Come creare una direttiva personalizzata in AngularJS: Spiegazione passo passo
Pubblicato: 2021-06-21Per estendere la funzionalità dell'HTML in JS angolare, vengono utilizzate le direttive doganali. La direttiva è definita dagli utenti per estendere le funzionalità HTML attraverso le funzioni desiderate. Qualsiasi elemento per il quale vengono generate le direttive doganali viene sostituito da esso. Sebbene in JS angolare siano presenti molte direttive, potrebbero esserci casi che richiedono direttive personalizzate.
I seguenti elementi possono essere utilizzati per creare direttive personalizzate da angular JS. L'attivazione di una direttiva si basa sul tipo di direttiva.
- Direttive degli elementi: ogni volta che c'è un elemento che corrisponde, avviene l'attivazione della direttiva.
- Attributo: Con la corrispondenza di un attributo, la direttiva viene attivata.
- CSS: Con l'abbinamento di uno stile CSS, la direttiva viene attivata.
- Commento: all'incontro di un commento corrispondente, la direttiva viene attivata.
Registrazione di un Modulo con quello di una Direttiva
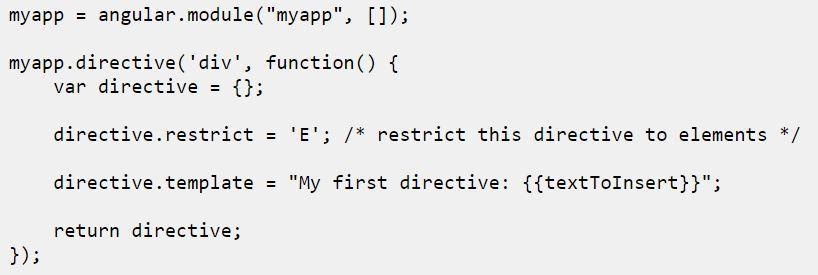
Programma per la registrazione di moduli in una direttiva

Fonte
Nel modulo è stata effettuata una chiamata di funzione direttiva(). Attraverso questo bando può essere registrata una nuova direttiva.
La direttiva da registrare ha un nome specifico che viene utilizzato come primo parametro della funzione. Questo nome viene visualizzato nel modello HTML quando l'utente desidera attivare la direttiva. Nel codice viene utilizzato il nome 'div'. Ciò significa che ogni volta che l'elemento HTML con il nome 'div', corrisponde a un elemento nel template HTML, la direttiva viene attivata.

Una funzione factory viene utilizzata come secondo parametro nella direttiva della funzione. Quando si richiama la funzione, dovrebbe essere restituita una definizione di direttiva. La funzione verrà invocata dal JS angolare, che restituirà un oggetto di JavaScript che conterrà la definizione della direttiva. Il codice sopra mostra il ritorno dell'oggetto JavaScript.
Esistono due proprietà con l'oggetto restituito; un campo di restrizione e un modello.
Se l'attivazione di una direttiva debba seguire dalla corrispondenza di un elemento HTML o dalla corrispondenza di un attributo, sarà impostato dal campo di restrizione. Possiamo specificare se una direttiva deve essere attivata da elementi HTML impostando restrizioni su E e impostandola su A, gli utenti possono specificare che la direttiva verrà attivata solo attraverso la corrispondenza degli attributi di un elemento. Specificare entrambi gli AE consentirà la corrispondenza sia di un elemento HTML che di un attributo.
L'altra proprietà, ovvero il campo del modello, è coinvolta nella sostituzione del contenuto degli elementi div corrispondenti.
Se l'HTML in una pagina HTML è così
L'attivazione della direttiva che è stata aggiunta avverrà quando l'elemento div verrà rilevato da angular JS.
Associazione dati in angolare
Il significato dei dati di binding deve essere conosciuto prima di comprendere il concetto di binding di dati angolari. Con le modifiche al valore dei dati, ci sono modifiche automatiche con gli elementi che sono legati ai dati. Può essere unidirezionale o può essere un processo bidirezionale. Il data binding angolare è di quattro tipi; Interpolazione, associazione di proprietà, associazione di eventi e associazione di dati bidirezionale.
Leggi: Differenza tra Angular e AngularJs
Creazione di una direttiva doganale
Alcuni passaggi coinvolti nella creazione di una direttiva di attributo personalizzato sono;
Passaggio 1: una direttiva viene creata da una decorazione di classe tramite l'uso del decoratore @Directive.
Passaggio 2: vengono iniettati Renderer e Services ElementRef.
Passaggio 3: la direttiva deve essere registrata con il modulo.
Fase 4: la direttiva deve essere utilizzata.
- L'applicazione di una direttiva personalizzata a un elemento di HTML rende l'elemento noto come "ELEMENTO HOST".
L'esempio mostrerà la creazione di una direttiva personalizzata in angular JS. Un tag div verrà iniettato quando viene chiamata la direttiva.
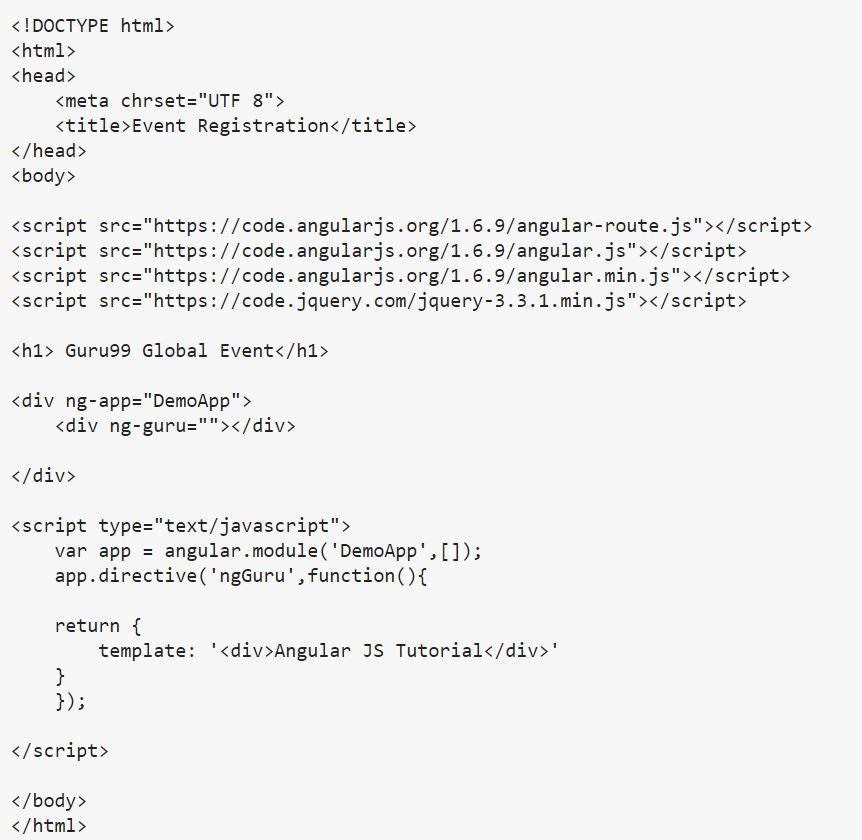
Un esempio di codice per la creazione di direttive personalizzate

Fonte
Spiegazione del codice:
- Viene prima creato un modulo per l'applicazione di angolare. La creazione del modulo è importante per la creazione di direttive personalizzate, perché con l'uso di questo modulo verrà creata la direttiva personalizzata.
- Viene creata una direttiva personalizzata con il nome 'ngGuru' e viene definita una funzione che conterrà il codice personalizzato della direttiva.
- Definindo la direttiva, la lettera G è maiuscola in ngGuru. Durante l'accesso dal tag div, il nome rimane ng-guru. Le direttive personalizzate definite in un'applicazione sono comprese in questo formato in angolare. La lettera 'ng' precede il nome di qualsiasi direttiva personalizzata e un trattino ( –) deve essere utilizzato ogni volta che viene chiamata una direttiva. Infine, la lettera che segue la “ng” può essere sia minuscola che maiuscola mentre la direttiva è definita.
- Il parametro è definito da angular, cioè viene utilizzato il parametro template. È definito in modo tale che ogni volta che viene utilizzata la direttiva, il valore del modello deve essere utilizzato e iniettato durante la chiamata del codice.
- Il programma utilizza la direttiva "ng-guru" creata su misura. Durante questa operazione, il valore del modello verrà iniettato qui.
La corretta esecuzione del codice genererà il seguente output.
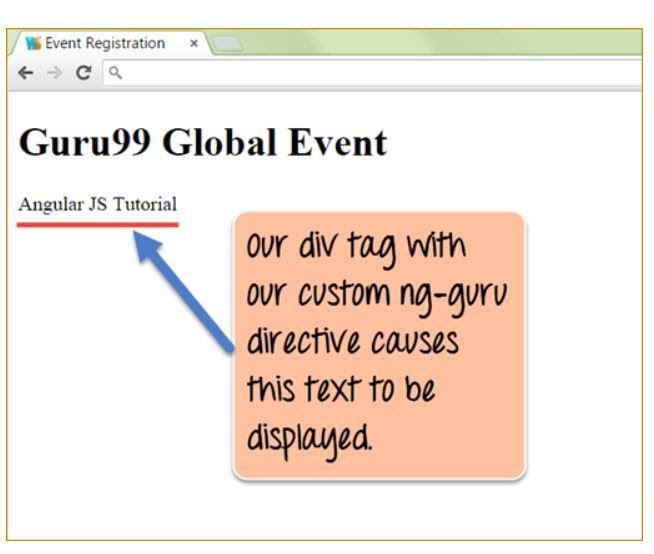
Uscita del codice

Fonte
Nell'output è possibile vedere la direttiva custom, ovvero ng-guru, con il template definito. Il modello è definito per la visualizzazione di un testo personalizzato.
Ambito delle Direttive AngularJS
Il titolare del trattamento è vincolato alla vista attraverso l'ambito che gestisce il flusso di dati tra il titolare del trattamento e la vista. Per impostazione predefinita, le direttive personalizzate in angular accedono all'oggetto scope contenuto nel controller padre. Pertanto, il processo diventa facile in cui i dati trasmessi al controller possono essere utilizzati dalla direttiva personalizzata.

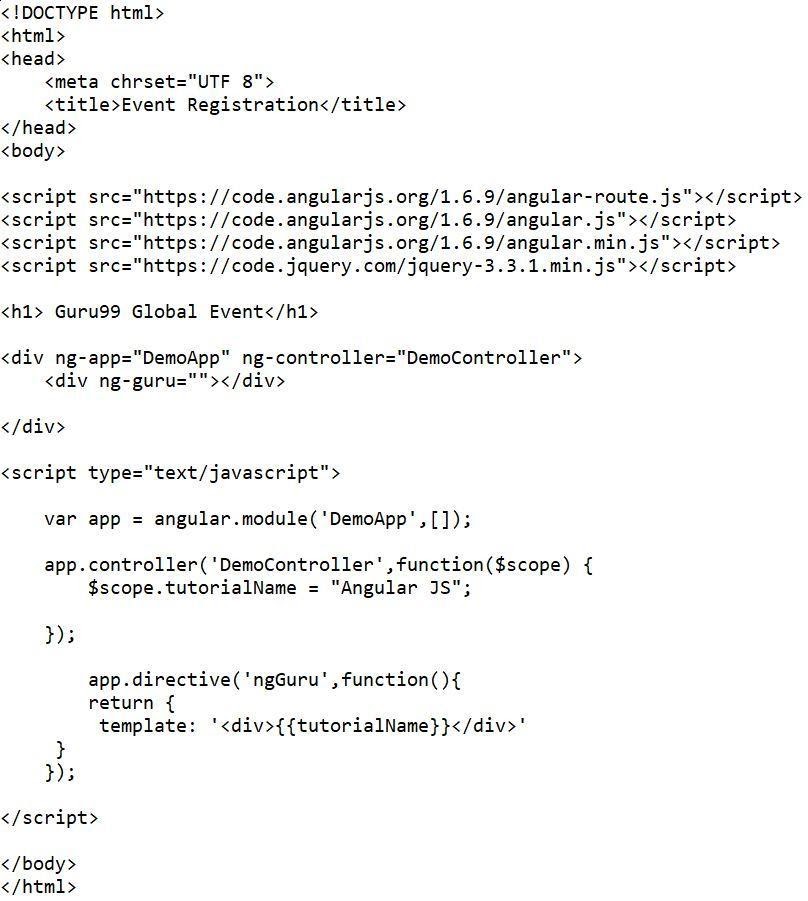
Di seguito viene mostrato un esempio di direttiva personalizzata angolare per mostrare l'uso dell'ambito nella direttiva personalizzata. Un esempio di codice

Fonte
Spiegazione del codice
- Per prima cosa viene creato un controller con il nome "DemoController". Una variabile con il nome
'tutorialName' è definito nel controller ed è allegato all'ambito. Il comando utilizzato è:
$scope.tutorialName = "AngularJS".
- La variabile ie 'tutorialName' può essere chiamata nella direttiva custom tramite l'uso di un'espressione. Poiché la variabile è definita in "DemoController", sarà accessibile. Per la nostra direttiva, "DemoController",= sarà il genitore.
- Il controller è referenziato in un tag div che diventerà il tag div padre. Il tutto deve essere eseguito prima in modo che la direttiva custom possa accedere alla variabile 'tutorialName'.
- Infine, la direttiva custom che è "ng-guru" è allegata al tag div.
- La corretta esecuzione del codice genererà il seguente output.
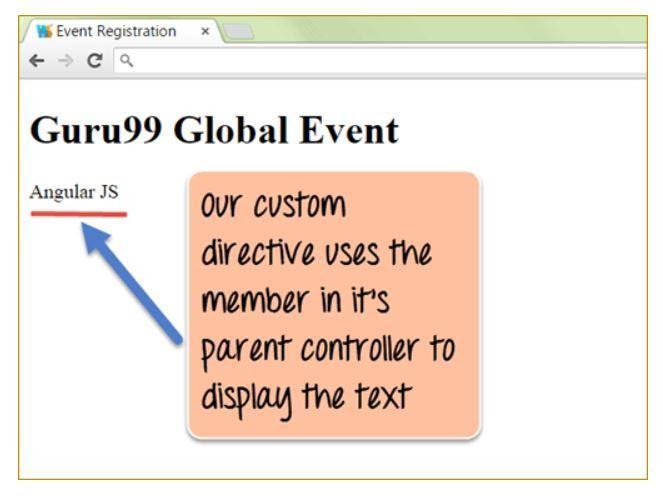
Output del codice sopra

Fonte
Nell'output, si può osservare che tutorialName, che è la variabile scope, viene utilizzata dalla direttiva custom che è "ng-guru".
Gestione degli eventi in una direttiva
La gestione di eventi come i clic del mouse o i clic dei pulsanti può essere eseguita all'interno di una direttiva. La funzione di collegamento viene utilizzata per gestire gli eventi. La direttiva è allegata agli elementi del DOM in una pagina di HTML tramite la funzione link.

La sintassi usata per il collegamento è: link: function ($scope, element, attrs).
Tre parametri sono accettati dalla funzione di collegamento; ambito, elemento e attributi.
Perciò,
- È possibile creare una direttiva personalizzata per inserire il codice nell'applicazione principale di angular.
- I membri possono essere chiamati dalle direttive personalizzate. Questi membri sono definiti nell'ambito dell'oggetto all'interno di un controller. Le parole chiave utilizzate sono "controller", parola chiave controllerAs" e la parola chiave "template"
- La funzionalità incorporata può essere fornita tramite l'annidamento delle direttive.
- Il codice comune può essere iniettato rendendo le direttive riutilizzabili.
- I tag personalizzati di HTML possono essere creati tramite direttive personalizzate. Questi tag avranno la loro funzionalità e saranno definiti come loro requisito.
- +Gli eventi DOM possono essere gestiti dalla direttiva.
Impara i corsi di software online dalle migliori università del mondo. Guadagna programmi Executive PG, programmi di certificazione avanzati o programmi di master per accelerare la tua carriera.
Conclusione
Le direttive personalizzate in angularjs vengono utilizzate per estendere la funzionalità HTML in angular. La creazione di questo tipo di direttiva personalizzata è discussa nell'articolo con un esempio di direttiva personalizzata angolare . Nel complesso, un po' del concetto di programmazione è stato toccato. Tuttavia, se desideri essere un esperto nello sviluppo di software, dovresti padroneggiare le tue abilità di programmazione applicate nelle industrie del software. Considerando questo, puoi controllare il corso Executive PG Program in Software Development – Specialization in Full Stack Development , offerto da upGrad . Il programma della durata di 13 mesi è pensato per professionisti di livello medio tra i 21 ei 45 anni e che aspettano fortuna nel settore dello sviluppo software. Con oltre 16 linguaggi e strumenti di programmazione, sessioni online e lezioni dei leader, il corso ti fornirà la garanzia del posizionamento nei migliori settori. Se sei interessato, contatta il nostro team per ulteriori dettagli. Saremo al tuo aiuto.
Possiamo creare una direttiva personalizzata in AngularJS?
AngularJS è un potente framework JavaScript per la creazione di applicazioni Web a pagina singola. AngularJS si basa sul modello architettonico del software Model-View-Controller (MVC). Angular offre la possibilità di creare direttive personalizzate. Una direttiva è fondamentalmente un attributo HTML personalizzato. È un modo per estendere il vocabolario HTML e modificare il comportamento del DOM e della tua applicazione Angular. Esistono due modi per creare una direttiva personalizzata in Angular usando AfterViewInit e AfterContentInit.
Qual è la differenza tra collegamento e compilazione in AngularJS?
AngularJS fornisce due metodi per applicare modelli e stili a una vista: compile e link. Il metodo compile viene chiamato una volta durante l'avvio dell'applicazione prima dell'avvio dell'applicazione stessa e il metodo link viene chiamato una volta avviata l'applicazione per eseguire la sezione di codice specificata. La differenza tra Link e Compile varierà a seconda della situazione. Il punto principale di Link è che viene utilizzato per eseguire il bootstrap di AngularJS con un file statico, mentre Compile ci consente di modificare l'HTML.
Quali sono gli usi di AngularJs?
AngularJS è un framework JavaScript che ci aiuta nello sviluppo. AngularJS è la soluzione migliore per lo sviluppo di applicazioni web. È il modello di programmazione per lo sviluppo di applicazioni a pagina singola. In realtà, AngularJS estende il vocabolario HTML per espressioni, direttive, controller, filtri, ecc. Se uno sviluppatore utilizza AngularJS per sviluppare un'applicazione web, si chiama applicazione AngularJS. È una buona idea utilizzare AngularJS per lo sviluppo di applicazioni web complesse. Funziona come estensione dell'HTML e aggiunge funzionalità all'HTML. Le applicazioni AngularJS sono altamente scalabili e testabili. Mantiene la struttura del documento HTML e consente una struttura opzionale per la definizione della logica.
