Creazione di una descrizione comando utilizzando CSS
Pubblicato: 2018-05-12Probabilmente sai già cos'è un suggerimento.
Una descrizione comando è un'icona o un testo che, quando ci si passa sopra con il mouse, ci fornisce più informazioni in una bolla o in un pop-up.
Normalmente trovi i suggerimenti nei moduli, ma puoi inserirli ovunque gli utenti richiedano maggiori informazioni.

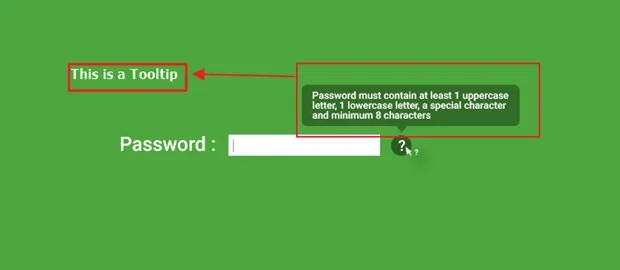
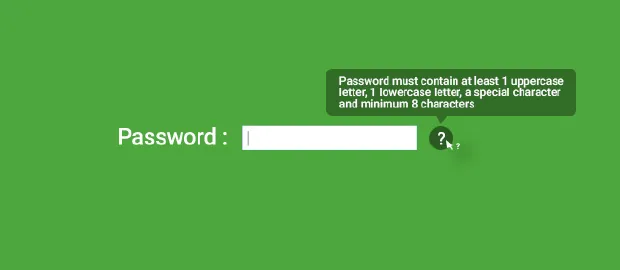
Nell'immagine sopra, il cerchio con il punto interrogativo all'interno mostra un suggerimento . Quando si passa il mouse sopra, questo suggerimento fornisce ulteriori informazioni sui tipi di caratteri che la password deve includere.
Puoi ottenere framework per implementare i suggerimenti nel tuo sito Web, ma la maggior parte delle volte questi framework utilizzano JavaScript per ottenere ciò.
In questo articolo impareremo come creare tooltip usando solo CSS in un modo relativamente semplice.
Prima di iniziare, il file HTML e CSS finale per l'implementazione del suggerimento è disponibile alla fine di questo blog . Abbiamo descritto in dettaglio ogni singolo elemento utilizzato in HTML e CSS per implementare il tooltip nel modo più semplice possibile.
Sarai in grado di implementare la funzionalità di descrizione comando su qualsiasi sito Web utilizzando solo HTML e CSS, dopo aver esaminato completamente questo articolo.
Allora cominciamo...
Inizieremo creando una semplice pagina HTML che richiede la password.
Passaggio 1: creazione di una semplice pagina HTML per visualizzare la descrizione comando
Ecco il codice HTML di base per la pagina del modulo ,
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Awesome CSS Tooltip</title> <link href="styles.css" rel="stylesheet" type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip">?</span> </form> </body> </html>
Come puoi vedere, abbiamo collegato il nostro file " style.css " nell'html sopra.
<link href="styles.css" rel="stylesheet" type=" text/css" />
Creeremo la descrizione comando utilizzando questo file CSS.
Usiamo un semplice modulo per provare la funzione di suggerimento. Questo modulo ha solo un campo etichettato come " Password " poiché lo stiamo usando solo per illustrare come funzionano i suggerimenti.
<form> <label>Password:</label> <input type="password" /> <span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form>
Abbiamo usato la classe “ tooltip ” per implementare la funzione tooltip usando CSS. Di questo parleremo nella prossima sezione.
Passaggio 2: stili CSS di base per la nostra pagina HTML
Prima di creare il CSS per il "tooltip", dobbiamo creare alcuni stili CSS di base per la nostra pagina html .
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
Questo darà una pagina html con un bel sfondo verde. Abbiamo anche selezionato il carattere verdana e il colore del carattere come bianco.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
Abbiamo posizionato il form “relativamente”, con una larghezza massima di 600 pixel e un margine del 20%.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}
La classe dell'etichetta del modulo serve per specificare la dimensione del carattere e la spaziatura delle lettere per il testo dell'etichetta che utilizzeremo.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}
Qui abbiamo gli stili per il campo del modulo. Non c'è niente di complicato in questo stile. Abbiamo assegnato un margine e un riempimento appropriati oltre a specificare la dimensione e il colore del carattere per i campi del modulo.
Quindi questi sono i nostri stili CSS predefiniti per la nostra pagina Modulo che utilizzeremo per dimostrare come implementare la funzionalità di descrizione comando utilizzando CSS.
Creiamo una descrizione comando usando CSS
Passaggio 4: stile CSS per descrizione comando
Potresti aver notato che abbiamo usato la classe " tooltip " nel nostro file html. Questo è lo stile che applicheremo per il segno del punto interrogativo ("?") che fungerà da suggerimento.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
Dobbiamo prima posizionare il tooltip relativamente applicando “ position: relativo; " stile. Il motivo del posizionamento relativo della descrizione comando è che useremo pseudo elementi più avanti in questo metodo che possono essere posizionati "Assoluto". Quindi vogliamo che quelle pseudo classi "assolute" siano posizionate relativamente a questo elemento.
Quindi diamo un colore di sfondo nero per il suggerimento usando il metodo rgba(),
background: rgba(0,0,0,0.3);
in cui r,g,b sta per rosso, verde e blu e a sta per ' alpha ' che controlla l'opacità .
Daremo uno sfondo nero al nostro cerchio della descrizione comando e ridurremo la sua opacità a 0,3 per farlo assomigliare a un colore verde scuro .
Successivamente applicheremo alcuni stili di riempimento e raggio di bordo di base al segno del punto interrogativo ("?") per rendere il nostro suggerimento a posto.
padding: 5px 12px; border-radius: 100%; font-size: 20px;
Con il CSS sopra, stiamo applicando il riempimento al cerchio che racchiude il "?", e stiamo rendendo il raggio di confine del 100% per renderlo un cerchio completo.
Font-size determina la dimensione di "?" segno, che usiamo come suggerimento in questo esempio.
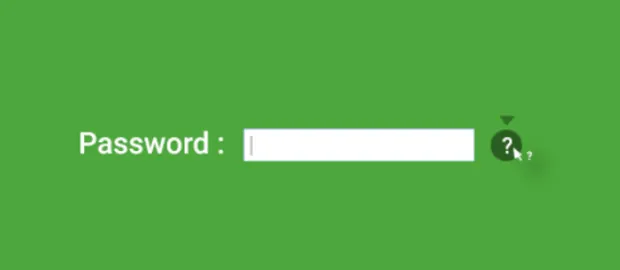
Stiamo anche aggiungendo “ cursor:help; ” nel CSS, questo darà un segno di punto interrogativo sotto il puntatore del mouse quando si passa il mouse sopra quell'elemento, come mostrato nell'immagine qui sotto.
Il suggerimento contiene alcuni contenuti (in questo esempio diamo maggiori informazioni sui caratteri che dovrebbero essere inclusi nel campo "password").
Passaggio 5: fornisci il contenuto per il suggerimento all'interno di HTML
La prossima sfida davanti a noi è: dove inserire questo contenuto all'interno del tooltip?
Per eseguire questa attività, aggiungeremo un attributo nel file HTML che abbiamo creato in precedenza.
<span class="tooltip">?</span>
Qui, non vogliamo aggiungere alcun markup aggiuntivo, come la creazione di un altro intervallo per aggiungere il contenuto all'interno del suggerimento.
Possiamo includere il contenuto per il suggerimento all'interno di questo intervallo.
Lo faremo aggiungendo un attributo " data ". Il nome dell'attributo dei dati qui sarà " tooltip ".
<span class="tooltip" data-tooltip="">?</span>
data-tooltip è il nostro attributo di dati utilizzando il quale aggiungiamo il contenuto che dovrebbe essere visualizzato all'interno del tooltip.
Successivamente, aggiungeremo le istruzioni relative al carattere che dovrebbe essere presente nella password, all'interno del nostro attributo data-tooltip.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
Ora abbiamo aggiunto il testo che dovrebbe apparire all'interno del suggerimento. Successivamente impareremo come far apparire questo testo all'interno del suggerimento quando gli utenti passano il mouse sopra il segno del punto interrogativo.
Passaggio 6: creazione del contenitore delle descrizioni comandi utilizzando pseudoelementi
Innanzitutto, dobbiamo creare i contenitori all'interno dei quali deve essere visualizzato il contenuto del tooltip.
Per fare ciò, torniamo al file style.css e creiamo pseudo elementi per la classe .tooltip .
Creeremo ::after e ::before pseudo classi per far apparire il contenuto del nostro tooltip.
Fondamentalmente, usando una pseudo classe come " ::after " puoi scegliere come target una posizione subito dopo l'elemento che usa la classe principale e dare uno stile a quella posizione.
Allo stesso modo, usando la pseudo classe ::before puoi definire lo stile della posizione appena prima dell'elemento in cui viene utilizzata la classe principale (in questo caso "?" è quell'elemento).
È una pseudo classe molto utile per iniettare contenuto extra in una pagina.
Creeremo una pseudo classe per "tootlip" come mostrato di seguito.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}
Stiamo creando una classe comune per gli stili ::before e ::after.
Qui abbiamo assolutamente posizionato entrambi gli stili ::prima e ::dopo, perché vogliamo che siano posizionati sopra il 'punto interrogativo' e vogliamo che siano centrati sopra “?”.
Per rendere il suggerimento centrato sopra il "?" dobbiamo usare “ sinistra:50%; ” attributo.
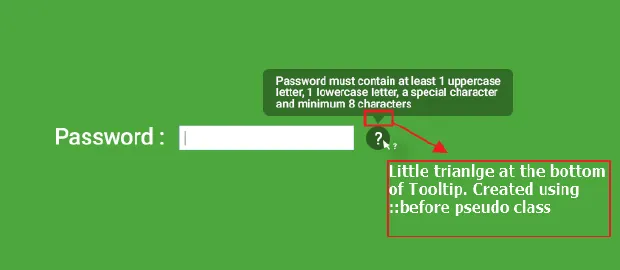
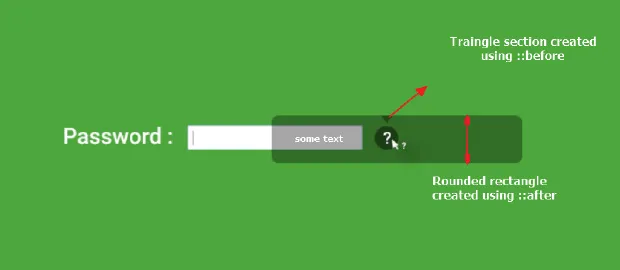
Ora useremo ::before per modellare il triangolino nella parte inferiore del nostro suggerimento.

Il ::after viene utilizzato per definire lo stile del contenuto all'interno del suggerimento.
Vediamo come si fa.
Per prima cosa creeremo il triangolino nella parte inferiore del suggerimento.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
Dovremmo usare il contenuto:””; attributo per mostrare che questo elemento non ha un contenuto. Dal momento che abbiamo inserito del contenuto vuoto , ora possiamo modellarlo.

Possiamo creare triangoli in CSS usando l'attributo border-width .
Con questa linea,
border-width: 10px 8px 08px;
Abbiamo specificato che la larghezza del bordo in alto è 10 pixel, a destra è 8 pixel, in basso 0 pixel ea sinistra 8 pixel .
Questo creerà un triangolo per noi.
Successivamente creeremo un bordo solido per questa sezione e renderemo trasparenti le aree destra, inferiore e sinistra , in modo che venga vista solo l'area del "triangolo" superiore.
border-style: solid; border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Dopo aver reso solido il bordo, stiamo applicando i colori per i lati superiore, destro, inferiore e sinistro del bordo.
Dovremmo usare lo stesso “ border-color:rgba(); ” attributo qui, che abbiamo usato per disegnare il cerchio attorno al punto interrogativo.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Qui, abbiamo dato il colore nero (0,0,0) per la parte superiore del bordo e ridotto la sua opacità a 0,3 per darci un colore verde scuro, proprio come abbiamo fatto per ottenere lo stile per il cerchio attorno al "?".
Abbiamo nascosto le porzioni destra, inferiore e sinistra del bordo rendendo trasparente .
Anche se avessimo creato i bordi destro e sinistro, sono trasparenti. L'unico bordo con il colore è il bordo superiore. Ciò che farà è che, il bordo nascosto a sinistra e a destra ci darà un effetto triangolo insieme al bordo superiore colorato .

Il risultato finale sarà simile a questo.
Se fai una ricerca su Google per "i" ne imparerai di più.
Gli attributi “ Margin-left ” e “ top ” sono usati per posizionare questo triangolo centrato sopra il cerchio.
top: -20px; margin-left: -8px;
Ora abbiamo creato la coda triangolare nella parte inferiore del nostro suggerimento, che punta al "?" cartello.
Successivamente, dobbiamo modellare la regione del rettangolo arrotondato della descrizione comando in cui vengono visualizzate le informazioni. Per questo, utilizzeremo l'attributo ::after .
.tooltip::after{
content: “some text”;
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
Quindi ho usato,
content: “some text”;
Nella sezione di apertura della pseudo classe .tooltip::after
Ora dobbiamo dare a questa sezione lo stesso colore di sfondo che abbiamo usato per creare la regione del triangolo (che è nera, con un'alfa/opacità di 0,3).
Quindi ho aggiunto,
background: rgba(0,0,0,0.3);
Poi ho centrato questa sezione con il nostro “punto interrogativo”, come prima. Sto usando una larghezza di 300 px per la casella del rettangolo arrotondato e un margine di -150 px per centrarlo rispetto al punto interrogativo.
top: -20px; width:300px; margin-left: -150px;
Ora daremo il padding e renderemo arrotondati i bordi del rettangolo (applicando border-radius).
border-radius: 10px; color: #fff; padding: 14px;
Questo imposterà anche il colore del testo all'interno del rettangolo arrotondato come bianco (#fff).
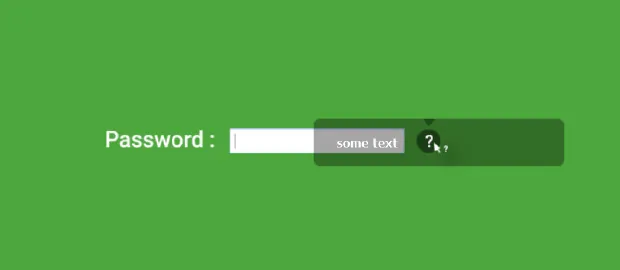
Ora la regione del rettangolo arrotondato che mostra il contenuto è pronta. Ma ancora, non è posizionato correttamente . La pagina HTML corrente apparirà come qualcosa mostrato di seguito.

Fondamentalmente il rettangolo arrotondato si sovrappone alla regione del "triangolo" che abbiamo creato, poiché sia ::before che ::after utilizzano lo stesso margine e sono posizionati 20 pixel sopra il punto interrogativo.

Dobbiamo portare la casella del rettangolo arrotondato appena sopra la sezione triangolare che abbiamo creato in precedenza, in modo che entrambi appaiano insieme come una casella di chat .
Non sappiamo quale sia l'altezza esatta del rettangolo arrotondato per posizionarlo appena sopra il triangolo, quello che vogliamo è trasformare l'altezza del 100% del rettangolo arrotondato verticalmente in modo che sia posizionato appena sopra il triangolo.
Poiché entrambi questi elementi (triangolo e rettangolo arrotondato) usano top: -20px; dobbiamo solo trasformare la parte superiore del rettangolo arrotondato verticalmente in un'altezza in pixel uguale alla sua stessa altezza.
Per questo usiamo, transform: translateY(-100%);

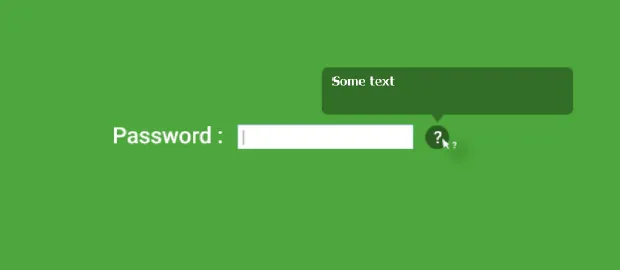
Ora abbiamo una struttura adeguata che assomiglia a una casella di informazioni.
Passaggio 7: ottenere le informazioni effettive all'interno del suggerimento
La nostra sfida finale qui è ottenere il contenuto giusto, che contenga più informazioni, all'interno del suggerimento.
Ricorda che abbiamo inserito il contenuto che dovrebbe apparire all'interno del suggerimento nel nostro file HTML.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
Usando i CSS possiamo prendere un attributo dall'elemento HTML. Lo faremo usando attr() nel .tooltip::after pseudo CSS.
Quindi, invece di content: “some text”;
Useremo il content: attr(data-tooltip);
Qui, " data-tooltip " è il nostro attributo HTML.
Usando l'attributo che abbiamo fornito per il contenuto in HTML saremo in grado di chiamare quel contenuto e mostrarlo all'interno del nostro pseudo CSS. Il risultato di ciò sarà come mostrato di seguito,

Adesso. tutto ciò che dobbiamo fare è rendere invisibile il nostro suggerimento all'inizio e apparire solo quando gli utenti passano il mouse sopra il segno del punto interrogativo (?).
Questo è molto facile da fare.
Per rendere invisibile il tooltip all'inizio renderemo la sua opacità “0” nel seguente pseudo CSS che abbiamo scritto prima.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}
Per l'effetto Hover aggiungeremo un nuovo pseudo CSS nella parte inferiore del nostro file style.css. Rendiamo l'opacità "1" per lo stato al passaggio del mouse in modo che il suggerimento venga visualizzato solo al passaggio del mouse.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}
Questo pseudo CSS determina solo lo stato hovered, poiché abbiamo usato ":hover" dopo il CSS principale .tooltip
Ora il nostro suggerimento CSS è pronto.
Ma la transizione del tooltip non sarà agevole come ti aspetteresti.
Puoi migliorare ulteriormente gli effetti di transizione usando i CSS. Per questo, devi solo aggiungere la seguente regola di transizione in CSS per ::before e ::after pseudo classi.
Per saperne di più sugli stili di transizione che possono essere eseguiti utilizzando i CSS, leggi il nostro articolo "Animazioni e transizioni CSS".
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}
Questo processo è molto più semplice e meno complicato rispetto all'implementazione di tooltip tramite JavaScript.
Per riferimento, trova il file HTML e CSS finale per esercitarti.
File HTML finale per testare la descrizione comando
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS Tooltip</title> <link href="styles.css"rel="stylesheet"type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip"data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form> </body> </html>
File CSS finale Creazione di una descrizione comando
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Dimostrazione dal vivo
Guarda la descrizione comando Live CSS in azione.
