Come creare un semplice pattern a blocchi di Gutenberg in WordPress
Pubblicato: 2020-09-07Con l'evoluzione dell'editor di blocchi Gutenberg di WordPress, vengono aggiunte nuove funzionalità per semplificare la creazione di contenuti. E i modelli di blocco potrebbero essere l'aggiunta più eccitante sia per i web designer che per i loro clienti.
Che cos'è uno schema a blocchi? Pensalo come un layout predefinito di blocchi. Possono contenere praticamente qualsiasi elemento di design che desideri. Elementi come colonne, immagini, video, testo, pulsanti: possono essere tutti inseriti in uno schema di blocco personalizzato.
Una volta creato uno schema di blocco, può essere utilizzato ancora e ancora nel tuo sito web. Ogni istanza può essere personalizzata con il contenuto appropriato. Inoltre, puoi aggiungere, sottrarre o modificare in altro modo i blocchi inclusi.
Offrono un ottimo punto di partenza per costruire una pagina e ti consentono di creare un aspetto più coerente. Tuttavia, consentono anche ai progettisti la flessibilità di apportare le modifiche necessarie.
Oggi ti presenteremo il concetto di pattern di blocco di WordPress e dimostreremo come crearne uno tuo. Eccoci qui!
Innanzitutto, conosci l'API Block Pattern
La creazione di un modello di blocco personalizzato richiede l'utilizzo dell'API del modello di blocco di WordPress. Ciò consente di aggiungere un pattern al file functions.php del tuo tema o a un plug-in personalizzato.
Indipendentemente da come viene implementata, l'API viene utilizzata per registrare sia i modelli di blocco personalizzati che le categorie di modelli di blocco.
Un aspetto interessante della registrazione di un pattern di blocco personalizzato è che è necessario utilizzare HTML grezzo all'interno di PHP. Ciò significa che alcuni caratteri, come le virgolette, devono essere sottoposti a escape.
Entreremo nel nocciolo della questione dell'impostazione delle cose in un momento. Ma vale la pena notare che questo può essere un processo noioso, soprattutto per schemi più complessi. Punta di cappello a Rich Tabor per aver indicato uno strumento che farà il duro lavoro per te.

Costruisci il tuo modello di blocco personalizzato
Il primo passo è creare il tuo modello di blocco personalizzato all'interno di una pagina o un post di WordPress. Questo non deve essere eseguito su contenuti esistenti: potresti creare una bozza di post per questo scopo. In effetti, questo potrebbe essere il percorso più semplice, poiché non dovrai fare i conti con parti di contenuto non correlate.
Aggiungi alcuni blocchi
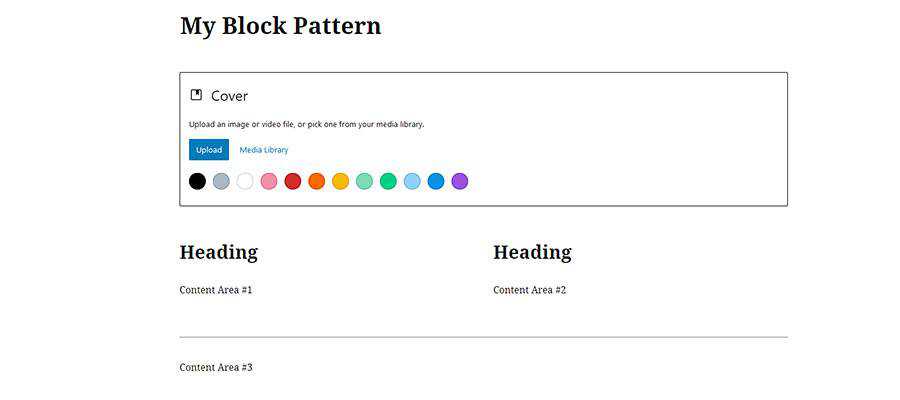
Nel nostro caso, abbiamo creato una pagina di prova che consentirà alcune sperimentazioni. All'interno sono presenti i seguenti blocchi:

- Un'immagine di copertina;
- Un insieme di due colonne, ciascuna con intestazioni e testo in paragrafi;
- Un separatore;
- Più testo in paragrafo;

Questo è qualcosa che il nostro sito Web immaginario potrebbe utilizzare in ogni pagina. Un modello di blocco personalizzato significa che non dovremo ricostruirlo ogni volta.
Abbiamo lasciato le cose piuttosto scarne qui. Ma puoi modellare ciascuno di questi blocchi come preferisci. Ad esempio, potresti utilizzare la tavolozza dei colori Gutenberg per predeterminare la colorazione o aggiungere classi CSS personalizzate.
Seleziona i tuoi blocchi e copiali
Ora che i nostri blocchi sono impostati come vogliamo, è tempo di prendere il loro codice sorgente. Per fortuna è più facile di quanto sembri.
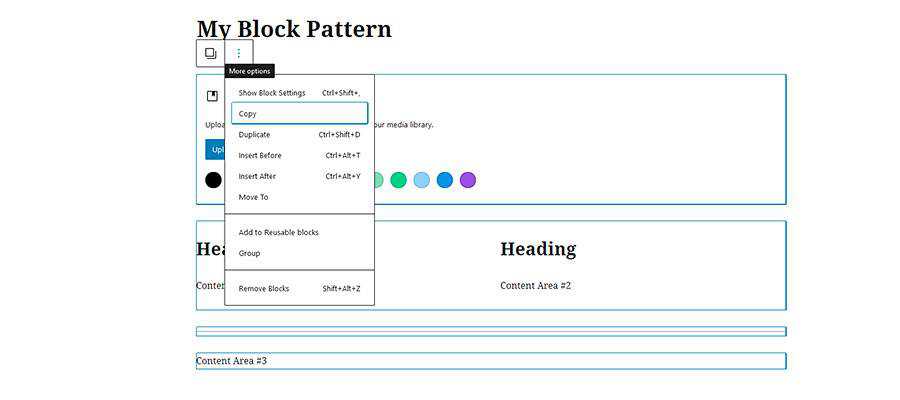
Innanzitutto, si tratta di selezionare tutti i blocchi che vogliamo utilizzare nel nostro modello. Il modo più semplice per farlo è fare clic sul primo blocco (la copertina, in questo caso), tenere premuto il tasto MAIUSC sulla tastiera, quindi fare clic sull'ultimo blocco (Area contenuto n. 3).
Con i blocchi selezionati, fai clic sul pulsante "Altre opzioni" , che sembra un insieme di tre punti verticali nella parte superiore dell'editor. Dal menu, fare clic su Copia . Questo copierà il codice sorgente per l'intera selezione di blocchi.

Il risultato sarà simile a questo:
Fuga da tutte le cose
Come accennato in precedenza, l'output HTML dovrà essere sottoposto a escape per funzionare con l'API Block Pattern.
Quindi, prenderemo il nostro codice e lo eseguiremo tramite lo strumento JSON Escape/Unescape. Ciò si traduce nel seguente output:
Ora che il nostro codice è pulito e ordinato, possiamo passare al passaggio successivo.
Registra il modello di blocco personalizzato
Infine, dovremo registrare questo nuovo modello di blocco personalizzato all'interno di WordPress. Utilizzando l'API Block Pattern, creiamo un plug-in personalizzato per il pattern. Questo ci consentirà di utilizzare il modello, anche se cambieremo i temi in seguito.
Il nostro pattern si chiamerà “ Page Intro Blocks ”. Si noti che stiamo posizionando il modello di blocco nella categoria " intestazione ", che esiste già per impostazione predefinita. Se desideri creare la tua categoria di pattern di blocco personalizzata, fai riferimento alla documentazione di WordPress per i dettagli.
Crea un file con il codice sopra e inseriscilo nella cartella /wp-content/plugins/ del tuo sito (assicurati solo di eseguire prima il backup di tutto).
Una volta installato il plug-in, vai su Plugin> Plugin installati all'interno dell'amministratore di WordPress e attivalo.
Utilizzo di un modello di blocco personalizzato
OK, abbiamo il nostro modello di blocco personalizzato creato e implementato tramite un plugin per WordPress. Ora possiamo iniziare a usarlo ovunque vogliamo.
Per iniziare, creeremo una nuova pagina, anche se puoi utilizzare anche una pagina o un post esistente.
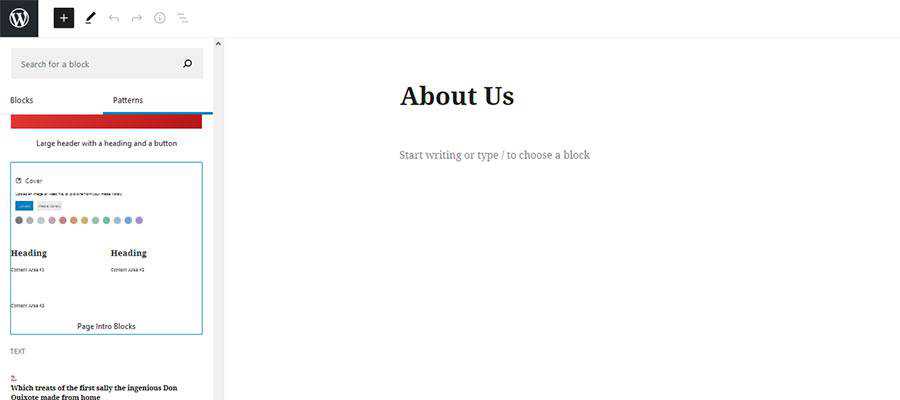
Per aggiungere il modello di blocco alla pagina, fai clic sul pulsante "Aggiungi blocco" in alto a sinistra dell'editor (un grande "+" all'interno di una casella blu). Quindi, fai clic sulla scheda Motivi .
All'interno della scheda Modelli, vedrai diversi modelli predefiniti inclusi in WordPress. Scorri verso il basso fino a visualizzare il modello che abbiamo creato, " Blocchi di introduzione della pagina" .

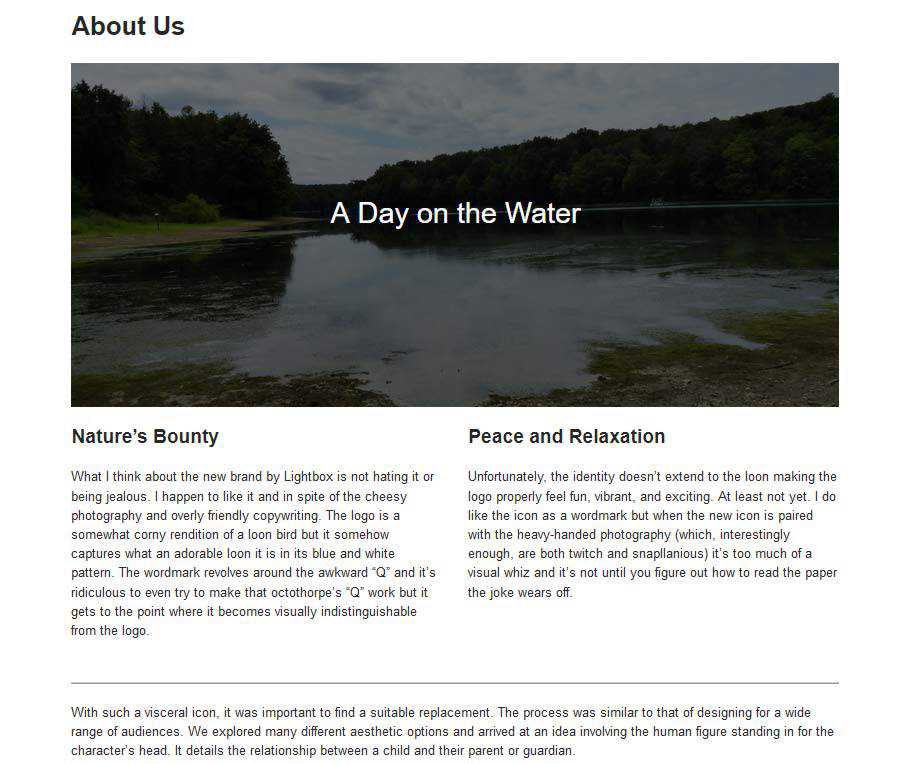
Fare clic sul modello e verrà automaticamente aggiunto alla pagina. Da lì, possiamo modificare i blocchi a nostro piacimento.

Un nuovo modo per personalizzare il tuo sito web
I modelli di blocco personalizzati di WordPress sono un enorme risparmio di tempo. Gli sviluppatori non hanno più bisogno di ricreare meticolosamente i layout di pagina da utilizzare in più luoghi. Registrando uno schema di blocco, avrai un punto di partenza completamente personalizzato ogni volta che ne avrai bisogno. Questo è ottimo anche per i creatori di contenuti, in quanto elimina il mistero di ottenere un layout coerente.
Inoltre, non devi necessariamente progettare tu stesso un modello di blocco personalizzato. Ad esempio, Gutenberg Hub ha una vasta libreria di modelli che puoi utilizzare per trovare e implementare tonnellate di layout predefiniti. Ovviamente, dovrai comunque scappare e registrare lo schema. Ma questo apre un intero mondo di possibilità.
In tutto, i modelli di blocco personalizzati aiutano a portare un nuovo livello di personalizzazione nell'editor di blocchi di Gutenberg. Ora l'editor può essere personalizzato quanto il tuo tema.
