Contributo a MDN Web Docs
Pubblicato: 2022-03-10MDN Web Docs documenta la piattaforma web da oltre dodici anni e ora è uno sforzo multipiattaforma con contributi e un comitato consultivo con membri di Google, Microsoft e Samsung, oltre a quelli che rappresentano Firefox. Qualcosa che è fondamentale per MDN è che si tratta di un enorme sforzo della comunità, con la comunità web che aiuta a creare e mantenere la documentazione. In questo articolo, ti darò alcuni suggerimenti sui luoghi in cui puoi contribuire a MDN e su come farlo esattamente.
Se non hai mai contribuito a un progetto open source prima, MDN è un ottimo punto di partenza. Le competenze necessarie vanno dal copyediting, alla traduzione dall'inglese in altre lingue, alle competenze HTML e CSS per la creazione di esempi interattivi o all'interesse per la compatibilità del browser per l'aggiornamento dei dati di compatibilità del browser. Quello che non devi fare è scrivere un sacco di codice per contribuire. È molto semplice e un modo eccellente per restituire alla comunità se hai mai trovato utili questi documenti.
Contributo alle pagine della documentazione
Il primo posto in cui potresti voler contribuire è ai documenti MDN stessi. MDN è un wiki, quindi puoi accedere e iniziare ad aiutare correggendo o aggiungendo a qualsiasi documentazione per CSS, HTML, JavaScript o qualsiasi altra parte della piattaforma web coperta da MDN.
Per iniziare a modificare, devi accedere utilizzando GitHub. Come al solito con un wiki, vengono elencati tutti gli editor di una pagina e questa sezione utilizzerà il tuo nome utente GitHub. Se guardi una qualsiasi delle pagine sui contributori MDN sono elencate in fondo alla pagina, l'immagine sottostante mostra gli attuali contributori alla pagina su CSS Grid Layout.

Cosa potresti modificare?
Le cose che potresti considerare come editor sono la correzione di errori di battitura ed errori grammaticali evidenti. Se sei un buon correttore di bozze e redattore di testi, potresti essere in grado di migliorare la leggibilità dei documenti correggendo eventuali errori di ortografia o altri errori che rilevi.
Potresti anche individuare un errore tecnico o un punto in cui le specifiche sono cambiate e dove sarebbe utile un aggiornamento o un chiarimento. Con l'ampia gamma di funzionalità della piattaforma Web coperte da MDN e il tasso di cambiamento, è molto facile che le cose non siano aggiornate, se trovi qualcosa, aggiustalo!
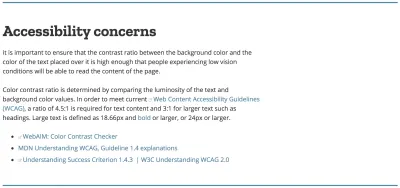
Potresti essere in grado di utilizzare alcune conoscenze specifiche che devi aggiungere ulteriori informazioni. Ad esempio, Eric Bailey ha aggiunto sezioni sui problemi di accessibilità a molte pagine. Questo è uno sforzo brillante per evidenziare le cose a cui dovremmo pensare quando si utilizza una determinata cosa.

Un altro posto che puoi aggiungere a una pagina è aggiungere i link "Vedi anche". Questi potrebbero essere collegamenti ad altre parti di MDN o a risorse esterne. Quando si aggiungono risorse esterne, queste dovrebbero essere altamente rilevanti per la proprietà, l'elemento o la tecnica descritti da quel documento. Un buon candidato sarebbe un tutorial che dimostri come utilizzare quella funzione, qualcosa che darebbe a un lettore alla ricerca di informazioni un prezioso passo successivo.
Come modificare un documento?
Una volta effettuato l'accesso, vedrai un collegamento a Modifica sulle pagine in MDN, facendo clic su questo ti porterà in un editor WYSIWYG per la modifica del contenuto. È probabile che le tue prime modifiche siano piccole modifiche, nel qual caso dovresti essere in grado di seguire il tuo naso e modificare il testo. Se stai apportando modifiche estese, varrebbe la pena dare un'occhiata prima alla guida di stile. C'è anche una guida all'uso dell'editor WYSIWYG.
Dopo aver apportato la modifica, puoi visualizzare in anteprima e quindi pubblicare. Prima di pubblicare è una buona idea spiegare cosa hai aggiunto e perché usando il campo Commento revisione.

Traduzioni linguistiche
Quelli di noi con l'inglese come prima lingua sono incredibilmente fortunati quando si tratta di informazioni sul web, essendo in grado di ottenere praticamente tutte le informazioni che potremmo desiderare nella nostra lingua. Se sei in grado di tradurre pagine in lingua inglese in altre lingue, puoi aiutare a tradurre MDN Web Docs, rendendo tutte queste informazioni disponibili a più persone.

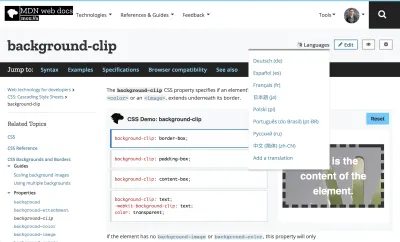
Se fai clic sull'icona della lingua in qualsiasi pagina, puoi vedere in quali lingue sono state tradotte le informazioni e puoi aggiungere le tue traduzioni seguendo le informazioni nella pagina Traduzione di pagine MDN.
Esempi interattivi
Gli esempi interattivi su MDN, sono gli esempi che vedrai nella parte superiore di molte pagine di MDN, come questo per la proprietà grid-area .

Questi esempi consentono ai visitatori di MDN di provare vari valori per le proprietà CSS o di provare una funzione JavaScript, proprio lì su MDN senza dover entrare in un ambiente di sviluppo per farlo. Il progetto per aggiungere questi esempi è in corso da circa un anno, puoi leggere il progetto e i progressi fino ad oggi nel post Bringing Interactive Examples to MDN.
Il contenuto di questi esempi interattivi è contenuto nel repository GitHub di esempi interattivi. Ad esempio, se desideri individuare l'esempio per grid-area, lo troverai in quel repository in live-examples/css-examples/grid . Sotto quella cartella troverai due file per grid-area , un file HTML e un file CSS.

area-griglia.html
<section class="example-choice-list large" data-property="grid-area"> <div class="example-choice" initial-choice="true"> <pre><code class="language-css">grid-area: a;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: b;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: c;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: 2 / 1 / 2 / 4;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> </section> <div class="output large hidden"> <section class="default-example"> <div class="example-container"> <div class="transition-all">Example</div> </div> </section> </div>griglia.area.css
.example-container { background-color: #eee; border: .75em solid; padding: .75em; display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(40px, auto)); grid-template-areas: "aaa" "bcc" "bcc"; grid-gap: 10px; width: 200px; } .example-container > div { background-color: rgba(0, 0, 255, 0.2); border: 3px solid blue; } example-element { background-color: rgba(255, 0, 200, 0.2); border: 3px solid rebeccapurple; }Un esempio interattivo è solo una piccola demo, che utilizza alcune classi e ID standard in modo che il framework possa raccogliere l'esempio e renderlo interattivo, in cui i valori possono essere modificati da un visitatore della pagina che vuole vedere rapidamente come funziona lavori. Per aggiungere o modificare un esempio interattivo, prima esegui il fork del repository Interactive Examples, clonalo sul tuo computer e segui le istruzioni nella pagina Contributi per installare i pacchetti richiesti da npm ed essere in grado di creare e testare esempi in locale.
Quindi crea un ramo e modifica o crea il tuo nuovo esempio. Una volta che sei soddisfatto, invia una richiesta pull al repository Interactive Examples per chiedere la revisione del tuo esempio. Per mantenere gli esempi coerenti, le recensioni sono piuttosto nitide ma dovrebbero evidenziare le modifiche che devi apportare in modo chiaro, in modo da poter aggiornare il tuo esempio e farlo approvare, unirlo e aggiungerlo a una pagina MDN.

Con quasi tutti i CSS ora coperti (oltre agli esempi JavaScript), MDN è ora alla ricerca di aiuto per creare gli esempi HTML. Ci sono istruzioni su come iniziare in un post sull'MDN Discourse Forum. Dai un'occhiata a quel post in quanto fornisce collegamenti a un documento Google che puoi utilizzare per indicare che stai lavorando su un particolare esempio, oltre ad alcune altre informazioni utili.
Gli esempi interattivi sono incredibilmente utili per le persone che esplorano la piattaforma web, quindi aggiungere al progetto è un ottimo modo per contribuire. Contribuire ad esempi CSS o HTML richiede la conoscenza di CSS e HTML, oltre alla capacità di pensare a una chiara dimostrazione. Quest'ultimo punto è spesso la parte più difficile, ho creato molti esempi interattivi CSS e ho trascorso più tempo a pensare al miglior esempio per ogni proprietà di quanto non scriva effettivamente il codice.
Dati di compatibilità del browser
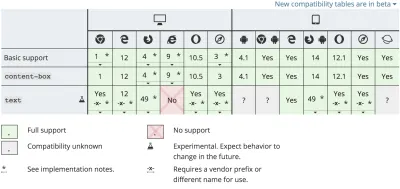
Abbastanza recentemente i dati di compatibilità del browser elencati nelle pagine MDN hanno iniziato ad essere aggiornati tramite il Browser Compatibility Project. Questo progetto sta sviluppando dati di compatibilità del browser in formato JSON, che possono visualizzare le tabelle di compatibilità su MDN ma anche essere dati utili per altri scopi.


I dati di compatibilità del browser sono su GitHub e se trovi una pagina che contiene informazioni errate o sta ancora utilizzando le vecchie tabelle, puoi inviare una richiesta pull. Il repository contiene informazioni sui contributi, tuttavia, il modo più semplice per iniziare è modificare un esempio esistente. Di recente ho aggiornato le informazioni per la proprietà CSS shape-outside . La proprietà disponeva già di alcuni dati nel nuovo formato, ma era incompleto e errato.
Per modificare questi dati, ho prima biforcato i dati di compatibilità del browser in modo da avere il mio fork. L'ho quindi clonato sulla mia macchina e ho creato un nuovo ramo in cui apportare le mie modifiche.
Una volta che ho avuto il mio nuovo ramo, ho trovato il file JSON per shape-outside e sono stato in grado di apportare le mie modifiche. Avevo già una buona idea sul supporto del browser per la proprietà; Ho anche usato l'esempio dal vivo nella pagina MDN shape-outside per testare per vedere il supporto quando non ero sicuro. Pertanto, apportare le modifiche si è trattato di lavorare sul file, controllare i numeri di versione elencati a supporto della proprietà e aggiornare quelli che erano errati.
Poiché il file è in formato JSON è piuttosto semplice da modificare in qualsiasi editor di testo. Il file .editorconfig spiega le semplici regole di formattazione per questi documenti. Ci sono anche alcuni suggerimenti utili in questa lista di controllo.
Dopo aver apportato le modifiche, è possibile confermare le modifiche, inviare il ramo al fork e quindi effettuare una richiesta pull al repository di dati di compatibilità del browser. È probabile che, come per gli esempi dal vivo, il revisore avrà alcune modifiche da apportare. Nel mio PR per i dati di Shapes ho riscontrato alcuni errori nel modo in cui avevo contrassegnato i dati e dovevo apportare alcune modifiche ai collegamenti. Questi erano semplici da realizzare e quindi il mio PR è stato unito.
Iniziare
Puoi iniziare semplicemente selezionando qualcosa da aggiungere e iniziando a lavorarci su in molti casi. Se hai domande o hai bisogno di aiuto con qualsiasi di questo, il forum MDN Discourse è un buon posto per postare. MDN è il posto in cui vado a cercare informazioni, il posto in cui invio nuovi sviluppatori e sviluppatori esperti allo stesso modo, e la sua forza è il fatto che tutti possiamo lavorare per migliorarlo.
Se non hai mai fatto una Pull Request su un progetto prima, è un posto molto amichevole per fare quel primo PR e, come spero di aver mostrato, ci sono modi per contribuire che non richiedono la scrittura di alcun codice. Un'abilità molto preziosa per qualsiasi progetto di documentazione è quella di scrivere, modificare e tradurre poiché queste abilità possono aiutare a rendere la documentazione tecnica più facile da leggere e accessibile a più persone in tutto il mondo.
