Alzati e corri con Craft CMS
Pubblicato: 2022-03-10Craft CMS ti viene offerto dalle persone di talento di Pixel & Tonic. Viene attivamente mantenuto e mantenuto in linea con i cambiamenti nel moderno mondo dello sviluppo web e sta diventando sempre più popolare tra i CMS, con un impressionante elenco di clienti come Netflix. Ha anche un server Discord molto attivo, che cresce fino a oltre 5.000 membri in appena un anno dalla sua pubblicazione.
Perché usare Craft CMS?
Craft CMS è il nostro CMS di riferimento da circa quattro anni; abbiamo creato i siti Web dei clienti e persino la nostra attività su Craft. Come azienda, controlliamo costantemente il mercato dei CMS e siamo sempre tornati a Craft. Quindi, entriamo nei motivi per cui abbiamo scelto Craft CMS rispetto agli altri sul mercato:
- Conoscenza dell'interfaccia, che lo rende abbastanza facile per chiunque provenga da WordPress.
- Comunità di sviluppo attivo.
- Campi flessibili, che ti danno il controllo su come sono strutturati i tuoi contenuti.
- Nessun lock-in o canone mensile. Solo una commissione una tantum se stai passando a Pro/eCommerce.
- Estendibilità con il crescente negozio di plug-in di Craft.
Quindi, con l'introduzione fuori mano, ti mostrerò come iniziare a funzionare con un ambiente locale Craft CMS completamente configurato in circa quindici minuti. Una volta completati i seguenti passaggi, dovresti avere un'ottima base per iniziare il tuo prossimo progetto web e, si spera, essere pronto per allontanarti definitivamente da WordPress.
Installazione del nostro ambiente di sviluppo
Craft CMS viene fornito con uno strumento molto utile per configurare il tuo ambiente locale. Questo strumento si chiama Craft Nitro e semplifica la configurazione di un ambiente Craft CMS. È nuovo per la scena Craft, ma aiuta moltissimo.
Configurazione Multipass
Craft Nitro richiede qualcosa chiamato Multipass che crea una macchina virtuale Ubuntu sul tuo sistema. (Non preoccuparti, non avrai bisogno di configurare o aprire Ubuntu.)
- Scarica l'ultimo programma di installazione Multipass per il tuo sistema operativo dal sito Web ufficiale.
- Una volta scaricato, esegui il programma di installazione. Al termine, dovresti essere pronto per passare al passaggio successivo.
Configurazione di Craft Nitro
La configurazione di Craft Nitro è semplice e prevede uno script da riga di comando per installarlo su macOS e Linux, ma per Windows è un po' diverso. Di seguito illustrerò come configurarlo per entrambi i tipi di sistema operativo. La buona notizia è che, una volta impostato, è fatto e sarai in grado di creare facilmente nuove installazioni di Craft senza doverlo ripetere di nuovo.
Installazione su macOS e Linux
Apri il tuo Terminale e incolla la seguente riga di script. Una volta incollato, segui i prompt delle opzioni sulla riga di comando per creare la tua macchina virtuale con i preset di Craft Nitro. Questo dovrebbe andare perfettamente bene, ma se hai voglia di mettere a punto, provaci. Tieni presente che Craft ha i requisiti minimi per funzionare senza intoppi.
Esegui la seguente riga nel Terminale:
bash <(curl -sLS https://installer.getnitro.sh)Installazione su Windows 10 Pro
L'installazione su Windows è piuttosto complessa, ma non dovrebbe richiedere troppo tempo per iniziare a funzionare. Assicurati solo di avere Hyper-V abilitato. Sfortunatamente, Hyper-V non può essere installato sulla versione Home Edition di Windows.
- Assicurati che Hyper-V sia abilitato (maggiori dettagli qui);
- Scarica
nitro_windows_x86_64.zipdall'ultima versione; - Crea una cartella Nitro nella tua cartella
homese non esiste già (esC:\Users\<username>\Nitro); - Estrai il file zip e copia
nitro.exenella cartella Nitro che hai appena creato nella tua cartella home; - Se questa è la tua prima installazione, eseguilo dalla riga di comando per aggiungere Nitro al tuo percorso globale:
setx path "%PATH%;%USERPROFILE%\Nitro" - Avvia il terminale di Windows (
cmd.exe) con i permessi di amministratore ed esegui Nitro al suo interno.
Una volta completato quanto sopra, segui le istruzioni del terminale per creare la tua prima macchina. Le preimpostazioni predefinite stabilite da Craft Nitro dovrebbero andare perfettamente bene per il tuo ambiente.
Installazione di Craft CMS
Finora abbiamo installato Craft Nitro e creato la nostra macchina virtuale, e ora siamo pronti per installare Craft CMS. Nelle seguenti istruzioni, scaricheremo Craft e "montiamo" i nostri file, permettendoci di sviluppare nel nostro sistema attuale e vedere le modifiche riflesse nella nostra macchina virtuale Ubuntu. Creeremo anche il nostro database iniziale e otterremo un dominio locale che possiamo usare, ad esempio myfancyproject.test. Muoviamoci:
Creazione di un nuovo progetto
- Crea una nuova cartella in cui vorresti sviluppare/installare Craft;
- Scarica Craft CMS dall'ultima versione (tramite Composer o Zip);
- Decomprimi/Sposta i contenuti nella cartella che abbiamo appena creato;
- Apri terminale/riga di comando;
- Vai alla nostra cartella creata.
$ cd /path/to/project; - Esegui
nitro add; - Segui le istruzioni della riga di comando sullo schermo. (I preset di solito vanno bene ma si modificano come si desidera.)
Suggerimento : se riscontri problemi di "Non leggibile" su macOS, Multipass deve disporre dell'accesso completo al disco. Per fare ciò, assicurati che multipassd sia selezionato in Preferenze di Sistema → Sicurezza e Privacy → Privacy → Accesso completo al disco.
Connessione al nostro database
Ora dovremmo avere un dominio di prova e i nostri file di progetto montati - lo so, finora abbastanza facile, e questa è la parte difficile completa. La connessione al nostro database richiede di aggiungere i dettagli del nostro database per il nostro sito appena creato nel file .env del nostro progetto.
- Apri il file .env del nostro progetto (che si trova nella cartella principale);
- Modificare i dettagli del database come segue:
DB_USER="nitro" DB_PASSWORD="nitro" # 'nitro' is the default database DB_DATABASE="nitro"
Suggerimento : se desideri aprire il database nel tuo programma SQL preferito, tutto ciò che devi fare è eseguire nitro info nella tua riga di comando e vedrai l'indirizzo IP del tuo database sotto "IPV4". Utilizzare il nome utente e la password sopra (insieme alla porta selezionata durante l'installazione) per connettersi.
Installa Craft CMS
Abbiamo configurato la nostra macchina virtuale, impostato il nostro dominio di prova e preparato il nostro database. Ora è il momento di installare effettivamente Craft CMS ed entrare nella sezione di amministrazione: da qui dovrebbe essere tutto liscio. Quindi andiamo a questo.
- Vai al dominio di test che hai impostato durante l'installazione seguito da
/admin(ad esempiotestdomainyouset.test/admin); - Dovresti vedere la schermata di installazione di Craft CMS ( Evviva! );
- Segui le istruzioni del programma di installazione sullo schermo;
- Una volta terminato, dovresti essere reindirizzato al tuo nuovo pannello di amministrazione.
Suggerimento : se non hai installato Craft tramite Composer, ti potrebbe essere richiesta una chiave di sicurezza. Per generare una chiave crittograficamente sicura, usa un gestore di password come 1Password / LastPass. (Non esiste un limite di lunghezza, quindi può essere complesso come desideri). Apri ancora una volta il nostro file .env, trova la riga seguente SECURITY_KEY="" , incolla la chiave generata all'interno delle virgolette e salva.

Ora dovresti avere un ambiente di sviluppo locale completamente configurato per Craft CMS, che fornirà un ottimo punto di partenza per qualsiasi cosa tu stia cercando di sviluppare, sia che si tratti di spostare il tuo blog di gatti da WordPress o di creare un negozio di eCommerce. Ricorda solo di spegnere il server una volta terminato di utilizzare nitro stop nella riga di comando.
Ecco alcuni comandi utili per Craft's Nitro che ti aiuteranno durante lo sviluppo:
-
nitro start(avvia il server di sviluppo) -
nitro stop(arresta il server di sviluppo) -
nitro context(mostra informazioni sugli ambienti installati) -
nitro info(informazioni sull'ambiente corrente, versione PHP, ecc.)
Configurare il nostro blog sui gatti
Ora che Craft è attivo e funzionante, possiamo iniziare sul nostro blog sui gatti e iniziare a goderci il potere che Craft ci offre. In questa sezione, imposteremo il nostro modello di contenuto, creeremo il nostro modello di tema di base e creeremo la nostra home page e le pagine dei post interni.
I modelli di contenuto sembrano spaventosi, ma in Craft è l'opposto; c'è un sistema GUI facile da usare - non c'è bisogno di codice complesso qui intorno! Per il nostro blog sui gatti, dobbiamo allestire una sezione chiamata “Gatti” che necessita del nome del gatto, una foto e una piccola descrizione, e poi una singola pagina “Homepage”.
Come creare sezioni e pagine Come creare un post per gatti
Come creare sezioni e pagine
Creeremo la nostra sezione "Cats" e la nostra homepage che sarà classificata come "single" all'interno del linguaggio di Craft. Le sezioni sono esattamente come suonano - sezioni del tuo sito Web - e le pagine sono anche autoesplicative, singole pagine del tuo sito Web come legali e la nostra home page.
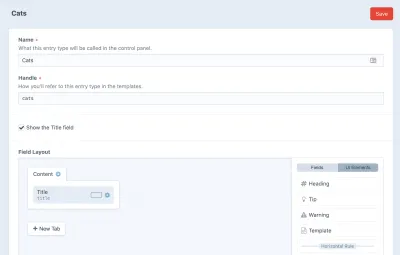
Creazione della sezione dei nostri gatti
- Vai su Impostazioni nel menu a sinistra;
- Fare clic su "Sezioni";
- Fare clic su "Nuova sezione";
- Nel "Nome" metti
Cats; - Tipo di sezione
Channel
( I canali vengono utilizzati per flussi di contenuti simili, proprio come i nostri gatti. ) - All'interno di "Entry URI Format" ci assicureremo che sia
/cats/{slug}; - All'interno di "Modello" metteremo
cat; - Salva.
Quello che abbiamo fatto sopra è dire a Craft che vorremmo che qualsiasi post all'interno della sezione Cats avesse un formato URL come questo: ourtestdomain.test/cats/fluffy , e il modello che vorremmo usare è cats.twig .
Creazione della nostra home page
- All'interno di "Sezioni", fare clic su "Nuova sezione";
- Nel “Nome”, metti
Homepage; - Tipo di sezione
Single; - Spunta la casella di controllo "Pagina iniziale";
- All'interno di "Modello" inseriremo l'
index; - Salva.
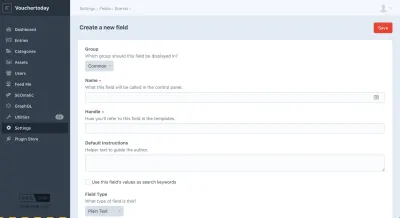
Creazione di campi
Craft arriva senza preconcetti su ciò che vuoi costruire; ti dà una lavagna completamente vuota. Creiamo esattamente ciò che vogliamo che sia la struttura del nostro post generando i nostri "Campi". Creiamo i "Campi" del nostro gatto per il seguente nome, descrizione e foto.

- Vai alla sezione di amministrazione del tuo sito visitando
yourchosendomain.test/admin; - Vai a Impostazioni nel menu a sinistra;
- Fare clic su "Campi";
- In alto a destra fai clic su "Nuovo campo".

Impostare il nome del gatto
Avremo bisogno di un nome per i nostri gatti, quindi creiamo un campo name .
- Nel Nome metti “Cat's Name”;
- Scegli "Testo normale" nel Tipo di campo;
- Ora salva.
Impostazione della descrizione del gatto
Anche i nostri gatti hanno bisogno di una descrizione, ma limitiamo il numero di caratteri che i nostri autori possono inserire per ogni gatto.
- Fare nuovamente clic su "Nuovo campo";
- Nel Nome metti “Descrizione del gatto”;
- Scegli di nuovo il tipo di campo "Testo normale";
- Crea un limite aggiungendo "2000" nella casella Limite campo;
- Fare clic su Salva.
Impostare la foto del gatto
Vorremo aggiungere foto a ciascuno dei nostri post sui gatti e potrebbero esserci più foto per gatto, non è un problema. Ma prima di creare un campo, dobbiamo dire a Craft dove vogliamo che le foto vengano archiviate sul nostro server. (Craft ha anche la possibilità di caricare anche su soluzioni di archiviazione cloud.)
- Vai su "Impostazioni" nel menu a sinistra;
- Fare clic su "Risorse";
- Fare clic su "Nuovo volume";
- Nel Nome metti “Cat's Photo”;
- Abilita "Le risorse in questo volume hanno URL pubblici";
- In "URL di base" inserisci
@web/uploads/; - In "Percorso file system" inserisci
@webroot/uploads/; - Salva.
Le proprietà di cui sopra indicano a Craft dove vorremmo che i nostri file caricati fossero archiviati. Puoi cambiarli come preferisci. Puoi anche leggere di più sull'impostazione delle variabili di ambiente per queste nella documentazione.
Campo di corrispondenza con le sezioni
Ora che abbiamo i nostri campi e le sezioni impostati e funzionanti, dovremo combinare i due insieme assegnando quali campi vorremmo che le nostre sezioni avessero. È facile come trascinare e rilasciare in Craft.
- Vai su Impostazioni;
- Fare clic su "Sezioni";
- Ora fai clic su "Modifica tipo di sezione";
- Ora fai clic sulla nostra sezione "Gatti";
- Seleziona la scheda "Campi" nel menu di destra;
- Trascina i campi "Gatti" che abbiamo creato in precedenza nel riquadro dei contenuti;
- Una volta trascinato, sezione Salva i gatti.

Suggerimento : puoi rimuovere il campo "Titolo" dai nostri post disabilitando l'opzione "Mostra campo titolo". Ad esempio, potresti volere il nome del gatto come titolo.
Come creare un palo per gatti
Ora è il momento per noi di creare effettivamente un soffice post per gatti. Vai alle "Voci" nel menu di amministrazione a sinistra.
- Fare clic su "Nuova voce";
- Nel menu a tendina seleziona “Gatti”;
- Crea il tuo post! ( Più soffice è, meglio è. )
Elenco dei nostri articoli per gatti
Ora che abbiamo finito il nostro modello di contenuto, possiamo iniziare a costruire l'interfaccia di base per il nostro blog sui gatti. Craft è scritto nella lingua Twig/Liquid. Se ti sei mai dilettato nello sviluppo di Shopify, questo dovrebbe esserti familiare; in caso contrario, è abbastanza facile da raccogliere. Ma prima, dobbiamo aprire la nostra cartella di installazione di Craft nel nostro editor di codice preferito (dove hai decompresso l'installazione di Craft).
- Apri Craft Install nel tuo editor di codice;
- Crea un nuovo file in Modelli chiamato
index.twig
( Craft potrebbe aver installato un indice predefinito. Aprilo invece e cancellalo. ) - Aggiungi il seguente codice:
<!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml" lang="en-US"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> {# Create an entry query with the 'section' and 'limit' parameters #} {% set myEntryQuery = craft.entries() .section('cats') .limit(10) %} {# Fetch the entries #} {% set entries = myEntryQuery.all() %} {# Display the entries #} <div class="container"> <div class="row"> {% for entry in entries %} <div class="col"> <article class="card"> {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} <div class="card-body"> <h1><a href="{{ entry.url }}">{{ entry.title }}</a></h1> <h2>{{ entry.catsName }}</h2> <p>{{ entry.catsDescription }}</p> <a class="btn btn-primary" href="{{ entry.url }}">View {{ entry.catsName }}</a> </div> </article> </div> {% endfor %} </div> </div> </body> </html>Nel codice sopra, informiamo Craft della nostra sezione "Gatti" e mettiamo un limite ai post a 10. Quindi prendiamo le voci da quella sezione e continuiamo a scorrere ciascuno dei gatti all'interno delle voci di recupero nel codice seguente . Le immagini sono leggermente diverse in Craft: sono archiviate come un array, quindi eseguiamo un altro ciclo all'interno del nostro codice per ottenere le immagini dei gatti.
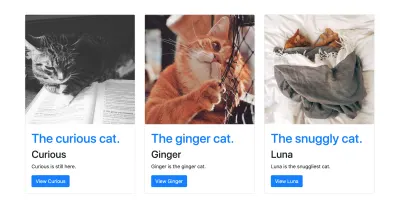
Proviamo
Apri l'URL di sviluppo del test che abbiamo creato durante l'installazione. (Assicurati che il tuo server nitro sia in esecuzione utilizzando nitro start ). Ora dovremmo vedere i post che abbiamo creato visualizzati nella nostra pagina indice. Fare clic per visualizzare ulteriori informazioni ci dà un errore 404, quindi risolviamolo dopo!

Suggerimento : abbiamo incluso Bootstrap per renderlo un po' più elaborato, ma sentiti libero di includere qualsiasi framework desideri.
Pagina di posta del gatto
Faremo lo stesso che abbiamo fatto con la pagina dell'indice. Creiamo il modello cat creando un nuovo file all'interno della cartella Templates chiamato cat.twig . Poiché siamo già all'interno del contesto Entry , non è necessario eseguirne nuovamente la query.
<html> <body> {% block content %} {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} {{ entry.title }} {{ entry.catsName }} {{ entry.catsDescription }} {% endblock %} </body> </html>Salvalo e aggiorna il nostro sito Web di sviluppo dei test. Ora dovremmo essere in grado di accedere alla nostra pagina di ingresso dei gatti! Ecco!
Andando senza testa
Se desideri diventare più tecnico con Craft e utilizzarlo come sistema di gestione dei contenuti per alimentare la tua app Web, puoi farlo utilizzando il pacchetto Pro di Craft CMS che aggiunge account utente e GraphQL alla tua configurazione. La versione Pro di Craft può essere provata e testata gratuitamente, il che significa che puoi sottoporla a un test approfondito prima di impegnarti. Ora vedremo come configurare un'API GraphQL di base utilizzando l'editor GraphQL integrato di Craft.
Inizia la prova professionale
Dopo aver installato Craft CMS, vai al "Plugin Store" e cerca "Aggiorna" nelle opzioni del menu a sinistra. Fai clic su "Prova" nella sezione "Pro" ed esegui il processo di aggiornamento.
La configurazione di base
Dopo aver avviato la versione di prova di Pro Craft CMS, ora dovresti notare una nuova opzione di menu nel pannello laterale dell'amministratore: GraphQL. Prima di entrare direttamente, abbiamo bisogno di alcuni modelli di contenuto che possano formare l'output. Dopo aver creato i tuoi modelli di contenuto, Craft CMS creerà automaticamente un'API GraphQL pronta all'uso. Non c'è nemmeno bisogno di definire gli schemi!
Crea il tuo endpoint Cat API
Abbiamo ordinato i nostri contenuti; ora vogliamo creare l'endpoint in modo da poter recuperare tutti i nostri contenuti sui gatti carini. Facciamolo ora:
- Apri il tuo progetto Craft CMS rotte.php nel tuo IDE.
- L'aggiunta della regola seguente renderà disponibile l'endpoint API all'indirizzo
https://yourprojecturl.test/api:return [ 'api' => 'graphql/api', // ... ]; - Salva e chiudi.
- Testare eseguendo il ping dell'endpoint:
curl -H "Content-Type: application/graphql" -d '{ping}' https://yourprojecturl.test/api - Dovresti ricevere "pong" in risposta.
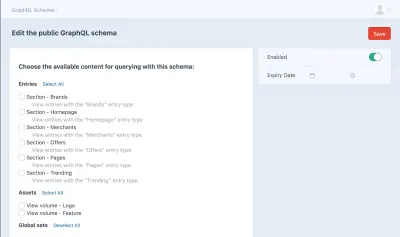
Abilita i tuoi contenuti
Abbiamo impostato il nostro endpoint per ricevere le richieste. È giunto il momento per noi di abilitare/disabilitare alcune parti del nostro sito che vorremmo fossero disponibili tramite la nostra API. Ad esempio, potresti voler disattivare determinate voci che contengono informazioni riservate. Craft rende questo processo estremamente facile; è un caso di spuntare/deselezionare. (Puoi anche diventare più complesso scrivendo i tuoi schemi.) Per ora, creeremo uno schema pubblico disponibile pubblicamente. È possibile creare schemi privati che richiedono una chiave segreta, ma ciò non rientra nell'ambito di questa guida.
- Vai alla sezione GraphQL tramite la barra laterale del pannello di amministrazione;
- Fare clic su "Schema pubblico";
- Abilita la sezione "Gatti".
( Ciò renderà i nostri contenuti disponibili tramite il tuo endpoint. ) - Salva.

Testare il nostro endpoint
Ora che abbiamo scelto i dati che vorremmo rendere disponibili tramite il nostro endpoint, è giunto il momento di fare un test. Nel menu a discesa GraphQL nel pannello di amministrazione di sinistra, noterai un elemento chiamato "GraphiQL". GraphiQL ci consente di esplorare la nostra API e interrogarla all'interno della nostra dashboard.
- Apri GraphiQL;
- Cambia "Schema completo" in "Schema pubblico";
- Scrivi la seguente query GraphQL nel riquadro di sinistra:
query ($section: [String], $orderBy: String) { entries(section: $section, orderBy: $orderBy) { title slug id } } - Fare clic sul pulsante "Riproduci".
Suggerimento : se non sei al 100% sulle query GraphQL, non è un problema; Craft viene fornito con una guida pratica per aiutarti.
Avvolgendo
Ora abbiamo fatto un tuffo abbastanza leggero nel mondo di Craft CMS. Riassumiamo ciò che abbiamo realizzato nella seguente guida:
- Creare un ambiente di sviluppo locale con Multipass;
- Creata e configurata una nuovissima installazione Craft;
- Aggiunto un dominio di prova in cui possiamo accedere alla nostra installazione;
- Creato un simpatico blog sui gatti;
- andato senza testa;
- Creato un endpoint API per accedere ai nostri gatti.
Se sei interessato a essere più coinvolto con Craft CMS e a far parte della community, dovresti unirti al server Craft Discord molto attivo e leggere di più tramite la documentazione ufficiale.
