20 animazioni ed effetti CSS eleganti
Pubblicato: 2017-03-16Se stai cercando fantastiche animazioni ed effetti CSS che miglioreranno il tuo sito web, dai un'occhiata a questi! In questo articolo, abbiamo raccolto alcune animazioni CSS davvero interessanti in questa utile raccolta di elementi premium che renderanno sicuramente il tuo sito Web più attraente e attireranno più utenti. Scopri quale di questi elementi di alta qualità si adatta al tuo stile e usali nei tuoi progetti attuali o futuri.
CSS offre molte funzionalità ordinate che ti danno infinite possibilità di creare vari oggetti interattivi che puoi integrare nei tuoi siti web.
In questo elenco troverai animazioni per caricatori, effetti al passaggio del mouse, filtri immagine, spinner, precaricatori, bolle, descrizioni comandi, ombre, effetti di scorrimento e altro ancora.
Dai un'occhiata!
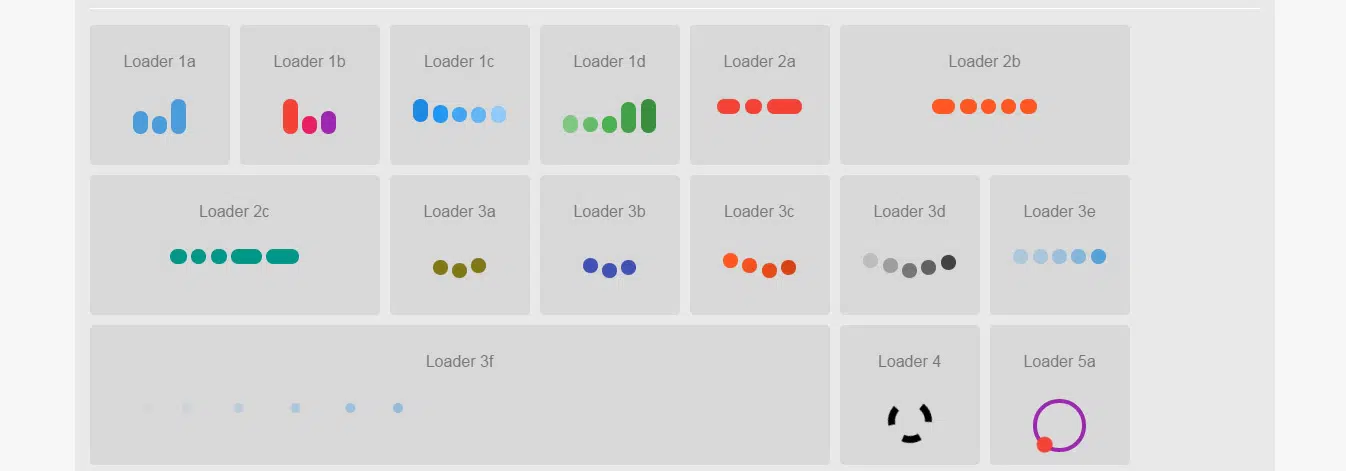
Animazioni di spinner e caricatore CSS3
Ecco una bellissima raccolta di 37 effetti di animazione di caricamento creati utilizzando solo CSS. Questi elementi sono compatibili con tutti i principali browser.
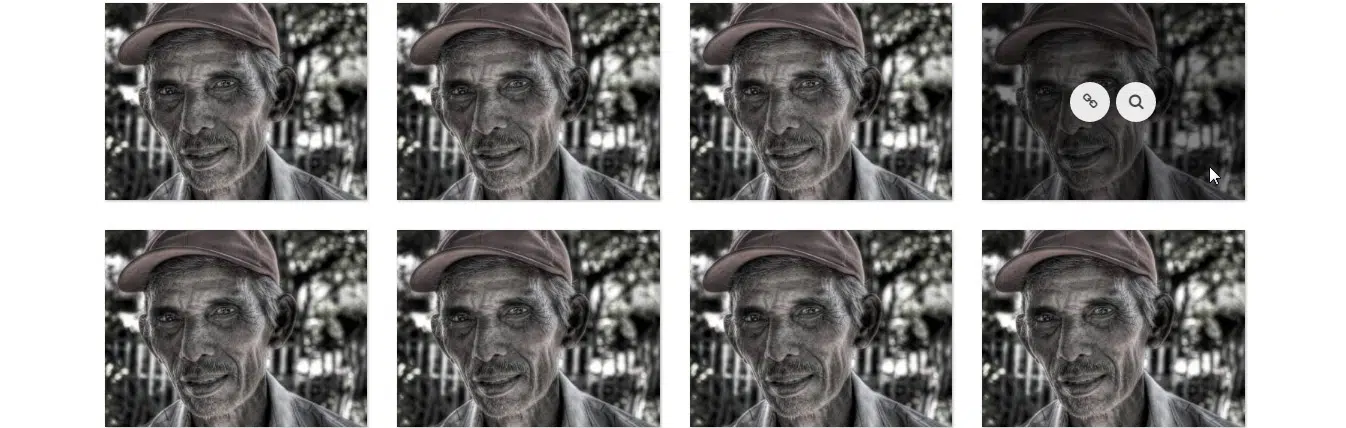
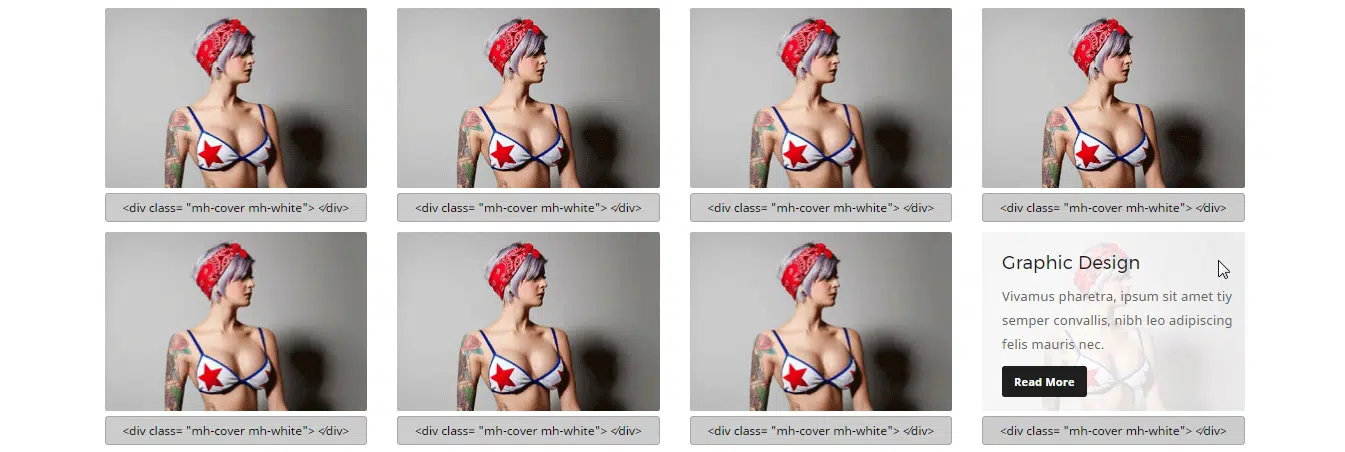
Killer – Effetti al passaggio del mouse
Questo è un bellissimo set di vari effetti al passaggio del mouse che puoi applicare alle immagini. In questo pacchetto troverai 26 effetti di sovrapposizione di pulsanti, 31 effetti di sovrapposizione di immagini, 32 effetti di sovrapposizione di dettagli, 18 effetti di sovrapposizione di didascalie,
6 effetti immagine e 4 effetti della barra dei social media.
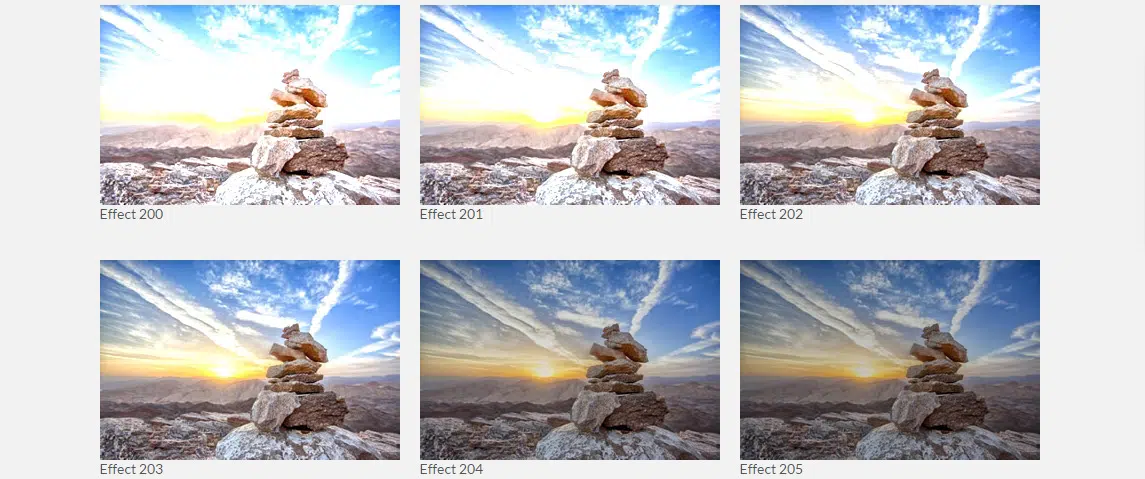
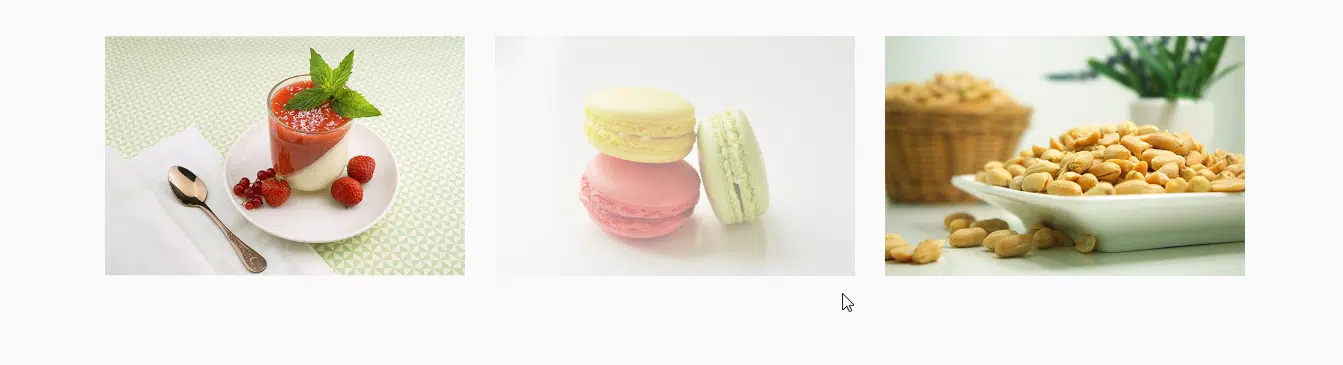
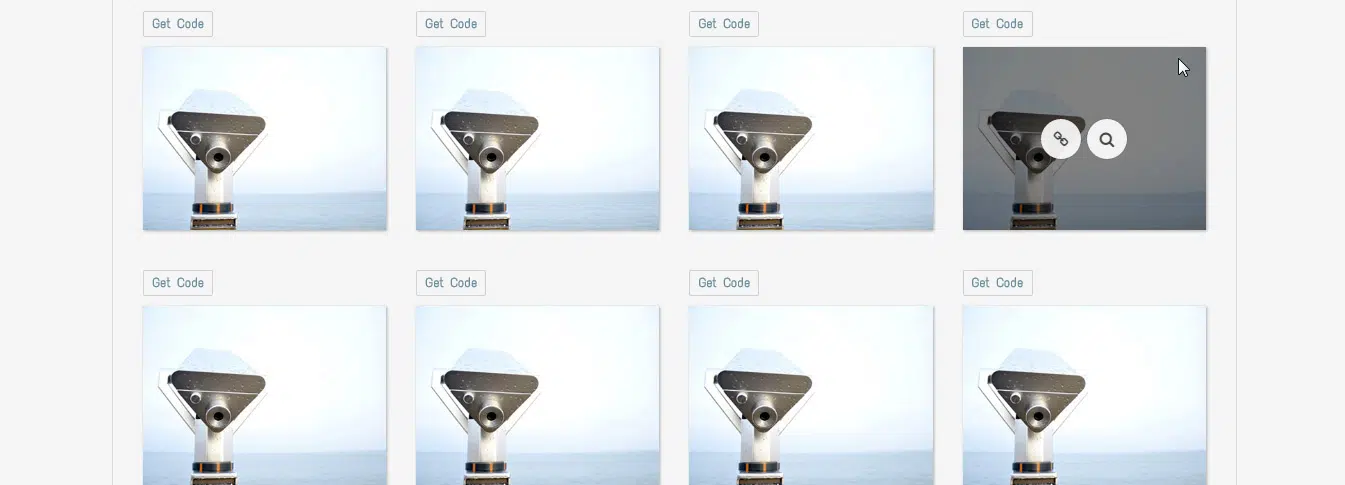
Filtri immagine CSS
Questa è una straordinaria selezione di filtri immagine CSS che puoi applicare a qualsiasi immagine dal tuo sito web. Puoi scegliere tra più di 150 filtri unici.
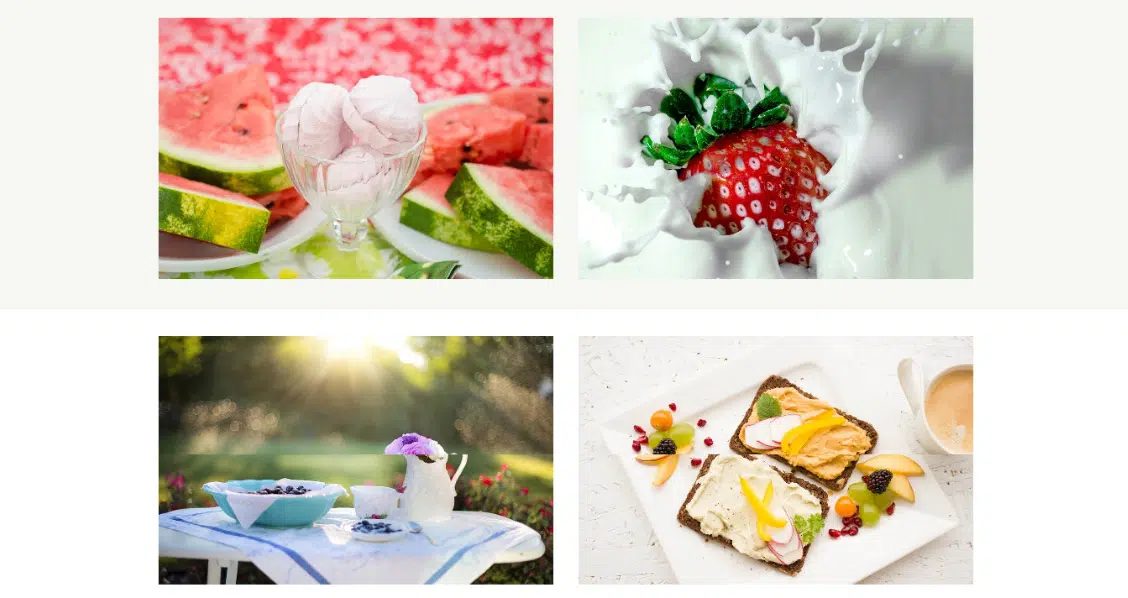
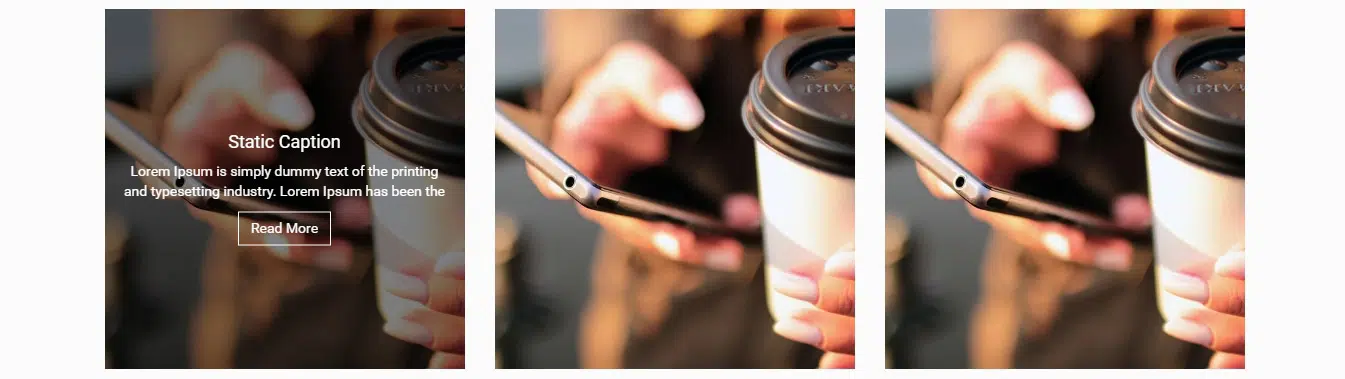
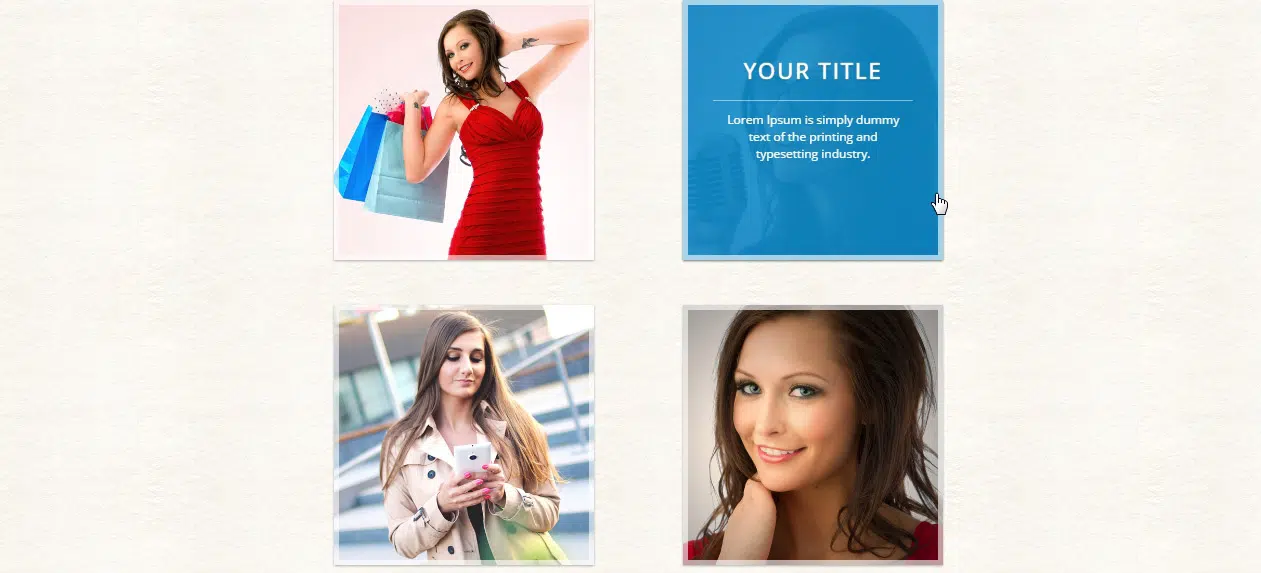
Flutter – Effetti al passaggio del mouse CSS e lightbox
Dai un'occhiata e usa questo fantastico pacchetto CSS che include 12 effetti per il passaggio del mouse sull'immagine, un sistema a 2 e 3 colonne, 4 tipi di scatole luminose e altri oggetti interessanti.
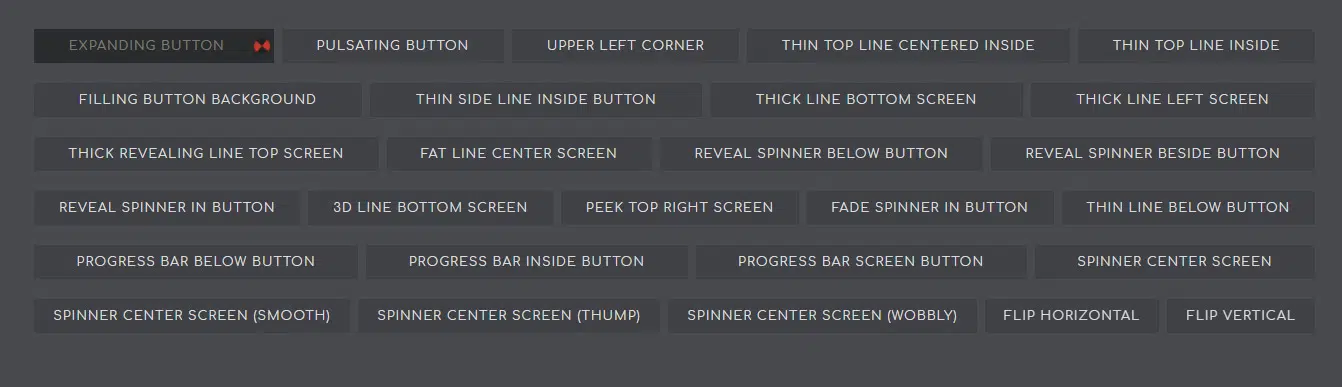
HoverMe: un pacchetto di animazione CSS3
Dai un'occhiata a questo meraviglioso set di animazioni CSS3 che include 4 immagini di pulsanti, 10 pulsanti di caricamento, 8 animazioni avanzate e molti altri.
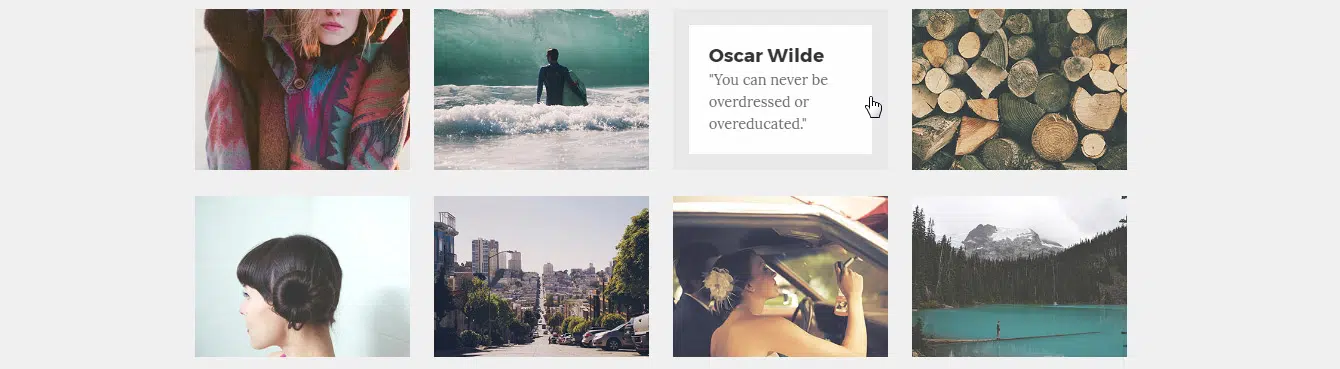
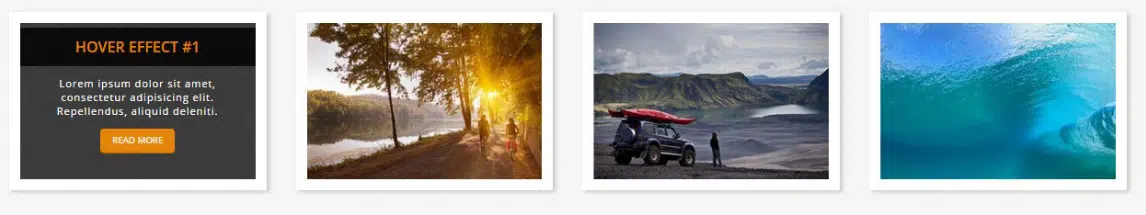
Effetti al passaggio del mouse CSS3
Ecco un fantastico effetto al passaggio del mouse che viene fornito con 22 vari effetti al passaggio del mouse che puoi utilizzare per qualsiasi immagine. Dai un'occhiata e vedi se è utile per il tuo sito web.
KIT Caricatori Animati
Questa fantastica raccolta di caricatori e precaricatori è molto facile da installare e modificare. Tutti sono basati su HTML e Pure CSS e animati per il massimo effetto.
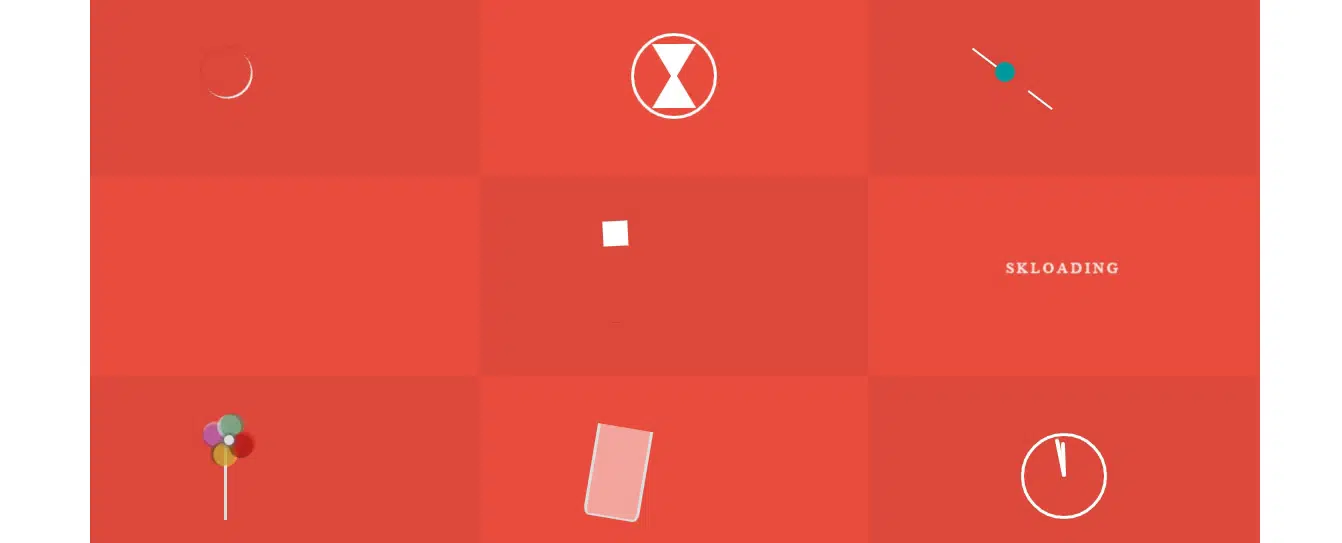
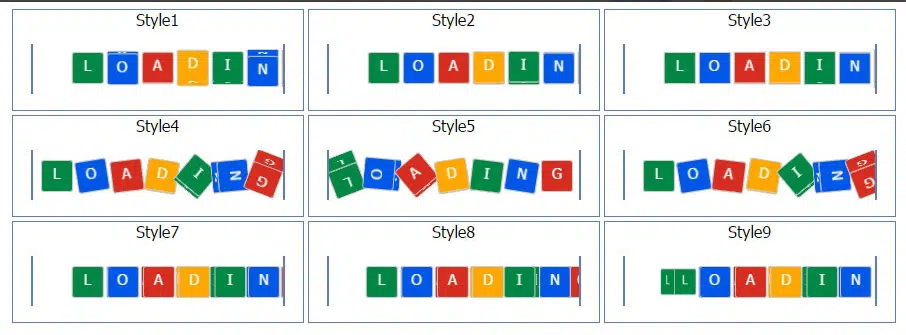
Skloading – Animazioni CSS3
Dai un'occhiata a queste straordinarie animazioni CSS3 che hanno design completamente personalizzabili. Scaricali e usali nei tuoi prossimi progetti.
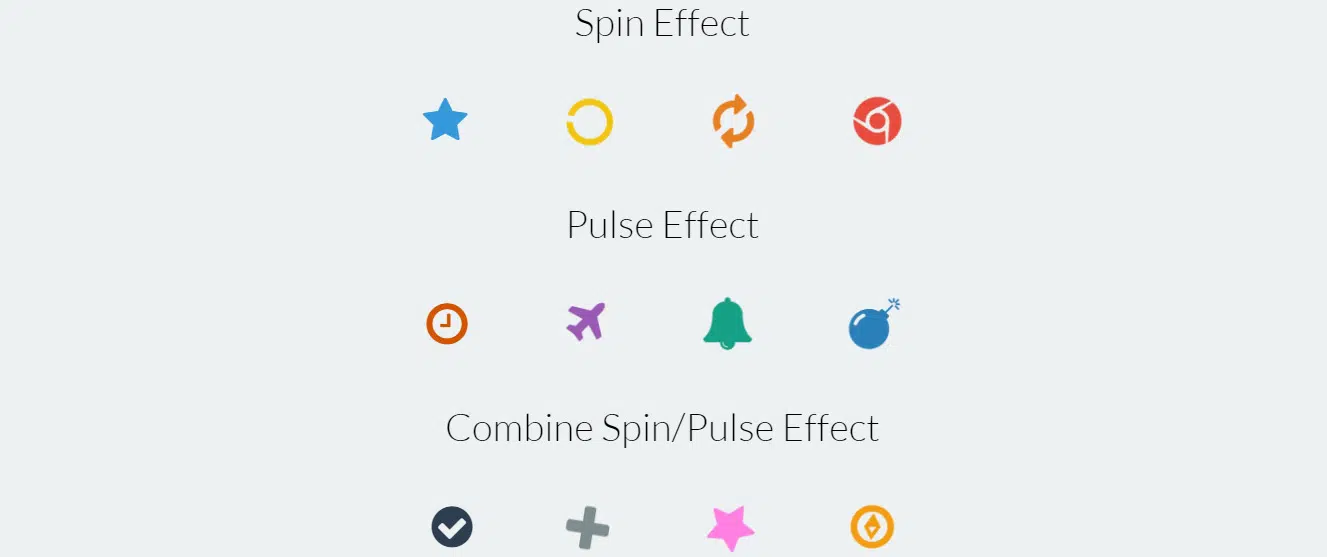
Midix – Effetti di animazione CSS3 senza Jquery
Ecco un grande pacchetto di straordinari effetti di animazione creati utilizzando CSS3. Hai qui un set di 16 articoli premium con velocità, ritardo e altre funzionalità regolabili. Guarda!

Spinner e caricatori CSS3
Dai un'occhiata a questo fantastico set di caricatori e spinner CSS3 che ti torneranno sicuramente utili ad un certo punto. Sfoglia tutto e vedi quale puoi utilizzare nei tuoi progetti.
Libreria CSS al passaggio del mouse
Questa è una grande raccolta di bellissimi effetti al passaggio del mouse sull'immagine che sono stati creati utilizzando CSS. Hai un enorme set di 58 effetti al passaggio del mouse tra cui scegliere.
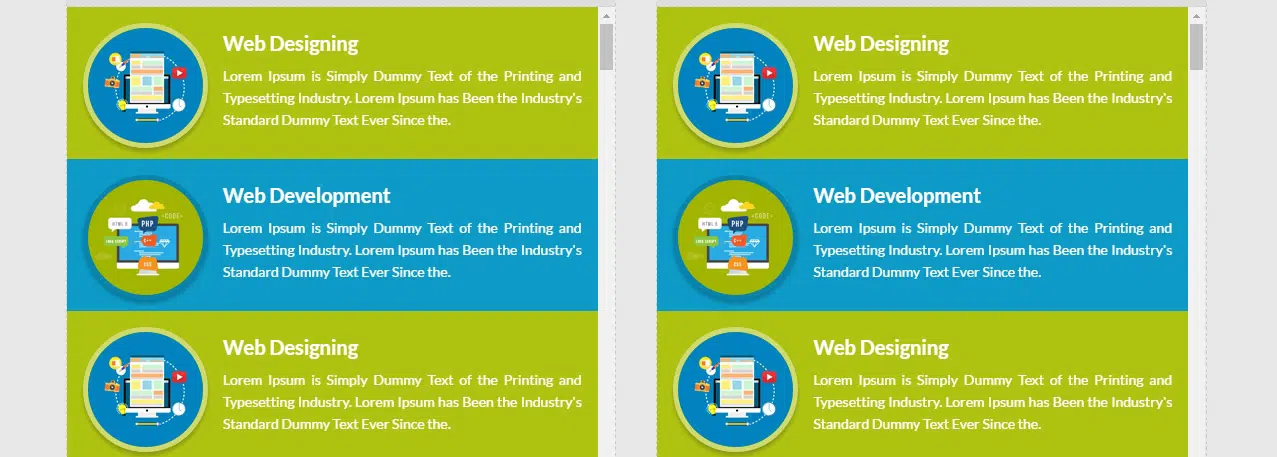
Viavi CSS3 Effetti di scorrimento
Ecco una bella serie di effetti di scorrimento CSS3 che attireranno sicuramente l'attenzione dei tuoi utenti. Questi hanno un design completamente reattivo e si adatteranno a qualsiasi dimensione dello schermo.
Animazioni di precaricatore di cubi 3D CSS puri
Questa è una semplice ma efficace animazione del preloader del cubo CSS 3d che puoi facilmente personalizzare e inserire nei tuoi progetti. Dai un'occhiata!
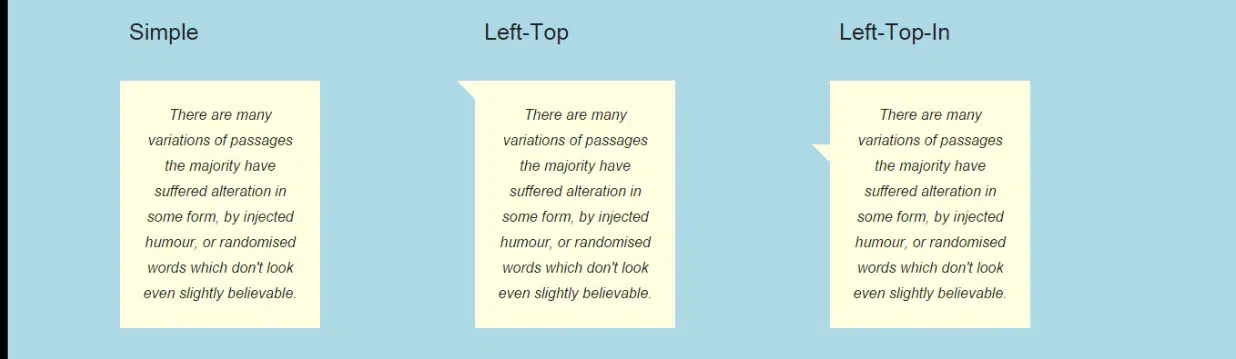
Bolle CSS e descrizioni comandi
Queste sono bellissime bolle CSS e suggerimenti che possono essere utilizzati per attirare la tua attenzione su determinati elementi. Dai un'occhiata e vedi se i tuoi progetti ne trarranno vantaggio.
Viavi CSS3 Effetti al passaggio del mouse
Ecco una meravigliosa raccolta CSS3 di 30 utili effetti al passaggio del mouse pronti per l'uso. Questi articoli premium hanno un layout completamente reattivo che si adatta perfettamente a qualsiasi dimensione dello schermo.
MegaHover Mouse sopra gli effetti
Dai un'occhiata a questi incredibili effetti al passaggio del mouse che puoi aggiungere rapidamente ai tuoi siti web. Puoi personalizzare il loro design finché non sei soddisfatto del risultato.
SolidEffects | Effetti al passaggio del mouse CSS3
Questa è una grande raccolta di utili effetti al passaggio del mouse dell'immagine CSS3 con funzionalità modificabili. Questi hanno un design reattivo che si adatterà a qualsiasi dimensione dello schermo.
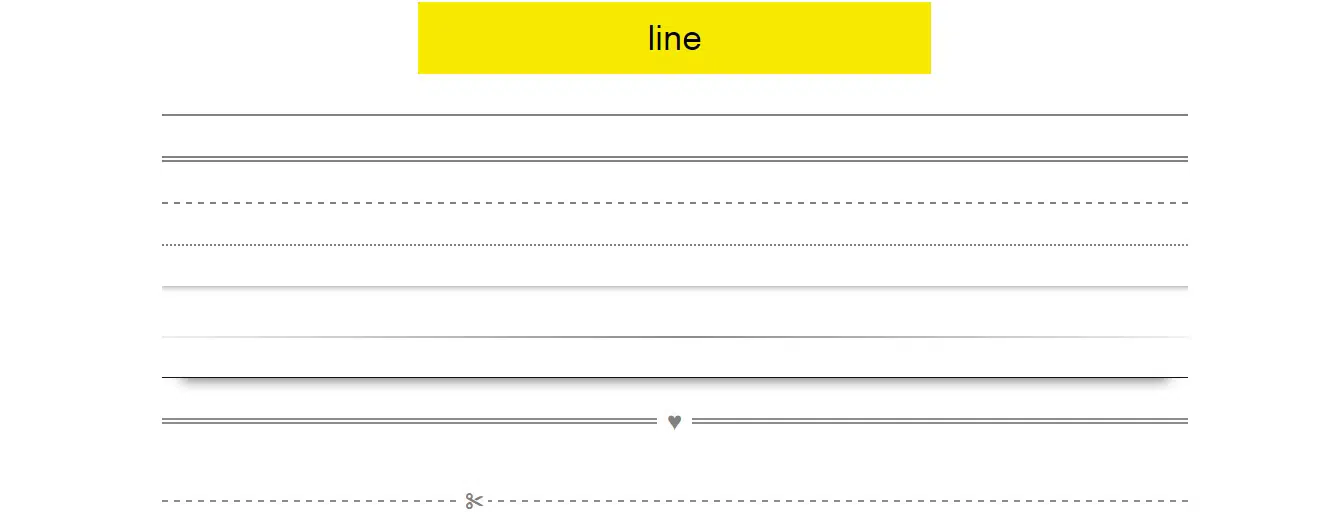
Separatori e nastri CSS
Dai un'occhiata a questi adorabili articoli che sono molto utili per molti progetti. Puoi scegliere tra 30 diversi separatori, 15 nastri e altro ancora.
Animatia – Effetti al passaggio del mouse dell'immagine CSS
Questa è una grande raccolta di vari elementi CSS utili che puoi facilmente implementare nei tuoi siti web. Hai stili di pulsanti simili, effetti di sovrapposizione, effetti di immagine e altro ancora.
Casella CSS e ombre di testo
Qui hai un set di 40 stili ombra che puoi applicare a qualsiasi elemento del tuo sito web. Dai un'occhiata e vedi se puoi usarli nei tuoi progetti.