Creazione di tabelle in Figma
Pubblicato: 2022-03-10In questo tutorial parleremo di come creare tabelle in Figma utilizzando i componenti e la metodologia di Atomic Design. Daremo anche un'occhiata agli elementi di base del layout della tabella e al modo in cui i componenti possono essere inclusi nella libreria dei componenti in modo che possano diventare parte del sistema di progettazione che stai utilizzando.
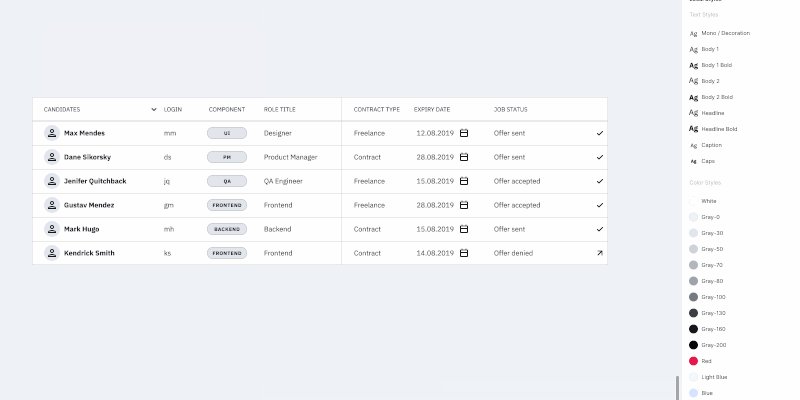
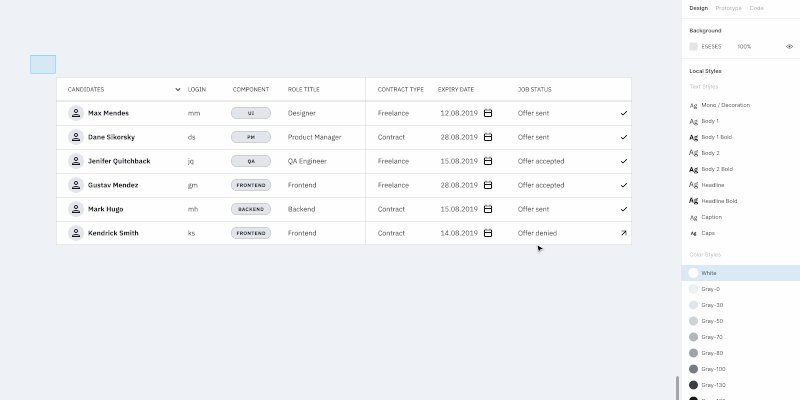
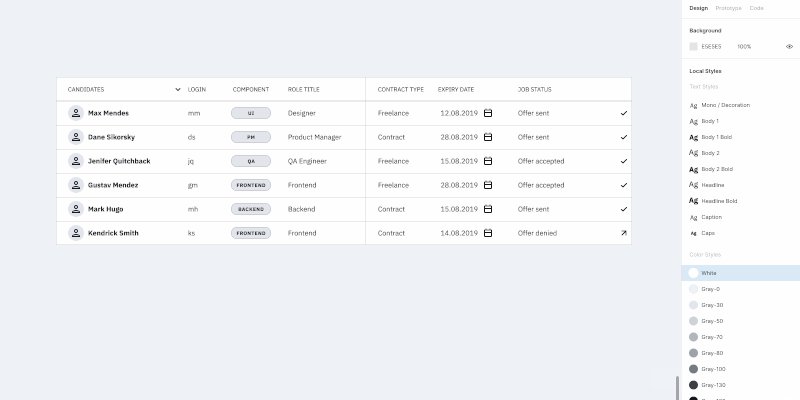
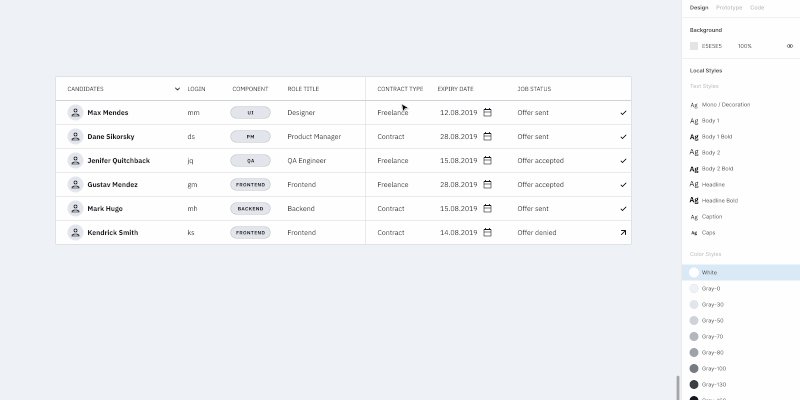
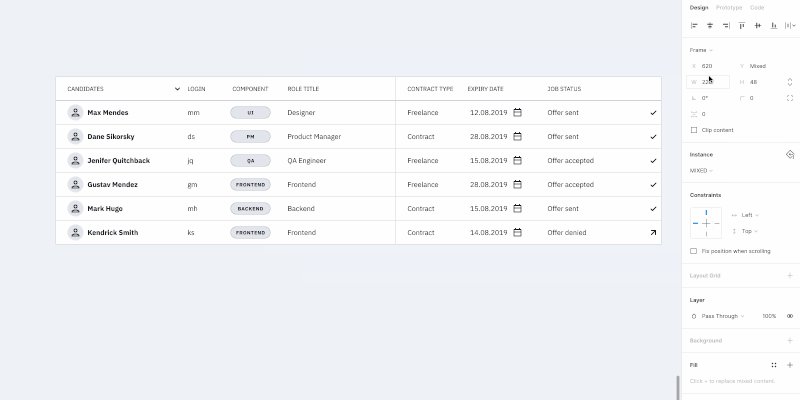
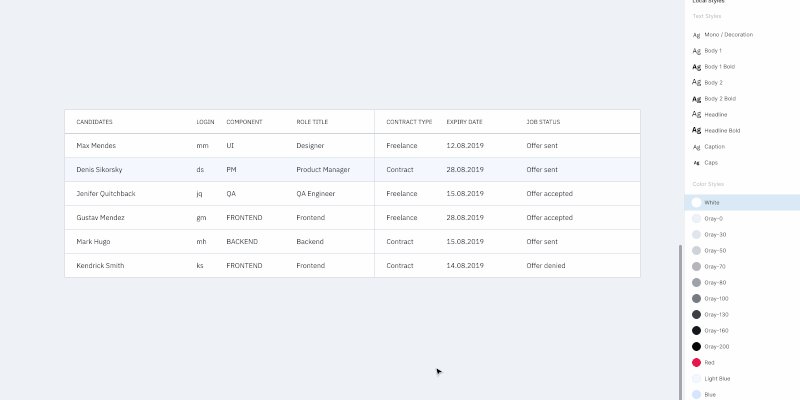
Per semplificarti, ho preparato un esempio di mockup che utilizza tutti i componenti di cui abbiamo bisogno per questo tutorial.
Per seguire, dovrai avere almeno una certa comprensione dei concetti di base di Figma, della sua interfaccia e di come lavorare con i componenti di Figma. Tuttavia, se non conosci Figma e lavori con i dati delle tabelle, ti consiglio di guardare il video "Guida introduttiva" per aiutarti a comprendere meglio Figma end-to-end, nonché l'articolo "Come progettare una tabella Web complessa" che è stato pubblicato non molto tempo fa qui su Smashing Magazine.
Per semplificare lo scopo di questo tutorial, supponiamo che i colori, i caratteri e gli effetti esistano già come stili nel progetto Figma che stai per iniziare. In termini di Atomic Design, sono atomi . (Per saperne di più, le persone di littleBits hanno scritto un ottimo articolo sull'argomento.)
Il pubblico di destinazione di questo tutorial sono i designer (UX, UI) che hanno già adottato Figma nei loro flussi di lavoro o stanno pianificando di provare Figma nei loro prossimi progetti di design ma non sono sicuri di come iniziare.
Quindi, senza ulteriori indugi, scaviamo!
Nota rapida : durante la stesura di questo articolo, Figma ha introdotto i plugin. Al momento della pubblicazione, non ce n'erano di buoni per lavorare con le tabelle, ma le cose potrebbero cambiare rapidamente. Chissà, forse questo articolo aiuterà effettivamente un aspirante sviluppatore di plugin Figma a creare un plugin Figma Tables davvero accurato, o almeno, spero che lo farà.
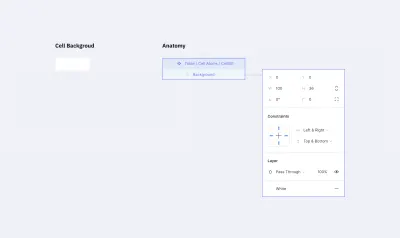
introduzione
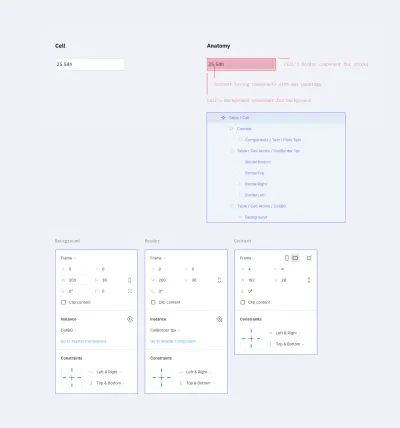
Immagina la tavola come un organismo. La cella della tabella è quindi una molecola composta da singoli atomi. In termini di design, sono proprietà della cella .
Quindi, iniziamo con la cella. Ha tre proprietà:
- Sfondo
- Frontiera
- Contenuto
Ora daremo un'occhiata più da vicino a ciascuno di essi.
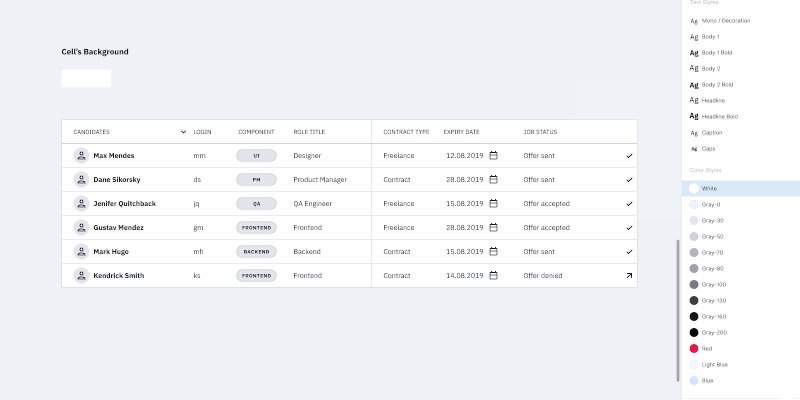
Sfondo
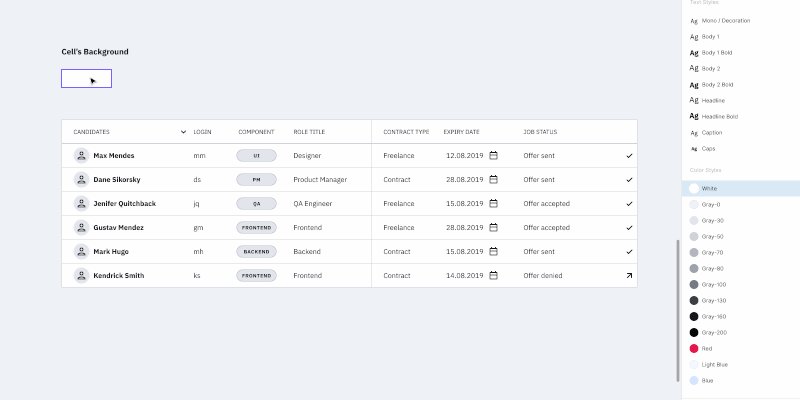
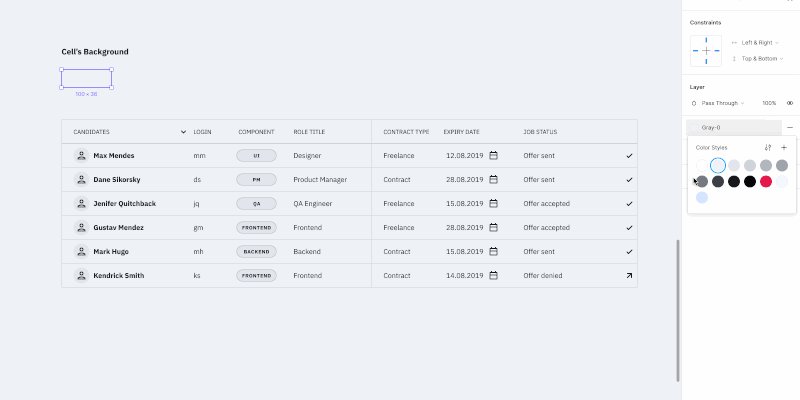
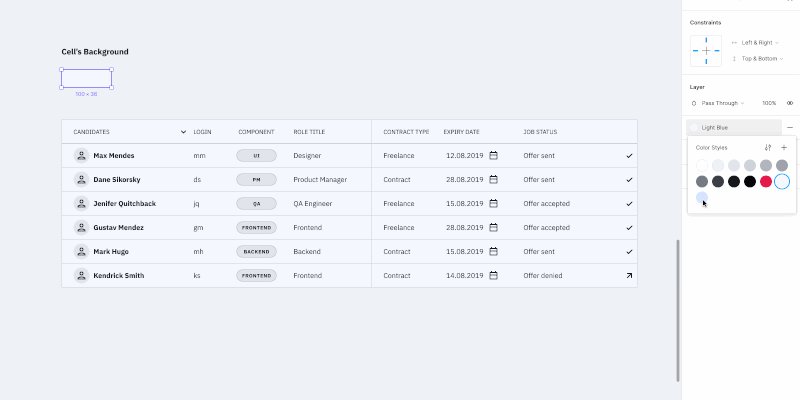
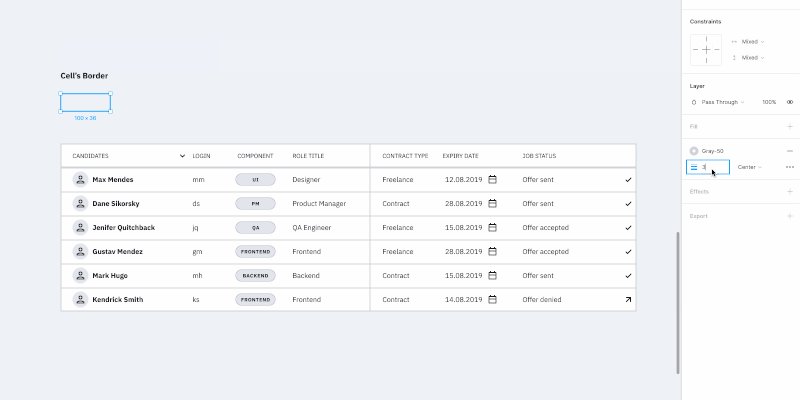
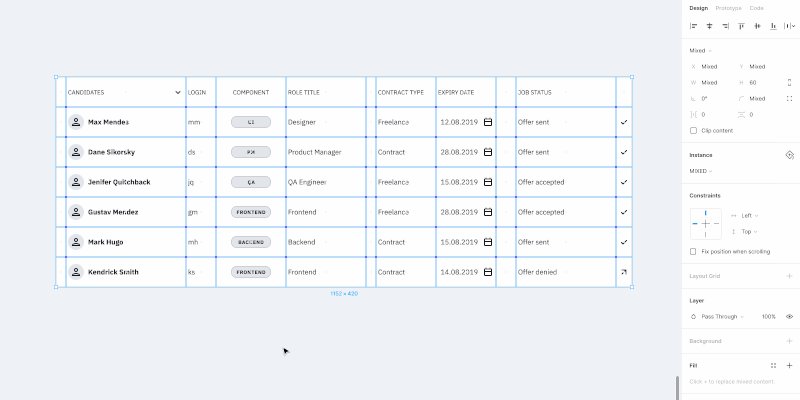
Lo sfondo sarà un componente separato in Figma. La dimensione non ha molta importanza poiché possiamo allungare il componente di cui abbiamo bisogno, ma iniziamo con l'impostazione della dimensione su 100 × 36 pixel.
In questo componente, aggiungi un rettangolo delle stesse dimensioni del componente stesso. Sarà l'unico oggetto all'interno del componente. Dobbiamo collegare i bordi del rettangolo ai bordi del componente utilizzando i vincoli (impostare i vincoli su "Sinistra e Destra" e "In alto e in basso" nel pannello di destra nella sezione Vincoli ), in modo che il rettangolo si allunghi automaticamente alla dimensione del componente.
Se desideri vederlo in azione, guarda questo tutorial su come funzionano i vincoli in Figma.

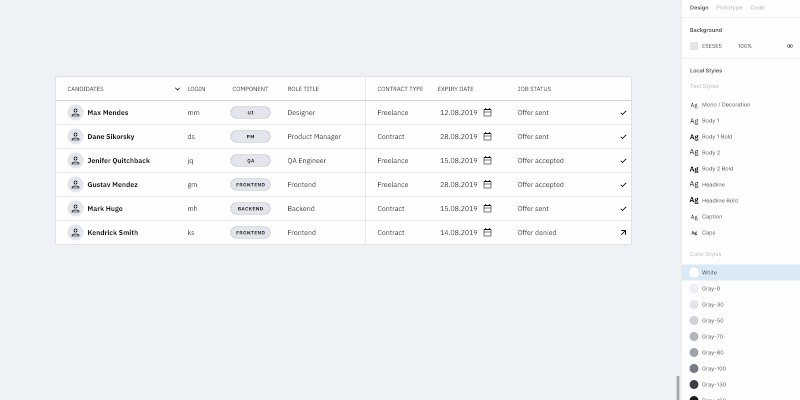
Il colore di riempimento del rettangolo determinerà il colore di sfondo della cella. Scegliamo il colore bianco per questo. Consiglio di scegliere quel colore dagli stili di colore configurati all'inizio del progetto.

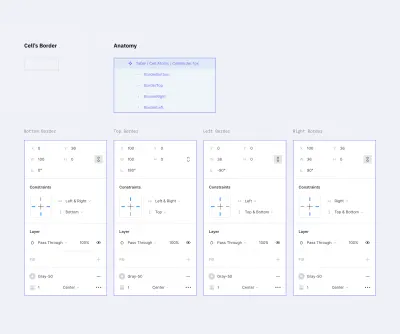
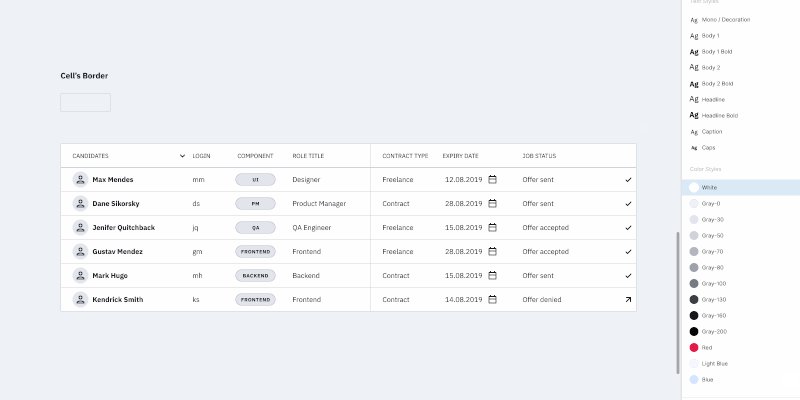
Frontiera
Questo è un po' più complicato dello sfondo. Non puoi semplicemente creare un rettangolo con un tratto. Potremmo aver bisogno di diversi tipi di bordi: uno per le celle separate (con i bordi intorno), uno per l'intera riga di celle con solo i bordi superiore e inferiore, o uno per l'intestazione della tabella che potremmo voler separare dal resto con un linea più ampia. Ci sono molte opzioni.
Proprietà del confine:
- Linea di confine (sinistra, destra, superiore, inferiore o assenza di una qualsiasi di esse)
- Larghezza della linea
- Colore della linea
- Stile della linea
Ciascuna riga all'interno del bordo della cella potrebbe avere una larghezza, un colore e uno stile diversi. Ad esempio, quella di sinistra potrebbe essere una linea rossa continua e quella superiore una linea grigia tratteggiata.
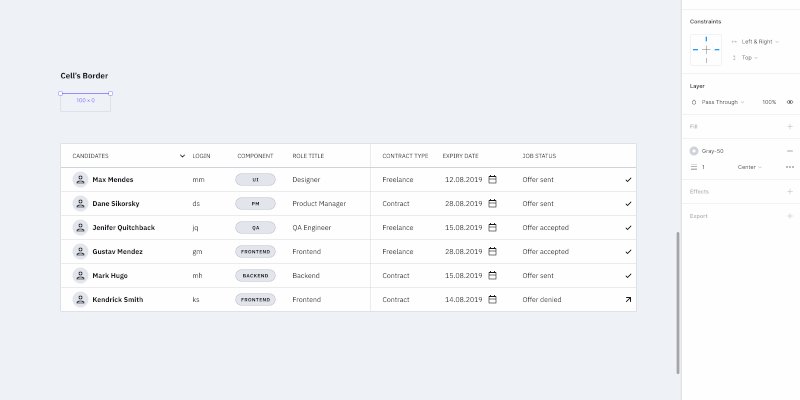
Creiamo un componente con una dimensione di 100×36 pixel (lo stesso di prima). All'interno del componente, dobbiamo aggiungere 4 righe per ogni bordo. Ora presta attenzione a come lo faremo.
- Aggiungi una linea per il bordo inferiore con la lunghezza della larghezza del componente;
- Imposta la sua posizione sul bordo inferiore e i vincoli per allungarsi orizzontalmente e attenersi al bordo inferiore;
- Per il bordo superiore , duplica la linea per il bordo inferiore, ruotala di 180 gradi e attieniti alla parte superiore del componente. (Non dimenticare di modificare i suoi vincoli per rimanere in alto e allungare orizzontalmente.);
- Quindi, per il bordo sinistro , ruota semplicemente di -90 gradi e imposta la sua posizione e i suoi vincoli in modo che siano sul lato sinistro attaccandosi al bordo sinistro e allungandosi verticalmente;
- Ultimo ma non meno importante, puoi creare il bordo giusto ruotandolo di 90 gradi e impostandone la posizione e i vincoli. Imposta il colore del tratto e la larghezza del tratto per ciascuna linea su grigio (seleziona dagli stili di colore) e 1 pixel rispettivamente.
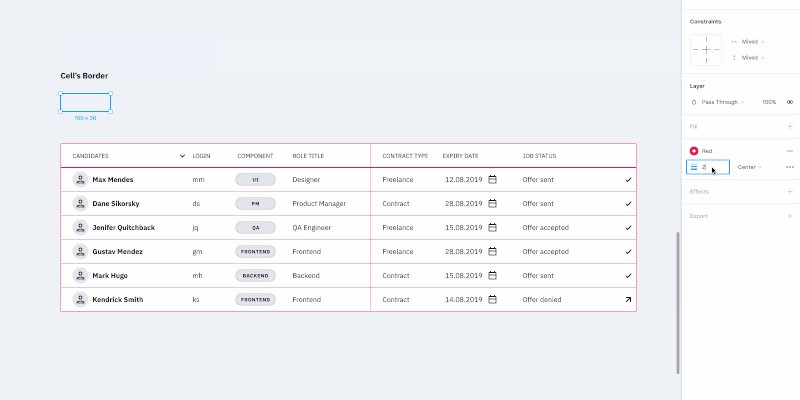
Nota : potresti chiederti perché abbiamo ruotato la linea per il bordo inferiore. Bene, quando cambi la larghezza del tratto per una linea in Figma, aumenterà. Quindi abbiamo dovuto impostare questa direzione di "salita" al centro del componente. La modifica della larghezza del tratto della linea (nel nostro caso è la dimensione del bordo) non si espanderà all'esterno del componente (cella).
Ora possiamo nascondere o personalizzare gli stili separatamente per ogni bordo nella cella.

Se il tuo progetto ha diversi stili per i bordi delle tabelle (alcuni esempi di bordi mostrati di seguito), dovresti creare un componente separato per ogni stile. Crea semplicemente un nuovo componente principale come abbiamo fatto prima e personalizzalo nel modo desiderato.

Il componente tratto separato farà risparmiare molto tempo e aggiungerà scalabilità . Se modifichi il colore del tratto all'interno del componente principale, l'intera tabella verrà regolata. Come per il colore di sfondo sopra, ogni singola cella può avere i propri parametri di tratto.

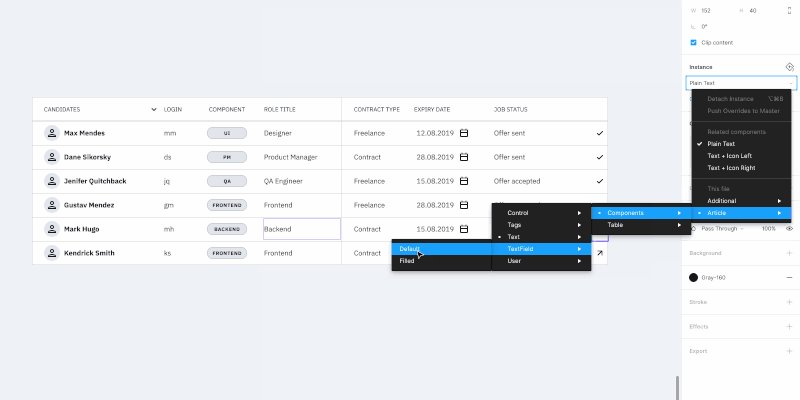
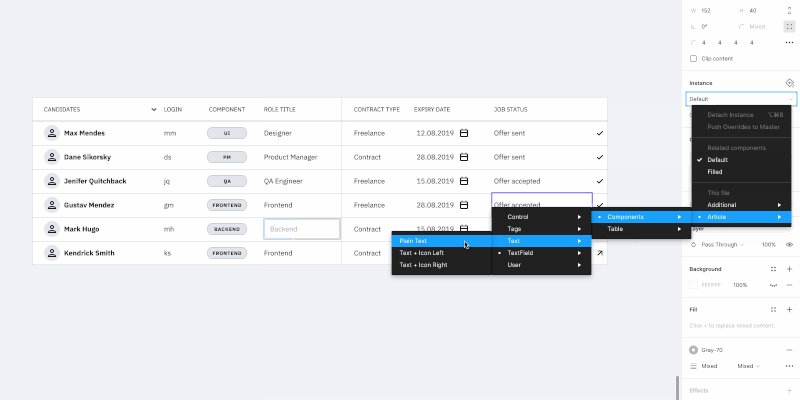
Contenuto
Questa è la componente più complessa di tutte.
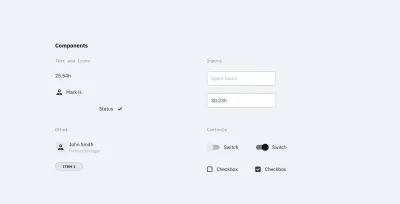
Abbiamo bisogno di creare tutte le possibili variazioni del contenuto della tabella nel progetto: testo normale, un testo con un'icona (sinistra o destra, allineamento diverso), caselle di controllo, opzioni e qualsiasi altro contenuto che una cella possa eventualmente contenere. Per semplificare questo tutorial, controlla i componenti nel file mockup. Come creare e organizzare i componenti in Figma è un argomento per un altro articolo.
Tuttavia, ci sono alcuni requisiti per i componenti del contenuto:
- I componenti dovrebbero allungarsi facilmente sia verticalmente che orizzontalmente per adattarsi all'interno di una cella;
- La dimensione minima del componente deve essere inferiore alla dimensione della cella predefinita (in particolare l'altezza, tenere presente i possibili spazi interni delle celle);
- Evita i margini, in modo che i componenti possano allinearsi correttamente all'interno di una cella;
- Evita sfondi non necessari perché una cella stessa ce l'ha già.

I componenti di contenuto possono essere creati gradualmente: inizia con quelli di base come i componenti di testo e aggiungine di nuovi man mano che le dimensioni del progetto crescono.
Il motivo per cui vogliamo che il contenuto sia nei componenti è lo stesso degli altri elementi: consente di risparmiare tempo di attività. Per modificare il contenuto della cella, dobbiamo solo cambiarlo nel componente.

Creazione di un componente cellulare
Abbiamo creato tutti gli atomi di cui abbiamo bisogno: sfondo, bordo, contenuto. È il momento di creare una componente cellulare, ovvero la molecola formata dagli atomi. Raccogliamo tutti i componenti in una cella.

Imposta il componente di sfondo come livello inferiore e allungalo all'intera dimensione della cella (imposta i vincoli su "Sinistra e destra" e "In alto e in basso").
Aggiungi il componente bordo con gli stessi vincoli del componente sfondo.
Passiamo ora alla parte più complicata: il contenuto .
La cella ha dei padding, quindi è necessario creare una cornice con il contenuto del componente. Quella cornice dovrebbe essere allungata per l'intera dimensione della cella ad eccezione delle imbottiture. Anche il componente contenuto dovrebbe essere esteso all'intera dimensione del fotogramma. Il contenuto stesso deve essere privato di qualsiasi margine, quindi tutti i padding verranno impostati dalla cella.

Alla fine della giornata, il riempimento delle celle è l'unica proprietà in un componente che imposteremo solo una volta senza la possibilità di modificarlo in seguito. Nell'esempio sopra, l'ho reso 4px per tutti i lati.
Nota : come soluzione, puoi creare colonne con celle vuote (senza contenuto e larghezza di 16px, ad esempio) a sinistra ea destra della colonna in cui è necessario un margine aggiuntivo. Oppure, se il design della tua tabella lo consente, puoi aggiungere riempimenti orizzontali all'interno del componente della cella. Ad esempio, le celle in Google Material Design hanno un riempimento di 16px per impostazione predefinita.
Non dimenticare di rimuovere l'opzione " Contenuto clip " per la cella e la cornice (questo può essere fatto nel pannello di destra nella sezione Proprietà). Il contenuto della cella può uscire dai suoi confini; ad esempio, quando un menu a discesa è all'interno della tua cella e vuoi mostrarne lo stato con un popup.
Nota : useremo questo stile di cella come principale. Non preoccuparti se la tua tabella ha stili aggiuntivi: ne parleremo nelle sezioni Stati e componenti della tabella, non sostituzioni.
Opzioni di cella per una tabella standard
Questo passaggio potrebbe essere facoltativo, ma se la tua tabella ha bisogno di stati, non puoi farne a meno. E ancora di più se nella tabella sono presenti più stili di bordo.
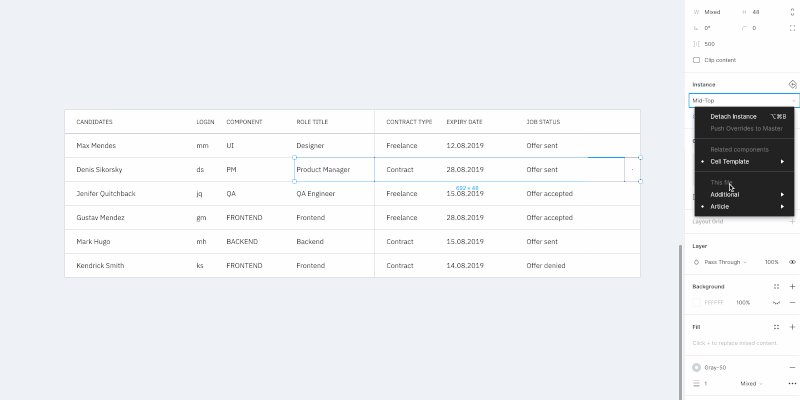
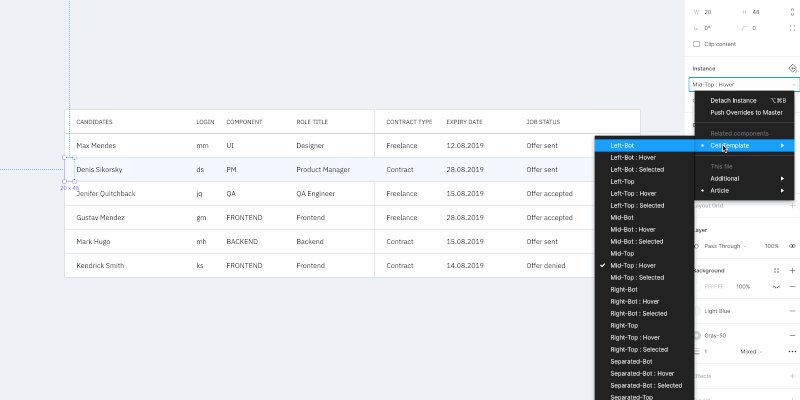
Quindi creiamo componenti di celle aggiuntivi da cui sarebbe più facile creare una tabella. Quando si lavora con una tabella, selezioneremo il componente appropriato in base alla sua posizione nella tabella (ad es. in base al tipo di bordi).
Per fare ciò, prendiamo il nostro componente cellulare e creiamo altri otto master da esso. Abbiamo anche bisogno di disabilitare i livelli appropriati responsabili dei confini. Il risultato dovrebbe assomigliare all'immagine qui sotto.

La riga superiore è per le celle in alto e al centro della tabella. La riga in basso è solo per le celle in basso. In questo modo saremo in grado di mettere le celle una dopo l'altra senza spazi vuoti e mantenere la stessa larghezza del tratto.
Alcuni esempi:



Nota : per ogni stile di bordo creato sopra, sarebbe utile aggiungere componenti principali come quelli descritti in precedenza.
Quindi abbiamo escluso la necessità di sovrascrivere le istanze della cella (disabilitando i livelli appropriati, per essere precisi). Invece, utilizziamo vari componenti. Ora se, ad esempio, una colonna utilizza uno stile diverso da quello predefinito (il colore di riempimento o il bordo), puoi scegliere questa colonna e modificare semplicemente il relativo componente. E andrà tutto bene. Sul lato opposto, cambiare manualmente un bordo di ogni cella (disabilitando i bordi appropriati) è un problema di cui non vuoi preoccuparti.
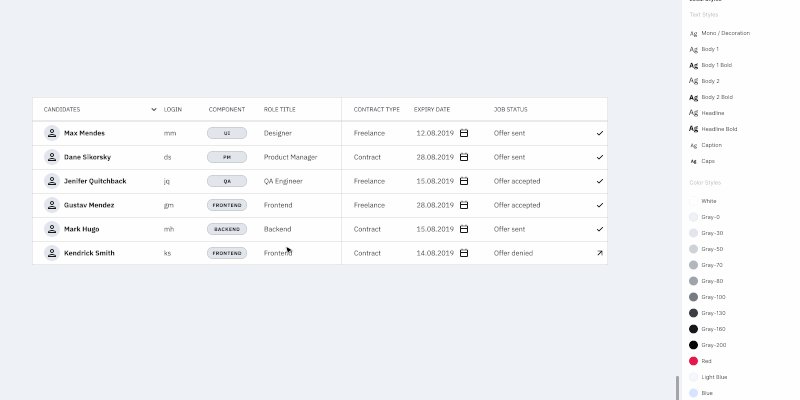
Ora siamo pronti per creare tabelle (in termini di Atomic Design — organismi) dalle varie componenti cellulari (molecole) che abbiamo realizzato.
Personalizzazione del tavolo
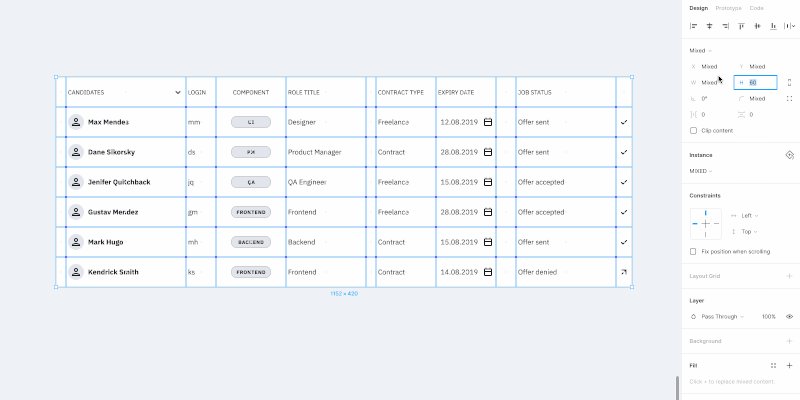
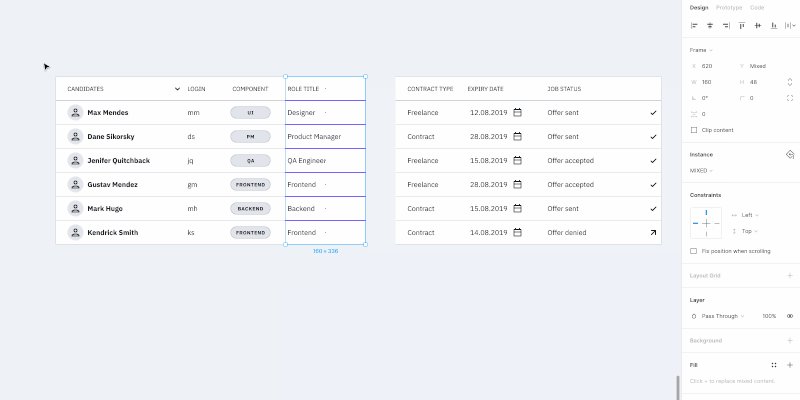
Modificare l'altezza della riga nell'intera tabella è relativamente semplice: evidenziare la tabella, modificare l'altezza dell'elemento (in questo caso, l'altezza della cella, H nel pannello di destra nella sezione Proprietà), quindi modificare il margine verticale dal elemento a 0. Ecco fatto: per cambiare l'altezza della linea sono bastati due clic!

Modifica della larghezza della colonna: evidenziare la colonna e modificare la dimensione della larghezza. Dopo aver spostato il resto della tabella in primo piano, seleziona l'intera tabella utilizzando l'opzione Tide Up nel pannello Allineamento e il primo elemento nell'elenco a discesa sotto l'icona più a destra.

Nota: non consiglierei di raggruppare righe e colonne. Se modifichi la dimensione della colonna estendendo gli elementi, otterrai valori frazionari per larghezza e altezza. Se non li raggruppi e non esegui lo snap alla griglia dei pixel, la dimensione della cella rimarrà un numero intero.
Il colore di sfondo, il tipo di tratto e i dati del contenuto possono essere modificati nel componente appropriato o in uno degli otto componenti principali delle celle (celle con stili di tratto diversi). L'unico parametro che non può essere modificato immediatamente sono i margini della cella, ad esempio i padding del contenuto . Il resto è facilmente personalizzabile.
Componenti, non sostituzioni
Guardando quello che abbiamo ottenuto alla fine, potrebbe sembrare eccessivo. Ed è se c'è solo una tabella nel tuo progetto. In questo caso, puoi semplicemente creare un componente della cella e lasciare i componenti dello sfondo e del tratto disattivati. Includili semplicemente nel componente della cella, crea la tabella ed esegui la personalizzazione necessaria per ogni cella separata.
Ma se i componenti sono inclusi in una libreria utilizzata da un certo numero di altri file, ecco le cose più interessanti.
Nota : *Non consiglio di cambiare il colore e il tratto di sfondo nelle istanze dei componenti. Cambiali solo nel master . In questo modo, le istanze con sostituzioni non verranno aggiornate. Ciò significa che dovresti farlo manualmente ed è quello che stiamo cercando di evitare. Quindi atteniamoci ai componenti principali.*
Se abbiamo bisogno di creare un ulteriore tipo di celle della tabella (ad es. l'intestazione della tabella), aggiungiamo il set necessario di componenti principali per le celle con gli stili appropriati (proprio come abbiamo fatto sopra con le otto celle che avevano stili di tratto diversi) e usalo. Sì, ci vuole più tempo rispetto all'override delle istanze dei componenti, ma in questo modo eviterai il caso quando la modifica dei master applicherà tali modifiche a tutti i layout.
Stati della tabella
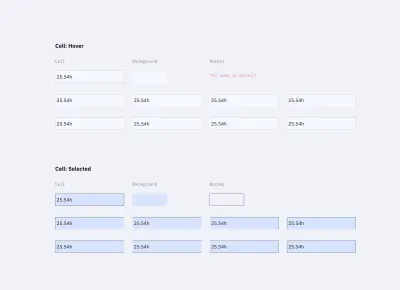
Parliamo degli stati degli elementi della tabella. Una cella può avere tre stati: predefinito, al passaggio del mouse e selezionato. Lo stesso per colonne e righe.
Se il tuo progetto è relativamente piccolo, tutti gli stati possono essere impostati da sostituzioni all'interno di istanze dei componenti della tabella. Ma se è grande e vorresti essere in grado di cambiare l'aspetto degli stati in futuro, dovrai creare componenti separati per tutto.
Dovrai aggiungere tutte le otto celle con varianti di tratto diverse per ciascuno degli stati (forse meno, dipende dallo stile del tratto). E sì, avremo bisogno di componenti separati anche per il colore di sfondo e il tratto per gli stati.
Alla fine, sarà simile a questo:

È qui che entrano in gioco un po' di problemi. Sfortunatamente, se facciamo tutto come descritto sopra (quando cambiamo lo stato del componente da uno all'altro), c'è il rischio di perdere il contenuto della cella. Dovremo aggiornarlo a parte il caso in cui il tipo di contenuto è lo stesso della cella principale. A questo punto non possiamo farci niente.

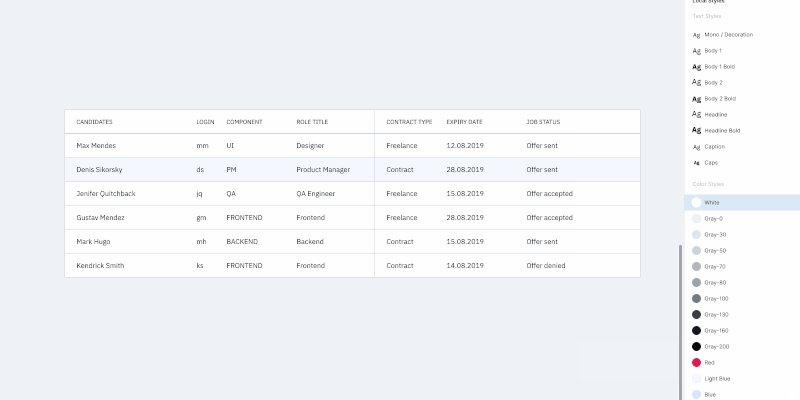
Ho aggiunto tabelle nel file mockup che sono state create in diversi modi:
- Utilizzando questo tutorial (componenti separati per gli stili delle celle);
- Utilizzo del componente cella (componenti per bordi, sfondo e contenuto);
- Usando il componente cella che unisce tutto (con solo i componenti di contenuto in aggiunta).
Prova a giocare e cambiare gli stili della cella.

Conclusione
Se stai utilizzando la stessa libreria di componenti in più progetti e hai un numero ragionevole di tabelle in ciascuno di essi, puoi creare una copia locale dei componenti (componenti di celle con stili di tratto e, se necessario, componenti di celle con diversi stati), personalizzarli e utilizzarli nel progetto. Il contenuto della cella può essere impostato in base ai componenti locali.
Inoltre, se stai utilizzando la tabella per un progetto di grandi dimensioni con diversi tipi di tabelle, tutti i componenti sopra menzionati sono facilmente scalabili. I componenti della tabella possono essere migliorati all'infinito e oltre, come la creazione degli stati delle celle al passaggio del mouse e altri tipi di interazioni.
Domande, feedback, pensieri? Lascia un commento qui sotto e farò del mio meglio per aiutarti!
Download del modello di tavolo Figma
Come promesso, ho creato una versione completa del mockup del tavolo Figma che puoi usare per scopi di apprendimento o qualsiasi altra cosa tu voglia. Divertiti!

Lettura correlata
- "Design atomico", Brad Frost
- "Come progettare un tavolo Web complesso", Slava Shestopalov, Smashing Magazine
- "Creazione di componenti atomici in Figma", team di progettazione e ingegneria, littleBits
- "Tabelle Figma: progettazione della griglia di dati da un singolo componente cellulare", Roman Kamushken, Setproduct
Risorse utili
- Canale YouTube Figma
Il canale ufficiale di Figma su YouTube: è la prima cosa da guardare se non conosci Figma. - Sincronizzazione Fogli Google
Un plug-in Figma che ti aiuta a ottenere dati da Fogli Google nel tuo file Figma. Questo dovrebbe funzionare bene con le tecniche di questo tutorial, ma dovrai investire del tempo per rinominare tutti i livelli di testo affinché funzioni correttamente.
