10 generatori di contenuti demo per web designer
Pubblicato: 2022-05-12Il contenuto demo è probabilmente uno degli elementi di cui si parla meno nella cassetta degli attrezzi di un designer. Eppure, è anche molto utile. Anche se spesso lo vediamo come un mezzo per popolare un mockup o mostrare di cosa è capace un tema CMS, ci sono altri buoni usi.
Ad esempio, può fungere da segnaposto durante lo sviluppo del sito, mentre aspetti che arrivi il materiale "reale". Questo ti aiuta a continuare ad andare avanti su un progetto che altrimenti potrebbe essere bloccato.
Allo stesso modo, il contenuto demo può essere all'altezza del suo nome aiutandoti a dimostrare vari processi. Cose come i video di formazione o la documentazione possono utilizzare frammenti per mostrare agli utenti come funziona una determinata funzionalità.
Nel complesso, è qualcosa che può essere abbastanza utile avere in giro. E ci sono diverse risorse là fuori per soddisfare le tue esigenze specifiche. Di seguito è riportata una selezione di alcuni dei più interessanti generatori di contenuti demo sul web. Divertiti!
Generatori di testo basati sul Web
L'uso del testo generato è un ottimo modo per testare l'adattamento e la finitura del tuo lavoro di progettazione. Ad esempio, puoi vedere come un modello gestisce passaggi eccezionalmente lunghi o persino analizzare quanto sia leggibile la tua tipografia. Ciò fornisce le informazioni necessarie per prendere decisioni di progettazione intelligenti.
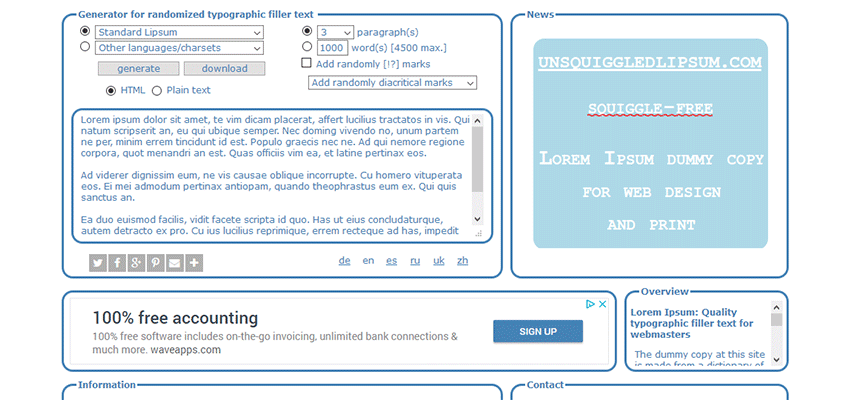
Generatore professionale di Lorem Ipsum per tipografi
Ci sono un sacco di generatori di lorem ipsum là fuori. Ma ciò che lo rende eccezionale è il numero di opzioni davvero utili che offre. Certo, puoi configurare il numero di parole o paragrafi di cui hai bisogno: è abbastanza standard. Tuttavia, questo strumento "professionale" ti consente anche di scegliere tra HTML e testo normale (che puoi copiare o scaricare), insieme a diverse lingue tra cui scegliere.


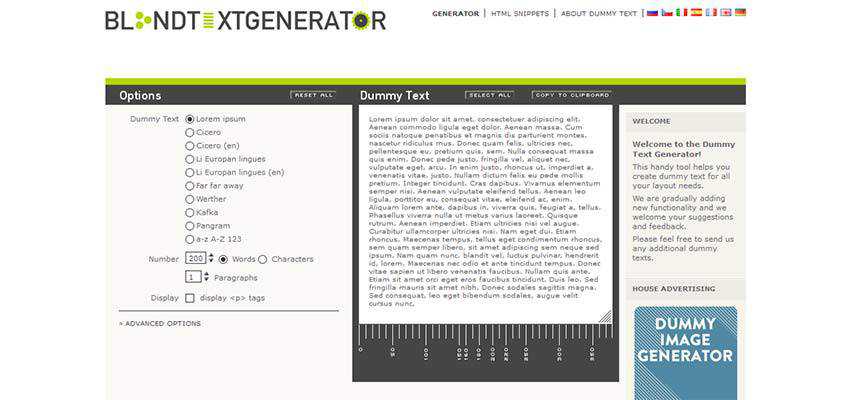
Generatore di testi ciechi
Il punto di forza unico di Blind Text Generator è che si concentra davvero sulle esigenze dei web designer. Ad esempio, oltre a impostare un numero personalizzato di parole o paragrafi, puoi anche generare un numero specifico di caratteri. Questo è utile quando si testano gli input dei moduli. È inclusa anche una selezione di tag HTML precompilati, che puoi quindi copiare e incollare nel tuo progetto. Non ti piace il lorem ipsum standard? Scegli tra diversi tipi di testi e lingue.

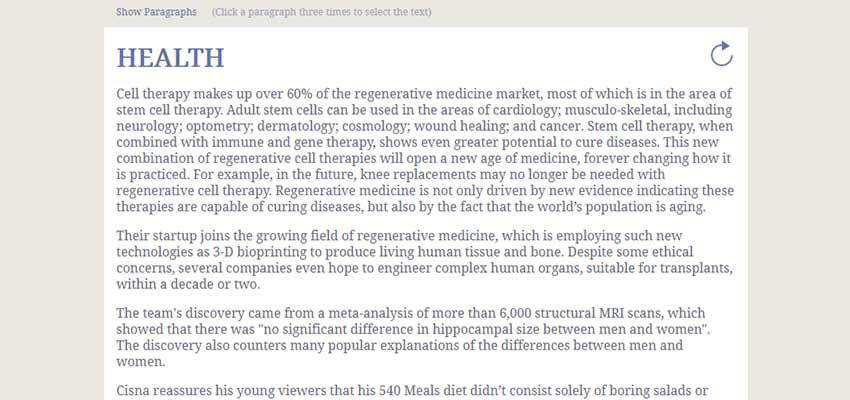
CorporateLorem
Sebbene CorporateLorem abbracci la pura casualità, presenta anche parole in lingua inglese anziché in latino, un vantaggio per alcuni utenti. E non potrebbe essere più facile da usare. Premi il pulsante di aggiornamento nel tuo browser (o quello fornito nell'angolo in alto a destra del sito) e verrà visualizzato un nuovo articolo di riempimento. Se preferisci usare citazioni di film famosi, hanno anche uno strumento per questo.

Segnaposto immagine
Quando si creano layout, l'utilizzo di un segnaposto consente di capire dove si desidera posizionare le immagini senza il fastidio di fare scelte specifiche. Ciò fornisce un modo più imparziale per mostrare ai clienti le tue idee incoraggiandoli a immaginare che tipo di immagini vorrebbero utilizzare in quello spazio.
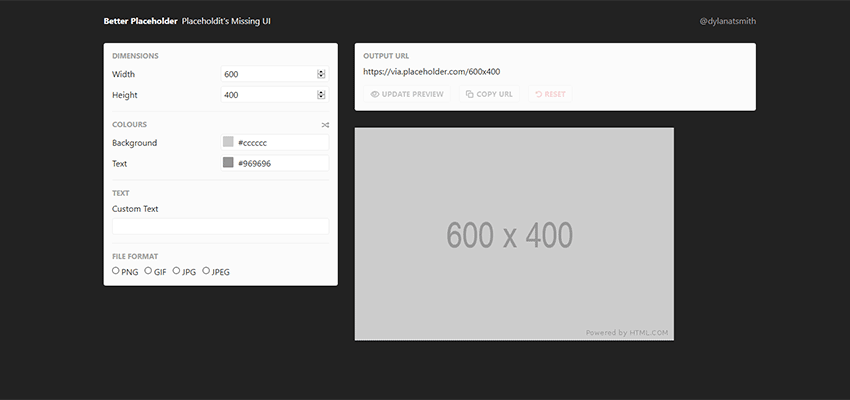
Segnaposto migliore
Se stai cercando un'immagine temporanea senza fronzoli, Better Placeholder fa per te. Basta inserire le dimensioni dell'immagine desiderate, aggiornare l'anteprima e viene generata un'immagine barebone. Per impostazione predefinita, le dimensioni vengono visualizzate sull'immagine, per un comodo promemoria del dimensionamento quando le si sostituiscono in seguito. Tuttavia, puoi anche personalizzare quel testo, così come la combinazione di colori e il formato del file.

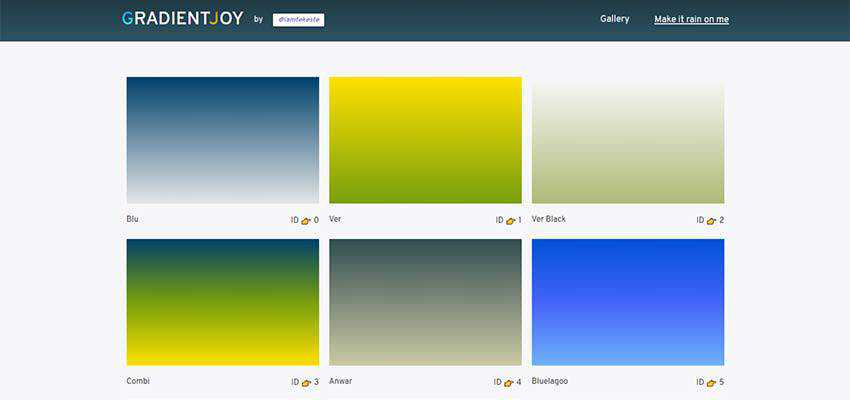
Gradiente di gioia
Chi dice che i segnaposto non possono aggiungere un tocco di colore? Gradient Joy offre una libreria di immagini sfumate che utilizzano diverse combinazioni di colori. Tieni presente che tutto qui è ospitato in remoto e richiede l'aggiunta di un collegamento a un URL esterno all'interno del tuo sito. La struttura dell'URL consente inoltre di ridimensionare le immagini in modo che corrispondano facilmente ai requisiti di dimensione. Inoltre, l'API JSON disponibile può automatizzare ulteriormente il processo.

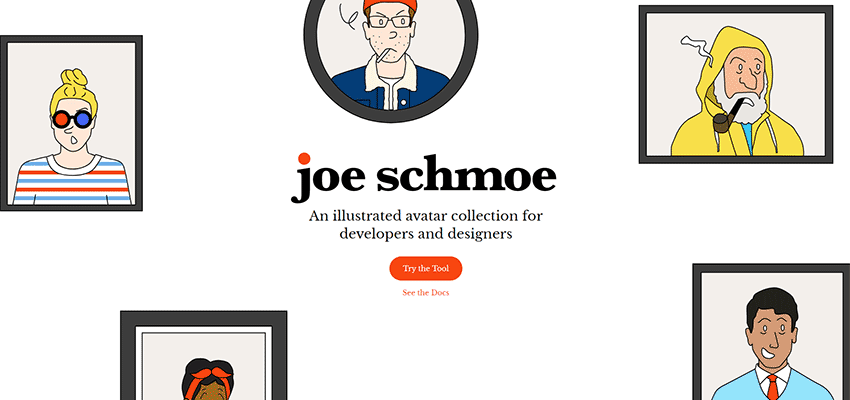
Joe Schmoe
Joe Schmoe è un'API a cui gli sviluppatori possono attingere per aggiungere divertenti segnaposto avatar illustrati ai loro progetti. A differenza della maggior parte dei generatori, questo è in realtà consigliato per l'uso nei siti di produzione. Ad esempio, potresti utilizzare l'API per assegnare avatar temporanei coerenti per i nuovi utenti su un sito basato sull'appartenenza. Ci sono diversi avatar tra cui scegliere e possono essere chiamati casualmente o per nome.

Componenti aggiuntivi e plugin
Quando sei impegnato, ogni secondo conta, è qui che i componenti aggiuntivi e i plug-in di seguito possono aiutarti a risparmiare tempo prezioso generando contenuti direttamente all'interno del tuo editor o CMS preferito.
Emmet
Emmet è un plug-in che funziona con molti editor di testo popolari, tra cui Sublime Text, Dreamweaver, Notepad++ e molti altri. E fa una serie di cose per migliorare il flusso di lavoro, inclusa la capacità di generare testo lorem ipsum con una facilità impressionante.

FakerPress
Se crei i tuoi temi WordPress, vorrai assicurarti che abbiano un aspetto perfetto per i pixel con un'ampia gamma di contenuti. FakerPress ti consente di scegliere i tipi di contenuto che desideri aggiungere al tuo sito di prova. Può generare HTML casuale per post, immagini (comprese le immagini in primo piano), profili utente, metadati e molto altro ancora. Quando hai finito, il plug-in eliminerà anche il contenuto generato per te.

Qualsiasi Ipsum
Non sarebbe bello generare il tuo testo di riempimento personalizzato? Any Lipsum è un plugin per WordPress che ti dà il potere di realizzarlo. Attiva il plug-in e sarai in grado di aggiungere le tue parole personalizzate tramite un pannello delle impostazioni. Il contenuto può essere restituito come HTML, JSON o testo normale. Gli utenti della riga di comando saranno felici di sapere che è anche compatibile con WP-CLI.

Generatore di Lipsum
La generazione di testo casuale può essere semplice come un clic, grazie all'estensione Lipsum Generator Chrome. Le impostazioni includono la possibilità di scegliere tra un numero personalizzato di paragrafi, frasi o parole. Puoi persino impostare le cose in modo che il testo generato venga automaticamente copiato negli appunti.

Parliamo della mia generazione
Gli strumenti di cui sopra coprono un'ampia gamma di nicchie e potenziali casi d'uso. Sia che tu voglia generare contenuti all'interno del tuo strumento preferito, browser web o un'API, sarai in grado di farlo con il minimo sforzo.
Tuttavia, sembra che esista un'intera sottocultura dedicata ai generatori di contenuti demo. Anche se non possiamo elencarli tutti qui, potresti voler dare un'occhiata a Awesome Ipsum, un repository Github che presenta un enorme elenco curato di strumenti. Che tu stia cercando qualcosa di serio o divertente, ci sono molte opzioni interessanti tra cui scegliere.
