11 passaggi per creare la combinazione di colori del sito Web perfetta
Pubblicato: 2020-01-24Gli esseri umani sono guidati visivamente. Gli stimoli visivi ci guidano in quasi tutto ciò che facciamo. I marchi di successo in tutto il mondo hanno una forte associazione di una combinazione di colori distinta nella loro identità di marca. Quindi, stabilire una solida identità di marca è estremamente essenziale per qualsiasi azienda. È una componente vitale per creare fiducia e sviluppare il livello di comfort con i consumatori. È anche fondamentale nella creazione dei sostenitori del marchio nel pubblico di destinazione. Parlando del marchio, uno degli elementi più cruciali è il suo logo. La combinazione di colori deve essere allineata con il marchio e il logo, in quanto aiuta nella comprensione della tua attività da parte dei consumatori. È anche qualcosa che deve essere in assoluto allineamento e sincronizzazione, poiché è associato all'identità del marchio. Oltre il 90% delle decisioni di acquisto rapido si basano sulle combinazioni di colori e sulla loro percezione. La scelta della giusta combinazione di colori del sito Web è fondamentale per creare un'impressione duratura. Dopotutto, secondo la ricerca, il colore aumenta la riconoscibilità del marchio di quasi l'80%. Durante lo sviluppo e la progettazione di un sito Web, è imperativo considerare attentamente la selezione dei colori, poiché colori diversi inviano messaggi diversi ai consumatori. Ecco come rompere questo e ottenere la combinazione di colori perfetta.
1. Comprendere la psicologia del colore:
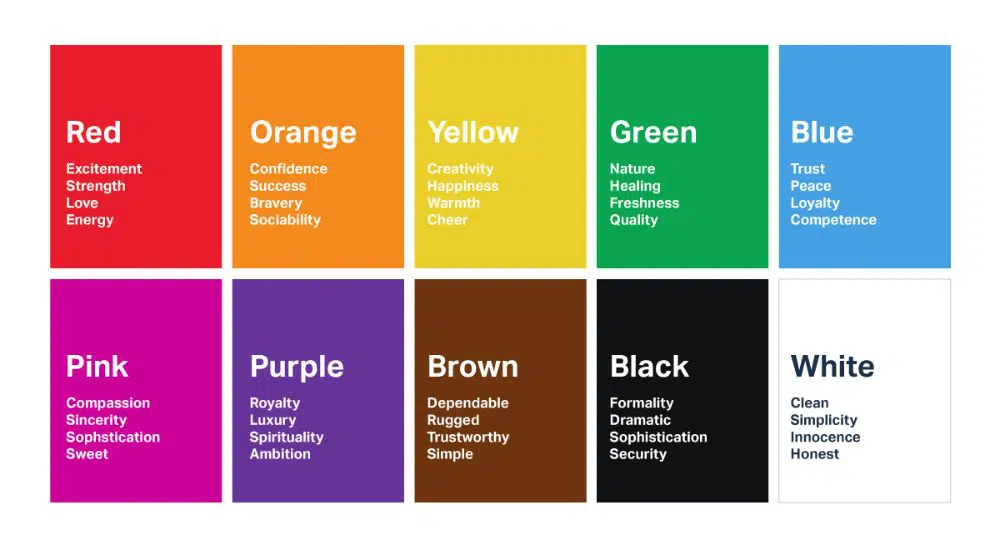
Devi familiarizzare con la psicologia del colore prima di tentare di compilare la tavolozza dei colori. Ogni colore risuona con le persone in un modo diverso. Colori diversi evocano emozioni contrastanti nelle persone. Tuttavia, questo può variare a seconda dei dati demografici. Sulla base del prodotto, analizza il pubblico di destinazione: la personalità e le emozioni. Poniti la domanda, che cos'è che desideri invocare tra il pubblico di destinazione. Di conseguenza, scegli il colore primario più adatto per la combinazione di colori del tuo sito web. Ad esempio, se il marchio è legato alla finanza, è meglio optare per il colore Blu, poiché si traduce in fiducia e affidabilità. Allo stesso modo, se hai a che fare con un marchio che è un'azienda di alimenti biologici, il colore verde sarebbe il migliore, poiché è associato alla salute e alla natura.
2. Vai al sicuro con la conoscenza del settore:
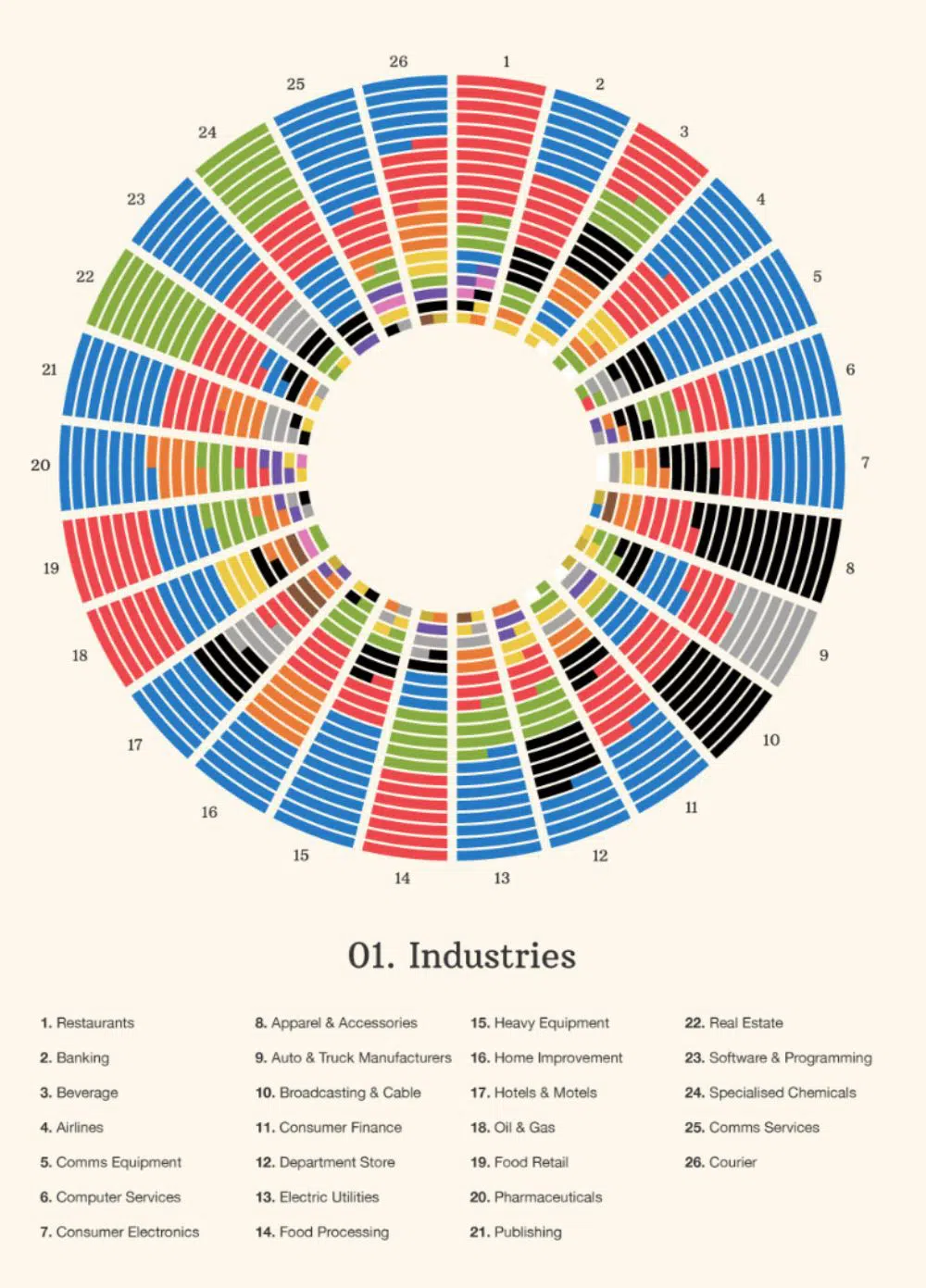
Comprendere il settore e la nicchia del cliente. La psicologia del colore è fondamentale per il marchio e la sua identità. Ogni colore e sfumatura ha un diverso impatto psicologico sulla mente dei consumatori. Diverse industrie preferiscono colori diversi, in base al prodotto o servizio che offrono. Attraverso questo, cercano di evocare un certo insieme di emozioni e creare associazioni legate al settore. Ecco lo studio che ha analizzato 520 loghi, con una serie di settori, per identificare quali settori prediligessero quale colore. I risultati mostrano i primi 20 marchi in ciascun settore e i loro colori dominanti.
3. Analisi della concorrenza:
Puoi sempre prendere una nota o due dai concorrenti del settore. Dai un'occhiata ai loro siti Web e studia il logo, il marchio e i colori utilizzati. Osserva le somiglianze nell'uso dei colori e analizzalo. Questa analisi ti darebbe anche un'idea molto chiara dei toni utilizzati nel settore. Quindi hai due scelte: o segui il flusso e usi la combinazione di colori convenzionale, che si adatta al conto, oppure vai nella direzione opposta e differenzia il marchio. In ogni caso, devi assicurarti che il messaggio del marchio e la storia siano trasmessi e percepiti nel modo in cui dovrebbero essere.
4. Correggi il tuo colore primario:
Questo colore primario o dominante è il colore del marchio. Il marchio e il sito Web sarebbero associati a questo colore primario dai consumatori. Questo colore sarebbe particolarmente utile per far emergere un certo insieme di emozioni o sentimenti quando consumatori o potenziali consumatori arrivano sul tuo sito web. Questo è il colore che vorresti che il tuo pubblico di destinazione ricordasse quando pensa al marchio. Se il logo è già presente, assicurati che il tuo colore principale sia uno dei colori utilizzati nel logo, preferibilmente quello principale. Usa questo colore dominante nei posti giusti, invece di inserirlo ovunque. Il colore dovrebbe rendere "pop" il contenuto e il sito Web e dovrebbe essere utilizzato per evidenziare le caratteristiche o i dettagli su cui desideri che il tuo pubblico si concentri.
5. Correggi il numero di colori:
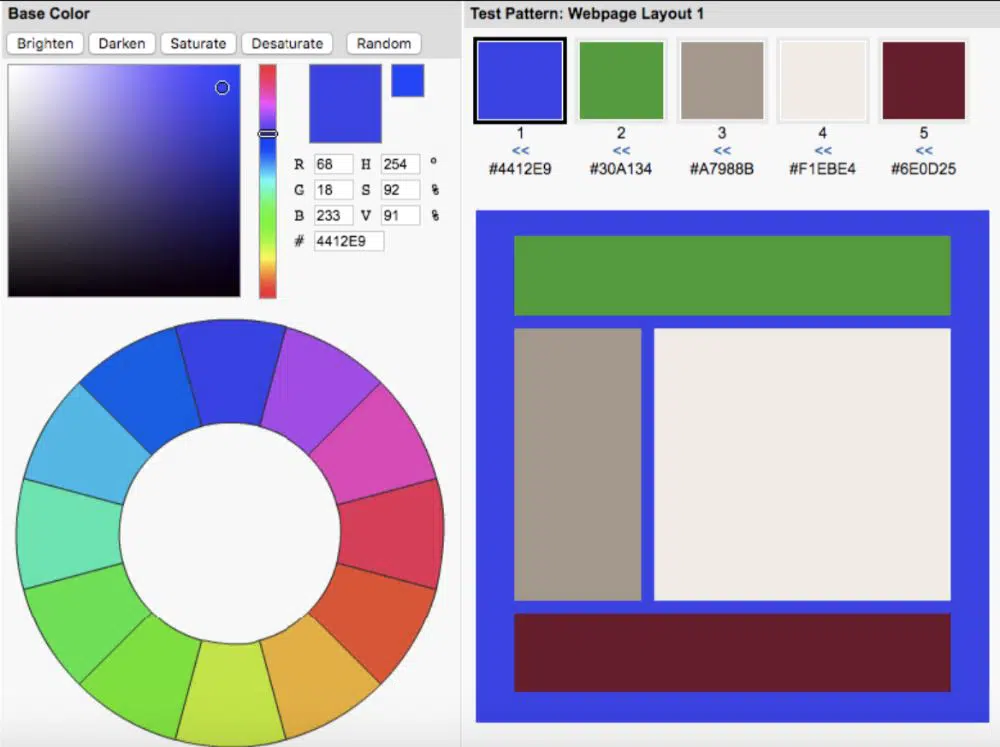
Usare un solo colore accompagnato dallo spazio negativo è semplicemente troppo blando e noioso. Determina il set di colori che desideri utilizzare. Rendi il tuo design più interessante e visivamente accattivante utilizzando i colori accentati. Attraverso questo, puoi evidenziare varie funzionalità del tuo sito Web, come i pulsanti, le citazioni o le schede. La miscelazione e l'abbinamento dei colori possono essere molto complicati, soprattutto senza la comprensione della teoria dei colori. Pertanto, è meglio consultare la "Ruota dei colori". Scegli colori analoghi o colori complementari. Per semplificare ulteriormente il processo, puoi anche utilizzare strumenti come Colorspire. Attraverso strumenti come questo, puoi avere un'idea chiara di come sarebbe la tua combinazione di colori sul sito web. Idealmente, dovresti avere 3 colori e seguire una regola 60-30-10.
6. Uso di colori neutri e secondari:

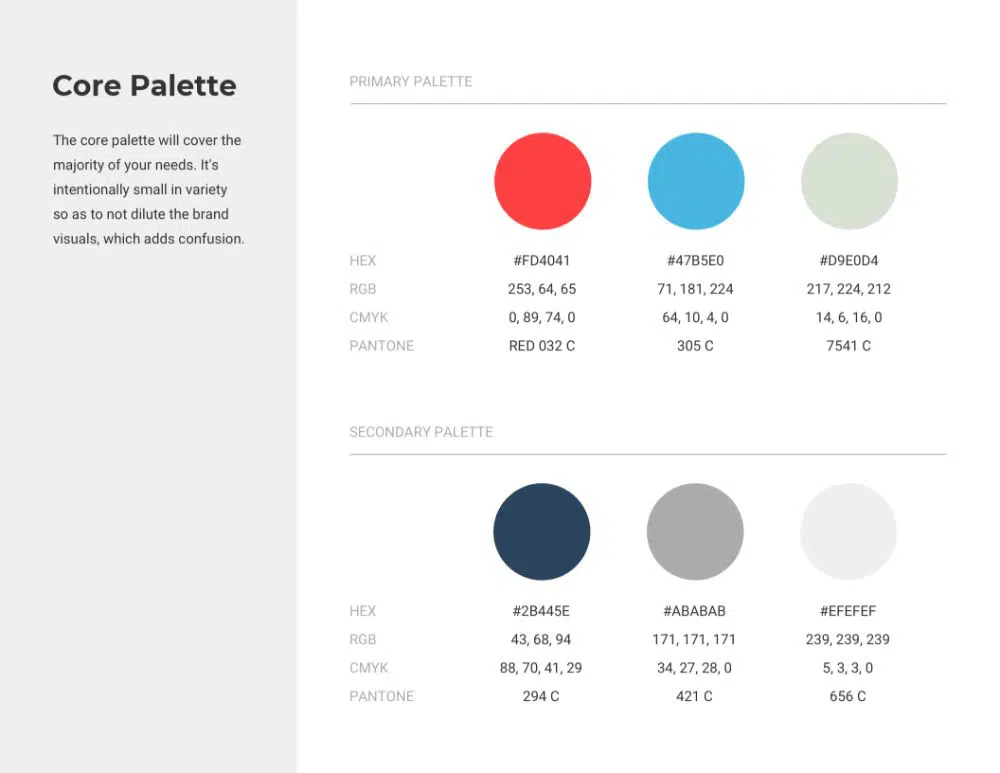
Abbinare i colori secondari con i colori primari può essere una grande lotta a volte. Tuttavia, ci sono molti strumenti gratuiti disponibili che possono semplificare il tuo lavoro. Sono disponibili Colorspace e vari altri generatori di tavolozze di colori, che possono aiutarti a superare la confusione. Devi solo inserire il codice esadecimale e avrai più opzioni. Disegni specifici richiedono l'uso di colori secondari, in particolare per i siti Web pieni di contenuti, pagine di destinazione, prodotti, risorse scaricabili e così via. Allo stesso tempo, dovrai anche usare colori neutri, per creare un contrasto per gli elementi importanti. I colori neutri più comuni sono il bianco, il grigio e il nero. È sempre una buona cosa avere un colore chiaro/neutro e un colore scuro per diversi casi.
7. Posizionamento del colore:
Ora arriva la domanda critica e l'area di interesse: come si fa ad applicare idealmente la combinazione di colori del sito Web?
I colori primari di solito vanno all'"hotspot" delle pagine web. Usa questi colori audaci e vibranti per costringere i visitatori a "prendere l'azione". Dovrebbero essere utilizzati per attirare la massima attenzione e clic. I pulsanti o le schede CTA e altri importanti elementi sulla pagina devono essere evidenziati con i colori primari.
I colori secondari sono generalmente usati per evidenziare le informazioni che sono di natura meno critica. Ciò include i sottotitoli, i pulsanti secondari, nonché le voci di menu attive, le domande frequenti, le testimonianze e altri contenuti di supporto. I colori neutri di solito possono essere usati per il testo così come per lo sfondo, ma sono abbastanza utili nelle sezioni vivaci e colorate del sito web. I colori neutri aiuterebbero anche il sito Web a smorzare i toni e a rifocalizzare l'occhio.
8. Abbandonare le preferenze:
Ognuno ha diritto all'opinione e alle scelte. Ognuno ha il proprio set di colori preferiti, il che può portare anche ad avere preferenze e pregiudizi verso colori specifici. Diversi marchi vengono influenzati da questi pregiudizi e preferenze mentre optano per la tavolozza dei colori nel design del sito web. È importante notare che di solito non è allineato con la psicologia del colore. È senza dubbio allettante optare per il colore preferito, ma analizzare il settore e il target di riferimento. Se il marchio è destinato a una fascia demografica femminile e la gamma di prodotti comprende cosmetici, potrebbe essere un'ottima idea optare per i toni o le sfumature del rosa, indipendentemente dalle preferenze o dai pregiudizi personali.
9. Confronta gli schemi nelle vicinanze:
Non è un obbligo impegnarsi nella prima combinazione di colori che crei. Questo può essere molto limitante per il tuo lavoro e per la tua creatività. Si consiglia di avere 3-4 opzioni di diverse combinazioni di colori. Sulla base di ciò, puoi avere un'idea migliore dell'aspetto generale del sito web. Questo confronto sarà utile anche nella pianificazione dei layout del sito web. Puoi anche ottenere l'opinione dei tuoi clienti, colleghi o membri del team e avere una migliore comprensione di cosa funziona e cosa no. Successivamente, puoi restringere il campo fino al punto in cui puoi concentrarti sulla combinazione di colori che si adatta perfettamente ai requisiti del sito web.
10. Revisione e brainstorming:
Una volta terminato il processo di selezione della combinazione di colori, è necessario metterla alla prova ancora una volta. È necessario analizzare il fatto se questa combinazione di colori funzionerebbe o meno in altri formati. Metti alla prova la combinazione di colori che hai scelto in diversi scenari. Visualizza come apparirebbe sulla stampa o su una gamma di prodotti. Puoi anche cercare un po' di più per identificare l'effetto che avrebbe sui visitatori. Le combinazioni di colori non sono così difficili da ottenere, con molti strumenti disponibili su Internet. Questi strumenti sono di grande aiuto per finalizzare le combinazioni di colori e sono anche gratuiti da usare. È altamente possibile che tu debba ripetere questo processo ripetutamente fino a quando non trovi la giusta combinazione di colori, che funziona al meglio e si adatta perfettamente a tutti gli scenari e formati. In entrambi i casi, ti ritroverai con le opzioni alternative, nel caso in cui il cliente o il datore di lavoro rifiuti la migliore o non funzioni bene.
11. Linee guida sul colore:
È importante ricordare che la combinazione di colori non è una sorta di "dipinto". Sì, il sito web si basa sul fatto che il design deve essere sufficientemente attraente da avere conversioni di vendita ed è dinamico. Tuttavia, il design è secondario rispetto al contenuto. Ricorda: lo scopo di avere una combinazione di colori è quello di evidenziare il contenuto del sito Web e le varie funzioni. Il design e la combinazione di colori non devono prevalere sul contenuto del sito web. La combinazione di colori e il contenuto devono essere allineati e la combinazione di colori deve essere sullo sfondo, spingendo il contenuto in primo piano. I colori utilizzati possono essere sincronizzati con le convenzioni del settore o qualcosa di diverso, in entrambi i casi, preferibilmente di natura contrastante. Dovrebbe essere utilizzato solo un numero limitato di colori, in modo da rendere il sito Web accattivante e non troppo rumoroso. Puoi fare il quiz a colori, nel caso in cui ti trovi in una soluzione. Anche i dati demografici e il pubblico di destinazione devono essere al primo posto quando si decide la tavolozza dei colori per il sito web.
Trovare uno schema praticabile, funzionale e accattivante che si adatti perfettamente può essere difficile. Tuttavia, non è necessario essere eccezionalmente esperti e altamente qualificati per farlo. Puoi ancora decifrarlo, anche se sei relativamente nuovo. Fai buon uso degli strumenti disponibili su Internet, se e quando rimani bloccato o sei confuso sui colori. Tuttavia, è molto importante che ogni designer comprenda la psicologia del colore e la teoria, prima di iniziare il lavoro vero e proprio. Devi conoscere le emozioni e i sentimenti coinvolti con ogni colore e la risposta che i consumatori hanno colori specifici. È anche necessario avere una comprensione primaria e funzionante della ruota dei colori e della teoria 60-30-10. Con un'ampia sperimentazione e diversi tentativi ed errori, puoi avere la combinazione di colori ottimale per il sito web. Questa combinazione di colori sarebbe un elemento vitale nel riconoscimento del marchio e nel valore di richiamo. Un'efficace combinazione di colori del sito Web è responsabile della creazione di una connessione emotiva con i visitatori. Può contribuire a una frequenza di rimbalzo inferiore, il che comporterebbe a sua volta più tempo trascorso sul sito, offrendo un tasso di conversione più elevato. Quindi, la combinazione di colori può avere un impatto generoso sul marchio e sull'attività del tuo cliente o datore di lavoro.