40 Grafici e grafici jQuery CSS | Script + tutorial
Pubblicato: 2016-05-09La visualizzazione dei dati è l'equivalente moderno della comunicazione visiva e prevede la creazione e lo studio della rappresentazione visiva dei dati. Trasforma le informazioni in una forma astratta, schematica e visiva.
L'obiettivo della visualizzazione dei dati è comunicare le informazioni in modo chiaro ed efficiente, e ciò avviene tramite grafici, grafici, grafici, ecc. Questi utilizzano punti, linee o barre per comunicare visivamente un messaggio.
Scopri come creare grafici jQuery CSS semplici, puliti e accattivanti basati su HTML5 . Analizzando, utilizzando e seguendo i tutorial e gli script nell'elenco seguente, imparerai come creare grafici significativi da qualsiasi dato, in un modo che fornisca la quantità appropriata di dettagli, tenendo comunque d'occhio il quadro generale e creando le informazioni appaiono in modo intuitivo.
Sono disponibili molti plugin per grafici jQuery che possono aiutarti a creare visualizzazioni di dati interattive. In questo elenco ne troverai alcuni, oltre a un sacco di fantastici grafici CSS jQuery e script di grafici.
Utilizzando questi grafici CSS jQuery, script e tutorial, oltre ad alcuni plugin utili e utili, non perderai tempo e fatica e sarai in grado di creare visualizzazioni di dati in modo rapido e bello.
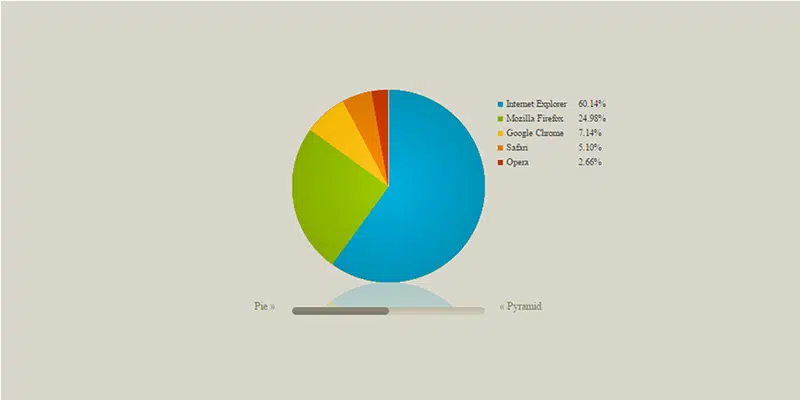
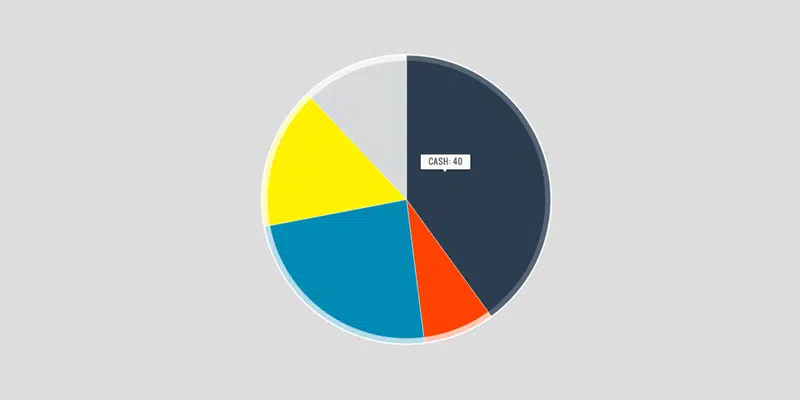
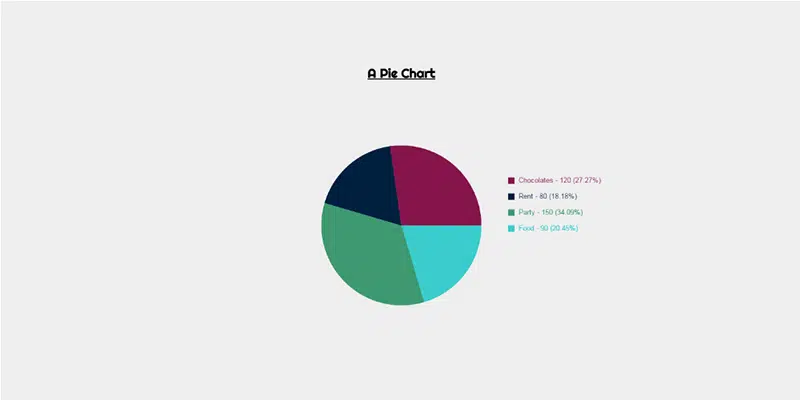
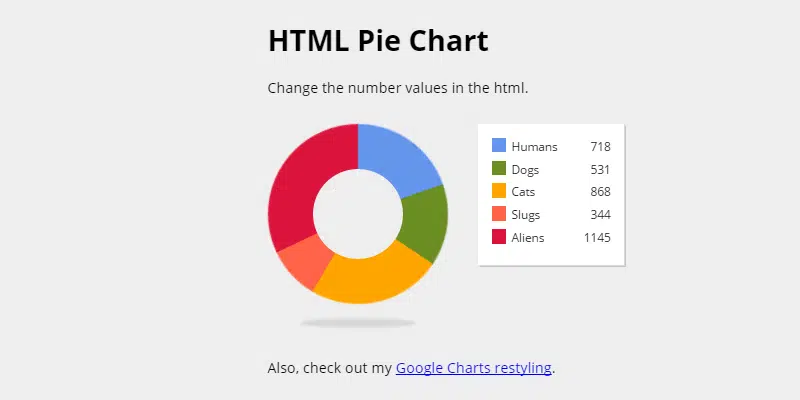
Grafico a torta CSS3
Scopri come creare questo grafico a torta CSS3 che utilizza più colori e sentiti libero di usarlo nei tuoi progetti. I codici sono forniti.
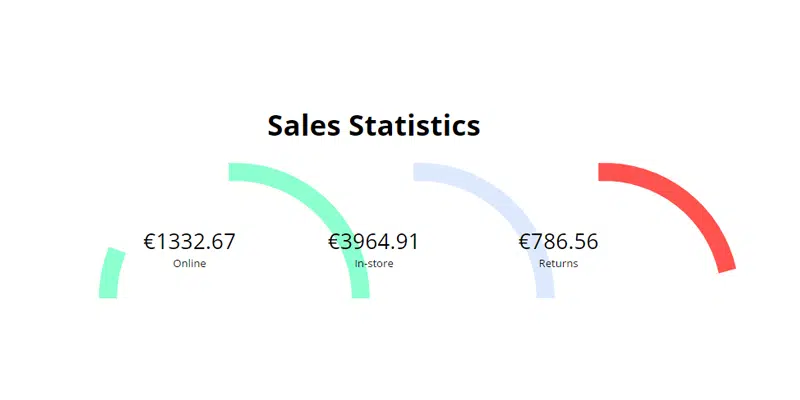
Grafico a ciambella animato personalizzabile
Ora puoi creare un grafico animato pulito e minimalista che è anche completamente personalizzabile. Questo grafico a ciambella animato può essere molto efficace per quanto riguarda la rappresentazione dei dati, quindi assicurati di seguire da vicino i codici forniti da questo sviluppatore web.
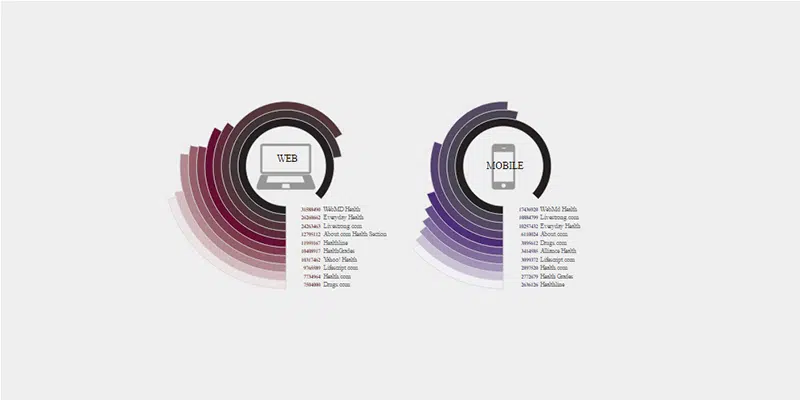
Grafico a barre circolare
Questo è un bel grafico a barre circolare con un effetto sfumato che attirerà la tua attenzione. In questo link puoi imparare a realizzarlo da solo, analizzando i codici di questo sviluppatore web.
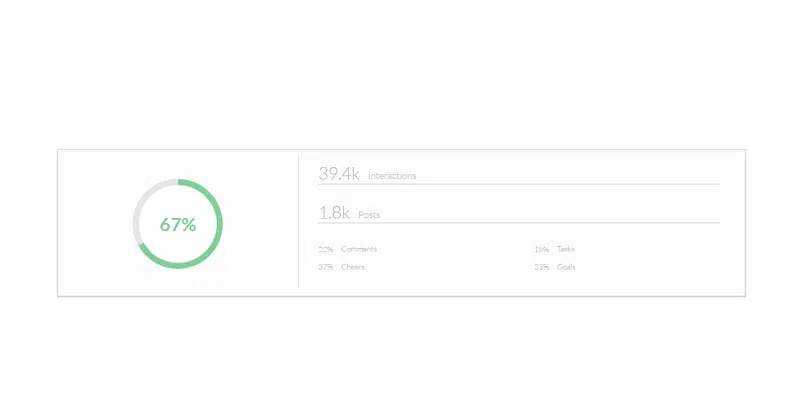
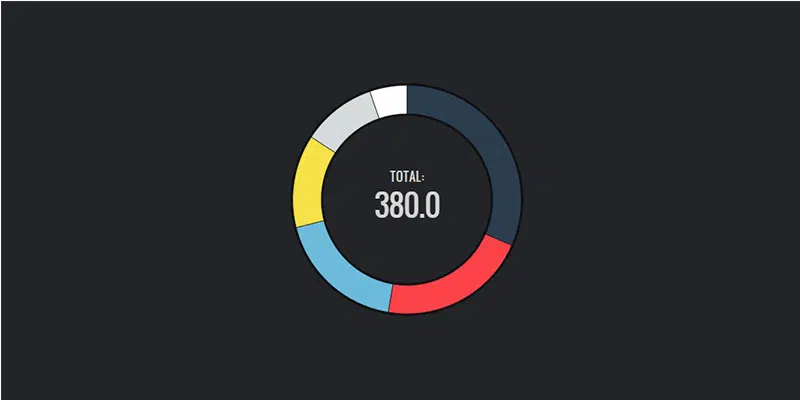
Grafico del cruscotto
Ottieni i codici HTML, CSS e JS per questo grafico dashboard dal design accattivante e scopri come integrarlo nel tuo progetto.
Grafico a torta SVG con descrizione comando ed effetti del mouse
Crea tu stesso questo grafico a torta SVG con descrizione comando ed effetti del mouse, per i tuoi progetti, utilizzando questi codici. Questo grafico a torta ha un design minimale ed efficace.
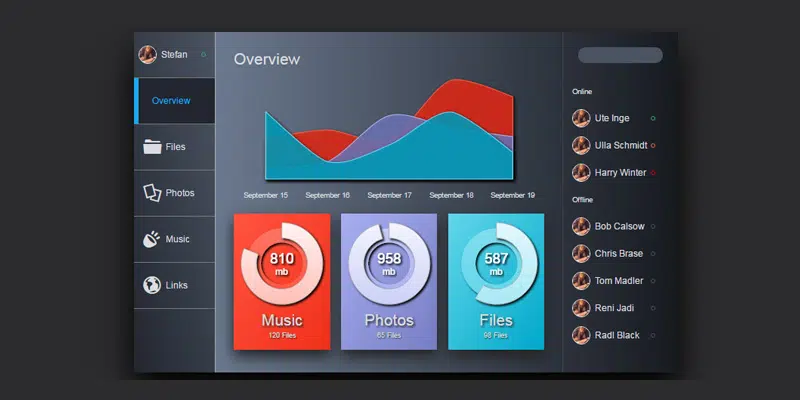
Interfaccia utente di archiviazione cloud
Questa è un'interfaccia utente di archiviazione cloud complessa. Viene fornito con un menu contenente le schede File, Foto, Musica e Collegamenti, oltre ad altri bellissimi grafici e grafici CSS jQuery che vorrai imparare a codificare immediatamente.
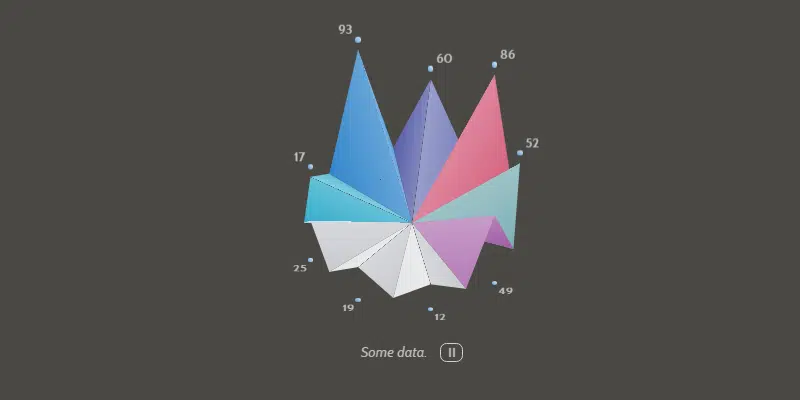
Grafico animato CSS 3D
Si tratta di grafici animati CSS 3D dall'aspetto unico con bellissimi effetti e design. La buona notizia è che puoi ottenere i codici gratuitamente!
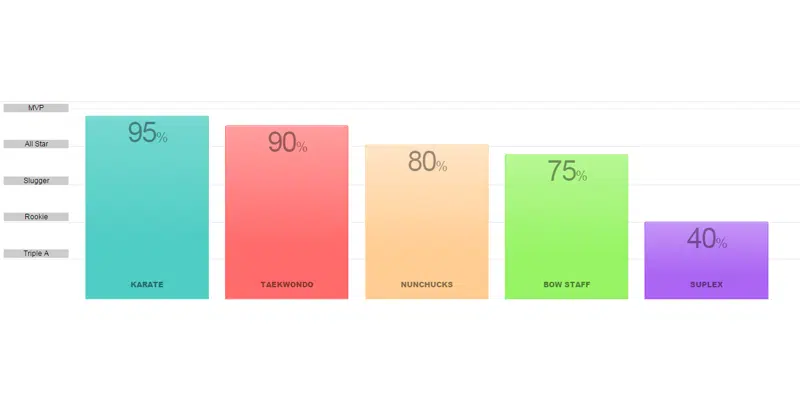
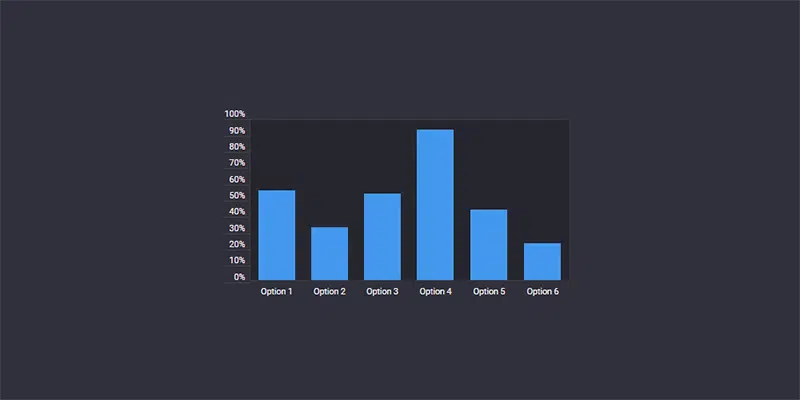
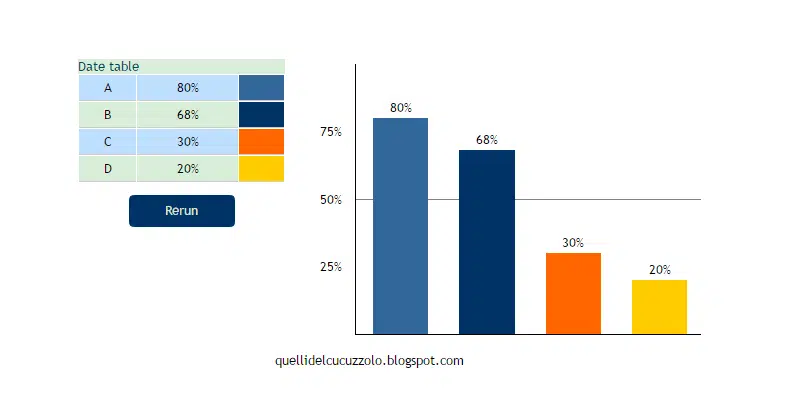
Grafico a barre CSS reattivo
Questo è un grafico a barre CSS facile da realizzare e reattivo con più colori che starà benissimo su ogni dispositivo. In questo link puoi imparare come realizzarlo e personalizzarlo completamente in base alle tue esigenze.
Grafico a ciambella SVG con animazione e descrizione comando
Questo è un semplice grafico a ciambella SVG con animazione e descrizione comando che può essere integrato in tutti i tipi di progetti web. I codici sono forniti nel link sopra.
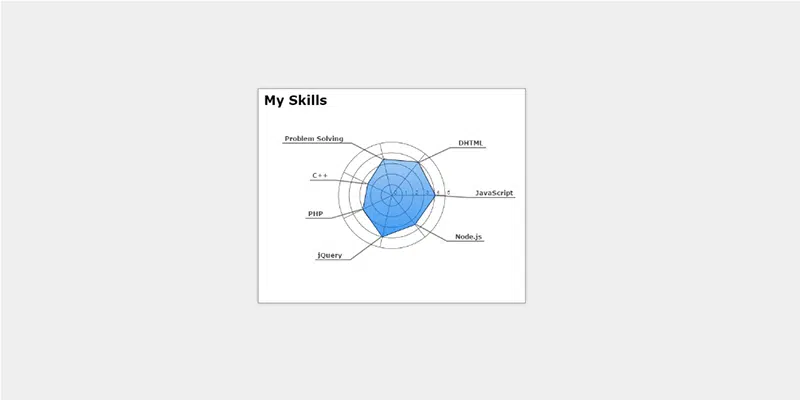
Plugin jQuery per grafici radar
Questo è un plug-in jQuery di base per grafici radar con animazioni sottili che presenteranno i dati in modo pulito. Ottienilo gratis.
Grafico a barre animato
Scopri come creare un semplice grafico a barre per il tuo progetto web e animarlo usando CSS e jQuery!
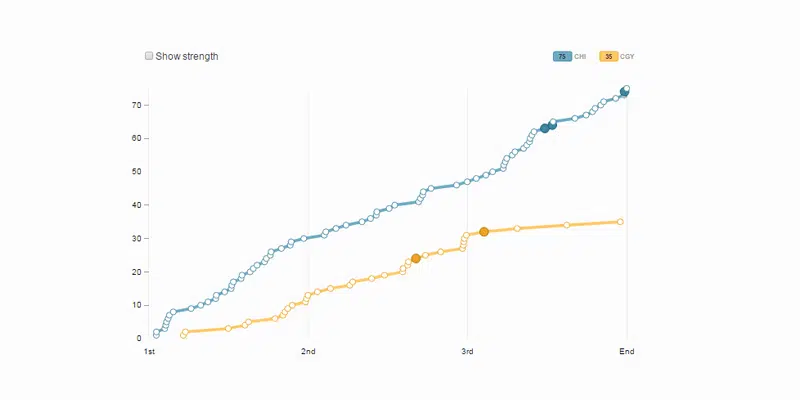
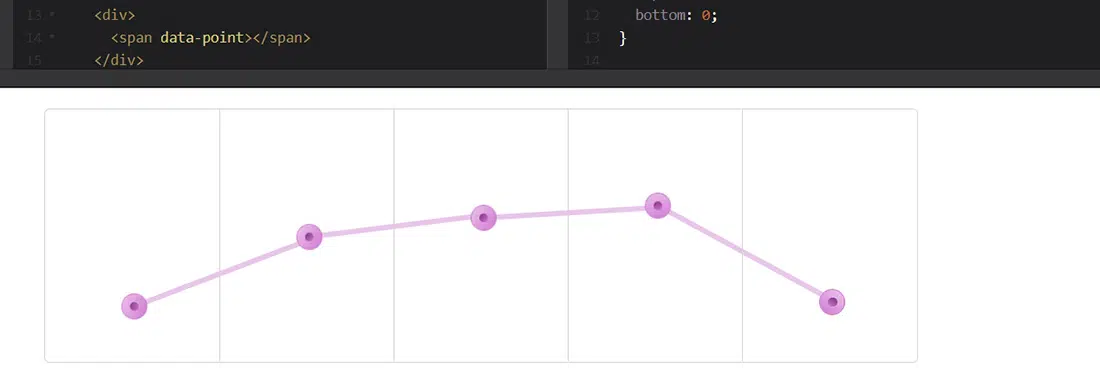
Grafico a linee D3 che traccia i tentativi di tiro
Crea questo grafico bello e semplice basato sui codici forniti e impara a codificarlo da solo.
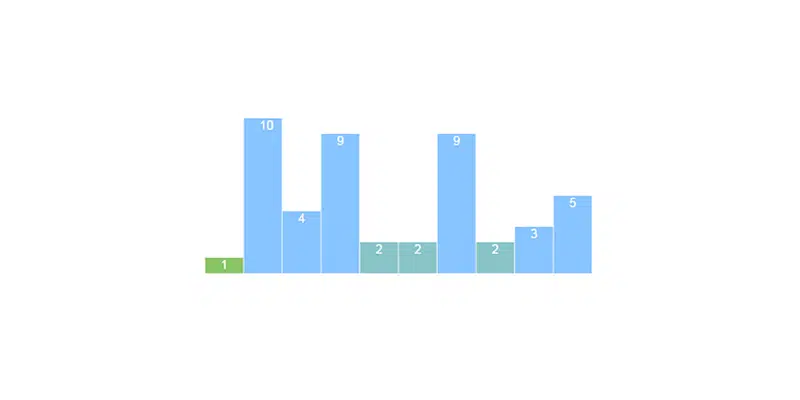
Grafico a barre con JS
Questo è un semplice grafico a barre blu e verde realizzato con JS, HTML e CSS che puoi imparare a crearlo da solo.
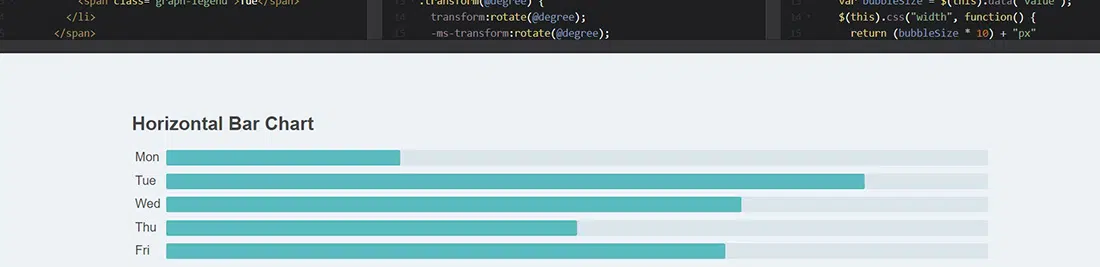
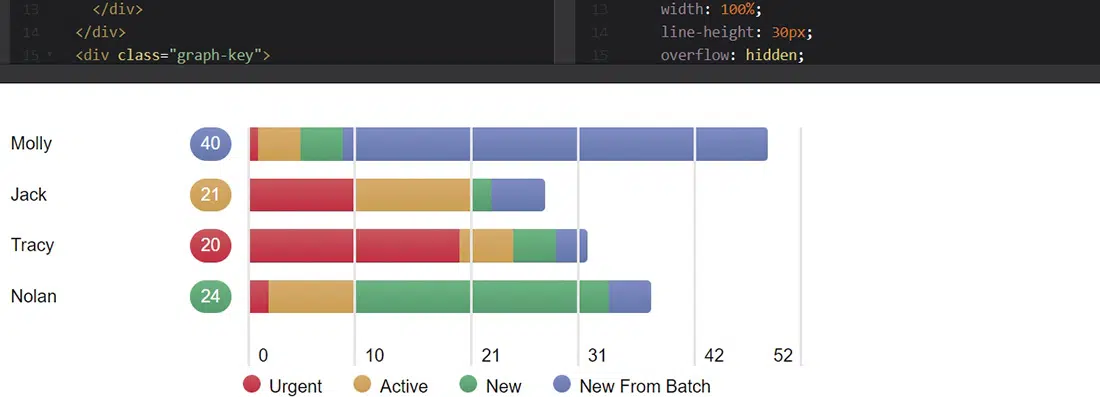
Grafici HTML con grafico a barre orizzontale
Questo è stato un tentativo di creare una rappresentazione grafica davvero piacevole utilizzando solo elementi HTML. Questo è un grafico a barre orizzontale che viene fornito con il suo codice. Da questo studio, il programmatore ha imparato come sviluppare un sistema modello basato su SVG.
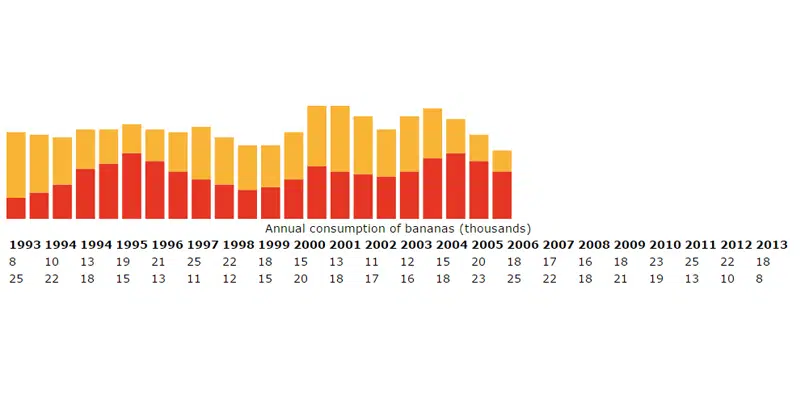
Grafico a barre D3.js con transizioni
Questo è un grafico a barre D3.js con transizioni realizzate con HTML, CSS e alcuni jQuery. Puoi ottenere i codici e personalizzarli per adattarli al meglio ai tuoi progetti.
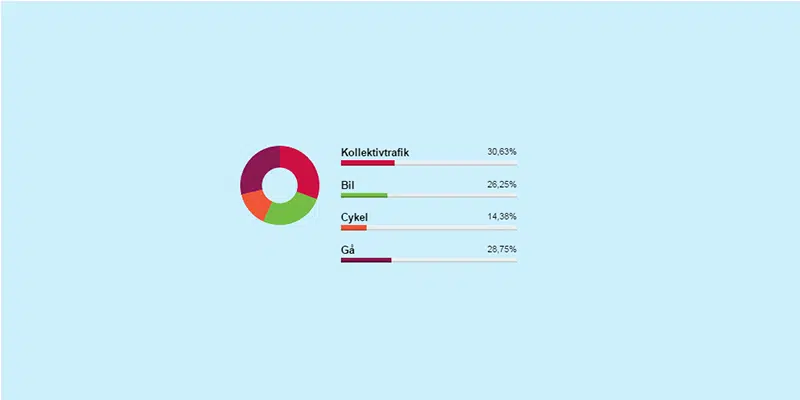
Grafico a torta su tela con fallback del grafico a barre CSS
Questo è un grafico a torta su tela con un grafico a barre CSS di riserva che ha un design semplice e intuitivo. È ben animato e puoi ottenere i codici per personalizzarlo in base alle tue esigenze.
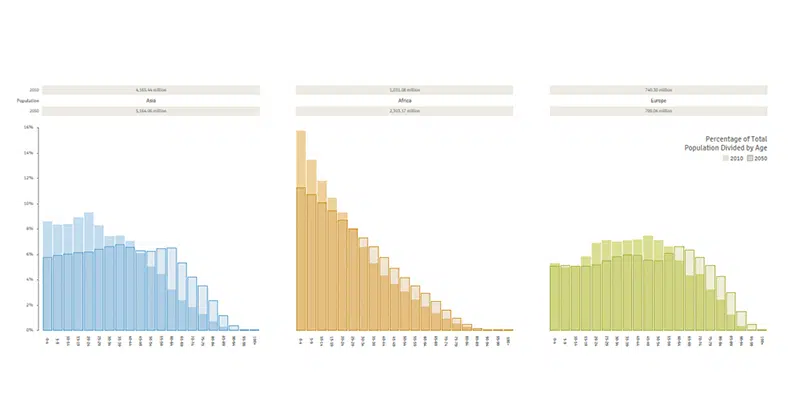
Esempio di grafico multiplo
Scopri come creare grafici semplici con questo fantastico codice fornito da questo sviluppatore web. Ora puoi imparare facilmente come creare più grafici.
Grafico animato con jQuery
Questo è un semplice grafico animato realizzato con jQuery, HTML e CSS. Ottieni i codici e impara come crearlo da solo.

Crea un grafico interattivo usando CSS3 e jQuery
In questo tutorial, codificherai un grafico interattivo usando jQuery e CSS3. Imparerai come utilizzare il popolare plugin di stampa di jQuery chiamato "Flot". Flot è una pura libreria di plottaggio JS per jQuery.
Grafico a torta di tela
Crea un grafico a torta canvas semplice, ma efficace e ben animato e scopri in quanti modi puoi integrarlo nei tuoi progetti per una migliore visualizzazione dei dati. Ottieni i codici e impara come crearlo da solo.
Grafico verticale CSS
Questo è un grafico verticale CSS con un piacevole effetto 3D. Il codice ti insegnerà come creare le ombre, le forme e tutti i dettagli.
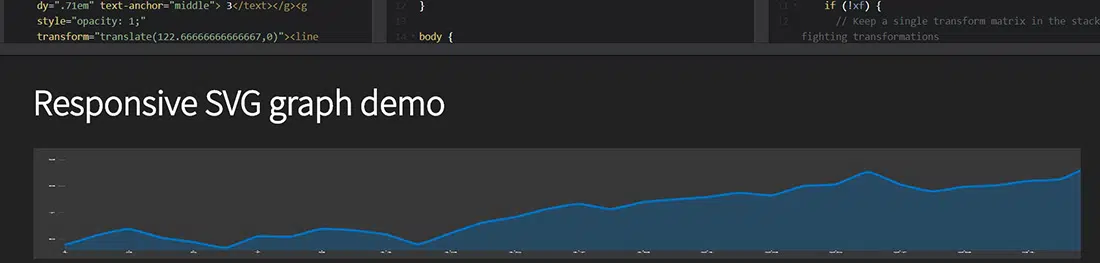
Grafico SVG reattivo
Questo è un grafico SVG reattivo che rimane senza distorsioni poiché si ridimensiona in base alle dimensioni della finestra del dispositivo. In questo link troverai anche il codice che può essere implementato nel tuo progetto web.
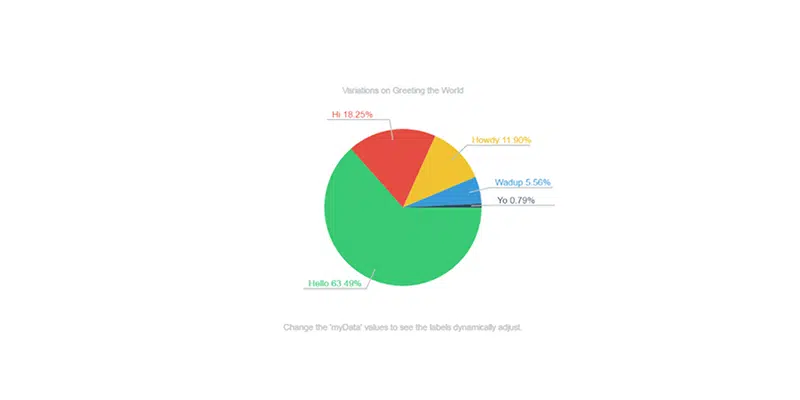
Grafico a torta regolabile
Crea un grafico a torta regolabile per te stesso seguendo e analizzando questi codici utili.
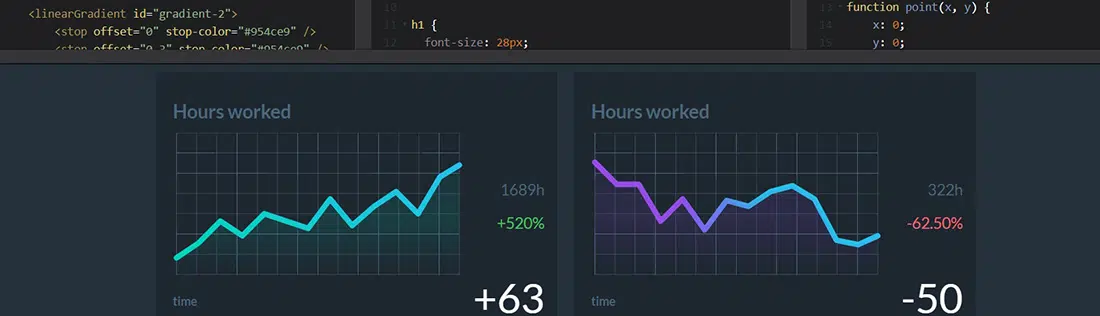
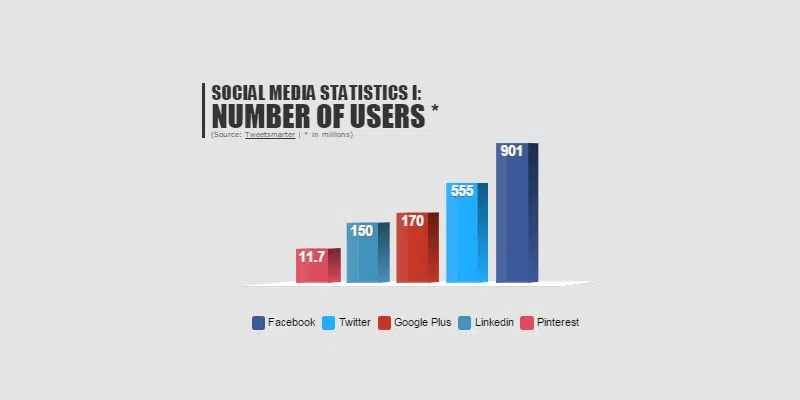
Statistiche e grafico animati
Questo è un codice grafico e di statistiche carino e animato che puoi usare con sicurezza. Questo esempio è davvero bello e starebbe benissimo nei tuoi progetti di web design. Può mostrare quante ore hai lavorato.
Grafico animato CSS3
Questo grafico CSS3 animato sembra davvero carino e lo sarà anche il tuo progetto se decidi di usarlo. Questo è un grafico a linee HTML e CSS3 puro. Ha un design efficace che evidenzia una sezione con una didascalia. Viene popolato e aggiornato a intervalli con Angular JS. Per unire i punti è stata applicata manualmente una trasformazione di rotazione e l'animazione è fornita da una semplice transizione CSS3.
Rendi i grafici di Google reattivi
In questo tutorial imparerai come rendere Google Charts reattivo che starà benissimo su tutti i browser e dispositivi, con questo fantastico tutorial sul codice. I risultati saranno convincenti e miglioreranno le tue capacità di progettazione di grafici.
Grafico a linee dinamiche con Raphael.js
Questo è un grafico a linee dinamiche animato che utilizza un oggetto dati personalizzato. Questo esempio può tornare molto utile e fornisce anche tutto il codice necessario per implementarlo nel tuo progetto web. Ci sono molti grafici dinamici che puoi trovare su Internet ma nessuno è personalizzabile come questo. Questo esempio è pieno di tutte le funzionalità di cui hai effettivamente bisogno.
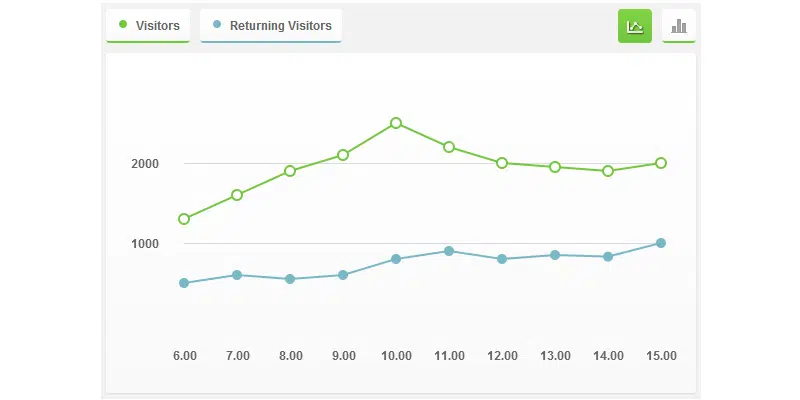
Grafico del cruscotto
Questo è uno dei primi grafici concettuali per un dashboard di amministrazione e sembra fantastico. Questo esempio può essere una grande fonte di ispirazione e può anche migliorare le tue capacità di programmazione grazie al codice fornito nel link. Puoi passare facilmente dalla panoramica del team ai dati dei singoli utenti. Ogni valore viene calcolato in base ai dati esistenti e gli indicatori vengono adeguati di conseguenza.
Grafico a linee con Chart.js
Scopri come creare questo grafico a linee semplice e moderno con Chart.js e aggiungilo al tuo progetto.
Grafico a torta JS V2
Questo è un altro grafico a torta JS, con un codice migliorato da cui puoi imparare! Questo grafico a torta ha un bell'aspetto e presenterà i dati in modo efficace.
Grafico AngularJS semplice
Angular Js è un ottimo strumento che può essere utilizzato durante la codifica dei grafici. È lo strumento perfetto per visualizzare i dati e questo fantastico grafico ne è la prova. L'utilizzo di valori di dati angolari in stile in linea consente di creare facilmente grafici a barre, grafici o grafici a torta. Non perdere altro tempo e impara come utilizzare questo fantastico strumento!
Grafico a tripla ciambella
La visualizzazione dei dati è appena diventata più semplice con questo esempio! Ora puoi creare facilmente questo brillante grafico a tripla ciambella con più colori, usando anche HTML, CSS e alcuni JS.
Barra del grafico di animazione 3D
Crea fantastici grafici e grafici statistici, imparando a creare questa barra del grafico di animazione 3D.
Grafico e grafico a barre dei dati animati
Questo è un grafico e un grafico a barre dei dati animati che sicuramente ti piacerà usare nei tuoi progetti. È stato creato utilizzando CSS e jQuery e il codice è fornito nel collegamento sopra.
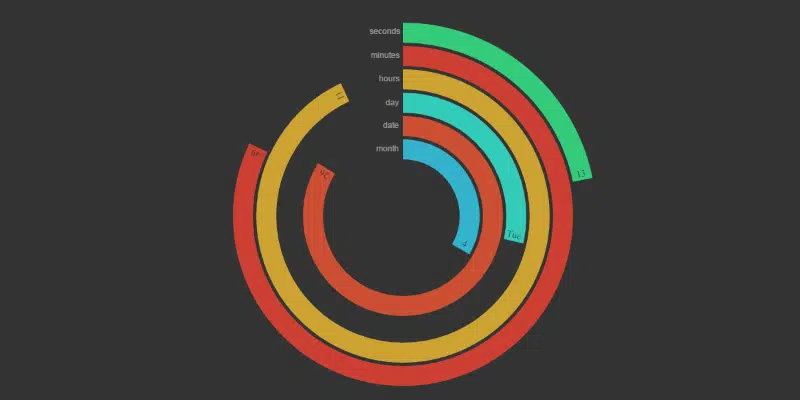
Orologio polare in tela HTML 5
Crea un semplice orologio polare in tela HTML 5, con animazioni sottili, controllando questo codice.
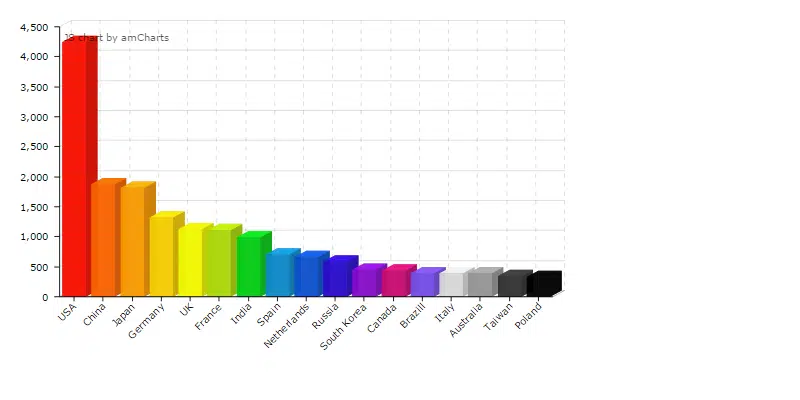
Paese grafico a barre 3D
Questo è un grafico a barre del paese piuttosto semplice realizzato in 3D, utilizzando HTML, CSS e alcuni JS.
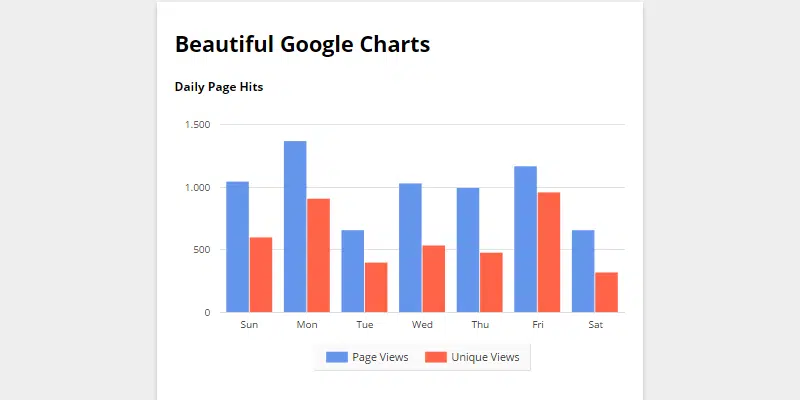
Giocare con Google Charts
Impara a giocare con i grafici di Google e crea tu stesso fantastici grafici CSS jQuery.
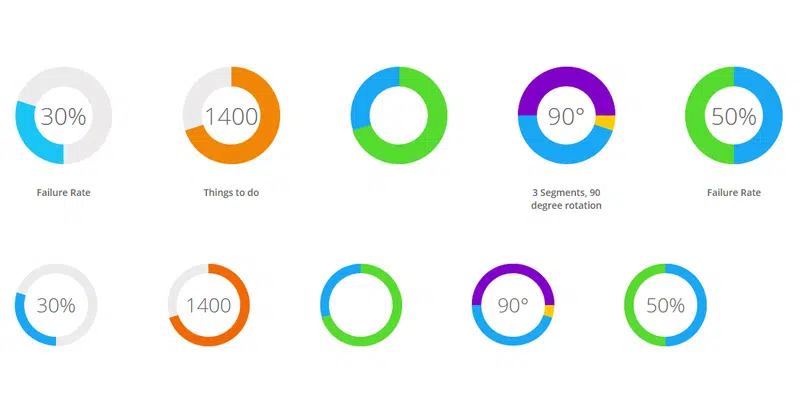
Widget grafico a ciambella jQuery
Crea fantastici widget di grafici a ciambella jQuery con questo fantastico tutorial codificato. Guarda come sono stati codificati e impara a crearli da solo!
Grafici a barre 3D animati
Da questo tutorial imparerai a creare grafici a barre 3D animati semitrasparenti seguendo i codici forniti qui.