Il mio processo di progettazione del design della copertina per Smashing Magazine Print Issue #1
Pubblicato: 2022-03-10Nel 2016 Vitaly Friedman mi ha chiesto di disegnare la copertina e il layout di una versione stampata di Smashing Magazine, una rivista per web designer e sviluppatori. Il design che ho creato all'epoca per la copertina e il layout del modello interno, tuttavia, è stato accantonato per un po' poiché il progetto è stato sospeso per circa due anni a causa di altre priorità. Più tardi, dopo che Smashing Magazine ha lanciato il suo nuovo sito Web, è nato un nuovo stile e il design che avevo ideato non corrispondeva più. Quindi è stato abbandonato.

Verso la metà del 2018, il progetto è stato riacceso e mi è stato chiesto di progettare un nuovo modello di layout per la rivista. Più tardi, verso l'inizio di quest'anno, ho anche ridisegnato la copertina. Ora è stato lanciato il numero pilota di un nuovo brillante Smashing Magazine Print.


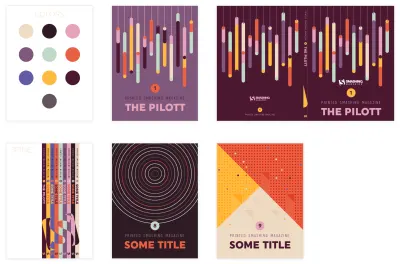
Sono molto felice che abbiano scelto il mio progetto iniziale del sommario, perché anch'io mi piaceva molto. La versione che ho creato in seguito (vedi l'immagine sopra a destra) era molto diversa, dal momento che ho optato per qualcosa di più vicino allo stile di design attuale.

Nel mio primo progetto nel 2016, potevo scegliere i caratteri tipografici e avevo totale libertà sullo stile di design. Era totalmente diverso: molto geometrico e più modernista. Quindi sono stato molto felice di vedere che alcuni dei design sono stati adottati nel layout finale della rivista, come il sommario e il design di questa pagina per l'introduzione.
Rimodellare per adattarsi al nuovo stile di design
La sfida ora era rimodellare il design per adattarlo allo stile attuale della rotondità rosso-arancione e dei gatti dei cartoni animati. La risposta era, ovviamente, molto semplice: ricominciare da zero.
Brainstorming e schizzi
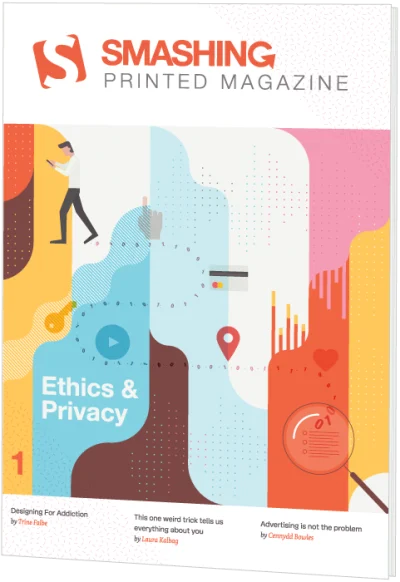
Fortunatamente era stato individuato il tema della prima edizione, il che mi ha reso più facile pensare a un'illustrazione adeguata. Smashing Print #1 riguarderebbe l'etica e la privacy. La mia prima idea in termini di concetto di design generale è stata quella di provare qualcosa lungo la direzione dello stile di design dello spazio negativo del Noma Bar. È più facile a dirsi che a farsi, ovviamente, ma ho pensato che sarebbe stato fantastico se fossi riuscito a farcela e inventare qualcosa di intelligente del genere.

Dopo aver annotato alcune parole chiave (spiare, guardare, tracciare), cose come un occhio, un buco della serratura e una lente d'ingrandimento mi sono venuti in mente come soggetti adatti da usare nella mia illustrazione. Per quanto riguarda il “tracciamento” ho pensato a una scia di dati digitali, che ho visto sotto forma di una perfetta linea sinuosa con uno e zero. Quindi ho scarabocchiato un paio di idee di base.
Navigazione di ispirazione
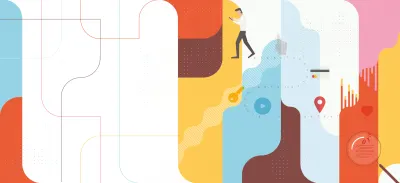
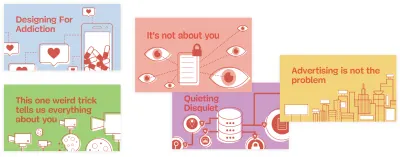
Durante la progettazione di questa copertina ho cercato molto in giro. Ecco un paio di immagini che mi hanno ispirato. Quello in basso a sinistra mi ha ispirato puramente in termini di layout. In quella in alto a destra mi piacciono molto le forme arrotondate, oltre alla sua semplicità e ai colori contrastanti. Quelli in mezzo in alto e in basso a destra usano figure carine e un divertente approccio 2D verticale. Quello in alto a sinistra ha belle forme e colori lisci e mi piace la sua immagine forte. C'erano più immagini, certo, ma queste cinque l'hanno fatto per me.

Primo disegno
Scegliere i colori
Spesso inizio un progetto scegliendo prima la mia tavolozza di colori. I colori che ho scelto qui sono stati scelti esclusivamente perché sentivo che si abbinavano bene. Non ero sicuro che li avrei usati tutti, ma in qualche modo sono abituato ad avere una tavolozza di colori in cerchi posizionati sopra la mia tavola da disegno. Quindi uso lo strumento di selezione del colore per selezionare il riempimento colore che voglio applicare, oppure li seleziono tutti e li rendo campioni globali.

Poi ho lavorato con il doodle della lente d'ingrandimento come un occhio in Illustrator e ho giocato con un po' di colore e composizione. Ho pensato che l'aggiunta di alcune barre colorate in basso avrebbe dato all'illustrazione un tocco accattivante. Rappresentano i dati digitali raccolti dagli utenti, convertiti in grafici analitici.

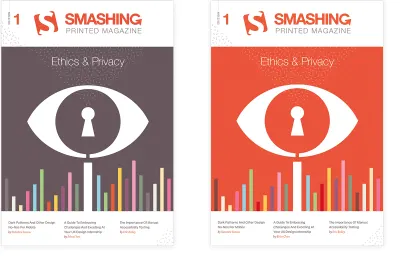
Ho finito con il design mostrato a sinistra. (Ignora il nome della rivista, poiché questo è stato cambiato in seguito.) Non ero sicuro di quanto rosso-arancio Smashing avrei dovuto usare, quindi ho provato anche una versione con molto arancione, anche se ho preferito l'altro.
Anche se il risultato mi piaceva, l'idea di fare qualcosa con una scia mi piaceva anche come secondo concetto. Ho visualizzato una persona che camminava con uno smartphone lasciando una scia letterale di tutte le sue interazioni. Quella traccia è stata quindi rilevata, ingrandita, salvata e analizzata. All'inizio del percorso ho aggiunto una lente d'ingrandimento. Avrei anche mescolato alcune barre del grafico, ma a questo punto non sapevo dove o come esattamente le avrei incorporate nella mia composizione, anche se stavo già giocando con l'idea di utilizzare una sorta di sfondo di forma arrotondata, combinato con alcuni modelli sottili.

In genere, non abbozzo il mio intero progetto. Scarabocchio rapidamente l'idea e abbozzo gli elementi di cui ho bisogno in modo più dettagliato, come la persona con il telefono. Una volta fissato il concetto in mente, ho iniziato a progettare in Adobe Illustrator. Per prima cosa, ho creato una griglia di guide da utilizzare per le forme dello sfondo e anche per posizionare il sentiero e la figura. Ci sono stati un paio di passaggi per arrivare a questo progetto finale.
Progettazione finale
Impostazione di una griglia
L'immagine di ispirazione in basso a sinistra mi ha incoraggiato a scegliere un layout con molto spazio bianco in alto per il titolo e uno spazio bianco in basso per aggiungere tre articoli chiave. Per quanto riguarda l'illustrazione stessa, ho immaginato di utilizzare una griglia quadrata, magari andando fino in fondo sulla spina dorsale e sul retro.

Ho creato questa griglia quadrata e ho posizionato le guide in un livello separato. Una volta impostato questo, ho iniziato con l'uomo che cammina e il suo smartphone, posizionandolo da qualche parte in alto a sinistra.

Poi è arrivato il sentiero sinuoso. Ho appena disegnato una linea ad angolo sopra la griglia e ho usato il widget d'angolo per convertirli in angoli arrotondati perfetti. Stavo pensando di usare uno e zero sul sentiero, perché è così che visualizzo i dati digitali. Ho trasformato il percorso sinuoso in una sottile linea tratteggiata con uno spazio molto ampio da utilizzare come guida per posizionare i numeri. Una volta che ho iniziato a posizionare i numeri su ogni punto, sembrava troppo occupato, quindi ho deciso di posizionare un puntino tra ogni numero.
La cosa successiva nel processo è stata la creazione dello sfondo. Avevo solo una vaga idea in testa: una composizione di forme geometriche verticali con angoli arrotondati in colori diversi dalla tavolozza. Durante questa fase, ho fatto molti esperimenti. Ho spostato e ricolorato forme più e più volte. Una volta terminate le forme colorate piatte, ho iniziato ad aggiungere motivi in cima. Ho provato minuscole griglie di punti che ho modellato casualmente in lunghezza e larghezza e a cui ho applicato il colore. Era tutta una questione di intuizione, a dire il vero, provare qualcosa, poi provare qualcos'altro, confrontare entrambi e scegliere ciò che funzionava meglio: cambiare colore, cambiare la modalità di trasparenza, valore di opacità e così via.
I grafici a barre e le icone sono stati creati nell'ultima fase, insieme alla lente d'ingrandimento, al dorso e al dorso. Ho semplicemente tenuto l'idea dietro la mia testa e ho aspettato di avere l'uomo e le forme dello sfondo pronte. Infine, ho aggiunto alcune icone di base per fare riferimento al tipo di azione effettuata sui dati, come la geolocalizzazione.
Copertina posteriore
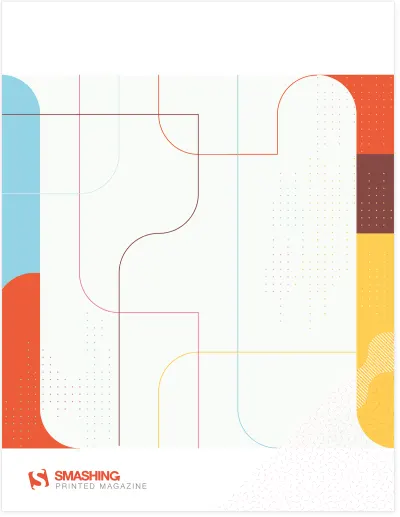
Per quanto riguarda la quarta di copertina, avevo già immaginato che la composizione dello sfondo girasse tutto intorno, solo molto più chiara. È così che mi è venuta l'idea di utilizzare un'area chiara al centro con un paio di linee colorate che si intersecano lì.

Nella versione stampata finale, il testo viene aggiunto nello spazio centrale, ben incorniciato in una casella arrotondata con un bordo giallo, quindi la composizione delle linee che vedi qui è stata rimossa e non corrisponde alla versione stampata.
Colonna vertebrale
Per la spina dorsale, in precedenza avevo avuto l'idea divertente di far costruire il logo Smashing ad ogni versione (vedi immagine all'inizio dell'articolo), ma la cosa complicata qui è che ogni edizione deve avere lo stesso identico spessore o l'intero concetto va in pezzi. Non era realistico poiché non ero sicuro che ogni edizione avrebbe avuto esattamente lo stesso numero di pagine. Dovevo ricordare che la larghezza del dorso poteva variare. Quindi mi è venuta l'idea di utilizzare una sorta di combinazioni di motivi che possono variare in larghezza, ma che hanno comunque le riviste collegate.

L'idea generale era anche quella di utilizzare uno schema tematico diverso per ogni numero. Il numero pilota utilizza punti fini in combinazione con un motivo a capsule. Nella colonna vertebrale ne uso un paio di altri. L'idea è quella di ottenere una composizione coerente quando le posizioni o le accatasti nell'ordine giusto, il che serve anche come motivazione per acquistare tutti i numeri.
Il disegno può essere davvero semplice
Qui descriverò un rapido processo di un semplice dettaglio dell'illustrazione di copertina: la creazione del viso dell'uomo che cammina. So che molte persone sono convinte che disegnare in Adobe Illustrator non sia facile e che devi usare molto lo strumento penna, ma non è vero. Puoi creare bellissime illustrazioni utilizzando solo forme semplici come rettangoli e cerchi, combinate con il widget dell'angolo, le opzioni di Pathfinder e gli strumenti di allineamento.
Processo di progettazione rapida dell'uomo che cammina
Se mantieni le forme nella tua illustrazione come 2D semplici e piatte, disegnare in Adobe Illustrator può essere facile. Prendi la testa dell'uomo che cammina. Non ho nemmeno usato lo strumento penna. Ho usato solo forme semplici: rettangoli e un cerchio, e questi passaggi:

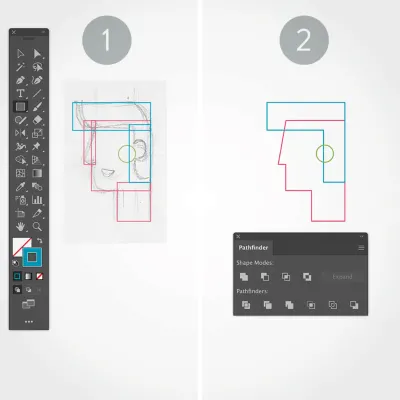
1. Rettangoli e cerchi
Con lo schizzo sullo sfondo, ho disegnato un rettangolo per ogni parte della testa e un cerchio per l'orecchio.
2. Allinea e unisci
Successivamente, ho usato le opzioni di allineamento per allineare le forme correttamente e l'opzione Pathfinder > Unite , e ho anche spostato il punto dell'angolo in alto a sinistra leggermente a destra per il suo naso, usando il tasto → .

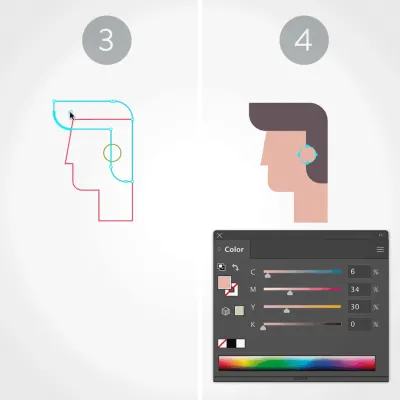
3. Angoli arrotondati
Quindi, con lo strumento Selezione diretta (freccia bianca) ho creato gli angoli arrotondati per i capelli e il mento.
4. Disporre e applicare il colore
Non resta che rimuovere i tratti e applicare un colore di riempimento appropriato per ciascuna forma. Ultimo ma non meno importante, mi sono assicurato che le forme fossero nell'ordine di impilamento corretto usando le opzioni Object > Arrange .
Illustrazioni del capitolo
Anche le illustrazioni dei capitoli hanno un po' del mio lavoro. Di seguito sono riportate le illustrazioni realizzate da qualcun altro, ma è arrivata la richiesta di migliorarle un po' e renderle a tutta pagina.

E così ho fatto. Di seguito sono riportati quelli che ho consegnato a Smashing Magazine e che sono stati implementati nella versione finale.
Nota : come puoi vedere, ho incorporato il motivo tratteggiato e modificato leggermente alcune icone, ma ho mantenuto lo stile generale dell'illustrazione.
Per il primo capitolo non c'era un'immagine, quindi una era basata sullo stile già in atto.

Spero che ti sia piaciuta la mia storia del processo di progettazione e il tutorial del processo rapido. Non dimenticare di dare un'occhiata al numero pilota di Smashing Magazine Print (vedi PDF di esempio). È un must per qualsiasi web designer! Divertiti!

Stampa
$ 17 .50 $ 24 .95 Ottieni una stampa eccezionale Rivista stampata + PDF, ePUB, Kindle.
Spedizione gratuita per posta aerea in tutto il mondo.
Stampa + Abbonamento
$ 9 / mese. Diventa un distruttoreRivista stampata gratis + eBook, webinar e altre cose stravaganti senza DRM.
