8 passaggi per garantire la compatibilità cross-browser per i siti Web
Pubblicato: 2020-05-21Il test di compatibilità tra browser è la pratica di sviluppare il sito Web in modo che funzioni correttamente su tutti i browser Web su un sistema informatico. Una delle responsabilità dello sviluppatore del sito Web è di sviluppare il sito Web in modo tale che il sito Web sia funzionale per tutti gli utenti.
In qualità di sviluppatore di applicazioni per siti Web, è necessario occuparsi dei seguenti punti:
- Dovresti prenderti cura degli elementi CSS che utilizzi su tutti i browser Internet. È possibile che gli ultimi elementi CSS e JavaScript non funzionino su quei vecchi browser web.
- L'utente può utilizzare un cellulare, un tablet, un desktop o un laptop con versioni precedenti o obsolete dei browser. Alla fine, lo sviluppatore del sito Web deve prestare tutta la cura per rendere il sito Web compatibile su tutti questi dispositivi e browser Web.
- Ci sono molte persone disabili che utilizzano gli ausili per accedere a Internet. Poi ci sono i tecnocrati che usano solo la tastiera per accedere a Internet e non usano il mouse. Pertanto, il sito Web dovrebbe essere di facile accesso a tutti gli utenti.
Quando viene utilizzato il termine "Navigazione incrociata", è necessario esaminarne alcuni aspetti. Quindi, l'esperienza dell'utente del sito Web dovrebbe essere quasi simile per quanto riguarda l'accessibilità del sito Web. È comunque accettabile se il sito Web non fornisce risultati identici su vari browser. Le funzioni principali dei siti web funzionano in modo efficace.
Potrebbe esserci un elemento che sembra animato e visivamente attraente sui browser più recenti, ma può sembrare un grafico piatto simile a un'immagine su browser obsoleti. Questo è ancora accettabile se riesce ancora a servire lo scopo dell'elemento. Ma non è accettabile che un utente ipovedente non riesca a far leggere ad alta voce il contenuto del sito web allo screen reader.
Diciamo che "sviluppare per browser accettabili", non significa testare il sito Web su tutti i browser. Tuttavia, dovresti scegliere come target i browser di base utilizzati dal proprietario del sito Web, nonché il pubblico mirato. Tuttavia, dovresti implementare la programmazione del sito Web in modo che ogni browser abbia la possibilità di accedere ai tuoi contenuti.
Ragioni alla base delle difficoltà relative alla compatibilità tra browser:
Ci sono tanti motivi per cui alcuni siti Web non funzionano correttamente su piattaforme specifiche.
- Gli elementi del sito Web possono comportarsi in un certo modo su alcuni browser a causa della versione del browser.
- Il dispositivo utilizzato dall'utente e anche le preferenze di navigazione dell'utente possono variare. Queste differenze possono far sì che i siti Web non funzionino correttamente.
- Prima di gestire i problemi di navigazione incrociata, è necessario eseguire il debug del codice e correggere tutti gli errori nel codice, che vengono visualizzati prima dell'hosting del sito Web su Internet.
- Ci sono possibilità che l'implementazione del browser abbia dei bug. In precedenza, negli anni '90, nell'era di Netscape Navigator e Internet Explorer, lo sviluppo web era molto più difficile perché i programmatori di browser sviluppavano i browser in modo tale che gli elementi del sito fossero visualizzati in modo diverso nelle diverse versioni dei browser. Queste società di browser hanno deliberatamente seguito tali convenzioni per ottenere un vantaggio competitivo rispetto alle altre società concorrenti. Quindi, è diventata una situazione peggiore per gli sviluppatori e ha reso la navigazione in Internet un inferno anche per gli utenti. Al giorno d'oggi, le società di browser seguono gli standard di sviluppo rendendo l'esperienza molto migliore per sviluppatori e utenti.
- Alcuni browser supportano le tecnologie in modo diverso. Uno sviluppatore può utilizzare la codifica e la sintassi più recenti per lo sviluppo di siti Web per ottenere il meglio da un sito Web, ma tutto è privo di significato quando l'utente utilizza una vecchia versione del browser. Quindi, un vecchio browser non riesce a rendere il sito Web nel modo in cui lo sviluppatore ha orchestrato. Se supporti anche la versione precedente dei browser, devi convertire il codice in una sintassi vecchio stile mentre usi una sorta di compilatore incrociato.
- Il problema più grande nell'era odierna è che l'utente naviga in Internet attraverso vari dispositivi. Se il sito Web non è sviluppato per funzionare su tutti i dispositivi possibili, potrebbe non funzionare correttamente su dispositivi specifici. Ad esempio, il sito Web progettato solo per lo schermo di un computer desktop può apparire elegante e ampio sullo schermo del desktop, ma può sembrare un hotchpotch su un dispositivo mobile o un tablet.
- Ci sono possibilità che il tempo di caricamento possa anche cambiare l'aspetto di un sito web sugli schermi. Se l'utente sta navigando sul tuo sito Web tramite un dispositivo veloce di fascia alta, il sito Web potrebbe funzionare correttamente al contrario dell'utente che naviga sullo stesso sito Web su un dispositivo diverso ma obsoleto.
Comprendere l'importanza di un'applicazione Web per funzionare quasi in modo simile e implementare la stessa cosa sono due cose diverse, ed entrambe sono compiti difficili da raggiungere. Tuttavia, ci sono modi per garantire che il sito Web di solito funzioni e offra un'esperienza utente coerente indipendentemente dal browser Web. Diamo un'occhiata a loro:
1. Semplifica il tuo codice:
Un semplice codice può fare miracoli per la tua applicazione web. Ed è sempre qualità prima della quantità. Non dovresti scrivere 20 righe di codice in cui 10 righe di codice possono funzionare correttamente. Il motivo è che tutti i browser possono eseguire il codice semplificato senza intoppi. Funzionano in modo più efficiente rispetto a un codice molto complesso. Inoltre, sarebbe più facile per lo sviluppatore eseguire il debug del codice, tenere traccia degli errori e correggerli mentre è facile anche mantenere il codice.
2. Quadri:
Un framework CSS, come Bootstrap e Foundation, fornisce agli sviluppatori web il codice di stile. Offrono compatibilità tra browser fino a un certo punto. Devi investire un po' di tempo per capire come funzionano le funzionalità; puoi creare applicazioni Web reattive che funzionano perfettamente su quasi tutti i browser.
I framework Web più popolari sono sviluppati da terra e sono stati aggiornati alla tecnologia più recente per far funzionare il sito Web con il maggior numero possibile di browser. E i framework sopra menzionati dovrebbero essere compatibili con quasi tutti i browser. Aiuta anche a sviluppare il sito Web che esegue il rendering idealmente su tutti gli schermi dei dispositivi, inclusi gli schermi mobili.
Ma tu come sviluppatore dovresti controllare la documentazione prima di implementare il framework. Il documento parla della compatibilità del framework con i browser e puoi trovare i dettagli sulla compatibilità cross-browser nella documentazione.
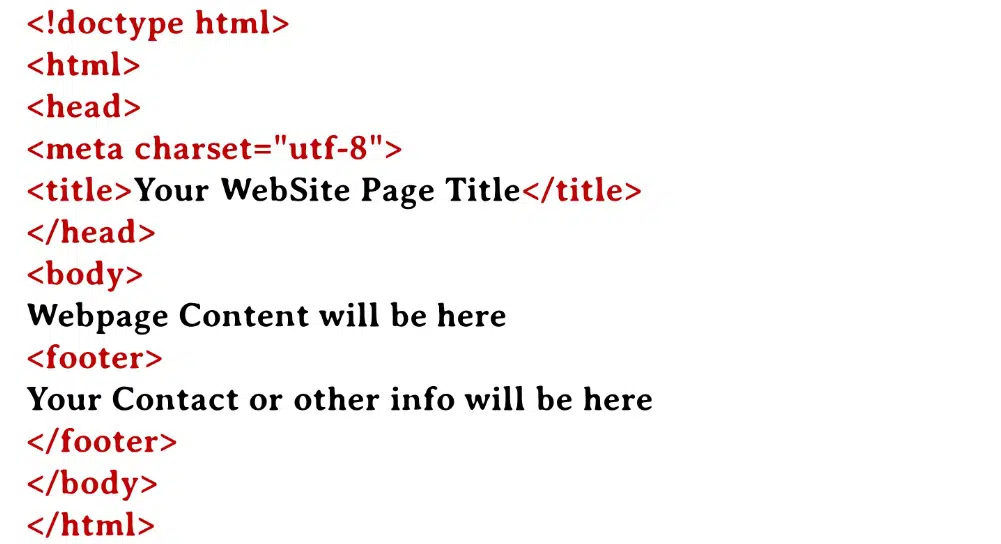
3. Definizione di Doctype valido:
Un Doctype è la dichiarazione del linguaggio di markup al browser web. Il Doctype non è un tag HTML o un elemento di HTML; è solo un'istruzione per il browser sulla versione del linguaggio di markup che è stato utilizzato per il sito Web indicato.
Se non definisci il linguaggio di markup in Doctype, il browser generalmente fa un'ipotesi. Quindi, quando si tratta di affrontare i problemi di compatibilità con la navigazione incrociata, è necessario definire correttamente il Doctype, altrimenti il browser indovina il Doctype e questo può portare a bug ed errori nel rendering del sito Web e nel funzionamento. Quindi, questi bug e incoerenze sono i problemi che vogliamo evitare.

4. Ripristino del CSS:
Un ripristino CSS è il ripristino di tutti gli elementi di stile dell'HTML su un valore coerente. Gli elementi CSS hanno un aspetto diverso in tutti i browser web. Questi elementi sono progettati per rendere il sito Web più leggibile e accessibile. Ad esempio, il pulsante "Invia" potrebbe essere visualizzato in modo diverso su un browser e potrebbe apparire in modo diverso su un altro.
Un altro aspetto di questo è che i browser tendono ad aggiungere una certa quantità di riempimento agli elementi CSS; ad esempio, rendi i link non visitati colorati di blu per impostazione predefinita e i link visitati diventano viola. Un altro esempio è l'applicazione delle corrette dimensioni dei caratteri ai titoli e l'utilizzo di tag H1, H2 in base alla gerarchia dei titoli. Pertanto, tali modifiche creano colli di bottiglia per gli sviluppatori di siti Web per scrivere il loro codice. Quindi, per rimuovere questi problemi, il ripristino CSS dovrebbe essere utilizzato per forzare ogni browser ad avere tutti gli stili al valore nullo, il che evita difficoltà di navigazione incrociata.
5. Convalida:
Ci sono applicazioni come CSS Validator e HTML Validator che controllano la sintassi che hai utilizzato per lo sviluppo di un sito web. Errori di sintassi come tag non chiusi, virgolette dimenticate e altri fattori possono far sembrare un sito Web tremendamente diverso da quello visualizzato dallo sviluppatore. Potrebbe anche non essere visualizzato correttamente su diversi browser Web. Verificare e correggere manualmente la sintassi HTML e CSS è intimidatorio oltre che un compito enorme. Quindi, l'uso dei validatori è fondamentale quando si tratta di controllare la sintassi CSS e HTML per errori.
6. Commenti condizionali:
Quando un sito Web viene progettato e sviluppato, diventa imperativo utilizzare regole diverse per far funzionare il sito Web su quasi tutti i browser Web considerati. Questo può correggere quasi tutti gli errori che si verificano con l'utilizzo del sito Web in diverse versioni del browser. Pertanto, l'utilizzo del meccanismo introdotto da Microsoft chiamato Commenti condizionali consente di applicare stili e script CSS diversi a seconda del browser. L'implementazione può rimuovere i problemi di compatibilità tra browser in misura maggiore.
7. Passando attraverso le differenze:
Affrontare tutti gli errori e i problemi ancora non garantisce che il sito Web funzioni nel modo desiderato. Non importa quanto ci provi, alcuni elementi sono destinati a comportarsi in modo anomalo ed è probabile che i parametri varino al variare del browser e dei dispositivi che navigano nel sito web.
Pertanto, l'obiettivo non dovrebbe essere l'aspetto del sito Web identico su ogni piattaforma. L'attenzione dovrebbe essere sulla funzionalità e l'accessibilità del sito web. Gli elementi del sito Web possono apparire fuori posto sullo schermo in diverse versioni di browser. Tuttavia, se funzionano bene e servono allo scopo desiderato, l'aspetto non dovrebbe essere un grosso problema. Non dovrebbe impedire all'utente di accedere a determinate funzioni anche se sta utilizzando il sito Web da un dispositivo o browser obsoleti o entrambi.
8. Test su più browser:
Oltre a seguire i suggerimenti sopra menzionati, è anche imperativo testare l'applicazione Web su diverse piattaforme. Indipendentemente da ciò che cerchi di evitare, è facile per te scrivere codice individuale che funzioni bene sul tuo browser. Tuttavia, potrebbe non funzionare correttamente su un altro browser o anche su una versione diversa del browser.
Pertanto, il sito Web dovrebbe essere testato su piattaforme diverse prima di essere consegnato al proprietario del sito Web. Per questo, sono disponibili diversi strumenti per testare il sito Web sviluppato su così tante piattaforme di navigazione web. Ti danno un'idea di come il sito web sembra funzionare.
Il problema più grande che uno sviluppatore di siti Web incontra durante il test di un sito Web per la compatibilità tra browser è che ci sono così tanti browser disponibili sul mercato. Ma coprire i browser di base è la chiave per il successo dei test. In qualità di sviluppatore di siti Web, dovresti testare il tuo sito Web sui seguenti 5 browser:
- Google Chrome
- Safari
- Firefox
- Browser UC
Microsoft Edge non è arrivato all'elenco sopra perché la sua quota di mercato è molto piccola. Ma sarebbe una buona convenzione testare ancora su Microsoft Edge per assicurarsi che il sito Web funzioni in modo desiderabile.
Installare diversi browser e testare il tuo sito Web su ciascuno di essi può essere un lavoro noioso. Questo è il motivo, ci sono così tanti strumenti online che ti aiutano a condurre test di navigazione incrociata online.
I passaggi precedenti sono i passaggi necessari che possiamo esaminare durante lo sviluppo di un sito Web funzionale. Con l'ultimo avvento della tecnologia, è difficile ma non impossibile ottenere la compatibilità tra browser. Con i browser che aderiscono a specifici standard W3C, affrontare i problemi di compatibilità tra browser è più facile che mai.
Ma ciò non significa che lo sviluppatore debba minare l'importanza di affrontare i problemi di compatibilità tra browser. A volte, i problemi sono significativi, vanifica l'intero scopo di avere il sito Web in primo luogo perché si ritorce contro il modo in cui funziona su browser specifici.
Conclusione:
Questo articolo offre una panoramica dell'aspetto dei problemi di compatibilità tra browser e di come risolverli. Le persone usano diversi browser web in tutto il mondo. Quindi, diventa un compito difficile far funzionare correttamente il sito Web su tutte le piattaforme di navigazione web. Se un sito Web viene sviluppato utilizzando gli script più recenti e di fascia alta, i browser delle versioni precedenti che accedono al sito Web dovrebbero avere il codice downgrade con grazia. Ciò consentirà al browser di rendere il sito web visibile e funzionale. Quindi, se il sito Web è sviluppato bene, dovrebbe funzionare con stabilità su tutte le piattaforme.