Come creare un layout di prima pagina completo con CSS
Pubblicato: 2020-07-08Il design di un sito web dà vita a un sito web. Ci sono così tanti siti Web con diversi tipi di layout. E il layout di un sito Web è composto da colori, immagini, contenuti e video. Queste cose possono essere qualificate come contenuto del sito web. Il layout di un sito Web è l'ossatura e lo scheletro del sito Web che decide la posizione del materiale del sito Web. È responsabile della disposizione degli elementi del sito su una pagina web.
Un layout del sito Web ben definito può migliorare l'esperienza di navigazione per un utente. Può portare a una navigazione intuitiva al sito Web e incoraggiare il coinvolgimento degli utenti.
Inoltre, un buon layout del sito Web determina e controlla per quanto tempo l'utente rimane sulla pagina. Influisce anche sul numero di pagine che visitano e sulla frequenza con cui visiteranno il sito web. Il layout di un sito Web divide un sito Web in intestazioni, menu, contenuto e piè di pagina della pagina Web. Ci sono molti diversi tipi di layout disponibili per la progettazione della struttura del sito web. Ma seguiremo la struttura data nell'immagine e scriveremo il codice di conseguenza.
1. Intestazione:
Un'intestazione definisce la parte più alta di una pagina web con il logo aziendale e il menu di navigazione. È una striscia su una pagina Web che mantiene anche le informazioni di contatto e altre informazioni sul sito Web. Una buona intestazione semplifica la navigazione del tuo sito Web insieme all'istituzione del marchio. Si concentra anche sulla creazione di una buona esperienza di navigazione in tutto il sito.
Esistono due tipi di intestazioni: fisse e mobili. Un'intestazione fissa rimane in cima alla pagina web, mentre stai leggendo qualcosa in basso. Un'intestazione mobile ti segue sullo schermo mentre scorri la pagina verso l'alto o verso il basso.
La caratteristica regolare dell'intestazione contiene il logo dell'azienda, la navigazione e il titolo della pagina. In alcuni casi, l'intestazione può anche presentare una barra di ricerca, un carrello, un pulsante di accesso/disconnessione, un profilo utente, notifiche utente.
Di seguito è riportato il codice per la progettazione di una semplice intestazione:
<!DOCTYPE html>
<html lang="it">
<testa>
<title>Layout del sito Web CSS</title>
<meta charset="utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<stile>
corpo {
margine: 0;
}
/* Disegna lo stile dell'intestazione: questo crea uno stile per l'intestazione*/
.intestazione {
colore di sfondo: #f1f1f1;
imbottitura: 20px;
allineamento testo: centro;
}
</stile>
</testa>
<corpo>
<classe div="intestazione">
<h1>Intestazione</h1>
</div>
</corpo>
</html>
2. Barra di navigazione:
Una barra di navigazione è una raccolta di collegamenti strutturati che aiutano gli utenti del tuo sito Web a raggiungere le pagine del sito Web e a navigare attraverso di esse. Il menu di navigazione è un elemento di un'interfaccia utente che collega le pagine del sito web. Un menu di navigazione è generalmente disponibile nelle pagine del sito. Significa che un menu di navigazione viene visualizzato su tutte le pagine web o solo su quelle selezionate.
Di solito, la barra di navigazione è posizionata orizzontalmente appena sotto l'intestazione della pagina web, prima che inizi il contenuto della pagina web. In modelli specifici, la barra di navigazione è posizionata verticalmente sul lato sinistro o destro della pagina web. Qui, la barra di navigazione è nota come barra laterale in quanto appare sul "lato" del contenuto principale.
Essendo la parte più importante del sito web, la navigazione attraverso il sito web diventa difficile in assenza di una barra di navigazione. Devi fare clic sul pulsante Indietro per raggiungere una determinata pagina. Ma, per fortuna, la navigazione del sito web è stata standardizzata negli ultimi anni. Al giorno d'oggi, è difficile trovare un sito web senza una barra di navigazione. Diamo un'occhiata al codice CSS alla base della progettazione di una semplice barra di navigazione:
/* Il contenitore della barra di navigazione – questa è la striscia che contiene la navigazione*/
.topnav {
overflow: nascosto;
colore di sfondo: #333;
}
/* Collegamenti barra di navigazione – Collegamenti alle diverse pagine del sito*/
.topnav a {
galleggiante: sinistra;
blocco di visualizzazione;
colore: #f2f2f2;
allineamento testo: centro;
imbottitura: 14px 16px;
decorazione del testo: nessuna;
}
/* Collegamenti – I collegamenti cambiano colore al passaggio del mouse */
.topnav a:hover {
colore di sfondo: #ddd;
colore nero;
}
Un contenitore della barra di navigazione è una casella che contiene la navigazione del sito web. I collegamenti della navigazione sono disponibili nei collegamenti della barra di navigazione. Questi collegamenti, quando cliccati, ti portano alla pagina web selezionata nel sito web. C'è anche un codice in cui è possibile modificare il colore del collegamento quando il mouse si sposta sul collegamento.
3. Contenuto della pagina Web:
Il contenuto è il gruppo di cose che vedi su qualsiasi pagina web, che si trova tra la barra di navigazione e il piè di pagina del sito web. Il layout del contenuto dipende spesso dall'utente per il quale il sito o una pagina web è di destinazione. I browser mobili utilizzano contenuti Web a 1 colonna. Il layout del contenuto a 2 colonne è mirato per i siti Web su tablet e laptop. E un layout del sito Web a 3 colonne viene utilizzato dai siti target per i computer desktop.
Il contenuto della pagina Web non è limitato al solo contenuto di testo. Il contenuto della pagina Web può essere qualsiasi cosa, da video, audio, immagini e grafica, incluso il testo. Al giorno d'oggi, i contenuti web possono includere anche post da piattaforme di social media come Instagram e Facebook. I blog si qualificano anche come contenuto della pagina web.
Diamo un'occhiata al codice per creare il layout del contenuto della pagina web.
/* Questo crea tre colonne di uguali dimensioni che vengono poste una accanto all'altra */
.colonna {
galleggiante: sinistra;
larghezza: 33,33%;
}
/* Cancella i float dopo le colonne */
.riga:dopo {
contenuto: "";
display: tavolo;
chiaro: entrambi;
}
/* Layout reattivo: fa impilare le tre colonne una sopra l'altra invece che una accanto all'altra su schermi più piccoli (600 px di larghezza o meno) */
@schermo multimediale e (larghezza massima: 600px) {
.colonna {
larghezza: 100%;
}
}
Se vuoi creare un layout a 2 colonne, devi modificare la larghezza al 50%. Significa che lo spazio dello schermo si divide in due metà. Per creare un layout a 4 colonne, devi impostare la larghezza al 25%. Quindi, se hai solo una colonna da creare, per i dispositivi mobili, devi specificare la larghezza al 100%.
Colonne disuguali:
Non è necessario avere colonne di dimensioni uguali per il contenuto della tua pagina web. Puoi avere colonne di dimensioni diverse su una pagina web in cui il contenuto principale si trova nella colonna più massiccia. E la piccola colonna può contenere altri contenuti come annunci, immagini, pulsanti dei social media o navigazione nella barra laterale. L'enorme colonna è lì per specificare il contenuto principale di qualsiasi pagina web. Naturalmente, non è necessario seguire questo schema esatto. Alcuni appassionati di web design hanno cambiato il layout e i risultati sono stati straordinari.

Puoi modificare la larghezza della colonna su qualsiasi numero. Ma l'unica cosa che ricordi è che il totale delle larghezze delle colonne dovrebbe essere del 100%. Esamineremo il codice CSS per creare una colonna più consistente nel mezzo con due colonne più piccole su ciascun lato del contenuto centrale.
.colonna {
galleggiante: sinistra;
}
/* Codice per la colonna sinistra e destra */
.lato.colonna {
larghezza: 25%;
}
/* Codice per la colonna centrale */
.colonna.centrale {
larghezza: 50%;
}
/* Layout reattivo: tre colonne sono impilate una sopra l'altra invece che una accanto all'altra. Un diverso tipo di layout del sito web */
@schermo multimediale e (larghezza massima: 600px) {
.colonna.lato, .colonna.centrale {
larghezza: 100%;
}
}
4. Piè di pagina del sito web:
Il piè di pagina è la sezione più in basso della pagina Web che contiene caratteri piccoli, informazioni sul copyright, collegamenti rapidi e informazioni di contatto. Come l'intestazione del sito Web, utilizza il piè di pagina per inserire informazioni standard, che non sono molto critiche per il sito Web. È noto che i piè di pagina mantengono la coerenza del sito poiché presenta alcuni dei collegamenti che puoi trovare nell'intestazione del sito Web. Poiché il comportamento degli utenti è in continua evoluzione, è essenziale creare coerenza nelle funzioni del sito web.
Per mantenere il piè di pagina interessante, puoi includere un invito all'azione, un modulo di contatto, una mappa, immagini, pulsanti dei social media o gli ultimi post del blog. In questi giorni, è stata una tendenza posizionare strategicamente un invito all'azione a piè di pagina del sito web. Oltre a ciò, nel footer vengono visualizzati mappe, ultimi post del blog e pulsanti dei social media. Queste cose aiutano un utente a guardare anche le altre parti del sito web.
Diamo un'occhiata al semplice codice a piè di pagina definito nei CSS:
.piè di pagina {
colore di sfondo: #F1F1F1;
allineamento testo: centro;
imbottitura: 10px;
}
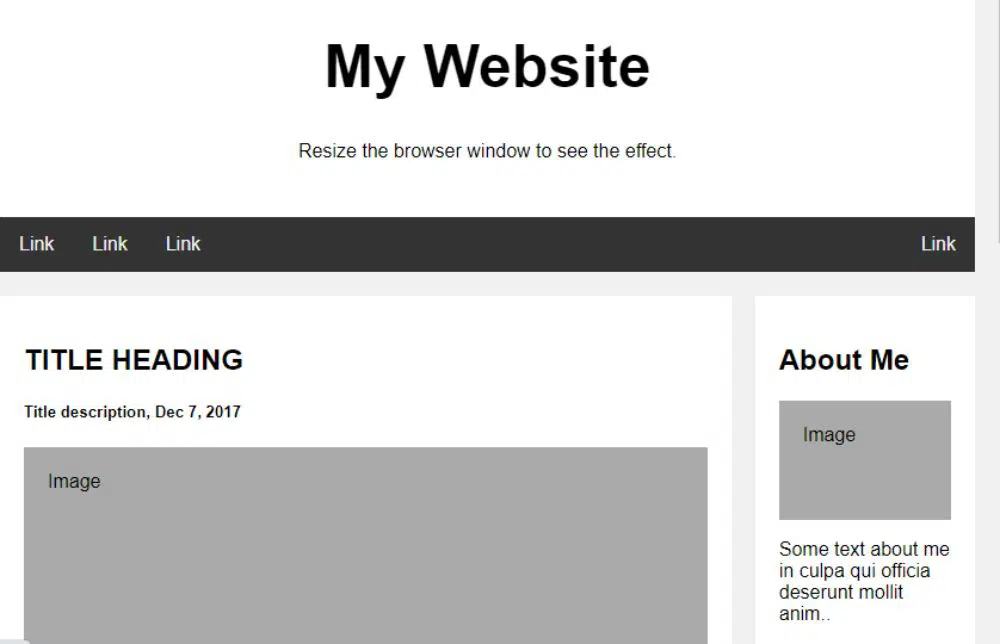
5. Layout del sito web reattivo:
Abbiamo visto il codice per ogni elemento di una pagina Web, vale a dire: intestazione del sito Web, barra di navigazione, contenuto e piè di pagina del sito Web. Di seguito è riportato il codice per un layout del sito Web reattivo che cambia tra le due colonne e le colonne a larghezza intera. La larghezza della colonna dipende dalla dimensione della larghezza dello schermo.
<!DOCTYPE html>
<html>
<testa>
<stile>
* {
formato scatola: bordo-scatola;
}
corpo {
famiglia di caratteri: Arial;
imbottitura: 10px;
sfondo: #f1f1f1;
}
/* Titolo intestazione/blog – Definisci tu il titolo della tua intestazione o del blog */
.intestazione {
imbottitura: 30px;
allineamento testo: centro;
sfondo: bianco;
}
.intestazione h1 {
dimensione del carattere: 50px;
}
/* Disegna lo stile della barra di navigazione in alto */
.topnav {
overflow: nascosto;
colore di sfondo: #333;
}
/* Disegna i link di navigazione in alto per la barra di navigazione*/
.topnav a {
galleggiante: sinistra;
blocco di visualizzazione;
colore: #f2f2f2;
allineamento testo: centro;
imbottitura: 14px 16px;
decorazione del testo: nessuna;
}
/* Cambia colore al passaggio del mouse – I link cambiano colore quando sposti il cursore del mouse sui link*/
.topnav a:hover {
colore di sfondo: #ddd;
colore nero;
}
/* Questo genera due colonne disuguali che si trovano una accanto all'altra */
/* Colonna sinistra */
.colonna sinistra {
galleggiante: sinistra;
larghezza: 75%;
}
/* Colonna a destra */
.colonna destra {
galleggiante: sinistra;
larghezza: 25%;
colore di sfondo: #f1f1f1;
riempimento a sinistra: 20px;
}
/* Questo aggiunge un'immagine falsa */
.fakeimg {
colore di sfondo: #aaa;
larghezza: 100%;
imbottitura: 20px;
}
/* Aggiungi un effetto carta per gli articoli */
.carta {
colore di sfondo: bianco;
imbottitura: 20px;
margine superiore: 20px;
}
/* Cancella i float dopo le colonne */
.riga:dopo {
contenuto: "";
display: tavolo;
chiaro: entrambi;
}
/* Footer – Definisce la sezione footer del sito web */
.piè di pagina {
imbottitura: 20px;
allineamento testo: centro;
sfondo: #ddd;
margine superiore: 20px;
}
/* Layout reattivo: quando lo schermo ha una larghezza inferiore a 800px, le due colonne vengono posizionate una sopra l'altra*/
@schermo multimediale e (larghezza massima: 800px) {
.colonna sinistra, .colonna destra {
larghezza: 100%;
imbottitura: 0;
}
}
/* Layout reattivo: quando lo schermo ha una larghezza inferiore a 400 px, fai in modo che i collegamenti di navigazione siano impilati uno sopra l'altro anziché uno accanto all'altro */
@schermo multimediale e (larghezza massima: 400 px) {
.topnav a {
galleggiante: nessuno;
larghezza: 100%;
}
}
</stile>
</testa>
<corpo>
<classe div="intestazione">
<h1>Il mio sito web</h1>
<p>Ridimensiona la finestra del browser per vedere l'effetto.</p>
</div>
<classe div="topnav">
<a href="#">Collegamento</a>
<a href="#">Collegamento</a>
<a href="#">Collegamento</a>
<a href="#" style="float:right">Link</a>
</div>
<classe div="riga">
<classe div=”colonna sinistra”>
<classe div="carta">
<h2>INTESTAZIONE DEL TITOLO</h2>
<h5>Descrizione del titolo, 7 dicembre 2017</h5>
<div class="fakeimg" style="height:200px;">Immagine</div>
<p>Un po' di testo..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
<classe div="carta">
<h2>INTESTAZIONE DEL TITOLO</h2>
<h5>Descrizione del titolo, 2 settembre 2017</h5>
<div class="fakeimg" style="height:200px;">Immagine</div>
<p>Un po' di testo..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
<classe div=”colonna destra”>
<classe div="carta">
<h2>Chi sono</h2>
<div class="fakeimg" style="height:100px;">Immagine</div>
<p>Un testo su di me in culpa qui officia deserunt mollit anim..</p>
</div>
<classe div="carta">
<h3>Post popolare</h3>
<div class="fakeimg"><p>Immagine</p></div>
<div class="fakeimg"><p>Immagine</p></div>
<div class="fakeimg"><p>Immagine</p></div>
</div>
<classe div="carta">
<h3>Seguimi</h3>
<p>Un po' di testo..</p>
</div>
</div>
</div>
<classe div="piè di pagina">
<h2>Piè di pagina</h2>
</div>
</corpo>
</html>
Devi scrivere il codice sopra in un blocco note o qualsiasi altro editor di testo disponibile e salvare il file come file HTML con estensione .html. Quando vuoi inserire le immagini nel design della pagina web, dovresti salvare tutte le foto nella stessa cartella della cartella del file HTML. Per utilizzare l'immagine, dovresti utilizzare la posizione completa dell'immagine nel foglio di stile o nel file CSS.
Conclusione:
Ora che abbiamo parlato in dettaglio del layout del sito Web, insieme al codice, puoi definire che tipo di aspetto dovrebbe avere il tuo sito Web. Un layout scadente è destinato a frustrare l'utente del tuo sito Web e può lasciare rapidamente il tuo sito. Si traduce in un'elevata frequenza di rimbalzo, che può influenzare il tuo posizionamento nella pagina dei risultati dei motori di ricerca. Arrivando a questo, puoi concludere che dovresti investire una ragionevole quantità di tempo nel decidere il layout del tuo sito web. Una volta deciso, è necessario determinare quale contenuto appartiene a quale colonna. Inoltre, un buon layout aiuta a creare un legame emotivo tra l'utente e l'azienda.