Strumenti di controllo CSS
Pubblicato: 2022-03-10Quanto è grande il tuo CSS? Quanto è ripetitivo? E il tuo punteggio di specificità CSS? Puoi rimuovere in sicurezza alcune dichiarazioni e prefissi dei fornitori e, in tal caso, come individuarli rapidamente? Nelle ultime settimane abbiamo lavorato al refactoring e alla pulizia del nostro CSS e, di conseguenza, ci siamo imbattuti in un paio di strumenti utili che ci hanno aiutato a identificare i duplicati. Quindi esaminiamo alcuni di loro.
Altro su CSS:
- Generatori CSS
- Guida completa al layout CSS
- Gestione dell'indice Z CSS
- Come allineare le cose in CSS
- Cose che puoi fare oggi con CSS
- Suggerimenti e scorciatoie utili per DevTools
- Inoltre, iscriviti alla nostra newsletter per non perderti le prossime.
Statistiche CSS
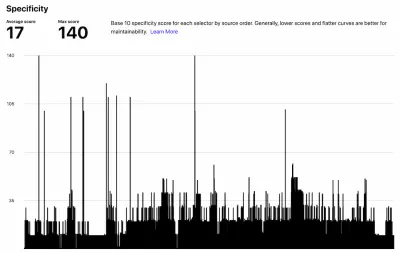
CSS Stats esegue un controllo approfondito dei file CSS richiesti in una pagina. Come molti strumenti simili, fornisce una vista simile al dashboard di regole, selettori, dichiarazioni e proprietà, insieme a pseudo-classi e pseudo-elementi. Inoltre suddivide tutti gli stili in gruppi , dal layout e dalla struttura alla spaziatura, alla tipografia, alle pile di caratteri e ai colori.

Una delle funzioni utili fornite da CSS Stats è il punteggio di specificità CSS , che mostra quanto siano inutilmente specifici alcuni dei selettori. Punteggi più bassi e curve più piatte sono migliori per la manutenibilità.

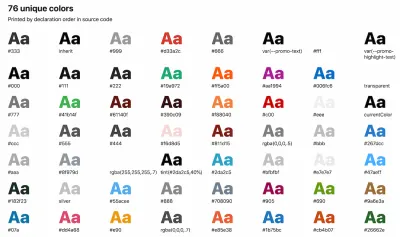
Include anche una panoramica dei colori utilizzati, stampati in base all'ordine di dichiarazione, e un punteggio per le dichiarazioni totali e uniche , insieme ai grafici di confronto che possono aiutarti a identificare quali proprietà potrebbero essere i migliori candidati per la creazione di astrazioni. Questo è un ottimo inizio per capire dove si trovano i problemi principali nel tuo CSS e su cosa concentrarti.
Strumenti di laboratorio gialli
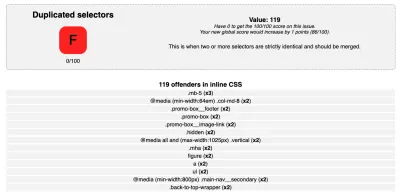
Yellow Lab Tools è uno strumento gratuito per il controllo delle prestazioni web, ma include anche alcuni utilissimi aiutanti per misurare la complessità del tuo CSS e fornisce anche informazioni utili su come risolvere questi problemi.

Lo strumento evidenzia i selettori e le proprietà duplicati , le vecchie correzioni di IE, i vecchi prefissi dei fornitori e i selettori ridondanti, insieme a selettori complessi ed errori di sintassi. Ovviamente, puoi approfondire ciascuna delle sezioni e studiare quali selettori o regole in particolare vengono sovrascritti o ripetuti. Questa è un'ottima opzione per scoprire alcuni dei frutti a bassa quota e risolverli rapidamente.

Possiamo andare un po' più a fondo però. Dopo aver attinto alla panoramica dei vecchi prefissi dei fornitori, non solo puoi controllare i trasgressori, ma anche per quali browser sono adatti questi prefissi. Quindi puoi andare alla configurazione di Browserslist per ricontrollare se non stai servendo troppi prefissi dei fornitori e testare la tua configurazione su Browsersl.ist o tramite Terminale.
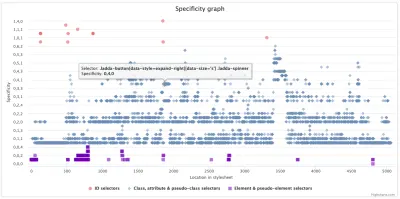
Visualizzatore di specificità CSS
CSS Specificity Visualizer fornisce una panoramica dei selettori CSS e delle loro specificità in un file CSS. Dopo aver inviato un foglio di stile, lo strumento restituisce un grafico di specificità. L'asse x mostra la posizione fisica dei selettori nel CSS, disposti da sinistra a destra, con il primo a sinistra e l'ultimo a destra. L'asse y mostra la specificità effettiva dei selettori , iniziando con il meno specifico in basso e finendo con il più specifico in alto.


In generale, un'elevata specificità è solitamente una bandiera rossa , quindi fai attenzione a un grafico appuntito e ad un'elevata quantità di rumore. D'altra parte, un grafico con tendenza al rialzo con specificità complessivamente bassa e bassa quantità di rumore può essere considerato "buono". Puoi anche passare il mouse su singoli punti dati per vedere il selettore esatto o ingrandire le aree di interesse.
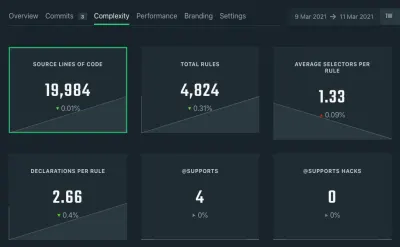
Progetto Wallace
A differenza di altri strumenti, Project Wallace, creato da Bart Veneman, conserva inoltre la cronologia del tuo CSS nel tempo. Puoi utilizzare i webhook per analizzare automaticamente i CSS su ogni push nel tuo CI. Lo strumento tiene traccia dello stato del tuo CSS nel tempo esaminando metriche specifiche relative ai CSS come il selettore medio per regola , i selettori massimi per regola e le dichiarazioni per regola, insieme a una panoramica generale della complessità del CSS.

Parker
Parker di Katie Fenn è uno strumento di analisi dei fogli di stile da riga di comando che esegue le metriche sui fogli di stile e segnala la loro complessità. Funziona su Node.js e, a differenza di CSS Stats, puoi eseguirlo per misurare i tuoi file locali, ad esempio come parte del tuo processo di compilazione.
Controllo CSS di DevTools
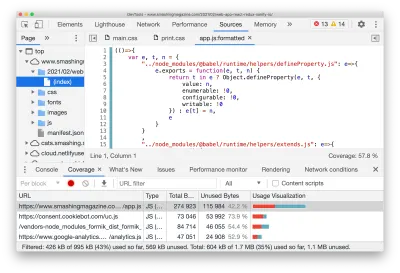
Naturalmente, possiamo anche utilizzare il pannello di panoramica CSS di DevTools. (Puoi abilitarlo nelle "Impostazioni sperimentali"). Una volta acquisita una pagina, fornisce una panoramica delle query multimediali, dei colori e delle dichiarazioni dei caratteri, ma evidenzia anche le dichiarazioni inutilizzate che puoi rimuovere in sicurezza.
Inoltre, la copertura CSS restituisce una panoramica dei CSS non utilizzati su una pagina. Potresti anche andare un po' oltre e trovare in blocco CSS/JS inutilizzati con Puppeteer.

Con la "Copertura del codice" attiva, passando attraverso un paio di scenari che includono molti tocchi, tabulazioni e ridimensionamento delle finestre, esportiamo anche i dati di copertura che DevTools raccoglie come JSON (tramite l'icona di esportazione/download). Inoltre, puoi utilizzare Puppeteer che fornisce anche un'API per raccogliere la copertura.
Abbiamo evidenziato alcuni dettagli e alcuni ulteriori suggerimenti di DevTools in Chrome , Firefox ed Edge in utili suggerimenti e scorciatoie di DevTools qui su Smashing Magazine.
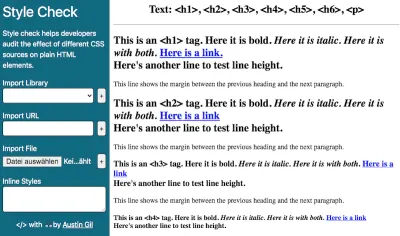
Controllo dello stile
Come controlli di solito l'effetto del tuo CSS sugli elementi HTML? Direttamente nel tuo progetto o hai un file HTML di prova dedicato che include tutti gli elementi HTML che stai usando per vedere tutto lo stile a colpo d'occhio? Austin Gill ha creato un piccolo strumento che adotta un approccio simile: Style Check. Il vantaggio: non avrai bisogno di impostare un file HTML di prova da solo, lo strumento lo fa per te.

Basta caricare il tuo file .css su Style Check per verificarne l'effetto su semplici elementi HTML. Puoi anche selezionare una libreria (sono disponibili Bedrocss, Bootstrap, Reset CSS di Eric Meyer e Normalize.css) o inserire stili inline. Gli elementi vanno da intestazioni e paragrafi a media, elenchi e tabelle, pulsanti, moduli, nonché altri tipi di input e dettagli come sub e apici, codice, virgolette e molto altro. Un piccolo aiuto pratico.
Quali strumenti stai usando?
Idealmente, uno strumento di controllo CSS fornirebbe alcune informazioni su quanto i CSS influiscano pesantemente sulle prestazioni di rendering e quali operazioni portino a costosi ricalcoli del layout . Potrebbe anche evidenziare quali proprietà non influiscono affatto sul rendering (come fa Firefox DevTools) e forse anche suggerire come scrivere selettori CSS leggermente più efficienti.
Questi sono solo alcuni degli strumenti che abbiamo scoperto: ci piacerebbe sentire le tue storie e i tuoi strumenti che funzionano bene per identificare i colli di bottiglia e risolvere i problemi CSS più velocemente. Per favore, lascia un commento e condividi la tua storia nei commenti!
Puoi anche iscriverti alla nostra amichevole newsletter via e-mail per non perdere i prossimi post come questo. E, naturalmente, buon controllo e debugging CSS!
