente attivabile quando ho visitato il mio sito. Il movimento è abbastanza grande da creare l'illusione del movimento, quindi è probabile che si attivi e anche le molteplici direzioni di movimento potrebbero essere problematiche. È sicuramente uno che metterei nella mia lista di effetti che necessitano di una versione ridotta durante la revisione del mio sito.
Tutte le foto della pianta hanno gli stessi stili applicati allo stato finale della loro animazione per posizionarle intrinsecamente dove sarebbero nel flusso del documento per impostazione predefinita:

.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }E ognuno ha uno stato iniziale con il posizionamento per traslarlo leggermente al di sopra o al di sotto della sua posizione intrinseca per iniziare. Insieme a una transizione definita per realizzare l'animazione:
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }L'animazione del testo funziona allo stesso modo ma con la traduzione orizzontale di ogni parola invece di una traduzione verticale.
Posso cambiare l'animazione in opacità di transizione invece di passare alla posizione di trasformazione quando è stato richiesto un movimento ridotto modificando lo stato iniziale delle animazioni in questo modo:
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }A questo punto, quando la funzione di supporto a movimento ridotto preferisce ritorna true, lo stato iniziale di ogni animazione di foto di piante verrà impostato in modo che sia già posizionato allo stato finale con un'opacità di 0. Ciò significa che può utilizzare le stesse proprietà di transizione: il stesso andamento, durata e offset, ma l'opacità si animerà ora invece della posizione tramite una trasformazione:
Nota come non è stato necessario apportare modifiche alla durata, all'allentamento o ai ritardi dell'animazione per farlo. Scambiare la proprietà di animazione, ma continuare a utilizzare gli stessi dettagli dell'animazione, è stato sufficiente per ridurre il movimento. Questo particolare esempio è stato realizzato in CSS, ma sostituire la proprietà di animazione può essere altrettanto semplice con JavaScript o anche quando si utilizzano librerie di animazioni.
Esempi di movimento ridotto in natura
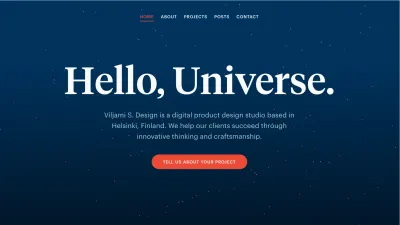
Puoi vedere questo approccio in azione su viljamisdesign.com, che sembra essere uno dei primi siti oltre ad apple.com che ho notato lavorare con movimento ridotto. Quando si accede al sito con la richiesta di movimento ridotto, l'animazione del campo stellare rotante viene interrotta e i movimenti più grandi del titolo vengono rimossi. Ma le animazioni come i vari effetti al passaggio del mouse sono ancora presenti. Ciò si traduce in un'esperienza che mantiene intatte le sue possibilità UX e i dettagli di design, ma è anche più sicura per la persona che ha richiesto una riduzione del movimento. (Ecco un video di Viljamisdesign.com con e senza movimento ridotto abilitato per riferimento: https://vimeo.com/399979166/1bd41d1919)

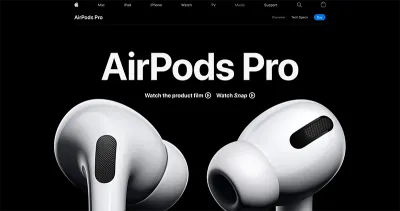
La pagina di Airpods Pro risponde anche alle preferenze di movimento ridotte, ma in modo molto diverso a causa del contenuto e degli effetti utilizzati. Quasi tutto il movimento sulla pagina potrebbe essere potenzialmente attivato poiché ha molti grandi movimenti di zoom ed effetti in stile parallasse. Quando viene richiesto un movimento ridotto, tutti gli effetti di parallasse e di movimento di grandi dimensioni vengono rimossi, ma fanno molto di più che mettere in pausa o rimuovere le animazioni. La versione che vedi con movimento ridotto selezionata è stata progettata con cura per preservare lo stesso contenuto e significato dell'esperienza in movimento completo. (Ecco un video del sito The Airpods Pro sia con che senza movimento ridotto selezionato come riferimento.)

Aggiungi interruttori personalizzati per esperienze di movimento intenso
Ho detto sopra che la maggior parte dei siti "basati su attività" probabilmente ha solo una manciata di animazioni che potrebbero essere attivate e necessitano di una versione ridotta. Ma quelli non sono l'unico tipo di siti web là fuori sul web. I progetti che comportano una grande quantità di movimento, come i siti destinati più alla narrazione o alla creazione di un'esperienza, potrebbero trarre vantaggio da un approccio leggermente diverso.
Per progetti come questi, sarebbe difficile fare un elenco di movimenti potenzialmente attivatori e fornire un'alternativa ridotta per ciascuno perché quasi tutti i movimenti utilizzati potrebbero essere potenzialmente attivatori. Inoltre, il movimento è parte integrante del contenuto e del suo significato. La progettazione di una modalità di movimento ridotto per questi tipi di siti richiede un approccio più globale e uno sforzo maggiore per garantire che il significato dei tuoi contenuti venga preservato anche quando il movimento viene ridotto.
Per questi siti di esperienza altamente animati, fornire un interruttore di movimento personalizzato visibile è una cosa utile da includere. Ciò consentirà alle persone che potrebbero non essere ancora a conoscenza dell'impostazione del movimento ridotto o che stanno sperimentando una certa sensibilità al movimento in quel momento, di regolare rapidamente l'esperienza. Un interruttore di movimento offre alle persone sensibili al movimento un modo per partecipare ai tuoi contenuti in un modo che non li faccia ammalare. È decisamente meglio per tutte le persone coinvolte che evitare del tutto il tuo sito.
Il contesto è un fattore chiave
Ricorda che anche il contesto gioca un ruolo importante qui. Nessuno vuole essere sorpreso da grandi quantità di movimento dove non se lo aspettano. Se stai visitando un sito classificato come un'esperienza di narrazione altamente interattiva, avrai aspettative molto diverse rispetto a quando visiti il sito web della tua banca. Entrambi questi siti potrebbero certamente presentare grandi quantità di animazione, ma sarebbe una sorpresa inaspettata per il sito della banca.
Costruire un interruttore di movimento personalizzato
L'idea di un interruttore personalizzato è qualcosa che ho menzionato nel mio articolo del 2015, ma oggi è un'opzione molto più praticabile. Sul Web di oggi, possiamo crearne uno con più facilità e persino fare un interruttore più intelligente di quanto avremmo potuto fare solo pochi anni fa.
Marcy Sutton ha un ottimo esempio di come un moderno interruttore di movimento personalizzato potrebbe funzionare in questa CodePen. (Questo esempio fa parte del suo corso sulla creazione di app Web accessibili, che vale anche la pena dare un'occhiata.) Il suo esempio utilizza un interruttore per rimuovere tutto il movimento perché include solo un'animazione, ma questo approccio può essere utilizzato per fornire movimento ridotto anche gli effetti su un'intera applicazione o sito seguendo la stessa logica.
La caratteristica chiave di questo approccio è quanto bene Marcy lo colleghi alla moderna tecnologia web, ovvero preferisca il movimento ridotto e l'archiviazione locale. Quando si utilizza questo approccio, se qualcuno arriva al tuo sito con la richiesta di movimento ridotto, ottiene automaticamente la versione con movimento ridotto senza dover attivare manualmente anche l'interruttore. E se qualcuno invoca l'interruttore per ridurre il movimento, quella preferenza verrà salvata tramite l'archiviazione locale in modo da non dover effettuare ripetutamente questa selezione ogni volta che visita.

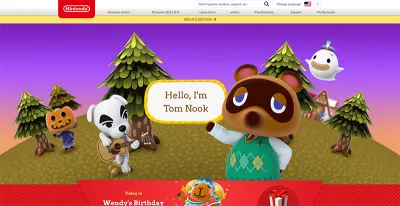
Il sito ufficiale di Animal Crossing è un meraviglioso esempio del mondo reale di un'opzione di riduzione del movimento personalizzata combinata con la funzione multimediale Preferisci il movimento ridotto. È uno dei miei esempi preferiti di gestione del movimento ridotto. Le scelte progettuali che hanno fatto su come ridurre potenzialmente il movimento di attivazione, pur mantenendosi fedeli alla sensazione generale del sito e del contenuto, sono fantastiche. Ho scritto di più su come ce l'hanno fatta in questo post sul blog. Ci sono molti siti là fuori il cui pubblico potrebbe trarre vantaggio da un approccio simile.
Altri modi per utilizzare i commutatori di movimento
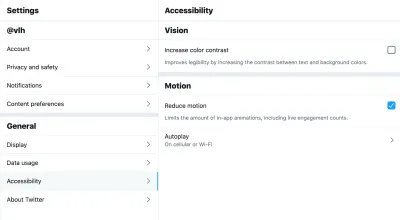
Se hai già un pannello delle preferenze o delle impostazioni, aggiungere un interruttore per richiedere la riduzione del movimento potrebbe essere una cosa preziosa da aggiungere a queste impostazioni come fa Twitter sul suo sito. In questo caso, non ci sono grandi quantità di movimento immediatamente presentate quando si visita il sito e c'è già un pannello delle impostazioni, quindi l'implementazione dell'interruttore come parte delle preferenze delle impostazioni si adatta bene. L'interruttore di Twitter rispetta anche le impostazioni a livello di sistema operativo tramite la query di movimento ridotto e viene preimpostato su on o off in base a ciò che l'utente ha impostato a livello di sistema operativo. Progettare il tuo interruttore di movimento per rispettare le impostazioni del sistema operativo è sicuramente un approccio intelligente per implementarli bene, indipendentemente da dove potrebbe apparire l'interruttore.

Gli interruttori contestuali sono un altro approccio che potrebbe essere utilizzato per ridurre il movimento su specifiche illustrazioni animate o altre aree di contenuto che appaiono nel tuo sito. L'articolo Dark Side of The Grid lo fa bene aggiungendo pulsanti di commutazione contestuali a ciascuna figura animata per consentire al lettore di riprodurre l'animazione quando vuole vederla, ma non farlo scorrere all'infinito mentre sta leggendo.

Sulla stessa linea, Dave Rupert ha condiviso una tecnica per combinare preferisce il movimento ridotto con l'elemento dell'immagine per mostrare elementi statici al posto delle gif animate quando è stato richiesto il movimento ridotto. Chris Coyier ha fatto un ulteriore passo avanti e ha suggerito di presentare un interruttore di gioco per quelle gif animate basato sullo stesso approccio. Anche l'esempio di de-animatore gif di Steve Faulkner potrebbe essere un approccio utile.
Tutti questi, o qualcosa di simile, potrebbero essere buone opzioni per mitigare qualsiasi movimento potenzialmente scatenante sul Web. Riporto questi esempi per due ragioni. Il primo è mostrare che ci sono diversi modi per avvicinarsi fornendo variazioni di movimento ridotte e che hai molta flessibilità per trovare un approccio che si adatti meglio ai tuoi contenuti. E in secondo luogo, col passare del tempo e sempre più persone stanno costruendo cantieri con opzioni di movimento ridotte, le soluzioni più innovative vedremo condivise nella community.
Esistono molti modi creativi per aggiungere interruttori e impostazioni in un modo che abbia senso per il contesto del tuo progetto. È un parallelo interessante il fatto che sempre più siti Web includano pannelli delle impostazioni o opzioni per impostare le preferenze come la modalità oscura. Includere un'opzione per la riduzione del movimento potrebbe essere un passo successivo naturale.
Più lo usiamo, meglio sarà per tutti
Penso che sia importante per noi, le persone che progettano e costruiscono cose per il web, sfruttare la caratteristica dei media a movimento ridotto per rendere il nostro lavoro più inclusivo. Adottando misure per rispettare le preferenze di movimento, rendiamo il Web più sicuro per l'utilizzo da parte di più persone, e questa può essere solo una buona cosa. Possiamo assolutamente essere espressivi e creativi con il movimento sul web, pur essendo responsabili e inclusivi.
Ma il livello di consapevolezza è ancora qualcosa di cui dobbiamo essere, beh, consapevoli. Non tutti coloro che potrebbero aver bisogno di una riduzione del movimento sono a conoscenza dell'opzione nelle impostazioni del proprio sistema operativo. Forse ancora meno persone sanno che può avere effetto anche sui contenuti del proprio browser poiché attualmente così pochi siti Web ne traggono vantaggio. Più sfrutteremo la funzione di supporto con movimento preferenziale ridotto e forniamo un'esperienza di movimento ridotto di qualità con essa, più significativa sarà la funzione per coloro che ne hanno bisogno.
