Miglioramento dei principali elementi vitali del Web, un caso di studio di una rivista strepitosa
Pubblicato: 2022-03-10"Perché i miei vitali Web principali non funzionano?" Molti sviluppatori si sono posti questa domanda ultimamente. A volte è abbastanza facile trovare la risposta a questa domanda e il sito deve solo investire in prestazioni . A volte, però, è un po' più complicato e, nonostante pensi che il tuo sito sia stato ottimo per le prestazioni per qualche motivo, continua a fallire. Questo è quello che è successo al nostro smashingmagazine.com e per capire e risolvere il problema ci sono voluti un po' di ricerche.
Un grido di aiuto
Tutto è iniziato con una serie di tweet lo scorso marzo con una richiesta di aiuto:

Bene, questo ha suscitato il mio interesse! Sono un grande fan di Smashing Magazine e sono molto interessato alle prestazioni web e ai Core Web Vitals. Ho scritto alcuni articoli qui prima su Core Web Vitals e sono sempre interessato a vedere cosa c'è nella loro lista di controllo annuale delle prestazioni web. Quindi, Smashing Magazine conosce le prestazioni del web e, se stavano lottando, allora questo potrebbe essere un interessante banco di prova da guardare!
Alcuni di noi hanno fornito alcuni suggerimenti su quel thread su quale potrebbe essere il problema dopo aver utilizzato alcuni dei nostri strumenti di analisi delle prestazioni Web preferiti come WebPageTest o PageSpeed Insights.
Indagare sul problema dell'LCP
Il problema era che LCP era troppo lento sui dispositivi mobili. LCP, o Largest Contentful Paint, è uno dei tre Core Web Vital che devi "passare" per ottenere l'aumento completo del ranking di ricerca da Google come parte del loro Page Experience Update. Come suggerisce il nome, LCP mira a misurare quando il contenuto più grande della pagina viene disegnato (o "dipinto") sullo schermo. Spesso questa è l'immagine dell'eroe o il testo del titolo. Ha lo scopo di misurare ciò che il visitatore del sito probabilmente è venuto qui per vedere.
Le metriche precedenti misuravano le variazioni della prima pittura sullo schermo (spesso si trattava di un'intestazione o di un colore di sfondo); contenuto accidentale che non è proprio ciò che l'utente vuole effettivamente uscire dalla pagina. Il contenuto più grande è spesso un buon indicatore o ciò che è più importante. E la parte "soddisfacente" del nome mostra che questa metrica è destinata a ignorare (ad esempio i colori di sfondo); possono essere il contenuto più grande, ma non sono "contenuti", quindi non contano per LCP e invece l'algoritmo cerca di trovare qualcosa di meglio.
LCP esamina solo la vista iniziale. Non appena scorri verso il basso o interagisci in altro modo con la pagina, l'elemento LCP viene corretto e possiamo calcolare quanto tempo ci è voluto per disegnare quell'elemento da quando la pagina ha iniziato a caricare per la prima volta - e questo è il tuo LCP!
Esistono molti modi per misurare i tuoi Core Web Vitals, ma il modo definitivo, anche se non è il modo migliore, come vedremo presto, è in Google Search Console (GSC). Dal punto di vista SEO, non importa cosa ti dicono gli altri strumenti, GSC è ciò che vede Google Search. Ovviamente, è importante ciò che i tuoi utenti sperimentano piuttosto che ciò che vedono alcuni crawler dei motori di ricerca, ma una delle grandi cose dell'iniziativa Core Web Vitals è che misura l'esperienza utente reale piuttosto che ciò che vede Google Bot! Quindi, se GSC dice che hai brutte esperienze, allora hai brutte esperienze secondo i tuoi utenti .
Search Console ha detto a Smashing Magazine che il loro LCP sui dispositivi mobili per la maggior parte delle loro pagine doveva essere migliorato. Un output abbastanza standard di quella parte di GSC e abbastanza facilmente indirizzabile: fai in modo che il tuo elemento LCP disegni più velocemente! Questo non dovrebbe richiedere troppo tempo. Di certo non sei mesi (o almeno così pensavamo). Quindi, il primo è scoprire qual è l'elemento LCP.
L'esecuzione di una pagina di articolo non riuscita tramite WebPageTest ha evidenziato l'elemento LCP:

Miglioramento dell'immagine LCP
OK, quindi la foto dell'autore dell'articolo è l'elemento LCP. Il primo istinto è chiedersi cosa potremmo fare per renderlo più veloce? Ciò comporta l'approfondimento delle cascate, vedere quando viene richiesta l'immagine, quanto tempo ci vuole per scaricarla e quindi decidere come ottimizzarla. Qui, l'immagine è stata ben ottimizzata in termini di dimensioni e formato (di solito la prima e più semplice opzione per migliorare le prestazioni delle immagini!). L'immagine è stata pubblicata da un dominio di risorse separato (spesso negativo per le prestazioni), ma non sarebbe stato possibile cambiarlo a breve termine e Smashing Magazine aveva già aggiunto un suggerimento per le risorse di preconnect per velocizzarlo al meglio potevo.
Come ho detto prima, Smashing Magazine conosce le prestazioni web, ha lavorato solo di recente per migliorare le proprie prestazioni e ha fatto tutto proprio qui, ma continuava a fallire. Interessante…
Sono arrivati altri suggerimenti, tra cui la riduzione del carico, il ritardo del lavoratore del servizio (per evitare conflitti) o l'analisi delle priorità HTTP/2, ma non hanno avuto l'impatto necessario sui tempi LCP. Quindi abbiamo dovuto accedere alla nostra borsa degli strumenti per le prestazioni web per tutti i suggerimenti e i trucchi per vedere cos'altro potevamo fare qui.
Se una risorsa è fondamentale per il caricamento della pagina, puoi incorporarla, quindi è inclusa nell'HTML stesso. In questo modo, la pagina include tutto il necessario per eseguire la pittura iniziale senza ritardi. Ad esempio, Smashing Magazine ha già integrato i CSS critici per consentire una prima pittura veloce, ma non ha integrato l'immagine dell'autore. L'inline è un'arma a doppio taglio e deve essere usata con cautela. Rafforza la pagina e significa che le visualizzazioni di pagina successive non traggono vantaggio dal fatto che i dati sono già stati scaricati. Non sono un fan dell'over-inlining per questo motivo e penso che debba essere usato con cautela.
Quindi, normalmente non è consigliabile incorporare le immagini. Tuttavia, qui l'immagine ci stava causando problemi reali, era ragionevolmente piccola ed era direttamente collegata alla pagina. Sì, se leggi molti articoli di quell'autore è uno spreco scaricare di nuovo la stessa immagine più volte invece di scaricare l'immagine dell'autore una volta e riutilizzarla, ma con ogni probabilità sei qui per leggere articoli diversi di autori diversi .
Di recente ci sono stati alcuni progressi nei formati di immagine, ma AVIF sta suscitando scalpore poiché è già qui (almeno in Chrome e Firefox) e ha risultati di compressione impressionanti rispetto ai vecchi formati JPEG tradizionalmente utilizzati per le fotografie. Vitaly non voleva incorporare la versione JPEG delle immagini dell'autore, ma ha studiato se l'integrazione della versione AVIF avrebbe funzionato. La compressione dell'immagine dell'autore utilizzando AVIF e quindi l'inserimento dell'immagine nell'HTML ha portato a un aumento di 3 KB del peso della pagina HTML, che è piccolo e quindi accettabile.
Dal momento che AVIF era supportato solo in Chrome all'epoca (è arrivato a Firefox dopo tutto questo) e poiché Core Web Vitals è un'iniziativa di Google, l'ottimizzazione per un browser Google è stata leggermente "sgradevole" a causa di un editto di Google. Chrome è spesso in prima linea nel supporto delle nuove funzionalità e questo è da lodare, ma si sente sempre un po' fuori luogo quando questi due aspetti della sua attività si influenzano a vicenda. Tuttavia, questo era un nuovo formato immagine standard piuttosto che un formato proprietario solo per Chrome (anche se inizialmente era supportato solo in Chrome) ed era un miglioramento progressivo per le prestazioni (gli utenti Safari ottengono ancora lo stesso contenuto, ma non altrettanto velocemente ), quindi, con l'aggiunta del tocco AVIF, Smashing ha accettato il suggerimento e ha integrato l'immagine e ha effettivamente ottenuto risultati impressionanti negli strumenti di laboratorio. Problema risolto!
Un LCP alternativo
Quindi, abbiamo lasciato quel letto dentro e abbiamo aspettato i soliti 28 giorni o giù di lì che i numeri dei Core Web Vitals diventassero tutti verdi... ma non è stato così. Hanno oscillato tra il verde e l'ambra, quindi abbiamo sicuramente migliorato le cose, ma non abbiamo risolto completamente il problema. Dopo essere rimasto a lungo nella sezione ambrata "ha bisogno di miglioramenti", Vitaly ha contattato per vedere se c'erano altre idee.
L'immagine si stava disegnando velocemente. Non del tutto istantaneamente (dopotutto ci vuole tempo per elaborare un'immagine) ma il più vicino possibile. Ad essere onesto, stavo finendo le idee, ma ho dato un'altra occhiata con occhi nuovi. E poi mi ha colpito un'idea alternativa: stavamo ottimizzando il giusto elemento LCP? Gli autori sono importanti ovviamente, ma è davvero quello che il lettore è venuto a vedere qui? Per quanto il nostro ego vorrebbe dire di sì, e che le nostre bellissime tazze scintillanti siano molto più importanti del contenuto che scriviamo, i lettori probabilmente non lo pensano (lettori, eh, cosa puoi fare!).
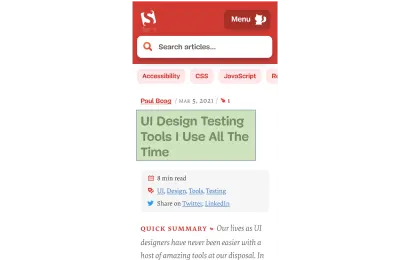
Il lettore è venuto per l'articolo, non l'autore. Quindi l'elemento LCP dovrebbe rifletterlo, il che potrebbe anche risolvere il problema del disegno dell'immagine LCP. Per fare ciò, abbiamo semplicemente inserito il titolo sopra l'immagine dell'autore e aumentato leggermente la dimensione del carattere sui dispositivi mobili. Questo può sembrare un trucco subdolo per ingannare i Core Web Vital SEO Gods a spese degli utenti, ma in questo caso aiuta entrambi! Anche se molti siti cercano di hackerare o ottimizzare in modo rapido e semplice GoogleBot rispetto a utenti reali, non è stato così e siamo stati abbastanza a nostro agio con la decisione qui. In effetti, ulteriori modifiche rimuovono completamente l'immagine dell'autore nella visualizzazione mobile, dove lo spazio è limitato e l'articolo attualmente è simile a questo su dispositivo mobile, con l'elemento LCP evidenziato:

Qui mostriamo il titolo, le informazioni chiave sull'articolo e l'inizio del riepilogo, molto più utili all'utente che occupare tutto il prezioso spazio dello schermo mobile con una grande foto!
E questa è una delle cose principali che mi piace dei Core Web Vitals: misurano l'esperienza dell'utente.
Per migliorare le metriche, devi migliorare l'esperienza.
“
E ORA finalmente avevamo finito. Il testo viene disegnato molto più velocemente delle immagini, quindi questo dovrebbe risolvere il problema dell'LCP. Grazie mille a tutti e buona notte!
Odio quel grafico CWV in Google Search Console...
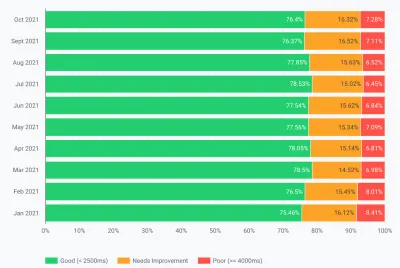
Ancora una volta siamo rimasti delusi. Ciò non ha risolto il problema e non è passato molto tempo prima che il grafico di Google Search Console tornasse all'ambra:

A questo punto, dovremmo parlare un po' di più dei raggruppamenti di pagine e dei Core Web Vitals. Potresti aver notato dal grafico sopra che praticamente l'intero grafico oscilla contemporaneamente. Ma c'era anche un gruppo principale di circa 1.000 pagine che è rimasto verde per la maggior parte del tempo. Perché?
Bene, Google Search Console classifica le pagine in raggruppamenti di pagine e misura le metriche Core Web Vitals di quei raggruppamenti di pagine. Questo è un tentativo di riempire i dati mancanti per quelle pagine che non ricevono abbastanza traffico per avere dati significativi sull'esperienza utente. Ci sono diversi modi in cui avrebbero potuto affrontare questo problema: avrebbero potuto semplicemente non dare alcun aumento di ranking a tali pagine, o forse presumere il meglio e dare una spinta completa a pagine senza dati. Oppure potrebbero essere ricaduti sui dati vitali web principali a livello di origine. Invece, hanno cercato di fare qualcosa di più intelligente, che era un tentativo di essere d'aiuto, ma per molti versi è anche più confuso: Raggruppamenti di pagine .
Fondamentalmente, a ogni pagina viene assegnato un raggruppamento di pagine. Il modo in cui lo fanno non è chiaro, ma gli URL e le tecnologie utilizzate nella pagina sono stati menzionati in precedenza. Inoltre, non puoi vedere quali raggruppamenti Google ha scelto per ciascuna delle tue pagine e se il loro algoritmo ha funzionato correttamente, che è un'altra cosa frustrante per i proprietari di siti Web, sebbene forniscano URL di esempio per ogni diverso punteggio di Core Web Vitals sotto il grafico in Google Search Console da cui a volte può essere implicito il raggruppamento.
I raggruppamenti di pagine possono funzionare bene per siti come Smashing Magazine. Per altri siti, i raggruppamenti di pagine potrebbero essere meno chiari e molti siti potrebbero avere un solo raggruppamento. Il sito Smashing, tuttavia, ha diversi tipi di pagine: articoli, pagine dell'autore, guide e così via. Se la pagina di un articolo è lenta perché l'immagine dell'autore è l'immagine LCP è lenta da caricare, è probabile che ciò accada per tutte le pagine dell'articolo. E la correzione sarà probabilmente la stessa per tutte le pagine degli articoli. Quindi raggrupparli insieme ha senso (supponendo che Google possa capire con precisione i raggruppamenti delle pagine).
Tuttavia, il punto in cui può creare confusione è quando una pagina riceve abbastanza visitatori per ottenere il proprio punteggio Core Web Vitals e passa, ma viene aggregata a un gruppo in errore. Puoi chiamare l'API CrUX per tutte le pagine del tuo sito, vedere che la maggior parte di esse sta passando, quindi essere confuso quando quelle stesse pagine vengono visualizzate come non riuscite in Search Console perché sono state raggruppate in un gruppo con URL non validi e la maggior parte di il traffico per quel gruppo è destinato a fallire. Mi chiedo ancora se Search Console debba utilizzare i dati di Core Web Vital a livello di pagina quando è disponibile, piuttosto che utilizzare sempre i dati di raggruppamento.
Comunque, questo spiega le grandi oscillazioni. Fondamentalmente, tutti gli articoli (di cui ce ne sono circa 3.000) sembrano essere nello stesso raggruppamento di pagine (non irragionevolmente!) E quel raggruppamento di pagine sta passando o fallendo. Quando cambia, il grafico si sposta in modo drammatico .
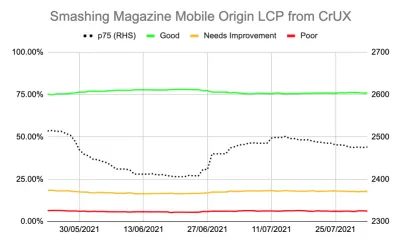
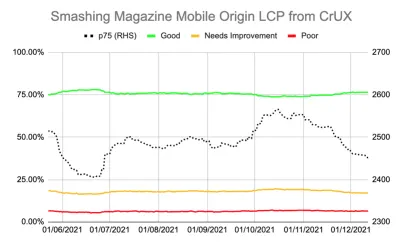
Puoi anche ottenere dati più dettagliati sui Core Web Vitals tramite l'API CruUX. Questo è disponibile a livello di origine (cioè per l'intero sito) o per singoli URL (dove esistono dati sufficienti), ma purtroppo non a livello di raggruppamento di pagine. Stavo monitorando l'LCP a livello di origine utilizzando l'API CrUX per ottenere una misura più precisa dell'LCP e ha mostrato anche una storia deprimente:

Possiamo vedere che non abbiamo mai veramente "risolto" il problema e la quantità di pagine "Buone" (la linea verde sopra) era ancora troppo vicina al tasso di passaggio del 75%. Inoltre, il punteggio LCP p75 (la linea tratteggiata che utilizza l'asse della mano destra) non si è mai spostato abbastanza lontano dalla soglia di 2500 millisecondi. Non c'era da meravigliarsi se le pagine che passavano e sbagliavano scorrevano avanti e indietro. Un po' di una brutta giornata, con alcuni caricamenti di pagina più lenti, è stato sufficiente per capovolgere l'intero raggruppamento di pagine nella categoria "richiede miglioramenti". Avevamo bisogno di qualcosa in più per darci un po' di margine per poter assorbire questi "brutti giorni".
A questo punto, era allettante ottimizzare ulteriormente . Sappiamo che il titolo dell'articolo era l'elemento LCP, quindi cosa potremmo fare per migliorarlo ulteriormente? Bene, usa un carattere e i caratteri sono sempre stati una rovina per le prestazioni web, quindi potremmo esaminarlo.
Ma aspetta un minuto. Smashing Magazine ERA un sito veloce. L'esecuzione tramite strumenti per le prestazioni Web come Lighthouse e WebPageTest lo ha dimostrato, anche a velocità di rete inferiori. E stava facendo tutto bene! È stato costruito come un generatore di siti statici, quindi non ha richiesto alcuna generazione lato server, ha integrato tutto per la vernice iniziale quindi non c'erano vincoli di caricamento delle risorse oltre all'HTML stesso, era ospitato da Netlify su una CDN quindi dovrebbe essere vicino ai suoi utenti.
Certo, potremmo provare a rimuovere il carattere, ma se Smashing Magazine non è stato in grado di offrire un'esperienza veloce, come potrebbe chiunque altro? Il passaggio di Core Web Vitals non dovrebbe essere impossibile, né richiedere di essere solo su un sito semplice senza caratteri o immagini. C'era qualcos'altro qui ed era ora di scoprire un po' di più su cosa stava succedendo invece di tentare alla cieca un altro giro di ottimizzazioni.
Scavare un po' più a fondo nelle metriche
Smashing Magazine non aveva una soluzione RUM, quindi abbiamo approfondito i dati del Chrome User Experience Report (CrUX) che Google raccoglie per i primi 8 milioni di siti Web e quindi li rende disponibili per eseguire query in varie forme. Sono questi dati CruUX che guidano i dati di Google Search Console e, in definitiva, l'impatto sul ranking. Stavamo già utilizzando l'API CrUX sopra, ma abbiamo deciso di approfondire altre risorse CrUX.
Abbiamo utilizzato la mappa del sito e uno script di Fogli Google per esaminare tutti i dati CrUX per l'intero sito in cui erano disponibili (Fabian Krumbholz ha da allora creato uno strumento molto più completo per renderlo più semplice!) e ha mostrato risultati contrastanti per le pagine . Alcune pagine sono passate, mentre altre, in particolare le pagine più vecchie, hanno fallito.

La dashboard di CrUX non ci ha detto molto che non sapessimo già in questo caso: l'LCP era borderline e sfortunatamente non tendeva al ribasso:

Scavare nelle altre statistiche (TTFB, First Paint, Online, DOMContentLoaded) non ci ha dato alcun indizio. C'è stato, tuttavia, un notevole aumento dell'utilizzo dei dispositivi mobili:

Faceva parte di una tendenza generale nell'adozione dei dispositivi mobili? Potrebbe essere quello che stava influenzando l'LCP mobile nonostante i miglioramenti che avevamo fatto? Avevamo domande ma nessuna risposta o soluzione.
Una cosa che volevo guardare era la distribuzione globale del traffico. Abbiamo notato in Google Analytics molto traffico dall'India verso vecchi articoli: potrebbe essere un problema?
La connessione con l'India
I dati CrUX a livello di paese non sono disponibili nella dashboard CrUX ma sono disponibili nel set di dati BigQuery CrUX e l'esecuzione di una query al suo interno al livello di origine di www.smashingmagazine.com mostra un'ampia disparità nei valori LCP (l'SQL è incluso in la seconda scheda di quel link nel caso tu voglia provare la stessa cosa sul tuo dominio). Sulla base dei primi 10 paesi in Google Analytics abbiamo i seguenti dati:
| Paese | Mobile p75 Valore LCP | % di traffico |
|---|---|---|
| stati Uniti | 88,34% | 23% |
| India | 74,48% | 16% |
| Regno Unito | 92,07% | 6% |
| Canada | 93,75% | 4% |
| Germania | 93,01% | 3% |
| Filippine | 57,21% | 3% |
| Australia | 85,88% | 3% |
| Francia | 88,53% | 2% |
| Pakistan | 56,32% | 2% |
| Russia | 77,27% | 2% |
Il traffico indiano è una quota importante per Smashing Magazine (16%) e non sta raggiungendo l'obiettivo per LCP a livello di origine. Questo potrebbe essere il problema e sicuramente valeva la pena indagare ulteriormente . C'erano anche i dati di Filippine e Pakistan con punteggi molto negativi, ma si trattava di una quantità di traffico relativamente piccola.
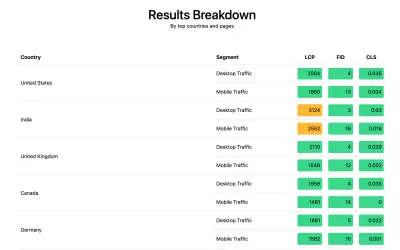
A questo punto, ho avuto un'idea di cosa potrebbe succedere qui e una potenziale soluzione ha quindi convinto Smashing Magazine a installare la libreria web-vitals per raccogliere dati RUM e pubblicarli su Google Analytics per l'analisi. Dopo alcuni giorni di raccolta, abbiamo utilizzato il Web Vitals Report per fornirci molto sui dati in modi che non eravamo stati in grado di vedere prima, in particolare, la ripartizione a livello di paese:

Ed eccolo lì. Tutti i principali paesi nell'analisi hanno ottenuto punteggi LCP molto buoni, tranne uno: l'India. Smashing Magazine utilizza Netlify che è un CDN globale e ha una presenza a Mumbai, quindi dovrebbe essere performante come altri paesi, ma alcuni paesi sono solo più lenti di altri (ne parleremo più avanti).
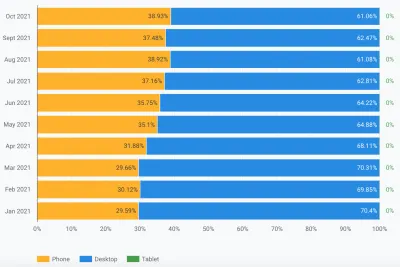
Tuttavia, il traffico mobile per l'India era appena al di fuori del limite di 2500 ed era solo il secondo paese più visitato. Sicuramente i buoni punteggi degli Stati Uniti avrebbero dovuto essere sufficienti per compensarlo? Bene, i due grafici sopra mostrano i paesi ordinati per traffico. Ma CrUX conta separatamente il traffico mobile e desktop (e il tablet tra l'altro, ma a nessuno sembra importarsene!). Cosa succede se filtriamo il traffico solo sul traffico mobile ? E un ulteriore passo avanti: solo traffico Chrome mobile (poiché solo Chrome alimenta CrUX e quindi solo Chrome conta per CWV)? Bene, allora otteniamo un'immagine molto più interessante:
| Paese | Mobile p75 Valore LCP | % del traffico mobile |
|---|---|---|
| India | 74,48% | 31% |
| stati Uniti | 88,34% | 13% |
| Filippine | 57,21% | 8% |
| Regno Unito | 92,07% | 4% |
| Canada | 93,75% | 3% |
| Germania | 93,01% | 3% |
| Nigeria | 37,45% | 2% |
| Pakistan | 56,32% | 2% |
| Australia | 85,88% | 2% |
| Indonesia | 75,34% | 2% |
L'India è in realtà il principale visitatore di Chrome mobile, in qualche modo: quasi il triplo del successivo visitatore più alto (USA)! Anche le Filippine, con il loro scarso punteggio, sono balzate al terzo posto, e anche Nigeria e Pakistan con i loro scarsi punteggi si stanno registrando tra i primi 10. Ora i pessimi punteggi complessivi dell'LCP sui dispositivi mobili stavano iniziando ad avere un senso.
Sebbene il mobile abbia superato il desktop come il modo più popolare per accedere a Internet nel cosiddetto mondo occidentale , c'è ancora un discreto mix di mobile e desktop qui, spesso legato al nostro orario di lavoro in cui molti di noi sono seduti davanti a un desktop. Il prossimo miliardo di utenti potrebbe non essere lo stesso e i dispositivi mobili svolgono un ruolo molto più importante in quei paesi. Le statistiche di cui sopra mostrano che questo è vero anche per siti come Smashing Magazine che potresti considerare riceverebbero più traffico da designer e sviluppatori seduti davanti ai desktop durante la progettazione e lo sviluppo!
Inoltre, poiché CrUX misura solo dagli utenti di Chrome , ciò significa che i paesi con più iPhone (come gli Stati Uniti) avranno una percentuale molto più piccola dei loro utenti mobili rappresentati in CrUX e quindi in Core Web Vitals, amplificando ulteriormente l'effetto di quei paesi.
I principali elementi vitali del Web sono globali
Core Web Vitals non ha una soglia diversa per paese e non importa se il tuo sito è visitato da paesi diversi: registra semplicemente tutti gli utenti Chrome allo stesso modo. Google lo ha già confermato in precedenza, quindi Smashing Magazine non otterrà l'aumento della classifica per i buoni punteggi negli Stati Uniti e non lo otterrà per gli utenti indiani. Invece, tutti gli utenti entrano nel melting pot e se il punteggio per quei raggruppamenti di pagine non raggiunge la soglia, il segnale di ranking per tutti gli utenti ne risente.
Sfortunatamente, il mondo non è un posto uniforme. E le prestazioni web variano enormemente da paese a paese e mostrano una chiara divisione tra paesi più ricchi e paesi più poveri. La tecnologia costa denaro e molti paesi sono più concentrati sul portare le loro popolazioni online, piuttosto che sul continuo aggiornamento dell'infrastruttura alla tecnologia più recente e migliore.
La mancanza di altri browser (come Firefox o iPhone) in CrUX è sempre stata nota, ma l'abbiamo sempre considerato più un punto cieco per misurare le prestazioni di Firefox o iPhone. Questo esempio mostra che l' impatto è molto maggiore e, per i siti con traffico globale, distorce significativamente i risultati a favore degli utenti di Chrome, il che spesso significa paesi poveri, il che spesso significa una connettività peggiore.
I principali elementi vitali del Web dovrebbero essere suddivisi per paese?
Da un lato, sembra ingiusto mantenere i siti Web con lo stesso standard se l'infrastruttura varia così tanto. Perché Smashing Magazine dovrebbe essere penalizzato o tenuto a uno standard più elevato rispetto a un sito Web simile che viene letto solo da designer e sviluppatori del mondo occidentale? Smashing Magazine dovrebbe bloccare gli utenti indiani per mantenere felici i Core Web Vitals (voglio essere abbastanza chiaro qui che questo non è mai stato discusso, quindi per favore prendi questo come l'autore che fa il punto e non un gioco di prestigio su Smashing!).
D'altra parte, "arrendersi" ad alcuni paesi accettando la loro lentezza rischia di relegarli permanentemente al livello inferiore in cui si trovano molti di loro. Non è certo colpa del lettore indiano medio di Smashing Magazine se la loro infrastruttura è più lenta e in molti modi, queste sono le persone che meritano più risalto e impegno, piuttosto che meno!
E non è solo un dibattito tra paese ricco e paese povero. Prendiamo l'esempio di un sito Web francese rivolto ai lettori in Francia, finanziato da pubblicità o vendite dalla Francia e che ha un sito Web veloce in quel paese. Tuttavia, se il sito viene letto da molti franco-canadesi, ma soffre perché l'azienda non utilizza un CDN globale, allora quell'azienda dovrebbe soffrire nella Ricerca Google francese perché non è così veloce per quegli utenti canadesi? L'azienda dovrebbe essere "tenuta in ostaggio" dalla minaccia dei Core Web Vitals e deve investire nella CDN globale per rendere felici quei lettori canadesi e quindi Google?
Bene, se una percentuale sufficientemente significativa dei tuoi spettatori sta soffrendo, questo è esattamente ciò che l'iniziativa del Core Web Vital dovrebbe emergere. Tuttavia, è un interessante dilemma morale che è un effetto collaterale dell'iniziativa Core Web Vitals collegata all'aumento del posizionamento SEO : i soldi cambiano sempre le cose!
Un'idea potrebbe essere quella di mantenere gli stessi limiti, ma misurarli per paese . Il sito francese di ricerca di Google potrebbe dare un aumento di ranking a quegli utenti in francese (perché quegli utenti passano CWV per questo sito), mentre Google Search Canada potrebbe non farlo (perché falliscono). Ciò livellerebbe il campo di gioco e misurerebbe i siti per ciascun paese, anche se gli obiettivi sono gli stessi.
Allo stesso modo, Smashing Magazine potrebbe classificarsi bene negli Stati Uniti e in altri paesi in cui passano, ma essere classificato rispetto ad altri siti indiani (dove il fatto che si trovino nel segmento "necessita di miglioramenti" potrebbe in realtà essere ancora migliore di molti siti lì, supponendo che tutti subiscono gli stessi vincoli di prestazione).
Purtroppo, penso che ciò avrebbe un effetto negativo, con alcuni paesi che verranno nuovamente ignorati mentre i siti giustificano solo investimenti per le prestazioni web per paesi più redditizi. Inoltre, come mostra già questo esempio, i Core Web Vitals sono già abbastanza complicati senza mettere in gioco quasi 200 dimensioni aggiuntive avendone una per ogni paese del mondo!
Quindi, come risolverlo?
Quindi ora finalmente sapevamo perché Smashing Magazine stava lottando per superare i Core Web Vitals, ma cosa, se non altro, si poteva fare al riguardo? Il provider di hosting (Netlify) ha già la CDN di Mumbai, che dovrebbe quindi fornire un accesso rapido agli utenti indiani, quindi è stato un problema di Netlify per migliorarlo? Avevamo ottimizzato il sito il più possibile, quindi era solo qualcosa con cui avrebbero dovuto convivere? Ebbene no, torniamo ora alla nostra idea di prima: ottimizzare un po' di più i caratteri web .
Potremmo scegliere la drastica opzione di non fornire affatto i caratteri. O forse non consegnare i caratteri in determinate posizioni (anche se sarebbe più complicato, data la natura SSG del sito Web di Smashing Magazine). In alternativa, potremmo aspettare e caricare i caratteri nel front-end, in base a determinati criteri, ma ciò rischiava di rallentare i caratteri per altri mentre valutavamo quei criteri. Se solo ci fosse un segnale del browser facile da usare per quando dovremmo intraprendere questa azione drastica. Qualcosa come l'intestazione SaveData, che è pensata esattamente per questo!
SaveData E prefers-reduced-data
SaveData è un'impostazione che gli utenti possono attivare nel proprio browser quando vogliono davvero... salvare i dati. Questo può essere utile per le persone con piani dati limitati, per coloro che viaggiano con tariffe di roaming costose o per coloro che si trovano in paesi in cui l'infrastruttura non è veloce come vorremmo.
Gli utenti possono attivare questa impostazione nei browser che la supportano, quindi i siti Web possono quindi utilizzare queste informazioni per ottimizzare i propri siti anche più del solito. Forse restituendo immagini di qualità inferiore (o disattivando completamente le immagini!) o non utilizzando i caratteri. E la cosa migliore di questa impostazione è che stai agendo su richiesta dell'utente e non prendendo una decisione arbitraria per loro (molti utenti indiani potrebbero avere un accesso rapido e non desiderare una versione limitata del sito Web!).
Le informazioni sul salvataggio dei dati sono disponibili in due (presto tre!) modi:
-
SaveDataviene inviata su ogni richiesta HTTP. Ciò consente ai backend dinamici di modificare l'HTML restituito. - L'API JavaScript
NetworkInformation.saveData. Ciò consente agli script front-end di verificarlo e agire di conseguenza. - La prossima query multimediale
prefers-reduced-data, consentendo ai CSS di impostare opzioni diverse a seconda di questa impostazione. Questo è disponibile dietro un flag in Chrome, ma non è ancora attivo per impostazione predefinita mentre termina la standardizzazione.
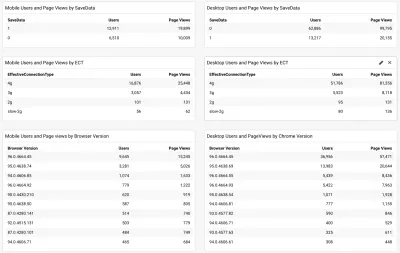
Quindi la domanda è: molti dei lettori di Smashing Magazine (e in particolare quelli nei paesi che lottano con i Core Web Vitals) usano questa opzione ed è quindi qualcosa che possiamo usare per offrire loro un sito più veloce? Bene, quando abbiamo aggiunto lo script web-vitals menzionato sopra, abbiamo anche deciso di misurarlo, così come il tipo di connessione efficace. Puoi vedere lo script completo qui. Dopo un po' di tempo permettendoci di raccogliere, potremmo visualizzare i risultati in una semplice dashboard di /Google Analytics, insieme alla versione del browser Chrome:

Quindi, la buona notizia era che un'ampia percentuale di utenti mobili indiani (circa due terzi) aveva questa impostazione impostata. L'ECT è stato meno utile con la maggior parte dei display come 4g. Ho affermato in precedenza che questa API è diventata sempre meno utile poiché la maggior parte degli utenti è classificata in questa impostazione 4g. Inoltre, l'uso efficace di questo valore per i carichi iniziali è irto di problemi.
Altre buone notizie poiché la maggior parte degli utenti sembra essere su un Chrome aggiornato, quindi trarrebbe vantaggio da funzionalità più recenti come la query multimediale prefers-reduced-data quando diventerà completamente disponibile.
Ilya from the Smashing team applied the JavaScript API version to their font-loader script so additional fonts are not loaded for these users. The Smashing folks also applied the prefers-reduce-data media query to their CSS so fallback fonts are used rather than custom web fonts for the initial render, but this will not be taking effect for most users until that setting moves out of the experimental stage.
I Love That Graph In Google Search Console
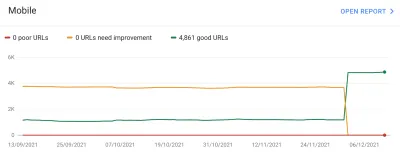
And did it work? Well, we'll let Google Search Console tell that store as it showed us the good news a couple of weeks later:

Additionally, since this was introduced in mid-November, the original level LCP score has steadily ticked downwards:

There's still not nearly enough headroom to make me comfortable, but I'm hopeful that this will be enough for now, and will only improve when the prefers-reduced-data media query comes into play — hopefully soon.
Of course, a surge in traffic from mobile users with bad connectivity could easily be enough to flip the site back into the amber category, which is why you want that headroom, so I'm sure the Smashing team will be keeping a close eye on their Google Search Console graph for a bit longer, but I feel we've made the best efforts basis to improve the experience of users so I am hopeful it will be enough.
Impact Of The User Experience Ranking Factor
The User Experience ranking factor is supposed to be a small differentiator at the moment, and maybe we worried too much about a small issue that is, in many ways outside of our control? If Smashing Magazine is borderline, and the impact is small, then maybe the team should worry about other issues instead of obsessing over this one? But I can understand that and, as I said, Smashing Magazine are knowledgeable in performance and so understand why they wanted to solve — or at the very least understand! — this issue.
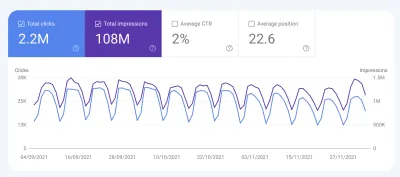
So, was there any impact? Interestingly we did see a large uptick in search impression in the last week at the same time as it flipped to green:

It's since reverted back to normal, so this may have been an unrelated blip but interesting nonetheless!
Conclusioni
So, an interesting case study with a few important points to take away:
- When RUM (including CrUX or Google Search Console) tells you there's a problem, there probably is! It's all too easy to try to compare your experiences and then blame the metric.
- Implementing your own RUM solution gives you access to much more valuable data than the high-level data CrUX is intended to provide, which can help you drill down into issues, plus also give you potentially more information about the devices your site visitors are using to visit your site.
- Core Web Vitals are global, and that causes some interesting challenges for global sites like Smashing Magazine. This can make it difficult to understand CrUX numbers unless you have a RUM solution and perhaps Google Search Console or CrUX could help surface this information more?
- Chrome usage also varies throughout the world, and on mobile is biased towards poorer countries where more expensive iPhones are less prevalent.
- Core Web Vitals are getting much better at measuring User Experience. But that doesn't mean every user has to get the same user experience — especially if they are telling you (through things like the Save Data option) that they would actually prefer a different experience.
I hope that this case study helps others in a similar situation, who are struggling to understand their Core Web Vitals. And I hope you can use the information here to make the experience better for your website visitors.
Buona ottimizzazione!
Note: It should be noted that Vitaly, Ilya and others at the Smashing team did all the work here, and a lot more performance improvements were not covered in the above article. I just answered a few queries for them on this specific problem over the last 6 months and then suggested this article might make an interesting case study for other readers to learn from.
