Design Anatomy: un corso intensivo sui principi di progettazione e sui tipi di progettazione
Pubblicato: 2019-08-12Per me, progettare era ed è sempre come pensare a come migliorare l'aspetto delle cose. Che si tratti di abbigliamento, arredamento per la casa, decorazioni e il mio preferito, la scrittura. Siamo circondati da vari tipi di design. Guardati intorno e lo saprai.
Anche se il design fa parte della nostra vita quotidiana, non riesco a definirne il significato.
Puoi?
Grazie a Wikipedia da dove ho copiato la definizione del progetto e l'ho semplificata con parole mie: "Il design è la creazione di un piano per costruire qualcosa".
Qualcosa significa qualsiasi cosa tu voglia creare. Il design della tua stanza personale, il design del tuo ufficio e, soprattutto, il tuo design di marketing.
Sì, hai sentito bene.
Il design ha una presenza importante nel mondo della tua organizzazione dal branding al marketing. Ciascuna delle tue fasi di marketing richiede un design. Che tu stia preparando un piano di marketing o decidendo il tuo logo. Il design è ovunque. Nonostante ciò, solo poche organizzazioni riescono a sfruttare la potenza del design in ogni fase. Altri pensano al design come limitato al lavoro di un grafico.
Oggi decidiamo di decifrare il codice di progettazione in modo che tu possa aumentare il tuo effetto di marketing e catturare l'attenzione immediata degli utenti attraverso il design.
Prima di tutto, discuteremo i principi del design per imparare le basi ed evitare errori.
7 Principi di progettazione
Enfasi
Un errore che ogni marketer fa è quello di assegnare l'attività di progettazione al grafico senza dire loro che cosa vogliono che sia più evidente all'interno del design. Risultato: il design viene rifiutato 10 volte prima che risulti perfetto: una perdita di tempo.
Invece di saltare immediatamente all'attività di progettazione, prenditi un momento e chiediti, cosa vuoi che il tuo pubblico noti per primo non appena atterra sul tuo progetto? È il tuo marchio? Lancio di un nuovo prodotto? Viale? Costo del prodotto? O qualsiasi cosa che sia più importante di altri fattori. Qualcosa che non puoi permetterti di passare inosservato.
Annotalo e chiedi al tuo designer di farlo sembrare più grande di altri elementi durante la progettazione.

Equilibrio
Puoi mettere tutti i mobili della tua casa in un unico posto?
Affatto.
Anche uno sciocco sa che sembrerà un ripostiglio, non una sala da pranzo.
Allo stesso modo, non puoi scaricare tutti gli elementi del design in un unico posto. L'equilibrio è necessario quanto l'ampiezza di un corpo umano. Altrimenti, il tuo design non riesce a consegnare il messaggio giusto al tuo pubblico di destinazione.

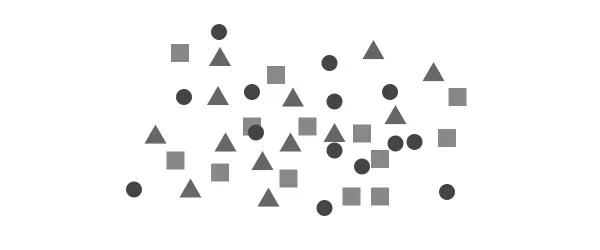
Esempio di design sbilanciato
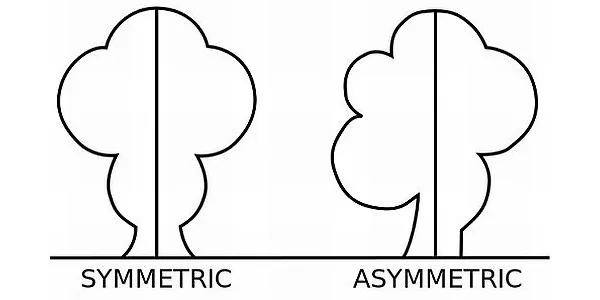
Fondamentalmente, ci sono due tipi di equilibrio: equilibrio simmetrico e equilibrio asimmetrico.
- Symmetrical Balance allinea gli elementi con peso uguale attorno alla linea centrale del design.
- L'equilibrio asimmetrico allinea gli elementi disuguali attorno alla linea centrale del design.
Immagina una linea al centro del tuo design. Metti elementi dall'aspetto uguale attorno a quella linea centrale: questo è chiamato equilibrio simmetrico. Ora sostituisci quegli elementi uguali con elementi di dimensioni diverse e mettili intorno al centro: questo è chiamato equilibrio asimmetrico. L'equilibrio asimmetrico sembra buono quanto quello simmetrico se un designer sa dove mettere cosa.

Contrasto
Mi ricorda i negozi di tessuti dove il venditore mi dice sempre il contrasto tra gli abiti. E come utente, sto notando il loro effetto.
Ricorda?
Il contrasto fa emergere gli elementi dal design e si attacca alla tua memoria. Per ottenere un effetto di contrasto, crea un disegno con i colori degli elementi che variano dal colore dell'immagine di sfondo. Allo stesso tempo, assicurati che l'immagine di sfondo sia in armonia con i colori degli elementi offrendo un'esperienza facilmente leggibile agli utenti.

Proporzione
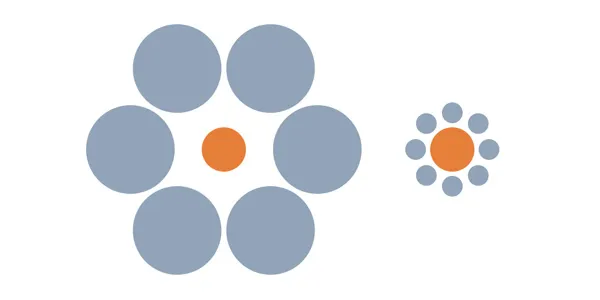
La proporzione è la dimensione e il peso degli elementi utilizzati nel progetto. Ad esempio, creare una scatola di grandi dimensioni con un colore accattivante per renderlo evidente mantenendo un cerchio di piccole dimensioni con un colore chiaro, a seconda delle esigenze di progettazione. Si tratta di utilizzare la giusta proporzione di ogni elemento.

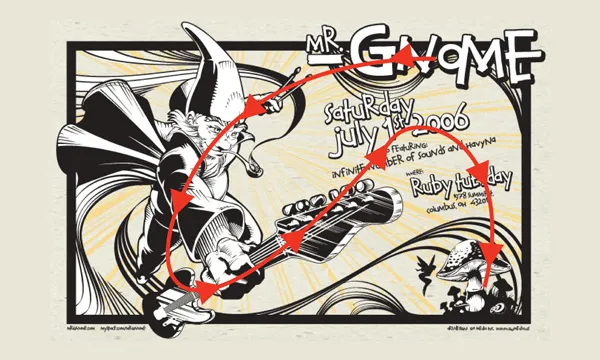
Movimento
Il movimento consiste nel posizionare gli elementi in modo tale che l'occhio degli utenti viaggi da un elemento all'altro in sequenza, nel modo in cui decidi di spostarli. Diciamo ad esempio che hai un nuovo prodotto lanciato e lo stai vendendo con uno sconto per un periodo di tempo limitato. L'immagine del tuo prodotto deve essere di dimensioni maggiori; un po' più piccolo dovrebbe essere il prezzo con lo sconto, ancora un po' più piccolo del prezzo dovrebbe essere un conto alla rovescia della disponibilità limitata e così via.

Spazio bianco
Laddove ogni principio riguarda cosa aggiungere nel tuo design, White Space riguarda cosa non aggiungere nel tuo design e dove lasciare lo spazio vuoto.
Devi aver notato un design traboccante di tonnellate di elementi. Tali design non riescono a trasmettere il messaggio del marchio poiché gli utenti spesso li trovano confusi. Ecco perché White Space occupa un posto importante nei principi di progettazione.

Unità
Ecco che arriva la tua parte creativa. L'unità è il modo in cui crei il design nel suo insieme mentre decidi dove mettere quale oggetto. L'unità si riferisce alla relazione tra gli oggetti e l'intero design.
L'unità ha il suo insieme di sei principi:
- Allineamento : per organizzare gli elementi attorno al centro
- Continuazione : per estendere la linea o il motivo nel disegno
- Prospettiva : mantenere la distanza tra gli elementi
- Prossimità : mettere gli oggetti vicini tra loro
- Ripetizione : copiare più volte gli oggetti
- Ritmo : oggetti ricorrenti con un leggero cambiamento

Ora che sei ben consapevole di cosa tenere a mente durante la creazione di un design, è tempo di acquisire conoscenze sui tipi di design per scopi di marketing.
Tipi di design di marketing
Graphic design
Il design grafico viene utilizzato per risolvere un problema o per comunicare idee agli utenti attraverso la composizione visiva come immagine, colore, tipografia, ecc. Nel mondo del marketing, i marchi comunicano con gli utenti tramite immagini di social media, infografiche, cartoline, ecc.

Design dell'identità visiva del marchio
Un marchio rappresenta la relazione tra un'organizzazione e il suo pubblico. L'identità visiva del marchio è il modo in cui comunica la propria personalità, tono, ricordi, emozioni ed esperienze con gli utenti. Diciamo che il logo di Facebook ha un fascino emotivo tra i suoi utenti. Non è vero?
Logo, tipografia, tavolozze dei colori, guida di stile, ecc., sono tutti tipi diversi di identità visiva del marchio.
L'identità visiva del marchio diffonde la consapevolezza della tua organizzazione.

Progettazione dell'interfaccia utente e dell'esperienza utente
Immagina il corpo umano. Le sue ossa sono UX Design (User Experience) – la struttura interna di un design. L'aspetto del corpo dall'esterno è il design dell'interfaccia utente (interfaccia utente): presentazione del design.
L'interfaccia utente è il modo in cui gli utenti interagiscono con il design: ciò che vedono. UX è il modo in cui gli utenti sperimentano il design: ciò che provano. Combina entrambi, UI e UX e otterrai un design completo per soddisfare il tuo scopo di marketing. La progettazione di pagine Web, la progettazione di temi, la progettazione di app e così via, sono alcuni dei metodi di progettazione utilizzati dai marchi per interagire con gli utenti.

Progettazione grafica in movimento
La semplice messa in moto del design si chiama motion graphic design. Animazioni, video, pubblicità in televisione, film, ecc., ne sei ben consapevole. Con l'era sempre crescente degli elementi visivi e dei contenuti visivi facilmente consumabili, la domanda di progettazione grafica animata aumenta di giorno in giorno.
Se un'immagine vale più di mille parole, un video ne vale un milione.

Il design in movimento ha più successo nel catturare l'attenzione di un'immagine immobile. I marchi si affidano alla grafica animata per attirare l'attenzione immediata degli utenti.
Progettazione ambientale
La progettazione ambientale connette visivamente gli utenti con l'ambiente della progettazione. Ti sei mai imbattuto in un design memorabile, immagini maestose, immagini sbalorditive, citazioni motivazionali con design, ecc.
Ricordi l'impressione di lunga durata che lasciano e come ci credi in un istante. È l'ambiente che può creare o distruggere l'esperienza utente complessiva. Se ti occupi della progettazione ambientale, puoi lasciare un ricordo indimenticabile tra i tuoi utenti.


Suggerimenti per la progettazione di marketing
Il solo chiarimento delle basi del design non aiuterà. Sai bene cosa fare ma non sai ancora come farlo.
Con l'aiuto del corso accelerato di design sopra menzionato, creerai con successo un design ma non sarai in grado di riflettere il tuo marchio e il suo messaggio per entrare in contatto con gli utenti. Per questo, devi combinare il tuo design con suggerimenti di marketing intelligenti.
Ecco alcuni suggerimenti per la progettazione di marketing per ottenere una fase di connessione tra gli utenti e il tuo design.
1. Trova il tuo scopo
Trovo sempre lo scopo della mia scrittura. Mi tiene in pista e mi aiuta a scrivere meglio. Mentre esploro di più nella vita, mi sono reso conto che lo scopo è il fulcro di tutto ciò che facciamo. Se vuoi che il tuo design rifletta il tuo marchio, trova innanzitutto lo scopo per cui stai costruendo il design. Annota l'elenco dei motivi per cui desideri creare questo design.
2. Raccogli i tuoi elementi di design
Gli elementi sono le risorse del design. Un'immagine, il logo del tuo marchio, il testo che vuoi evidenziare, i caratteri che scegli, ecc., sono diversi tipi di elementi di design. Una volta deciso lo scopo, il prossimo passo è creare un altro elenco di elementi di cui avresti bisogno per raggiungere il tuo scopo.
3. Organizza i tuoi elementi
È ora di decidere dove mettere cosa. Con gli elementi a portata di mano, il passo successivo è posizionarli sul tuo progetto in modo tale che l'occhio degli utenti viaggi da un elemento all'altro secondo il tuo desiderio. Ad esempio, se vuoi mostrare il lancio del tuo nuovo prodotto, assicurati che la sua immagine sia di dimensioni maggiori con il colore evidenziato rispetto ad altri elementi. Successivamente, vuoi che gli utenti viaggino con un prezzo scontato che dovrebbe essere tenuto vicino all'immagine del prodotto, un po' più piccolo e con un colore evidente, e così via.
4. Ravviva il tuo design
Quando tutto è impostato secondo i 3 suggerimenti precedenti, il tuo design è pronto per un po' di pepe. Aggiungi colori, immagini, testo, ecc. per dare vita al tuo design. Se esagerare o meno, dipende dalla tua scelta. Ho visto molti progetti di successo, non importa che siano semplici o meno. Il tuo design deve sembrare pieno di vita, trasmettendo con successo il messaggio del tuo marchio.
Suggerimenti per il branding e la progettazione di loghi
Ogni tuo design deve riflettere il tuo marchio in un modo o nell'altro. Ad esempio, Facebook rivela il suo colore blu con ogni suo design. Indossa anche una maglietta di colore simile che fa sì che gli utenti ricordino Facebook ogni volta che vedono un colore blu. Devi seguire un percorso simile. Indossare il colore del marchio è però facoltativo.
1. Progetta la personalità del tuo marchio
Come vuoi che il tuo marchio assomigli?
Vuoi che una persona rappresenti il tuo marchio?
Qualcosa in particolare come Apple?
Qualche carattere come Facebook?
Qualche icona come Whatsapp?
O qualcosa dal nulla come Hubspot?
Annota tutto ciò che ti viene in mente. I tuoi sogni per il tuo marchio sarebbero di grande aiuto. Chiedi suggerimenti ai tuoi dipendenti su come vorrebbero vedere il loro marchio e in quale colore. Raccogli tutto ciò su cui metti le mani. Scegline alcuni che ti toccano il cuore e si relazionano fortemente con il tuo marchio. Sperimenta varie combinazioni e scegli un logo unico. Tieni da parte l'altra selezione per un ulteriore branding.
2. Vai strano
Va bene andare in modo strano. Non c'è niente di sbagliato in questo. In effetti, andare in modo strano con i tuoi progetti ti aiuterà a inventare alcuni design fuori dal mondo che hai mai immaginato. Eppure seducente allo stesso tempo. Il logo strano suscita la curiosità degli utenti di esplorare di più.

3. Sii semplice
Da una parte ti dico di fare lo strano, dall'altra insisto sulla semplicità?
Lascia che ti spieghi questo.
Per quanto strano sia il design, assicurati di non complicarlo.
La mente degli utenti funziona come una fotocamera quando vedono un'immagine. Prendono uno scatto veloce solo quando è semplice da capire. Quindi la stranezza mescolata alla semplicità conferirà al tuo design un aspetto facilmente scattabile e una cattura indimenticabile per gli utenti.
4. Sii coerente
Naturalmente, essere coerenti significa creare design regolarmente senza errori. Ma qui significa anche che tutto il tuo design deve riflettere il tuo marchio, il suo logo, i suoi colori, caratteri, ecc. Con ogni design, il tuo marchio deve apparire per ricordare agli utenti che il contenuto è tuo e che te ne occupi tu esigenze degli utenti. La creazione di un design basato sul marchio lascia costantemente un'impressione duratura del tuo marchio tra gli utenti. Lentamente, diventano abituali a riconoscere il tuo marchio a colpo d'occhio. La consapevolezza si costruisce da lì in poi.
Progettazione dell'interfaccia utente e dell'esperienza utente
Puoi applicare i suggerimenti indicati di seguito sia per UI che per UX Design.
1. Guarda attraverso l'occhio degli utenti
Cosa vorrebbero vedere per primi gli utenti quando atterrano sul tuo progetto?
Come vorrebbero interagire con il tuo design?
Come vorrebbero usare il tuo web design o la tua app?
Il tuo design risolve il problema degli utenti o promette loro di risolverlo?
Quali sono le sfide degli utenti e come le affronterà il tuo design?
Rispondi a tutti mentre progetti il tuo sito web, la tua app o la tua immagine. Guarda il tuo design attraverso gli occhi degli utenti. Come vorresti avere il tuo design come utente quando ci atterri per la prima volta. Rispondere a tutti ti darà una chiara direzione su cosa progettare.
2. Prevenire gli errori
Anche un perfetto crash del design a volte. Né che sia colpa tua. A volte Internet non riesce a caricare il design in tempo facendo perdere la pazienza agli utenti e riprendersi.
"Prevenire è meglio che curare"
Se gli errori di progettazione sono controllabili, puoi correggerli. Ma se è incontrollabile, puoi almeno prevenirli adottando meccanismi come mettere una casella di conferma con un messaggio che dice "Non lasciare il sito finché non si carica perché il sito ha qualcosa di utile per gli utenti".
Tieni traccia del sito Web per scoprire i problemi riscontrati dagli utenti. Rettifica quello che puoi e adatta i meccanismi per gli altri.
3. Non dimenticare i principi di base
Le persone creative mirano a costruire qualcosa di unico e fuori dal comune. Senza offesa per questo. Ma non seguire i principi di base spesso confonde gli utenti quando il design va contro le loro abitudini. Ad esempio, gli utenti sono abituati a vedere la barra di navigazione in alto e la barra dei contatti in basso o nell'angolo destro. Se disturbi questi principi, stai interrompendo l'abitudine degli utenti che non apprezzeranno a meno che non abbiano una buona ragione per navigare di più. A parte questo, diventa creativo quanto vuoi.
4. Sii ottimizzato per i dispositivi mobili
I web designer spesso si affidano a un sito reattivo per soddisfare le richieste degli utenti di ottimizzazione dei dispositivi mobili. Il responsive può compensare bene un sito ottimizzato per i dispositivi mobili, tuttavia, non puoi negare il fatto che le sue funzionalità siano predefinite. Niente di sbagliato nel design reattivo, ma devi controllare la spaziatura tra i pulsanti, la dimensione del carattere e del testo e altre funzionalità di navigazione. Possono sembrare piccoli cambiamenti, ma fanno una grande differenza quando si tratta dell'esperienza dell'utente mobile.
Progettazione Web (front-end).
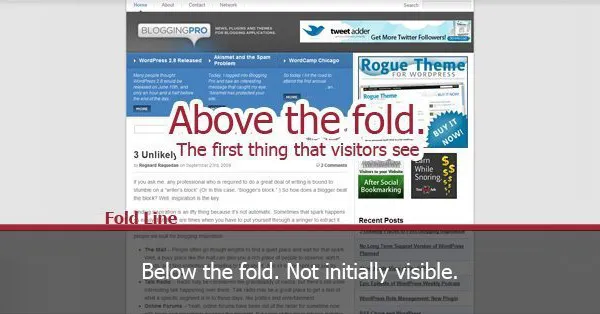
1. Sfrutta il potere di piegare
Fold è la linea tra above-fold e under-fold. Immagina un giornale e i suoi titoli in cui i tuoi occhi vedono per primi: è above the fold. Ora, se ti interessa, i tuoi occhi si spostano verso il basso per saperne di più: è below the fold. La prima cosa che i visitatori vedono quando atterrano sul sito è il design above fold. È qui che devi mettere i tuoi migliori giocatori per convincere gli utenti. Il design della piega sotto è visibile solo quando gli utenti scorrono verso il basso. È qui che puoi avvicinarti a loro per agire.

Non c'è da stupirsi che i designer prestino più attenzione all'introduzione rispetto ad altre parti del design. Dopotutto, la prima impressione è la tua ultima impressione.
2. Declutter con spazio bianco
Una pagina piena di vari disegni e colori sembra allettante. Ma una pagina con meno design è più leggibile, comprensibile e degna di essere esplorata. Con l'aiuto dello spazio bianco, puoi riordinare il tuo design rendendolo semplice per un'esperienza utente senza interruzioni. Lo spazio bianco impedisce agli utenti di confondersi, il che li porta ad agire.
3. Usa un colore diverso per l'invito all'azione
Se vuoi attirare l'attenzione immediata degli utenti verso l'invito all'azione, usa il colore che varia da tutti i colori nel tuo design. Rendi il tuo invito all'azione audace e accattivante per avvicinare gli utenti all'azione.
4. Dì "No" alle immagini generiche
Sono lontani i giorni in cui gli utenti credevano al tuo sito sulla base di un'immagine con il gruppo sorridente.
Ora gli utenti sono intelligenti per cogliere le bugie. Vedo spesso siti indiani con immagini di gruppi appartenenti a paesi stranieri. Capisco la bugia ogni tanto. Al contrario, i siti Web con immagini della loro organizzazione e dei loro dipendenti sembrano più legittimi. E niente può battere la potenza dei contenuti generati dagli utenti. Quindi evita di usare immagini generiche e inizia a pubblicare immagini e video delle tue persone e dei tuoi clienti.
È ora di implementare la conoscenza
Dicono che la conoscenza sia potere. Credo che la conoscenza non sia nulla se non la si implementa. Per quanto buoni possano sembrare i suggerimenti di progettazione, non sono niente senza metterli in pratica. Parti ora. Prendi nota di tutto ciò che hai imparato da questo articolo. E implementali nei tuoi prossimi progetti. Ricorda, la pratica ti rende perfetto. Ti auguro il meglio.
