Progetta una pagina di destinazione per la generazione di lead per dispositivi mobili che converte
Pubblicato: 2022-03-10C'è un'enorme differenza tra un sito Web (che può generare lead) e una pagina di acquisizione di lead (che dovrebbe solo generare lead).
I siti web dicono ai visitatori:
Queste sono tutte le cose che possiamo fare per te. Dai un'occhiata in giro e facci sapere quando sei pronto per spendere dei soldi!
Le pagine di acquisizione dei lead, invece, dicono ai visitatori:
Abbiamo questa cosa super preziosa che vogliamo darti gratuitamente. Condividi il tuo nome, indirizzo email e forse un paio di altri dettagli e te lo consegneremo subito!
C'è anche una differenza significativa nel modo in cui i due sono progettati.
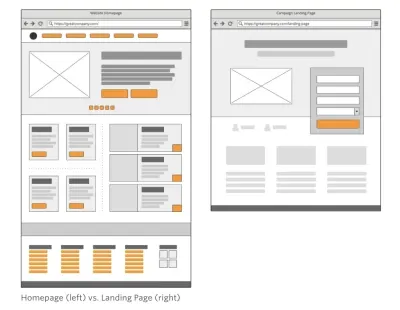
Unbounce ha un bel confronto fianco a fianco che mostra questa differenza di design tra i due:

L'unico problema con questo è che descrive il design da una prospettiva desktop tradizionale. Proprio come considereresti le differenze nella conversione tra un sito Web desktop e mobile, devi fare lo stesso per le loro pagine di destinazione.
Nel seguente post, ti fornirò alcuni punti su cui riflettere mentre progetti pagine di acquisizione dei lead per il pubblico mobile. Ho anche analizzato una serie di pagine di destinazione su dispositivi mobili in modo che tu possa vedere come i criteri di progettazione possono cambiare in base a ciò che stai promuovendo e a chi stai cercando di promuoverlo.
La differenza tra un sito Web e una pagina di acquisizione di lead
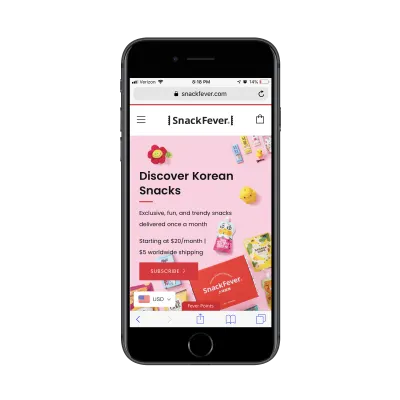
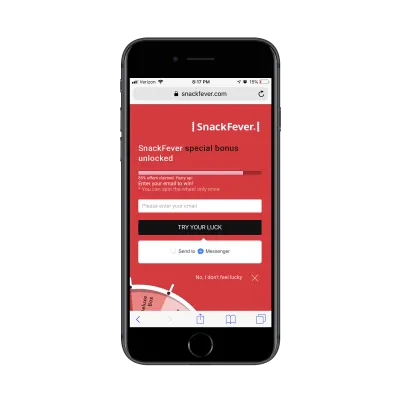
Questo è il sito di SnackFever:

Occorrono alcune pergamene per scorrere tutto il contenuto:

E ancora un po' di scorrimento...

Questa è una home page ricca di contenuti, anche per dispositivi mobili. Una pagina come questa deve significare che sono pronti a far guadare i visitatori attraverso tutte le opzioni e le opportunità disponibili sul sito web. Come sai, questa può essere una scommessa sui dispositivi mobili con tassi di conversione storicamente inferiori su quei dispositivi.
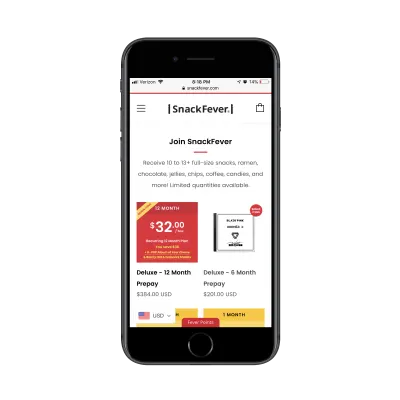
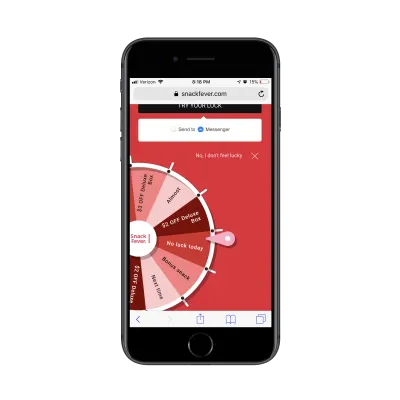
Quindi, confronta questo con la pagina di acquisizione dei lead del regalo gratuito di SnackFever:

È necessario un solo passaggio dello schermo per visualizzare l'intera pagina:

Tecnicamente, questo è un pop-up di acquisizione dei lead. Tuttavia, sui dispositivi mobili, SnackFever lo ha trasformato in un design a pagina intera (che è una scelta molto migliore).
Questo è un esempio fantastico del perché dovresti progettare esperienze diverse per dispositivi diversi.
Puoi vedere che questo è molto più conciso e facile da mantenere in quanto ha uno scopo singolare. L'obiettivo qui è catturare quel vantaggio il prima possibile. Questo non è progettato per dare loro spazio per passeggiare nel sito e riflettere su altre decisioni.
Questo è esattamente il motivo per cui dovresti creare pagine di acquisizione dei lead lontano dal sito web. Non importa che tipo di lead generation stai usando per attirare visitatori lì:
- eBook, white paper e altri report personalizzati
- Corsi o webinar
- Liste di controllo
- Calcolatrice o risultati del quiz
- Sconti o coupon
- Demo o consulenze
- Prove gratuite
Spostando potenziali lead su una pagina di destinazione priva di distrazioni piena di messaggi e immagini altamente mirati, puoi aumentare le tue possibilità di convertirli in lead. Potrebbe non essere un acquisto, ma li hai aiutati a fare il primo passo.
Suggerimenti di progettazione per pagine di acquisizione di lead su dispositivi mobili
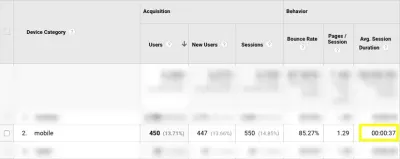
Prima di fare qualsiasi altra cosa, ti esorto a dare un'occhiata ai dati di Google Analytics del tuo sito web. In particolare, vai su Pubblico > Mobile > Panoramica e cerca questo:

Questa è la quantità media di tempo che i tuoi visitatori mobili trascorrono sul tuo sito web.
Questo punto dati sarà utile per determinare, realisticamente, quanto tempo hai per catturare e mantenere l'attenzione dei tuoi visitatori mobili.
Un modo ancora migliore per farlo è andare su Comportamento > Contenuto del sito > Tutte le pagine . Quindi, imposta la Dimensione Secondaria su Mobile (incluso Tablet) e fai clic sul nuovo filtro di dimensione in modo che i valori "Sì" vadano in alto:

Ciò ti consente di vedere come si comportano le singole pagine in termini di tempo sulla pagina con i visitatori mobili.
Osserva da vicino tutte le pagine che hanno un CTA forte e singolare, come un servizio dedicato o una pagina di prodotto. Puoi utilizzare quei tempi come benchmark medio per quanto tempo i visitatori mobili rimarranno coinvolti con una pagina strutturata in modo simile (come la tua pagina di acquisizione dei lead).
Ora che hai un'idea di quale sia la soglia dei tuoi visitatori mobili, sarai più preparato a progettare una pagina di acquisizione dei lead per dispositivi mobili. L'unica cosa è, però, che non è così secco.
Vorrei che fosse così facile dire:
- Scrivi un titolo con meno di 10 parole.
- Scrivi una descrizione memorabile con meno di 100 parole.
- Aggiungi un modulo.
- Disegna un bottone accattivante.
- Hai finito.
Invece, dovrai pensare in modo dinamico a come la tua pagina di acquisizione dei lead convertirà al meglio i visitatori ad essa.
Ecco i vari aspetti da considerare durante la progettazione di ciascuna parte della pagina di destinazione mobile:
#1: Navigazione
Il menu di navigazione è una parte fondamentale di qualsiasi sito web. Consente ai visitatori di spostarsi facilmente all'interno del sito, acquisendo anche una migliore comprensione di tutto ciò che è disponibile all'interno delle sue mura.
Ma le pagine di acquisizione dei lead non esistono all'interno della navigazione di un sito web. I visitatori, invece, trovano link o pulsanti promozionali nelle pagine web, nelle email, sui social media e tramite annunci a pagamento nelle ricerche. Dopo aver fatto clic, vengono indirizzati a una pagina di destinazione che ricorda il sito Web, ma ha uno stile unico.
Ora, la domanda è:
La tua pagina di acquisizione dei lead dovrebbe includere la navigazione del sito Web principale in cima?
Se l'obiettivo di una pagina di acquisizione dei lead è acquisire lead , allora dovrebbe avere un solo invito all'azione cliccabile, giusto? La logica non imporrebbe che un menu di navigazione con collegamenti ad altre pagine serva da distrazione eccessiva? E per quanto riguarda il logo del marchio? Dopotutto, qualsiasi altro link invierà il segnale:
"Ehi, va bene se vuoi abbandonare questa pagina."
Invece di dire:
“Non stavamo scherzando. Guarda quanto è fantastica questa offerta. Scorri verso il basso e richiedi il tuo ora.
Direi che la navigazione dovrebbe essere inclusa solo quando il sito web sta già convertendo con successo i visitatori in clienti paganti/abbonati/membri/lettori. Se la lead gen è presente solo come elemento bonus, non è un grosso problema se i visitatori vogliono tornare sul sito.
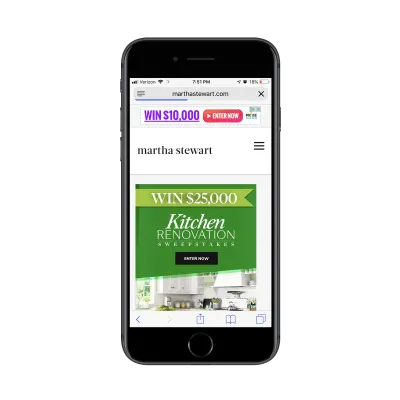
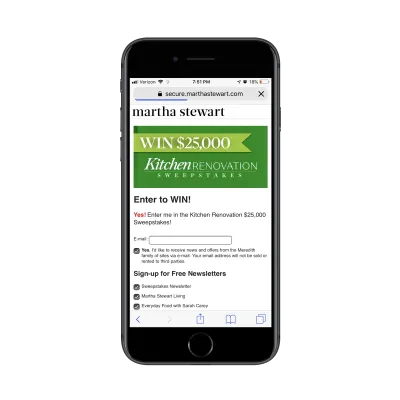
Il logo dovrebbe andare bene da mantenere in quanto è più un elemento di branding che un collegamento concorrente in questo contesto. Prendi, ad esempio, questo omaggio a premi sul sito web di Martha Stewart:

Questo elemento promozionale cliccabile porta i visitatori alla pagina di acquisizione dei lead in cui l'elemento di navigazione è scomparso e rimane solo il logo:

In generale, se hai bisogno di questa offerta di lead gen per essere veramente un veicolo per far crescere la tua lista di email, la navigazione non dovrebbe essere lì. Né dovrebbero altri collegamenti concorrenti che li allontanano dalla conversione.
# 2: Copia
Qui si applicano tutte le normali regole per la tipografia nel web design mobile, che includono dimensioni, spaziatura, colore e carattere. Si applicano anche tutte le regole a cui aderiresti in termini di formattazione di una pagina per dispositivi mobili. Per esempio:
- Titoli molto succinti;
- paragrafi brevi e incisivi;
- Elenchi puntati o numerati per descrivere rapidamente i punti;
- Tag di intestazione per suddividere grandi porzioni di testo;
- Grassetto, corsivo, collegamenti ipertestuali e altro testo stilizzato per richiamare l'attenzione su aree chiave.
Che dire della quantità di copia sulla pagina però? In genere, la risposta per i dispositivi mobili è:
Scrivi solo la copia di cui hai bisogno.
Questo è effettivamente il caso delle pagine di acquisizione dei lead per dispositivi mobili... ma c'è un problema.
Alcune lead gen sono più facili da "vendere", il che significa che non dovresti aver bisogno di molto di più di quanto segue per convincere le persone a convertirsi:
- Un titolo breve e descrittivo;
- Un paragrafo che spiega perché la lead gen è così preziosa;
- Da tre a cinque proiettili che esplodono i vantaggi;
- Un breve modulo per chiedere le basi: nome, email e magari un numero di telefono.
- Un pulsante di invito all'azione colorato e personalizzato.
Ci sono altri casi in cui l'offerta di lead gen richiede più convincente. O quando il marchio dietro decide di utilizzare la copia della pagina come un modo per qualificare i lead. Lo vedrai molto se la lead gen è qualcosa che richiede un investimento di tempo da parte del marchio. Per esempio:
- Demo di prodotti
- Consultazioni o audit
- Webinar (a volte)
In questi casi, ha più senso scrivere una lunga pagina di acquisizione dei lead. Anche allora, vado avanti e indietro su questo perché non sono sicuro che sia la mossa più intelligente per i visitatori mobili. Quindi, quello che ho intenzione di suggerire è questo:
Se stai creando una pagina di acquisizione dei lead per un marchio affermato noto per le pagine eccessivamente lunghe e i cui lead hanno un valore di oltre $ 1.000 ciascuno, una pagina di acquisizione dei lead molto lunga va bene.
Se stai costruendo una pagina di acquisizione dei lead per un marchio nuovo che vuole semplicemente far crescere velocemente la propria lista di email, non far aspettare i visitatori di convertirsi.
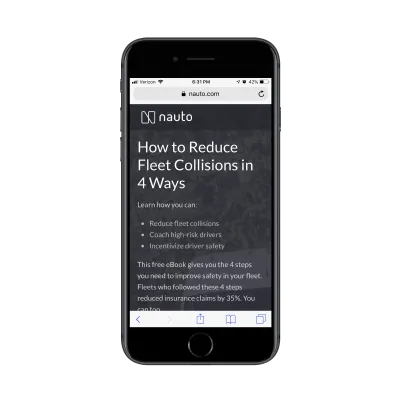
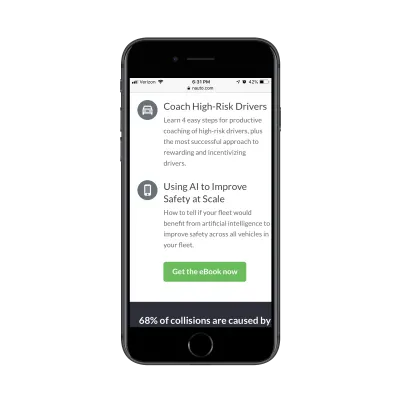
Dai un'occhiata a questa landing page di Nauto per un eBook gratuito:

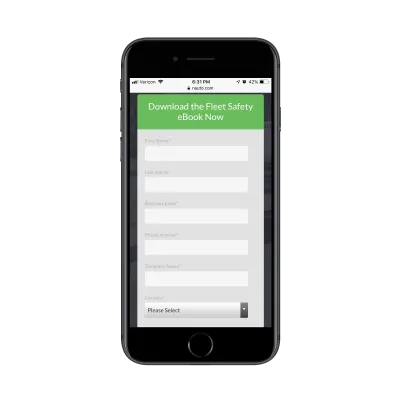
Fa un ottimo lavoro riassumendo l'offerta di lead gen above the fold. Scorri verso il basso di una schermata e troverai questo modulo accattivante:

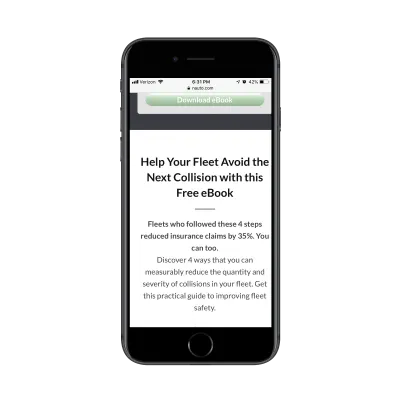
Avrebbe potuto essere così semplice. Tuttavia, Nauto continua con più copie dopo il CTA:


La cosa interessante qui è che questa parte della pagina essenzialmente riscrive l'introduzione nella parte superiore della pagina. La mia ipotesi è che lo abbiano fatto per rafforzare la SEO della pagina con un conteggio delle parole più lungo e una reiterazione delle parole chiave principali.
O quello o hanno scoperto che i visitatori non stavano compilando immediatamente il modulo e avevano bisogno di un po' più di incoraggiamento. Questo spiegherebbe perché un altro paio di scorrimenti verso il basso ti portano a dare un'occhiata più da vicino al contenuto dell'eBook e a un altro link per scaricarlo (che ti riporta semplicemente al modulo):

Chiaramente, puoi ancora scrivere un intero gruppo di copie dopo il modulo lead gen, purché ci sia una buona ragione per questo.
# 3: Modulo di acquisizione dei lead
Nick Babich ha un ottimo pezzo su come progettare moduli per dispositivi mobili. Sebbene la guida riguardi maggiormente i moduli di pagamento dell'e-commerce, anche qui si applicano gli stessi principi di base.
Ci sono una serie di altri fattori che dovresti considerare quando progetti moduli per acquisire lead su una pagina di destinazione dedicata.
Dove posizionare il modulo?
Per lo più ho risposto a questa domanda nel punto precedente sulla copia. Ma, se vogliamo essere più specifici, il modulo di acquisizione dei lead dovrebbe sempre apparire entro non più di tre swipe sul dispositivo mobile.
Realisticamente, lo sguardo iniziale a una pagina di acquisizione dei lead dovrebbe essere un elemento visivo e un titolo accattivanti. Il prossimo passaggio verso il basso (se necessario) dovrebbe essere un paragrafo esplicativo e un breve elenco di vantaggi. Quindi, dovresti portarli direttamente nel modulo.
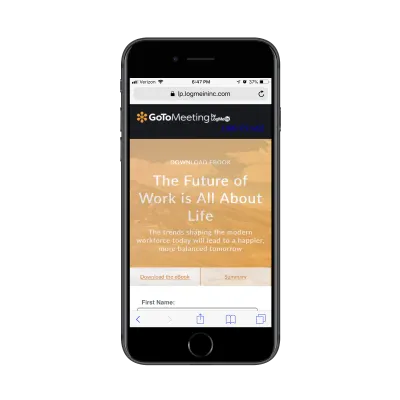
Questo è un esempio tratto dalla pagina di acquisizione dei lead dell'eBook di GoToMeeting:

Hanno troncato tutti quegli elementi chiave introduttivi nel design dell'intestazione superiore.
Puoi scrivere le etichette in modo diverso?
No, le etichette non devono mai essere manomesse, soprattutto sui dispositivi mobili. Mantienili chiari e al punto. Nome. E-mail. Affare. # degli impiegati. Eccetera.
Ciò che puoi e dovresti fare in modo diverso, tuttavia, è creare titoli di moduli e CTA più accattivanti. Oppure puoi incapsulare il modulo all'interno di bordi dai colori vivaci.
Lo scopo di questa pagina è convertire i visitatori su un singolo elemento. Anche se non puoi giocare con le etichette dei campi, puoi aumentare il loro coinvolgimento con il testo e il design anomali.
Quanti campi dovresti includere?
La risposta a questo è sempre “solo quelli che sono necessari”. Tuttavia, non vuoi andare troppo lontano verso il lato semplice se lo scopo della lead gen è qualificare i lead.
Se tutto ciò che stai facendo è creare una lista di email, certo, Nome ed Email saranno sufficienti. Se il tuo obiettivo è fornire qualcosa di valore alle persone che ne hanno davvero bisogno e, in seguito, seguirle e avviarle nel percorso di vendita, il modulo di acquisizione dei lead deve essere più lungo.
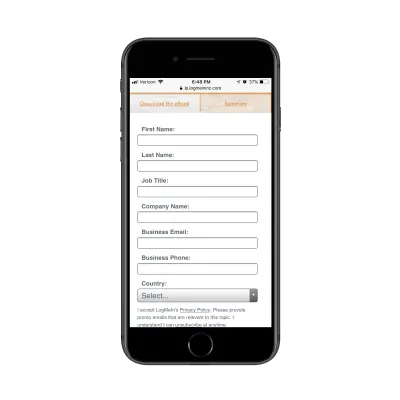
Ecco un altro sguardo alla pagina di destinazione di GoToMeeting:

Puoi dire subito che non stanno cercando di dare questo eBook a nessuno ea tutti. Questo è per un tipo specifico di attività e probabilmente filtreranno i lead che ne ricevono in base al titolo di lavoro e anche al paese.
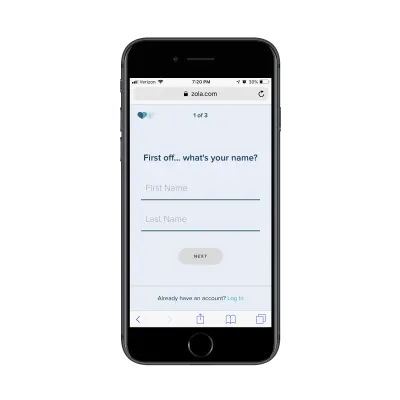
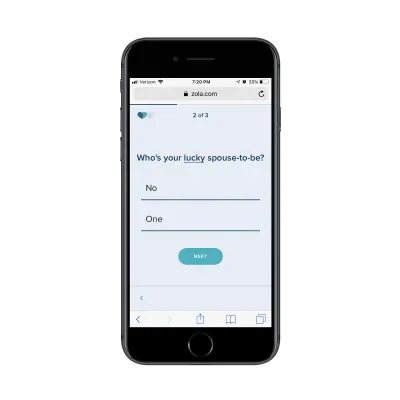
Non pensare che questo sia solo qualcosa che puoi usare anche per i siti Web B2B. Dai un'occhiata a questo modulo di acquisizione dei lead della lista di controllo del matrimonio personalizzato di Zola:

La prima pagina del modulo richiede il tuo nome. La seconda pagina del modulo richiede il nome del tuo futuro coniuge:

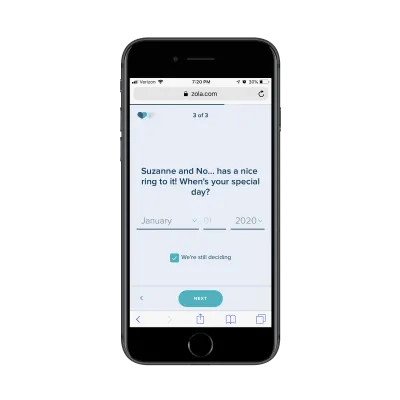
L'ultima domanda quindi chiede per il giorno del tuo matrimonio programmato o provvisorio:

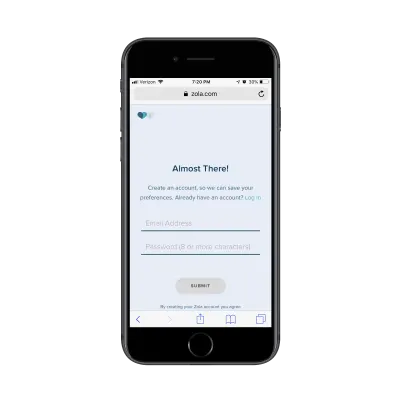
Nella pagina finale, Zola ti informa che puoi ricevere la tua lista di controllo del matrimonio personalizzata se sei disposto a creare un account:

È una serie di domande abbastanza semplice, ma non del tipo che potresti trovare sulla maggior parte dei moduli di acquisizione dei lead. Quindi, non aver paura di infrangere la norma se migliora il valore dell'offerta di lead gen per il visitatore e aiuta il tuo cliente a raccogliere dati migliori sui propri lead.
#4: Marchi di fiducia
I marchi di fiducia sono spesso utilizzati nei moduli di pagamento dell'e-commerce mobile. Ciò ha molto senso poiché l'obiettivo è rendere i visitatori mobili abbastanza a proprio agio da acquistare qualcosa dai loro smartphone.
Ma i marchi di fiducia sono necessari per le pagine di acquisizione dei lead?
Penso che questo si riduca al tipo di lead gen che stai regalando e al tipo di comunicazione che intendi avere con il lead dopo che hanno compilato il modulo.
Prendi l'esempio di SnackFever sopra. È un piccolo gioco divertente che hanno messo sul loro sito che scambia uno sconto con un indirizzo email. Non c'è motivo per SnackFever di apporre un marchio di affidabilità Norton Security o SSL accanto al modulo. È una posta in gioco molto bassa.
Ma quando il valore della lead gen dipende dalle conoscenze e dalle competenze dell'azienda dietro di essa, è molto importante includere i marchi di fiducia nella pagina.
In questo caso, vuoi dimostrare che ci sono clienti soddisfatti (non lead) che sono disposti a garantire le capacità e l'abilità dell'azienda. Se puoi sfruttare loghi di marchi noti e testimonianze lusinghiere di individui, la tua pagina di destinazione catturerà in modo più efficace i giusti tipi di lead (cioè quelli disposti a entrare nella canalizzazione di vendita dopo aver ottenuto la loro generazione di lead).
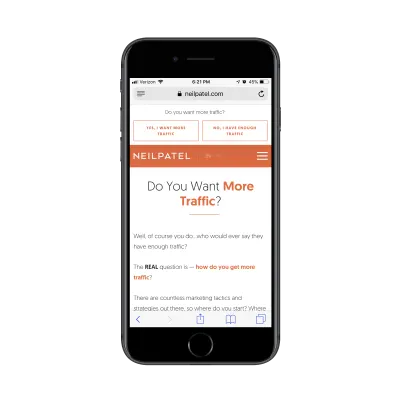
Non sorprende che qualcuno come Neil Patel sfrutti questo tipo di marchi di fiducia: ha molti clienti soddisfatti e di alto profilo. Sarebbe sciocco non includerli nella sua pagina di acquisizione dei lead.
Questa è la parte superiore della sua pagina di acquisizione dei lead "Sì, voglio più traffico":

Va avanti e avanti così per circa una dozzina di pergamene. (Come ho detto prima, se sei noto per aver scritto contenuti troppo lunghi sul tuo sito, puoi farla franca.)

Alla fine, arriva a un punto in cui lascia che gli altri dicano al visitatore perché dovrebbero perseguire questa offerta. Il primo blocco di marchi di fiducia si presenta sotto forma di brevi citazioni e loghi di note aziende:

La prossima sezione punta i riflettori sui clienti "più piccoli" disposti a divulgare il tipo di risultati impressionanti che Neil ha ottenuto per loro:

Anche se non suggerirei la lunghezza o lo stile di questa pagina per i tuoi clienti, penso che ci sia una grande lezione da portare qui in termini di sfruttare le parole e la reputazione di una base di clienti soddisfatti per creare fiducia.
#5: piè di pagina
Anche se ho difficoltà a giustificare l'uso di una navigazione su una pagina di acquisizione di lead, in realtà penso che un piè di pagina sia una buona idea. Detto questo, non penso che dovrebbe essere lo stesso del piè di pagina del tuo sito web. Ancora una volta, vogliamo evitare qualsiasi elemento di design pieno di collegamenti che possono distrarre dall'obiettivo della pagina.
Invece, dovresti usare il piè di pagina per stabilire ulteriormente la fiducia con i lead. Condizioni d'uso, Informativa sulla privacy e altre pagine di politica di gestione dei dati appartengono qui.
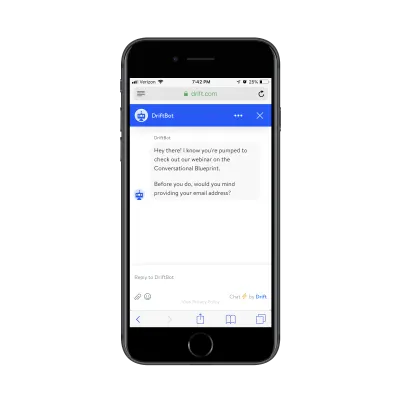
Includo questo ultimo esempio di Drift perché, beh, è la "pagina" di acquisizione dei lead più singolare che ho incontrato finora e perché il piè di pagina è semplice come viene.
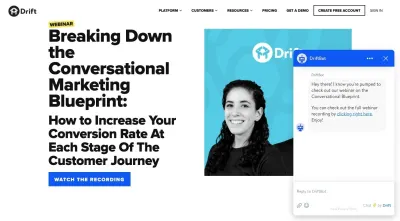
Questa pagina promuove i webinar imminenti e precedenti di Drift:

Se tenti di "Guardare la registrazione" di un vecchio webinar, è lecito presumere che Drift vorrà acquisire il tuo indirizzo email. Tuttavia, Drift è impegnata nello sviluppo di strumenti di marketing conversazionale per le imprese. Anche se avrebbero potuto creare una pagina di destinazione conversazionale (un po' come quello che ha fatto Zola con il suo modulo sopra), ha seguito una strada diversa:

I visitatori interessati al webinar lead gen vengono indirizzati a una pagina DriftBot. È molto semplice nel design (come dovrebbe essere qualsiasi interfaccia di chat) e include il più semplice dei piè di pagina. Mentre il collegamento di Drift è lì, l'unica altra competizione per l'attenzione è la "Politica sulla privacy" ed è chiaro che Drift vuole che sia un ripensamento basato sulla scelta del colore del carattere.
Un'altra cosa che voglio notare su questo esempio è che se dovessi eseguire questi stessi passaggi sul sito Web desktop, DriftBot non ti chiederà un indirizzo e-mail. Ti dà semplicemente un link:

Questa è un'ulteriore prova che dovresti progettare esperienze diverse in base ai risultati attesi su ciascun dispositivo. In questo caso, probabilmente hanno dati che mostrano che i visitatori desktop guardano subito il webinar mentre i visitatori mobili aspettano fino a quando non si trovano su un dispositivo con uno schermo più grande.
Avvolgendo
Anche se attenersi ai principi di base della progettazione mobile è la cosa migliore da fare quando si progetta qualcosa di nuovo per i propri clienti, sii consapevole anche dello scopo del nuovo elemento o pagina.
Come puoi vedere in molti degli esempi sopra, c'è una netta differenza tra i tipi di offerte di lead gen che i tuoi clienti potrebbero voler condividere con i visitatori.
Gli scambi più semplici (ad es. dammi la tua e-mail/ricevi questa lista di controllo) non richiedono molte deviazioni dal design di altre pagine web mobili. Scambi più alti (ad es. dammi le tue informazioni/ricevi un preventivo personalizzato, una consulenza o una demo) potrebbero richiedere alcune tecniche di progettazione non ottimizzate per i dispositivi mobili.
Ti suggerirei di fare la tua ricerca, vedere per quanto tempo puoi realisticamente mantenere l'attenzione dei tuoi visitatori sul dispositivo mobile e progettarlo. Quindi, inizia a testare A/B il tuo progetto per sperimentare la costruzione del modulo, la lunghezza della pagina e così via. Potresti essere sorpreso di ciò che i tuoi visitatori mobili sceglieranno se l'offerta di lead gen è abbastanza succosa.
