Una profonda immersione CSS nei gradienti radiali e conici
Pubblicato: 2022-03-10conic-gradient radial-gradient . Vedrai come funziona ciascuno di essi in dettaglio, quali sono le differenze e le somiglianze tra di loro, come e dove usarli e alcuni casi d'uso per ciascuno. I gradienti CSS sono un'utile funzione CSS che può essere utilizzata per creare interessanti effetti dell'interfaccia utente o persino aiutarci a disegnare qualcosa senza la necessità di creare elementi HTML per esso. Due gradienti su cui vorrei concentrarmi in questo articolo sono conic-gradient radial-gradient . Ognuno funziona in modo diverso (i gradienti conici sono curvi, mentre i gradienti radiali sono una linea retta).
Per seguire, non è necessario conoscere né radial-gradient conic-gradient . Farò del mio meglio per spiegarli in una buona maniera.
Immergiamoci!
- Che cos'è un gradiente radiale?
- L'esempio più elementare
- Come funziona un gradiente radiale?
- Che cos'è un gradiente conico?
- Casi d'uso per gradienti radiali
-
radial-gradientnella sezione A Hero - Effetto motivo punteggiato
- Effetti immagine
-
- Casi d'uso per gradienti conici
- Grafici a torta
- Sfondi E Modelli
- Modelli dell'interfaccia utente
- Animazione di gradienti conici con
@property - Taglia angoli con forme personalizzate
- Gradienti conici
- Sfondi di sezione
Che cos'è un gradiente radiale?
Dal loro nome, radial-gradient ci danno la possibilità di disegnare elementi radiali come un cerchio o un'ellisse.
Diamo un'occhiata alla sintassi più elementare.
L'esempio più elementare
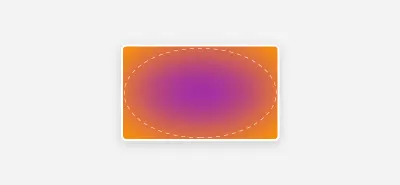
In questo esempio, abbiamo un radial-gradient con due interruzioni di colore. Ciò ha comportato un gradiente a forma di ellisse.
.element { background: radial-gradient(#9c27b0, #ff9800); } 
Quanto sopra è il radial-gradient più semplice che possiamo fare in CSS. Ti starai chiedendo, perché è stato impostato automaticamente su un'ellisse? Bene, lascia che ti spieghi.
Se non c'è un nome di forma definito nel gradiente (cerchio o ellisse), verrà impostato automaticamente su un'ellisse nel caso in cui:
- Non vi è alcuna dimensione determinata;
- Oppure, ci sono due valori (per la larghezza e l'altezza).
Come funziona un gradiente radiale?
Analizzerò una serie di elementi visivi che mostreranno come funziona un gradiente incrementando diverse parole chiave e aggiunte.
Innanzitutto, torniamo all'esempio iniziale.
.element { background: radial-gradient(#9c27b0, #ff9800); }Quando sono presenti due colori senza identificare la forma, il gradiente verrà impostato automaticamente su un'ellisse, in questo modo:

L'ellisse sta riempiendo la larghezza e l'altezza del suo contenitore. Sembra sfocato perché il browser presume che i punti di inizio e fine siano rispettivamente 0% e 100% .
Ecco come il browser vede il gradiente:
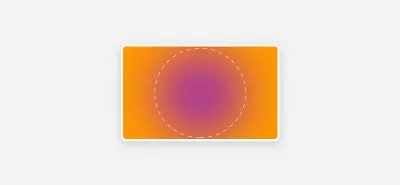
.element { background: radial-gradient(#9c27b0 0%, #ff9800 100%); } Se aggiungiamo un circle prima della prima interruzione di colore, ecco come appare:
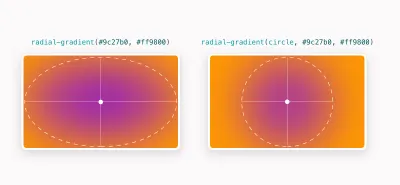
.element { background: radial-gradient(circle, #9c27b0, #ff9800); } 
Ora che hai un'idea dell'aspetto predefinito del cerchio e dell'ellisse, entriamo nel posizionamento .
Per impostazione predefinita, entrambi sono centrati orizzontalmente e verticalmente nel loro contenitore. In altre parole, al 50% 50% :

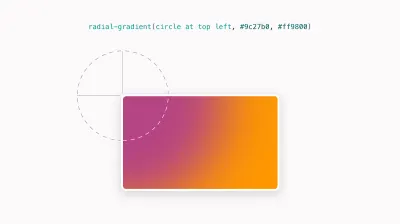
La cosa importante da notare qui è che il posizionamento avviene dal centro del cerchio o dell'ellisse, quindi posizioniamo un cerchio in top left , quello che verrà posizionato è il punto centrale .
Diamo un'occhiata più da vicino ad alcuni esempi.
.element { background: radial-gradient(circle at top left, #9c27b0, #ff9800); } 
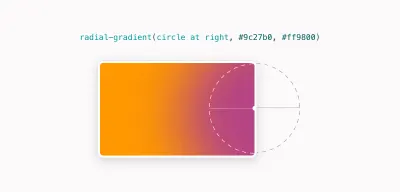
Potremmo anche centrarlo sul lato destro. L'aggiunta di solo right centra il cerchio a right 50% :
.element { background: radial-gradient(circle at right, #9c27b0, #ff9800); }Ecco come appare:

Che cos'è un gradiente conico?
La funzione CSS conic-gradient() crea un gradiente che viene ruotato attorno al centro dell'elemento. Vediamo un esempio di base.
.element { background: conic-gradient(#9c27b0, #ff9800); } 
Guarda come il gradiente inizia dal punto centrale dell'elemento. Per impostazione predefinita, ruota da 0deg a 360 .
Vediamo cosa succede quando aggiungiamo un valore di hard stop per il primo colore.
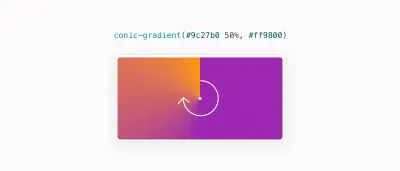
.element { background: conic-gradient(#9c27b0 50%, #ff9800); } 
Ora il primo colore riempie il 50% dell'elemento, mentre il secondo verrà mostrato gradualmente fino al 100% .
Cosa succede se applichiamo un hard stop anche sul secondo colore? Nello snippet in basso, il primo colore riempirà il 50% dell'elemento, il secondo inizierà dal 50% fino alla fine ( 100% ).
.element { background: conic-gradient(#9c27b0 50%, #ff9800 0); } 
Aumentando il primo valore di interruzione del colore si creerà un riempimento angolato:
.element { background: conic-gradient(#9c27b0 65%, #ff9800 0); } 
Non solo, ma possiamo anche creare un gradiente ripetuto usando la funzione CSS repeating-conic-gradient() come mostrato di seguito.
.element { background: repeating-conic-gradient( #9c27b0 0 15deg, #ff9800 15deg 30deg ); } I frammenti di cui sopra riempiono il primo colore da 0deg a 15deg , quindi il secondo colore viene riempito da 15deg a 30 30deg . Con la ripetizione, apparirà come la figura seguente:

Casi d'uso per gradienti radiali
Spesso è necessario aggiungere un'illustrazione o un motivo come sfondo. Nel caso in cui ci sia un titolo e/o un testo secondario, potrebbe essere difficile leggerli, ovviamente.
radial-gradient nella sezione A Hero
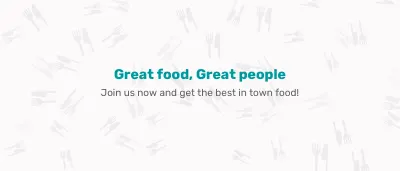
L'uso di una sfumatura ellittica con lo stesso colore dello sfondo può aiutare a far risaltare il contenuto. Nell'esempio seguente, nota come il contenuto è sovrapposto allo sfondo. Rende un po' difficile concentrarsi sulla lettura piuttosto che guardare lo schema:

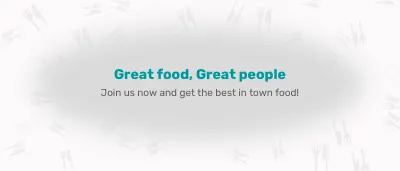
Una soluzione comune per questo è aggiungere un'ellisse con lo stesso colore dello sfondo sottostante (per farla fondere con essa).
Ecco la sezione dell'eroe con l'ellisse (colorata in grigio, solo a scopo dimostrativo):

Ecco come rifletterlo nei CSS:
.hero { background-color: #fbfafa; background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg"); background-position: center; background-size: 70% 70%, cover; background-repeat: no-repeat; } 
In questo modo, abbiamo coperto lo schema sotto il contenuto, ora è molto più facile leggerlo.

Effetto motivo punteggiato
Per creare un effetto di un motivo punteggiato, possiamo usare radial-gradient . Ecco come appare:

Per raggiungere questo obiettivo, possiamo creare un piccolo cerchio e il resto del gradiente sarà trasparente.
Ecco come appare da solo:

Quando questo schema viene ripetuto, ecco come appare:

Per riflettere ciò in CSS, dobbiamo aggiungere una larghezza e un'altezza per il gradiente. Poiché i gradienti si ripetono per impostazione predefinita, risulterà nel modello sopra.
.dot-pattern { --color-1: #9c27b0; --color-2: rgba(0,0,0,0); background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0); background-size: 15px 15px; }Effetti immagine
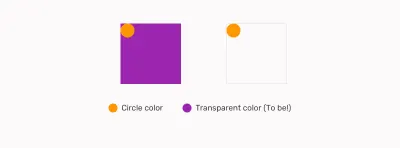
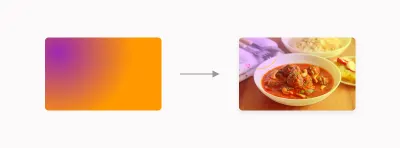
In combinazione con mix-blend-mode , i gradienti radiali possono creare alcuni interessanti effetti dell'interfaccia utente per le immagini. Nell'esempio seguente, nota come il cerchio è posizionato nell'angolo in alto a sinistra. Possiamo trarne vantaggio giocando con i metodi di fusione per ottenere un effetto specifico.

.thumb:after { content: ""; position: absolute; inset: 0; background: radial-gradient(circle at top left, #9c27b0, #ff9800); mix-blend-mode: hard-light; opacity: 0.4; }Casi d'uso per gradienti conici
Grafici a torta
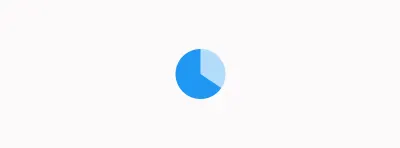
Il primo caso d'uso che mi viene in mente per i gradienti conici sono i semplici grafici a torta. Era una cosa che volevamo fare in CSS qualche tempo fa, e ora è possibile con facilità.

.pie-chart { width: 100px; height: 100px; background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0); border-radius: 50%; }Sfondi E Modelli
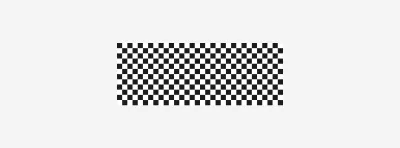
Ci sono tantissime possibilità per creare un motivo con gradienti conici. Per questo esempio, mi concentrerò sul motivo a scacchiera.

conic-gradient() . (Grande anteprima)Ecco cosa succede nel seguente gradiente:
- Il colore
#fffcopre 9090degdell'elemento; - Quindi è seguito da
#000fino a180deg; - Quindi è seguito da
#ffffino a270deg; - Infine, il
#000si è riempito fino all'angolo finale (360deg).
.checkerboard { --size: 25px; width: 200px; height: 100px; background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0); background-size: var(--size) var(--size); } Se ripetuto e controllato tramite background-size , apparirà così:

Non solo, ma possiamo ottenere effetti davvero interessanti ruotando alcuni valori in modo diverso. Ecco un esempio:
.element { background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0); } 
Modelli dell'interfaccia utente
A volte, potrebbe essere necessario generare un modello di interfaccia utente casuale che assume forme diverse. Possiamo usare conic-gradient per ottenerlo. L'idea è che controlliamo la dimensione del gradiente tramite background-size , quindi modifichiamo l'angolo conic-gradient per ottenere effetti diversi.
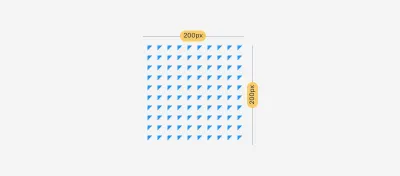
Abbiamo un elemento con una larghezza e un'altezza di 200px . All'interno di questo elemento, ripeteremo lo sfondo.
.element { --size: 20px; width: 200px; height: 200px; background-size: var(--size) var(--size); } Per immaginarlo meglio, ogni sfondo avrà una dimensione di 20px sia per larghezza che per altezza, e sarà ripetuto orizzontalmente e verticalmente.

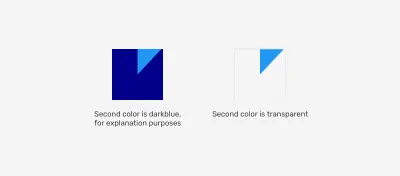
Ora, ogni quadrato che vedi conterrà un conic-gradient . Per ora, aggiungerò due tonalità di blu per dimostrare meglio il concetto.
.element { --size: 20px; width: 200px; height: 200px; background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0); background-size: var(--size) var(--size); }Ecco come appare il gradiente conico senza ripeterlo:

Con la ripetizione, sembra così. Ora, il punto è rendere trasparente il secondo colore, che risulterà in una forma triangolare.

Avendo un angolo diverso, possiamo randomizzare la forma del motivo per ottenere effetti interessanti.

Animazione di gradienti conici con @property
Possiamo creare interessanti effetti di animazione con conic-gradient . Tuttavia, questo non è possibile per impostazione predefinita. Dobbiamo usare la definizione @property per definire una proprietà personalizzata che useremo per l'animazione.
@property --conic-mask { syntax: '<percentage>'; inherits: false; initial-value: 0%; } .conic-mask { --conic-mask: 0%; -webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000); transition: --conic-mask 1s ease-out; } .conic-mask: hover { --conic-mask: 100%; } conic-gradient .Taglia angoli con forme personalizzate
Questa è una demo di Temani Afif. L'idea è quella di utilizzare conic-gradient come maschera per creare effetti di angoli tagliati:
Guarda la penna [Taglia angoli con forma personalizzata [biforcuta]](https://codepen.io/smashingmag/pen/jOGKjxQ) di Temani Afif.
Gradienti conici
Possiamo usare conic-gradient per creare sottili effetti sfumati che hanno angoli più scuri o angoli più chiari con altri colori. Conic.css è una piccola libreria CSS di Adam Argyle che presenta molti graziosi gradienti conici.

Utilizzo di gradienti conici per gli sfondi delle sezioni
L'ho visto in una demo condivisa da Scott Kellum. Mi è piaciuto molto il modo in cui funziona la tecnica per aggiungere un colore parziale a un piè di pagina mentre allo stesso tempo sembra liscio.
.footer { background: conic-gradient(from 0.25turn at 25% 0%, #FFD9CE, rgba(#FFD9CE, 0) 50%); } 
- Guarda la demo →
Conclusione
Come hai visto, l'utilizzo delle funzioni CSS radial-gradient e conic-gradient può risultare in UI molto interessanti (e utili). Tuttavia, non c'è bianco e nero quando si tratta di quando usarli. Il più delle volte, dipende dal caso d'uso in questione.
Spero che l'articolo ti sia utile. Grazie mille per aver letto!
Ulteriori letture su Smashing Magazine
- Un tuffo in profondità nell'adattamento
object-fite nellebackground-sizenei CSS - Problemi CSS comuni per i progetti front-end
- Utilizzo dei colori HSL nei CSS
- Problemi di overflow nei CSS
