Come progettare narrazioni potenti su dispositivi mobili
Pubblicato: 2022-03-10Le storie non devono sempre essere raccontate in un formato C'era una volta... Dai un'occhiata ai film, per esempio. Alcune storie sono raccontate in ordine cronologico mentre altre saltano su una linea temporale. Ci sono storie raccontate dal punto di vista del protagonista mentre altre permettono agli spettatori di vedere la storia dal punto di vista di tutti. Inoltre, le storie possono essere tristi, divertenti, drammatiche o tutte le precedenti.
C'è un sacco di variazione nel modo in cui una storia può essere raccontata. C'è una cosa che tutti devono avere in comune però:
Hanno bisogno di attirare in qualche modo il lettore nella narrazione.
Lo storytelling è uno strumento molto potente per i siti web, ma si applicano le stesse regole. Non importa come racconti la storia: deve solo attirare il visitatore.
Oggi ti guiderò attraverso varie tecniche di narrazione e ti darò alcune idee su come progettare questo tipo di narrazioni nei tuoi siti Web mobili o PWA.
Come progettare narrazioni potenti su dispositivi mobili
Lo storytelling è un ottimo strumento per i siti Web mobili.
Uno dei motivi è perché lo schermo più piccolo ti obbliga a essere più conciso con la narrazione . Ciò significa che puoi portare i visitatori più rapidamente al culmine della tua storia, il che accelererà il loro tempo di conversione.
Un altro motivo per cui la narrazione funziona così bene sui dispositivi mobili è perché è più facile risucchiare i visitatori nella storia. Tutto quello che devi fare è dare al tuo sito un aspetto simile a un libro e loro si immergono rapidamente in esso.
Inoltre, puoi davvero lasciare che le immagini facciano la maggior parte del discorso e ridurre le lunghe storie che i fondatori dell'azienda vorrebbero raccontare delle loro aziende.
C'è un settore, in particolare, che penso svolga un lavoro eccezionale di narrazione in questo modo, ed è l'industria della birra e dell'alcol. Se ci pensi, questo tipo di aziende non può permettersi di spingere semplicemente i propri prodotti in faccia ai consumatori. Ecco alcuni motivi:
- "Let's get you intoxicated" non è un punto di vendita molto forte o unico. Ma una storia che attiri il cliente e lo renda parte della narrazione può esserlo.
- Per evitare la paralisi dell'analisi che deriva dalla scelta di un tipo di liquore o birra tra dozzine di opzioni simili, i marchi utilizzano le storie per differenziarsi.
- Puoi costruire in modo più efficace relazioni a lungo termine e leali con i clienti trasformando i tuoi prodotti in esperienze uniche.
Conclusione : quando si costruiscono siti per prodotti o servizi in spazi altamente competitivi, la narrazione può essere un vero punto di svolta. Per quanto riguarda il modo in cui lo realizzi attraverso il design, diamo un'occhiata ad alcune delle tecniche e degli esempi di narrazione più comuni che mostrano come vengono realizzati.
Gin dell'aviazione
Che tipo di storia racconta il sito?
Il viaggio guidato
Quali tipi di aziende traggono vantaggio da questo tipo di narrazione?
Questo tipo di tecnica di narrazione è la migliore per le nuove aziende che hanno una forte componente di branding. In questo modo, l'azienda non è solo un'altra attività simile che entra nello spazio. Offre qualcosa di più divertente e coinvolgente che incoraggia i potenziali clienti a salire per la corsa, anche il primo giorno.
La “mascotte” è uno dei modi migliori per far funzionare questo tipo di narrazione perché diventa la guida dei visitatori per esplorare il sito e tutto ciò che ha da offrire.
Pensa a Flo di Progressive, William Shatner per Priceline o The Old Spice Guy. Nel momento in cui vedi queste mascotte, non puoi fare a meno di chiederti che tipo di "avventura" ti porteranno dopo. È un modo fantastico per creare un seguito fedele.
Che aspetto ha il metodo di narrazione di The Guided Journey?
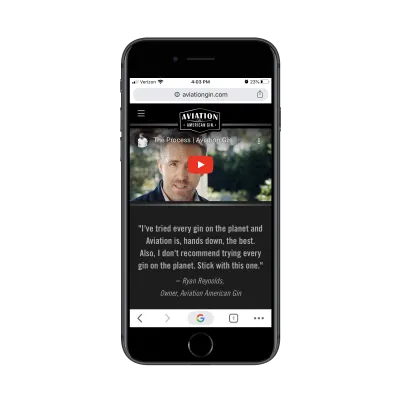
Nel caso di Aviation Gin, il comproprietario Ryan Reynolds non ha solo prestato il suo potere da star, ma anche il senso dell'umorismo tagliente per cui è ben noto al marchio.
Entrando nel sito mobile, la faccia di Reynolds è la prima cosa che i visitatori vedono:

Il video (e la ridicola citazione sotto di esso) è quello che ti aspetteresti da Reynolds, che fa battute mentre introduce i visitatori in un mondo assurdo che probabilmente ha inventato sul posto. È anche breve, al punto e senza dubbio lascerà i visitatori a pensare:
Ok, ok, devo provare questo gin.
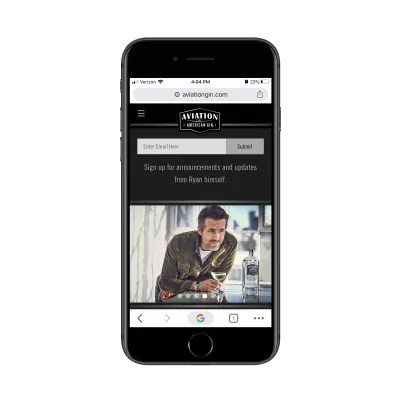
Scorri verso il basso una volta e troverai questo invito a connetterti con Reynolds attraverso la newsletter di Aviation Gin:

Anche se riduce un po' l'umorismo di Reynolds, continua a ritrarlo come il pilota di questo viaggio che i visitatori stanno per intraprendere. E se sappiamo qualcosa su ciò che vogliono i nostri utenti, è una mossa brillante. Reynolds non è solo appeso di fronte a loro con la pubblicità occasionale (come fanno tante aziende con i loro portavoce). In realtà è integrato nell'esperienza.
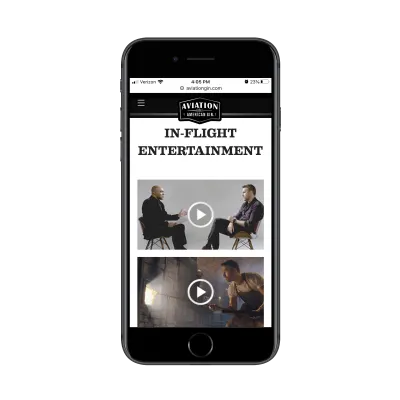
Inoltre, Aviation Gin ha costruito il resto del sito Web in modo che si svolga come un volo, con astuti giochi di parole e grafica pertinente.

Questo sito Web di una pagina è fatto così bene dall'inizio alla fine e gran parte di ciò è dovuto alla storia in cui si sono impegnati:
- Siamo Aviation Gin.
- Ryan Reynolds ti accompagnerà a destinazione.
- Non vuoi venire a fare il giro?
È una grande narrativa. E per coloro che non sanno chi sia Ryan Reynolds, il sito Web abbottonato con le sue analogie di volo e giochi di parole dovrebbe essere sufficiente per attirare anche loro.
Pacto-Navio
Che tipo di storia racconta il sito?
Il racconto immersivo
Quali tipi di aziende traggono vantaggio da questo tipo di narrazione?
Questo è un altro approccio efficace alla narrazione se stai costruendo un sito per una nuova attività. In questo caso, però, non c'è una persona reale che possa accompagnarli nel viaggio del marchio. Invece, devi fare affidamento sulla forza del marchio e sulla tua capacità di progettare qualcosa che sembri coinvolgente.
Questo sarà particolarmente utile se l'azienda non è in circolazione da molto tempo e non hai molta storia o riconoscimenti a cui attingere. Assicurati solo di avere un focus chiaro per il tuo racconto, in modo che i visitatori non cerchino di allontanarsi dal percorso che hai creato per loro.
Che aspetto ha il metodo di narrazione di The Immersive Tale?
Per costruire un racconto coinvolgente su un sito web mobile, devi inquadrarlo come un'avventura. In questo modo, i visitatori non pensano nemmeno al pulsante del menu. Invece, sono pronti per giocare insieme e ti permettono di portarli attraverso il sito.
Pacto-Navio gestisce bene questo tipo di narrazione. Ci sono anche una serie di ragioni per cui questo funziona.
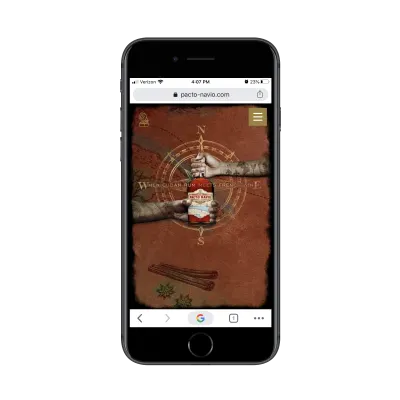
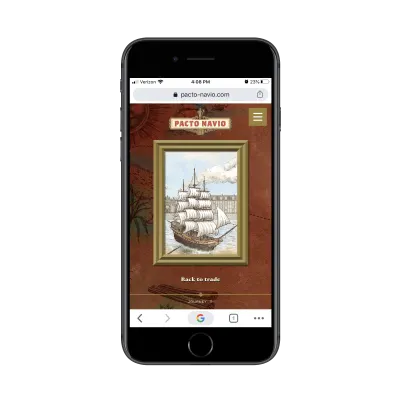
Innanzitutto, ogni parte della storia ha una pagina intera dedicata:

Questa, ad esempio, è la home page. All'inizio, tutto ciò che i visitatori vedono è la bussola, ma poi le due lancette si muovono da est (Francia) e ovest (Cuba) per simboleggiare i due paesi da cui proviene il rum.
Questo è un altro motivo per cui questo sito è così coinvolgente. Fin dall'inizio, il sito Web sposta attivamente i visitatori dal punto di ingresso alla loro destinazione. E lo intendo letteralmente .
Il sito è pieno di animazioni. Non sono opprimenti o inutili. Ciascuno degli elementi in movimento (anche le transizioni tra i capovolgimenti di pagina orizzontali) è sottile ma rilevante.

Il design del sito nel suo insieme dovrebbe far sentire i visitatori come se stessero leggendo un racconto epico di avventura. Ma questo è un sito web; non un libro che si limita a raccontare una storia sulle pagine.
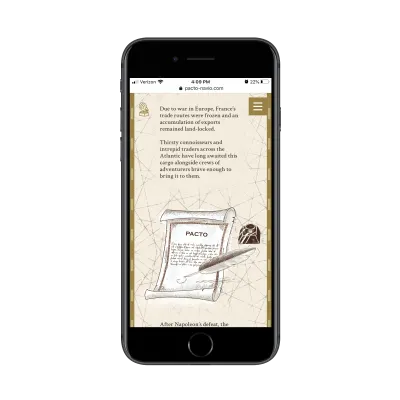
Il sito mobile Pacto-Navio consente ai visitatori di decidere quando fermarsi ed esplorare ancora. E quando lo fanno, viene rivelata più storia:

In un certo senso, questo stile di sito Web - in cui ogni pagina è rappresentata da una singola scheda e possono essere sfogliate come le pagine di un libro - è uno dei modi più coinvolgenti per raccontare una storia.
Ogni pagina e la grafica corrispondente vengono servite una alla volta. Quindi, quando i visitatori scelgono di esplorare di più, la storia viene raccontata brevemente mentre piccole animazioni li tengono concentrati sullo spostamento verso il basso della pagina. Sembra davvero di leggere un libro.
Samuel Adams
Che tipo di storia racconta il sito?
La lettera d'amore
Quali tipi di aziende traggono vantaggio da questo tipo di narrazione?
Se hai mai letto un libro o visto un film in cui il luogo fisico (di solito una città) ha un ruolo da svolgere nella storia, allora sai quanto può diventare un'esperienza emozionante.
Prendi uno qualsiasi dei film di Woody Allen, per esempio. Molti di loro sono ambientati a New York o in città lussureggianti in giro per l'Europa, e sembra che le città stesse siano dei personaggi. Lo stesso vale per i libri. Stephen King lo fa spesso, come con l'Overlook Hotel in The Shining o la prigione di Shawshank in The Shawshank Redemption . I luoghi svolgono un ruolo importante quanto le persone nelle storie.
Che tu ci creda o no, questo è qualcosa che puoi fare con il tuo sito mobile se è per un'azienda con forti legami con un'area geografica.
Che aspetto ha il metodo di narrazione di The Love Letter?
Samuel Adams è un birrificio con profondi legami con Boston, Massachusetts.
Le persone di Boston hanno la tendenza a essere ferocemente leali sostenitori di marchi e aziende locali e il rapporto che hanno con questo birrificio non è diverso. Ecco perché non sorprende che il sito web di Samuel Adams sia dedicato a:

- La città di Boston,
- La gente di Boston.
Pensala come una lettera d'amore a tutto ciò che riguarda Boston.
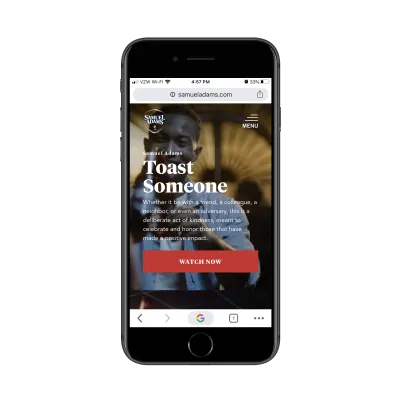
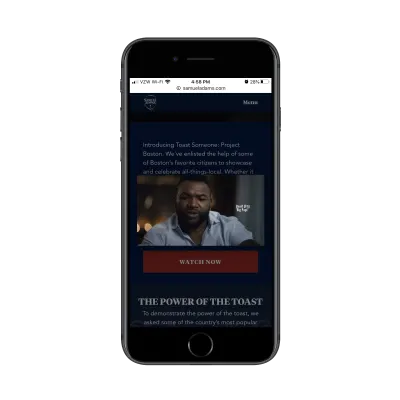
Il sito mobile inizia con quanto segue:

Non c'è alcuna menzione della birra di Samuel Adams in questa immagine dell'eroe. Questo è un invito all'azione: brindare a qualcuno .
Questo video mostra i comici che brindano alle persone che hanno cambiato le loro vite e le hanno autorizzate a fare quello che fanno. È un modo davvero sincero per iniziare il viaggio delle persone con Samuel Adams.
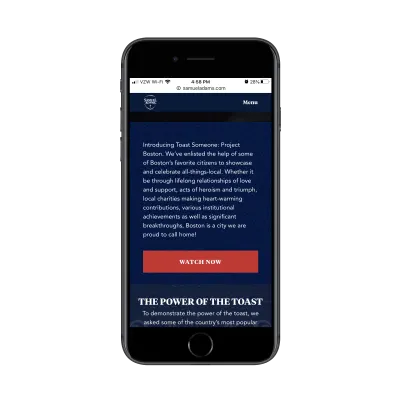
Un po' più in basso nella pagina, il birrificio spiega perché i comici hanno fatto questi brindisi in primo luogo:

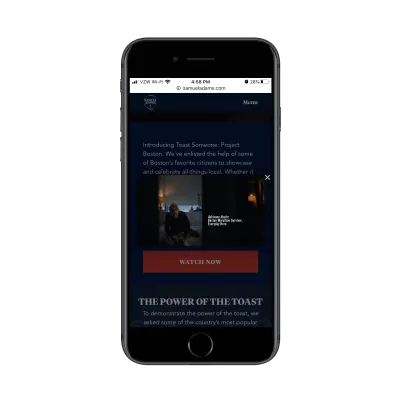
Ma non sono solo personaggi famosi che il brand ha chiesto di partecipare al suo brindisi collettivo. Il prossimo video è un inno alla città di Boston e ai suoi abitanti.

I visitatori vedono famosi residenti di Boston (come Big Papi dei Boston Red Sox che danno il loro amore e rispetto per la città), ma non sono solo i personaggi famosi a parlare nel video:

Oltre a vedere bellissimi scatti della città di Boston, puoi vedere le persone reali della città. Nello screengrab sopra c'è uno dei sopravvissuti all'attentato alla maratona di Boston. Ma puoi anche vedere una squadra di vogatori dirigersi verso il fiume Charles, un barbiere e gente che fa boxe in una palestra.
Certo, le bottiglie di birra di Sam Adams possono essere viste nei brindisi che le persone fanno, ma è comunque un video toccante e una bellissima ode alla città di Boston. E poiché questo sito è completamente separato dal negozio Samuel Adams, aiuta a mantenere l'attenzione delle persone sul progetto del brindisi e sul sentimento positivo che ne deriva.
Wintrip Brew Co.
Che tipo di storia racconta il sito?
Il romanzo grafico
Quali tipi di aziende traggono vantaggio da questo tipo di narrazione?
Ci sono un sacco di esempi di graphic novel e fumetti che sono poi diventati film o programmi TV di successo:
- Il morto che cammina
- Guardiani
- Città del peccato
- V per Vendetta
- Fantasma nella conchiglia
A dire il vero, questo stile di narrazione non funzionerà per la maggior parte dei marchi perché richiede che un marchio sia spigoloso, oscuro o che spinge i limiti affinché funzioni. Ha anche bisogno che un marchio sia concentrato al 100% sul suo prodotto. Ciò non significa che non possa avere una storia originale o stimolante da raccontare, ma il ritmo di una storia come questa dovrebbe rimanere concentrato su ciò che stai vendendo.
Se è qualcosa con cui stai lavorando e hai le doti creative per progettare un sito che rappresenti le pagine frenetiche e drammatiche di una graphic novel, è un modo infernale per catturare e attirare l'attenzione del tuo pubblico.
“
Che aspetto ha il metodo di narrazione di The Graphic Novel?
Non esiste un modo per progettare siti Web utilizzando questo metodo di narrazione. Questo perché ci sono così tante variazioni nel modo in cui i romanzi grafici e i fumetti sono progettati. Batman , ad esempio, è oscuro e lunatico. Watchmen è incentrato sul design esagerato e retrò. E, poi, c'è The Walking Dead che sembra sudicio.
Devi decidere che tipo di "vantaggio" vuoi dare al tuo sito. Ma una cosa è certa: deve avere un contrasto sorprendente tra buio e luce.
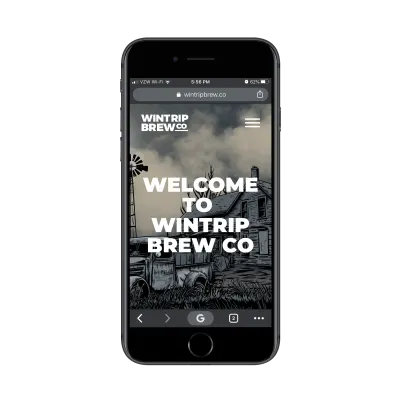
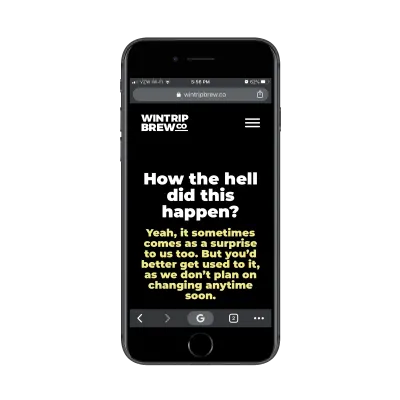
Questo è il sito mobile di Wintrip Brew Co.:

Se non lo sapessi meglio, potresti pensare che questo fosse un sito per una graphic novel o anche per un videogioco.
Ma questo è davvero il modo in cui Wintrip Brew Co. accoglie i suoi visitatori ed è un'ottima prima impressione da fare. Dopotutto, chi diavolo si prenderebbe la briga di progettare una home page in modo che assomigli a una graphic novel se il resto del sito non seguisse l'esempio?
Non c'è motivo per cui i visitatori non vogliano continuare a inciampare lungo questo percorso.

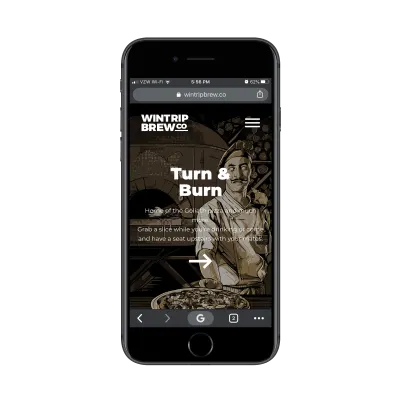
Ogni centimetro di questo sito sembra un romanzo grafico. Ci sono strani personaggi sparsi ovunque, che invitano i visitatori a esplorare più pagine di ogni pagina (come lo chef con gli occhi da zombi sopra).
Poi, c'è la vera storia raccontata sulle pagine:

La tipografia è mantenuta semplice e tuttavia il sorprendente contrasto cromatico gli conferisce un vantaggio. Se i visitatori non colgono i sottili segnali che emette il design del carattere, allora le parole piene zeppe di atteggiamento lo faranno sicuramente.
Anche se mi piacerebbe mostrarti come è progettata la pagina "Birra", le parole su di essa sono incredibilmente audaci. Basti dire che quello che vedi sopra è la punta dell'iceberg in termini di superamento dei confini.
Ma va bene perché è di questo che tratta questo marchio. È evidente anche nel modo in cui hanno prodotto le loro birre che vogliono attrarre i bevitori di birra che cercano qualcosa di più scuro e all'avanguardia. E il design di questo sito Web ha creato il tono perfetto per questo.
Yuengling
Che tipo di storia racconta il sito?
La linea del tempo
Quali tipi di aziende traggono vantaggio da questo tipo di narrazione?
La linea temporale è utilizzata al meglio dai marchi che hanno una lunga storia. Queste sono le aziende che operano da oltre 100 anni. Si applicherebbe anche alle aziende che hanno dozzine di traguardi accumulati nel corso degli anni.
Potresti non averne molti che ti passano davanti, ma quando lo fai, The Timeline è un bel modo per raccontare la storia di un'azienda (e dei suoi fedeli sostenitori).
Per quanto riguarda il motivo per cui dovresti optare per questo metodo di narrazione, è uno dei modi più efficienti per farlo. Altrimenti, ti ritroverai con pagine follemente lunghe che cercano di ricapitolare tutto ciò che un marchio ha realizzato nel corso degli anni - e sarebbe una perdita di tempo cercare di progettare qualcosa del genere e una prova importante per la pazienza dei tuoi visitatori.
Invece, una sequenza temporale taglia una storia in piccoli pezzi, digeribili e comunque molto impressionanti.
Che aspetto ha il metodo di narrazione di The Timeline?
Questo è ovvio. Inizierai con l'inizio della storia del marchio (di solito come i fondatori si sono incontrati o hanno avuto la loro idea) e finirai con oggi. Lungo la strada, condividerai alcune parole e alcune immagini accattivanti per evidenziare le pietre miliari.
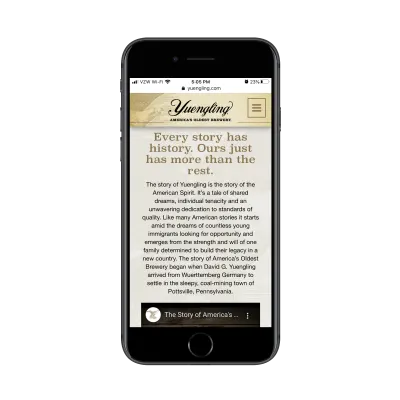
Diamo un'occhiata all'esempio di Yuengling, che è il più antico birrificio degli Stati Uniti. La sequenza temporale dell'azienda inizia con un singolo paragrafo introduttivo e un video:

I visitatori che vogliono prendersi del tempo per ottenere questa introduzione possono farlo con facilità. Il resto può saltare alla sequenza temporale che inizia con la fondazione dell'azienda nel 1829.

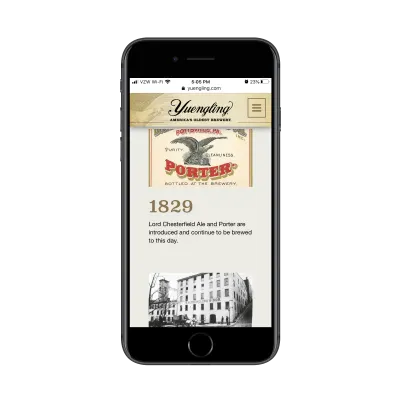
La cosa sempre bella della sequenza temporale di un'azienda è poter vedere quanto è stata coerente sin dall'inizio. Anche se un'azienda è passata di mano o ha subito cambi di nome, molte volte il design del suo marchio o il prodotto stesso rimangono invariati.
Puoi vedere un accenno di ciò sopra con il design di Porter, che non è dissimile dal design attuale di alcune confezioni di Yuengling.
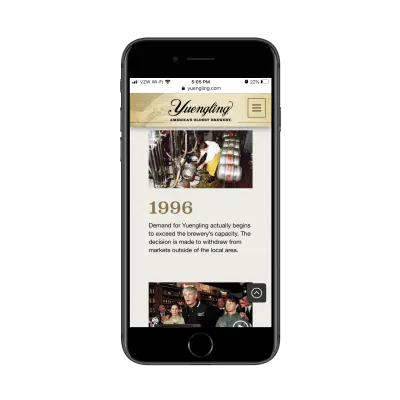
Man mano che la storia va avanti, i visitatori imparano di più sull'azienda: le sue vittorie, le sue perdite e le modifiche apportate per il bene dei suoi clienti.

Questo è in definitiva quale dovrebbe essere l'obiettivo nel progettare la storia di un marchio in una sequenza temporale. Non dovrebbe essere così puoi visualizzare premio dopo premio ricevuto. Se vuoi coinvolgere i visitatori e trasformarli in clienti alla fine, devi mostrare loro come influiscono sulla storia.
Nello screenshot sopra, il riepilogo del 1996 dice:
La domanda di Yuengling inizia effettivamente a superare la capacità del birrificio. Viene presa la decisione di ritirarsi dai mercati al di fuori del territorio.
Questo è esattamente il tipo di cosa che i clienti vogliono vedere quando cercano marchi a cui rimanere fedeli. Ciò dimostra la lealtà del marchio nel fornire ai clienti un prodotto di alta qualità invece di arricchirsi (cosa che avrebbe potuto facilmente fare).
Avvolgendo
Come puoi vedere, ci sono un sacco di modi per raccontare una storia attraverso il design. E mentre i siti Web di cui sopra hanno un bell'aspetto se visualizzati su schermi più grandi, dove brillano davvero è mobile. Questo perché i designer sono in grado di creare esperienze che ti fanno sentire più come se stessi voltando le pagine di un libro invece di dover scorrere infinite quantità di testo sul web.
L'elenco di cui sopra non è affatto esaustivo in quanto puoi raccontare storie in tutti i modi per le aziende. Ascolta ciò che i tuoi clienti hanno da dire sulle loro aziende e poi crea un viaggio che corrisponda a quello che hanno intrapreso (o alla deviazione in cui si trovano oggi).
Progettare una storia migliore
Gli utenti hanno molte aspettative quando arrivano al tuo sito. Posizionare i tuoi utenti nel contesto di una storia ti aiuta a capire quelle aspettative e le loro motivazioni. Vedrai cosa vogliono e cosa si aspettano, ma anche di cosa hanno bisogno. Una volta che conosci i loro bisogni, puoi soddisfarli. Scopri di più da un articolo scritto da John Rhea →
