Come creare, modificare e animare SVG in un unico posto con SVGator 3.0
Pubblicato: 2022-03-10Questo articolo è stato gentilmente supportato dai nostri cari amici di SVGator che sono appassionati di progettazione e produzione di animazioni uniche, di alta qualità e indimenticabili. Grazie!
SVGator si sta evolvendo e si sta evolvendo molto. Tre anni fa, abbiamo pubblicato un'introduzione completa all'uso di base di SVGator. A quel tempo era un'app pensata esclusivamente per animare file SVG creati in altre app. Due anni fa, ti abbiamo presentato una nuova versione di SVGator e le sue capacità di animazione migliorate. Questa volta, stiamo introducendo una nuova versione principale di SVGator che offre un ambiente completo e maturo per disegnare da zero e animare la grafica SVG.
Nota : alcune delle funzionalità di SVGator trattate in questo tutorial sono a pagamento. Con il piano gratuito, puoi creare ed esportare un numero illimitato di elementi grafici SVG. Puoi anche utilizzare le funzioni di animazione di base ed esportare 3 animazioni al mese. Le funzioni di animazione avanzate sono disponibili con un piano a pagamento, a partire da 11 USD/mese.
In questo articolo, seguiremo un processo di creazione di un caricatore SVG personalizzato, dal disegno da zero e l'applicazione di vari effetti visivi, attraverso la creazione di diversi tipi di animazioni, all'esportazione del file e alla sua preparazione per l'uso sul web.
Iniziamo creando un nuovo file vuoto e cambiando il suo colore di sfondo.

Da qui, possiamo iniziare a disegnare l'illustrazione che andremo ad animare in seguito. SVGator ti consente di disegnare tutte le forme SVG standard come ellissi, rettangoli e poligoni, oltre a utilizzare gli strumenti Penna e Matita per disegnare le tue. Puoi anche utilizzare le funzioni booleane per combinare forme tra loro.
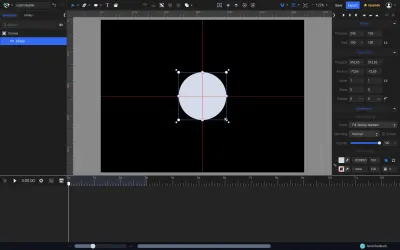
Per facilitarmi la creazione della forma desiderata, ho iniziato disegnando un cerchio come guida al centro della tela. Fortunatamente, SVGator rende estremamente semplice allineare e misurare gli elementi, grazie a un sistema intelligente di guide e funzioni di aggancio. Puoi anche utilizzare griglie e righelli per una migliore precisione e fedeltà.


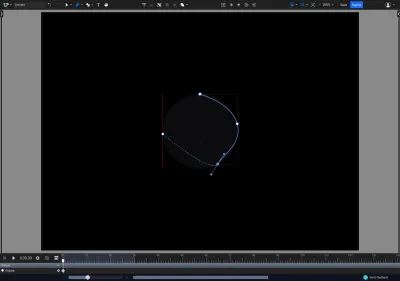
Quindi, usando uno strumento Penna, disegniamo il primo blob seguendo all'incirca la forma del cerchio sottostante. Anche lo strumento Pencil andrebbe bene per quello scopo. La cosa davvero interessante di questo è che lo strumento Pencil di SVGator di solito crea forme con molti meno punti di nodo rispetto a strumenti comparabili in altre app, il che rende il risultato non solo più fluido ma anche molto più leggero in termini di dimensioni del file.
La creazione e la modifica di forme in SVGator potrebbe sembrare leggermente diversa rispetto ad altri strumenti vettoriali, ma una volta che ti ci sei abituato, è davvero un gioco da ragazzi. È anche importante notare che tutte le funzionalità di disegno di SVGator sono completamente gratuite, quindi puoi usarlo come software per la creazione di SVG quanto vuoi senza alcun costo.

Con un primo blob pronto, è il momento di modellarlo un po'. Qui ci imbattiamo in uno dei maggiori vantaggi competitivi dell'app. Altre popolari applicazioni di grafica vettoriale che consentono di esportare file SVG di solito devono sfruttare le loro funzionalità per adattarsi a una miriade di formati e casi d'uso. Allo stesso tempo, le app si concentrano principalmente sulle interfacce utente, soddisfano principalmente ciò che è possibile con le proprietà HTML e CSS, raramente apprezzano molto le funzionalità specifiche di SVG come i marcatori di tratti o i filtri.
SVGator, essendo finalizzato esclusivamente alla creazione di file SVG, sfrutta appieno ciò che questo formato, in particolare, ha da offrire. Ciò include opzioni specifiche su come SVG gestisce tratti, riempimenti, elementi sfumati (hai sentito parlare dell'attributo spreadMethod dei gradienti SVG?), filtri (come sfocatura, ombra o seppia) e molti altri.
Ti consente anche di modellare (i tuoi riempimenti, tratti, effetti e così via) con la certezza che il risultato finale sarà quello previsto, poiché tutte queste funzionalità sono state create appositamente per i file SVG.

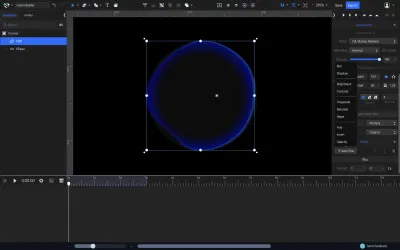
Nel nostro caso, andranno bene un singolo riempimento sfumato e un tratto sfumato. Ho anche applicato un leggero filtro di sfocatura sull'elemento come tocco finale. Nota che poiché SVGator utilizza filtri SVG nativi anziché CSS, ti consente di controllare le proprietà di sfocatura per entrambi gli assi separatamente. In questo caso, ho applicato solo una sfocatura sull'asse x.


Successivamente, possiamo duplicare il blob e utilizzare nuovamente lo strumento Penna per creare altri due blob diversi. Il modo in cui lo strumento Penna funziona rende davvero facile modificare la forma senza perdere la linea liscia e continua di essa.
Come elemento finale dell'illustrazione, aggiungiamo alcuni punti luminosi posizionati casualmente. Non sono altro che cerchi con un riempimento sfumato applicato.

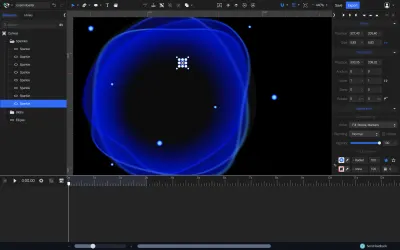
Il nostro caricatore nel suo stato iniziale è pronto. Ora è il momento della parte più divertente: l'animazione!
Non importa quale elemento dell'illustrazione animeremo per primo. Nel mio caso, ho iniziato con l'animazione delle scintille. Aggiungendo un animatore di posizione a ogni elemento, possiamo creare animazioni di percorsi complessi. Le animazioni di percorso ci consentono di far seguire a un elemento un percorso di qualsiasi forma nel tempo. Nel nostro caso, farà circolare le scintille sulla tela per creare l'impressione di volare attorno agli elementi centrali dell'illustrazione. Possiamo anche usare gli animatori di scala e opacità per far sembrare che lo scintillio si allontani sempre più dallo spettatore e rafforzi l'illusione del movimento nello spazio tridimensionale.
Nota : se desideri saperne di più sulla creazione di animazioni di percorso, ti consiglio di guardare questo tutorial: "Animazione di percorsi di movimento: anima qualsiasi oggetto lungo un percorso personalizzato".

Per animare i blob, è possibile utilizzare un animatore Morph. Ci consente di modificare una forma nel tempo e creare transizioni fluide tra quegli stati. Per ottenere una transizione piacevole e pulita tra due forme, aggiungiamo un fotogramma chiave alla timeline dell'animatore Morph e modifichiamo la forma con uno strumento Penna, proprio come abbiamo fatto quando abbiamo disegnato i blob aggiuntivi.
Se desideri saperne di più sulla creazione di animazioni morph, questo tutorial non solo ti introdurrà alle basi, ma ti porterà anche a un livello completamente nuovo: "Tutorial animazione morph avanzato".
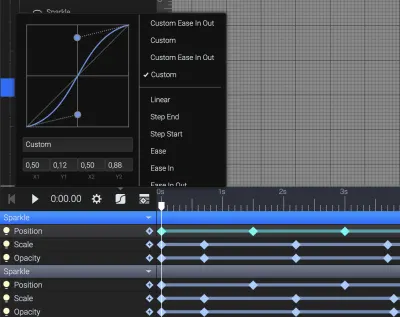
Una parte importante di ogni animazione è la sua funzione di temporizzazione. Per le scintille, ho usato principalmente le funzioni di temporizzazione di Ease In Out. Ciò consente ai punti di rallentare quando raggiungono un angolo stretto dell'orbita e di accelerare su tratti rettilinei, aiutando il movimento a guardare più da vicino ciò che sembrerebbe in una tale prospettiva di spazio multidimensionale.

Per i BLOB, ho anche usato una funzione Ease In Out. Puoi notare che entrambe le funzioni di temporizzazione sono diverse dall'aspetto predefinito delle funzioni Ease In Out. Li ho "affilati" un po' usando l'interfaccia della curva di Bezier. Questo mi ha permesso di rendere i movimenti fluidi e naturali, senza svolte e singhiozzi improvvisi ma anche senza rallentamenti troppo visibili.

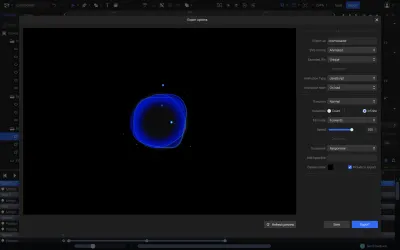
Dopo alcune altre piccole modifiche, il file è pronto per essere esportato. La nuova versione di SVGator combina la funzionalità di anteprima con le funzionalità di esportazione. Grazie a ciò puoi avere un'anteprima del browser in tempo reale delle tue animazioni mentre stai anche testando e modificando le impostazioni di esportazione.

Nel nostro caso, vogliamo che l'animazione agisca come un ciclo infinito. Puoi anche controllare il comportamento della grafica, da mostrare al caricamento o all'azione dell'utente come clic o scorrimento.
Il file esportato corrisponde perfettamente all'animazione che abbiamo creato all'interno dell'app ed è pronto per l'uso sul web.
Guarda la penna [SVGator Loader](https://codepen.io/smashingmag/pen/wvJzWgp) di Mikolaj.
Spero che questo articolo ti sia piaciuto e che ti ispiri a creare le cose più incredibili con SVG nel tuo lavoro!
Dove dopo? Di seguito puoi trovare alcune risorse utili per continuare il tuo viaggio con SVG e SVGator:
- Tutorial di SVGator
Una serie di brevi tutorial video per aiutarti a iniziare con SVGator. - Centro assistenza SVGator
Risposte alle domande più comuni su SVGator, le sue funzionalità e i piani di abbonamento. - Scatena la potenza delle animazioni dei percorsi con SVGator
Un'ampia introduzione alle animazioni dei percorsi e a come crearle con SVGator.
