Visualizzazione dei dati con ApexCharts
Pubblicato: 2022-03-10ApexCharts è una moderna libreria di grafici che aiuta gli sviluppatori a creare visualizzazioni belle e interattive per pagine Web con una semplice API, mentre React-ApexCharts è l'integrazione React di ApexChart che ci consente di utilizzare ApexCharts nelle nostre applicazioni. Questo articolo sarà utile per coloro che hanno bisogno di mostrare dati grafici complessi ai propri clienti.
Iniziare
Innanzitutto, installa il componente React-ApexCharts nella tua applicazione React e importa react-apexcharts .
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' I componenti principali di un ApexChart è il suo oggetto di configurazione. Nell'oggetto di configurazione, definiamo le proprietà della series e delle options per un grafico. series sono i dati che vogliamo visualizzare sul grafico. Nella serie, definiamo i dati e il nome dei dati. I valori nell'array dei dati verranno tracciati sull'asse y del grafico. Il nome dei dati apparirà quando passi il mouse sopra il grafico. Puoi avere una o più serie di dati. Nelle options definiamo come vogliamo che appaia un grafico, le caratteristiche e gli strumenti che vogliamo aggiungere a un grafico e le etichette degli assi xey di un grafico. I dati che definiamo nelle proprietà della series e delle options dell'oggetto di configurazione sono quelli che poi passiamo rispettivamente alle props delle options e della series del componente ReactApexChart .
Ecco un esempio di come i componenti di un ApexChart interagiscono. (Li esamineremo più da vicino più avanti nell'articolo.)
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )Quando esaminerai i documenti, noterai che la larghezza, l'altezza e il tipo di grafico sono definiti nell'oggetto opzioni, come nel frammento di codice di seguito.
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, Questo perché i documenti sono stati scritti pensando all'applicazione JavaScript vanilla. Stiamo lavorando con React, quindi definiamo la larghezza, l'altezza e il tipo passandoli come oggetti di scena al componente ReactApexCharts . Vedremo come funziona nella prossima sezione.
Grafici a linee
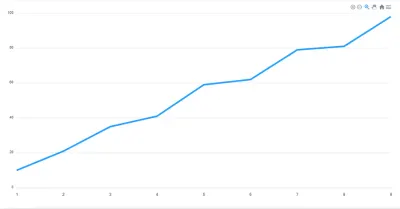
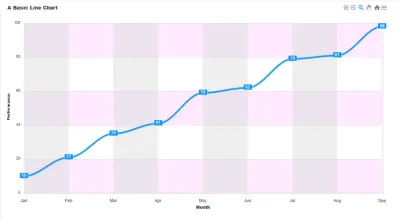
Questo è un tipo di grafico utilizzato per mostrare informazioni che cambiano nel tempo. Tracciamo una linea usando più punti collegati da linee rette. Utilizziamo i grafici a linee per visualizzare come un dato cambia nel tempo. Ad esempio, in un'applicazione finanziaria, potresti utilizzarla per mostrare a un utente come i suoi acquisti sono aumentati nel corso del tempo.

Questo grafico è composto dai seguenti componenti:
- Titolo
Questo si trova in cima al grafico e informa l'utente su quali dati rappresenta il grafico. - Barra degli strumenti
La barra degli strumenti si trova nell'angolo destro dell'immagine sopra. Controlla il livello di zoom del grafico. Puoi anche esportare il carattere tramite la barra degli strumenti. - Etichette dell'asse
Sugli assi sinistro e destro, abbiamo le etichette per ciascun asse. - Etichette dati
Le etichette dei dati sono visibili in ogni punto della trama sulla linea. Semplificano la visualizzazione dei dati sul grafico.
Abbiamo visto come appare un grafico a linee e le sue diverse componenti. Ora esaminiamo i passaggi per costruirne uno.
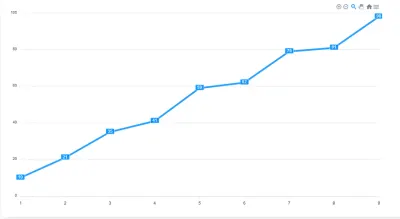
Iniziamo con le series . Qui definiamo i dati della serie e il suo nome. Quindi, passiamo le options e le series ai principali dei componenti del componente ReactApexChart . Definiamo anche il tipo di grafico nel type prop e lo impostiamo su line .
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) La parte critica di un ApexChart sono i suoi dati in series . Le configurazioni definite nella proprietà options sono facoltative. Senza impostare alcuna definizione nelle options , i dati verranno comunque visualizzati. Tuttavia, potrebbe non essere il grafico più leggibile. Se decidi di non impostare definizioni personalizzate in options , deve essere comunque presente come oggetto vuoto. 
Configuriamo le opzioni del grafico aggiungendo alcuni valori all'oggetto options che abbiamo nell'oggetto config .
Nella proprietà del chart dell'oggetto options , definiamo le configurazioni del grafico. Qui, aggiungiamo la barra degli strumenti dal grafico impostando la sua proprietà show su true . La barra degli strumenti ci fornisce strumenti per controllare il livello di zoom del grafico e per esportare il grafico in diversi formati di file. La barra degli strumenti è visibile per impostazione predefinita.
options: { chart: { toolbar: { show: true }, }, } Possiamo rendere il nostro grafico più facile da leggere abilitando le etichette di dati per il grafico. Per fare ciò, aggiungiamo la proprietà dataLabels all'oggetto options e impostiamo la sua proprietà enabled su true . Ciò semplifica l'interpretazione dei dati nel grafico.
dataLabels: { enabled: true }, 
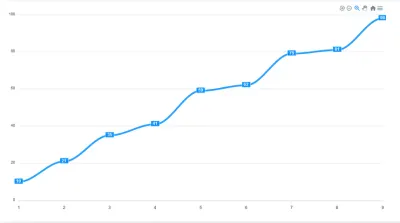
Per impostazione predefinita, il tratto di un grafico a linee è diritto. Tuttavia, possiamo renderlo curvo. Aggiungiamo la proprietà del stroke alle options e impostiamo la sua curve su smooth .
stroke: { curve: "smooth" } 
Una parte importante di qualsiasi grafico è il suo titolo. Aggiungiamo una proprietà title alle options per assegnare un titolo al grafico.
title: { text: 'A Line Chart', align: 'left' }, 
Possiamo aggiungere etichette agli assi xey del grafico. Per fare ciò aggiungiamo le proprietà xaxis e yaxis alle options e lì definiamo il title per ciascun asse.
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
Alla fine, il tuo codice dovrebbe assomigliare a questo. Con questi passaggi, non solo abbiamo creato un grafico a linee, ma abbiamo visto un'analisi dettagliata di come le options che definiamo possono migliorare un grafico.
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )Grafici ad area
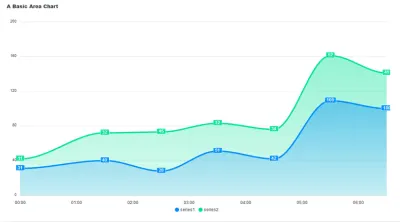
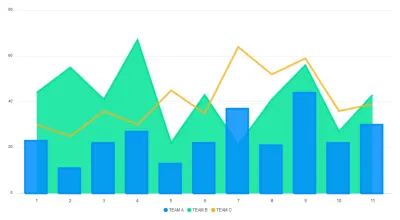
Un grafico ad area è come un grafico a linee in termini di come i valori dei dati vengono tracciati sul grafico e collegati tramite segmenti di linea. L'unica differenza è che in un grafico ad area, l'area tracciata dai punti dati viene riempita con sfumature o colori. Come classifiche di linea, i grafici delle aree descrivono come un pezzo di dati cambia nel tempo. Tuttavia, a differenza dei grafici a linee, possono anche rappresentare visivamente il volume. Possiamo usarlo per mostrare come i gruppi in una serie di dati si intersecano. Ad esempio, un grafico che mostra il volume di utenti che accedono alla tua applicazione tramite diversi browser.

Nell'immagine sopra, abbiamo un esempio di grafico ad area. Come il grafico a linee, ha un titolo, etichette dati ed etichette degli assi. La parte ombreggiata del grafico ad area tracciata mostra il volume nei dati. Mostra anche come i dati della series1 si intersecano con quelli della series2 . Un altro caso d'uso dei grafici ad area consiste nel mostrare la relazione tra due o più dati e il modo in cui si intersecano.
Vediamo come creare un grafico di area impilabile e come aggiungere etichette di dati.
Per creare un grafico di area, impostiamo il tipo di grafico in area e l'ictus per smooth . Questo è il tratto predefinito per un grafico ad area.
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Per renderlo un grafico in pila, nella proprietà chart dell'oggetto options , abbiamo impostato stacked su true .
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Grafici a barre
Utilizziamo i grafici a barre per presentare i dati con barre rettangolari ad altezze o lunghezze proporzionali ai valori che rappresentano. È meglio utilizzato per confrontare diverse categorie, come il tipo di auto che le persone hanno o quanti clienti ha un negozio in giorni diversi.

Le barre orizzontali sono i componenti principali di un grafico a barre. Ci permettono di confrontare facilmente i valori di diverse categorie con facilità.

Nella creazione di un grafico a barre, iniziamo definendo i dati della serie per il grafico e impostando il type del componente ReactApexChart su bar .
const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
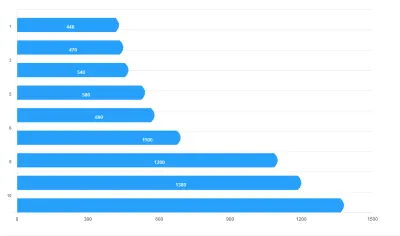
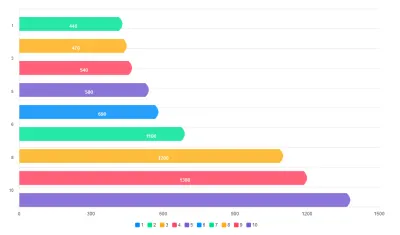
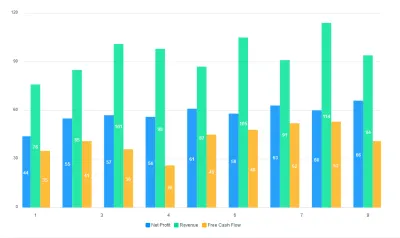
Aggiungiamo più vita e distinzione alle barre. Per impostazione predefinita, i grafici a barre sono verticali. Per renderle orizzontali, definiamo come vogliamo che le barre appaiano nella proprietà plotOptions . Impostiamo l'elica horizontal su true per rendere le barre orizzontali. Impostiamo la posizione delle dataLabels in bottom . Possiamo anche impostarlo in top o al center . L'elica distributed aggiunge distinzione alle nostre barre. Senza di essa, non verranno applicati colori distinti alle barre e la legenda non verrà visualizzata nella parte inferiore del grafico. Definiamo anche la forma delle barre utilizzando le proprietà endingShape startingShape
options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
distributed impostata su false. (Grande anteprima) 
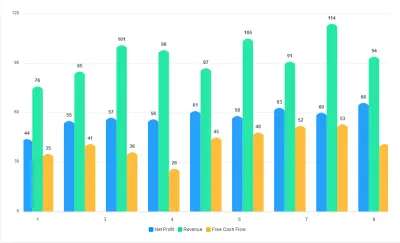
distributed impostata su true. (Grande anteprima)Successivamente, aggiungiamo le categorie, le etichette e i titoli al grafico.
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
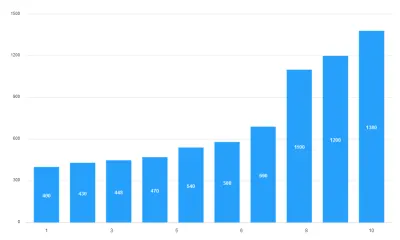
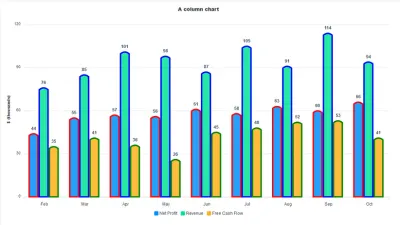
Grafici a colonne
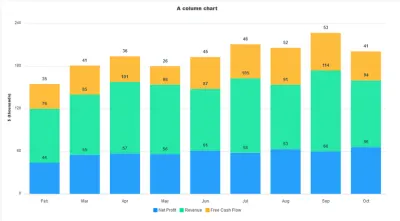
Un istogramma è una visualizzazione dei dati in cui ogni categoria è rappresentata da un rettangolo, con l'altezza del rettangolo proporzionale ai valori tracciati. Come i grafici a barre, i grafici delle colonne vengono utilizzati per confrontare diverse categorie di dati. I grafici a colonne sono anche noti come grafici a barre verticali. Per convertire il grafico a barre sopra in un istogramma, tutto ciò che dobbiamo fare è impostare horizontal su false in plotOptions .

Le colonne verticali facilitano l'interpretazione dei dati che visualizziamo. Inoltre, le etichette dati aggiunte nella parte superiore di ogni colonna aumentano la leggibilità del grafico.
Diamo un'occhiata alla creazione di un istogramma di base e vediamo come possiamo convertirlo in un istogramma in pila.
Come sempre, iniziamo con i dati della series e impostiamo il type di grafico su "bar".
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
Questo è ciò che otteniamo fuori dagli schemi. Tuttavia, possiamo personalizzarlo. Definiamo la larghezza e la forma delle barre nella proprietà plotOptions . Impostiamo anche la posizione di dataLabel su top .
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
Successivamente, definiamo lo stile e la dimensione del carattere delle etichette dei dati e la loro distanza dai grafici. Infine, aggiungiamo le etichette per gli assi xey.
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
Per convertirlo in un grafico in pila, tutto ciò che dobbiamo fare è aggiungere una proprietà in stacked al chart e impostarla su true . Inoltre, dal momento che siamo passati a un grafico in pila, cambieremo la endingShape delle barre in flat per rimuovere le curve.
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
Grafici A Torta E Ciambella
Un grafico a torta è un grafico circolare che mostra le singole categorie come sezioni, o percentuali, dell'intero. Il grafico ad anello è una variante del grafico a torta, con un foro al centro, e visualizza le categorie come archi anziché come sezioni. Entrambi rendono le relazioni da parte a tutto facili da afferrare a colpo d'occhio. I grafici a torta e ad anello sono comunemente usati per visualizzare i risultati delle elezioni e dei censimenti, le entrate per prodotto o divisione, i dati sul riciclaggio, le risposte ai sondaggi, le suddivisioni del budget, le statistiche sull'istruzione, i piani di spesa o la segmentazione della popolazione.

Nei grafici a torta e ad anello, le series vengono calcolate in percentuale. Ciò significa che la somma dei valori nella series dovrebbe essere 100.
Iniziamo costruendo un grafico a torta. Impostiamo il type di grafico su pie . Definiamo anche le series per il grafico e definiamo le etichette nelle options . L'ordine delle etichette corrisponde ai valori nell'array series .
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
Possiamo controllare la natura reattiva dei nostri grafici. Per fare ciò, aggiungiamo una proprietà responsive alle options del grafico . Qui impostiamo il punto di interruzione della max-width su 480px . Quindi, impostiamo la width del grafico su 450px e la position della legenda su bottom . Ora, con dimensioni dello schermo di 480px e inferiori, la legenda apparirà nella parte inferiore del grafico.
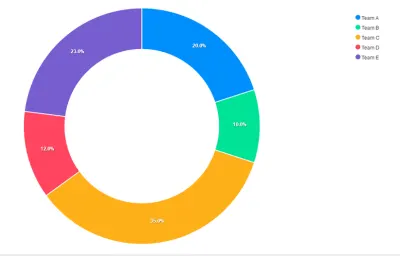
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, Per convertire il grafico a torta in un grafico a ciambella, tutto ciò che devi fare è cambiare il type del componente in donut .
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
Grafici misti
I grafici misti consentono di combinare due o più tipi di grafico in un unico grafico. Puoi utilizzare grafici misti quando i numeri nei tuoi dati variano ampiamente da serie di dati a serie di dati o quando hai tipi di dati misti (ad esempio prezzo e volume). I grafici misti semplificano la visualizzazione simultanea di diversi tipi di dati nello stesso formato.

Facciamo una combinazione di una linea, un'area e un grafico a colonne.
Definiamo i dati della series e il type per ciascuno dei grafici. Per i grafici misti, il tipo di ogni grafico è definito nella sua series e non nel type prop del componente ReactApexChart .
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
Successivamente, impostiamo il tipo di tratto su smooth e definiamo la sua larghezza. Passiamo in una matrice di valori per definire la larghezza di ogni grafico. I valori nell'array corrispondono all'ordine dei grafici definiti in series . Definiamo anche l'opacità del riempimento di ogni grafico. Per questo, passiamo anche in un array. In questo modo, possiamo controllare l'opacità di ciascun grafico separatamente.
Infine, aggiungiamo le etichette per gli assi xey.
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
Personalizzazione dei nostri grafici
Oltre a cambiare il colore dei nostri grafici, possiamo aggiungere loro un certo livello di personalizzazione.
Possiamo aggiungere griglie ai nostri grafici e modellarli. Nella proprietà grid definiamo i colori per le righe e le colonne del grafico. L'aggiunta di griglie al grafico può semplificare la comprensione.
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
Possiamo regolare il tratto dei grafici e definirne i colori. Facciamolo con l'istogramma. Ogni colors nell'array Colors corrisponde ai dati nell'array series .
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
Conclusione
Abbiamo esaminato alcuni dei tipi di grafici forniti da ApexCharts e abbiamo imparato come passare da un tipo di grafico a un altro. Abbiamo anche visto alcuni modi per personalizzare l'aspetto dei nostri grafici. Ci sono ancora molte cose da scoprire, quindi tuffati subito nei documenti di ApexCharts.
