Le nostre 50 librerie, framework e strumenti CSS preferiti del 2019
Pubblicato: 2020-01-05Salto rapido: framework CSS, librerie CSS, animazione CSS, tipografia CSS, strumenti e generatori CSS e ispirazione CSS.
Framework CSS
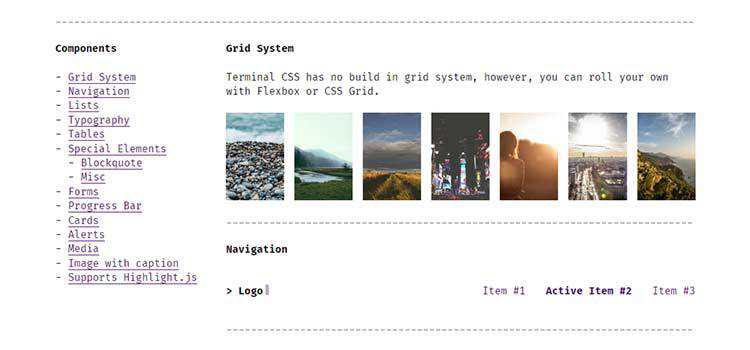
Terminal CSS – Attenzione agli amanti dei terminali, ora c'è un framework CSS per te. 
xstyled – Un CSS coerente basato su temi per componenti con stile. 
Fomantic-UI: un framework di sviluppo gratuito "a misura di uomo" per la creazione di siti Web reattivi. 
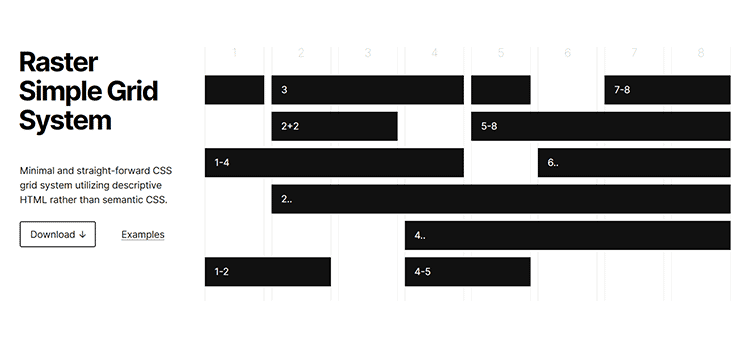
Raster – Un semplice sistema CSS Grid che utilizza HTML descrittivo. 
Diez: un framework di linguaggio di progettazione gratuito e open source. 
Torta al burro: dai un'occhiata a questo framework CSS moderno e leggero. 
Librerie CSS
Destyle.css – Una libreria di ripristino CSS "convinta". 
Stili immutabili: una libreria per lo stile delle interfacce Web con particolare attenzione alla prevedibilità e alla robustezza. 
Matter – Una collezione di componenti di Material Design in puro CSS. 
Water.css – Stili semplici e codice semantico per il tuo sito web statico. 
Casi di studio Flexbox – Tutorial per aiutarti a ottenere layout Flexbox comuni. 
IsometricSass – Una libreria Sass per la creazione di 2D isometrici senza JavaScript. 
css-fx-layout – Una libreria CSS Flexbox leggera che include sia classi che attributi di dati HTML. 
a11y-css-reset – Una serie di regole CSS globali per migliorare l'accessibilità dei tuoi progetti. 
augmented-ui – Uno strumento per creare "IU futuristica, ispirata al cyberpunk" con CSS. 
Animazione CSS
CSS Wand – Copia, incolla e personalizza una varietà di stili di animazione utili. 
CSSFX: una raccolta di pulsanti CSS animati, effetti al passaggio del mouse, input e caricatori da utilizzare nei tuoi progetti. 
CSSeffectsSnippet. – Una raccolta di pratiche animazioni CSS che puoi copiare e incollare. 

useAnimations – Una libreria CSS gratuita di microinterazioni basate su icone. 
extra.css – Usa questa libreria CSS Houdini per aggiungere effetti straordinari. 
Libreria CSS Izmir ImageHover – Una mini libreria CSS creata da Ciaran Walsh per creare rapidamente elementi di hover immagine meravigliosamente animati. 
CSS Animo – Una raccolta di effetti di animazione CSS copia e incolla. 
Tipografia CSS
CSSans Pro – Un font colorato e sfacciato gratuito. 
RFS: un motore per la dimensione dei caratteri reattivo che calcola automaticamente le dimensioni in base alla finestra del browser. 
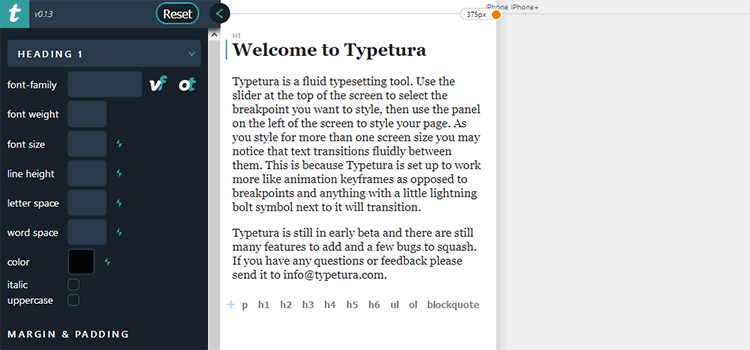
Typetura – Uno strumento per la composizione fluida, in base alle dimensioni dello schermo. 
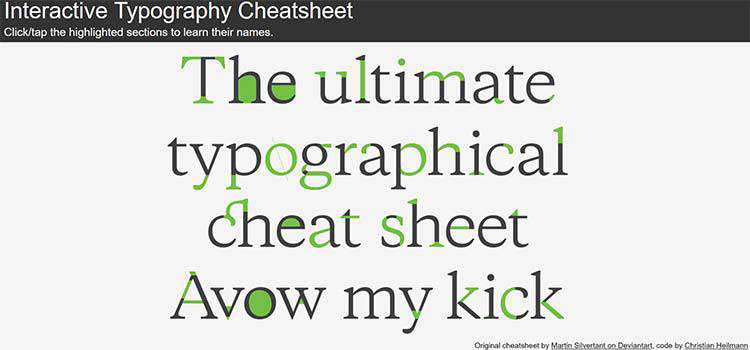
Cheatsheet tipografico interattivo – Uno strumento divertente per imparare i vari componenti di una forma letterale. 
TypeSafe CSS – Un piccolo framework CSS reattivo (meno di 1 KB) con particolare attenzione alla lettura e alla scrittura. 
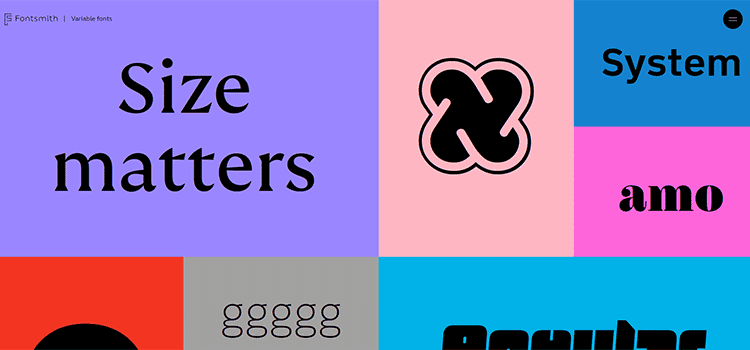
Caratteri variabili Fontsmith: scopri questo sviluppo molto pubblicizzato nella tipografia, completo di esempi. 
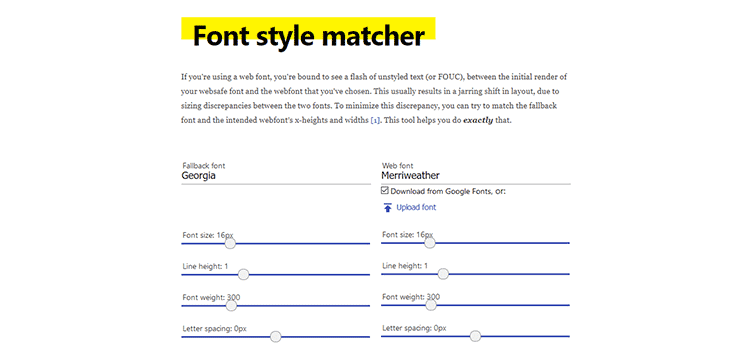
Corrispondenza stile font: uno strumento che aiuta a ridurre al minimo la discrepanza tra un font Web e il suo fallback. 
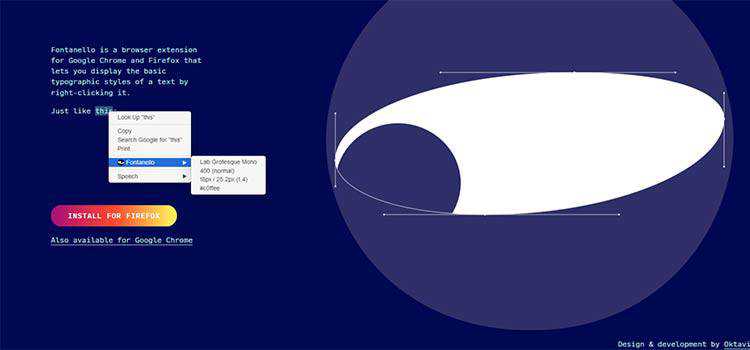
Fontanello – Un'estensione del browser che visualizza gli stili tipografici facendo clic con il pulsante destro del mouse. 
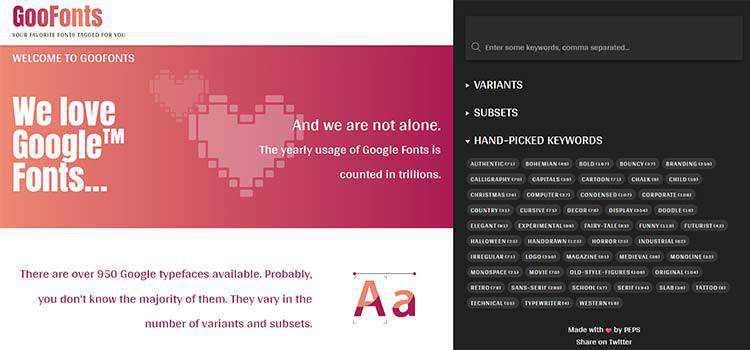
GooFonts: utilizza questa risorsa per trovare i caratteri di Google in base ai tag. Ottimo per scoprire oggetti meno conosciuti. 
Strumenti e generatori CSS
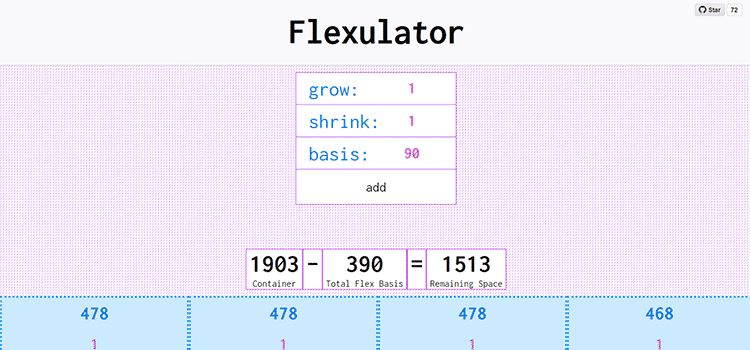
Flexulator – Un calcolatore interattivo di distribuzione dello spazio CSS Flexbox. 
CSS Grid Layout Generator – Crea griglie complesse con questo strumento visivo. 
marchiato. – Uno strumento gratuito per creare e mantenere le guide di stile. 
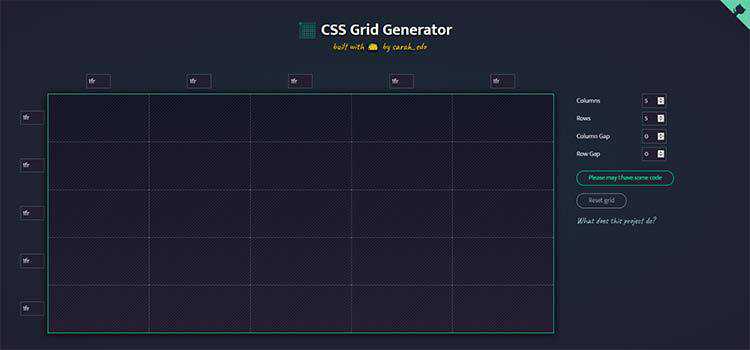
Generatore di griglia CSS: crea layout di griglia complessi tramite trascinamento della selezione con questo strumento. 
Sovrapposizione: un'app che estrae i token di progettazione dal tuo sito Web per utilizzarli nel tuo strumento di progettazione preferito. 
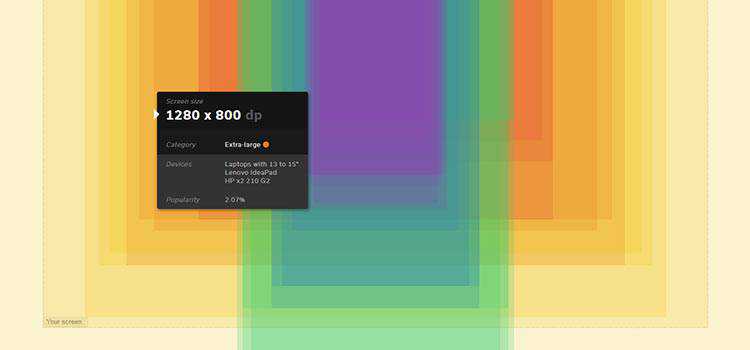
Mappa dimensioni schermo: una mappa interattiva che mostra varie risoluzioni dello schermo e statistiche sull'utilizzo. 
Generatore di sfondi animati CSS: utilizza questo strumento per creare sfondi straordinari per il tuo sito web. 
DropCSS – Uno strumento gratuito che pulisce in modo rapido e completo i CSS inutilizzati. 
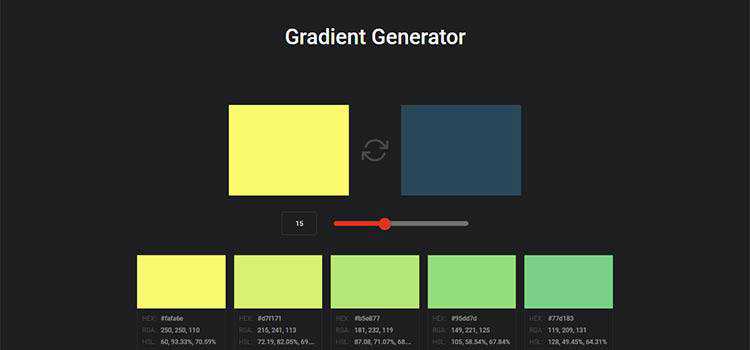
Generatore di sfumature: prendi due colori e crea una varietà di sfumature CSS personalizzate. 
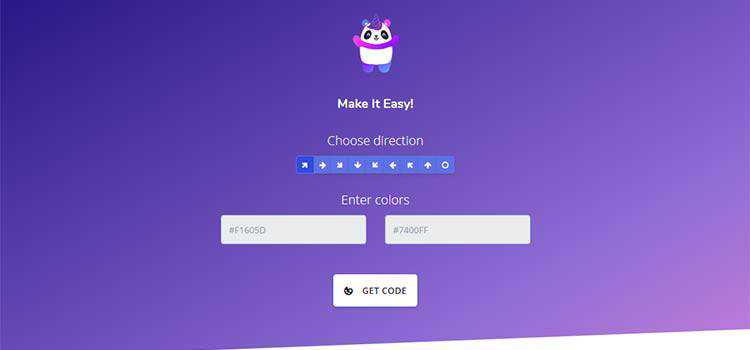
Mycolorpanda – Crea gradienti CSS in un attimo con questo semplice strumento. 
Amino – Un editor CSS live per Google Chrome. 
Guide di apprendimento CSS e cheatsheet
CSS Selectors Cheatsheet – Una combinazione di gioco, guida di riferimento rapido e cheatsheet stampabile. 
Impara di nuovo il layout CSS: impara a sfruttare gli algoritmi che alimentano i browser e i CSS per creare layout migliori. 
Linee guida CSS – Un documento dettagliato per aiutarti a scrivere CSS più scalabili e gestibili. 
La guida completa a SCSS/SASS – I dettagli del popolare preprocessore CSS. 
Layout CSS: una raccolta di layout e modelli CSS popolari. 
Flexbox30 – Una guida per imparare CSS Flexbox in 30 giorni tramite 30 bocconcini di codice. 
Ispirazione CSS
Stampa su CSS: dai un'occhiata a una raccolta di layout ispirati alla stampa ricreati con CSS. 
E infine…
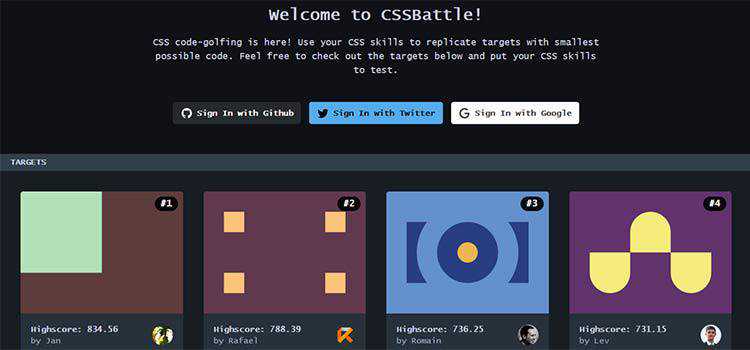
CSSBattle: usa le tue abilità CSS per replicare obiettivi con il codice più piccolo possibile in questo gioco simile al golf. 
Le nostre raccolte di frammenti CSS
- 10 frammenti di effetti di testo di sottolineatura animati CSS
- 10 frammenti di effetti al passaggio del mouse avanzati
- 8 Snippet CSS con interruttore a levetta Tip-Top
- 10 design di personaggi creati interamente con HTML e CSS
- 10 incredibili esempi di design di loghi CSS, JS e SVG
- 10 esempi di forme non ortodosse create con CSS
- 9 plugin JavaScript gratuiti per la barra di avanzamento per i web designer
- 8 frammenti di codice che dimostrano la potenza della griglia CSS
- 10 frammenti di casella di selezione CSS e JavaScript gratuiti
- 8 modi per rendere sexy il campo di ricerca con CSS
- 9 Snippet di campo di caricamento file open source personalizzati
- 10 Emozionanti effetti di transizione delle pagine CSS e JavaScript
- 8 Splendidi frammenti di codice CSS e JavaScript per migliorare l'illustrazione
- 10 frammenti per la creazione di layout a schermo diviso
- 10 fantastici frammenti di animazione di testo CSS e JavaScript
- 10 incredibili librerie e raccolte di pulsanti CSS
- Librerie e plugin di finestre modali gratuiti
Altre risorse CSS
Potresti anche dare un'occhiata alle nostre precedenti raccolte CSS: 2018, 2017, 2016, 2015, 2014 o 2013.
E se stai cercando ancora più framework, strumenti, snippet o modelli CSS, dovresti sfogliare i nostri archivi CSS estesi e continuamente aggiornati.
