Come personalizzare un tema WordPress con CSS
Pubblicato: 2021-11-24Sai che puoi sperimentare con il tuo sito WordPress e cambiarne l'aspetto con i CSS? Puoi aggiungere piccole modifiche estetiche, versare colori, modificare il layout o persino alterare completamente il tuo tema WordPress.
Avere il controllo sull'aspetto del tuo sito web ti dà la possibilità di crearlo nel modo che preferisci.
Puoi aggiungere il tuo tocco personale al sito Web del tuo marchio, rendendolo molto diverso da altre persone o aziende che utilizzano lo stesso tema WordPress!
In questo post, diamo un'occhiata più da vicino a come personalizzare un tema WordPress con CSS.

Cos'è il CSS?
CSS o Cascading Style Sheets è un linguaggio web utilizzato per presentare le pagine web. Con i CSS puoi impostare il layout, i colori, il carattere, lo sfondo e altri elementi che possono rendere le nostre pagine web presentabili agli utenti. Questo è il motivo per cui chiamiamo CSS frontend linguaggio lato client poiché viene eseguito sul lato utente. CSS viene utilizzato in combinazione con HTML e Javascript per rendere i siti Web reattivi. Se stai pensando che devi essere un programmatore hardcore per imparare e implementare CSS, non è vero. Puoi imparare facilmente i CSS e usarli per alterare la presentazione del tuo sito, anche se prima non hai conoscenze di programmazione.
Cos'è WordPress?
WordPress è il modo più popolare e più semplice per avviare il tuo sito Web o blog. Parlando tecnicamente, WordPress è un sistema di gestione dei contenuti open source. Gestisce tutti gli aspetti importanti di un sito Web come contenuto, layout, sicurezza, ecc. Puoi creare qualsiasi tipo di sito Web utilizzando WordPress. Ad esempio, siti Web aziendali, siti Web di e-commerce, portafogli, curriculum, social network, ecc. WordPress è gratuito e viene fornito con vari temi e plug-in. Si può cambiare l'aspetto del proprio sito WordPress utilizzando i CSS.
CSS e WordPress
Per iniziare a modificare il tuo tema WordPress, devi prima capire alcune cose: file modello, tag modello e foglio di stile CSS. I file modello controllano il tuo tema WordPress. Potresti vedere file diversi come header.php, archive.php. Questi sono file modello che controllano il tuo tema WordPress. I tag modello vengono utilizzati per controllare questi file e altri elementi del database. Il foglio di stile CSS o style.css è il file che devi cercare per cambiare l'aspetto del tuo sito web. Modificherai il codice in style.css per personalizzare il tuo tema WordPress.
Come personalizzare un tema WordPress con CSS
Prima di tutto, devi capire che se vuoi personalizzare il tuo tema WordPress con i CSS, devi o aggiungere del codice ad esso, oppure devi modificare il codice che è già scritto. Ti consiglierei di imparare almeno alcune nozioni di base su CSS, HTML, JavaScript e PHP prima di iniziare a modificare il tuo tema.
Un'altra cosa da prendere in considerazione è che se hai intenzione di apportare modifiche al foglio di stile del tuo tema WordPress, queste modifiche verranno rimosse una volta aggiornato il tema. Quindi è necessario conoscere i temi figlio e utilizzare un tema figlio per apportare modifiche utilizzando style.css, functions.php o altri file modello di tema. Ho parlato di temi figlio più avanti in questo articolo.
Esistono due modi per modificare o aggiungere CSS al tema
# 1 Utilizzo del dashboard
Ciò ti consente di modificare il tuo tema WordPress direttamente utilizzando il foglio di stile CSS nella dashboard di WordPress. Tuttavia, devi notare che eventuali grandi modifiche apportate qui potrebbero essere difficili da ripristinare. Quindi consiglierei di eseguire un backup del CSS originale del tuo tema WordPress e quindi di apportare eventuali modifiche. Ti consiglierei anche di creare un tema figlio per il tuo sito. Se non sai di cosa si tratta, leggi la sezione successiva e torna indietro.
Crea un tema figlio e poi, in quel tema figlio vai su Aspetto e poi Editor temi. Apparirà un pop-up mentre stai usando un tema figlio, ma non c'è nulla di cui preoccuparsi. Basta fare clic su " Capisco " e entrerai nel foglio di stile. Se vuoi apportare modifiche a file modello come header.php, functions.php, ecc. devi prima imparare PHP e poi provare le tue abilità di programmazione. Altrimenti, attieniti alla modifica del foglio di stile.
Un tema figlio è una replica di un tema originale (noto anche come tema principale). Il tema figlio include la funzionalità e lo stile del tema principale. Si consiglia di utilizzare un tema figlio quando si desidera mantenere intatto il codice originale mentre si apportano modifiche al design del sito. Quindi, puoi creare design nuovi e migliori sul tema figlio e mantenere la funzionalità del tema principale. Alcuni vantaggi dell'utilizzo di un tema figlio includono:
- Non devi preoccuparti di incasinare il codice originale poiché il tema principale è sicuro e non modificato.
- Puoi utilizzare la codifica per estendere la funzionalità di un tema principale, sperimentarlo e creare qualcosa di nuovo.
- Non è necessario creare un tema da zero. Se per caso ti dimentichi di una certa funzionalità o caratteristica, il codice del tema principale è lì per te.
Tuttavia, è necessario prestare molta attenzione durante l'utilizzo di temi figlio. Uno dei motivi è che richiederebbe abilità ed esperienza di programmazione. Se hai appena iniziato con CSS, HTML, JavaScript e PHP, concediti prima un po' di tempo per diventare un esperto. In caso contrario, la curva di apprendimento potrebbe essere piuttosto alta.
Un'altra cosa di cui occuparsi durante l'utilizzo di un tema figlio è che è necessario controllare prima gli aggiornamenti. Se il tuo tema principale viene aggiornato con una funzionalità che non desideri, non devi aggiornare il tuo tema WordPress poiché si rifletterebbe nel tema di tuo figlio. A volte, se una delle funzionalità viene eliminata nel tema principale e lo aggiorni, il tema figlio potrebbe risentirne. Quindi, aumentando il tuo lavoro di codifica.
#2 Utilizzo del server FTP
Potrebbe esserci la possibilità che tu non possa accedere direttamente alla dashboard del tuo tema. A volte l'utilizzo di plug-in disabilita tale funzione. Quindi è necessario utilizzare FTP o File Transfer Protocol per accedere in remoto ai file del tuo sito. Inizia con il download di qualsiasi applicazione client FTP. Contatta il tuo host e chiedi le tue credenziali FTP.
Man mano che inserirai le credenziali, ti sarà consentito l'accesso a style.css. Ora apporta le modifiche al file, salva le modifiche e caricale di nuovo sul server. Questo potrebbe essere un metodo piuttosto frenetico per aggiungere CSS al tuo sito, quindi usalo solo se non hai accesso alla tua dashboard.
Semplici modi per aggiungere CSS al tuo sito WordPress
Esistono due semplici metodi con cui puoi aggiungere CSS al tuo sito WordPress. Includono l'utilizzo di un personalizzatore di WordPress o di un plug-in. Sarà molto più semplice aggiungere il tuo codice CSS usando questi metodi. Anche l'aggiunta di CSS utilizzando un Customizer o un plug-in di WordPress non farebbe scomparire il tuo codice una volta aggiornato il tema. Tuttavia, ti consiglierei comunque di conservare un backup del codice originale del tuo sito Web nel caso in cui qualcosa accada involontariamente. Ora controlliamo i due semplici modi per aggiungere CSS al tuo sito WordPress.
#1 Modifica tramite Personalizzatore di WordPress
Accedi al tuo backend di WordPress. Fare clic su Aspetto e quindi su Personalizza . Si aprirà una schermata di personalizzazione. Questa schermata ti mostra un'anteprima del tuo sito web in quel momento e ci saranno alcune opzioni sul lato sinistro dello schermo per personalizzare elementi come i colori, i menu o altri widget.
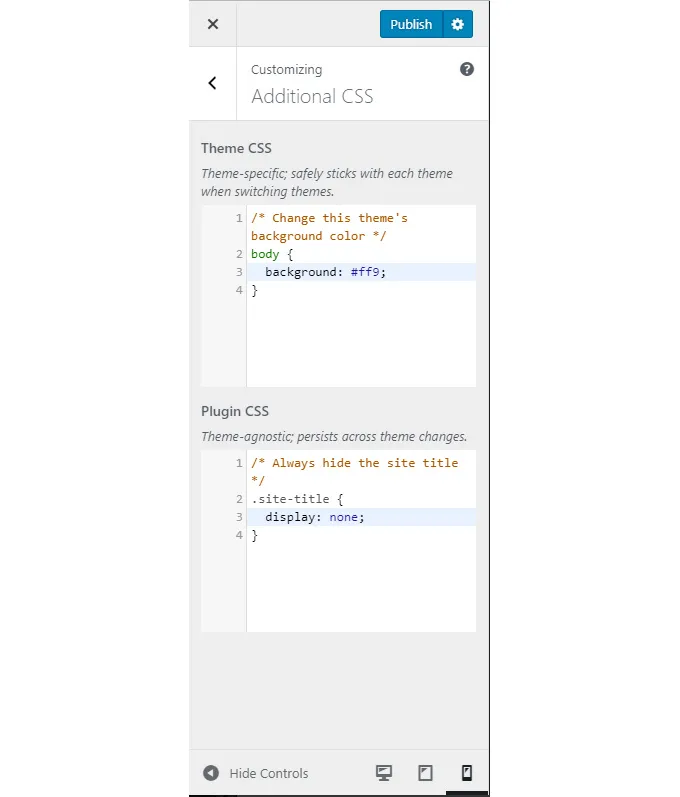
Sul lato sinistro dello schermo, vedrai un'opzione chiamata CSS aggiuntivo. Qui è dove devi spruzzare la tua magia. Quando farai clic sul CSS aggiuntivo, si aprirà una nuova pagina con il codice del tuo sito Web su di essa. Ora puoi apportare modifiche al codice e se lo hai scritto correttamente (nessun errore!) vedrai le modifiche riflesse nell'anteprima.

Il codice CSS che scrivi qui non cambierà o scomparirà una volta aggiornato il tema! Ma, se si passa a un nuovo tema, il codice scritto qui verrebbe cancellato. Quindi si suggerisce di eseguire il backup del CSS prima di modificare il tema.
# 2 Usa un plug-in
In questa sezione, parlerò di quattro diversi plugin che puoi utilizzare per modificare i CSS per il tuo tema WordPress: Advanced CSS Editor , Modular Custom CSS , SiteOrigin CSS e CSS Hero . Se non lo sai, i plugin di WordPress sono piccoli software che possono essere collegati a WordPress per espandere le sue funzionalità. Alcuni plugin sono disponibili gratuitamente mentre per alcuni devi pagare dei soldi per aggiungerli al tuo sito WordPress. I plugin possono aiutarti a modificare o aggiungere CSS al tuo sito WordPress in pochi clic!
Il primo plugin che consiglierei si chiama Advanced CSS Editor. Questo plug-in ti consente di aggiungere CSS per l'aspetto del tuo sito Web su desktop, tablet e telefono cellulare. In questo modo puoi mettere a punto il tuo sito web per ogni dispositivo. Per iniziare a modificare, installa il plugin. Vai alla dashboard di WordPress, fai clic su Aspetto, quindi su Personalizza . Vedrai una nuova opzione chiamata Editor CSS avanzato. Aggiungi il CSS personalizzato che desideri e salva le modifiche.
Un enorme vantaggio dell'utilizzo di questo plug-in è che puoi controllare l'aspetto del tuo sito Web su dispositivi diversi. Inoltre, puoi ancora usare la tecnica che ho detto al punto 1 per modificare il tuo tema WordPress. Tuttavia, per alcune persone che non sono abituate alla programmazione, apportare modifiche per ogni tipo di dispositivo potrebbe richiedere molto lavoro. Dovrebbero prima imparare a scrivere CSS per ogni tipo di dispositivo.
Il secondo plugin che consiglierei è Modular Custom CSS. Questo plugin ti aiuta ad apportare modifiche al tema del tuo sito WordPress. Ad esempio, se stai attualmente utilizzando un tema e apporti modifiche a quel tema utilizzando Modular Custom CSS. Quindi, decidi di scegliere un altro tema per il tuo sito. Quindi, le modifiche apportate al primo tema non verrebbero eliminate. Rimarranno intatti in questo plugin. Puoi anche aggiungere CSS globali usando questo plugin. Quel CSS rimarrebbe lo stesso nonostante le modifiche al tema.

Per utilizzare questo plugin, prima scarica il plugin e aggiungilo al tuo sito WordPress. Quindi fare clic su Aspetto -> Personalizzatore -> CSS aggiuntivo . L'unico inconveniente che potrei trovare su questo metodo è che l'aggiunta di CSS globali potrebbe non essere sempre l'idea migliore. A volte, il CSS globale potrebbe non funzionare con un tema e potrebbe essere un pasticcio.
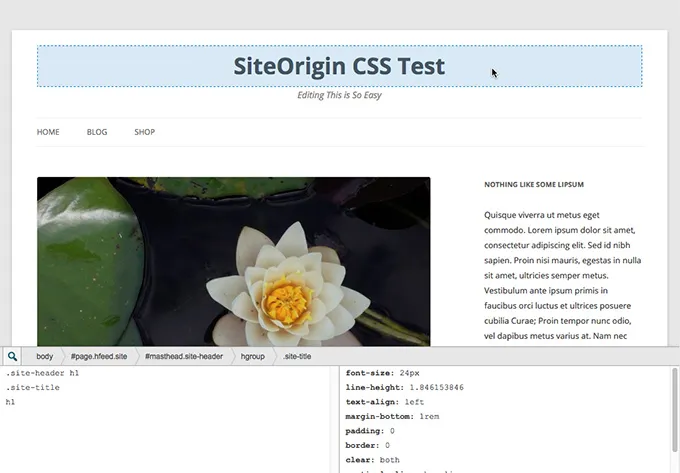
Il terzo plugin che consiglio è noto come SiteOrigin CSS. Questo plug-in ti offre controlli visivi che ti consentono di modificare l'aspetto del tuo sito in tempo reale. Questo plugin è adatto sia per principianti che per utenti CSS di livello avanzato. L'anteprima in tempo reale e i controlli visivi aiutano i principianti mentre gli utenti avanzati possono codificare rapidamente utilizzando la funzione di completamento automatico del codice di questo plugin.

Questo plugin apre un editor CSS autonomo per WordPress. Per accedere a questo plugin prima scarica il plugin e aggiungilo al tuo sito WordPress. Quindi fare clic su Aspetto -> CSS personalizzato . Una grande caratteristica di questo plugin è che puoi modificare qualsiasi elemento del tuo sito web semplicemente facendo clic su di esso. Puoi modificare alcuni semplici elementi del tema senza utilizzare CSS. Tuttavia, uno svantaggio di tale funzionalità potrebbe essere che se si apportano modifiche a molti elementi diversi di un tema, potrebbe essere difficile tenerne traccia.
Ora, questo è qualcosa di interessante. La mia terza raccomandazione di plug-in include un plug-in che ti aiuta a modificare il CSS sul tuo sito WordPress utilizzando il trascinamento della selezione. È noto come CSS Hero. Per modificare i CSS utilizzando questo plugin, devi solo passare il mouse sull'elemento che desideri modificare e fare clic su di esso. Quindi, puoi regolarlo come preferisci. Ecco alcune straordinarie funzionalità di questo plugin:
- Questo plugin include una facile modifica degli stili dei caratteri e della topografia. Il plug-in supporta i caratteri Google Fonts e TypeKit.
- Puoi anche utilizzare un selettore colore e sperimentare con un cambio colore e sfondo dal vivo. Puoi trovare facilmente i tuoi ultimi colori usati.
- Puoi semplicemente trascinare un cursore e vedere come appaiono i margini.
- Il plug-in supporta anche elementi del sito come gradiente, ombre dei riquadri, ombre del testo e altre moderne proprietà CSS.
- Puoi salvare istantanee delle tue modifiche con questo plugin. Quindi non devi far vivere tutto. Continua a lavorare e pubblica la versione finale.
- Questo plug-in non influisce sui file del tema. Quindi non devi preoccuparti che gli aggiornamenti rovinino le tue modifiche.
Confrontando i diversi modi di personalizzare il tema WordPress con CSS
Quindi, oggi abbiamo imparato 4 modi diversi per personalizzare un sito WordPress usando i CSS. Puoi modificare o aggiungere CSS al tuo tema WordPress utilizzando la dashboard oppure puoi utilizzare un'applicazione FTP. Puoi utilizzare WordPress Customizer per aggiungere o modificare CSS o, infine, puoi utilizzare alcuni plugin per personalizzare il tuo tema WordPress con CSS.
- Se non conosci WordPress e CSS, ti consiglio di utilizzare il Personalizzatore di WordPress per modificare o aggiungere CSS. In questo modo, puoi controllare le modifiche nell'anteprima e non devi preoccuparti che le modifiche vengano rimosse una volta aggiornato il tema.
- Se hai una certa esperienza con CSS e WordPress e hai già lavorato sui plugin, ti consiglio di scegliere uno dei quattro plugin che ho condiviso con te oggi. I plugin forniscono opzioni e possibilità migliori per migliorare il tuo sito.
- Se sei un veterano CSS. Hai creato siti web e il tuo know-how CSS funziona a fondo. Quindi, ti consiglierei di utilizzare Dashboard o FTP per apportare modifiche direttamente nel foglio di stile di WordPress.
È importante come appare il tuo sito web
Il design, il layout, i colori, i caratteri o il tema del tuo sito Web sono piuttosto importanti. Aiuta a trasmettere la sensazione che vuoi che l'utente abbia sulla tua azienda. Può creare un'immagine di marca unica e definire la tua identità.
Anche il design e il layout del tuo sito Web svolgono un ruolo importante nel migliorare l'esperienza dell'utente. Se il tuo design non è così buono, hai inserito gli annunci nelle posizioni sbagliate, i colori del tuo sito web sono piuttosto fastidiosi, tutto ciò potrebbe influire sull'esperienza dell'utente.
Un design e un layout eccezionali possono aiutarti a controllare il modo in cui il messaggio viene consegnato agli utenti. Puoi attirare la loro attenzione al momento giusto e guidarli verso un percorso che soddisfi i tuoi obiettivi. Quindi, modificare, aggiungere o modificare il CSS del tuo sito WordPress è una questione di responsabilità. La responsabilità di rendere il tuo sito web migliore per gli utenti.
Spero che questi suggerimenti e trucchi per personalizzare il tuo tema WordPress con CSS ti aiutino a dare un tocco personalizzato al tuo sito web. Se ne usi qualcuno o li hai usati in passato, condividi le tue esperienze nella sezione commenti e spargi la voce!
