Generatori CSS
Pubblicato: 2022-03-10La scorsa settimana abbiamo esaminato gli strumenti di controllo CSS e questa settimana esamineremo utili generatori per tutto il CSS: dai gradienti alle ombre discendenti e dalle curve di Bezier ai triangoli e alle scale dei caratteri. Solo alcuni strumenti utili per la tua cintura degli attrezzi, per tenerti vicino.
Altro su CSS:
- Strumenti di controllo CSS
- Cose che puoi fare oggi con CSS
- Suggerimenti e scorciatoie utili per DevTools
- Inoltre, iscriviti alla nostra newsletter per non perderti le prossime.
Generatore di ombre CSS
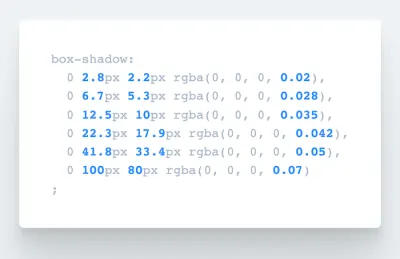
Alla ricerca di uno strumento che generi automaticamente codice CSS per box-shadow davvero lisci e stratificati ? Bene, adorerai SmoothShadow. Ispirato da un articolo scritto da Tobias Ahlin Bjerrome, questo ingegnoso strumento è stato creato per aiutare chiunque a generare il codice di cui ha bisogno sul posto.

Dopo averlo provato, sarà difficile non usarlo. Il piccolo strumento ti consente di progettare visivamente un'ombra liscia a strati, ma anche di modificare l'alfa, l'offset e la sfocatura con curve di andamento individuali. E diventa ancora meglio: il creatore dello strumento, Philipp Brumm, ha anche rilasciato SmoothShadow come plug-in Figma, così puoi ottimizzare il tuo flusso di lavoro proprio come hai sempre desiderato.
Generatore di raggio di confine CSS
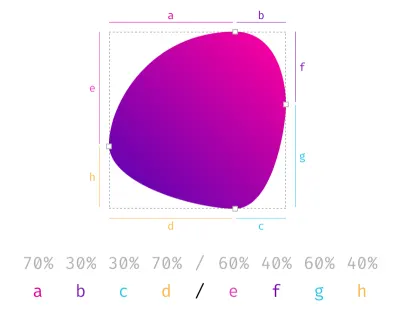
Quando pensiamo a border-radius , di solito pensiamo ad alcuni valori semplici, forse 8px o 11px, o forse 16px. Tuttavia, border-radius può essere piuttosto fantasioso e il generatore di raggio di confine di fantasia ti consente di generarli facilmente. Lo strumento fornisce una visualizzazione non solo di semplici forme rotonde, ma anche di forme organiche, utilizzando otto valori combinati. In sostanza, ciò che stiamo creando sono ellissi sovrapposte che creano la forma finale. Lo strumento è disponibile anche come strumento CLI, quindi puoi eseguirlo anche localmente.

Generatore di curve di Bézier Cubico
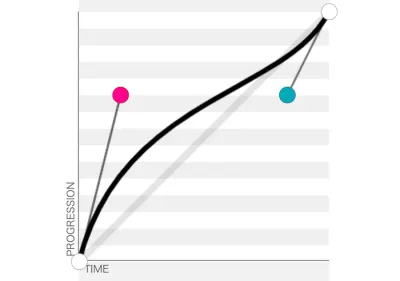
A volte un'animazione non sembra giusta, vero? Forse la durata è disattivata, o l'allentamento è bizzarro e capirlo potrebbe richiedere un po' di tempo. Con il cubic-bezier di Lea Verou, puoi visualizzare in anteprima e confrontare le animazioni , rallentarle e persino regolarle visivamente. E poi copia e incolla lo snippet CSS per collegarlo subito al tuo progetto.

E se hai bisogno di animazioni CSS @keyframe di base o complesse, Keyframes.app fornisce un editor di timeline visivo simile al software di editing video. Puoi aggiungere passaggi, modificare le dimensioni e la posizione, applicare trasformazioni e cambi di colore e anche fare in modo che il CSS copia e incolla. Ah e non dimenticare il pannello Animazione in Chrome e Firefox anche per il debug.
Gradienti di allentamento
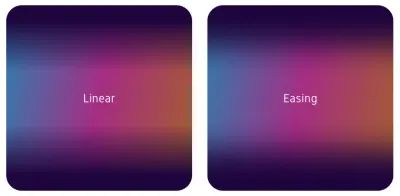
Con i gradienti, spesso ci affidiamo a gradienti lineari, passando da un colore all'altro. Tuttavia, i gradienti lineari hanno bordi netti dove iniziano o finiscono. C'è un modo per migliorare leggermente i gradienti, con funzioni di allentamento. Quindi Andreas Larsen ha creato un piccolo editor, Easing Gradients Editor, che ci consente di creare e visualizzare in anteprima i gradienti di andamento in CSS. Lo strumento è disponibile anche come plug-in Sketch e plug-in PostCSS. È possibile utilizzare un selettore colore, ma sfortunatamente non è ancora possibile aggiungere un valore di colore HEX effettivo.

Tavolozze dei colori per la visualizzazione dei dati
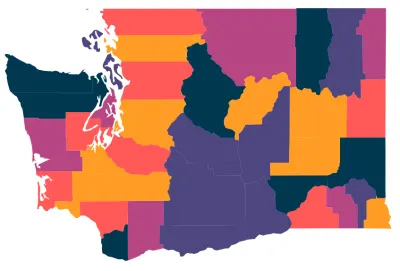
A volte è necessario un tipo di colore molto specifico per un'attività molto specifica. Ad esempio, se stai lavorando a un progetto di visualizzazione dei dati, ad esempio grafici a torta, grafici a barre raggruppati, mappe, probabilmente avrai bisogno di una serie di colori che siano visivamente equidistanti . È allora che LearnUI Data Color Picker può diventare molto utile. In questi casi, è meglio utilizzare una gamma di tonalità, in modo che gli utenti possano identificare le differenze più velocemente. È davvero più facile distinguere il giallo dall'arancione che il blu dal blu, ma è più chiaro del 15% .

Con lo strumento, scegli di quanti colori hai bisogno e se hai bisogno di un colore di sfondo chiaro o scuro, e scegli se vuoi una tavolozza predefinita, una tavolozza a tonalità singola o una scala di colori divergente. Una volta ottenuto, puoi copiare i valori esadecimali ed esportarli come SVG da utilizzare in Sketch, Figma o Adobe XD.

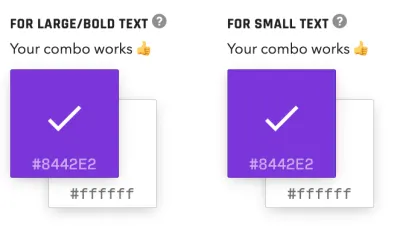
LearnUI fornisce anche un generatore di colori accessibile e un generatore di gradienti piuttosto fantasioso, con diversi tipi di gradiente, interpolazione, angolo, andamento e quanto vorresti che il gradiente fosse liscio.
Dalle sfumature di colore CSS ai triangoli e ai dati falsi
Immagina di aver solo bisogno di trovare stili triangolari CSS per elementi e pseudo-elementi. O forse affinare un po' la tavolozza dei colori esplorando le tinte e le sfumature di un determinato colore. O forse generare un gradiente CSS lineare e radiale per una sezione della pagina. Non è necessario fare tutto manualmente o provare a trovare quei frammenti CSS in tutto il Web. Li trovi sempre su Omatsuri.

Omatsuri significa festival in giapponese e il sito è un delizioso festival di strumenti browser open source per l'uso quotidiano. Sul sito troverai un generatore di triangoli, un generatore di sfumature di colore, un generatore di gradienti, divisori di pagina, un compressore SVG, un convertitore SVG → JSX , un generatore di dati falsi, cursori CSS e codici evento della tastiera. Progettato e costruito da Vitaly Rtishchev e Vlad Shilov. È disponibile anche il codice sorgente del sito.
Sovrapposizione CSS con generatore di contrasto elevato
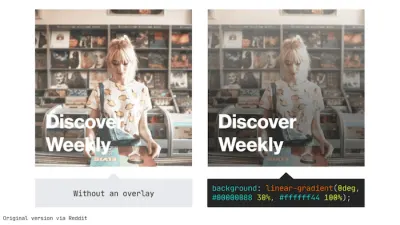
Se vuoi far risaltare meglio il testo su un'immagine di sfondo, c'è un piccolo trucco: puoi utilizzare una sovrapposizione a linear-gradient CSS con una certa opacità sopra l'immagine per migliorare il contrasto del colore. Spotify, ad esempio, utilizza la tecnica.

Sebbene tutto ciò richieda solo una riga di codice, c'è ancora una domanda a cui rispondere: come determinare l'opacità da utilizzare per l'overlay? Optimal Overlay Finder ti aiuta a scoprirlo. Carichi un'immagine, inserisci il testo e scegli la sovrapposizione e i colori del testo e lo strumento ti mostra un'anteprima di come appare la sovrapposizione quando viene applicata all'immagine, nonché l'opacità ottimale della sovrapposizione. Un piccolo dettaglio che fa molto.
Generatore di tavolozze di colori CSS
Ci sono molti strumenti fantastici per generare la tua tavolozza di colori, ma Coolors.co è un piccolo strumento ingegnoso che fa quel tanto che basta per generare tavolozze ed esplorare diverse sfumature di un colore. Puoi creare una tavolozza dalla foto o un collage di foto, testare il daltonismo e regolare rapidamente tonalità, saturazione, luminosità e temperatura. Ovviamente, presenta anche tavolozze di colori di tendenza.

Puoi anche produrre una tavolozza sfumatura tra due colori e creare ed esportare la tua sfumatura come CSS. Lo strumento è disponibile come app iOS, componente aggiuntivo Adobe ed estensione Chrome.

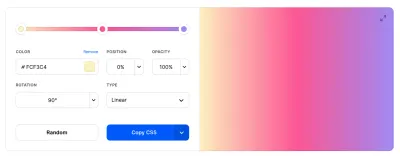
E se hai bisogno di qualcosa di leggermente più sofisticato per le sfumature nella tua casella degli strumenti, CSSGradient.io è un altro strumento per tutte le tue esigenze di sfumatura, che si tratti di sfumature lineari o radiali, sfumature di colore o sfondi sfumati.
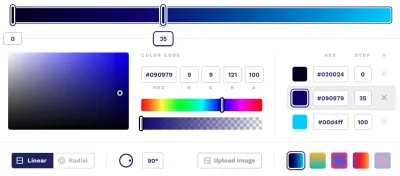
Inoltre, Gradient Generator genera da 1 a 40 gradienti a gradini da due colori a tua scelta. Ogni sfumatura viene presentata automaticamente nei formati HEX, HSL e RGB: tutto ciò che devi fare è semplicemente fare clic sul valore e verrà copiato immediatamente negli appunti.
Generatore di sfumature di colore CSS
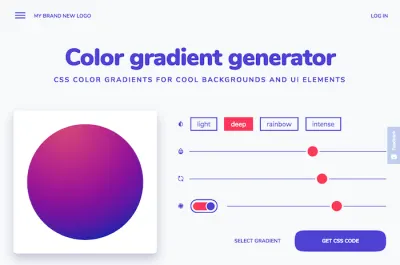
La selezione manuale dei colori per creare una sfumatura di colore richiede esperienza di progettazione e una buona comprensione dell'armonia dei colori. Se hai bisogno di una sfumatura per uno sfondo o per gli elementi dell'interfaccia utente ma non ti senti abbastanza sicuro per affrontare il compito da solo (o se hai fretta), il generatore di sfumature di colore che hanno creato le persone di My Brand New Logo ha ti ho dato le spalle.

Basato su algoritmi di sfumatura di colore, il generatore crea sfumature ben bilanciate in base a un colore selezionato. Esistono quattro diversi stili di sfumature che vanno da un effetto madreperla a un effetto madreperla intenso e un gradiente di colore intenso. Puoi regolare il gradiente con i cursori e, una volta che sei soddisfatto del risultato, copia e incolla il codice CSS generato per usarlo nel tuo progetto.
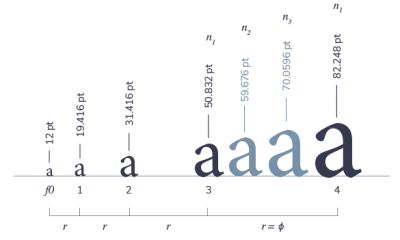
Generatore di scala di tipo CSS
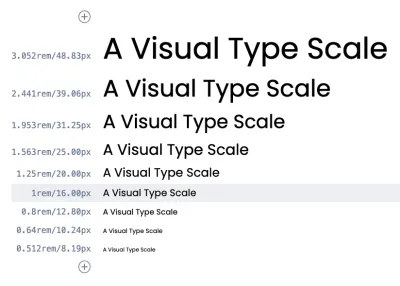
E se volessi creare un sistema tipografico affidabile che funzioni bene sia su dispositivi mobili che desktop? Di solito faresti affidamento su scale tipografiche consolidate, che forniscono una gerarchia tipografica per tutto, dai paragrafi alle didascalie e ai titoli. Type-Scale di Jeremy Church è un piccolo strumento fantastico che ti aiuta a costruire una scala tipografica ed esportarla in CSS. Le scale piccole sono generalmente adatte per le visualizzazioni mobili, le scale medie potrebbero funzionare bene per la visualizzazione desktop e le scale grandi potrebbero funzionare bene per i siti di marketing.

Lo strumento fornisce 8 scale di caratteri armoniche predefinite (ma puoi anche definirne una personalizzata), da Terza maggiore a Quinta perfetta e genera una sequenza di dimensioni dei caratteri con un particolare rapporto di incremento geometrico. Puoi regolare le impostazioni come l' line-height e il peso corporeo, perfezionare il testo dell'anteprima e ottenere il CSS generato o modificarlo con un campione di tipo su CodePen. In alternativa, puoi controllare anche il buon vecchio ModularScale.com di Tim Brown.

Un altro strumento adorabile è un calcolatore di scala tipografica di Jean-Lou Desire che, a differenza degli strumenti di Tim e Jeremy, genera una scala modulare utilizzando tre proprietà di definizione (il termine iniziale, il rapporto di incremento e il numero di dimensioni nella scala) simili alla scala musicale. Il risultato è un ridimensionamento più fluido per i designer, con alcune opzioni in più da cui comporre più valori, ad esempio per note laterali più piccole o virgolette grandi.
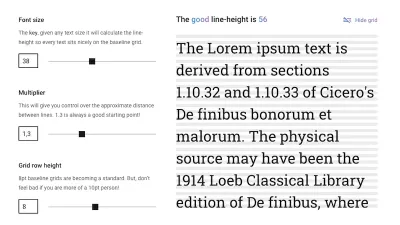
Calcolatore dell'altezza della linea
Se stai costruendo una scala di caratteri basata su una griglia di base, c'è una domanda difficile a cui rispondere: qual è l'altezza della linea giusta per ogni dimensione del testo sulla tua scala? La calcolatrice Good Line-Height di Fran Perez fa i conti per te.

Per calcolare i risultati, devi solo inserire tre parametri: dimensione del carattere, moltiplicatore e altezza della riga della griglia. La dimensione del carattere è la chiave per garantire che il testo si trovi bene sulla griglia della linea di base, indipendentemente dalle dimensioni del testo, il moltiplicatore ti dà il controllo sulla distanza tra le linee e l'altezza della riga della griglia definisce l'altezza di ogni riga nella griglia della linea di base.
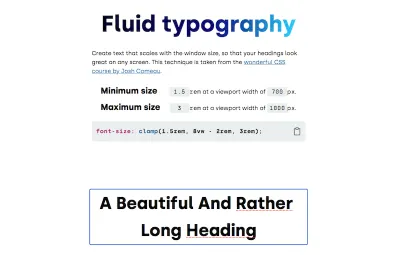
Generatore di direzione del fluido
Grazie a clamp() , puoi impostare una dimensione del carattere che cresce con il viewport ma non va al di sotto o al di sopra della dimensione del carattere minima e massima che definisci. Per aiutarti a trovare i valori CSS perfetti per la tua intestazione fluida e controllare il modo in cui viene ridimensionata su diverse finestre, Erik Andre Jakobsen ha creato lo strumento Tipografia fluida.

clamp() per rendere fluide le tue intestazioni. (Grande anteprima) Inserisci la dimensione minima e massima del carattere, nonché la larghezza minima e massima della finestra e lo strumento calcola non solo la regola clamp() per te, ma ti mostra anche una demo di come appaiono le specifiche quando vengono applicate a un'intestazione reale.

Un altro utile generatore per aiutarti a capire la regola clamp() per il tuo progetto viene da Maxime Roudier. Funziona in modo simile allo strumento di Erik, ma ti consente anche di selezionare una famiglia di caratteri e un intervallo che puoi regolare con un dispositivo di scorrimento invece di inserire valori minimi e massimi concreti.
Generatore di capovolgimento CSS
Per ridurre al minimo il disorientamento e i costosi spostamenti di layout durante il caricamento, dobbiamo abbinare il font di fallback al font web. Il font-style-matcher di Monica Dinculescu ci consente di ridurre al minimo lo spostamento stridente facendo corrispondere il font di fallback e l'altezza e la larghezza x del font web previsto e potremmo utilizzare f-mod per fare la stessa cosa con le nuove proprietà CSS.

Per impostazione predefinita, molti font sono dotati di margini e iniziali predefiniti, quindi se un font di fallback e un font Web sono diversi, l'intero layout cambierà in modo significativo. Capsize regola la dimensione del carattere, in modo che l'altezza delle lettere maiuscole sia un multiplo della griglia. Lo fa tagliando lo spazio sopra le lettere maiuscole e sotto la linea di base. Quindi, mantenendo la stessa altezza della linea in un font di fallback e in un font web, lo strumento genera "numeri magici" per assicurarsi che il passaggio sia perfetto.
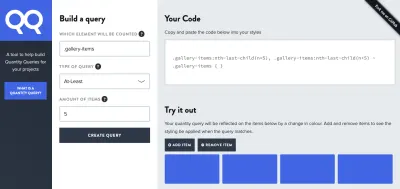
Generatore di selettori complessi CSS
Immagina di dover creare una tabella di elementi. Potresti voler tenerli sulla stessa riga se ci sono 3 o meno oggetti, ma poi su due righe intere per 6 e 8 oggetti, pur essendo solo un elenco di carte con 10 oggetti e più. Come lo costruiresti? Mentre molte di queste situazioni possono essere risolte con CSS Grid e Flexbox, a volte potresti ritrovarti con una situazione abbastanza complessa che richiederebbe un selettore CSS piuttosto complesso.

A tale scopo, Drew Minns ha creato un generatore per i selettori di quantità, selettori CSS complessi che consentono di applicare stili agli elementi in base al numero di fratelli. Ad esempio, quando vuoi applicare stili a tutti gli elementi quando ci sono almeno 5 elementi e fratelli, o al massimo 10, o forse tra 3 e 5 elementi.
Tuttavia, il selettore finale potrebbe non essere facile da capire, quindi vale la pena assicurarsi di fornire una spiegazione adeguata nel codice di ciò che dovrebbe mirare.
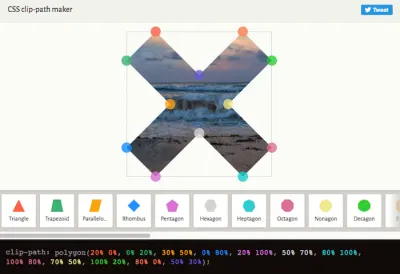
Generatore clip-path CSS
Grazie alla proprietà clip-path , possiamo creare forme complesse in CSS ritagliando un elemento in una forma di base, che si tratti di un semplice cerchio, un poligono di fantasia o persino una sorgente SVG. Clippy, il creatore clip-path CSS, è uno strumento visivo che ti aiuta a creare e personalizzare i percorsi di clip direttamente nel tuo browser.

Per iniziare, seleziona una forma e uno sfondo demo dal menu di Clippy. Puoi quindi trascinare i punti della forma per creare la forma che preferisci: il codice CSS con codice colore non solo rifletterà istantaneamente le modifiche, ma le evidenzierà anche per aiutarti a capire in che modo le tue scelte influenzano il codice.
Se l'intero clip-path ti sembra ancora un po' astratto o se stai cercando un bell'esempio di come usarlo in un progetto reale, assicurati di controllare l'effetto pop-out che Mikael Ainalem ha creato con clip-path .
Generatore di layout a griglia CSS
CSS Grid Layout può essere abbastanza semplice, ma a volte potresti voler giocare con le proprietà Grid per capire quale sarebbe il comportamento giusto per il tuo layout. Per iniziare, possiamo utilizzare CSS Grid Generator di Sarah Drasner, Griddy di Drew Minns, CSS Grid Cheat Sheet Generator di Ali Alaa e LayoutIt di LenioLabs: tutti consentono di definire la griglia e i contenitori sulla griglia, nonché gli spazi vuoti e genera subito il CSS. Se hai bisogno di più indicazioni su Flexbox, Flexbox Patterns contiene molti esempi con cui giocare.

Oppure potresti usare una singola linea di soluzioni CSS. Una Kravets ha creato 1-Line Layouts, una raccolta di dieci moderne tecniche di layout e dimensionamento CSS. Partendo dal mistero più grande di tutti (centrare) e coprendo tutto, dal classico layout del Santo Graal e il "Pancake decostruito" all'applicazione di clamp() e rispettando le proporzioni, la collezione di Una è piena di piccole chicche che sono destinate a rendere la tua vita come sviluppatore più facile.
Ogni tecnica viene fornita con una demo, una CodePen con cui armeggiare e informazioni sul supporto del browser. Una ha anche registrato un video in cui spiega più dettagliatamente ogni singola riga. Non importa se sei un principiante o un professionista, questa risorsa ti tornerà sicuramente utile.
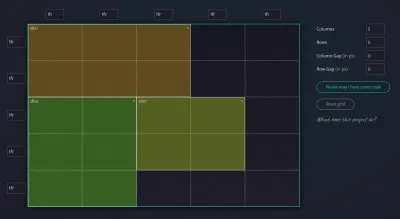
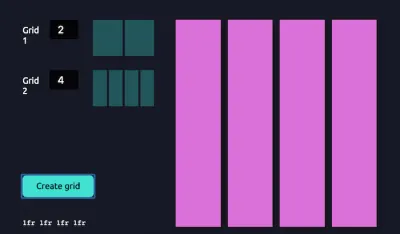
Generatore di griglie composte CSS
Le griglie composte offrono un'enorme flessibilità e molto spazio per la creatività. Costituite da due o più griglie di qualsiasi tipo (a colonna, modulari, simmetriche e asimmetriche) su una pagina, possono occupare aree separate o sovrapporsi.

Un piccolo strumento per aiutarti a generare griglie composte e risparmiare tempo disegnando infinite variazioni ora viene da Michelle Barker: il generatore di griglie composte. Tutto quello che devi fare è inserire il numero di colonne per ciascuna delle tue griglie e verranno unite in una griglia composta. Una grande aggiunta alla tua cassetta degli attrezzi digitale. E se hai bisogno di creare una griglia modulare, una griglia a più colonne o una griglia di manoscritti per il tuo progetto di stampa, Modular Grid Calculator fornisce una spiegazione completa su come realizzarla in InDesign.
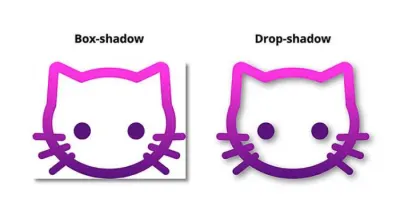
Generatore di filtri CSS e modalità di fusione
Il filtro CSS drop-shadow ha un supporto eccellente ma è piuttosto sottovalutato: un vero peccato dato che potrebbe farti risparmiare un sacco di tempo a smanettare con box-shadow .

Come spiega Michelle Barker in un post sul blog, drop-shadow ti consente di utilizzare i valori per x-offset, y-offset, raggio di sfocatura e colore, proprio come il suo fratello minore box-shadow più prominente. Tuttavia, c'è un grande vantaggio: l'ombra non corrisponde al riquadro di delimitazione di un elemento (che è spesso il punto in cui inizia l'hacking quando si utilizza box-shadow ) ma alle parti non trasparenti di un'immagine. Perfetto se vuoi applicare un'ombra discendente a un logo PNG o SVG trasparente, ad esempio, o anche a una forma ritagliata.
Ci sono molti filtri CSS là fuori, quindi se hai bisogno di trovare il set giusto di filtri per il tuo progetto, l'editor di filtri CSS di Mads Stoumann per testare tutti i filtri supportati , insieme ad alcuni regali forniti anche da Mads. Ovviamente anche il CSS viene generato al volo.
Oltre ai filtri, ci sono anche molte opzioni per le modalità di fusione CSS. Se desideri visualizzare in anteprima come alcuni degli effetti visivi potrebbero funzionare insieme, puoi utilizzare il generatore di due toni CSS di Rick Metzger. Lo strumento include opzioni per lo zoom, la spaziatura, la sfocatura e l'opacità dell'immagine, ma anche tutti i metodi di fusione per le immagini in primo piano e di sfondo. Naturalmente, lo strumento genera anche HTML e CSS.
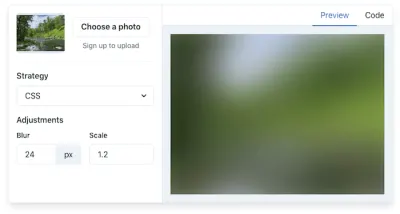
Generatore di segnaposto per immagini sfocate
Un segnaposto immagine è un modo efficiente per migliorare le prestazioni percepite di un sito durante il caricamento di un'immagine. Nella sua ricerca per trovare i segnaposto per immagini più veloci e belli per il Web, Joe Bell ha deciso di trovare una soluzione lui stesso. Il risultato: Placeholder.

Basato su una raccolta di aiutanti di Node.js, Plaiceholder trasforma le tue immagini in immagini segnaposto leggere e sfocate. Ci sono diversi approcci tra cui scegliere: CSS (che è consigliato), SVG, Base 64, Blurhash e lo sperimentale Blurhash a CSS.
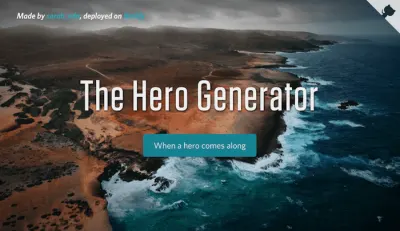
Generatore di eroi
Sei stanco di implementare lo stesso eroe più e più volte? Hero Generator di Sarah Drasner è qui per aiutarti. Ti consente di generare eroi reattivi con pochi clic, in base alle tue preferenze.

Decidi tu il tipo di sfumatura che desideri applicare all'immagine del tuo eroe, la riduzione della sfumatura e la spaziatura del titolo. E se desideri includere un pulsante, il generatore ti copre anche, con opzioni per personalizzare i colori del pulsante (inclusi il passaggio del mouse e il colore sfumato) e il raggio del pulsante. Una volta che sei soddisfatto del risultato, puoi copiare e incollare il codice e usarlo subito nel tuo progetto. Un vero risparmio di tempo!
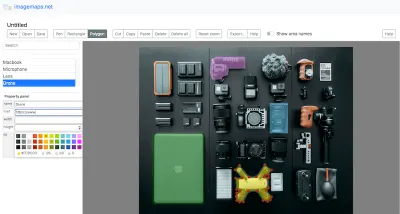
Generatore di mappe di immagini
Le mappe immagine ti consentono di creare aree selezionabili su un'immagine. Se desideri creare una mappa immagine ma non vuoi giocherellare con le coordinate per definire le regioni cliccabili, imagemaps.net è qui per aiutarti.

Il sito dispone di un'interfaccia utente grafica per rendere il processo più semplice. Dopo aver caricato l'immagine, puoi utilizzare gli strumenti Penna, Rettangolo e Poligono per disegnare le regioni selezionabili. Per personalizzarli e, soprattutto, dargli la loro funzionalità, puoi quindi assegnare un nome a ciascuna regione, assegnarle un collegamento e regolarne il colore, l'altezza e la larghezza. Un clic sul pulsante "Esporta" ti fornisce la mappa HTML e il codice React che puoi copiare e incollare nel tuo progetto.
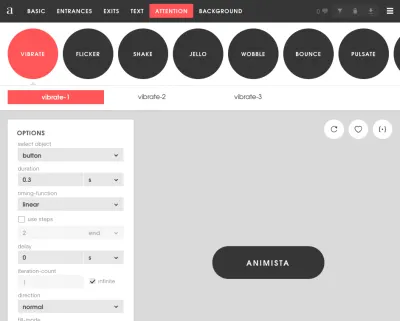
Generatore di animazioni CSS
È abbastanza facile distinguere tra un'animazione che sembra essere un po' storta e un'animazione che è fatta bene. Ma regolare manualmente le animazioni o le transizioni dei fotogrammi chiave può richiedere molto tempo. Animista fornisce una libreria di animazioni e transizioni che puoi utilizzare immediatamente. Ci sono molti preset per ingressi e uscite, evidenziazioni del testo, azioni dei pulsanti ed effetti di sfondo. Una volta definita un'animazione, puoi copiare e incollare lo snippet CSS dell'animazione, insieme al codice generato da Autoprefixer.

CSS Wand fornisce animazioni al passaggio del mouse e di caricamento , ma puoi anche utilizzare le animazioni Ladda (pulsanti con indicatori di caricamento integrati) ed Eric Spinners (con integrazione Vue.js). E forse vorresti aggiungere una svolta stravagante alle transizioni al passaggio del mouse con Boop! — tieni solo a mente di ridimensionare con pseudo-elementi e rispettare le preferenze di movimento per gli utenti che optano per il movimento ridotto.
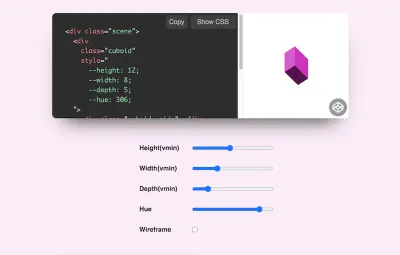
Generatore cuboide CSS 3D
Jhey Tompkins è noto per le sue divertenti creazioni CSS 3D. Forse hai già visto il suo elicottero che si sposta magicamente mentre muovi il mouse? La base per l'elicottero e altri esperimenti come questi sono cuboidi CSS reattivi che sono controllabili con proprietà personalizzate CSS con ambito.

Ora, se vuoi dare vita anche alle tue idee 3D, il generatore cuboide CSS 3D di Jhey è qui per aiutarti. Basta regolare i cursori per determinare altezza, larghezza, profondità e tonalità del tuo cubo e hai già il codice di cui hai bisogno per far rotolare, torcere, scivolare o qualsiasi altra cosa tu stia pianificando. Divertiti!
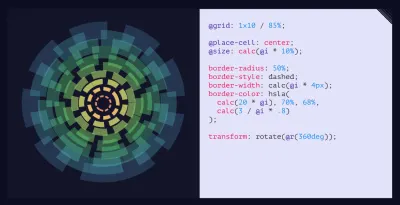
Generatore di doodle CSS
Possiamo dare vita ai layout più sofisticati con CSS, ma possiamo anche generare opere d'arte e scarabocchi giocosi. Yuan Chuan ha costruitodiv insieme al semplice CSS. Il codice sorgente è disponibile anche su GitHub.

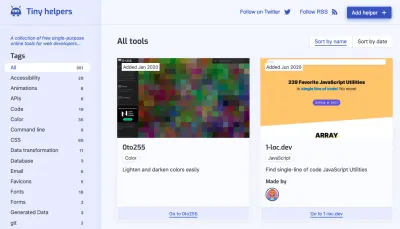
Piccoli utili aiutanti per sviluppatori Web
Se hai bisogno di qualche altro strumento nella tua vita, fortunatamente, ci sono molti buoni sviluppatori web che raccolgono i loro strumenti utili preferiti in un unico posto chiamato Tiny Helpers. Gestito da Stefan Judis, troverai sicuramente tutti i tipi di strumenti: dalle API, accessibilità e colore, a caratteri, prestazioni, espressioni regolari, SVG e Unicode.

Naturalmente ce ne sono molti altri condivisi su altre piattaforme, come l'utilissimo thread Twitter di Josh W. Comeau ma anche dello stesso Stefan Judis. Qualunque cosa tu sia stato ansioso di trovare che ti aiuterà a svolgere il lavoro meglio e più velocemente, lo troverai sicuramente lì!
Avvolgendo
Ci sono letteralmente centinaia di risorse là fuori e speriamo che alcune di quelle elencate qui si dimostrino utili nel tuo lavoro quotidiano e, soprattutto, ti aiutino a evitare alcune attività di routine che richiedono tempo. Buona generazione!
Altro su CSS:
- Strumenti di controllo CSS
- Cose che puoi fare oggi con CSS
- Suggerimenti e scorciatoie utili per DevTools
- Inoltre, iscriviti alla nostra newsletter per non perderti le prossime.
