Diversi modi per progettare pagine di prodotti digitali
Pubblicato: 2022-03-10Ritengo sia corretto affermare che durante la progettazione di pagine di prodotti mobili per prodotti fisici, utilizzerai un layout simile e includerai gli stessi dettagli, indipendentemente dal sito Web.
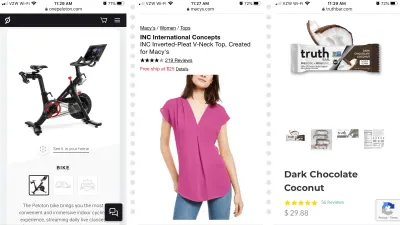
Ad esempio, ecco come appaiono le pagine dei prodotti per le bici Peloton, l'abbigliamento Macy's e i Truth Bar:

Ci sono lievi differenze nel posizionamento delle informazioni, con alcune pagine del prodotto che mostrano prima il nome del prodotto, la valutazione media e il prezzo, mentre altre lasciano che l'immagine del prodotto faccia da guida. Indipendentemente da ciò, non c'è molto spazio di manovra in termini di ciò che puoi includere.
La progettazione di pagine di prodotti digitali per dispositivi mobili non è così semplice.
Anche se potresti essere in grado di progettare una pagina di abbigliamento, attrezzature e prodotti alimentari in modo simile, non puoi fare lo stesso per prodotti digitali come:
- eBook e altri documenti,
- File multimediali e altri file concessi in licenza,
- Corsi.
Poiché i consumatori trascorrono più tempo online e con i loro smartphone, cresce la necessità di prodotti digitali di alta qualità. Se sei interessato a progettare siti Web di e-commerce per questo tipo di prodotti, dovrai comprendere le differenze tra i tipi e come presentarli nel modo giusto ai consumatori con il design della pagina del tuo prodotto.
Diversi modi per progettare pagine di prodotti digitali per dispositivi mobili
La vendita di prodotti digitali è un ottimo modo per generare un reddito (per lo più) passivo online. I fornitori di prodotti digitali non devono possedere o gestire l'inventario, occuparsi della spedizione e dei resi o di altre sfide legate alla vendita di articoli fisici.
Per quanto riguarda il marketing di quei prodotti digitali, è allora che potrebbe diventare difficile.
Ecco cosa devi sapere quando progetti le pagine per i seguenti tipi di prodotti digitali:
Design della pagina del prodotto eBook
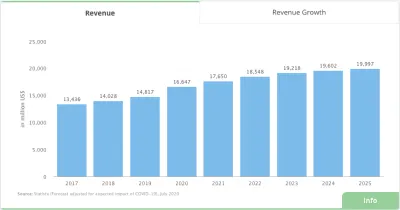
Ogni anno che passa, sempre più soldi vengono spesi per gli ebook in tutto il mondo. Questi sono i guadagni globali previsti per gli ebook, secondo i dati raccolti da Statista:

Per questo motivo, gli ebook sono una grande impresa di marketing per le aziende in questi giorni. Lo stesso vale per altra documentazione digitale scaricabile, come modelli, liste di controllo e così via.
Ma piuttosto che lasciare che i mercati si prendano una fetta di quei profitti dei prodotti digitali, il marketing e la vendita di ebook attraverso il proprio sito può aiutare un'azienda a ottenere maggiori entrate.
Usiamo l'esempio di Smashing Magazine. Sebbene possa e venda i suoi ebook tramite Amazon, ha anche una sezione dedicata "Libri" sul sito web. E immagino che più vendite arrivino attraverso il sito che da Amazon... per una serie di motivi.
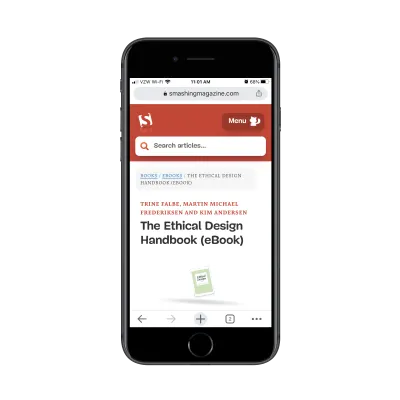
Per uno, ogni pagina di ebook è progettata per allinearsi al marchio Smashing Magazine che i lettori conoscono e di cui si fidano:

Questo senso di coerenza e familiarità guadagnerà molta più fiducia dai lettori di lunga data, molto più dei clienti Amazon che si imbattono in esso.
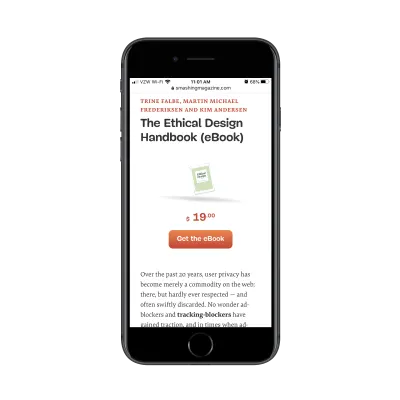
Il resto della pagina del prodotto fa ciò che deve fare per incoraggiare i visitatori ad acquistare l'ebook, anche se non sono pronti a farlo quando vedono questo primo CTA:

La descrizione dell'ebook è presentata in modo chiaro e diretto. Non ci sono distrazioni lungo la strada per promuovere altri libri o annunci.
E non passa molto tempo prima che ai lettori interessati venga offerta la possibilità di leggere un'anteprima del libro:

Questo è un must ogni volta che il tuo sito web vende un documento digitale. Non solo la pagina dell'ebook dovrebbe precisare quali lezioni impareranno (come fa questa), ma è d'obbligo un estratto nel loro formato di file preferito.
Senza un'anteprima di ciò che stanno acquistando, sarà molto difficile fare quella vendita.
Un altro elemento che dovresti includere in una pagina di destinazione di un ebook è una sezione sugli autori.

Per i nuovi visitatori del tuo sito Web e della pagina di destinazione dell'ebook, potrebbero chiedersi: "Perché diavolo dovrei anche ascoltare questa persona?" La sezione dell'autore ti consente di dare un volto e un contesto al libro.
C'è un'altra sezione in questa pagina in cui vorrai eseguire il mirroring della tua pagina di ebook dopo. Suggerirei anche di posizionarlo più in alto se i tuoi autori non sono nomi noti (ancora):

Una sezione del sommario è utile per una serie di motivi:
- Un riassunto di ogni capitolo consente ai lettori di determinare se sarà prezioso.
- Un sommario ottimizzato per la ricerca sarebbe efficace quanto l'utilizzo strategico dei tag di intestazione in un post del blog.
- Può anche essere utilizzato per generare dati strutturati e visualizzare un sommario parziale nelle ricerche online pertinenti.
C'è una cosa non inclusa in questo esempio che ti esorto a includere nelle pagine del tuo ebook se puoi: valutazioni o testimonianze.
Solo perché è un prodotto digitale, ciò non significa che i lettori non abbiano bisogno di prove sociali per portarli da "Sembra interessante" a "Ho bisogno di leggerlo". In effetti, è una parte importante di ciò che aiuta gli ebook a vendere su piattaforme come Amazon e Barnes & Noble.
Se il tuo sito ha solo uno o due ebook in vendita, le testimonianze dei lettori vanno bene. Se il tuo sito include un repository di eBook, aggiungi un sistema di valutazione e recensione in modo che sia facile per chiunque lasciare i propri commenti.
Progettazione della pagina del prodotto multimediale
Come web designer, hai già familiarità con le enormi quantità di contenuti concessi in licenza disponibili:
- Immagini,
- video,
- icone,
- Musica,
- Effetti sonori,
- Video,
- caratteri,
- Progetta temi o modelli,
- Plugin.
Siamo onesti, se stai cercando contenuti stock o componenti pre-progettati, molto probabilmente andrai in un mercato popolare per acquistarli. La quantità e la diversità delle offerte da sole sono molto più allettanti che dover visitare i siti Web di creatori indipendenti per cercare di trovare ciò di cui hai bisogno.
Allora, perché stiamo parlando di questo, allora?
Ci sono due punti che voglio fare:
Se hai il compito di progettare un mercato per contenuti con licenza, non ricreare la ruota.
Usa la formula collaudata che funziona per gli altri. I clienti non vogliono trovare un nuovo modo per trovare contenuti digitali da un enorme repository solo perché avevi voglia di diventare creativo.
Se hai il compito di creare pagine di prodotti digitali sul sito Web di una piccola agenzia o di un creatore indipendente, ora è un'altra storia.

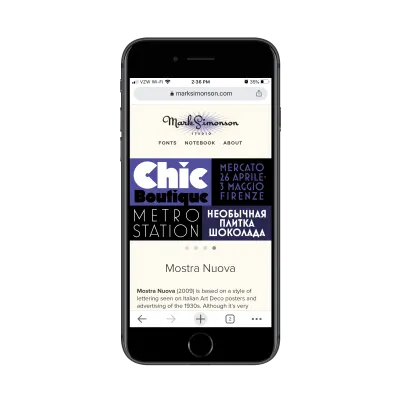
Userò il sito web del tipografo Mark Simonson per dimostrare come dovresti avvicinarti a qualcosa del genere.
Questa è la landing page del font Mostra Nuova:

Quando i creatori vendono i loro media digitali sui siti web del mercato, hanno pochissimo controllo su come vengono presentati. Né hanno il controllo su quali altre distrazioni o raccomandazioni vengono presentate contemporaneamente ai potenziali clienti.
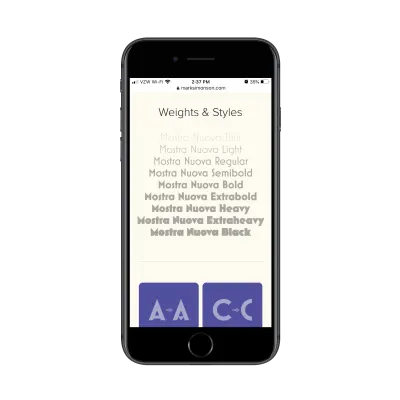
Creando pagine dedicate per ogni prodotto sul tuo sito web, tuttavia, puoi controllare l'aspetto e la narrativa come fa questa pagina:

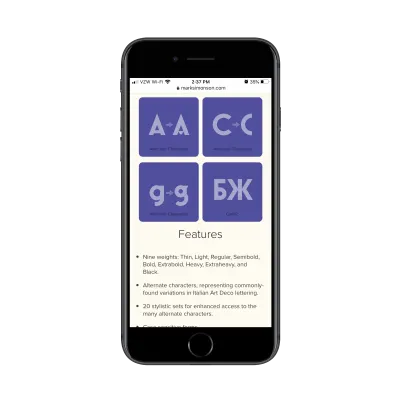
Inoltre, non è necessario conformarsi alle linee guida del mercato. Il tuo marchio e i suoi prodotti sono al primo posto:

Un altro aspetto positivo della vendita di prodotti multimediali sul proprio sito Web è che non c'è nessun revisore da cui ottenere l'approvazione ogni volta che si desidera caricare o vendere un nuovo file multimediale. Inoltre, non devi aspettare che gli aggiornamenti di quelli esistenti vengano trasmessi.

Ciò significa che c'è pochissimo tempo di ritardo nel ciclo di marketing o vendita, il che porta a una maggiore redditività per il creatore.
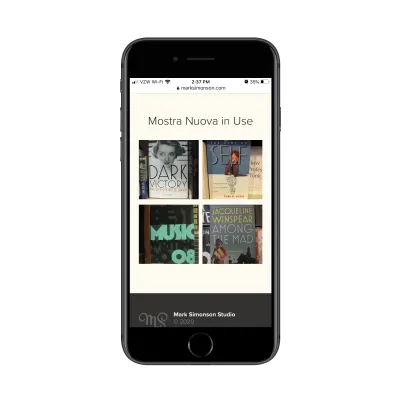
Prima di affrontare come vendere effettivamente prodotti digitali come questi su un sito Web, voglio mostrarti qualcosa che Mark Simonson include in fondo alle sue pagine di caratteri. È una sezione "... in uso":

Questo non è qualcosa che vedi spesso sui siti Web dei creatori, almeno non per i prodotti digitali che vendono. Tuttavia, penso che una sezione come questa possa davvero suggellare l'accordo con i visitatori in quanto fornisce loro esempi reali dell'elemento mediatico in azione.
Potrebbe non essere fattibile fornire esempi di clienti per ogni sito di prodotti digitali che crei. Ma è qualcosa da considerare se i prodotti sono abbastanza popolari.
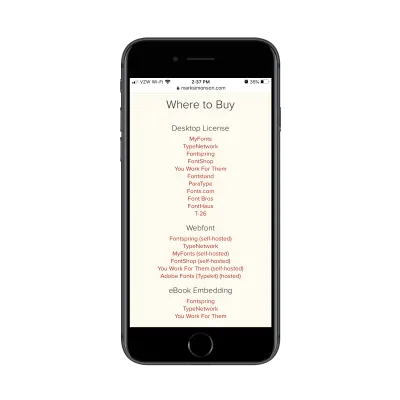
Per quanto riguarda la vendita di media sul tuo sito web, hai un paio di opzioni. Puoi fare come fa Mark Simonson Studio e fornire un lungo elenco di collegamenti ai luoghi in cui viene venduto il carattere:

Il modo in cui viene presentato è fantastico perché offre ai clienti la flessibilità di utilizzare il mercato dei caratteri preferito e di ottenere il carattere nel formato di cui hanno bisogno. E se il tuo cliente non vuole occuparsi della seccatura di gestire le vendite dei prodotti, questa è sicuramente la strada da percorrere.
Se il tuo cliente preferisce possedere il processo di vendita, configuralo come faresti con qualsiasi altro sito di e-commerce. Fornisci un link "Acquista", informazioni su prezzi e licenze, quindi inviali a un sito di pagamento sicuro. Oh, e se il contenuto può essere facilmente prelevato dal sito senza un acquisto, assicurati di schiaffeggiarlo con una filigrana.
Progettazione della pagina del prodotto del corso
I corsi e le lezioni preregistrati di esperti in materia e influencer sono molto popolari in questi giorni:
- Coursera ha oltre 68 milioni di studenti.
- Udemy ha 35 milioni di studenti.
- edX ha più di 20 milioni di studenti.
Chiaramente, le persone sono affamate di contenuti digitali del corso, soprattutto quando non devono sedere in un'aula virtuale e possono seguire le lezioni al proprio ritmo.
Non c'è assolutamente nulla di sbagliato nella vendita di corsi attraverso questi mercati poiché hanno un numero enorme di studenti che aspettano solo di scoprire nuovi contenuti.
Tuttavia, quando i creatori vendono contenuti di corsi digitali attraverso i loro siti Web, possono fare molto di più con essi e anche guadagnare di più. Questo perché offrono molto di più della semplice opportunità di accedere e premere "Riproduci". Questi corsi di solito vengono forniti con:
- Materiale supplementare,
- Newsletter e promemoria e-mail,
- comunità private,
- E altro ancora.
La chiave per vendere un corso in questo modo è progettare la pagina del prodotto digitale come un imbuto di vendita.
Diamo un'occhiata a un esempio dal sito di Career Contessa. Questa è la pagina del programma The Job Search Academy:

Simile a quello che abbiamo visto prima, la progettazione delle pagine dei tuoi prodotti digitali ti consente di creare un'esperienza di marca per gli studenti. Per coloro che conoscono e si fidano già di questo marchio, il prossimo scorrimento della pagina è un gioco da ragazzi:

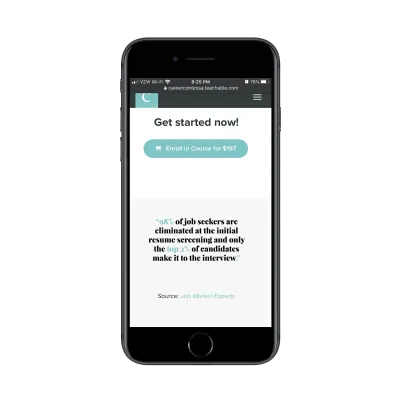
Per gli studenti che sono ancora in difficoltà, la potente statistica appena sotto il pulsante CTA potrebbe essere sufficiente per convincerli. In caso contrario, ci sono un sacco di contenuti sulla pagina che sono stati attentamente pianificati per aiutarli a prendere una decisione.

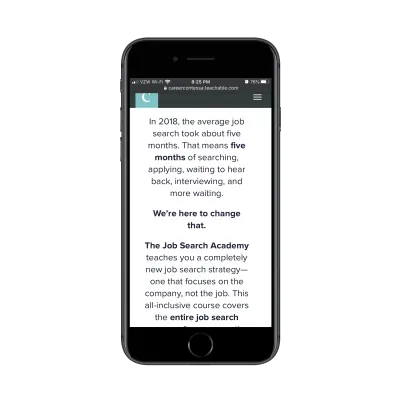
Sebbene ci siano molti contenuti scritti su questa pagina di destinazione, è ben formattato. I paragrafi sono mantenuti a una lunghezza decente sui dispositivi mobili, mentre il grassetto viene utilizzato per evidenziare parti di testo importanti.
Tuttavia, non sono tutti muri di testo. Gli studenti vedono anche i contenuti video:

Elenchi puntati scansionabili:

Informazioni ben presentate sui contenuti bonus:

È ovvio che un designer ha dedicato molto tempo a dare a ogni sezione un aspetto distinto in modo che sarebbe molto più facile scansionarlo e leggerlo.
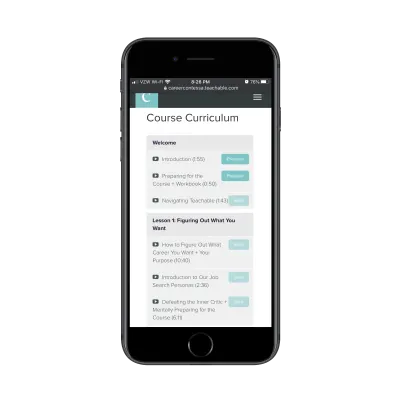
Se gli studenti sono arrivati così lontano, raggiungeranno la parte più critica della pagina di vendita. Qui è dove scoprono esattamente cosa impareranno con un curriculum ben progettato e anteprime delle lezioni:

Proprio come ti aspetteresti da una pagina di imbuto di vendita, ai potenziali studenti viene presentata una sezione di testimonianze e una FAQ. Questi sono due elementi di cui non puoi fare a meno quando progetti un funnel di vendita, per corsi o altro. E deve essere in fondo alla pagina, appena prima di chiedere ancora una volta se sono pronti per iscriversi al corso costoso.
Potrebbe sembrare eccessivo, ma l'approccio è valido. Puoi vendere i tuoi corsi a studenti occasionali su siti come Coursera ed edX, ma non c'è alcuna relazione lì. Si iscrivono al tuo corso con la stessa facilità del prossimo offerto sul sito.
Quando progetti le pagine dei corsi sul tuo sito Web, tuttavia, catturi gli studenti più dedicati, quelli che completeranno il corso nella sua interezza e vorranno iscriversi a più corsi e contenuti in futuro.
Avvolgendo
La cosa interessante da notare sugli esempi sopra è il modo in cui i creatori stanno vendendo i loro contenuti digitali sia attraverso i mercati popolari che i loro siti web. Come puoi immaginare, questo è il modo migliore per catturare quante più entrate possibili dai prodotti digitali.
Assicurati solo che quando progetti le pagine dei prodotti digitali per i siti mobili dei tuoi clienti non cerchi di emulare ciò che fanno i mercati. Spesso, i loro design sono affollati, distraggono e non sono realmente ottimizzati per l'utente dello smartphone. Progettando le pagine del creatore in modo che siano più user-friendly, incoraggerai più persone ad acquistare direttamente da loro e, di conseguenza, metterai più soldi nelle tasche dei tuoi clienti.
