Come spedire un modulo di accesso personalizzato in pochi minuti – senza codifica sponsorizzata
Pubblicato: 2019-02-14Se riesci a creare un modulo di accesso utente per il tuo prodotto o app in pochi minuti - e senza codificare - devi fare qualcosa di illegale o magico. Oppure potresti utilizzare Mason, una piattaforma per la creazione di funzionalità progettata per consentire ai team di collaborare per progettare, creare e distribuire funzionalità front-end.
Per prima cosa spieghiamo cos'è Mason. Quindi, ti mostreremo quanto è facile creare, progettare e distribuire un modulo di accesso in pochi minuti.
Mason è una piattaforma front-end-as-a-service su cui è possibile progettare, creare e distribuire funzionalità completamente funzionali per applicazioni software. Ti viene dato il controllo totale sulla gestione delle tue esperienze front-end nella tua base di codice, rendendo possibile la creazione di una funzionalità live in pochi minuti.

Mason elimina efficacemente la necessità di fornire documentazione per lo sviluppo e di dover attendere il prossimo ciclo di distribuzione; eliminando così settimane se non mesi dal tuo programma di lavoro. Consoliderai la prototipazione, il controllo qualità e l'ingegneria per muoverti alla velocità della luce.
Ecco come usi Mason:
- Scegli uno o più componenti dalla piattaforma che utilizzerai per progettare la funzionalità che desideri creare; in questo caso o un login utente singolo o un flusso di login con i suoi vari comandi e opzioni.
- Scegli un modello su cui lavorare o crea il tuo. In ogni caso, puoi personalizzarlo fino al pixel finale.
- Ingaggia uno sviluppatore per alcuni minuti, chiedigli di aiutarti a connettere i tuoi endpoint API, premi "Pubblica" e la tua nuova funzionalità sarà attiva in pochi secondi. Ora puoi esportare la tua funzione e con una singola riga di codice, rilasciala nella tua base di codice.
Come creare un modulo di accesso senza scrivere codice
Come vedrai dal video tutorial, non è affatto difficile. Tutto quello che devi fare è premere Riproduci, rilassarti e prepararti a rimanere colpito da quanto può essere facile.
Se desideri seguire le istruzioni ancora una volta per assicurarti di averle corrette, le ripeteremo a tuo vantaggio.
Utilizzerai Mason Canvas e Mason Builder per creare il modulo di accesso utente.
Mason Canvas è una lavagna virtuale su cui crei visivamente il tuo design front-end. Non è coinvolta alcuna codifica e non dovrai consegnare il tuo progetto a un team di sviluppo.

Mason Builder ti consente di creare e personalizzare le funzionalità per un sito Web o un'app e collegarle al back-end già esistente.

È importante notare che ogni volta che apporti una modifica a una funzionalità, questa si traduce automaticamente in HTML/CSS valido; codice che non richiede il debug che potrebbe rallentare il ciclo di distribuzione.
Con questi strumenti in mano, sei pronto per procedere seguendo queste istruzioni dettagliate:
Passaggio 1. Dai forma al modulo di accesso
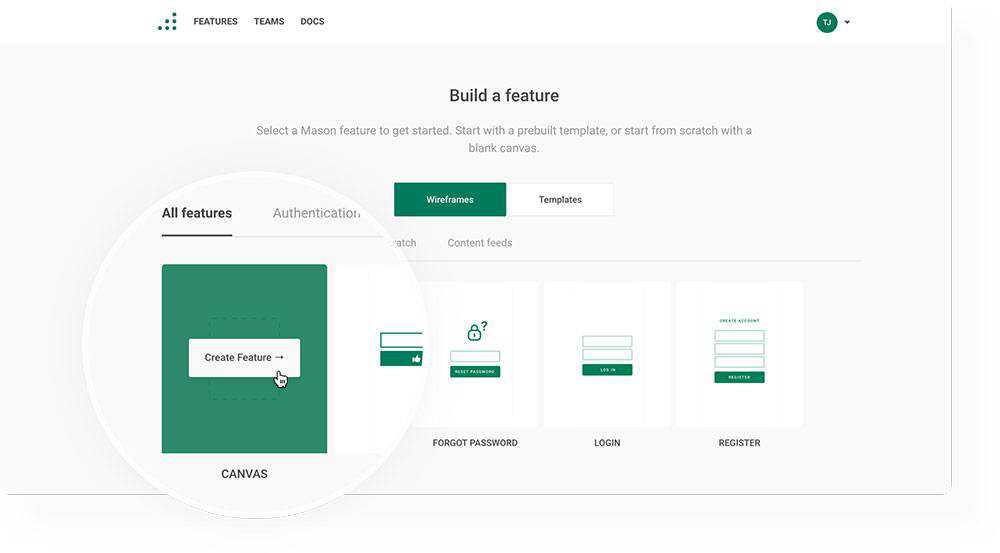
Quando accedi al tuo account Mason vedrai un pulsante "+Nuova funzionalità". Facendo clic su di esso verranno presentate una varietà di opzioni. Fare clic sull'opzione "Tela".
+Nuova funzionalità → Tela

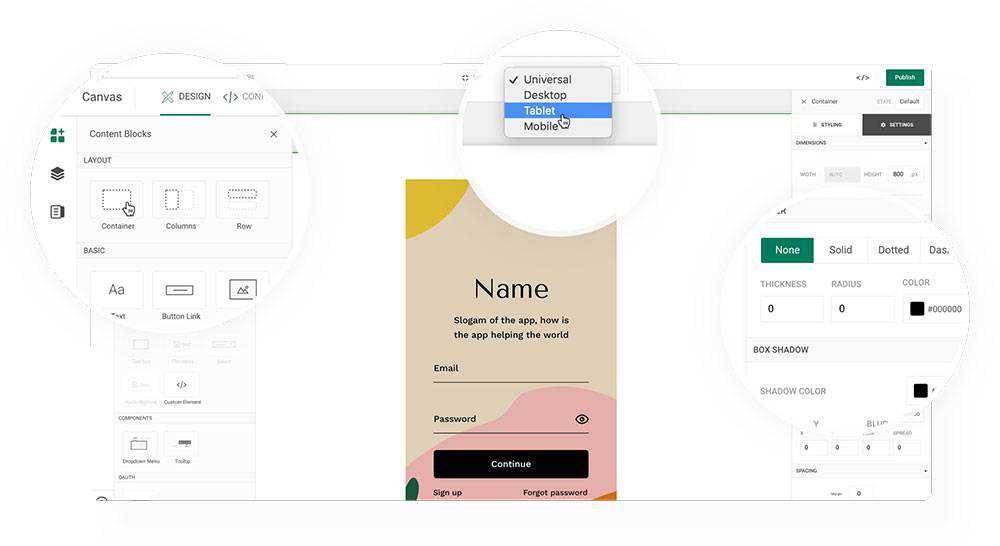
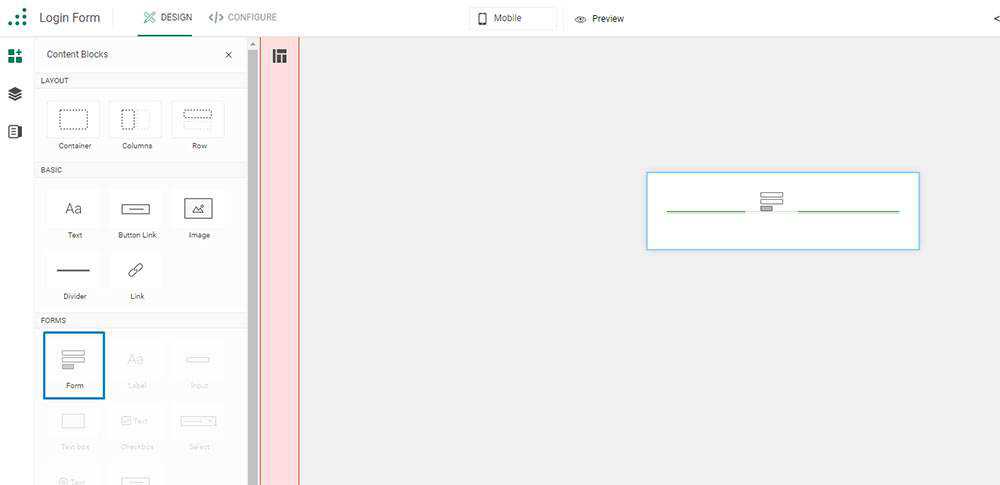
Quindi, fai clic sulla scheda "Elementi" (a sinistra) e vai alla sezione "Moduli". Seleziona un modulo e trascinalo nel contenitore che già risiede sulla tela.
Elementi → Moduli → trascina e rilascia il modulo da Canvas

Fare clic sullo spazio bianco attorno al modulo per selezionare il contenitore. Dopo averlo fatto, vedrai una barra alla tua destra. Importante: controllare la barra per assicurarsi che l'altezza sia impostata al 100% prima di procedere.
Ora hai solo 3 clic per andare a modellare il tuo modulo di accesso! Molto bene!

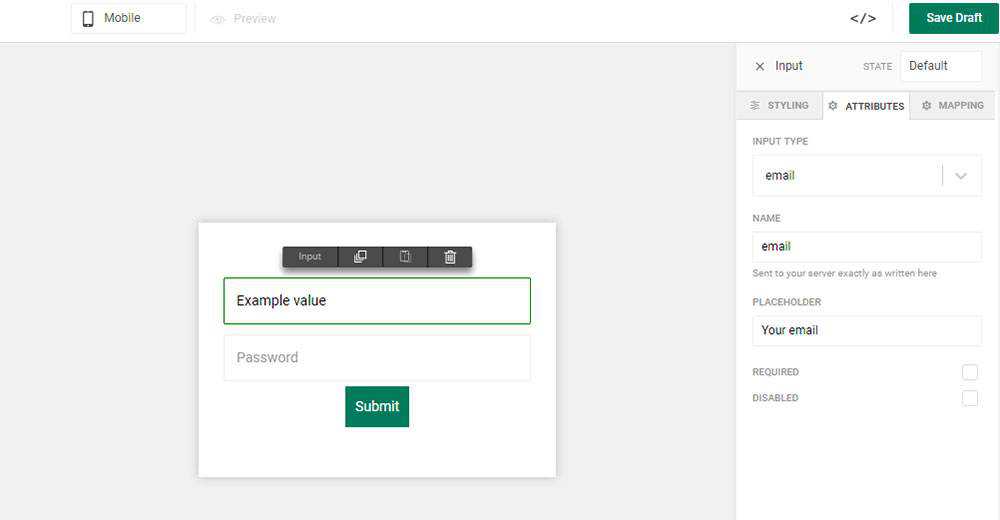
Seleziona il modulo di input "Dati" all'interno del modulo e fai clic sulla scheda "Clone" in alto per aggiungere tutti i campi di input necessari. Ti consigliamo quindi di passare alla scheda "Attributi" sulla barra alla tua destra per selezionare il tipo di input necessario per ciascun campo: testo, numero, URL, ecc.
Dati → Clona → aggiungi campi di input
Dati → Attributi → seleziona il tipo di input per ogni campo di input

Passaggio 2: personalizzazione del modulo
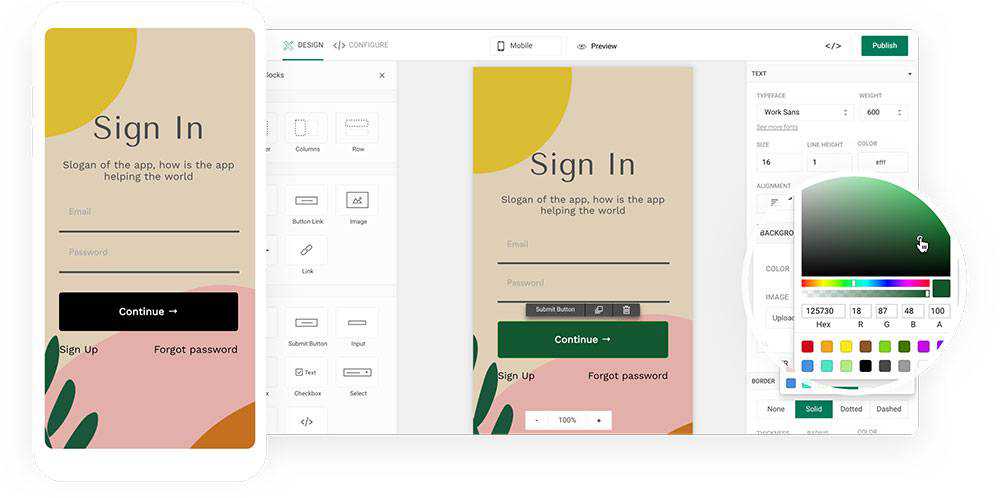
La personalizzazione di un modulo utilizzando Mason è essenzialmente un gioco da ragazzi. Seleziona il tuo modulo ancora una volta e cerca la barra laterale "Styling". "Styling" ti consente di modellare il tuo modulo nel modo desiderato, inclusa la modifica dei bordi di modifica colorati, la modifica delle dimensioni o dello sfondo e altro ancora.
Una volta ottenuto lo stile che desideri, spostati sul pulsante "Invia", che tra l'altro puoi anche personalizzare.
Non resta che premere "Pubblica".
Non dimenticare di premere periodicamente anche "Salva" per salvare il tuo lavoro!
Passaggio 3: è ora di rendere il tuo modulo completamente funzionale
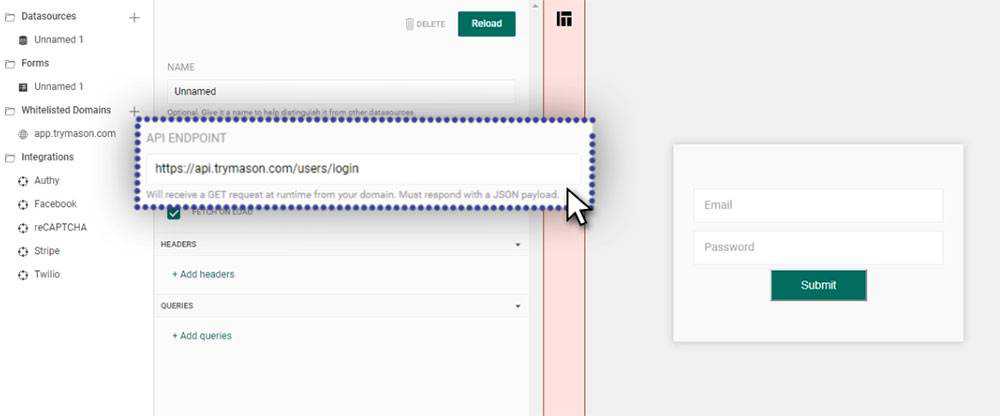
Per rendere il tuo modulo completamente funzionante devi andare su Configura e selezionare "Fonti dati". Qui è dove inserisci il tuo endpoint API. Uno sviluppatore del tuo team può aiutarti con questo in un paio di minuti se non sei un utente di prodotti tecnici.
Nel caso in cui non sei sicuro di cosa sia un endpoint API, è un indirizzo (URL) che consente agli utenti di accedere alla tua applicazione (in questo caso, accedi).
Origini dati → compilare API Endpoint

Passaggio successivo: torna alla sezione "Moduli" e seleziona "Pubblica" come metodo di invio. Non resta che premere "Pubblica" e fare clic sul pulsante "Anteprima" per verificare che tutto sia in ordine.
Sezione Moduli → Pubblica → Pubblica → Anteprima
Passaggio 4: verifica del modulo di accesso
Dato che hai seguito queste istruzioni, puoi essere sicuro che tutto funziona, ma controllare non fa mai male. Puoi farlo controllando la richiesta di rete con uno strumento per sviluppatori di Chrome.
Vai semplicemente su "Ispeziona - Rete" dove puoi vedere le richieste che il browser sta facendo. Compilando alcune credenziali di prova puoi verificare che il tuo modulo funzioni come previsto.
Altre cose interessanti che Mason può fare e perché dovresti provarlo

Laddove la progettazione e la costruzione di pezzi funzionali per un'interfaccia utente possono richiedere facilmente settimane o addirittura mesi, puoi ottenere lo stesso risultato in pochi minuti con Mason e testare le tue creazioni in pochi secondi, risparmiando tempo, denaro e risorse nel processo.
E ricevi anche questi vantaggi extra:
- I rapidissimi tempi di consegna delle soluzioni funzionali stupiranno i tuoi clienti superando di gran lunga le loro aspettative.
- Non rimarrai bloccato su un singolo progetto per settimane. Invece, puoi assumere un lavoro extra e fare spazio a nuovi clienti.
- Le funzionalità che crei saranno coerenti con le guide di stile del marchio. Se qualcosa cambia, come un colore o un carattere, basta cambiarlo all'interno di Mason, premere Pubblica e le tue modifiche verranno inviate in tempo reale alla tua funzione front-end già funzionante.
Mason è orientato alla squadra. Facendo tutto il lavoro sul front-end, i membri del tuo team si sentono responsabilizzati e la collaborazione tra i membri del team, i clienti e gli altri stakeholder del progetto diventa una seconda natura.
Soprattutto, i tempi di inattività e i cicli di distribuzione che una volta dovevi sopportare possono diventare storici poiché qualsiasi individuo autorizzato può accedere, apportare modifiche e rendere attiva la funzionalità aggiornata.
Aumenta la produttività della tua squadra di almeno un fattore 10-Mason è aperto e pronto per te, ed è libero di iniziare, quindi fai clic qui per provarlo!
