Transizioni CSS in Vuejs e Nuxtjs
Pubblicato: 2022-03-10Le transizioni sono un modulo di CSS che consente di creare transizioni graduali tra i valori di specifiche proprietà CSS. Il comportamento di queste transizioni può essere controllato specificandone la funzione di temporizzazione, la durata e altri attributi. L'uso di queste transizioni nelle applicazioni e nei siti Web crea un'esperienza visiva migliore e talvolta attira e mantiene l'attenzione dell'utente mentre un'informazione viene introdotta o lasciata dallo schermo. Secondo Can I Use, le transizioni sono supportate dalla maggior parte dei browser, sebbene ci siano alcuni problemi minori con Internet Explorer e Safari.

Vue.js è un framework JavaScript open source per la creazione di applicazioni Web rivolte ai client e applicazioni a pagina singola (SPA). Una delle caratteristiche di questo framework è la possibilità di aggiungere transizioni a un'app senza problemi, di passare da una pagina all'altra o da un componente all'altro, e vedremo come farlo in questo tutorial.
Nuxt.js è anche un framework JavaScript, basato su Vue.js (e spesso indicato come framework di un framework), per la creazione di applicazioni Web lato server, siti Web generati statici e SPA. Funziona come Vue.js, quindi se conosci Vue.js, non dovresti avere molti problemi a iniziare con Nuxt.js. Nuxt.js viene fornito con due proprietà per l'aggiunta di transizioni a un'app e in questo tutorial tratteremo anche quelle.
Questo tutorial richiede una conoscenza di base di Vue.js o Nuxt.js. Tutti i frammenti di codice in questo tutorial possono essere trovati su GitHub.
Che cos'è una transizione?
Secondo l'Oxford Dictionary, una transizione può essere definita come:
“Un passaggio in uno scritto che collega senza problemi due argomenti o sezioni tra loro.
Il processo o un periodo di passaggio da uno stato o condizione a un altro.
In termini di fisica, una transizione è così definita:
"Un cambiamento di un atomo, nucleo, elettrone, ecc. Da uno stato quantistico all'altro, con emissione o assorbimento di radiazioni."
Da queste definizioni, abbiamo un'idea di cosa sia una transizione. Le definizioni coinvolgono tutte due cose o stati diversi. In termini di codice, una transizione non è così diversa.
Che cos'è una transizione CSS?
Secondo la documentazione web di Mozilla:
“CSS Transitions è un modulo di CSS che consente di creare transizioni graduali tra i valori di specifiche proprietà CSS. Il comportamento di queste transizioni può essere controllato specificandone la funzione di temporizzazione, la durata e altri attributi".
Ciò significa che possiamo definire una transizione CSS come: il cambiamento nella proprietà CSS di uno o più elementi da un valore all'altro.
La proprietà di transition CSS ci consente di aggiungere un effetto di transizione a qualsiasi elemento valido. Consiste in un massimo di altre quattro proprietà (cinque, se contiamo la proprietà di transition stessa) che possono essere utilizzate singolarmente o combinate come abbreviazione. Ogni proprietà ha una funzione diversa.
transition-property
La transition-property accetta il nome della proprietà CSS su cui vogliamo fare attenzione alle modifiche e di cui vogliamo trasferire il processo di modifica. Si presenta così:
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }Ma questa proprietà non fa nulla senza la proprietà successiva.
transition-duration
La proprietà della transition-duration specifica il tempo durante il quale la modifica degli elementi nella transition-property deve continuare. Questa proprietà è necessaria per il passaggio al lavoro. Se non è impostato (con un valore maggiore di 0s ), il valore predefinito di 0s significherebbe che non verrà eseguito. Quindi, impostiamo una durata per questa transizione:
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } Qui abbiamo un elemento con un nome di classe btn che ha una larghezza di 200px . Stiamo usando sia la transition-property transition-duration della transizione qui. Ciò significa: "Ehi, CSS, fai attenzione a quando la proprietà width cambia e, quando ciò accade, lascia che l'effetto 2s per cambiare".
Quindi, se abbiamo un pulsante con un nome di classe btn , il file index.html sarebbe simile a questo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> Qui, abbiamo un file HTML che contiene un pulsante con una classe che ha transition-property transition-duration che controllano le modifiche alla larghezza dell'elemento.
Una cosa da notare è che, affinché la transizione sul nostro pulsante funzioni, dobbiamo effettivamente cambiare la larghezza di quell'elemento, sia regolando manualmente la larghezza con gli strumenti di sviluppo nel browser, sia usando uno degli pseudo CSS -classes o usando JavaScript. Ai fini di questo tutorial, utilizzeremo la pseudo-classe CSS :hover per modificare la larghezza del pulsante:
// existing styles .btn:hover { width: 300px; } Ora, se passiamo con il mouse su questo pulsante, dovremmo vedere la larghezza del pulsante aumentare gradualmente nel tempo impostato, che è 2s .
Vedi la proprietà di transizione della penna e la durata della transizione di Timi Omoyeni (@timibadass) su CodePen.
transition-timing-function
La proprietà della transition-timing-function determina la velocità alla quale si verifica l'effetto di transizione. Sono disponibili cinque valori per questa proprietà:
-
ease
Questo (l'impostazione predefinita) specifica un effetto di transizione che inizia lentamente, poi diventa veloce, quindi termina lentamente. -
linear
Specifica un effetto di transizione con la stessa velocità dall'inizio alla fine. -
ease-in
Questo specifica un effetto di transizione con un avvio lento. -
ease-out
Specifica un effetto di transizione con un'estremità lenta. -
ease-in-out
Questo specifica un effetto di transizione con un inizio e una fine lenti. -
cubic-bezier(n,n,n,n)
Ciò consente di definire i propri valori in una funzione cubic-bezier.
Quindi, se aggiungiamo ease-in al nostro pulsante, dovremmo notare la velocità con cui la width e l' height cambiano, rispetto alla velocità con cui il pulsante torna al suo stato normale. Ecco il nostro foglio styles.css aggiornato:
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } Se vogliamo un effetto di velocità più drammatico o la libertà di impostare un effetto di velocità specifico, possiamo usare cubic-bezier(n,n,n,n) :
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } Vedi la funzione di temporizzazione della transizione della penna di Timi Omoyeni (@timibadass) su CodePen.
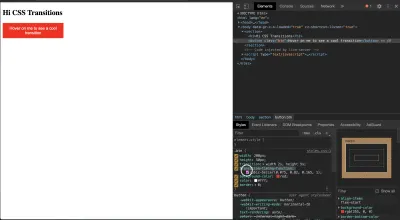
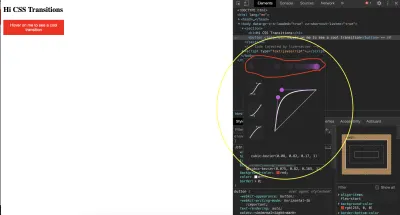
Una cosa interessante di questo valore è che puoi modificarlo direttamente nel browser utilizzando gli strumenti di sviluppo.

Se fai clic sulla parte evidenziata dei tuoi strumenti di sviluppo, otterrai un'interfaccia per modificare le opzioni cubic-bezier :

Mentre sposti i due punti, i valori di (n,n,n,n) cambiano e vedrai una rappresentazione (evidenziata in rosso) di come apparirà l'effetto velocità. Questo può essere molto utile quando hai in mente un effetto di velocità specifico.
transition-delay
La proprietà transition-delay imposta per quanto tempo (in secondi) la transizione deve attendere prima che inizi a verificarsi l'effetto. Questa volta è diversa dalla proprietà della transition-duration , che specifica per quanto tempo avrà luogo l'effetto di transizione.
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } Se lo provi nel browser, noterai un ritardo prima che la width dell'elemento inizi a cambiare. Ciò è dovuto alla proprietà e al valore transition-delay che abbiamo impostato.
Guarda il ritardo di transizione della penna di Timi Omoyeni (@timibadass) su CodePen.
Proprietà di stenografia
Le singole proprietà di transizione possono essere noiose da usare. Per questo motivo, abbiamo la proprietà abbreviata: transition . Accetta tutte le proprietà in un ordine definito:
{ transition: abcd; }Qui, le lettere corrispondono come segue:
- a:
transition-property - b:
transition-duration - c:
transition-timing-function - d:
transition-delay
Possiamo rifattorizzare la nostra transizione esistente per lavorare utilizzando questa proprietà abbreviata:
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }Se proviamo questo codice nel browser, otterremo lo stesso effetto di transizione che abbiamo ottenuto quando abbiamo utilizzato le singole proprietà.
Guarda la proprietà Pen using shorthand di Timi Omoyeni (@timibadass) su CodePen.
Transizioni in Vue.js
Vue.js viene fornito con due modi diversi per aggiungere transizioni a un'applicazione. Questo non significa che non possiamo usare le transizioni nel modo CSS. Significa solo che gli sviluppatori di Vue.js si sono basati sui CSS per semplificare l'utilizzo delle transizioni. Diamo un'occhiata a loro uno per uno.
Transizione di singoli elementi e componenti
Un modo in cui possiamo utilizzare le transizioni in Vue.js è avvolgere il componente di transition attorno a un elemento o componente, utilizzando uno dei seguenti:
- rendering condizionale (usando
v-if), - visualizzazione condizionale (usando
v-show), - componenti dinamiche,
- nodi radice dei componenti.
Quando sviluppiamo un'applicazione, ci sono casi in cui desideriamo visualizzare i dati all'utente in base a un valore (come un booleano). Ecco un esempio di come funziona, tratto dal file index.vue :
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> Abbiamo aggiunto due paragrafi a questa pagina che appaiono a seconda del valore di show . Abbiamo anche un pulsante che cambia il valore di show quando viene cliccato. Aggiungeremo questa pagina al nostro file App.vue importandolo in questo modo:
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>Se apriamo il browser, dovremmo vedere il nostro paragrafo e pulsante:

In questo momento, facendo clic sul pulsante cambia solo il valore di show , che fa cambiare il testo visibile:

L'aggiunta di una transizione a questo paragrafo può essere eseguita avvolgendo entrambi i paragrafi nel componente di transition . Questo componente accetta un name prop, che è molto importante per il funzionamento della transizione.
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Questo nome indica a Vue.js quale transizione applicare agli elementi o ai componenti all'interno di questo componente di transition . A questo punto, se clicchiamo sul pulsante, non noteremo comunque alcuna transizione perché dobbiamo ancora aggiungere la configurazione per la nostra transizione sotto forma di classi CSS.
Una cosa da notare è che, quando si utilizza una transizione tra due elementi dello stesso tag, è necessario specificare un attributo chiave su ciascun elemento affinché la transizione avvenga.
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Vue.js ha sei classi di transizione che vengono applicate agli elementi o ai componenti all'interno del componente di transition e ciascuna di queste classi rappresenta uno stato nel processo di transizione. Ne esamineremo solo alcuni.
v-enter
La classe v-enter rappresenta lo "stato iniziale per entrare". Questo è il punto in cui una condizione ( v-if o v-else ) è stata soddisfatta e l'elemento sta per essere reso visibile. A questo punto, la classe è stata aggiunta all'elemento e viene rimossa una volta che l'elemento è stato aggiunto. Il name prop (in questo caso, fade ) allegato al componente di transition è preceduto da questo nome di classe, ma senza v . Questa v può essere utilizzata per impostazione predefinita se il name non viene fornito. Pertanto, possiamo aggiungere questa classe al nostro file index.vue :
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> Innanzitutto, aggiungiamo un color green a tutti i paragrafi della pagina. Quindi, aggiungiamo la nostra prima classe di transizione, fade-name . All'interno di questa classe, cambiamo il color in rosso e utilizziamo la proprietà transform e translateY per spostare il paragrafo di 20px lungo l'asse y (in verticale). Se proviamo a fare nuovamente clic sul pulsante, noteremo che durante il passaggio si verifica pochissima o nessuna transizione perché dobbiamo aggiungere questa prossima classe che esamineremo.

v-enter-active
La classe v-enter-active rappresenta lo stato di "intero ingresso" di un elemento di transizione. Significa che questa classe viene aggiunta appena prima che l'elemento venga inserito o diventi visibile e viene rimossa al termine della transizione. Questa classe è importante per il funzionamento di v-enter perché può essere utilizzata per aggiungere la proprietà di transition CSS alla classe, insieme alle sue proprietà ( transition-property , transition-duration , transition-timing-function e transition-delay ), alcuni dei quali sono necessari affinché l'effetto di transizione funzioni. Aggiungiamo questa classe alla nostra app e vediamo cosa succede:
.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Guarda la transizione Pen vue enter state di Timi Omoyeni (@timibadass) su CodePen.
Ora, se clicchiamo sul pulsante, noteremo la transizione del colore e la posizione di ciascuno dei testi man mano che vengono visualizzati. Ma la transizione dal visible al hidden non è abbastanza agevole perché non sta avvenendo alcuna transizione.
v-leave-active
La classe v-leave-active rappresenta l'intero stato in cui un elemento cambia da visible a hidden . Ciò significa che questa classe viene applicata dal momento in cui un elemento inizia a lasciare la pagina e viene rimossa al termine della transizione. Questa classe è importante per applicare una transizione leave perché contiene la proprietà di transition CSS, che contiene anche altre proprietà di transizione. Aggiungiamo questo alla nostra app e vediamo cosa succede:
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Guarda la transizione Pen vue lasciare lo stato attivo di Timi Omoyeni (@timibadass) su CodePen.
Quando clicchiamo ora sul pulsante, noteremo che l'elemento che dovrebbe uscire attende circa 2 secondi prima di scomparire. Questo perché Vue.js si aspetta che venga aggiunta la classe successiva con questa transizione affinché abbia effetto.
v-leave-to
La transizione v-leave-to rappresenta lo stato di "partenza", ovvero il punto in cui un elemento inizia a partire e viene attivata la sua transizione. Viene aggiunto un fotogramma dopo l'attivazione di una transizione in uscita e rimosso al termine della transizione o dell'animazione. Aggiungiamo questa classe alla nostra app e vediamo cosa succede:
.fade-leave-to { transform: translateX(100px); color: cyan; }Cliccando sul pulsante, noteremo che ogni elemento che sta uscendo scorre verso destra al variare del colore.
Vedi la transizione Pen vue leave to state di Timi Omoyeni (@timibadass) su CodePen.
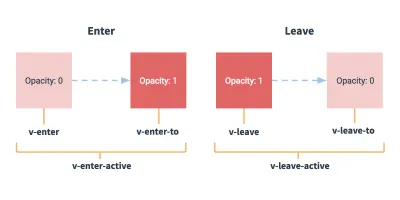
Ora che capiamo come funzionano le transizioni in Vue.js, ecco un'immagine che riunisce tutto:

Infine, si noti la transizione non così fluida che si verifica durante gli stati di entrata e uscita degli elementi che stanno transitando. Questo perché le transizioni di Vue.js si verificano simultaneamente. Vue.js ha una mode prop che ci aiuta a ottenere un processo di transizione molto fluido. Questo prop accetta uno dei seguenti valori:
-
in-out
Il nuovo elemento passa per primo, quindi, quando è completo, l'elemento corrente passa all'esterno. -
out-in
L'elemento corrente passa prima all'esterno, quindi, una volta completato, il nuovo elemento passa all'interno.
Se aggiungiamo questa mode al nostro file index.vue e riproviamo, dovremmo vedere una transizione migliore:
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> Ora, se clicchiamo sul pulsante, noteremo che un elemento esce prima che un altro entri. Questo è il risultato della mode che abbiamo selezionato per questa transizione. Se proviamo l'altra modalità, otterremo un comportamento diverso.
Guarda la transizione Pen vue con modalità di Timi Omoyeni (@timibadass) su CodePen.
Elenca le transizioni
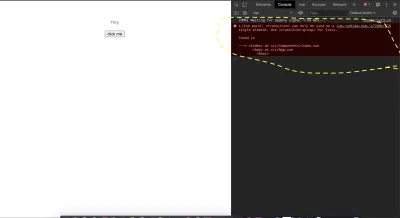
Se provi ad aggiungere transizioni a più di un elemento alla volta utilizzando il componente di transition , sulla console verrà visualizzato un errore:

Questo perché il componente di transition non ha lo scopo di eseguire il rendering di più di un elemento alla volta. Se vogliamo eseguire la transizione di due o più elementi alla volta o eseguire il rendering di un elenco (usando v-for ), utilizziamo il componente transition-group . Questo componente accetta anche un name prop, ma presenta alcune differenze rispetto al componente di transition , tra cui le seguenti:
- È richiesto un attributo chiave per ogni elemento all'interno di questo componente.
- Non è necessario il
modeprop perché più di un elemento verrebbe renderizzato alla volta. - Un elemento
spanviene visualizzato per impostazione predefinita, ma può essere modificato specificando untagprop quando si definisce il componentetransition-group. Diamo un'occhiata a un esempio (nel nostro filelistTransition.vue):
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> Qui abbiamo una serie di users , che eseguiamo in loop utilizzando v-for , visualizzando il nome nella nostra sezione del modello. Per poter visualizzare questo elenco, dobbiamo importare questo componente nella pagina App.vue :
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> Nota che quando utilizziamo il componente transition-group , invece di racchiudere la nostra lista con un tag ul (o qualsiasi tag che abbiamo in mente), lo avvolgiamo attorno al componente transition-group e aggiungiamo il tag al tag prop, in questo modo:
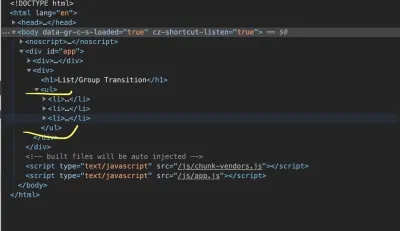
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> Qui, abbiamo sostituito il tag ul con il componente transition-group e abbiamo aggiunto ul come valore del tag prop. Se esaminiamo la pagina aggiornata negli strumenti di sviluppo, vedremo che l'elenco è stato racchiuso nell'elemento che abbiamo specificato nel tag prop (ovvero ul ).

Abbiamo anche aggiunto un supporto per il name di transizione con un valore di slide-fade a questo componente, con regole di stile di seguito nella sezione di style che seguono questa convenzione di denominazione. Affinché funzioni, dobbiamo aggiungere le seguenti righe di codice al nostro file:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> Nella sezione del modello, aggiungiamo un evento click a ogni pulsante nel ciclo e passiamo user.id al metodo removeUser allegato a questo evento click. Creiamo quindi questa funzione nella sezione script del nostro file. Questa funzione accetta un id come argomento. Quindi, esaminiamo i nostri utenti esistenti e filtriamo l'utente con l' id passato a questa funzione. Al termine, salviamo il nostro nuovo array di utenti nei dati della nostra pagina.
A questo punto, se fai clic su uno qualsiasi dei pulsanti per gli utenti, verrà applicato un effetto di transizione mentre l'utente viene rimosso dall'elenco.
Vedi la transizione dell'elenco Pen Vue di Timi Omoyeni (@timibadass) su CodePen.
Transizioni in Nuxt.js:
L'aggiunta di transizioni a un'applicazione Nuxt.js è molto diversa da come potresti essere abituato in Vue.js. In Nuxt.js, il componente di transition viene aggiunto automaticamente all'applicazione per te. Tutto quello che devi fare è una delle seguenti.
Aggiungilo al singolo componente della pagina
Nuxt.js ci consente di aggiungere transizioni a un singolo componente di pagina senza problemi. Questa transizione viene applicata mentre l'utente sta navigando su questa pagina. Tutto quello che dobbiamo fare è aggiungere una proprietà di transition alla sezione script del componente. Questa proprietà può essere una stringa, una funzione o un oggetto. Alcune delle proprietà che accetta sono:
-
name, -
mode, -
css.
Come Vue.js, Nuxt.js ha un name predefinito che viene assegnato a una classe di transizione se non viene fornito alcun name e si chiama page . Vediamo come funziona quando lo aggiungiamo alla nostra applicazione in transition.vue :
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> In questa pagina, abbiamo visualizzato "lorem ipsum" nella sezione del modello. Abbiamo anche aggiunto la proprietà di transition , a cui abbiamo passato un oggetto il cui name è impostato su fade e la cui mode è impostata su out-in . Infine, nella sezione style , abbiamo aggiunto alcuni stili che controllano la transizione mentre l'utente naviga tra questa pagina e l'altra.
Affinché questa transizione funzioni, dobbiamo passare a /transition , ma non noteremo alcuna transizione se inseriamo manualmente questo percorso nel nostro browser. Quindi, aggiungiamo un collegamento a questa pagina nella pagina index.vue .
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> Ora, se facciamo clic sul collegamento in una delle due pagine, noteremo una transizione scorrevole mentre il browser si sposta da e verso il percorso /transition .
pageTransition
L'aggiunta di transizioni a singole pagine può essere difficile se vogliamo aggiungerle a tutte le pagine dell'applicazione. È qui che entra in pageTransition . Questa proprietà ci consente di aggiungere una configurazione generale per tutte le nostre pagine nel file nuxt.config.js . Questa proprietà accetta sia una stringa che un oggetto come opzione. Vediamo come funziona in nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } Qui abbiamo aggiunto il collegamento a un file CSS, che creeremo a breve. Abbiamo anche aggiunto la proprietà pageTransition al file, insieme alla sua configurazione. Ora creiamo il nostro file CSS, transition.css e aggiungiamo i seguenti stili:
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } Abbiamo aggiunto le classi e gli stili che verranno applicati alla transizione tra un percorso e l'altro. Se eliminiamo la configurazione della transition.vue dalla pagina transition.vue e proviamo a navigare tra le due pagine, otterremo un effetto di transizione.
layoutTransition
La proprietà layoutTransition ci consente di applicare le transizioni in base al layout in cui si trova la pagina. Funziona allo stesso modo di pageTranslation , tranne per il fatto che funziona in base al layout . Il nome di transizione predefinito è layout . Ecco un esempio di come funziona, in nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } Nota che la fade deve essere il nome del layout affinché la transizione funzioni con il suo layout. Creiamo questo nuovo layout in newLayout.vue per vedere cosa intendo:
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>Conclusione
Abbiamo imparato le transizioni CSS e come crearle usando le proprietà di transizione individualmente ( transition-property , transition-duration , transition-timing-function e transition-delay ) e usando la proprietà di transition abbreviata. Abbiamo anche spiegato come applicare queste transizioni sia in Vue.js che in Nuxt.js. Ma non è tutto. Vue.js ha più modi per applicare le transizioni in un'applicazione:
- "Animazioni CSS", Vue.js
- "Transizione tra componenti", Vue.js
- "Transizioni di stato", Vue.js
Risorse correlate
- "Transizioni CSS", MDN Web Docs
- “transizione” (definizione), Lessico
- “CSS Transitions”, W3Schools
- "Entra/abbandona ed elenca le transizioni", Vue.js
- Entra/Esci dalla grafica, Vue.js
- "API: la proprietà di
transitiondella pagina", Nuxt.js - "API: proprietà di transizione", Nuxt.js
- "Transizioni di pagina e layout in Nuxt.js", Debbie O'Brien, DEV
