La visualizzazione dei dati può migliorare l'esperienza del Web mobile?
Pubblicato: 2022-03-10Può essere difficile dare la priorità all'esperienza mobile quando spesso sembra un compromesso. Non includere tanto testo. Rimuovi alcune delle tue immagini. Stai lontano dalle funzionalità che intralciano il percorso del visitatore mobile. È un po' come un genitore che ti dice: "Esci e divertiti, ma non fare X, Y o Z!"
Non è necessariamente che un visitatore mobile abbia bisogno di una pagina più breve, meno testo o meno immagini per consumare più facilmente i contenuti su uno smartphone. Hanno solo bisogno del contenuto che gli dai per non sentirsi così tanto lavoro.
Se guardi più da vicino le tue pagine, potresti scoprire che parte del contenuto scritto può essere convertito in visualizzazioni di dati. Quindi, oggi esamineremo alcune cose che puoi fare per iniziare a convertire più contenuti in grafica e migliorare le esperienze dei visitatori mobili nel processo.
Strumenti per dati quantitativi
Molti designer di UX hanno un po' paura dei dati, ritenendo che richiedano una profonda conoscenza della statistica e della matematica. Sebbene ciò possa essere vero per la scienza dei dati avanzata, non è vero per l'analisi dei dati di ricerca di base richiesta dalla maggior parte dei designer di UX. Leggi un articolo correlato →
1. Vai oltre i tradizionali formati di visualizzazione dei dati
Quando pensi di visualizzare i dati in un formato grafico, cosa immagini? Probabilmente grafici e grafici come questo:

Questo screenshot proviene da un'infografica Visual.ly che confronta web designer e sviluppatori. Questo particolare pezzo tratta i dati statistici relativi ai lavori, quindi ha senso che vengano tradotti in formati di grafico a barre e grafico a linee.
Come scrittore, sono un grande fan di questo tipo di visualizzazione dei dati perché dover scrivere le statistiche può essere un grosso problema. Come so che c'è una differenza significativa tra i punti dati, ma posso usare solo caratteri in grassetto e punti elenco così tante volte prima che i lettori inizino a cercare la prossima nuova cosa interessante su cui concentrarsi.
Quando i set di dati forti sono progettati piuttosto che scritti, è meno probabile che i lettori saltino e perdano involontariamente informazioni critiche. Ma non sono solo i dati che possono essere visualizzati. Prendi questo altro segmento dall'infografica, ad esempio:

Questo potrebbe essere stato scritto come un paragrafo (es. "_In generale, i web designer sono pensatori con il cervello giusto, sfruttando l'intuizione, la creatività, blah blah blah…_"). Potrebbe anche essere visualizzato come una tabella:
| Web designer | Sviluppatore web | |
|---|---|---|
| Emisfero cerebrale | Destra | Sinistra |
| Guidata da | Intuizione | Logica |
| Approccio | Creatività | Pensiero lineare |
| Forza | Immaginazione | Tecnico |
Anche se questo sarebbe stato forse più facile da leggere di un muro di testo, non è così interessante come il grafico sopra.
Per identificare diversi tipi di dati che vale la pena trasformare in grafici, i web designer dovranno pensare fuori dagli schemi. Ti consiglio di iniziare a familiarizzare con i diversi tipi di visualizzazioni di dati esistenti. Puoi usare la Biblioteca della Duke University per questo. Ha un'intera pagina che mostra come diversi tipi di informazioni possono essere tradotti in grafica, come questo esempio di grafico a dispersione:

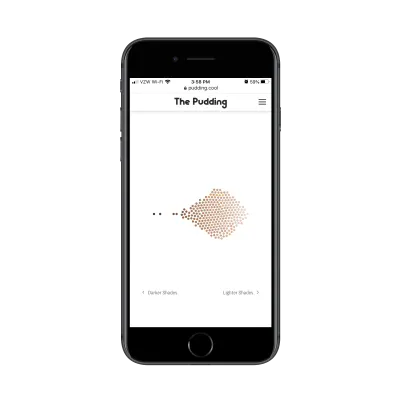
The Pudding ha preso questo concetto di base di tracciare punti dati nel tempo e lo ha trasformato in qualcosa di unico nel suo articolo "Colorism in High Fashion".
Questa è una grafica che rappresenta lo spettro dei toni della pelle che sono stati presentati sulla copertina di Vogue :

Questo è un modo molto più efficace e accattivante per trasmettere queste informazioni piuttosto che chiedere a uno scrittore di dire: "Negli oltre 200 numeri della rivista, il 75% dei modelli di copertina di Vogue tende maggiormente a tonalità della pelle più chiare".
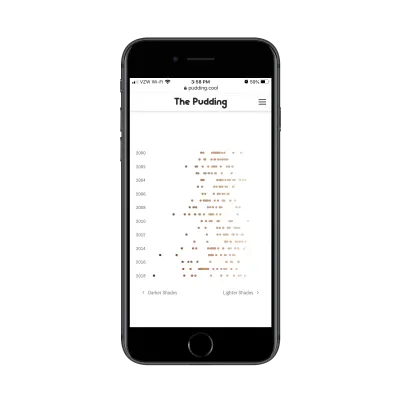
Detto questo, questo grafico da solo non è un grafico a dispersione in quanto rappresenta solo la quantità e le tendenze. Tuttavia, lo scorrimento alla fine lo trasforma in un grafico a dispersione:

Nota come ciascuna delle sfere è stata estratta su una linea temporale, che rappresenta i volti dei modelli sulle copertine delle riviste. Questo non è il modo tradizionale di utilizzare un grafico a dispersione, ma, in questo caso, funziona davvero bene. E, ancora una volta, fa un lavoro molto più efficace nel trasmettere il punto sul dispositivo mobile rispetto a un muro di testo.
Mentre cerchi modi per farlo nel tuo lavoro, concentrati sui seguenti elementi:
- Dati statistici,
- Brevi elenchi puntati,
- Argomenti altamente complessi,
- Spiegazioni passo dopo passo,
- Riepiloghi di pagine o argomenti.
Questi presentano le migliori opportunità per trasformare dati o argomenti essenziali in visualizzazioni.
2. Progetta le tue visualizzazioni dei dati in modo che siano filtrabili
Certo, non vuoi esagerare. Nella tua missione di preservare il messaggio del tuo sito web sui dispositivi mobili, non vuoi creare così tanti elementi grafici da compromettere la velocità della pagina o da farli sentire opprimente.

Una soluzione al sovraccarico della visualizzazione dei dati consiste nel creare un unico elemento grafico, ma utilizzare i filtri per controllare quali set di dati vengono visualizzati. Questo non solo ti consente di fornire una tonnellata di informazioni visive in una minore quantità di spazio, ma può anche diventare un vantaggio competitivo. Lascia che ti mostri un esempio.
Il motivo per cui un CDN è utile è perché avvicina geograficamente il tuo sito Web al tuo pubblico di destinazione. Se la CDN non ha la portata per farlo, allora non ne vale la pena. Ecco perché, tra tutte le considerazioni che le persone devono fare quando trovano un fornitore, devono guardare dove si trovano effettivamente i loro punti di presenza.
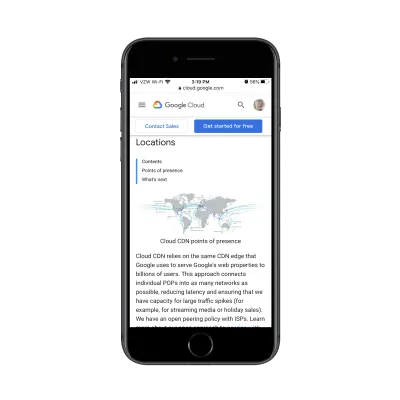
Ecco come Google Cloud visualizza queste informazioni per la sua rete di distribuzione dei contenuti:

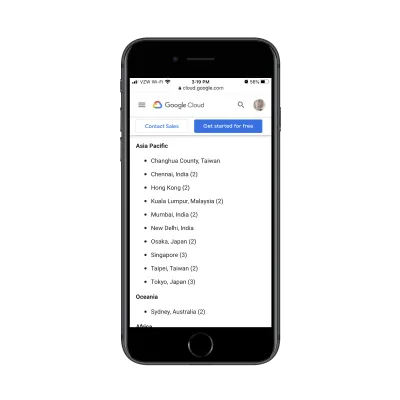
Questo è un ottimo grafico in quanto mostra dove sono le posizioni della cache e quanto è ampia l'area coperta dalla rete. Tuttavia, questa è un'immagine statica, quindi quello che vedi è quello che ottieni. Google deve utilizzare il resto della pagina per elencare tutte le principali città in cui ha una presenza CDN:

Ma questo è ciò di cui sto parlando. Questo elenco dovrebbe far parte della visualizzazione.
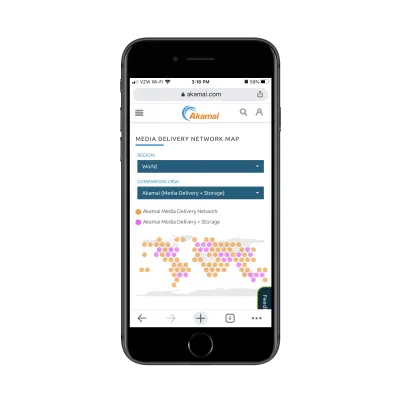
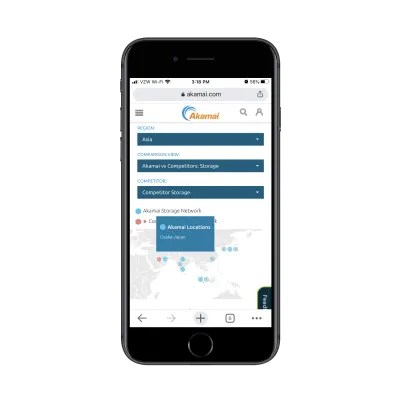
Akamai, un concorrente di Google Cloud CDN, ha progettato la sua mappa della rete multimediale in questo modo:

Su questa mappa puoi vedere la rete di distribuzione dei contenuti multimediali di Akamai (in arancione) e le relative posizioni di archiviazione e multimediali (in rosa).
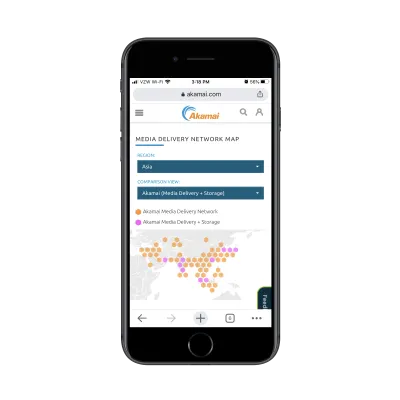
I potenziali utenti interessati ad approfondire i dati possono utilizzare i filtri nella parte superiore della pagina. Ad esempio, ecco come appare la mappa quando qualcuno effettua una ricerca nella regione asiatica:

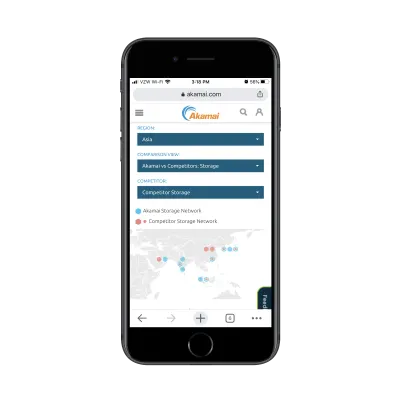
E questo è ciò che vedono quando scelgono di confrontare la rete di storage di Akamai con i suoi concorrenti:

Questo design di visualizzazione dei dati non solo consente ai visitatori di esaminare da vicino i dati per loro più rilevanti, ma aiuta anche nel loro processo decisionale.
Questo approccio è davvero utile se vuoi trasformare un intero gruppo di dati in una visualizzazione dei dati senza dover sovraccaricare la pagina con esso. E con questo particolare modello di filtraggio, puoi risparmiare ai tuoi visitatori il problema di dover pizzicare per ingrandire e rimpicciolire la grafica. Possono personalizzare la visualizzazione da soli e accedere facilmente ai bit più rilevanti.
3. Rendi le tue visualizzazioni dei dati interattive
Un'altra cosa che puoi fare per racchiudere un sacco di informazioni in un unico grafico è rendere le visualizzazioni dei dati interattive. Questo non solo ridimensionerà la tua interfaccia utente mobile, ma farà sì che i tuoi visitatori si mettano in pausa e si prendano davvero del tempo per comprendere le informazioni che vengono mostrate.
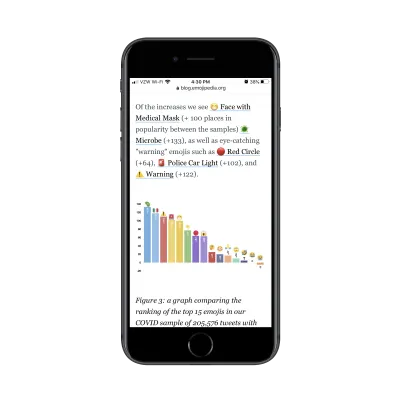
Questo è un post recente di Emojipedia. L'articolo condivide i risultati di uno studio condotto sull'uso delle emoji durante il coronavirus. È una lettura fantastica ed è piena zeppa di visualizzazioni di dati come questa:

Il design è sicuramente accattivante, ma non è facile vedere tutti i dettagli all'interno della grafica su mobile. È qui che l'interattività potrebbe tornare utile.
Rendendo selezionabile ciascuna delle barre nel grafico, le persone potrebbero ottenere maggiori informazioni sull'emoji, vedere chiaramente gli aumenti percentuali e così via.
Qualcosa che non ti ho mostrato nell'ultimo punto è che la mappa CDN di Akamai è interattiva:

Questo è l'approccio esatto che suggerirei per il grafico a barre di Emojipedia. Trasformando ogni punto dati in un elemento cliccabile, gli utenti non devono lottare per ottenere tutte le informazioni di cui hanno bisogno né sovraccaricarli con troppi dati all'interno di un singolo grafico.
La cosa bella dell'interattività è che puoi applicarla anche a un'ampia gamma di visualizzazioni di dati.
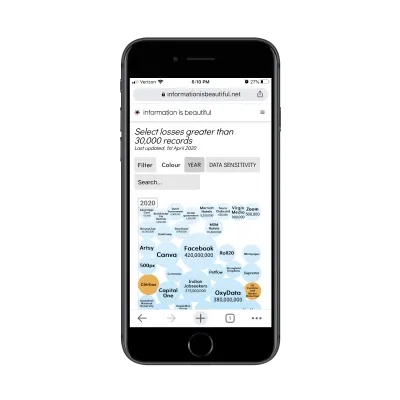
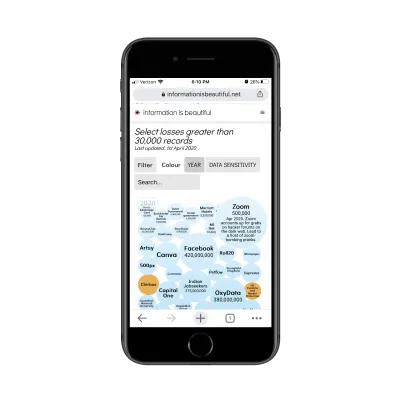
Ecco un esempio di grafico a bolle di Information Is Beautiful:

Quando i visitatori fanno clic su una delle bolle, vengono rivelate ulteriori informazioni sulla violazione della sicurezza:

Uno degli aspetti migliori dell'assegnazione delle priorità all'esperienza mobile è che ci consente di trovare soluzioni creative alla progettazione minima. E le interazioni sono davvero un ottimo modo per farlo poiché l'interfaccia utente rimane chiara e facile da navigare, ma al suo interno ci sono piccole pepite succose che aspettano di essere scoperte.
La visualizzazione dei dati è la chiave per una migliore esperienza mobile?
Ci sono molte cose che possiamo fare per migliorare l'esperienza dell'utente mobile. Se non hai considerato la visualizzazione dei dati parte di quella strategia, ora sarebbe un buon momento per in quanto ti consente di:
- Condensare la quantità di spazio e tempo necessari per ottenere il tuo punto di vista,
- Progetta le tue pagine in modo che siano visivamente più accattivanti,
- Conserva la piena integrità della tua copia per i visitatori mobili e desktop.
Ciò, ovviamente, non significa che dovresti smettere di cercare modi per ridurre i contenuti sui dispositivi mobili. Se non è necessario o non aggiunge valore, dovrebbe andare. Ciò che resta può quindi essere valutato per un restyling della visualizzazione dei dati.
