6 passaggi per progettare il giusto selettore di data e ora
Pubblicato: 2019-09-14I selettori di data e ora sono spesso considerati un elemento infallibile per la selezione di data e ora: coerente, generico e prevedibile. La maggior parte delle persone li usa come guida universalmente accettata per l'immissione di data e ora. Tuttavia, ci sono situazioni in cui i selettori di data e ora sono utili e poi ci sono situazioni in cui interferiscono con l'esperienza utente del sito. Quindi dovresti considerare attentamente se il tuo sito richiede un selettore di data e ora o meno. Dovresti includerlo solo se fornirà input ai tuoi utenti in modo rapido e semplice. Dovresti anche posizionarlo davanti alla tua interfaccia, poiché incoraggerà i visitatori a usarlo. Tuttavia, è piuttosto difficile trovare un selettore di date adatto alla tua interfaccia. Ma se è richiesto un selettore di data e ora, è piuttosto noioso specificare una data e molto spesso produce pagine con risultato zero o risultati irrilevanti. Alcune piccole modifiche renderebbero la progettazione molto più gestibile. Quindi, ecco sei suggerimenti essenziali per creare il giusto selettore di data e ora per il tuo sito web.
1. Aggiungi valori numerici:
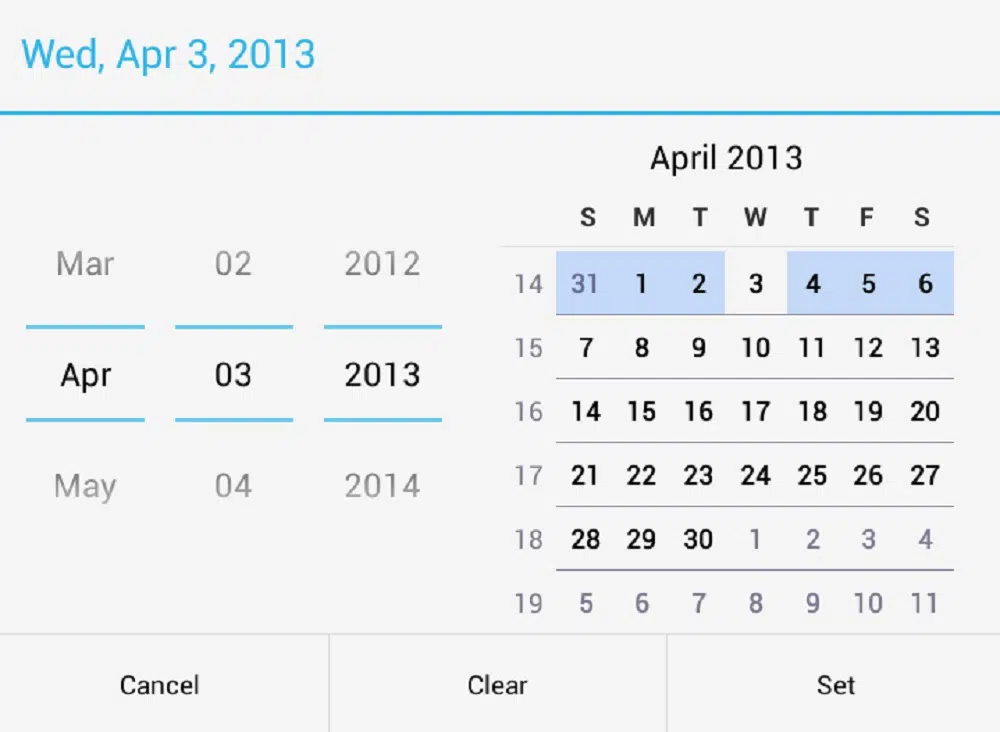
Durante la progettazione di un selettore di data e ora, la prima cosa da considerare è una sorta di input di data e ora. È necessario utilizzare tre input numerici separati per la data e un minimo di due input numerici per l'immissione dell'ora. Questi input devono essere separati da "-" o "/" e puoi anche utilizzare un menu a discesa per giorno, mese e anno e anche per ora e minuti. Tuttavia, il tocco e lo scorrimento non sono l'esperienza più semplice o veloce. Dovresti selezionare rapidamente la data e l'ora, probabilmente entro due tocchi (uno per aprire il calendario o l'impostazione dell'ora e altri per scegliere un giorno o un'ora). Per risolvere questo problema, puoi progettare un formato che cambierà automaticamente il mese e l'anno mentre l'utente inizia a digitare il valore numerico per determinare il giorno. Inoltre, dobbiamo assicurarci che l'input numerico sia sufficientemente affidabile per gestire tutti i casi limite. Dovresti anche utilizzare una sorta di segnaposto o etichetta per indicare il formato del selettore di data e ora. Dovresti assicurarti che quando gli utenti attivano il campo di input, venga visualizzato il suggerimento sul formato della data.
Durante la progettazione di un selettore di date, dovresti considerare di investire tempo per creare un input numerico corretto. Potresti fornire suggerimenti come "adesso", "un anno fa", "ieri", "oggi", "5 giorni a ottobre", ecc. A seconda dell'applicazione che stai progettando, puoi decidere di fornire una data flessibile o predefinita opzioni. Ovviamente, devi comunicare l'input ai tuoi utenti in modo evidente. Sebbene l'input numerico sia un input prezioso per determinare la data, dovresti sempre avere alcune date predefinite entro sei settimane. Questo aiuterà quei clienti confusi che stanno cercando di prenotare un viaggio veloce per il fine settimana ma non hanno date esatte. In questi casi, il calendario sarebbe un'ottima opzione per visualizzare tutte le opzioni disponibili. Inoltre, è bene considerare la posizione dei tuoi clienti mentre suggerisci le date per evitare prenotazioni errate.
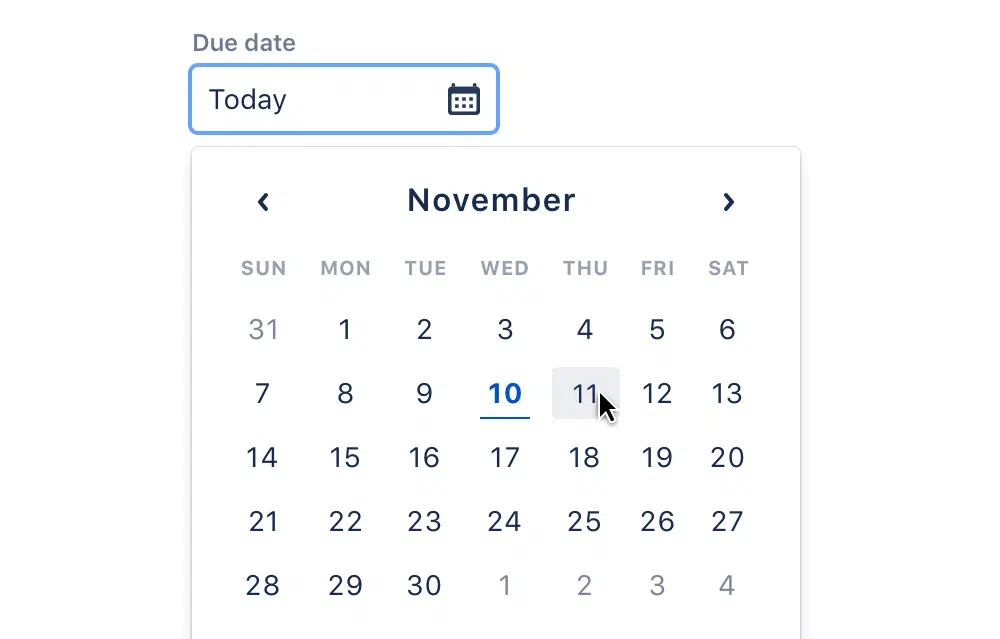
2. Imposta i valori predefiniti:
Se esamini l'input del selettore di data e ora, ti imbatterai in piccole ma essenziali decisioni sul suo design dell'interazione. Alcuni designer spesso si imbattono nella scelta di inserire valori predefiniti nel campo di input o lasciarlo vuoto o mostrare un esempio di input corretto. Inoltre, la decisione sui valori predefiniti e sulla visibilità dei valori di input è piuttosto impegnativa. Sebbene non sia testato o individuata alcuna preferenza, ma l'impostazione di valori casuali per gli utenti non è l'opzione migliore in quanto costringerà gli utenti a modificare i valori da apparentemente casuali a quelli che desiderano selezionare. Tuttavia, se è probabile che i tuoi utenti prenotino offerte dell'ultimo minuto sul tuo sito Web (come trasporti o hotel), un giorno corrente ("oggi") o l'ora corrente ("adesso") sarebbe una buona opzione, soprattutto nel tempo- contenuto sensibile.
Una volta che l'utente ha scelto date o fascia oraria ma ha aggiornato accidentalmente o deliberatamente la pagina, è possibile mantenere la selezione o riportarla ai valori predefiniti. Se il visitatore ha aggiornato inaspettatamente la pagina, non sarà felice di vedere che il suo input viene perso e deve digitarlo di nuovo. Tuttavia, se hanno deliberatamente aggiornato la pagina, vedrebbero le date predefinite. In entrambi i casi, non saranno felici di scoprire che il loro input è andato perso. Quindi è meglio salvare l'input e fornire un evidente collegamento "Nuova ricerca" o "Ripristina" accanto all'immissione di data e ora. Invece di eliminare l'input dell'utente, avranno un'opzione per eliminare l'input precedente. Questo è anche un mini-stepper che potrebbe essere utile e quindi le date potrebbero non cambiare in modo significativo. Se sei sicuro che è probabile che i tuoi utenti scelgano le date, è una buona idea impostare le date.
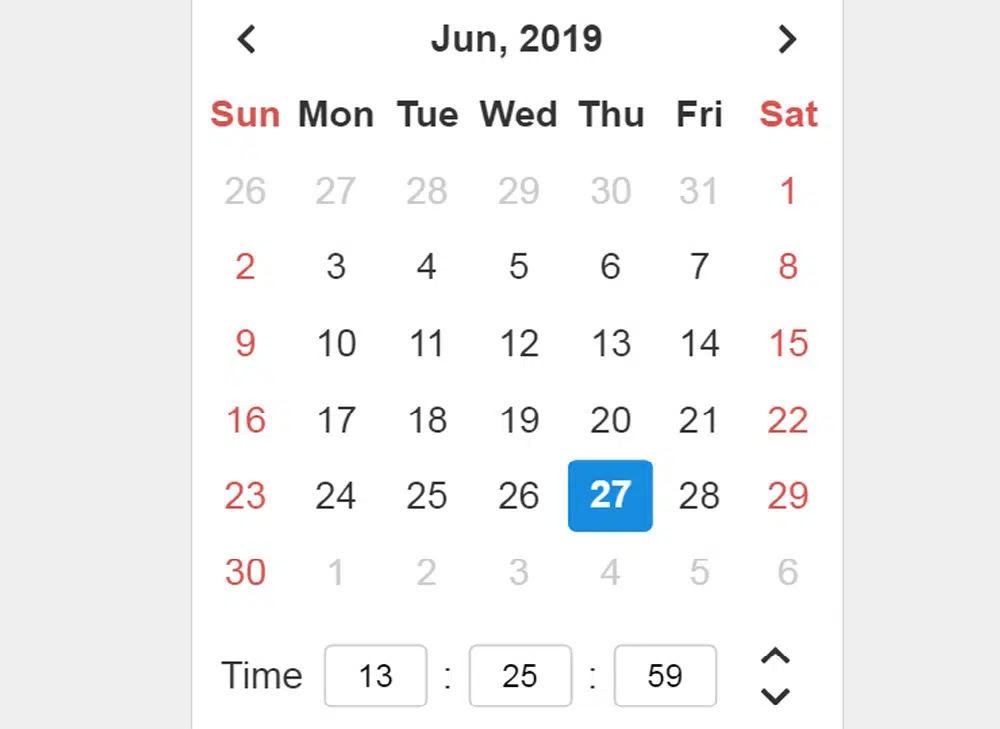
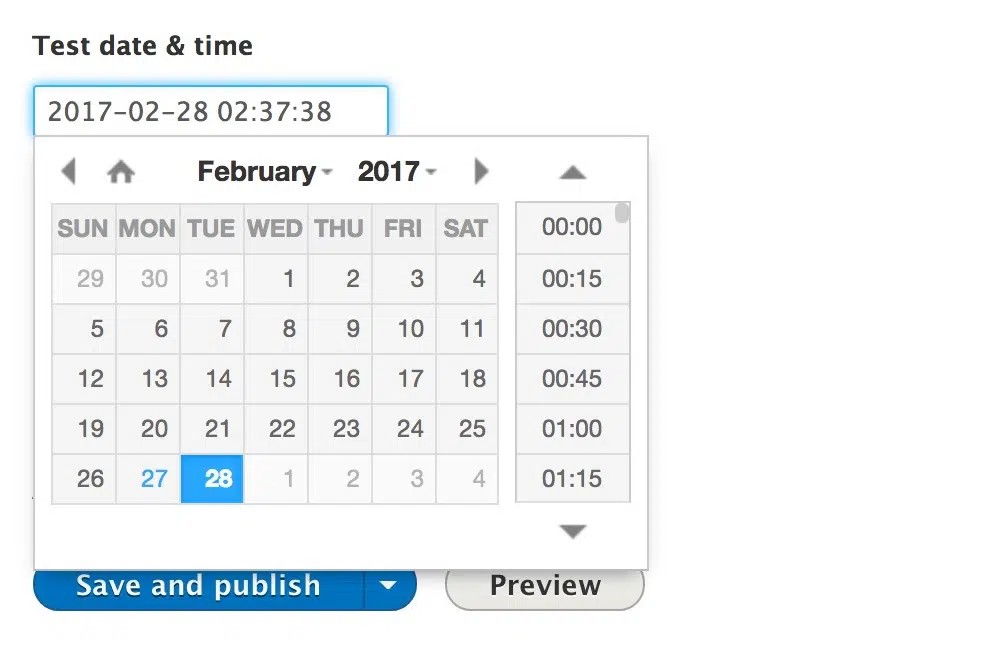
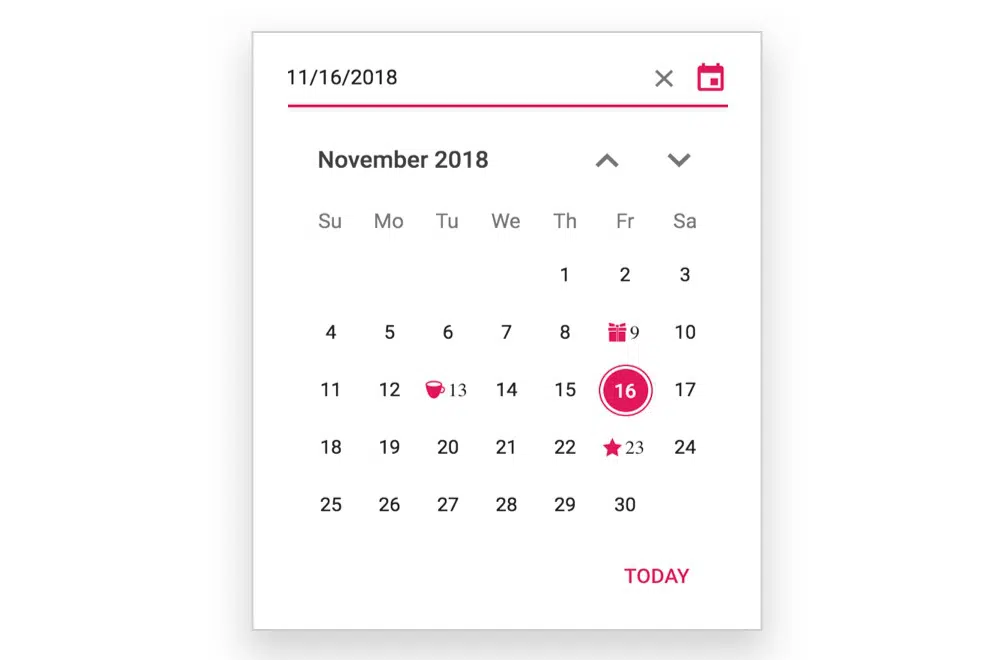
3. Crea una sovrapposizione di calendario:
Non è necessario essere creativi per progettare una chiara sovrapposizione del calendario. Di solito, la sovrapposizione del calendario viene visualizzata sotto il campo di immissione della data, come un piccolo pannello su un desktop o come visualizzazione a schermo intero su schermi stretti. I giorni sono organizzati in righe, raggruppate come settimana insieme a un menu a discesa per navigare tra mesi e anni. Una sovrapposizione di calendario può contenere vari livelli di navigazione e dettagli come quando dovrebbe iniziare la riga della settimana o dovrebbe contenere o meno l'input dell'anno. Tutto questo dipende solo dal tuo pubblico e dall'applicazione del tuo sito web. Se hai un sito Web di trasporto pubblico, un servizio di ristorazione o una TV con un input per l'anno non ha senso. Inoltre, se hai un sito web di autonoleggio, non ha senso mostrare l'input del mese.

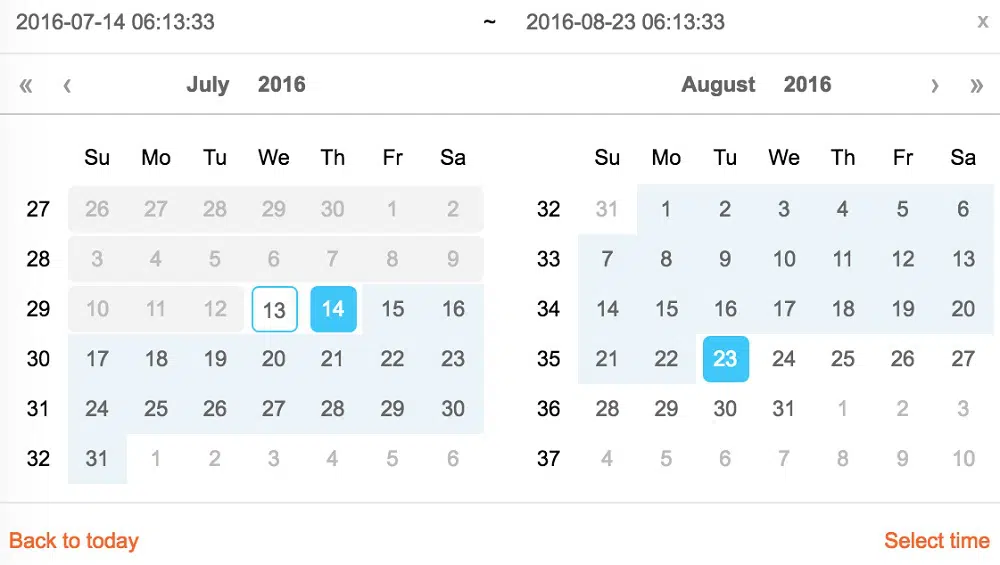
Un'altra complessità si verifica durante la visualizzazione di un giorno della settimana se le persone vogliono prenotare un appuntamento. A volte vorresti anche visualizzare i prezzi o la disponibilità (come la prenotazione di un volo). Inoltre, potresti voler aggiungere un intervallo di date e una fascia oraria esatta. In questi casi, è necessario includere la selezione della fascia oraria con la selezione della data o indicare una connessione tra la data di inizio e quella di fine. Quindi, vale la pena investire tempo nell'aggiungere dettagli al tuo calendario per rendere utile per i tuoi utenti selezionare rapidamente data e ora. Se la disponibilità è importante, è bene separare le date disponibili e non disponibili in modo codificato a colori in modo che siano facilmente distinguibili. Inoltre, se ci sono prezzi diversi per date diverse, è meglio mostrarli nel calendario. Se i tuoi clienti sono più interessati ai fine settimana o ai giorni festivi, è meglio mostrare anche quelli. Inoltre, è meglio indicare e limitare la selezione nel calendario stesso in modo che i clienti ricevano subito un suggerimento.
4. Includi i salti di data:
Se è probabile che i tuoi clienti cerchino un intervallo di date piuttosto breve, puoi aggiungere una rapida navigazione "successivo" e "precedente" accanto all'immissione della data. Ad esempio, durante la prenotazione di un viaggio nel fine settimana, un cliente vorrebbe partire il giovedì in ritardo o il venerdì all'inizio, a seconda di quale sia il più economico. Quindi, invece di fare in modo che i tuoi clienti riscrivano o selezionino una data nel calendario, un solo tocco fornirebbe un risultato atteso. Google Voli utilizza questa funzione per rendere efficiente il proprio selettore di date. Poter saltare tra mesi e anni potrebbe essere utile. Insieme a questo, un mini-stepper è un eccellente miglioramento per la selezione di data e ora. Tuttavia, non è un sostituto per la sovrapposizione del calendario poiché toccare troppo può diventare noioso. Nelle sessioni di usabilità, toccare per la decima volta potrebbe mettere alla prova la pazienza dei tuoi clienti. Alla fine, i tuoi clienti passerebbero del tutto all'input numerico.
Quindi, dovresti prima studiare l'ambito dell'intervallo di input della data e lo scopo del calendario. Ad esempio, se la data di prenotazione è futura, è meglio fornire un input numerico nel selettore di date. D'altra parte, se l'intervallo di immissione della data è breve, puoi considerare l'aggiunta di un mini-stepper per i salti veloci. Idealmente, dovresti fornire tutti e tre (un calendario in sovrimpressione, un mini-stepper e un input numerico) in modo che i clienti abbiano opzioni affidabili. Se ci sono alcune opzioni per visualizzare l'ora, probabilmente non hai bisogno di un selettore di data. Dovresti considerare la visualizzazione di opzioni predefinite come pulsanti, collegamenti o un dispositivo di scorrimento invece di utilizzare una sovrapposizione di calendario. Inoltre, il tuo selettore di date non apparirà se non in bella vista. Quindi, il selettore di data e ora dovrebbe essere richiesto toccando o facendo clic sull'icona di un selettore di data o su un campo di input.
5. Fornire flessibilità:
Se i tuoi clienti sono confusi e non hanno in mente una data precisa, un selettore di date dovrebbe essere il metodo di ultima istanza. Più spesso, un paio di suggerimenti generali e predefiniti insieme ai filtri funzionerebbero meglio che sfogliare anni e mesi. In tal caso, potresti comunque offrire ai tuoi utenti una visualizzazione dettagliata del calendario, utilizzando la codifica a colori e visualizzando tutte le opzioni contemporaneamente, ad esempio, per mostrare i prezzi migliori. Google Flight utilizza questo approccio durante la visualizzazione di date flessibili selezionate. Tuttavia, l'opzione viene abbandonata agli schermi stretti. D'altra parte, Dohop utilizza date flessibili insieme a posizioni flessibili come caratteristica principale. Evidenziano in modo evidente entrambe le funzionalità una volta che i loro utenti iniziano a digitare la data o la destinazione. Al posto del prezzo, hanno una visualizzazione calendario che evidenzia la disponibilità di voli indiretti e diretti, oltre a visualizzare i giorni di volo senza coincidenze.
Per rendere ulteriormente utile il tuo selettore di date per gli utenti, puoi codificare a colori lo sfondo mentre visualizzi i prezzi alti e bassi usando colori contrastanti. In caso di accessibilità, è utile considerare la tavolozza dei colori mentre si scelgono i colori per lo sfondo. Questo design è abbastanza utile per gli utenti che utilizzano un selettore di date. Inoltre, dovresti descrivere il significato del colore in basso in modo che non ci sia confusione. Se stai progettando un selettore di date per il trasporto, sarà utile fornire un'opzione tra "solo andata" e "andata e ritorno" nella parte superiore della sovrapposizione del calendario. Inoltre, fornire date flessibili per mesi specifici non è sufficiente, potresti fare un ulteriore passo avanti e includere intervalli di date più generali come primavera, inverno, estate e autunno.
6. Includi un cursore:
Proprio come qualsiasi altro input, i dati di data e ora possono essere navigati utilizzando la manopola di uno slider. Il dispositivo di scorrimento può essere utilizzato per un input di valore singolo o per specificare un intervallo di date. È spesso presente nell'interfaccia in cui il cliente può impostare un intervallo di date predefinito. Ma uno slider pone anche il problema della selezione di un input preciso. Più denso o, più ampia è la gamma selezionabile tramite il cursore, più difficile sarà da usare. In un test di usabilità, un cursore fa muovere la manopola ai clienti molto lentamente e con attenzione. Quindi non è facile da usare durante la raccolta di intervalli di data e ora su schermi ristretti.
I cursori funzionano al meglio quando l'intervallo non è definito ma flessibile o non hai molte opzioni tra cui scegliere. Sfortunatamente, un selettore di date non funziona in questo modo poiché i clienti devono regolare e perfezionare abbastanza frequentemente. Quindi, l'input numerico sarebbe molto più veloce dello scorrere per selezionare un numero per la data e l'ora. Solo in alcuni casi sembrano essere utili.
Quindi il primo passo per progettare un selettore di data e ora sarà determinare se ne hai bisogno per l'applicazione del tuo sito web. Una volta deciso, puoi selezionare i design che aiutano i tuoi utenti a scegliere data e ora più velocemente. Questi suggerimenti potrebbero aiutarti a creare un selettore di data e ora che corrisponda alla tua interfaccia e migliori l'usabilità del tuo sito web. Per rendere ulteriormente utile il tuo selettore di data e ora, potresti includere dettagli più rilevanti, come i prezzi o la disponibilità. Inoltre, il campo di input dipende da ciò che preferiscono i clienti, quindi assicurati di includere quello che rende la selezione più rapida.