Creazione di un input di intervallo personalizzato che sembra coerente su tutti i browser
Pubblicato: 2022-03-10Come uno dei manutentori di una libreria di componenti dell'interfaccia utente, ho implementato e disegnato miriadi di elementi di input. Un giorno mi è stato assegnato il compito di aggiungere un input di intervallo alla libreria e ho pensato che sarebbe stato un processo simile agli altri input che avevo implementato in passato. Questa ipotesi era corretta fino a quando non ho iniziato a testare l'input dell'intervallo su più browser e ho capito subito che avevo molto più lavoro da fare.
Dopo molte ricerche, sono stato finalmente in grado di individuare abbastanza post del blog, articoli e tutorial approfonditi per aiutarmi a definire lo stile dell'input dell'intervallo per renderizzare in modo coerente. Invece di dover cercare più risorse, lo scopo di questo post del blog è quello di fornire uno sportello unico per imparare a modellare correttamente un input di intervallo che sembrerà coerente su tutti i browser. È l'articolo che vorrei avere quando ho dovuto farlo da solo e, spero che aiuti a rendere questo processo più veloce e agevole per te.
Anatomia di un intervallo di input
L'input dell'intervallo è composto da due parti principali:
- Traccia
Questa è la parte del cursore lungo la quale scorre il pollice. O in altre parole, è l'elemento lungo che rappresenta gli intervalli di valori che possono essere selezionati. - Pollice
Questo è un elemento sulla traccia che l'utente può spostare per selezionare valori di intervallo variabili.

Se fosse un'equazione matematica:
intervallo di input = traccia + pollice
L'input dell'intervallo viene talvolta definito "cursore" e nel resto di questo articolo utilizzerò questi termini in modo intercambiabile.
Incongruenze del browser
Per dimostrare perché abbiamo anche bisogno di un tutorial sugli input dell'intervallo di stili in primo luogo, daremo un'occhiata ad alcuni screenshot dell'input dell'intervallo HTML predefinito e come viene visualizzato nei quattro browser principali (Chrome, Firefox, Safari e Bordo). Oppure, se preferisci, puoi visualizzare questa demo di CodeSandbox in ciascuno dei rispettivi browser per vedere le incongruenze del browser in tutto il loro splendore.
Nota: questi screenshot sono stati acquisiti a partire da settembre 2021 e potrebbero essere soggetti a modifiche con l'aggiornamento dei rispettivi browser.
Iniziamo guardando Chrome che, secondo me, rende di default la versione più user-friendly dell'input.

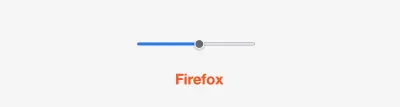
Firefox è il prossimo e ha un aspetto diverso dall'input renderizzato di Chrome. In Firefox, l'altezza della pista è leggermente inferiore. D'altra parte, l'altezza e la larghezza del pollice sono più grandi e non hanno lo stesso colore di sfondo blu della versione Chrome.

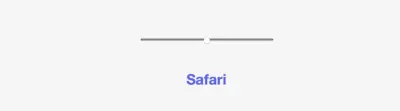
Il dispositivo di scorrimento Safari è il più vicino nell'aspetto alla versione di Firefox ma è, ancora una volta, ancora diverso. Questa volta la traccia sembra avere un effetto oscuro e l'altezza del pollice e la larghezza sono inferiori rispetto alle versioni di Chrome e Firefox. Se guardi da vicino, puoi anche vedere che il pollice non è centrato direttamente sulla pista, conferendogli un aspetto e una sensazione non lucidati.

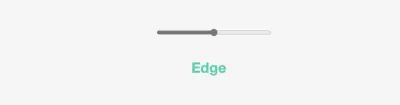
Ultimo ma non meno importante è Edge che, ora che Microsoft Edge è basato su Chromium, è molto più allineato con gli altri tre browser rispetto al suo predecessore pre-Chromium. Tuttavia, possiamo vedere che il rendering è ancora diverso rispetto agli altri tre browser. La resa di Edge del suo input di intervallo sembra molto simile alla versione di Chrome, tranne per il fatto che ha un colore di sfondo grigio più scuro per il pollice e il lato sinistro della traccia prima del pollice.

Ora che abbiamo visto quanto terribilmente incoerente ogni browser rende l'input dell'intervallo, daremo un'occhiata a come possiamo usare i CSS per uniformarli.
Ripristino intervallo (stili linea di base)
Poiché le incoerenze del browser variano così tanto, dobbiamo iniziare da condizioni di parità. Una volta che gli stili predefiniti applicati da ciascun browser sono stati eliminati, possiamo iniziare a lavorare per creare un input dall'aspetto più uniforme. Utilizzeremo il selettore dell'attributo elemento input[type="range"] e gli stili applicati qui agiranno come un ripristino CSS per l'input.
Per applicare gli stili di base abbiamo bisogno di quattro proprietà:
-
-webkit-appearance: none;
Questa proprietà è un prefisso del fornitore che si applica a tutti i principali browser. Dandogli il valore dinonequesto indica a ciascun rispettivo browser di cancellare tutti gli stili predefiniti. Questo ci permette di iniziare da zero e costruire l'aspetto dell'input da quel punto. -
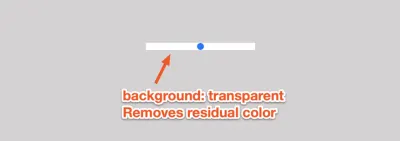
background: transparent;
Questo cancella lo sfondo predefinito applicato all'input. -
cursor: pointer; -
width
Imposta la larghezza complessiva dell'input.
input[type="range"] { -webkit-appearance: none; appearance: none; background: transparent; cursor: pointer; width: 15rem; } 

Stile della pista
Durante lo styling della traccia (e del pollice) dovremo scegliere come target i diversi prefissi dei fornitori specifici dei browser per applicare gli stili appropriati nell'elemento pertinente. In futuro, qualsiasi pseudoelemento con il prefisso -webkit verrà applicato ai browser Chrome, Safari, Opera ed Edge (post-Chromium). Tutto ciò che ha il prefisso -moz riguarda Firefox.
Di seguito sono riportati gli pseudo-elementi che utilizzeremo per indirizzare la traccia:
-
::-webkit-slider-runnable-track
Mira alla traccia in Chrome, Safari e Edge Chromium. -
::-moz-range-track
Mira alla traccia in Firefox.
/***** Track Styles *****/ /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]::-webkit-slider-runnable-track { background: #053a5f; height: 0.5rem; } /******** Firefox ********/ input[type="range"]::-moz-range-track { background: #053a5f; height: 0.5rem; } Le uniche proprietà richieste per la traccia sono l' height e lo background . Tuttavia, è comune vedere un border-radius applicato per arrotondare i bordi.

Styling il pollice
Lo stile del pollice (la manopola centrale che l'utente sposta) ha più sfumature che devono essere considerate poiché ci sono più incongruenze tra i browser su quella parte dell'intervallo di input.

Di seguito sono riportati gli pseudo-elementi che useremo per indirizzare il pollice:
-
::-webkit-slider-thumb
Mira al pollice in Chrome, Safari e Edge Chromium. -
::-moz-range-thumb
Mira al pollice in Firefox.
Poiché Firefox e i browser Webkit hanno problemi di stile diversi, affronterò ogni problema individualmente e dimostrerò come gestire ciascuna delle strane impostazioni predefinite che vengono applicate al pollice.
Chrome, Safari, Edge Chromium (Webkit)
Il primo stile che dobbiamo applicare allo pseudo-elemento ::-webkit-slider-thumb è -webkit-appearance: none; prefisso del venditore. Abbiamo utilizzato questa proprietà all'interno della sezione "Stili di base" per sovrascrivere gli stili predefiniti generali applicati dal browser e ha uno scopo simile sul pollice.

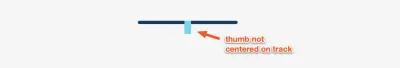
-webkit-appearance: none; viene applicata. (Grande anteprima) Una volta rimossi gli stili predefiniti, possiamo applicare i nostri stili personalizzati. Supponendo di applicare un height , width e background-color al pollice, ecco un esempio di ciò che avremmo finora:

Per impostazione predefinita, i browser WebKit eseguono il rendering del pollice in modo che non sia centrato sulla traccia.
Per centrare correttamente il pollice sulla traccia possiamo utilizzare la seguente formula e applicarla alla proprietà margin-top :
margin-top = (altezza della traccia in pixel / 2) - (altezza del pollice in pixel /2)
Prendendo gli stili che abbiamo applicato nelle sezioni precedenti e convertendo i rems in pixel, avremmo un'altezza della traccia di 8px e un'altezza del pollice di 32px. Ciò significherebbe che:
margine superiore = (8/2) - (32/2) = 4 - 16 = -12px
Sulla base di ciò, i nostri stili finalizzati per i browser webkit assomiglierebbero al seguente blocco di codice:
/***** Thumb Styles *****/ /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; /* Override default look */ appearance: none; margin-top: -12px; /* Centers thumb on the track */ background-color: #5cd5eb; height: 2rem; width: 1rem; } 
Firefox
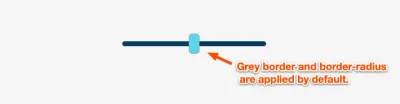
Quando applichi gli stili al pollice in Firefox, dovrai sfruttare lo pseudo-elemento ::-moz-range-thumb . Per fortuna, Firefox non soffre dello stesso problema di centratura dei browser Webkit. Tuttavia, è un problema che si trova attorno al raggio di confine predefinito e al bordo grigio che si applica al pollice.

Per correggere il bordo grigio predefinito possiamo aggiungere il border: none; proprietà. Per rimuovere il raggio di confine predefinito che viene applicato, possiamo aggiungere la proprietà border-radius: 0 e ora il pollice apparirà coerente in tutti i browser.
Sulla base di ciò, i nostri stili finalizzati per il browser Firefox sarebbero simili a questo:
/***** Thumb Styles *****/ /***** Firefox *****/ input[type="range"]::-moz-range-thumb { border: none; /*Removes extra border that FF applies*/ border-radius: 0; /*Removes default border-radius that FF applies*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } Nota: i browser Webkit non applicano automaticamente questo raggio al bordo, quindi se ritieni di voler applicare una qualche forma di raggio del bordo al pollice, invece di cancellarlo come abbiamo fatto sopra, avrai bisogno per applicare le dimensioni border-radius desiderate agli pseudo-elementi -webkit-slider-thumb e ::-moz-range-thumb .
Stili di messa a fuoco
Poiché l'input dell'intervallo è un elemento interattivo, è fondamentale aggiungere stili di messa a fuoco per conformarsi alle migliori pratiche e standard di accessibilità. Quando vengono applicati gli stili di messa a fuoco, fornisce un indicatore visivo agli utenti ed è particolarmente importante per coloro che utilizzano una tastiera per navigare in una pagina.
Secondo la documentazione WAI-ARIA: Slider, si raccomanda che:
Lo stato attivo viene posizionato sul dispositivo di scorrimento (l'oggetto visivo che l'utente del mouse sposterebbe, noto anche come pollice).
La prima cosa che vorremo fare è rimuovere gli stili di messa a fuoco predefiniti in modo da poterli sovrascrivere con stili personalizzati. Per indirizzare gli stili di messa a fuoco dei pollici, possiamo sfruttare gli pseudo-elementi ::-webkit-slider-thumb e ::-moz-range-thumb che abbiamo usato nella sezione precedente e combinarli con la :focus psuedo-class . Possiamo quindi utilizzare le proprietà CSS outline e outline-offset per modellarlo nel modo desiderato.
/***** Focus Styles *****/ /* Removes default focus */ input[type="range"]:focus { outline: none; } /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]:focus::-webkit-slider-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } /******** Firefox ********/ input[type="range"]:focus::-moz-range-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } Nota : se al pollice viene applicato un border-radius , Firefox esegue il rendering di un contorno a forma di pollice mentre gli altri browser visualizzano un contorno a blocchi. Sfortunatamente, non esiste una semplice correzione CSS per questo ed è l'unica incoerenza che sarà presente. Tuttavia, lo scopo principale dell'aggiunta di questi stili è per scopi di accessibilità e l'obiettivo principale, fornire un indicatore visivo quando l'elemento è focalizzato, è ancora raggiunto.

Mettere tutto insieme
Ora che abbiamo coperto tutti gli stili necessari per uniformare l'input dell'intervallo, ecco come apparirà il foglio di stile CSS finale:
/********** Range Input Styles **********/ /*Range Reset*/ input[type="range"] { -webkit-appearance: none; appearance: none; background: transparent; cursor: pointer; width: 15rem; } /* Removes default focus */ input[type="range"]:focus { outline: none; } /***** Chrome, Safari, Opera and Edge Chromium styles *****/ /* slider track */ input[type="range"]::-webkit-slider-runnable-track { background-color: #053a5f; border-radius: 0.5rem; height: 0.5rem; } /* slider thumb */ input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; /* Override default look */ appearance: none; margin-top: -12px; /* Centers thumb on the track */ /*custom styles*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } input[type="range"]:focus::-webkit-slider-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } /******** Firefox styles ********/ /* slider track */ input[type="range"]::-moz-range-track { background-color: #053a5f; border-radius: 0.5rem; height: 0.5rem; } /* slider thumb */ input[type="range"]::-moz-range-thumb { border: none; /*Removes extra border that FF applies*/ border-radius: 0; /*Removes default border-radius that FF applies*/ /*custom styles*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } input[type="range"]:focus::-moz-range-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; }Conclusione
Oltre ai metodi descritti in tutto l'articolo, puoi anche sfruttare il generatore CSS di input di intervallo che ho creato chiamato range-input.css . Il punto cruciale di questo progetto era creare uno strumento che rendesse questo processo più semplice per gli sviluppatori. Il generatore CSS ti consente di applicare rapidamente uno stile alle proprietà CSS comuni e fornisce un dispositivo di scorrimento demo che mostra un'anteprima in tempo reale degli stili che desideri applicare.
Si spera che gli input della gamma di styling siano più semplici in futuro. Tuttavia, fino a quel giorno, sapere quali pseudo-elementi e prefissi dei fornitori scegliere come target ti aiuterà a iniziare bene lo stile dei cursori in base alle tue esigenze.
Ulteriori risorse su Smashing Magazine
- Generatori CSS
- Semplificazione degli stili di forma con
accent-color - Soluzioni CSS intelligenti per le sfide comuni dell'interfaccia utente
- Un tuffo in profondità nell'adattamento
object-fite nellebackground-sizenei CSS
