CSS Trends 2019: la tua guida definitiva per seguire le ultime tendenze CSS
Pubblicato: 2019-10-24Mantenersi aggiornati con le ultime tendenze è un must per il successo del sito Web, ed è per questo che è importante dare un'occhiata a ciò che rende o rompe lo sviluppo del tuo sito Web.
La creazione di un sito Web perfetto dipende completamente dalle capacità di progettazione perché il sito Web è incentrato sull'arte che si combina con i tecnicismi.
Pertanto, le cose, inclusi layout unici, animazioni complesse e altre micro-interazioni, possono rinnovare l'aspetto del tuo sito web.
Un modo straordinario per aggiungere pepe ai layout e alle animazioni del tuo sito Web è CSS. I CSS hanno il potere di trasformare le tue noiose pagine web in una piacevole esperienza per i visitatori.
Sappiamo che quando si tratta di possedere un sito Web, le aziende hanno molte speranze e per aiutarti a soddisfare le tue aspettative, presentiamo alcune tendenze CSS principali per aiutarti a iniziare.
Che cos'è il CSS e come aiuta?
I fogli di stile CSS o Cascading definiscono il modo in cui gli elementi HTML verranno posizionati sullo schermo. Consente di risparmiare tempo e di gestire e controllare più pagine Web alla volta.
Tendenze CSS 2019
1. Modalità di scrittura CSS
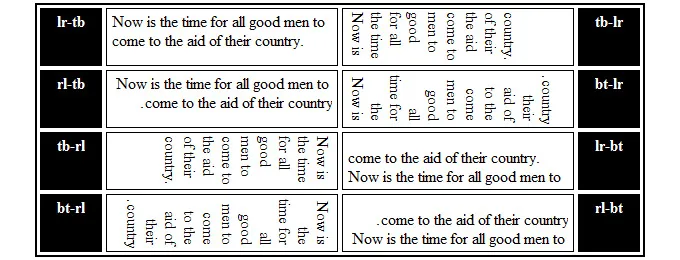
CSS supporta varie modalità di scrittura; pertanto, non è più necessario utilizzare la fastidiosa direzione di lettura da sinistra a destra. La modalità di scrittura CSS aiuta i designer ad andare oltre.
I designer possono provare a scrivere lingue diverse in stili diversi; ad esempio, i progettisti possono utilizzare la proprietà della modalità di scrittura CSS. Può aiutare a posizionare il testo in diverse direzioni, dall'alto verso il basso, da destra a sinistra. Aiuta anche a regolare i valori sia orizzontali che verticali.
Con la modalità di scrittura CSS, i designer possono anche mostrare il testo lateralmente verticalmente, inoltre possono ruotare il testo per progetti particolari e possono anche mescolare gli script.

2. Griglia CSS
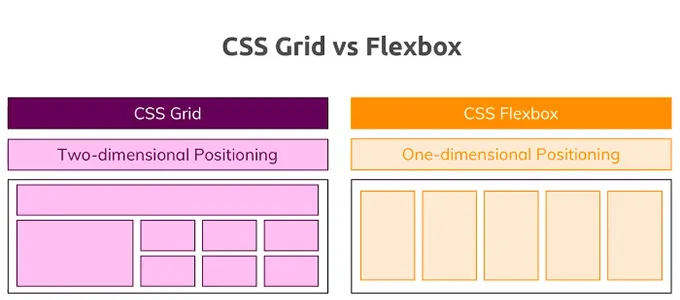
Prima dell'arrivo di CSS Grid Layout, il layout basato su griglia più comune era Flexbox. Flexbox era un layout piuttosto popolare e, secondo il rapporto di Chrome, quasi l'83% delle pagine caricate su Chrome utilizzava Flexbox entro la fine del 2018.
CSS Grid è un robusto sistema di layout e può gestire sia colonne che righe. D'altra parte, Flexbox è un layout popolare ma unidimensionale, il che significa che puoi selezionare righe o colonne.
Con il modulo CSS Grid layout, è più facile per i progettisti progettare pagine Web con righe e colonne senza utilizzare float e posizionamento.
Secondo i rapporti di Chrome, il layout CSS Grid è meno popolare di Flexbox e nessun sito principale lo utilizza, ma in futuro si prevede che i grandi siti Web passeranno presto da Flexbox al layout CSS Grid.

3. Framework CSS reattivi
I CSS Framework forniscono una struttura essenziale per la progettazione, aiutando gli sviluppatori a risolvere problemi ricorrenti nello sviluppo Web di Front. Questi framework forniscono anche una funzionalità generica che può essere revocata per applicazioni o configurazioni specifiche. I CSS Frameworks riducono anche il tempo necessario per iniziare a sviluppare siti Web o applicazioni.
Al giorno d'oggi, i framework stanno cambiando perché ci stiamo spostando verso un ambiente web mobile. Pertanto, l'impatto del cambiamento non si limita solo ai framework, ma interessa anche lo stile, il design e le animazioni. In questo scenario, la semplicità e l'esperienza dell'utente finale sono al centro.
Di seguito sono riportati i pochi framework CSS che ci aspettiamo di vedere abbastanza frequentemente sul Web nel 2019:

- Fondamenta : il framework CSS di base semplifica la progettazione di un sito Web altamente reattivo e di applicazioni che hanno un aspetto straordinario su qualsiasi dispositivo. Framework di base utilizzato come soluzione aziendale ed è considerato il framework mobile first.
- Bootstrap4 : Bootstrap è stato utilizzato da così tante aziende in tutto il mondo. È tra i framework CSS più potenti. Bootstrap4 (versione 4) comprende alcune nuove funzionalità per le combinazioni di colori e le classi di utilità.
- Materialise : Materialise è un framework front-end reattivo open source, che offre stili di design dei materiali eleganti. Materialise è più decisivo per il comportamento e l'aspetto degli elementi UX. Lo scopo di Materialise è aiutarti ad adattare il tuo codice al design dei materiali.
4. Animazione mobile
L'animazione mobile è una tendenza emergente e si sta rivelando il modo migliore per il coinvolgimento degli utenti. Si prevede che i siti Web utilizzeranno frequentemente animazioni mobili nel 2019 per aumentare l'attenzione degli utenti.
L'esempio in tempo reale di animazione mobile è YouTube. Puoi aprire la tua app YouTube e fermarti per un secondo su qualsiasi video visualizzato. Il video verrà riprodotto automaticamente senza audio.
Inoltre, i siti Web possono anche utilizzare le animazioni in modo creativo. I progettisti possono utilizzare piccole animazioni per i pulsanti e come indicatore di un'attività o di un'azione.
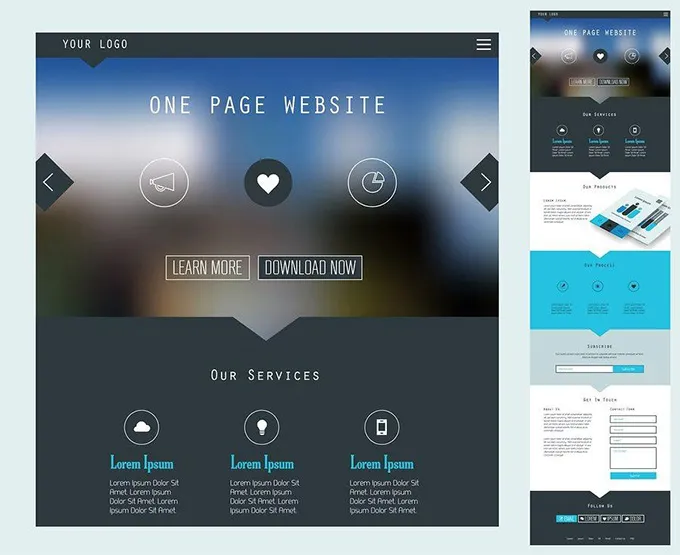
5. Pagine singole, navigazione più semplice
Oggi molti siti web stanno provando un approccio a pagina singola e indirizzando il traffico verso le località rilevanti. Esistono numerosi siti Web che utilizzano un approccio a pagina singola, inclusi Instapage, About.me, Carrd, Linktree ecc.
Tutti questi siti Web a pagina singola menzionati sfruttano anche i CSS per lo stile e l'esperienza dell'utente.
Le aziende provano costantemente questi layout web con pulsanti grandi mirati che aiutano gli utenti a intraprendere immediatamente l'azione desiderata, inoltre aiutano anche a navigare rapidamente verso la posizione desiderata, che si tratti di un negozio, di una pagina informativa, di un video o altro.
Un buon esempio è Linktree; i musicisti utilizzano questo sito per condividere la loro musica e nel frattempo ricevere le entrate dell'affiliato.

6. Scorrimento CSS
Lo snap di scorrimento CSS è una nuova tendenza emergente per le aziende che ha la capacità di controllare l'esperienza di scorrimento definendo posizioni di snap di scorrimento. Lo snap a scorrimento CSS offre un'API semplice e facile da usare per la creazione di modelli UX comuni.

Lo snapping a scorrimento è una nuova tecnica che viene spesso utilizzata per aiutare gli utenti a scorrere prodotti/dettagli.
Lo scroll snapping è un'esperienza unica perché consente agli utenti di scorrere con incrementi piuttosto fluidi lungo la pagina o da sinistra a destra.
Tieni presente che prima di implementare questa funzione, non dimenticare di assicurarti che lo snap a scorrimento funzioni al meglio per le tue pagine web. Puoi anche leggere le guide allo snap a scorrimento disponibili sul Web.
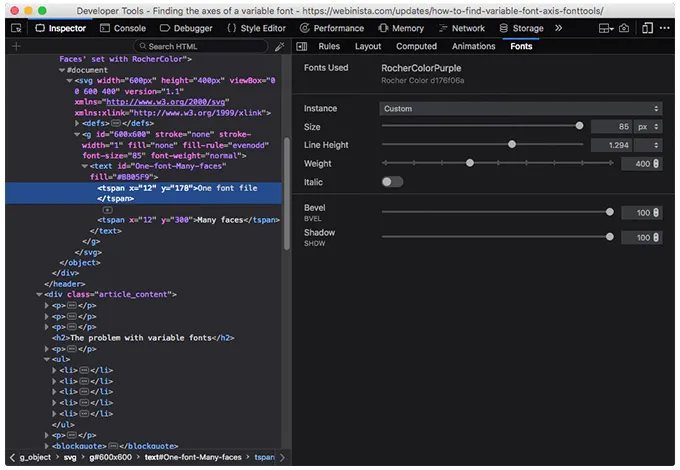
7. Usa i caratteri variabili
Un font variabile è un singolo file che contiene una raccolta di più varianti di un font. I caratteri variabili offrono una serie di funzionalità completamente nuove e considerate come parte della specifica OpenType. Aiuta anche gli utenti a vedere ogni possibile variazione del carattere nel tuo design.
Inoltre, se si desidera utilizzare il carattere variabile, è necessario selezionare un carattere che possa supportare questa funzione, inoltre, sarà necessario anche un browser con impostazioni di variazione del carattere corrette.
Un altro vantaggio che i designer possono ottenere con i font variabili è che non hanno bisogno di passare da font-weight a font-weight per garantire la reattività dei font, possono facilmente ridimensionare le dimensioni, la larghezza del font e altri aspetti con questa tecnica.
I caratteri variabili delineano le loro variazioni con gli assi di variazione e sono disponibili cinque assi standard:
- ital : l'asse corsivo funziona in modo diverso perché i progettisti possono abilitarlo o disabilitarlo completamente; non ci sono altre opzioni disponibili. I progettisti possono impostare il valore tramite la proprietà CSS in stile font.
- wght : wght gestisce e controlla il peso del carattere e i progettisti possono impostare il valore utilizzando la proprietà CSS del peso del carattere.
- Wdth : wdth regola la larghezza del carattere e il valore può essere aggiunto utilizzando la proprietà CSS font-width. Inoltre, utilizzando la proprietà font-stretch in CSS, i progettisti possono impostare la larghezza del carattere tramite valori percentuali e nel caso, se un progettista applica un valore al di fuori del dominio con codifica del carattere, il browser creerà il carattere al valore disponibile dell'armadio .
opsz : il dimensionamento ottico è responsabile della modifica della dimensione ottica del carattere e il valore può essere impostato tramite CSS font-optical-sizing. Il valore della dimensione ottica può essere applicato automaticamente, a seconda della dimensione del carattere e può essere controllato utilizzando le impostazioni di variazione del carattere.
Quando i designer utilizzano il ridimensionamento ottico dei caratteri, possono scegliere auto o nessuno per i valori ammessi. Tuttavia, quando utilizzano le impostazioni di variazione del carattere, i designer ricevono automaticamente un valore fornito.
- slnt : slnt viene utilizzato per controllare l'inclinazione del font e il valore viene impostato tramite la proprietà CSS in stile font. Slnt espresso in un intervallo numerico e ha consentito di modificare il carattere in qualsiasi punto lungo quell'asse.

8. Layout basati su illustrazioni
Il menu basato su illustrazioni è una nuova tendenza nel regno del web design. Un'illustrazione creativa e visivamente accattivante può essere un layout web sbalordito. I layout illustrati sono difficili e talvolta difficili da visualizzare come animazione sulle pagine perché l'intero design è basato su immagini. I designer possono utilizzare i CSS nella navigazione per animare l'illustrazione.
9. Prova il supporto del browser tramite CSS
Con il supporto CSS, puoi anche determinare se un browser specifico supporta o meno le funzionalità CSS. È abbastanza semplice; devi fare una domanda per assicurarti che il tuo browser supporti determinate funzionalità CSS. Vedere la regola Query sulle funzionalità @supports in cui è possibile creare istruzioni basate sulla funzionalità del browser. Uno svantaggio di questa funzione è che non può funzionare con nulla di precedente a Internet Explorer 11, ma al giorno d'oggi ci sono solo pochi utenti disponibili per il browser.

10. Galleria di immagini di Hoverbox
Un'altra tecnica CSS di tendenza per i web designer è la galleria di immagini Hoverbox. Galleria di immagini Hoverbox sviluppata con CSS e HTML e fa apparire un'immagine ogni volta che si passa il mouse. La galleria di immagini di Hoverbox è una buona opzione per un motivo. Consuma meno tempo di caricamento ed è abbastanza leggero (8kb).
11. Animazioni di testo
I CSS influenzano anche il modo in cui l'utente legge e interagisce con gli elementi di testo. Un designer può usare parole che possono fluttuare o scorrere sulla pagina con CSS.
La funzione può fornire ai progettisti una visualizzazione più realistica. Le animazioni di testo saranno un'ottima opzione per i siti Web che non contengono vari elementi artistici per il coinvolgimento degli utenti.
Inoltre, i CSS aiutano i designer a dare stile alla loro progettazione attraverso vari effetti nel testo o nella tipografia. L'uso dei CSS aiuta a integrare facilmente l'animazione nel testo per creare un design vivace.
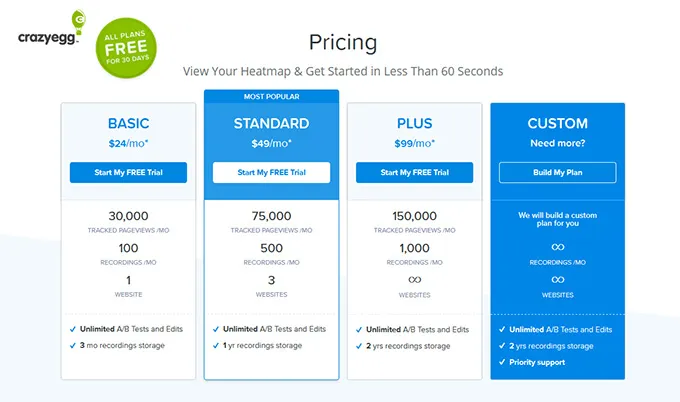
12. Colonne evidenziate nelle tabelle
Le colonne evidenziate nelle tabelle sono un'idea molto intuitiva per le pagine di iscrizione al Web. Crazy Eggs, utilizza l'approccio al meglio. Il progettista del sito Web utilizza in modo creativo CSS con Javascript e nel frattempo ha fatto scorrere le colonne da sinistra; viene visualizzato un modulo di iscrizione. Con questo utilizzo delle colonne evidenziate, all'utente non è più richiesto di fare clic su un'altra pagina per completare il processo di registrazione.

Designer e sviluppatori possono tenere il passo con il gioco CSS una volta implementati gli ultimi trucchi. Aiuterà il tuo sito web ad avere un aspetto attraente e ti aiuterà anche a offrire un'ottima esperienza ai visitatori.
Nel caso, se non hai ancora provato nessuno di questi trucchi, allora siamo sicuri che ora sei a conoscenza di tutte le ultime tecniche CSS che puoi implementare nei tuoi progetti futuri.
