Strumenti di compatibilità CSS3 per Internet Explorer
Pubblicato: 2015-09-13CSS3 è la cosa più bella che sia accaduta al web design da molto, molto tempo. Con tutte le sue incredibili nuove proprietà, border-radius , box-shadow , border-image , transform per citarne solo alcune, è arrivata una nuova alba e ha aperto una moltitudine di opzioni potenti ed eccitanti che hanno rinfrescato la comunità di web design nel complesso. Sì, lo adoriamo!
Non tutti lo amano, beh, non ancora, comunque. Loro , ovviamente, è Internet Explorer e, come probabilmente saprai, stanno cercando di amarlo, anche se molto lentamente. Fino a quando non saranno pronti, non possiamo supportare affatto IE e consentire ai nostri visitatori di godersi l'esperienza CSS3 tramite Safari, Chrome e Firefox, oppure potresti utilizzare alcuni degli strumenti che abbiamo in questo articolo e battere IE alla presentazione e supporta CSS3.
Libreria Selettore JavaScript Sizzle

Sizzle è un motore di selezione CSS puro JavaScript completamente autonomo (nessuna dipendenza dalla libreria) progettato per essere facilmente inserito in una libreria host. Supporta praticamente tutti i selettori CSS3, inclusi anche alcune parti che vengono implementate di rado come i selettori con escape (".foo\\+bar"), i selettori Unicode e i risultati restituiti nell'ordine del documento.

Trasformazione

Transformie è un minuscolo plug-in jQuery (5kb) che puoi incorporare in pagine Web che esegue il rendering di trasformazioni CSS mappando l'API IE Filter nativa alle transizioni CSS come proposto da Webkit.
CSS3 PIE: decorazioni CSS3 per IE

3 Pie (download) è un insieme di "comportamenti" CSS che possono essere allegati a qualsiasi file CSS tramite l'elemento behavior per aggiungere il supporto di rendering a Internet Explorer 6, 7 o 8 per le più popolari funzionalità di rendering CSS3: border-radius ; box-shadow ; border-image ; più immagini di sfondo; linear-gradient come immagine di sfondo.
cssSandpaper – una libreria JavaScript CSS3

La libreria JavaScript cssSandpaper esamina i fogli di stile in un documento HTML e, ove possibile, attenua le differenze del browser tra le proprietà CSS3 come transform , opacity , box-shadow e altre. Questo script non è utile solo per gli sviluppatori che desiderano supportare CSS3, ma è utile anche in altri browser che implementano le proprie varianti specifiche del fornitore di queste proprietà.
Modernizr

Modernizr è una piccola e semplice libreria JavaScript che ti aiuta a sfruttare le tecnologie web emergenti (CSS3, HTML 5) pur mantenendo un buon livello di controllo sui browser meno recenti che potrebbero non supportare ancora queste nuove tecnologie.
Modernizr utilizza il rilevamento delle funzionalità per testare il browser corrente rispetto a funzionalità imminenti come rgba(), border-radius, transizioni CSS e molte altre. Questi sono attualmente implementati su tutti i browser e con Modernizr puoi iniziare a usarli subito, con un modo semplice per controllare i fallback per i browser (es. IE) che non li supportano ancora.
YUI 2: Utilità selettore – Selettore Javascript CSS3

L'utility YUI Selector porta la sintassi del selettore CSS3 in JavaScript, fornendo una scorciatoia compatta per la raccolta, il filtraggio e il test di HTMLElements.
YUI funziona bene anche con i browser mobili basati sulle basi del browser A-Grade. Ad esempio, i telefoni Nokia della serie N, incluso l'N95, utilizzano un browser basato su Webkit.
eCSStender

eCSStender consente agli sviluppatori di applicare patch al supporto CSS nei browser e sperimentare nuove funzionalità. Consente inoltre ai progettisti di mantenere gli hack specifici del browser fuori dai loro file CSS.
52Framework – HTML5 e CSS3 Framework

Il 52framework fornisce un modo semplice per iniziare a usare HTML5 e CSS pur continuando a supportare tutti i browser moderni (incluso ie6).
CSS3 Per favore! Il generatore di regole CSS3 cross-browser

CSS3, per favore! è una piccola utility che ti permette di modificare il documento in tempo reale e di creare la tua regola CSS3 personalizzata per più browser.
css3-mediaqueries-js
css3-mediaqueries.js fa funzionare CSS3 Media Query in tutti i browser. È una libreria JavaScript che consente di analizzare in modo trasparente IE 5+, Firefox 1+ e Safari 2 e di testare e applicare le query multimediali CSS3.
Supporto CSS3 in Internet Explorer 6, 7 e 8 (.htc)
IE-CSS3 è uno script .htc (file componente HTML) che fornisce il supporto di Internet Explorer per alcuni nuovi stili disponibili nel prossimo standard CSS3. Questo script ricostruisce alcuni degli elementi in Vector Markup Language (VML), un linguaggio di disegno vettoriale specifico di IE. VML supporta elementi che mancano all'implementazione CSS di IE come angoli arrotondati ed effetti sfocati.
curve-corner.htc (elementi HTML ad angolo arrotondato che utilizzano CSS3)
Questo è un file .htc di comportamento per Internet Explorer per far funzionare la proprietà CSS3 "border-radius" su tutti i browser.
Google Chrome Frame per IE (.htc)
Google Chrome Frame è un plug-in open source che porta senza problemi le tecnologie web aperte di Google Chrome e il veloce motore JavaScript in Internet Explorer.
Ti consentirà di iniziare subito a utilizzare tecnologie web aperte, come HTML5 e CSS3, anche tecnologie che non sono ancora supportate in Internet Explorer 6, 7 o 8.
Riferimento e utilità di compatibilità CSS3
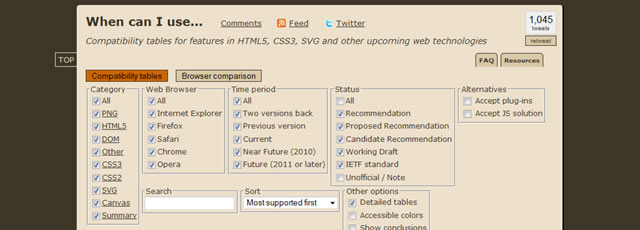
Quando posso usare...

Quando posso usare... è una tabella di compatibilità per le funzionalità in HTML5, CSS3, SVG e altre tecnologie web emergenti.
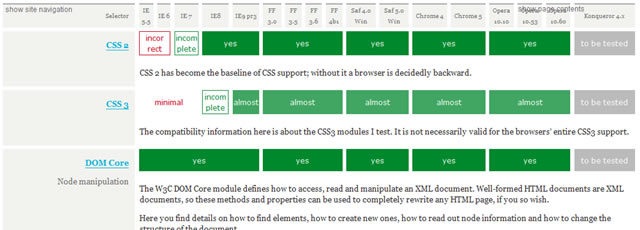
Tabella principale di compatibilità

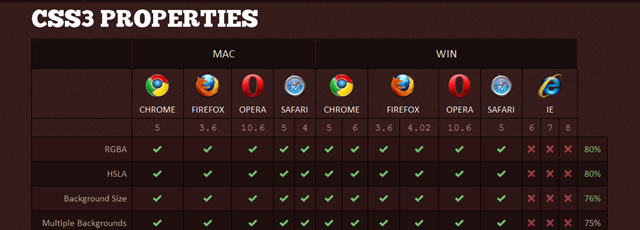
FindMeByIP – Proprietà CSS3

Compatibilità CSS e Internet Explorer
Se il tuo sito Web è destinato a browser che includono versioni precedenti di Internet Explorer, desideri conoscere il livello di conformità CSS per tali versioni. Questo articolo fornisce una panoramica della conformità CSS nelle versioni recenti di Internet Explorer, incluso il supporto in Internet Explorer 8.
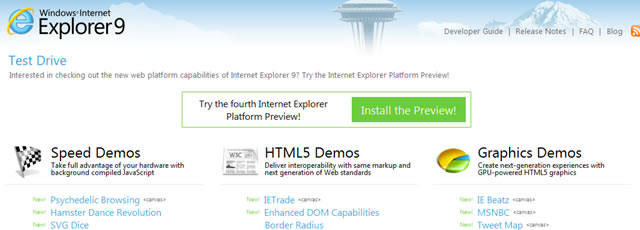
Test Drive di Internet Explorer 9 – Anteprima della piattaforma Internet Explorer

Interessato a verificare le nuove funzionalità della piattaforma web del prossimo Internet Explorer 9? Puoi provare l'anteprima della piattaforma di Internet Explorer. Include demo HTML5 e CSS3 e demo di velocità.
