9 tecniche CSS da utilizzare nel 2017
Pubblicato: 2017-07-25Il web design si concentra molto sull'appeal visivo e i designer si affidano ai CSS per ottenere questo effetto. CSS è un linguaggio per fogli di stile che viene utilizzato per determinare il layout di un documento come una pagina Web, scritto in un linguaggio di markup.
In pratica, il tuo CSS “dice” al tuo file HTML come dovrebbero essere visualizzati gli elementi su una pagina web e come dovrebbero comportarsi. Risparmia molto lavoro poiché puoi usarlo per modificare il layout di più pagine Web contemporaneamente.
Come sviluppatore front-end, il tipo di tecnica CSS che utilizzi può avere un impatto significativo sul modo in cui il tuo prodotto web, come ad esempio un'applicazione web, viene percepito dagli utenti.
In questo post, discuteremo delle tecniche CSS che possono essere vitali per il tuo web design.
1. Moduli animati

L'occhio umano è attratto dal movimento. Nel web design, più il movimento è naturale e fluido, più piacevole è l'esperienza dell'utente. Per ottenere questo effetto, i web designer hanno posto molta enfasi sul modo in cui i diversi elementi si spostano sulle pagine web.
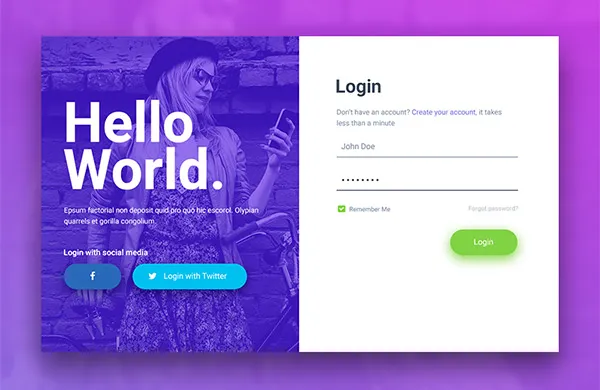
Le transizioni nelle pagine di acquisizione dei lead come i moduli Web sono un buon esempio. Tutto, dal colore alla struttura dei moduli web, può avere un effetto sui lead. E ultimamente, i designer hanno iniziato ad arricchire l'intera esperienza (compilando il modulo) stessa utilizzando sottili animazioni:
- Campi di input dei moduli animati : a volte, anche qualcosa come un segno di spunta animato può sembrare piacevole. Considera questo modulo con input di caselle di controllo animati realizzati con effetti di transizione CSS.
- Pulsanti di azione animati : anche l'animazione di pulsanti di azione nel modulo Web può migliorare l'esperienza dell'utente. Ad esempio, considera questa tecnica. Ogni azione nel percorso dell'utente, dall'inserimento dell'e-mail alla pressione del pulsante di invio, è accompagnata da un'animazione associata che migliora l'esperienza.
2. Scorrimento del parallasse

Se avete mai giocato ai fratelli Super Mario, probabilmente avrete notato come le colline sullo sfondo si muovessero a una velocità leggermente diversa rispetto a tutti gli altri personaggi in primo piano. Ha dato al gameplay molta più profondità rispetto ai giochi con sfondi statici.
E ora è diventata una tendenza calda anche nel web design.
La tendenza del design, nota come scorrimento parallasse, è dove lo sfondo di una pagina Web si sposta a una velocità inferiore rispetto al primo piano.
Se utilizzato su un sito Web, un effetto di scorrimento parallasse offre agli utenti un senso di azione e profondità per:
- Racconta una storia : Parallax offre ai visitatori un senso di tridimensionalità. Alcuni designer lo usano per raccontare la loro storia senza fare affidamento su elementi grafici pesanti. Il sito web Jess and Russ, ad esempio, usa la tecnica per raccontare una bella storia.
- Evidenzia servizi e prodotti : oltre a migliorare l'esperienza dell'utente, i web designer utilizzano anche lo scorrimento in parallasse per concentrarsi maggiormente sulle loro offerte. Si consideri il sito Web Myriad, che utilizza un intelligente effetto di parallasse per mostrare diverse possibilità per quanto riguarda l'arredamento. Mentre scorri, la pagina tira in interessanti arrangiamenti di mobili.
3. Grafica vettoriale scalabile (SVG)

Per creare animazioni nel web design, i designer si rivolgono spesso all'utilizzo dei CSS in HTML. Tuttavia, non tutti i modelli e le forme possono essere creati solo con questi. Questo è il motivo per cui gli SVG (Scalable Vector Graphics) sono oggi una parte enorme del web design.
Supportato da tutti i browser moderni, SVG è un formato di file basato su XML che consente a sviluppatori e designer di creare grafica dinamica perfetta per i display ad alta risoluzione richiesti per computer e dispositivi mobili. Inoltre:
- Non hanno limitazioni basate sui pixel delle immagini PNG o JPEG
- Sono interattivi
- Sono scalabili
- Possono essere controllati dai CSS
Per illustrare, considera Fleximize Squad. Il sito Web dell'istituto di credito finanziario si basa interamente su animazioni SVG e combina questo con la narrazione per offrire agli utenti un'esperienza più dinamica.
4. Navigazione verticale

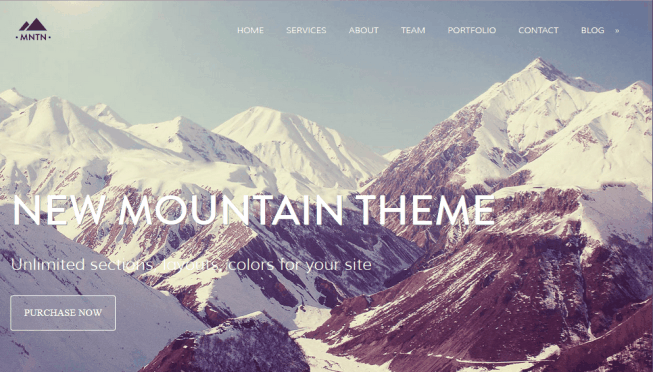
Non molti siti Web utilizzavano la navigazione a scorrimento verticale, ma la tendenza ha recentemente ripreso a crescere. La tendenza è una svolta rinfrescante rispetto al tradizionale web design, come i menu di navigazione orizzontali. Più:
- Non confonde i visitatori su dove fare clic come spesso accade quando viene utilizzata la navigazione non convenzionale
- Non distrae i visitatori dal contenuto principale della pagina
- Dà ai designer la libertà di aggiungere più collegamenti, se necessario
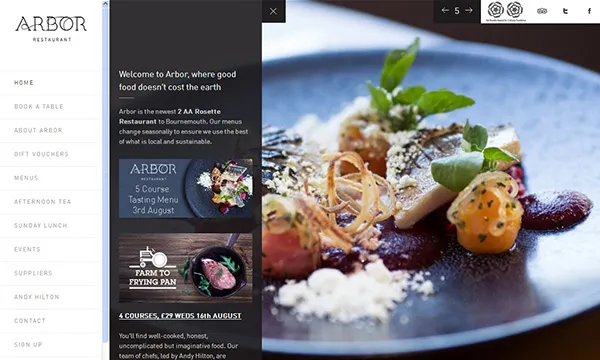
Per illustrare, considera il sito Web di Arbor Restaurant. La barra di navigazione verticale fissa è posizionata sulla sinistra, il che è abbastanza positivo considerando che i nostri occhi di solito gravitano in questa direzione quando visualizziamo una pagina web. E poiché la barra di navigazione è fissa che la mantiene visibile e accessibile in qualsiasi momento durante lo scorrimento.
5. Tipografia

Considerando che la capacità di attenzione media dell'utente web tipico è inferiore a pochi secondi, non sorprende il motivo per cui i designer si stanno concentrando maggiormente sulla tipografia come lo sono oggi. Certo, potresti obiettare che anche le immagini possono avere lo stesso effetto nell'attirare l'attenzione dell'utente; ma, tieni presente che non appena i visitatori atterrano sulla tua pagina si aspettano una buona esperienza.
Vogliono sapere cosa c'è dentro per loro. E la tua scelta di elementi tipografici potrebbe semplicemente farli rimanere a leggere il resto di ciò che hai da dire sulla tua pagina web.
In questa nota, ecco alcune tecniche che puoi utilizzare per migliorare la tua tipografia:
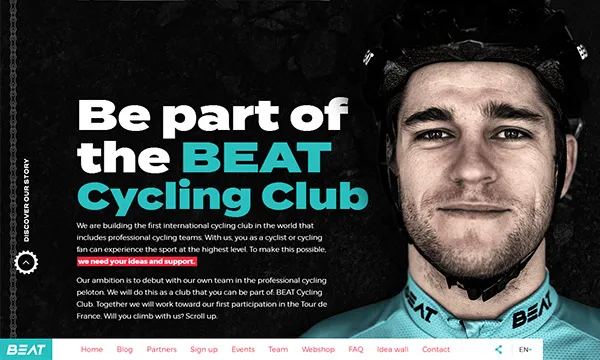
- Tipo grande : dicono che più grande è meglio, e più grande è sicuramente ciò che alcuni designer sembrano preferire riguardo agli elementi tipografici. Considera il sito web di Beat Cycling. Il testo di grandi dimensioni alla fine "Fai parte del Beat Cycling Club" attira davvero l'attenzione e ti incoraggia a leggere ulteriormente.
- Effetti di testo 3D : gli effetti speciali possono dare un vantaggio agli elementi tipografici e grazie alle trasformazioni CSS3, i designer possono ora manipolare facilmente qualsiasi pagina o elemento di testo. Per illustrare, considera questa tipografia CSS 3D di Noah Blon. Per una frazione di secondo, ti fa fermare di colpo e fissarlo con ammirazione. È sottile, ma efficace.
6. Una miriade di colori


Nessuna tavolozza di colori regna sovrana quest'anno in CSS. I web designer hanno dato sfogo alla loro creatività sperimentando tonalità, accostamenti e contrasti differenti. Ecco alcune delle tecniche più popolari che abbiamo visto:
- Tavolozze di colori neutri : alcuni progetti web sono visti sfoggiare colori naturali sulle loro pagine web. L'uso di tavolozze di colori tenui è un'ottima scelta per i designer che desiderano mantenere i layout minimalisti e mantenere coerenti i temi. Anche i colori neutri (come le tonalità marrone chiaro, verde o blu) sono utili quando hai un prodotto da promuovere e vuoi che sia al centro dell'attenzione. Ad esempio, considera i colori utilizzati nel sito Web di Paul Valentine. Le tenui sfumature di colore rosa mantengono la nostra attenzione sulla collezione di orologi di qualità dell'azienda.
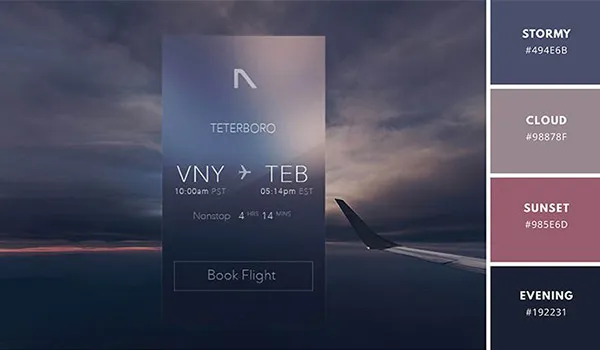
- Sfondi scuri : le tonalità tenui mantengono coerente l'esperienza utente e minimalista dell'interfaccia utente. Tuttavia, stiamo assistendo anche al ritorno di sfondi più scuri. L'uso di sfondi incredibilmente scuri (come il nero) potrebbe sembrare controproducente, ma alcuni designer lo hanno fatto funzionare utilizzando altri elementi (come il contenuto) insieme. Considera lo sfondo scuro qui. Il testo bianco è ben visibile sullo sfondo nero che richiama l'attenzione sul cibo.
- Contrasti cromatici estremi : i colori contrastanti che funzionano bene insieme possono fare miracoli per una pagina web. Ma che dire dei colori che sono troppo lontani l'uno dall'altro nello spettro di contrasto o che in genere sembrerebbero orribili insieme? Questa non sembra essere una grande preoccupazione quest'anno poiché alcuni designer hanno esposto tali temi nei loro progetti. Ad esempio, una combinazione di colori viola e verde sembrerebbe fuori luogo, ma funziona bene per questa pagina di Intesys Srl
- Colorato ma non in conflitto : per mantenere le interfacce pulite e ordinate, i web designer di solito si attengono a due o tre colori. Ma quest'anno abbiamo visto alcuni designer rompere questa tradizione. Considera questo sito web di Yoke. Per mantenerlo meno opprimente, i colori non stonano troppo e sono anche un po' tenui che danno un effetto piacevole.
- Sfumature di colore : una volta considerata una cattiva pratica quando regnava il design piatto, le gradazioni di colore stanno tornando quest'anno. Il cambiamento è più evidente poiché i designer ora mantengono le sfumature di colore in tonalità più luminose (che cambiano tra due colori brillanti). Il sito web di Spotify è stato uno dei primi a mostrare questo effetto bicolore l'anno scorso. MailChimp l'ha raccolto quest'anno.
- Tonalità vintage: le tonalità sbiadite o opache come il grigio sono difficili da lavorare. Come li usi in un layout senza farli sembrare vecchi e datati? Diventa creativo e intelligente nella tua selezione di colori. Per illustrare, controlla la tavolozza sulla pagina di Cafe Frida. Usa colori caldi come verdi, marroni, oro opaco e bianco sporco per dare un effetto affascinante.
7. Interfacce stravaganti

Finora, abbiamo visto i web designer utilizzare modi creativi per rendere le interfacce web più interessanti, dalle animazioni al passaggio del mouse agli SVG e alla navigazione a scorrimento verticale. Ma tutti questi rappresentano parti specifiche delle interfacce utente e delle esperienze utente specifiche.
Di recente, alcuni designer hanno introdotto modi che rendono le stesse esperienze di intere pagine web. Ad esempio, considera questo sito Web che mostra il portfolio del designer Nick Jones. A differenza di una tipica vista a scorrimento, l'interfaccia si capovolge, ruota e ingrandisce mentre la navighi.
8. Viste divise

La compatibilità cross-screen sta rapidamente diventando una priorità nel web design. E alcuni designer stanno sperimentando diversi layout ed esperienze di visualizzazione in tal senso. Le porte di visualizzazione suddivise sono un esempio.
Un viewport è un'area di una pagina web visibile ai visitatori. Le sue dimensioni variano a seconda del dispositivo. Per rendere le esperienze di visualizzazione coerenti su tutti i dispositivi, i designer stanno diventando creativi nell'armeggiare con le interfacce.
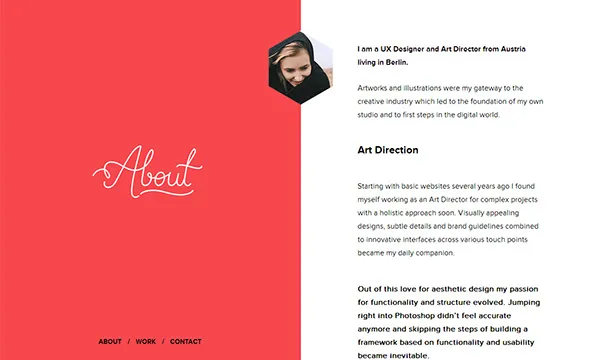
Ad esempio, considera il viewport nel sito Web personale della designer UX Melania David. Il layout è diviso a metà con il contenuto a destra e i titoli delle sezioni a sinistra. La parte migliore è quando scorri fino alla fine e una versione tagliata dell'illustrazione (mano) si riunisce in tempo per lo scorrimento.
9. Animazione al passaggio del mouse

Le animazioni che inducono gli utenti sulle azioni che possono intraprendere un'interfaccia sono un ottimo modo per i designer di migliorare la navigazione sulle loro pagine web. Effetti animati come rotazione, urto, colore o modifiche al testo fanno sì che gli utenti si concentrino sulla prossima azione che possono intraprendere e rendono anche l'esperienza più fluida e fluida.
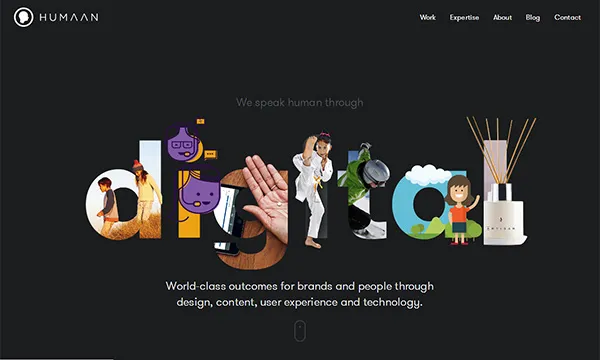
Per illustrare, si consideri il sito web di Humaan. Il logo in alto a sinistra si anima (modifiche) al pulsante Home mentre ci passi sopra il cursore.
Conclusione
La tecnologia è in continuo mutamento. E mentre le pratiche di web design cambiano, cambia anche la domanda degli utenti. Se vuoi che il tuo layout web sia abbastanza impressionante per i visitatori di oggi, le tecniche CSS menzionate sopra possono darti un buon vantaggio.
