Le nostre 50 librerie, framework e strumenti CSS preferiti dal 2020
Pubblicato: 2020-12-23Con tutti i cambiamenti e i rapidi progressi che CSS ha attraversato negli ultimi anni, non dovremmo essere sorpresi dall'enorme volume di risorse e strumenti open source che vengono continuamente rilasciati.
Queste librerie, framework e strumenti CSS che fanno risparmiare tempo sono stati creati per semplificarci la vita e offrire anche una finestra di apprendimento in quelle aree CSS che potremmo non comprendere appieno.
In questa raccolta troverai 50 delle nostre librerie, framework, risorse e strumenti CSS preferiti che sono stati tutti rilasciati quest'anno. Senza dubbio, troverai qualcosa di utile!
Salto rapido: librerie CSS, framework CSS, strumenti e generatori CSS basati sul Web, utili fogli CSS cheat, utili elementi CSS.
Librerie CSS
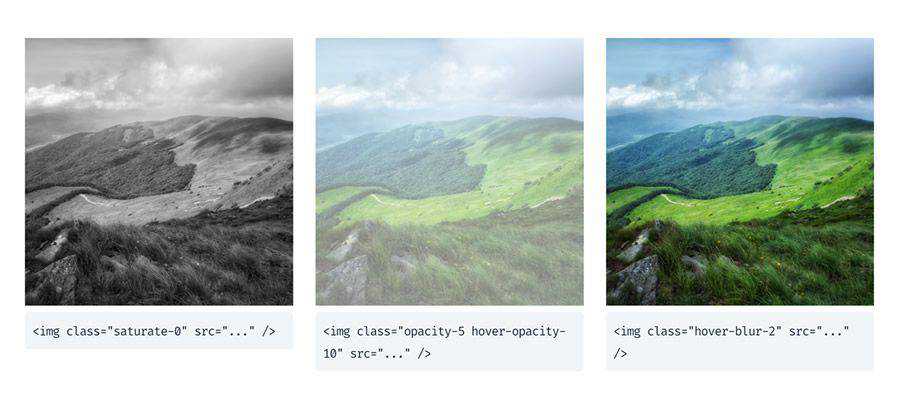
filtri.css – Una piccola libreria CSS per applicare filtri colorati alle immagini e altro ancora. 
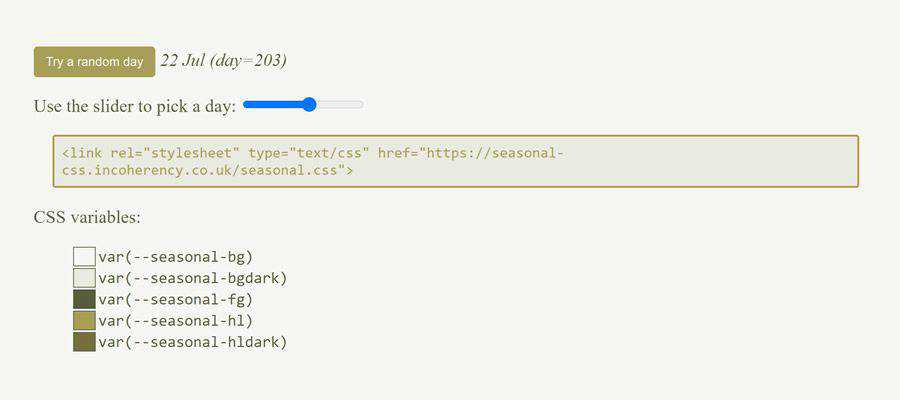
Stagionale.css – Un framework CSS che mostra uno schema di colori stagionale basato sulla data. 
Checka11y.css – Utilizza questo foglio di stile per rilevare rapidamente alcuni problemi di accessibilità comuni. 
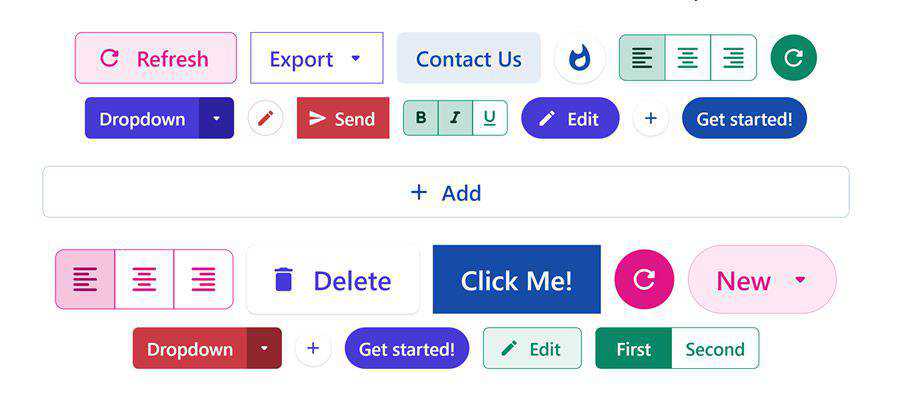
Knopf.css – Un sistema di pulsanti CSS moderno, modulare ed estensibile. 
grxdients – Una libreria CSS che rende incredibilmente semplice l'aggiunta di sfumature ai tuoi progetti. 
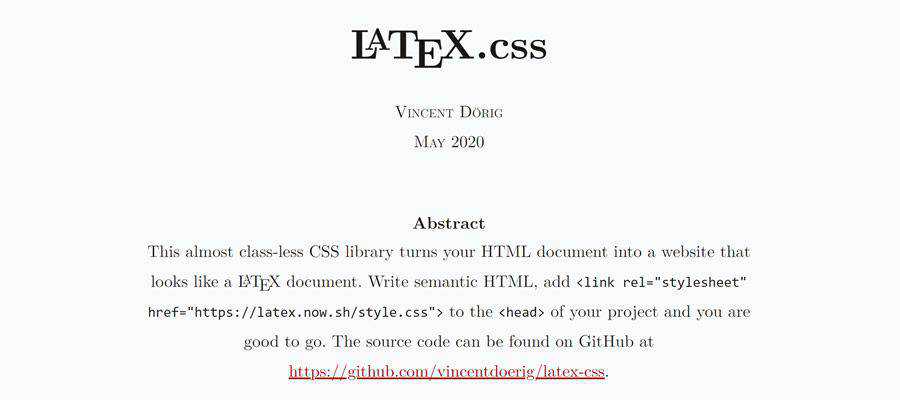
LaTeX.css – Una libreria CSS minima, quasi senza classi, che fa sembrare qualsiasi sito Web un documento LaTeX. 
CUBO CSS – Una metodologia CSS orientata alla semplicità e alla coerenza con una forte dose di pragmatismo. Almeno, questo è quello che dicono. 
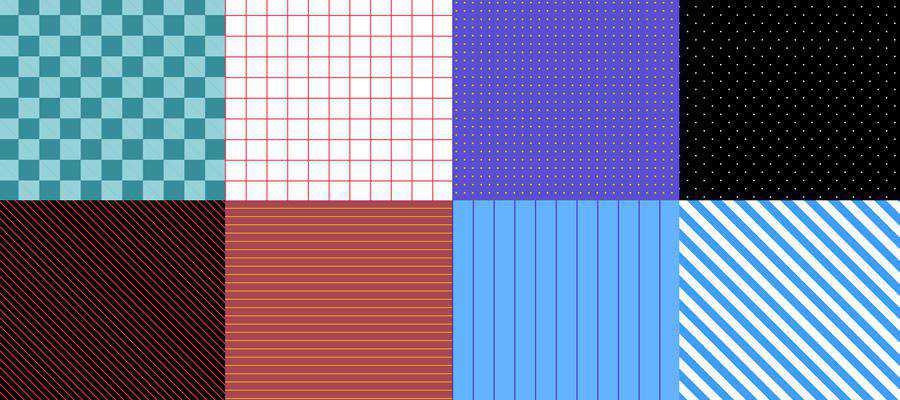
modello.css – Una libreria solo CSS per aggiungere motivi di sfondo ai tuoi progetti. 
98.css – Ti mancano i bei vecchi tempi dell'informatica? Usa questo sistema di progettazione per ricreare quelle interfacce utente classiche. 
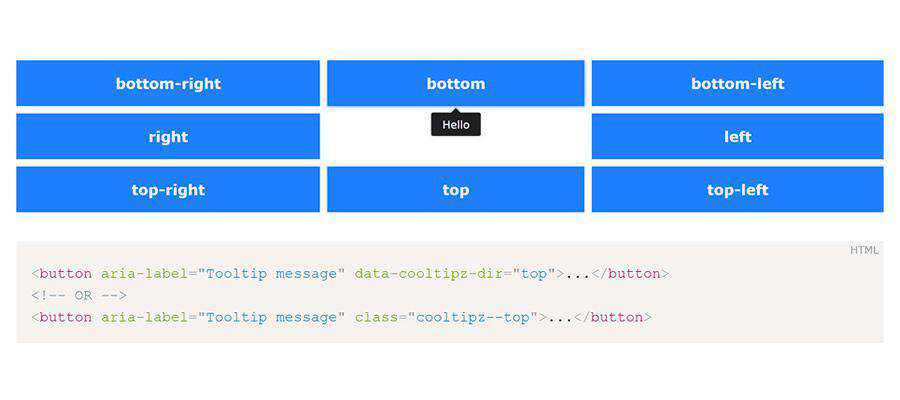
Cooltipz.css – Una libreria per aggiungere suggerimenti CSS puri agli elementi HTML esistenti. 
MVP.css – Un foglio di stile minimalista per elementi HTML. 
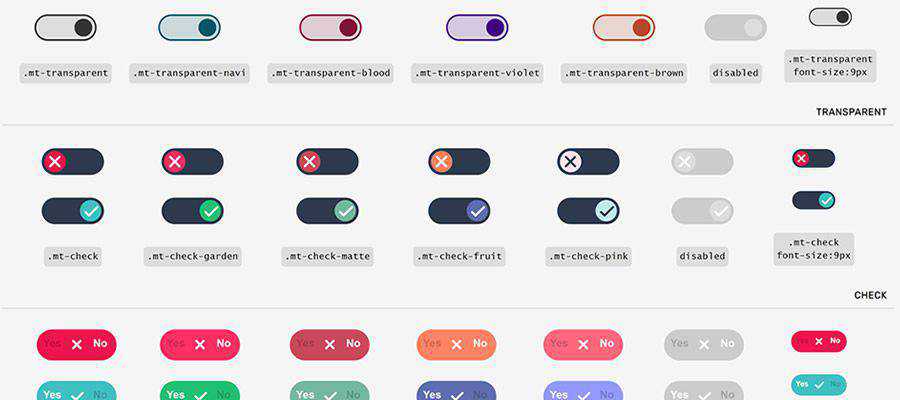
AltroToggles.css – Una pura libreria CSS che ti offre interruttori alla moda. 
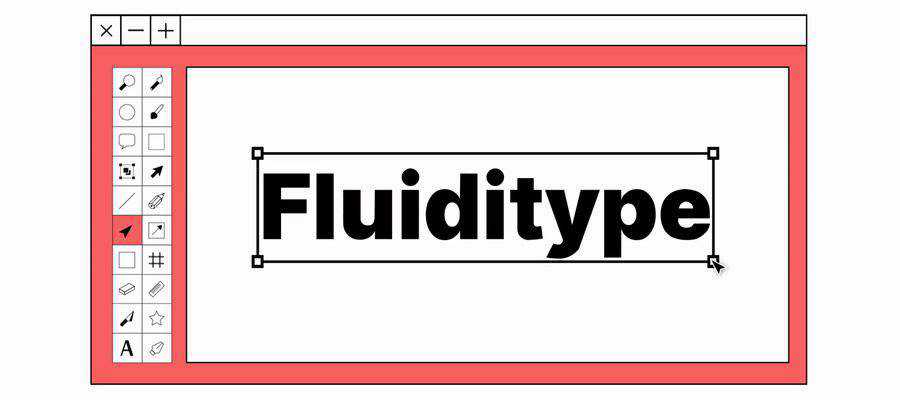
Fluiditipo – Una piccola libreria CSS che si concentra sulla pura fluidità del tipo su tutte le dimensioni dello schermo. 
Framework CSS
Cirro.CSS – Un framework SCSS incentrato su componenti e utilità progettato per la prototipazione rapida. 
OrbitaCSS – Dai un'occhiata a questo moderno framework CSS basato su flexbox. 
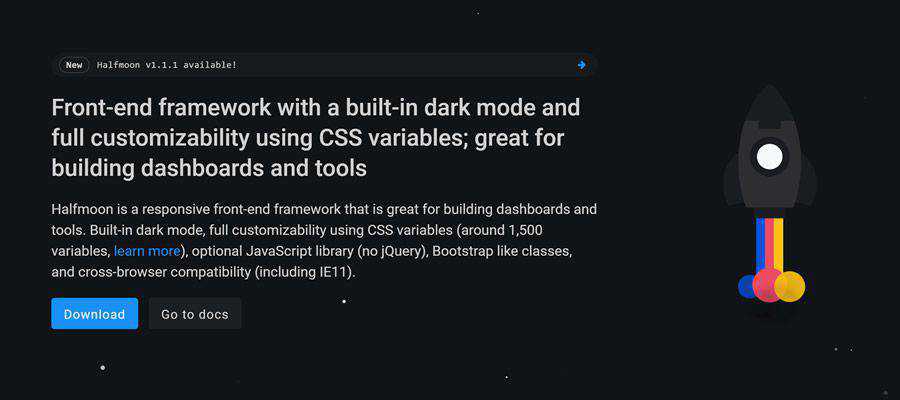
Mezza luna – Un framework front-end con una modalità oscura incorporata e una completa personalizzazione tramite variabili CSS. 

mono/colore – Un framework solo CSS piccolo, reattivo e a doppio tema. 
nuovo.css – Un framework CSS senza classi per la creazione di siti Web solo HTML. 
Favo – Un framework SCSS configurabile, mobile first e fluido per i tuoi progetti web. 
Abbreviazione – Un framework CSS gratuito e open source che ti consente di realizzare design unici e moderni senza scrivere alcun CSS. 
Piastra – Un moderno framework CSS costruito con CSS Grid e Flexbox. 
Griglia Flash – Un nuovo sistema di griglia leggero (1KB minimizzato e gzippato) basato su CSS Grid Layout. 
Strumenti e generatori CSS basati sul Web
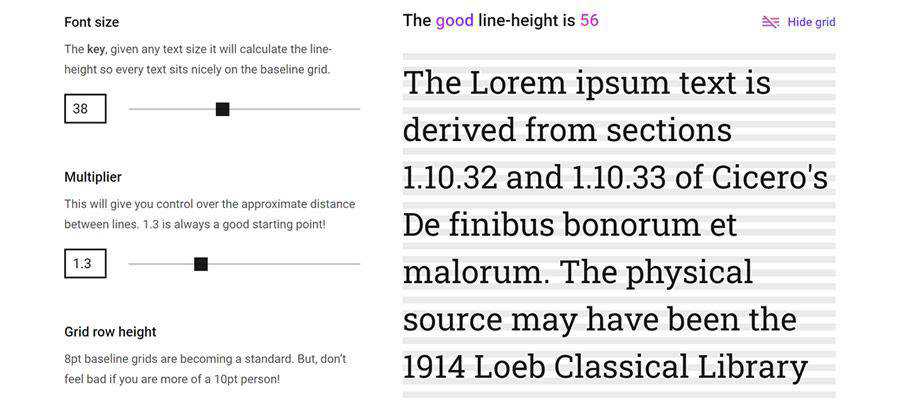
La buona line-height – Usa questo strumento per calcolare facilmente l'altezza della linea CSS perfetta per ogni dimensione del testo nella tua scala. 
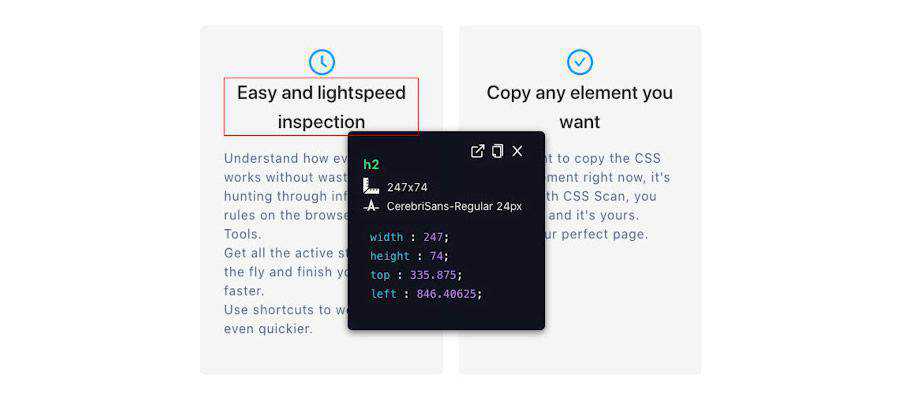
Ragno CSS – Questa estensione di Chrome è indicata come il modo più rapido e conveniente per copiare, visualizzare, modificare ed esportare CSS. 
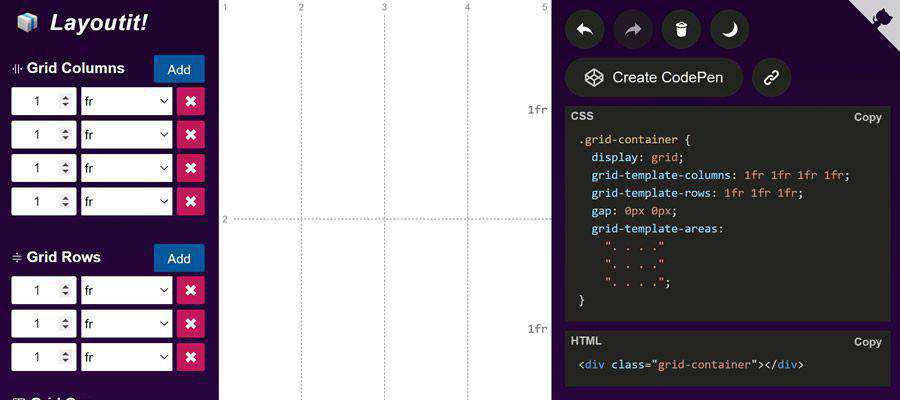
Griglia di layout – Costruisci la tua griglia CSS ideale con questo strumento online. 
Bellissimi esempi box-shadow CSS – Scegli da questa raccolta di oltre 80 stili copia e incolla ombra. 
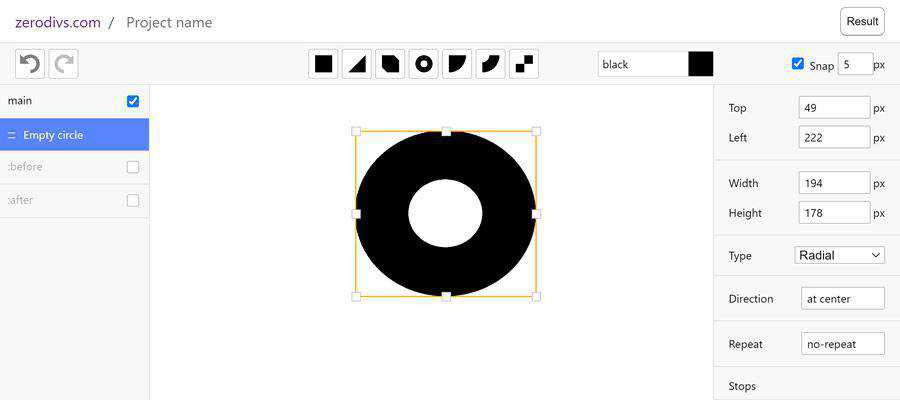
zerodivs.com – Prova questo editor sperimentale dell'interfaccia utente per creare illustrazioni basate sull'applicazione di stili (CSS) su un singolo elemento HTML. 
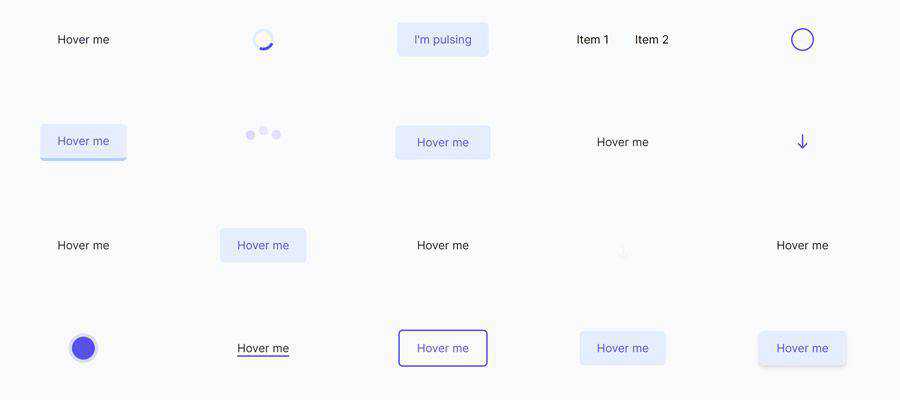
Effetti CSS – Una raccolta di effetti speciali CSS cliccabili per copiare. 
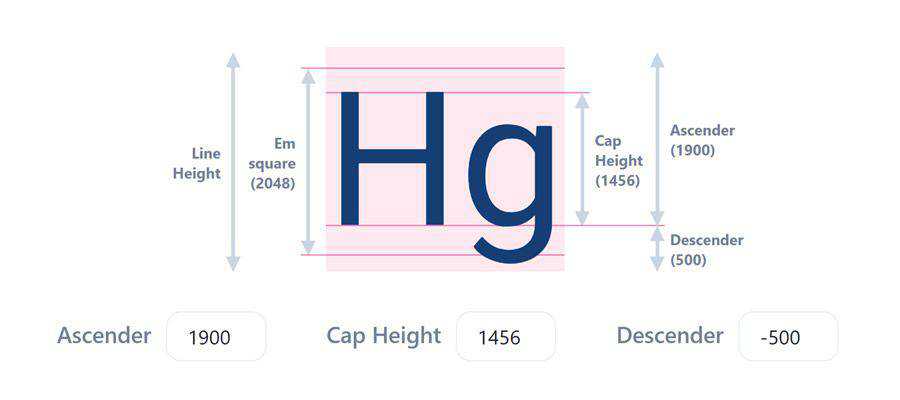
Capovolgersi – Uno strumento online per definire la tipografia nei CSS. 
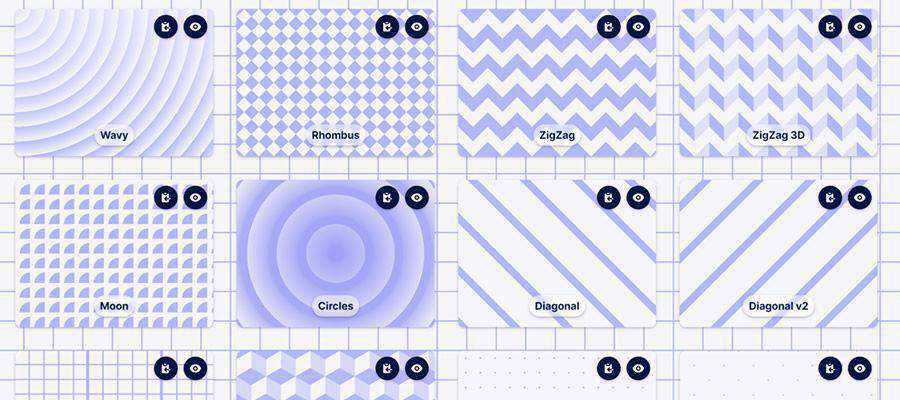
Modelli di sfondo CSS – Genera il tuo motivo di sfondo senza soluzione di continuità. 
Generatore di sfondi animati CSS – Crea il tuo strabiliante sfondo animato con questo strumento. 
Fotogrammi chiave.app – Genera fantastiche animazioni CSS con questo strumento basato sul web. 
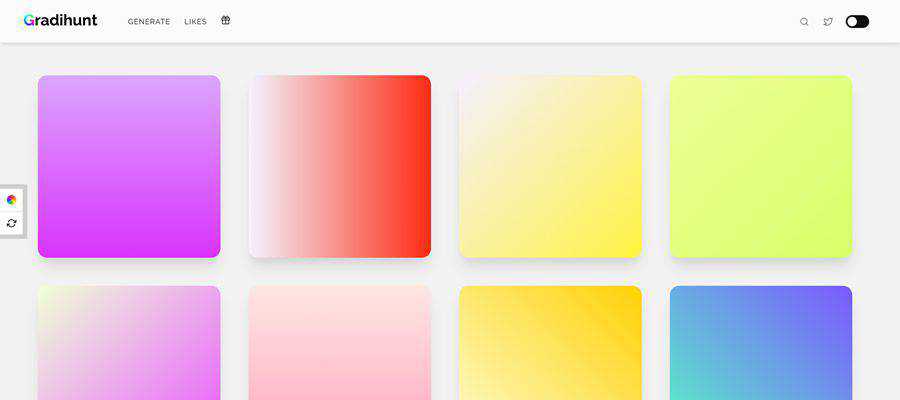
Gradihunt – Trova o genera il gradiente CSS perfetto per i tuoi progetti. 
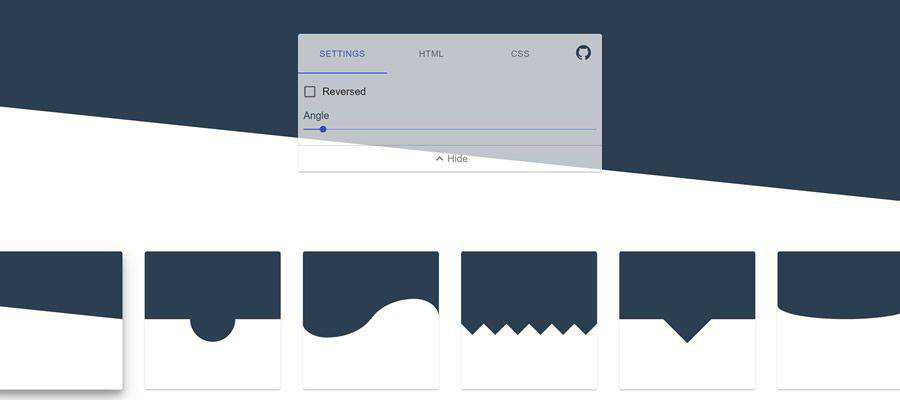
Generatore di separatori di sezioni CSS – Usa questo strumento per creare forme di separazione uniche con CSS puro. 
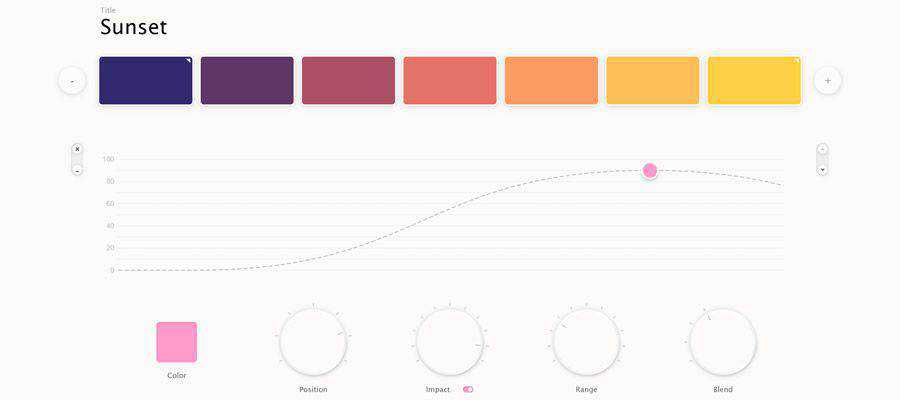
Mixer colore parametrico – Crea la tua tavolozza di colori personalizzata ed esporta in CSS o SVG. 
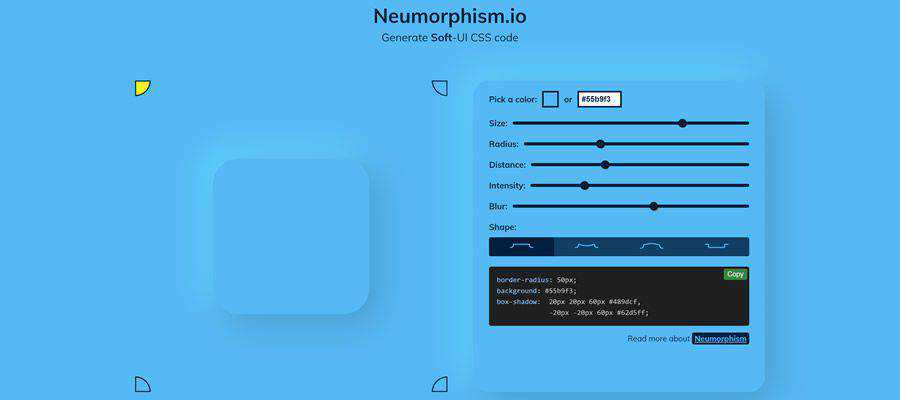
Neumorphism.io – Uno strumento per la creazione di codice CSS Soft-UI. 
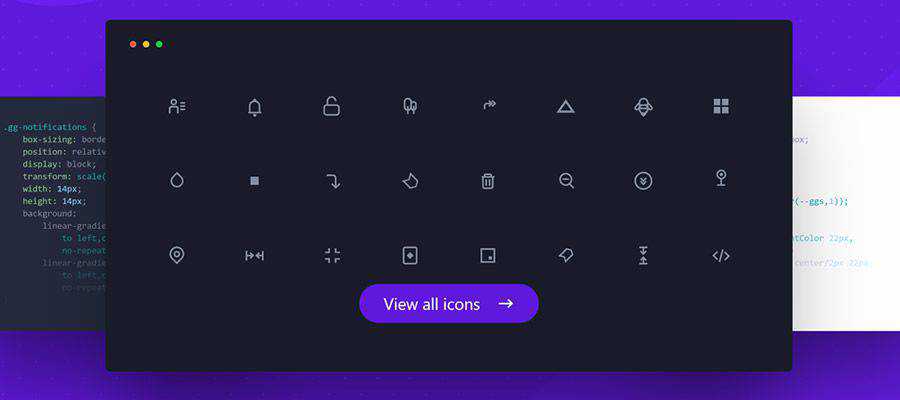
Oltre 700 icone CSS – Una raccolta di icone gratuite disponibili in CSS, SVG e altri formati popolari. 
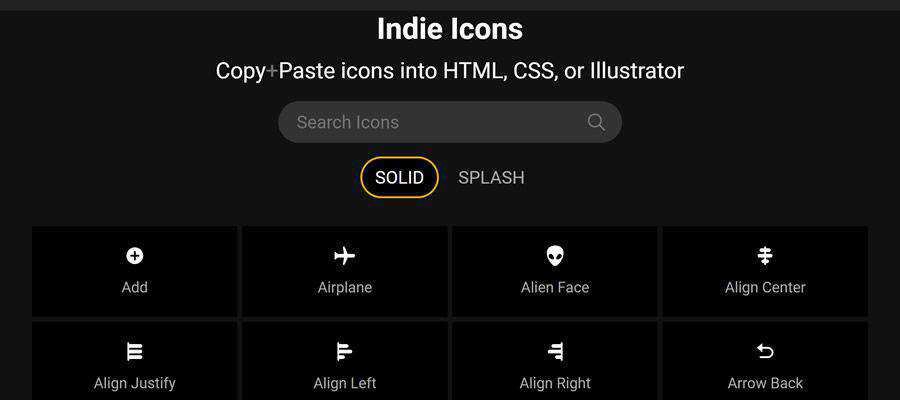
Icone indipendenti – Una raccolta di icone che puoi copiare e incollare in CSS, HTML e Illustrator. 
Utili cheatsheet CSS
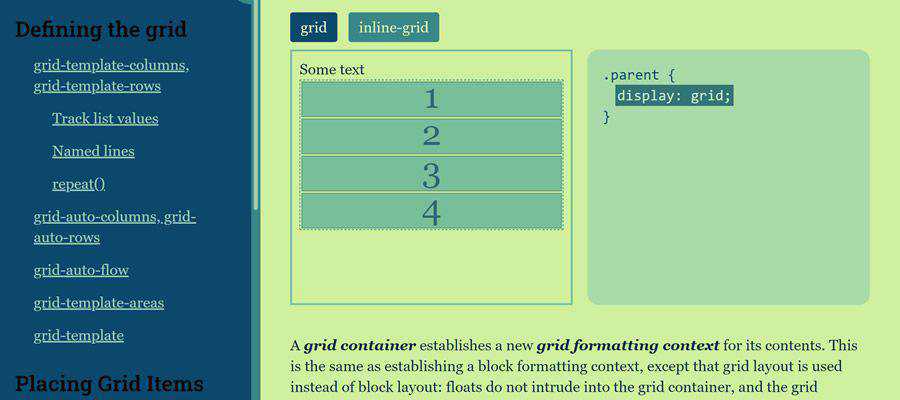
Cheatsheet della griglia – Un pratico riferimento per apprendere le complessità di CSS Grid. 
BEM cheat sheet – Usa questa guida per migliorare le tue abilità di denominazione delle classi CSS. 
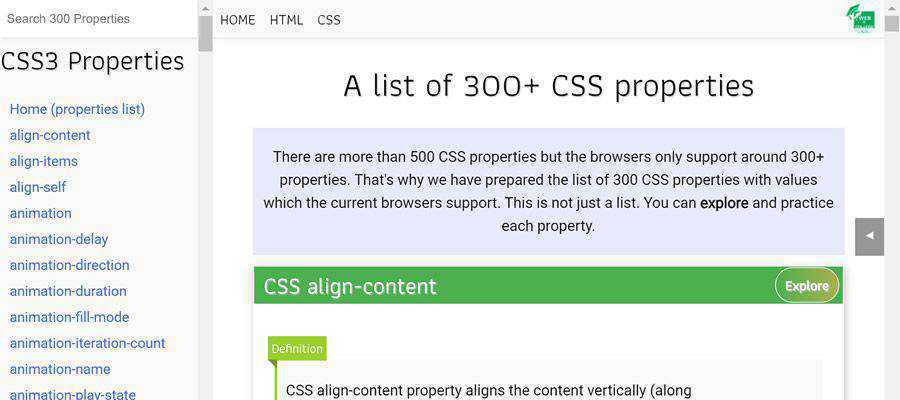
Un elenco di oltre 300 proprietà CSS – Un utile elenco di proprietà CSS supportate dai browser. 
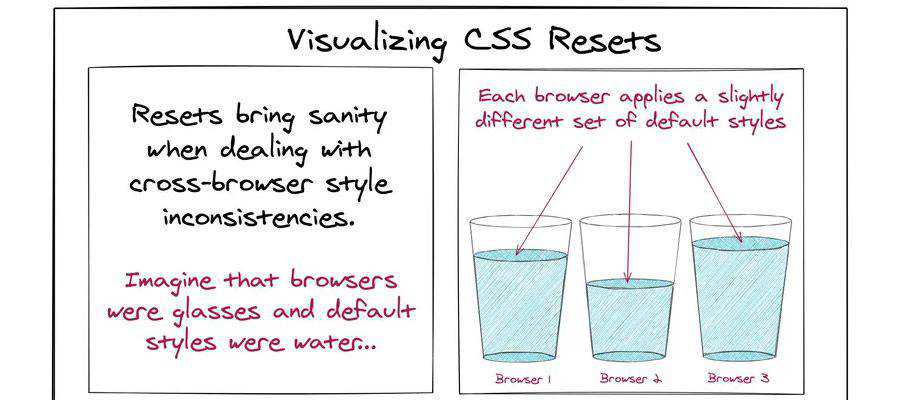
Visualizzazione delle reimpostazioni CSS – Usa questa utile infografica per capire meglio cosa fanno i reset CSS. 
Spiegazione dei selettori – Traduci i selettori CSS in un inglese semplice. 
Utili elementi CSS
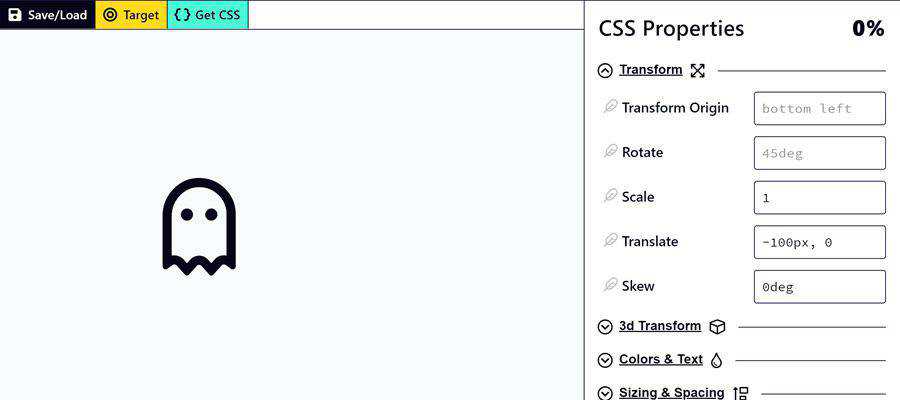
Cosa significa 100% in CSS? 
Punti di interruzione CSS utilizzati dai framework CSS più diffusi – Confuso su quali punti di interruzione CSS implementare? Scopri quali sono i framework più grandi utilizzati come fonte di ispirazione. 
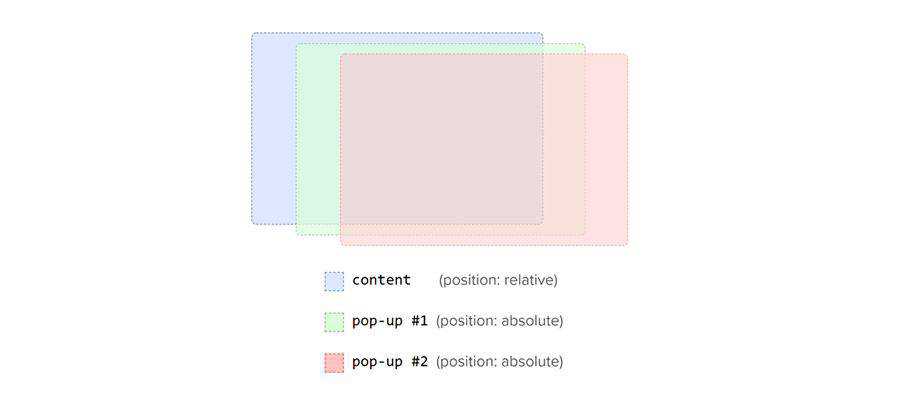
Impara Z-Index usando uno strumento di visualizzazione – CSS z-index può essere difficile da capire. Questa guida visiva può aiutarti a prendere la mano. 
Commutatore tema colore – Scopri come aggiungere più combinazioni di colori al tuo sito Web tramite CSS. 
La cascata CSS – Scopri come i browser web risolvono gli stili CSS concorrenti. 
Cosa manca dai CSS? – Uno sguardo casuale alle risposte al sondaggio annuale della CSS. Vedi qualcosa con cui sei d'accordo? 
Preferiti degli anni precedenti
- Le nostre librerie, framework e strumenti CSS preferiti del 2019
- Le nostre librerie, framework e strumenti CSS preferiti del 2018
- Le nostre librerie, framework e strumenti CSS preferiti del 2017
- Le nostre librerie, framework e strumenti CSS preferiti del 2016
- Le nostre librerie, framework e strumenti CSS preferiti del 2015
- Le nostre librerie, framework e strumenti CSS preferiti del 2014
- Le nostre librerie, framework e strumenti CSS preferiti del 2013
