Non esiste un'unità assoluta CSS
Pubblicato: 2022-03-10Quando iniziamo a imparare i CSS, scopriamo che le unità di misura CSS sono classificate come relative o assolute. Le unità assolute sono radicate in unità fisiche, come pixel, centimetri e pollici. Ma nel corso degli anni, tutte le unità assolute nei CSS hanno perso la loro connessione con il mondo fisico e sono diventate diversi tipi di unità relative, almeno dal punto di vista del web.
È importante notare che esistono ancora differenze significative tra unità relative e assolute . Le unità relative CSS sono dimensionate in base ad altre definizioni di stile definite dagli elementi padre o sono influenzate dalle dimensioni di un contenitore padre. Per quanto riguarda le unità assolute, ci tufferemo e vedremo come sono influenzate da altre cose, come lo schermo e il sistema operativo del dispositivo.
Le unità relative includono unità come % , em , rem , unità viewport ( vw e vh ) e altro. L'unità assoluta più comune è il pixel ( px ). Oltre a ciò, abbiamo l'unità di centimetro ( cm ) e l'unità di pollici ( in ).
Ora, esploriamo perché le unità assolute CSS non sono così assolute.
Pixel CSS
I pixel sono stati l'unità più comune dei CSS, risalenti all'inizio del web. Nel vecchio mondo degli schermi desktop, prima di avere qualsiasi smartphone, i pixel dello schermo erano sempre equivalenti ai pixel CSS.
Nel 2007, ad esempio, la risoluzione desktop più comune era 1024 × 768 pixel. A quel tempo, normalmente davamo alle nostre pagine Web una larghezza fissa di 1000 pixel per adattarsi all'intera pagina e i pixel rimanenti venivano salvati per la barra di scorrimento del browser.

Schermi per smartphone
Gli smartphone hanno portato un'altra tranquilla evoluzione, dando inizio all'era degli schermi ad alta densità. Se consideriamo un iPhone 12 Pro, il cui schermo è largo 1170 pixel, conteremmo ogni 3 pixel sul dispositivo come 1 pixel nel CSS.

Quando ridimensioniamo su dispositivi mobili, misuriamo in base ai pixel CSS, non in base ai pixel del dispositivo. Per riassumere:
- I pixel CSS sono pixel logici .
- I pixel del dispositivo sono pixel fisici reali.

Ok, ma per quanto riguarda i dispositivi desktop? Funzionano ancora con lo stesso vecchio calcolo dei pixel? Parliamo di quello.
Schermi desktop nel 2021
Gli schermi ad alta densità sono arrivati ai laptop diversi anni dopo. I MacBook del 2014 hanno ottenuto i primi schermi "retina" (retina è sinonimo di alta densità).
Al giorno d'oggi, la maggior parte dei laptop ha uno schermo ad alta densità.
Consideriamo i MacBook :
- Il MacBook Pro da 13,3 pollici ha uno schermo largo
2560pixel ma che si comporta come1440pixel. Ciò significa che ogni1.778pixel fisici si comportano come1pixel logico. - Il MacBook Pro da 16 pollici ha uno schermo largo
3072pixel ma che si comporta come1792pixel. Ciò significa che ogni1.714pixel fisici si comportano come1pixel logico.

Tra i PC portatili , ho testato due schermi da 15,6 pollici, uno con risoluzione full HD e l'altro con risoluzione 4K. I risultati sono stati interessanti:
- Lo schermo Full HD da 15,6 pollici è largo
1920pixel ma si comporta come1536pixel. Ciò significa che ogni1.25pixel fisici si comportano come1pixel logico. - Lo schermo 4K da 15,6 pollici è largo
3840pixel ma si comporta, ancora una volta, come1536pixel. Ciò significa che ogni2.5pixel fisici si comportano come1pixel logico.

Come puoi vedere, la connessione tra i pixel fisici reali (cioè il dispositivo) ei pixel CSS (cioè logici) è quasi svanita.
Gli schermi sono diventati più densi nel corso degli anni
In passato, se guardavi da vicino uno schermo, potevi effettivamente vederne i pixel. Quando la tecnologia degli schermi è migliorata, i produttori hanno iniziato a creare schermi a densità più elevata.

Letture consigliate : Cosa significa effettivamente un Web pieghevole?
Perché calcoliamo i pixel logici in modo diverso?
Nel corso degli anni, quando gli schermi sono diventati più densi, non siamo riusciti a inserire più contenuti nella stessa dimensione dello schermo semplicemente perché lo schermo ha più pixel.
Pensaci un momento. Considera il Samsung Galaxy S21 Ultra . La sua dimensione più stretta è di 1440 pixel fisici. Potremmo facilmente inserirlo in un normale schermo desktop. Ma se lo facessimo, il testo sarebbe piccolo al punto da risultare illeggibile. Per questo motivo, separiamo i pixel fisici dai pixel logici.
Le dimensioni in CSS (cioè larghezza e altezza), quindi, sono calcolate in base ai pixel logici CSS. Naturalmente, possiamo utilizzare pixel fisici per caricare contenuti ad alta densità , come immagini e video, in questo modo:
<img src="image-size-1200px.jpg" width="300" >OK, i pixel CSS non sono uguali ai pixel fisici di un dispositivo. Ma abbiamo centimetri e pollici. Quelle sono unità fisiche collegate al mondo fisico, giusto? Diamo un'occhiata.
Pollici CSS e centimetri CSS
Ovunque usiamo unità fisiche come pollici e centimetri, sappiamo che queste sono unità assolute.
Ho pensato che se i pixel CSS non sono uguali ai pixel del dispositivo, forse sarebbe una buona idea utilizzare unità fisiche come pollici e centimetri sul web. Sono unità assolute, giusto?
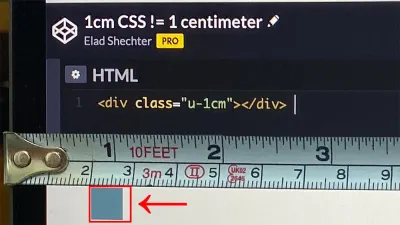
A dire il vero, l'ho testato. Ho creato una scatola con una larghezza e un'altezza di 1 centimetro e gli ho dato un colore di sfondo rosso. Ho preso un vero metro a nastro e ho avuto una sorpresa:
Un centimetro CSS non è uguale a un centimetro fisico.
Qui sto testando un'unità di centimetro CSS con un metro a nastro su un MacBook da 13 pollici di metà 2019:

Il risultato è lo stesso per i pollici CSS:
Un pollice CSS non è uguale a un pollice fisico.
Lo stesso vale per le unità pica ( pc ) e millimetri ( mm ). Questi corrispondono a una parte di un pollice CSS o di un centimetro CSS, nessuno dei quali è collegato a un pollice reale oa un centimetro reale.
Perché i pollici e i centimetri CSS non sono pollici e centimetri reali
Dagli anni '80, il mercato dei PC ha stabilito che un pollice CSS equivale a 96 pixel. Questo calcolo dei pixel era direttamente collegato allo standard DPI/PPI (pixel per pollice) del sistema operativo Windows di Microsoft per monitor dell'epoca, il più comune dei quali aveva uno standard di 96 DPI.
Ciò significava che 1 pollice CSS sarebbe sempre equivalente a 96 pixel CSS.
Per quanto riguarda i centimetri CSS, ogni centimetro viene calcolato direttamente dai pollici, il che significa che 1 pollice equivale a 2.54 centimetri. Ciò significa che ogni centimetro CSS sarà sempre uguale a 1 37.7952756 CSS.
In altre parole: 1cm = 37.7952756px (96px / 2.54) .
Guarda la penna [CSS Real Dimensions!](https://codepen.io/smashingmag/pen/BaRJvWj) di Elad Shechter.
Quella decisione, che sembrava una buona idea all'inizio dell'industria dei PC (che aveva una specie di standard), si è rivelata una decisione sbagliata che avrebbe reso i pollici e i centimetri CSS obsoleti e inutili (almeno dal punto di vista la rete).

Nota che negli anni '80, Apple aveva uno standard diverso di 72 DPI per gli schermi.
I pixel dello schermo diventano più densi
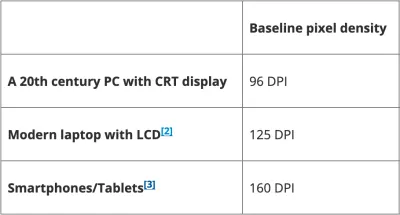
Come ho già detto, il DPI degli schermi è diventato più denso nel corso degli anni e abbiamo visto schermi da 120 a 160 DPI. E poiché 1 pollice CSS equivale sempre a 96 pixel CSS, ora significa che un pollice CSS non è uguale a un pollice fisico reale.

Poiché un pollice CSS e un centimetro CSS vengono convertiti direttamente dai pixel CSS e poiché gli schermi hanno ottenuto più DPI nel corso degli anni, siamo arrivati al punto in cui queste unità non rappresentano ciò che dovrebbero rappresentare sugli schermi .
Unità di punti CSS
L'unità punto ( pt ) è una delle unità meno riconosciute dei CSS. Come afferma Wikipedia:
“In tipografia, il punto è l'unità di misura più piccola. Viene utilizzato per misurare la dimensione del carattere, l'interlinea e altri elementi su una pagina stampata".
La pagina di Wikipedia mostra un righello con la scala in punti in basso e la scala in pollici in alto:

Prima di approfondire il motivo per cui questa unità non è davvero un'unità assoluta per il Web, esaminiamo le unità di base di schermi e stampanti.
PPI e DPI
Abbiamo già menzionato DPI e potresti aver sentito questi termini in passato, ma se non hai mai capito di cosa si tratta esattamente, ecco un rapido primer:
- PPI
Gli schermi sono costruiti da molti piccoli punti luminosi, chiamati pixel. Per misurare la densità dei pixel, contiamo il numero di pixel che si adattano a 1 pollice, chiamati pixel per pollice (PPI). - DPI
Le stampanti stampano punti colorati. Per rappresentare la densità dei punti della stampante, contiamo il numero di punti che si adattano a 1 pollice di carta, chiamati punti per pollice (DPI).

In breve, questi sono due modi per misurare la densità di informazioni visive che possiamo inserire in 1 pollice.
- PPI : pixel per pollice (per schermi)
- DPI : punti per pollice (per stampanti)
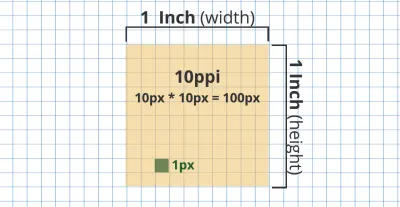
È importante ricordare che il conteggio dei pixel e dei punti CSS in 1 pollice è sia per la larghezza che per l'altezza. Ciò significa che su uno schermo di 96 PPI, una scatola con un'altezza e una larghezza di 1 pollice avrà una dimensione totale di 9216 pixel ( 96 × 96 px = 9216 px).
Ecco una dimostrazione visiva di 1 pollice con uno schermo di 10 PPI:

Ecco alcuni esempi di calcoli reali di CSS PPI:
| Risoluzione CSS (Pixel) | CSS PPI | Pollici CSS (larghezza e altezza) |
|---|---|---|
| 96x96 | 96 | 1×1 |
| 141×141 | 141 | 1×1 |
"DPI" per gli schermi
I produttori di dispositivi mobili e desktop preferiscono esprimere le misurazioni dello schermo in DPI, non in PPI. Ma non lasciarti confondere: è sempre PPI per gli schermi e DPI per le stampanti .
Standard DPI/PPI
Per rappresentare tutti quei punti e pixel, abbiamo l'unità punto ( pt ).
Ma l'unità di punti dei CSS deriva dal DPI predefinito della stampante, che, ancora una volta, è stato deciso negli anni '80 ed è pari a 72 DPI. Ciò significa che 1 pollice di CSS equivale sempre a 72 punti.
-
1pollice =72punti -
1punto =1/72di1pollice
Pixel per il Web, punti per le stampanti
Per il web, l'unità DPI non ha significato. Il web DPI è definito secondo uno standard diverso ( 96 DPI), di cui abbiamo già parlato quando abbiamo calcolato un CSS pollici e un centimetro CSS. Per questo motivo, non vi è alcun motivo per utilizzare l'unità di punti sul Web.
Nota : 1 punto non è uguale a (CSS) pixel.
-
1punto =1.333pixel -
72punti =1pollice -
72punti =96pixel
Stampanti
In questo articolo, volevo principalmente dimostrare perché non ci sono unità assolute per il web. Ma che ne dici di usarli per le stampanti? C'è un motivo per utilizzare i pollici o i centimetri CSS o le unità di punti per le stampanti?
Il mio test di stampa
Ho eseguito un piccolo test per verificare se lo standard DPI degli anni '80 funziona correttamente sulle stampanti. Ho creato due scatole: una con una larghezza e un'altezza di 72 punti e la seconda con una larghezza e un'altezza di 1 pollice.
Ho stampato queste due scatole su una stampante laser che ho nel mio ufficio. Ecco la mia Codepen per punti di prova e pollici per stampanti:
Guarda la penna [1 pollice](https://codepen.io/smashingmag/pen/ZEKxMMy) di Elad Shechter.
Risultato
Ho stampato questa demo su una stampante laser. Con mia sorpresa, se uso 72 punti (o 1 pollice), ottengo esattamente 1 pollice. Ciò significa che, per le stampanti, c'è ancora, forse, una buona ragione per utilizzare unità CSS come punti, pollici e centimetri.

Le stampanti sono in grado di stampare più DPI, ma se stiamo lavorando con uno zoom del 100% sulla stampante, allora 72 punti (o 1 pollice) di CSS equivarranno a un pollice fisico reale.
Promemoria : questo articolo riguarda più la connessione di unità assolute al Web piuttosto che alle stampanti. Naturalmente, i risultati potrebbero cambiare su diversi tipi di stampanti.
Letture consigliate : Utilizzo dei colori HSL nei CSS
Cercando di creare dimensioni accurate sul Web
Se osserviamo il MacBook Pro da 16 pollici, che ha 1 rapporto di 1.714 pixel fisici per ogni pixel CSS, non possiamo prevedere con precisione le dimensioni sul Web.
Se proviamo a indovinare il rapporto pixel reale del dispositivo sul MacBook Pro da 16 pollici utilizzando window.devicePixelRatio di JavaScript , restituirà un rapporto errato di 2 , anziché 1.714 . (E questo senza tenere conto dello stato di zoom del browser Web e del sistema operativo.)

Perché abbiamo bisogno di unità CSS assolute reali
Quando vogliamo definire una dimensione fissa per un elemento della barra laterale, utilizzeremo i pixel CSS. Ma se ci pensi, i pixel CSS non hanno significato al giorno d'oggi. Come abbiamo visto sopra, sulla maggior parte degli smartphone e dei desktop, i pixel CSS non descrivono più i pixel del dispositivo.
Sulla base di ciò, credo che abbiamo bisogno di unità fisiche reali per CSS (come un'unità di centimetro o pollice reale) perché i pixel CSS non hanno più alcun vero significato sul web.
Vale la pena ricordare che Firefox aveva implementato una vera e propria unità millimetrica fisica ( mozmm ), ma l'ha rimossa nella versione 59. Non so perché l'abbiano rimossa. Forse è perché tante cose dipendono già dai pixel CSS, come le immagini reattive e le unità em e rem . Se provassimo ad aggiungere una nuova misurazione fisica, forse causerebbe più problemi di quanti ne risolva.
Sembra che la gente del web si sia così abituata a pensare in pixel che, anche se l'unità pixel CSS ha perso la connessione ai pixel del dispositivo, continueremo a utilizzare l'unità.
E nel caso in cui pensi ancora che i pixel CSS siano un'eccellente unità di misura, prova a spiegare a un nuovo sviluppatore web cosa sta effettivamente misurando questa unità.
Per ora, non abbiamo alcun modo reale per descrivere le dimensioni fisiche in CSS.
Quindi, il pixel CSS è il peggior tipo di unità assoluta, ad eccezione di tutte le altre.
Riassumere
All'inizio di questo articolo, ho detto che le unità CSS assolute sono diventate come nuovi tipi di unità relative. Abbiamo iniziato con i pixel CSS e abbiamo visto la differenza tra i pixel CSS e i pixel del dispositivo.
Quindi, abbiamo scoperto che i pollici CSS e i centimetri CSS vengono convertiti direttamente dai pixel CSS e non sono collegati a pollici e centimetri reali. Alla fine abbiamo parlato dell'unità punto e, ancora, di come questa unità non abbia un significato assoluto per il web.
Parole finali
È tutto. Spero che questo articolo ti sia piaciuto e che tu abbia imparato dalla mia esperienza. Se ti piace questo post, ti sarei grato di sentirlo e condividerlo.
Riferimenti
- "Spiegazione della lunghezza dei CSS", Tim Chien, Robert Nyman, Mozilla Hacks
- "Punti per pollice", Wikipedia
- "Punto (tipografia)", Wikipedia
- "Valori e unità CSS", W3C
