Motivi scuri e altri design no-nos per dispositivi mobili
Pubblicato: 2022-03-10Quando si tratta di fare soldi, alcune aziende faranno tutto il necessario per portare le persone all'interno del loro stabilimento. Ma quel tipo di tattica aziendale funziona?
Secondo me, se devi mentire o ingannare i tuoi consumatori in una vendita, beh, allora ovviamente non funzionerà! Potresti essere in grado di attirare una buona quantità di traffico pedonale (e persino realizzare alcune vendite dalla strategia ingannevole), ma diamo un'occhiata al quadro generale . Se i livelli di traffico non si mantengono e stai gestendo più rimborsi rispetto alle vendite, l'approccio è stato un totale fallimento. Sospetto che ciò accada con molte persone che tentano di usare l'inganno per aumentare il business sia nel mondo reale che nello spazio digitale.
Ecco perché, oggi, dedico questo post alle fantasie oscure. Parleremo di cos'è un modello oscuro, guarderemo alcuni esempi ben noti e poi parleremo del perché sono sempre una cattiva idea, anche se il tuo cliente cerca di convincerti del contrario.
Progettare l'attrito per una migliore esperienza utente
Nel design dell'esperienza, l'attrito è solitamente l'opposto di essere intuitivo o semplice. Tuttavia, ciò non significa che sia sempre dannoso per gli utenti. Leggi l'articolo correlato →
Cosa sono i modelli oscuri?
La frase è stata coniata da Harry Brignull, uno specialista della ricerca UX. Secondo Brignull:
"I modelli oscuri sono trucchi utilizzati nei siti Web e nelle app che ti fanno acquistare o iscriverti per cose che non volevi."
Da allora ha sviluppato un sito web dedicato al peggiore dei peggiori Dark Patterns:

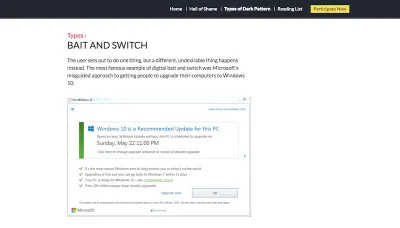
Come puoi vedere qui, Brignull ha definito uno dei tipi di pattern scuri utilizzati sul web. Questo esempio specifico deriva dall'utilizzo da parte di Microsoft di un pop-up bait-and-switch che non si comporta come dovrebbe. Di seguito spiegherò perché questo è stato un grosso problema per gli utenti di Microsoft.
Come vengono utilizzati i modelli scuri nel web design?
In totale, Brignull classifica i modelli scuri in 12 categorie. Includerò ciascuno di essi, oltre ad alcuni dei miei, nella seguente guida:
1. Esca e interruttore
Ciò accade quando un utente presume che si verificherà una reazione specifica al momento dell'interazione con un sito Web. In genere, questo si basa sulle aspettative stabilite dal resto del web. Nel caso di un bait-and-switch, tuttavia, il risultato è una risposta indesiderata.
Microsoft ha utilizzato questa tattica un paio di anni fa, quando stava cercando di convincere gli utenti a eseguire l'aggiornamento consigliato a Windows 10. (Questa è l'immagine sopra dal sito Web di Brignull.) Gli utenti hanno affermato che, quando X esce dal pop-up, il loro sistemi aggiornati automaticamente senza consenso. La "X" avrebbe dovuto indicare che l'utente non voleva procedere, ma ha fatto il contrario.
Ora, ecco la cosa. Il software deve essere aggiornato per mantenere i sistemi in esecuzione in modo rapido e sicuro. Tuttavia, se stai inducendo gli utenti ad avviare un aggiornamento che non vogliono o per cui non sono preparati, potresti dover affrontare gravi conseguenze se va storto. Ad esempio, questa donna ha vinto $ 10.000 a causa del danno causato dall'aggiornamento di Windows al suo sistema.
Tuttavia, questi tipi di schemi oscuri non portano sempre a conseguenze distruttive. A volte sono davvero dirompenti per l'esperienza dell'utente.
Ad esempio, stavo guardando il sito Web join.me mentre cercavo soluzioni per la condivisione dello schermo con i miei clienti. Durante l'analisi delle opzioni di prezzo, il widget di contatto dalla parte inferiore dello schermo si è aperto in questo pop-up:
Non avevo bisogno di assistenza in quel momento, quindi ho fatto clic sulla "X" nell'angolo destro del pop-up. Tuttavia, così facendo, questo è quello che ho visto:
Sono stato sorpreso di vedere questa pagina perché sicuramente non avevo chiesto di "Avviare la chat". Quindi, una volta capito cosa stava tentando di fare questo pop-up a tutta pagina, volevo immediatamente uscire. Ma il modo per farlo è nell'angolo in alto a sinistra, che mi ha fatto girare un po' perché la "X" del pop-up originale era in alto a destra.
L'intera esperienza con la chat dal vivo probabilmente non ha consumato più di cinque secondi del mio tempo, ma è stata comunque stridente. Ho provato a intraprendere un'azione che diceva "No, grazie", ma sono stato costretto a impegnarmi . È come essere in un ristorante e avere il server che ti porta un menu o un vassoio di dessert anche se hai detto loro esplicitamente che non eri interessato.
Se vuoi infastidire i tuoi visitatori e dimostrare loro che non stai ascoltando, usa questo schema scuro.
Lettura consigliata : Stanno morendo i pop-up mobili? Vale la pena salvarli?
2. Conferma vergogna
Il Confirmshaming era piuttosto popolare nei pop-up circa un anno o due fa. Gli utenti vedrebbero il pop-up e avrebbero due opzioni:
- L'opzione positiva li incoraggerebbe a muoversi verso la conversione;
- L'opzione negativa li vergognerebbe per aver fatto una scelta apparentemente sbagliata non facendolo.
Ci sono ancora un certo numero di siti Web che vedrai farlo, anche se al giorno d'oggi ce ne sono molti meno, con molti designer che evitano i popup sui dispositivi mobili.
Tuttavia, Social Media Examiner utilizza questo pop-up a doppia CTA sul suo sito mobile:
Personalmente, non penso che la vergogna in questo pop-up sia così negativa rispetto ad altri che ho visto. Sai quelli di cui sto parlando. Il CTA positivo dice qualcosa del tipo: "Sì, voglio raddoppiare le mie entrate quest'anno!" L'altro dice qualcosa del tipo: "No, voglio che la mia attività vada in crash e bruci!"
L'intenzione nell'usare CTA di conferma è quella di usare le paure dei consumatori per dare loro un senso. Ma è davvero quello che sta succedendo qui? Anche se sono sicuro che questa strategia funzioni su alcuni utenti, non so se la maggior parte delle persone ci cadrebbe.
Il mio suggerimento qui sarebbe di stare lontano dal far vergognare i visitatori del tutto . Se vuoi utilizzare il metodo del doppio CTA, tuttavia, opta per qualcosa come i pulsanti fantasma. Questa strategia mira a darti lo stesso risultato: convincere i visitatori a fare clic e/o convertire. Tuttavia, lo fa con una sottile persuasione del design. In altre parole:
- Questo pulsante grande e colorato merita la tua attenzione;
- Questo pulsante privo di vita è qui (se lo vuoi) ma siamo felici se anche tu lo vuoi ignorare del tutto.
3. Annunci mascherati
In generale, è abbastanza chiaro quando un annuncio, anche uno nativo posizionato a metà contenuto, è presente per scopi promozionali. Tuttavia, quando un annuncio non può essere chiaramente distinto come tale, questo può essere un problema per i visitatori.
Se segui ciò che accade nel mondo dell'influencer marketing sui social media, potresti riconoscere questo problema con l'inganno di Instagram. Fondamentalmente, ecco cosa stava (e sta ancora accadendo):
- Gli utenti che promuovono prodotti o contenuti come forma di pubblicità o sponsorizzazione sono tenuti a dichiarare esplicitamente la promozione come tale. Questo perché vengono pagati per i loro sforzi e non è una vera raccomandazione da parte loro.
- Quando gli influencer non annunciano che tali sponsorizzazioni sono posizionamenti pagati da marchi, gli utenti potrebbero essere indotti ad acquistare qualcosa perché ritenevano che fosse una raccomandazione valida. E questo è un grosso problema.
Secondo la FTC:
"Se c'è un 'collegamento materiale' tra un testimonial e un inserzionista - in altre parole, un collegamento che potrebbe influenzare il peso o la credibilità che i consumatori danno all'approvazione - tale collegamento dovrebbe essere divulgato in modo chiaro e evidente, a meno che non sia già chiaro da contesto della comunicazione”.
Lo stesso dovrebbe valere quando si tratta di pubblicità in loco, ma finora non c'è stata una vera regolamentazione in merito. Detto questo, riconosciamo alcune pubblicità mascherate per quello che sono: modelli oscuri .
Un esempio che voglio condividere viene da Travel & Leisure:
Mentre stavo leggendo un articolo sui posti migliori per sperimentare il cambiamento dei colori autunnali negli Stati Uniti, sono rimasto piuttosto estasiato dalle immagini incluse.
Mentre scorrevo più in basso, ho incontrato questa immagine - o quella che pensavo fosse un'immagine.
Una volta caricata completamente la pagina (che ha richiesto più di pochi secondi), ho capito che si trattava di un video. A questo punto mi sono venute in mente un paio di pensieri:
- Ho navigato troppo? Il resto dei consigli di viaggio del fogliame autunnale erano in un cursore sopra?
- Perché una vacanza estiva alle Bermuda è inclusa in un elenco sul fogliame autunnale?
Ho deciso di continuare a scorrere il testo in formato identico per le Bermuda per vedere cosa è successo dopo, e poi ho notato una nota sotto che diceva "Dall'Autorità per il turismo delle Bermuda":
Dopo aver superato l'annuncio video nativo che sembrava esattamente come il resto della pagina, sono stato in grado di leggere il resto del post. Ma mi ha lasciato l'amaro in bocca.
Avevo deciso di vedere alcune immagini interessanti e raccogliere alcuni suggerimenti per i viaggi in autunno, ma sono stato ingannato. Anche se lo schema oscuro mi ha preso solo temporaneamente, ma ha comunque interrotto l'esperienza e mi ha fatto chiedere quali altri inganni sarebbero abbondati . E se tutte le idee in questo post o in qualsiasi parte del sito provenissero esclusivamente da sponsor e non da viaggi reali che vale la pena fare?
Se lasci i tuoi visitatori a chiedersi se possono o meno fidarsi del tuo sito web, allora hai preso una brutta strada, amici.
4. Continuità forzata
Questo tipo di pattern scuro si verifica quando qualcuno si iscrive per una prova "gratuita", ma è tenuto a condividere i dati della carta di credito durante il processo di assunzione. Quindi, al termine del periodo di prova, la loro carta di credito viene addebitata senza preavviso.
Per gli utenti che non prestano attenzione a questo genere di cose e presumono che i marchi non ne trarranno vantaggio, questa forma di inganno sicuramente non andrà bene. Oltre a perdere la fiducia e gli affari di questi utenti, la tua attività potrebbe essere penalizzata se viene coinvolta una società di carte di credito o un ufficio commerciale locale.
Sebbene questo tipo di motivo scuro di solito non abbia nulla a che fare con il design, vale comunque la pena conoscerlo come designer. Questo perché puoi utilizzare varie strategie e layout di progettazione per indirizzare i potenziali clienti a coloro che rivelano dettagli sui pagamenti automatici e quant'altro.
Userò join.me ancora una volta per il mio prossimo esempio.
Nella pagina dei prezzi di join.me, incontrerai tre piani, ciascuno con un costo associato. In realtà, è solo quando trovi il CTA molto più piccolo e non evidenziato che puoi esplorare di più su ciò che viene fornito con ogni piano:
Per gli utenti che scoprono questa CTA, potranno esplorare le funzionalità di ciascun piano all'interno di questo pop-up dettagliato:
Sono stato abbastanza felice di scoprire che join.me ha un piano gratuito. Tuttavia, per accedervi, devi iscriverti al piano PRO. Questo è ciò che è incluso nella prova:
Dopo aver inviato i dettagli dell'utente e dell'acquisto, ti viene concesso l'accesso a una prova gratuita di 14 giorni. Se scegli di non procedere con PRO, solo allora potrai accedere al piano gratuito che join.me non pubblicizza facilmente.
Ora, questo esempio devia leggermente dal punto sopra menzionato. O almeno spero che lo faccia. Dal momento che non ho acquistato una versione di prova di join.me, non posso dirti se questo sito si carica automaticamente dopo la prova senza preavviso. Detto questo, il modo in cui viene menzionato il piano gratuito e il modo in cui gli utenti sono in grado di ottenerlo, mi porta a credere che sarà difficile annullare il piano PRO prima della fine del periodo di prova.
5. Spam degli amici
L'accesso a siti Web e app con account di social media o Google è una cosa comune al giorno d'oggi. Tuttavia, le aziende che stanno utilizzando il tuo elenco di amici per inviare spam ai tuoi contatti, tuttavia, (si spera) non lo sono.
Detto questo, un importante marchio è stato ritenuto colpevole di questo e ora deve pagare 13 milioni di dollari di conseguenza: LinkedIn.
Sembra che LinkedIn abbia utilizzato gli elenchi di contatti dei suoi utenti per guadagno personale. Fondamentalmente, all'inizio degli anni 2010 offriva una funzione "aggiungi connessione" sul suo sito Web. Ciò ha consentito agli utenti di connettersi rapidamente con persone che conoscevano o, meglio, di inviare loro un messaggio e chiedere loro di connettersi su LinkedIn.
Sebbene il servizio sembri abbastanza equo (dopotutto, può essere difficile rintracciare da soli conoscenti e lavoratori precedenti), LinkedIn si è comunque spinto troppo oltre.
Quella che avrebbe dovuto essere una semplice e-mail che diceva "Ehi, il tal dei tali vuole connettersi con te su LinkedIn", si è trasformata in una serie di e-mail di follow-up a quei contatti. Le molestie ingiustificate non erano necessariamente il problema. Il problema più grande era che LinkedIn ha creato queste e-mail in un modo tale da far sembrare che provenisse direttamente da un conoscente noto.
Questo serve solo a mostrarti che non importa quanto sia popolare o venerata la tua piattaforma. Se abusi della fiducia dei tuoi utenti per il tuo guadagno personale, ci sarà un forte contraccolpo . Una causa da 13 milioni di dollari è sicuramente una grave conseguenza, ma anche la sola perdita di clienti dovrebbe essere sufficiente per dissuaderti da questo schema oscuro.
6. Costi nascosti
Questo è autoesplicativo. Fai un po' di shopping online, sei soddisfatto degli articoli che hai aggiunto al carrello e così decidi finalmente di andare alla cassa dove scopri dei costi di cui non eri a conoscenza.
Anche se potresti non credere che questa sia una questione in cui tu come designer hai una mano, ti esorto a dare un'occhiata a questo esempio di motivo scuro di Southwest Airlines:
Mentre cercavo un volo di andata e ritorno tra Albany, NY e Atlanta, GA, mi sono state presentate varie opzioni di prezzo. L'ora del giorno, il numero di soste e così via influivano su quanto avrei dovuto pagare per ogni tappa del mio viaggio. C'è da aspettarselo.
Tuttavia, quello che non mi aspettavo era che il prezzo totale visualizzato prima del check-out sarebbe stato diverso da quello che pensavo fosse. Come puoi vedere qui, questa pagina finale non mostra più nemmeno i prezzi delle singole tappe del viaggio. Mostra solo il costo totale e poi mi chiede di continuare.
In quel momento mi sono reso conto che c'erano piccoli messaggi "Include tasse e commissioni" e "Mostra ripartizione tariffa" sotto la riga Totale. Quando li ho ampliati, ho riscontrato questo:
Quando si tratta di viaggi e ospitalità, è normale aspettarsi addebiti per cose come bagagli a mano, tariffe resort e così via. Tuttavia, questo non era quello che mi aspettavo di presentarmi e non è stato fatto alcun accenno a ciò quando ho selezionato i miei voli in precedenza. Quel che è peggio, molte di queste accuse non sono nemmeno spiegate .
Ora, ci sono alcuni siti di viaggi che gestiscono questo genere di cose in modo rispettabile. Tuttavia, presumo che molti di loro preferiscano seguire la rotta della Southwest Airlines manipolando il design e la tipografia in un modo che mantenga i costi aggiuntivi nascosti alla vista.
Letture consigliate : In che modo il Mobile Web Design influisce sulla ricerca locale (e cosa fare al riguardo)
7. Direzione errata
L'errore di direzione su un sito Web non è davvero diverso dal trucco di un mago. Il sito web attira la tua attenzione su una cosa mentre fai qualcosa di ingannevole da qualche altra parte .
Un buon esempio di ciò sono i moduli di abbonamento per le pubblicazioni online. Di solito lo vedi quando una rivista appartiene a un marchio molto più grande. Altre riviste dell'editore vengono quindi promosse durante il processo di registrazione. E in genere non è altro che una casella di controllo preselezionata nella parte inferiore del modulo che chiede se desideri anche iscriverti alle loro newsletter o abbonamenti.
Ad esempio, ecco il modulo di iscrizione alla newsletter di Eater:
Non è poi così strano che il modulo si trovi nella parte superiore della pagina. O, almeno, non lo sarebbe se fosse l'unico abbonamento offerto.
Ma mentre scorri verso il basso, puoi vedere che la newsletter di oggi viene controllata automaticamente:
Andrebbe bene, tranne per il fatto che ero sul sito web di Eater Philly. Non volevo notizie generiche di Eater. Volevo notizie relative specificamente alla zona degli Stati Uniti in cui vivo. Inoltre non so se fossi troppo pazzo per una newsletter quotidiana.

Se dovessi scorrere ancora più in basso nella pagina, scoprirei più opzioni per la newsletter:
Per fortuna, nessuno di questi è stato controllato per mio conto, ma è comunque strano che tutte queste opzioni siano poste sotto il modulo, inclusa la selezione della città:
"Nascondendo" le caselle di controllo e preselezionandone una per i tuoi utenti, li metti in condizione di ricevere messaggi che probabilmente non saranno felici di ricevere. Quando si cancellano da quelle e-mail e dichiarano il motivo come "Non mi sono mai registrato per queste comunicazioni". Non va bene.
8. Prevenzione del confronto dei prezzi
Per molti utenti, i siti Web mobili vengono visitati a scopo di ricerca. Avere accesso a più dispositivi per eseguire ricerche simultanee o avere un dispositivo da portare in viaggio per completare l'esperienza di acquisto in loco è un vantaggio di cui molti acquirenti apprezzano molto.
Tuttavia, se impedisci agli utenti di confrontare facilmente i prezzi all'interno del tuo sito web, è probabilmente perché stai nascondendo qualcosa .
Con l'esempio di Southwest Airlines che ho menzionato sopra, il sito Web mi ha impedito di tenere traccia dei prezzi individuali di ciascuna tratta del mio viaggio. È stato un dolore poiché mi ha richiesto di scriverli da qualche parte in modo da poter essere sicuro di non superare il mio budget alla fine.
Poi c'è questa compagnia aerea che non rivela affatto i prezzi: British Airways.
Come puoi vedere qui, puoi scorrere gli orari dei voli e le opzioni di scalo su British Airways. Sebbene tu possa confrontare i tempi e il numero di fermate l'uno con l'altro, i prezzi non vengono effettivamente rivelati finché non selezioni un viaggio.
Questo rende l'esperienza di prenotare un volo con British Airways incredibilmente fastidiosa, per non dire altro. Sebbene i prezzi possano essere confrontati, è necessario un certo numero di avanti e indietro per raccogliere tali informazioni . Inoltre, è probabile che se premi il pulsante "Indietro" del browser, i dati verranno ripristinati e dovrai reinserire tutte le informazioni di viaggio dall'inizio.
Sebbene sia positivo che i progettisti di questo sito mobile informino i visitatori che i prezzi non sono stati rivelati in questa fase, la richiesta di farlo è una cattiva scelta da parte di British Airways.
9. Privacy Zuckering
Ecco la premessa di base di questo modello oscuro: quando un design o un contenuto non chiarisce che la condivisione dei dati è facoltativa o non presenta una via d'uscita facile, questo sarebbe un caso di Zuckering.
Sono sicuro che Mark Zuckerberg non sarebbe troppo felice di sapere che Brignull lo ha chiamato in suo onore, ma Facebook è noto per indurre gli utenti a fornire più informazioni di quante ne debbano fare , motivo per cui questo è giustamente chiamato.
Un esempio di questo in cui mi imbatto spesso in realtà non si verifica su Facebook. Invece, è quello che incontro su BuzzFeed quando mi prendo una pausa dalla scrittura. Ecco cosa succede:
Il mio cervello inizia a farmi male e mi ritrovo ad aver bisogno di una rapida distrazione. Vado in soggiorno, mi siedo sul divano e tiro fuori il telefono. Vado immediatamente alla sezione dei quiz di BuzzFeed. Sono divertenti e so che posso superarli rapidamente. Come questo sui film:
Inizio il quiz e mi inserisco rapidamente nella lettura della domanda, guardando la grafica divertente e scegliendo la mia risposta. È una grande attività che intorpidisce la mente che mi aiuta a resettare.
Fino a quando ciò non accade:
Questa è una domanda non correlata che BuzzFeed si è intrufolata nel mio quiz. Di solito si verifica due o tre passi più in basso della pagina. Questo esempio sembra essere completamente estraneo al quiz che stavo facendo, quindi sono stato in grado di individuarlo immediatamente. Ma a volte fanno un ottimo lavoro nel fondere gli argomenti in modo che io sia ingannato nel fornire loro una risposta rivelatrice.
Quando il tuo design incorpora elementi interattivi aggiuntivi che non hanno effettivamente bisogno di essere coinvolti con , dovresti far sapere agli utenti che è così. Non solo è una perdita di tempo, soprattutto per gli utenti mobili, ma distrae dal resto dell'esperienza.
10. Motel Roach
Il prodotto registrato "Roach Motel" di Black Flag è uno che attira scarafaggi e altri parassiti in una situazione appiccicosa da cui è quindi molto difficile uscire. Questo è esattamente ciò che fanno alcuni siti web.
In alcuni casi, un motel scarafaggio si verifica quando un sito Web o un'app rende incredibilmente difficile eliminare un account o annullare l'iscrizione a un elenco. Lo vedrai più comunemente con le prove gratuite dei prodotti SaaS.
In altri casi, potrebbe essere una pagina di destinazione in cui è caduto un visitatore, ma non è in grado di rinunciare all'utilizzo della navigazione del sito Web (poiché non c'è più). Invece, gli utenti devono fare affidamento sul pulsante Indietro del browser, che può essere una seccatura se ripristina qualsiasi lavoro che era stato inserito prima di quella pagina di destinazione.
Poi, ci sono motel scarafaggi come il sito web del Wells Fargo Center:
La prima pagina del modulo di acquisto del biglietto va bene. Indichi in quale fascia di prezzo desideri che rientrino i tuoi biglietti e poi scegli di quanti ne hai bisogno. Sembra abbastanza semplice.
La cosa strana, però, è che ora dice "Aggiungi al carrello". Presumo che a quel punto sarò in grado di scegliere i miei posti specifici.
Quello che succede invece è che il Wells Fargo Center sceglie automaticamente i miei biglietti e li aggiunge al carrello. Non avevo voce in capitolo in quali posti volevo. Invece, i biglietti più costosi per $ 1.250 sono stati aggiunti al mio carrello.
A questo punto, decido che voglio tirarmi indietro e cercare di trovare posti migliori. Quando clicco su "cambia posto", mi riporta alla pagina originale in cui posso fare solo scelte vaghe su dove voglio sedermi e quanto voglio pagare. L'icona del cestino in basso fa la stessa cosa tranne per il fatto che cancella completamente i biglietti nel mio carrello. Ad ogni modo, mi sento impotente perché non ho il controllo sull'esperienza .
In un ultimo sforzo disperato, ho pensato di passare al passaggio successivo per vedere se avessi più controllo lì. Ho cliccato su "dettagli dei costi", ho visto gli addebiti e gli aggiornamenti associati (che non mi aspettavo) e mi sono reso conto che a quel punto potevo solo "fare il pagamento":
Alla fine ho deciso di non acquistare questi biglietti perché non avevo alcun controllo sul processo e per quanto mi sentissi bloccato una volta entrato nel profondo.
Mentre progetti i viaggi per i tuoi utenti, non fare questo a loro. Offri loro un modo semplice per invertire le loro tracce e per ritirarsi da un processo se non sono contenti. E, se può essere aiutato, dai loro un maggiore controllo sulle scelte e sulle personalizzazioni che fanno. È già abbastanza difficile convertire gli utenti mobili, non disattivarli del tutto dal tuo sito web mobile per questo motivo.
11. Intrufolati nel cestino
In genere ci sono due modi in cui gli utenti trovano un articolo inaspettato nel carrello. Il primo è dal sito Web che lo aggiunge automaticamente. Il secondo è il sito Web che induce l'utente ad aggiungerlo da solo inserendo una casella di controllo o un'altra opzione aggiuntiva in un punto in cui dovrebbe esserci qualcos'altro.
Caso in questione: lo zoo di Central Park.
Il modulo per acquistare i biglietti è piuttosto semplice. Basta scegliere i biglietti per le persone che visiteranno lo zoo.
Fai le tue selezioni e scorri verso il basso per effettuare l'acquisto.
Per gli utenti mobili che hanno fretta, potrebbero non pensare nemmeno di leggere il pulsante che appare. È grande, in grassetto e appare direttamente sotto il modulo. Perché non cliccarci sopra?
Tuttavia, a un esame più attento, vedrai che "Sì, aggiungi $ 5 al mio ordine" è ciò che richiede questo pulsante CTA. Ora, qualcuno che lo legge rapidamente potrebbe leggerlo come "Sì, aggiungi al mio ordine" pensando che si riferisca ai biglietti.
Solo quando l'utente mobile effettua un altro passaggio sul telefono vede il pulsante di pagamento effettivo:
Come utenti, siamo formati per capire come agiscono gli elementi web comuni. Un modulo di contatto segue una semplice formula:
- Compila i dettagli pertinenti.
- Fare clic sul pulsante per completare l'acquisto.
È un pugno 1-2 facile da eseguire come web designer. Tuttavia, quando lanci qualcosa nel percorso dei tuoi utenti che assomiglia a un pulsante, è molto probabile che li inciampi nel processo. Oppure troverai molti visitatori arrabbiati che inconsapevolmente hanno aggiunto e pagato soldi extra a causa del modo confuso in cui è stato progettato il modulo.
12. Domande trabocchetto
Questo succede spesso con cose come i pop-up con intento di uscita. Utilizzando un linguaggio confuso o scritto in modo errato (come un doppio negativo), il sito è in grado di trattenere i visitatori fino a quando non si rendono conto dell'errore nella comprensione della domanda.
La messaggistica complicata può essere utilizzata anche per aumentare i costi. Ecco cosa ho sperimentato quando ho provato a ordinare fiori da 1-800-Flowers:
Sono stato abbastanza contento di questa composizione floreale e ho pensato che il grande sarebbe stato carino per la tavola del mio amico. Mentre scorrevo verso il basso, ho visto questa casella di controllo per "Spedizione GRATUITA". Non mi sono preoccupato di fare clic sull'icona "i" poiché ho pensato: "Cos'altro devo sapere sulla spedizione gratuita e senza costi di servizio? Mi sembra un buon affare."
Dopo aver cliccato sulla casella, è apparso questo messaggio sul passaporto delle celebrazioni, ma non mi sono degnato di prestarvi attenzione. Una volta spuntata la casella, sono passato rapidamente all'inserimento del mio codice postale; Volevo quei fiori consegnati al più presto.
Mentre continuavo a selezionare una data di consegna, questa schermata di upsell è apparsa sul mio telefono. L'ho considerato brevemente e ho deciso che non ho bisogno di nessuno di questi componenti aggiuntivi. Non riuscivo a trovare un pulsante "X", quindi ho fatto clic su "Continua" e speravo che nessuno di questi articoli fosse stato aggiunto al mio acquisto.
Alla fine sono arrivato al mio carrello e ho scoperto che anche "12 mesi di passaporto" era stato aggiunto al mio carrello. Per fortuna, ho catturato lo screenshot del processo ai fini di questo articolo. Altrimenti, non avrei avuto idea da dove provenisse il componente aggiuntivo. Certo, è finito qui perché non ho letto attentamente i dettagli.
Detto questo, quando guidi con qualcosa come "Spedizione GRATUITA", quanti clienti pensi che impiegheranno del tempo per leggere ulteriormente? Capiamo tutti cosa significa quella frase nella maggior parte dei contesti. Non affermando chiaramente che si trattava di un aggiornamento di 1-800 fiori, è probabile che molti utenti selezionino quella casella e finiscano con un articolo non previsto al momento del pagamento.
Oltre all'elenco di Brignull, voglio aggiungere un altro paio di modelli oscuri che trovo particolarmente inquietanti sul Web mobile e nelle app mobili.
Letture consigliate : Cosa devi sapere per aumentare le conversioni di checkout mobile
13. Navigazione inutilmente profonda
Questo riferimento alla navigazione non riguarda in realtà il menu hamburger che i visitatori mobili utilizzano sui siti web. Invece, mi riferisco più a quei siti Web che hanno post di blog e quiz che si estendono su più pagine.
In alcuni casi, sono sicuro che questo viene fatto allo scopo di mantenere veloci i tempi di caricamento delle singole pagine. Tuttavia, un server adeguatamente ottimizzato e un sito Web con un solido meccanismo di memorizzazione nella cache non dovrebbero avere questo tipo di problemi, anche con una pagina carica di immagini. La mia ipotesi? Questi siti Web creano più pagine per un singolo post allo scopo di rafforzare superficialmente il numero di visualizzazioni di pagina che ottengono.
Un buon esempio viene da MagiQuiz:
L'immagine sopra mostra come appare un tipico quiz dal sito web di MagiQuiz. Immagini coinvolgenti, domande e risposte tra cui scegliere.
Tuttavia, l'immagine qui sotto è l'aspetto della tipica interfaccia del quiz quando la scorri effettivamente. È disseminato di pubblicità, interrompendo distrattamente l'esperienza del quiz sulla pagina:
Come se quegli annunci in linea non fossero abbastanza, gli utenti finalmente arrivano in fondo alla pagina per trovare questo:
In realtà non è affatto la fine del quiz. Tutto quello scorrere e saltare gli annunci non correlati al passato ha richiesto molto tempo al quiz e ora c'è ancora molto da fare per raggiungere il profitto. Che schifo - se me lo chiedi!
Sfortunatamente, i siti di quiz come MagiQuiz non sono gli unici a farlo. Anche i principali editori come Forbes sono colpevoli di questo, suddividendo racconti altrimenti brevi (non più di 800 o 1.000 parole) in più pagine. If this were a way to conserve server bandwidth, that would make sense, but I'm guessing this dark pattern is used for mainly selfish reasons.
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
Avvolgendo
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
