Come progettare app mobili per l'utilizzo con una sola mano
Pubblicato: 2022-03-10Venerdì, gennaio 2007 il mondo si è stretto nelle nostre mani quando tre prodotti rivoluzionari - l'iPod, un telefono e un rivoluzionario comunicatore Internet - sono stati unificati per creare gli smartphone che conosciamo e amiamo oggi.

iPhone è stato progettato per essere utilizzato comodamente con una sola mano, consentendo un movimento più fluido del pollice sullo schermo.
Steve Jobs una volta ha affermato che lo schermo da 3,5 pollici è la "dimensione perfetta per i consumatori" e che gli schermi più grandi sono sciocchi.
“

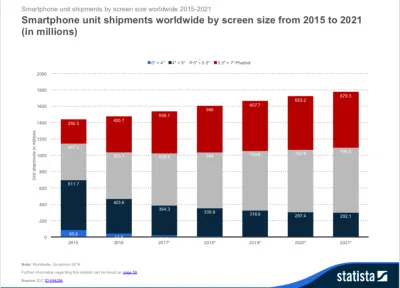
Ma è stato solo all'inizio dell'ultimo decennio che i phablet hanno guadagnato popolarità grazie ai loro schermi più grandi, tanto che meno dell'1% dei dispositivi venduti oggi aveva schermi più piccoli di 4 pollici.
Il 90% degli smartphone venduti oggi ha display più grandi di 5 pollici.
“
Nel frattempo, questa corsa all'oro per i produttori e i designer di app più grandi e meglio presentati hanno l'opportunità di utilizzare lo spazio dello schermo per servire più contenuti e funzioni.
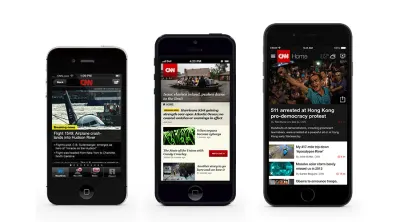
Ad esempio, l'app della CNN è stata tra le poche che hanno ottenuto l'accesso anticipato all'iPhone 5 introdotto nel 2012. Gli sviluppatori non solo gli hanno apportato una trasformazione estetica, ma hanno anche progettato un'esperienza visivamente accattivante e di facile lettura che ha fatto risaltare i titoli dei giornali.

Con schermi più grandi, la facilità di accesso e la raggiungibilità ne risentono
Mentre gli schermi più grandi sono ottimi per mostrare più contenuti, la considerazione di progettazione n. 1 di Steve Jobs per la realizzazione di telefoni da 3,5 pollici ne risente: la progettazione per l'utilizzo con una sola mano .
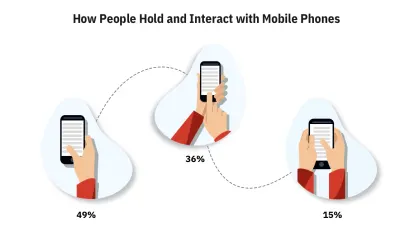
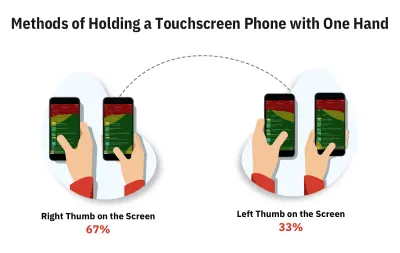
Nella sua ricerca di 2 mesi - negli aeroporti, nelle strade, nei caffè, su autobus e treni - Steven Hoober ha fatto luce sui tre modi in cui gli utenti tengono i loro telefoni.

Il 49% degli utenti tiene i propri telefoni con una mano in particolare mentre sono in movimento.
“
Creare una valida argomentazione per la progettazione di app per l'utilizzo con una sola mano. Steven ha anche scoperto che gli utenti alterano frequentemente la presa in base al comfort e alla situazione.
Perché la progettazione per l'utilizzo con una sola mano dovrebbe diventare la massima priorità per i creatori di app
Usiamo molto i nostri telefoni quando siamo preoccupati o di fretta. Ciò influisce notevolmente sul modo in cui gli utenti tengono i loro telefoni e su come utilizzano le app, risultando in un utilizzo molto maggiore con una sola mano rispetto al numero del 49% suggerito sopra.
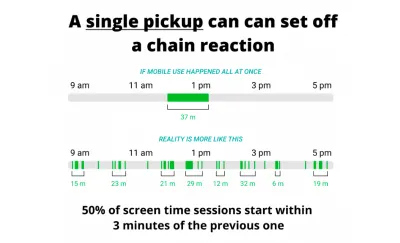
La ricerca suggerisce che un utente medio controlla i propri telefoni fino a 58 volte al giorno, di cui il 70% dell'interazione mobile dura meno di 2 minuti.
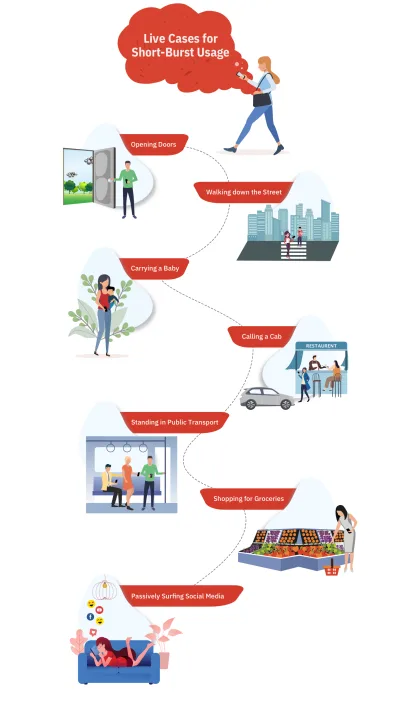
Usiamo i nostri telefoni in "uso distratto a raffica breve".
“

Un team di ricercatori di Simform ha osservato l'utilizzo e il comportamento dell'uso sporadico a raffica breve in molteplici scenari come:

Il Product Director di Google, Luke Wrobleski, definisce queste brevi raffiche un'esperienza di utilizzo mobile "un pollice, un bulbo oculare". Riflette il modo in cui un ambiente che distrae costringe gli utenti a impegnarsi nell'utilizzo con una sola mano entro brevi intervalli di attenzione parziale. Aggiunge inoltre che il tipo più ottimale di utilizzo dello smartphone con una sola mano è quello in cui l'interazione rapida è supportata da una funzionalità fluida .
Come progettare per tenere a mente questi usi a raffica breve con una sola mano?
La risposta è piuttosto semplice. Esegui test di usabilità continui e studia i diversi modi in cui i tuoi utenti tengono i loro telefoni in varie situazioni.
Se gli utenti della tua app tendono a utilizzare l'app molto in scenari che distraggono, allora dovresti concentrarti sulla progettazione di modelli mirati alla raggiungibilità e all'uso con una sola mano.

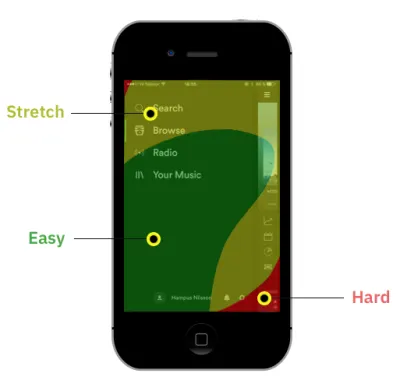
Diamo un'occhiata all'evoluzione dell'interfaccia di Spotify per avere una prospettiva del problema:

Spotify ha utilizzato il menu Hamburger in alto a sinistra che nascondeva queste funzionalità e avviava gli utenti a una specie di caccia al tesoro. Con l'avvento degli schermi più grandi, tuttavia, all'elenco è stata aggiunta un'altra sfida progettuale: la raggiungibilità .

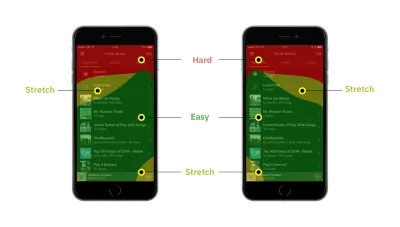
Ciò ha costretto il team di Spotify a tirare giù il menu Hamburger nel 2016 e a posizionare le sue funzionalità principali - Home, Sfoglia, Cerca, Radio e Libreria - in fondo, il che ha comportato un aumento del 9% di clic in generale e del 30% sulle voci di menu.
Utilizza i modelli UX consolidati per gli scenari di utilizzo delle app comuni per semplificare l'utilizzo con una sola mano
Perché reinventare la ruota? Quando puoi utilizzare modelli UX collaudati che funzionano. Molti designer si sono già concentrati sull'utilizzo con una sola mano come principio di progettazione.
Abbiamo esaminato centinaia di app e migliaia di modelli per trovare i modelli migliori per l'utilizzo con una sola mano. Quindi diamo un'occhiata a cosa funziona, quali problemi vengono risolti e quali vantaggi ne trarrai.
Dividiamo i comportamenti degli utenti più comuni e i modelli UX in sei categorie:
- Modelli di navigazione UX
ad es. barre dei menu, barre delle schede e gesti per spostarsi facilmente tra le sezioni più importanti dell'app; - Progettare per le azioni
Creazione, modifica, pubblicazione, aggiunta, rimozione e altre azioni intraprese dagli utenti per utilizzare le funzionalità principali dell'app; - Modelli di progettazione del flusso di acquisto, transazione e pagamento
- Modelli di ricerca, ordinamento e filtro per quando gli utenti desiderano trovare o sfogliare rapidamente i contenuti;
- Modelli di input e di interazione
Slider, selettori, selettori, menu a discesa, riempimenti di moduli, zoom, scorrimento che costituiscono gli elementi costitutivi di qualsiasi app; - Modelli vari
Riproduzione multimediale, acquisizione di foto, fotoritocco e modelli di navigazione della mappa.
1. Progettare la navigazione dell'app tenendo presente l'"utilizzo con una sola mano".
Che cos'è?
La base di un'ottima app è un buon design di navigazione. Una buona navigazione aiuta gli utenti a scoprire le funzionalità più velocemente e a trovare ciò che è importante per loro.
Il 70% degli utenti scopre le funzionalità dell'app utilizzando i collegamenti di navigazione rispetto alla ricerca o in altri modi. Le barre di navigazione, i menu, i gesti, i collegamenti, le schede, ecc. sono i modelli UX di navigazione più comuni.
Un buon progetto di navigazione dovrebbe avere tutte le sezioni importanti in primo piano e facilmente accessibili.
Sfide
I modelli UX comuni come la barra delle schede di Apple e il menu a scorrimento di Google hanno dei limiti. Puoi inserire solo un numero limitato di funzioni nella barra delle schede e accedere a tutte le voci di menu a scorrimento non è facile.
Gli utenti non dovrebbero avere difficoltà a raggiungere una parte importante dell'app estendendosi fino alla parte superiore dello schermo. Questa è solo una cattiva usabilità. In particolare, se gli utenti sono in movimento e utilizzano l'app in un breve periodo.
Soluzione
Facebook e molte altre app risolvono questa sfida inserendo elementi in un'icona di scheda chiamata Altro o Menu da cui gli utenti possono accedere a più funzioni e sezioni dell'app. Questo, tuttavia, non è l'ideale per la raggiungibilità e l'uso con una sola mano.
- Utilizza il menu a comparsa invece di un menu a pagina intera per la raggiungibilità e l'adattamento a più di 5 elementi.
- Barra delle schede espansa per quando hai più contenuti.
- Barra delle schede personalizzata per consentire agli utenti esperti di accedere rapidamente a ciò che desiderano.
- Usa i gesti per assorbire la facilità di accesso nelle abitudini degli utenti.
- Anche tornare indietro e chiudere una pagina dovrebbe essere facile.
- Salta rapidamente a una sezione della pagina con modelli UX intelligenti
Facebook, ad esempio, nasconde numerose funzionalità in un menu Hamburger che riordina la schermata principale. Sebbene questa inclusione abbia un fascino più pulito e organizzato, gli utenti soffrono della raggiungibilità con una sola mano.
Usa il menu a comparsa invece di un menu a pagina intera per la raggiungibilità
Per fortuna, abbiamo un modo per risolvere questa sfida —
I menu a pagina intera possono essere sostituiti con menu a comparsa, che, come il nome, suggeriscono "a comparsa" dal basso. Ciò consente un più facile accesso alle opzioni anche con una sola mano.
Espandi la barra delle schede per quando hai più contenuti
Le linee guida dell'interfaccia umana consigliano di non avere più di 5 funzioni nella barra di navigazione in basso. Ciò rende difficile per i costruttori di app presentare funzionalità di base aggiuntive in prima linea.
È qui che l'opzione "Altro" (3 punti) torna utile. Situato nella barra in basso, può nascondere altre funzionalità e rivelarle con un clic.
Barra delle schede personalizzata per consentire agli utenti esperti di accedere rapidamente a ciò che gli piace
Ogni utente è diverso e una caratteristica importante per un utente potrebbe non essere così importante per l'altro. Per ottenere il massimo dalla tua app, puoi consentire agli utenti di personalizzare le barre delle schede con le funzionalità utilizzate di frequente.
I gesti sono facili da assorbire nelle abitudini degli utenti per una navigazione rapida
Resa popolare da Tinder, la navigazione basata sui gesti è un'ottima tecnica per facilitare l'utilizzo con una sola mano. I gesti, se usati in modo intelligente, possono aiutare a espandere la navigazione per l'uso con una sola mano.
Dalla progettazione di "Come arrivare" a "Tornare indietro" utilizzando gesti e accessibilità
La navigazione non riguarda solo l'accesso a una schermata o a una sezione dell'app. È importante progettare per: tornare da dove viene l'utente, chiudere uno schermo o saltare a una sezione di una pagina! Diamo un'occhiata a come le app utilizzano i gesti e i modelli UX per eseguire facilmente queste cose.
Modelli per passare rapidamente a diverse sezioni dell'app
Le app con molte categorie, sottocategorie e sezioni come libri, wiki, menu di ristoranti e prodotti potrebbero richiedere più organizzazione per garantire che gli utenti non abbiano difficoltà a trovare contenuti.
Questi possono essere organizzati in una gerarchia e utilizzare modelli UX per aumentare l'accessibilità e la facilità d'uso.
2. Modelli con una sola mano per azioni principali come: creazione, modifica, pubblicazione, aggiunta, eliminazione e altro
Che cos'è?
Gli utenti trascorrono circa il 50% del tempo del loro telefono cellulare nell'espressione personale, nell'interazione sociale, negli acquisti online, nella gestione delle finanze, nella salute e nella produttività e nella pianificazione di eventi imminenti. Questi modelli di UX guidati dall'azione includono cose come la creazione di post social, la modifica di documenti, la modifica e pochi altri.
Sfide
Quando progettiamo app basate sull'azione, dobbiamo assicurarci che non passino in secondo piano. Ad esempio, avere un post o creare un pulsante in alto invece che accanto al pollice.
Soluzione
Ci sono tre cose da tenere a mente quando si progetta l'esperienza utente di queste azioni principali.
- Le azioni principali dovrebbero attirare l'attenzione degli utenti grazie al posizionamento in evidenza dell'icona o del pulsante. Non metterli nell'angolo in alto a destra dell'app dove possono essere seppelliti. Dovrebbe essere facilmente raggiungibile senza la necessità di usare la seconda mano o di eccedere.
- Inoltre, gli utenti dovrebbero essere in grado di completare l'intero flusso di attività di creazione e aggiunta con una mano. Ciò include cose come l'annullamento dell'attività, la digitazione con l'apertura della tastiera, il passaggio al passaggio successivo e così via.
- Progettazione per attività di modifica complesse con menu e controlli di modifica multilivello.
- Con la raggiungibilità come obiettivo, puoi anche rendere la condivisione e l'invio di cose facili e semplici.
Il pulsante o l'icona per l'attività principale dell'app dovrebbe attirare gli utenti
Le attività principali delle app sono incentrate su cose come l'acquisizione di immagini, la creazione di un post, l'aggiunta di file, la condivisione, ecc. Diventa necessario che gli utenti si concentrino prima su questi e lo rendano — raggiungibile e rilevabile.
Ad esempio, Snapchat nasconde tutto e incentiva solo gli utenti a catturare foto e video. Inoltre, il pulsante "Invia" chiede immediatamente agli utenti di condividere le proprie storie con gli altri.
Separazione di complesse attività di modifica con menu e controlli progettati specificamente per dispositivi mobili
Per molti utenti, i telefoni cellulari sono i dispositivi informatici più utilizzati. C'è una generazione di utenti che svolgono un lavoro reale sui loro telefoni cellulari. Ad esempio, la modifica dei documenti non è più un affare solo del computer poiché una serie di app mobili offre il servizio.
Microsoft Word e WPS Office offrono una serie di strumenti di modifica e menu multilivello a portata di mano. Questi sistemi di menu intuitivi sono intelligenti e potenti consentendo agli utenti di eseguire operazioni complesse e scelte multiple.
Con la raggiungibilità come obiettivo, puoi anche rendere la condivisione e l'invio di cose facili e semplici
Ciò che amplifica la nostra esperienza con la nostra musica preferita in questi giorni sono le opzioni di condivisibilità super rapide per i social media, spesso a portata di clic.

Puoi utilizzare un'estensione di condivisione che scorre dal basso e consente agli utenti di digitare direttamente i messaggi.
Dividi la creazione o l'aggiunta di attività in più passaggi
La creazione di bacheche, preferiti e liste dei desideri può essere una seccatura, soprattutto quando sono posizionati agli estremi più alti. Diamo un'occhiata ai modelli che gestiscono input di dati multi-step.
Flipboard e Airbnb tengono tutto in fondo e alla portata del pollice. Dalla digitazione alla selezione dei passaggi successivi o all'annullamento dell'azione è molto semplice.
3. Progettare un checkout più rapido e esperienze transazionali per quando sei in movimento
Che cos'è?
Secondo Kaspersky Cybersecurity Index, il 50% delle vendite di eCommerce avviene su telefoni cellulari. Aggiungi a quella transazione commerciale come la prenotazione di una corsa, volo, camera d'albergo, biglietti per il cinema e biglietti per concerti e ti rendi conto di quanto sia importante progettare un'esperienza di pagamento mobile. Un rapporto del Baymard Institute ha suggerito che il 23% degli acquirenti che abbandonano il carrello lo abbandona a causa del complicato processo di pagamento. Questo è particolarmente vero per gli acquirenti mobili per i quali il checkout è un processo in più fasi in cui l'immissione dei dati non è così facile.
Sfide
Il processo di pagamento richiede molti input e un'attenta attenzione da parte degli utenti.
- Progettare un'esperienza di pagamento con una sola mano significherebbe che gli utenti possono completare la transazione con il minimo movimento del pollice e meno passaggi.
- Ciò è particolarmente importante per gli utenti che sono in movimento o devono eseguire immediatamente la transazione.
Soluzione
Per progettare un'esperienza di pagamento con una sola mano, dobbiamo ridurre al minimo le informazioni richieste dagli utenti.
- Quando si scelgono varianti di prodotto come taglia, colore, ora/data e altro, dovrebbero essere facilmente accessibili e individuabili.
- Possiamo utilizzare applicazioni come Google e il portafoglio Apple o il riempimento automatico da elementi come Portachiavi, 1password e LastPass per inserire informazioni come nomi, carte di credito, indirizzi, password monouso.
- Dobbiamo anche sottolineare i movimenti semplici e minimi del pollice da parte degli utenti.
Aggiunta di articoli ai carrelli e scelta delle preferenze del prodotto a portata di pollice
La logistica degli acquisti online può essere semplificata in tre passaggi: aggiunta di articoli ai carrelli, prelievo delle varianti di prodotto e completamento del processo di pagamento.
Come designer, diventa essenziale per noi non solo rendere evidenti queste selezioni, ma anche metterle a portata di pollice.
Un modo per raggiungere questo obiettivo è visualizzare le variazioni del prodotto in un vassoio che scorre verso l'alto quando l'utente sceglie un articolo.
Un altro modo è consentire agli utenti di scorrere la pagina e selezionare rapidamente le varianti di un prodotto mentre l'opzione "Effettua l'ordine" o "Acquista" rimane statica in basso.
Utilizzo di portafogli elettronici e gestori di password per il pagamento rapido
Il rapporto sui metodi di pagamento 2019 suggerisce che oltre il 71% delle transazioni online viene effettuato tramite e-Wallet come Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney e altri. Questi portafogli non sono solo considerati più veloci, ma sono anche molto più sicuri e di facile accesso.
Il processo di pagamento può essere reso più efficiente e semplice. Inoltre, puoi anche aggiungere un'opzione swipe-to-pay per conversioni più elevate.
4. Ricerca, filtraggio e ordinamento dei contenuti con la raggiungibilità come obiettivo principale
Che cos'è?
Senza la giusta UX, trovare i prodotti o gli articoli giusti può essere una sfida noiosa per l'utente. Gli strumenti di ricerca, filtraggio e ordinamento determinano quanto sia facile o difficile per l'utente sfogliare il catalogo prodotti e articoli del sito.
I filtri sono un ottimo strumento per restringere volumi elevati di contenuti e per trovare i risultati più rilevanti.
In teoria sono diversi: l'ordinamento organizza il contenuto in base a un determinato parametro, il filtraggio lo rimuove dalla visualizzazione.
Durante lo studio Product Listings & Filtering di Baymard, è stato osservato che i siti con un'usabilità media dell'elenco di prodotti hanno registrato tassi di abbandono del 67-90%. Inoltre, c'è stato circa il 17-33% di abbandoni da parte degli utenti che cercavano di trovare esattamente gli stessi tipi di prodotti da siti di e-commerce con un set di strumenti leggermente ottimizzato. Ciò ha comportato un aumento di circa 4 volte i contatti.
Sfide
- La ricerca su dispositivo mobile dovrebbe essere facilmente accessibile. Ad esempio, Youtube, Amazon Prime, Slack, Google Maps rendono difficile per gli utenti raggiungere il menu di ricerca facendoli raggiungere nell'angolo in alto a destra.
- Organizzare la gerarchia delle informazioni dei filtri poiché ci sono troppi parametri e categorie in modo che gli utenti possano trovare rapidamente ciò che stanno cercando.
- Gestisci le informazioni multilivello nell'interfaccia utente, specialmente quando ci sono molte categorie e ogni categoria ha molti elementi.
- Modifica dell'interfaccia utente in base a stati diversi come "Filtro applicato" e "Filtri applicati".
- Tutto questo dovrebbe essere realizzato dagli utenti alla portata del pollice degli utenti.
Soluzione
- Usa gesti o pulsanti facilmente accessibili per la ricerca. Quando gli utenti vanno alla schermata di ricerca, danno suggerimenti e aprono immediatamente la casella di testo.
- Parla la lingua degli utenti e tieni a mente le intenzioni degli utenti quando organizzi i filtri. Tieni il pulsante filtri/ordinamento vicino alla portata degli utenti. Inoltre, accedi e chiudi il menu dei filtri con una mano.
- Per risolvere la complessità delle informazioni, utilizzare un controllo di filtro in due fasi o un controllo di filtro affiancato.
- Applicare i filtri immediatamente. Rendi i filtri interattivi in base alle azioni intraprese dagli utenti. Consenti agli utenti di scegliere più opzioni. Modifica le categorie di filtri in modo che corrispondano ai filtri applicati.
- Mostra prima i consigli, le informazioni utilizzate di recente o quelle utilizzate più di frequente.
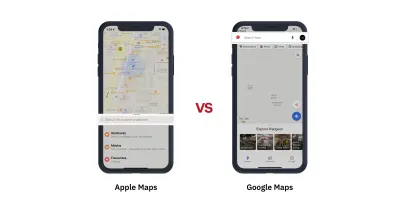
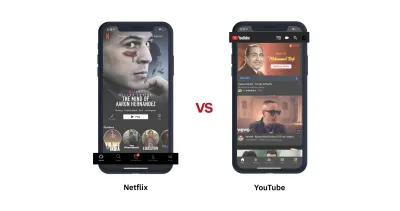
Per molte app, la ricerca è una delle prime 5 funzionalità utilizzate. Ma molti designer di app rendono difficile raggiungere l'icona di ricerca. Guarda il confronto di seguito per Apple Maps vs Google Maps e Netflix vs Youtube.


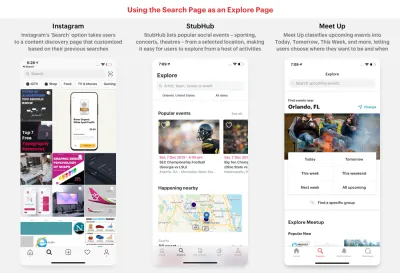
Alcune app utilizzano la schermata di ricerca come schermata di individuazione dei contenuti. Consigliano agli utenti cosa vorrebbero, cosa hanno cercato prima, cosa è di tendenza e così via.

Rimuovere l'attrito e i passaggi imminenti dalla ricerca e dal filtro
Per rendere le cose davvero veloci per gli utenti, possiamo fare in modo che quando toccano l'icona di ricerca sulla barra delle schede, la tastiera si apre immediatamente in modo che gli utenti possano iniziare a digitare immediatamente le loro query. Guarda gli esempi di Netflix e SpotHero.
Molte app come Amazon o Google Drive utilizzano la barra di ricerca in primo piano nella parte superiore della home page. In questi casi, possiamo utilizzare i gesti (scorri verso il basso) come l'app Inshorts per iniziare immediatamente a digitare invece di dover raggiungere la parte superiore e toccare la barra di ricerca.
Tocca due volte l'icona di ricerca per aprire la tastiera
Se desideri utilizzare la tua pagina di ricerca per mostrare informazioni agli utenti, puoi anche utilizzare il doppio tocco per visualizzare la tastiera come Microsoft News, Spotify e Reddit Apollo.
Il menu del filtro raggiungibile con il pollice dovrebbe consentire agli utenti di trovare le informazioni più velocemente
Shopping online, prenotazione, on-demand e altre app simili possono contenere un elenco di articoli tra cui gli utenti possono scegliere.
La considerazione più importante per la progettazione di un menu di filtraggio per dispositivi di piccole dimensioni è la gerarchia delle informazioni. Diamo un'occhiata a questi esempi per capire come è possibile progettare il filtraggio e l'ordinamento quando le opzioni sono in abbondanza. Questi mostrano come gestire la complessità delle informazioni senza che l'utilizzo con una sola mano ne risenta.
Inoltre, i filtri devono essere reattivi e reattivi alle scelte degli utenti e indicare quando vengono applicati i filtri.
Per rendere questo processo più reattivo, i risultati della ricerca possono essere filtrati in background simultaneamente mentre gli utenti selezionano le scelte.
5. Controlli di input dell'utente come moduli, selettori, selettori, menu a discesa, slider che costituiscono gli elementi costitutivi di un'app
Che cos'è?
Con schermi più piccoli si ottengono immobili più piccoli. Le interazioni fondamentali degli utenti devono essere reinventate per aumentare la produttività degli utenti mobili.
Cose come compilare moduli, digitare la password, scegliere data/ora, fare una selezione, i popover dovevano tradurre bene l'interfaccia touch senza abbandonare le metafore dei PC.
Sfide
L'immissione di dati sui dispositivi mobili è noiosa, soprattutto quando ci sono numerosi campi di dati da compilare.
Tradurre le interazioni degli utenti su dispositivi più piccoli non è facile. Le sfide più grandi sono:
- La velocità dell'input dell'utente dovrebbe essere molto veloce con il minimo movimento del pollice dell'utente.
- Le informazioni dovrebbero essere raccolte in un numero minimo di passaggi.
- Il design del controllo dell'input dovrebbe avere un'interfaccia e una metafora facilmente comprensibili.
- L'esperienza dovrebbe essere piacevole e coerente.
- Gli utenti devono conoscere la propria posizione e le informazioni non devono essere perse.
Se eseguita correttamente, l'aggiunta di input in tracker, calendari e altri potrebbe diventare un compito breve.
Soluzioni
- Qualsiasi azione dell'utente come compilare moduli o effettuare scelte dovrebbe essere più vicina al fondo. Il flusso di azioni e scelte dovrebbe essere coerente senza modifiche stridenti all'interfaccia utente.
- Le informazioni necessarie per andare avanti dovrebbero essere a portata di mano.
- Le opzioni di immissione dei dati, comprese le notifiche, dovrebbero essere chiare e vicine al fondo.
- I moduli più grandi possono essere suddivisi in moduli multi-step e multi-schermo. Questo approccio multi-schermo dovrebbe andare avanti e indietro molto facilmente.
Correzione della compilazione dei moduli che iniziano con i moduli di iscrizione
Tutti odiamo riempire i moduli di iscrizione. Sono dispendiosi in termini di tempo e richiedono informazioni non necessarie.
La compilazione dei moduli può essere meno laboriosa trasformando un modulo lungo in più schermate. L'utilizzo di elementi come il riempimento automatico, i pulsanti raggiungibili con il pollice per i passaggi successivi e precedenti, la presenza continua della tastiera e l'assenza di scorrimento rendono questo approccio più semplice e veloce.
Ottieni input rapidi dagli utenti con il minimo movimento del pollice
Il posizionamento dei controlli di input dell'utente nella parte inferiore dello schermo consente un inserimento dei dati più rapido e risposte rapide di invito all'azione.
Utilizza selettori, menu a discesa, scroller e slider per fornire informazioni agli utenti.
Modelli mobili intelligenti per i controlli di input dell'utente
Diamo un'occhiata ad altri modelli che rendono più facile ottenere input dagli utenti.
6. Modelli vari per la riproduzione multimediale, l'acquisizione di foto, l'editing di foto e i modelli di navigazione delle mappe
Con oltre 2 milioni di app su Google Store e 1,83 milioni di app su App Store, è diventato un imperativo per i designer far risaltare le loro app. Un modo per farlo è rendere le funzioni comuni divertenti e fluide per gli utenti, e questa sezione finale è una carrellata di interazioni utente varie.
Conclusione
Sebbene la raggiungibilità sia una parte importante della progettazione per l'utilizzo con una sola mano, non si tratta solo di garantire che tutto sia vicino alla portata degli utenti. Le app che hanno un buon utilizzo con una sola mano fanno risparmiare tempo agli utenti, rimuovono l'attrito, eseguono passaggi non necessari e, soprattutto, si concentrano sull'accelerazione del "uso distratto a raffica breve" delle app.
Abbiamo esaminato molti modelli che i designer possono utilizzare per risolvere diverse sfide UX. Per ulteriori informazioni, puoi controllare questi siti Web per trovare modelli che ti aiutano a progettare per l'uso con una sola mano.
