Modellazione dei contenuti con Jekyll
Pubblicato: 2022-03-10Non è esattamente un argomento nuovo, ma ultimamente ho avuto motivo di rivisitare l'abilità di modellare i contenuti nel lavoro del mio team. La nostra esperienza ha raggiunto un punto in cui i limiti di come pratichiamo stanno iniziando a diventare chiari. Il nostro problema più comune è che le persone tendono a legare se stesse e i propri modelli mentali a una piattaforma scelta e alle sue convenzioni.
Invece di insegnare alle persone come modellare i contenuti, finiamo per insegnare loro come modellare i contenuti in Drupal o come modellare i contenuti in WordPress. Ma preferirei che ci avviciniamo concentrandoci sui migliori interessi degli utenti, indipendentemente dalla piattaforma in cui finiranno i contenuti.
Ulteriori letture su SmashingMag:
- Crea un blog con le pagine di Jekyll e GitHub
- Perché i generatori di siti Web statici sono la prossima grande cosa
- Generatori di siti Web statici recensiti: Jekyll, Middleman, Roots, Hugo
- Automatizzare lo sviluppo guidato da una guida di stile
Questa linea di pensiero mi ha riportato a un'idea di cui sono diventato un po' ossessionato, ovvero che quando dobbiamo creare un artefatto per comunicare determinate idee a un cliente, il processo quasi sempre va meglio quando quell'artefatto è il più vicino possibile possibile a un sito Web reale invece di un'immagine di un sito Web o un PDF pieno di diagrammi.
Così ho finito per pormi la domanda: c'era uno strumento che potevo usare per aiutare le persone a modellare rapidamente i contenuti in modo indipendente dalla piattaforma e creare contemporaneamente un artefatto che fosse l'ideale per comunicare l'intento a un cliente o a un team?
Una teoria di alto livello sulla modellazione dei contenuti
Deviamo un po' prima di entrare in Jekyll. Credo che tu possa rimuovere tutte le convenzioni e il linguaggio specifico della piattaforma dalla discussione sulla modellazione dei contenuti e definirlo come un sistema in tre parti:
- L'idea centrale è quella di un oggetto : una qualche unità di contenuto che tiene insieme un sito. Ad esempio, un post di un blog o una persona sarebbe un oggetto su un sito.
- Gli oggetti hanno attributi che li definiscono . Un post di un blog potrebbe avere un titolo, un corpo di contenuti, un autore. Una persona potrebbe avere un nome, una foto, una biografia.
- Gli oggetti hanno relazioni che determinano dove finiscono su un sito e i layout hanno una logica che definisce quali attributi di un oggetto vengono utilizzati e dove. Il nostro esempio di oggetto post sul blog è collegato a un oggetto persona perché il suo autore è una persona. Produciamo il nome dell'autore e un collegamento al suo profilo nella pagina del post e pubblichiamo la sua biografia completa nella pagina del suo profilo.
Volevo creare un sistema che rispettasse le idee di alto livello che ho delineato, ma consentisse al team la libertà di creare attributi e relazioni come meglio credeva, senza preoccuparsi delle idee specifiche per determinate piattaforme. Invece, potrebbero concentrarsi sulla definizione del contenuto in base a ciò che è meglio per gli utenti . E si scopre che Jekyll ha le caratteristiche per renderlo possibile.
Entra Jekyll
Jekyll è un framework di blogging statico. E prima di dirigerti verso la sezione dei commenti, sì, sono consapevole che è corretto considerarlo come una piattaforma a sé stante. Tuttavia, ha alcuni vantaggi rispetto a qualcosa come Drupal o WordPress.
Jekyll prende sul serio la semplicità. Non ha un database, si basa invece su file flat e alcuni tag di modelli Liquid che generano un semplice vecchio HTML. Liquid è limitato, semplice ed estremamente leggibile dall'uomo. Ho scoperto che posso mostrare a qualcuno un modello costruito con alcuni tag Liquid e fintanto che hanno un po' di esperienza con il codice front-end, capiscono cosa sta facendo il modello.
La cosa bella di questo è che non dobbiamo mostrare a qualcuno come far funzionare un database, come collegare i loro modelli ad esso, come configurare l'area di amministrazione del loro CMS per lavorare con i loro modelli e così via. Invece, possiamo installare Jekyll e insegnare come avviare un server. Se l'utente è su un Mac, c'è un'eccellente possibilità che si tratti di un processo di due minuti che funziona la prima volta che lo proviamo.
Jekyll inoltre non forza molte convenzioni in gola all'utente. Hai la libertà di creare la tua struttura di file preferita e la pipeline di risorse, stabilire le tue relazioni tra i file e scrivere il markup nel modo che preferisci. Le poche convenzioni che possiede sono facilmente riconfigurabili per adattarsi al tuo stile.
Utilizzo di raccolte per creare e contenere oggetti
Sebbene sia ancora considerata una funzionalità sperimentale, Jekyll ha qualcosa chiamato raccolte che ci consentirà di creare il sistema che sto descrivendo.
Fondamentalmente, crei una cartella e le dai il nome in base al tipo di oggetto che stai creando. Quindi aggiungi file a quella cartella e ogni file rappresenta un oggetto in quella raccolta. Una volta che hai gli oggetti, puoi creare attributi per loro usando YAML all'inizio di ogni file. YAML è una sintassi che consente di definire coppie chiave/valore che memorizzano facilmente le informazioni.
La cosa bella di questo sistema è quanto sia incredibilmente semplice. Tutto è leggibile dall'uomo e funziona in un modo che è facile da imparare per un nuovo utente. Invece di creare molta documentazione su come qualcuno dovrebbe creare contenuto e relazioni nel sistema finale, puoi semplicemente crearlo. I designer possono vedere quali sono gli oggetti e i loro attributi in modo da poter pianificare il loro sistema di progettazione. Gli sviluppatori front-end hanno un sito Web funzionante con cui progettare il loro markup e CSS.
Poiché non sono obbligati a utilizzare un sistema o una convenzione specifici, possono semplicemente utilizzare quello che preferiscono o le convenzioni della piattaforma finale per il progetto. E gli sviluppatori back-end possono facilmente determinare l'intenzione del progettista quando trasferiscono modelli e logica in qualsiasi CMS decidano di utilizzare perché è già scritto per loro.
Costruiamo un sito semplice con oggetti e relazioni
Se vogliamo prendere questa idea per un giro, dovremo creare un semplice sito Jekyll e quindi costruire i nostri oggetti e relazioni. Se vuoi vedere il prodotto finale puoi prenderlo da questo repository GitHub. (Nota: dovrai usare il terminale per alcuni di questi, ma è un uso piuttosto semplice, lo prometto.)
Installazione di Jekyll
Se sei su un Mac è abbastanza facile. Ruby è già installato, devi solo installare Jekyll. Apri il terminale e digita:
gem install jekyllQuesto installerà la gemma Jekyll Ruby e le sue dipendenze. Una volta che ha finito di correre, il gioco è fatto: hai Jekyll.
Configurazione del tuo sito
Ora dobbiamo avviare un'impalcatura Jekyll. Archivio tutti i miei progetti web in una cartella sul mio Mac chiamata Siti , nella cartella Inizio. Quindi prima devo accedervi con:
cd ~/SitesQuindi posso generare una cartella con i file e la struttura corretti con questo comando:
jekyll new my-new-sitePuoi sostituire "il mio nuovo sito" con quello che vuoi chiamare il tuo progetto. Quello che otterrai è una cartella con quel nome e tutti i file corretti al suo interno.
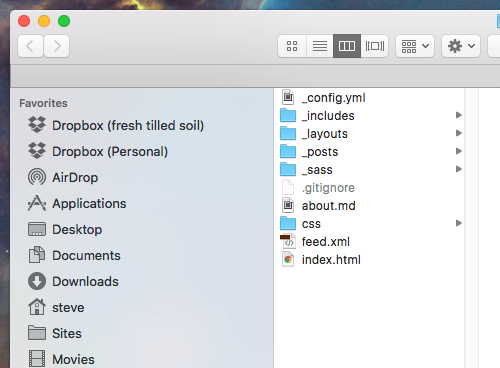
Apri il Finder e vai alla tua nuova cartella per vedere cosa c'è dentro. Dovresti vedere qualcosa del genere:

Dal momento che non abbiamo bisogno di tutto ciò che Jekyll offre, elimineremo prima alcuni file e cartelle. Lanciamo /_includes , /_posts , /_sass , about.md e feed.xml .
Configurazione
Ora imposteremo le nostre configurazioni a livello di sito. Apri _config.yml . C'è un sacco di cose introduttive lì dentro. Lo eliminerò e lo sostituirò con le mie configurazioni preferite. Ecco la nuova configurazione per questo progetto:
permalink: pretty collections: projects peopleHo fatto in modo che i miei URL assomiglino a /path/to/file/ invece di /path/to/file.html che è solo una preferenza personale. Ho anche creato due collezioni: progetti e persone . Qualsiasi nuova raccolta deve essere aggiunta al file di configurazione.
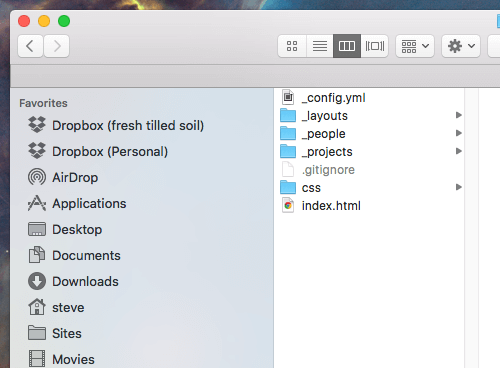
Ora posso creare cartelle per queste raccolte nel mio progetto:

I nomi delle cartelle devono iniziare con il carattere _ (sottolineatura) in modo che Jekyll sappia cosa farne.
Realizzare alcuni oggetti
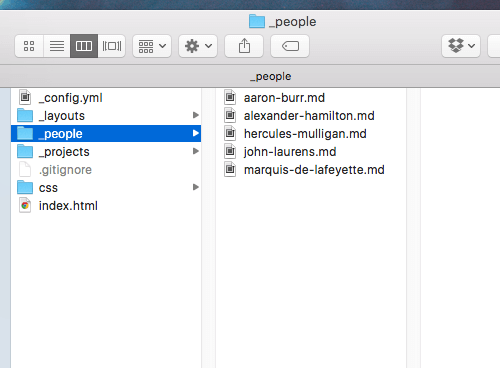
I primi oggetti che realizzeremo saranno le nostre persone. Useremo Markdown per creare questi file in modo che siano belli e puliti ma generino comunque un HTML semantico appropriato. Puoi vedere che ho creato alcuni file per le cifre della storia americana (questo potrebbe essere correlato o meno al fatto che sto ascoltando Hamilton senza sosta da un mese ormai):

Gli attributi che inseriremo nel nostro file per una persona saranno:

--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: --- Useremo l' object-id per fare riferimento in modo specifico a uno qualsiasi di questi oggetti in seguito. Dividiamo nome e cognome in modo da poter selezionare quale combinazione utilizzare in vari luoghi (se il tuo sistema lo richiede) e useremo job per definire cosa fanno. (Sto evitando il "titolo" perché è già una variabile che le pagine in Jekyll hanno per impostazione predefinita.) Ho anche incluso un attributo per la priorità dell'elenco che mi consentirà di ordinare ogni persona in base al capriccio, ma puoi anche ordinare per alcuni metodi incorporati come alfabetico o numerico. Infine, abbiamo un campo per un collegamento alla pagina Wikipedia della persona.
Tutto questo è contenuto tra tre trattini in alto e in basso per definirlo come argomento YAML. Il contenuto di ogni biografia andrà dopo YAML e può essere una quantità e una struttura arbitraria di HTML (ma useremo la formattazione Markdown per mantenere tutto bello e pulito).
Un oggetto persona completamente popolato si presenta così (il contenuto è troncato per chiarezza):
--- object-id: alexander-hamilton first-name: Alexander last-name: Hamilton job: 1st United States Secretary of the Treasury listing-priority: 1 wikipedia-url: https://en.wikipedia.org/wiki/Alexander_Hamilton --- Alexander Hamilton (January 11, 1755 or 1757 – July 12, 1804) was...Ed ecco un oggetto del progetto (il contenuto è troncato per chiarezza):
--- object-id: united-states-coast-guard title: United States Coast Guard featured: true featured-priority: 2 listing-priority: 1 architect-id: alexander-hamilton wikipedia-url: https://en.wikipedia.org/wiki/United_States_Coast_Guard --- The United States Coast Guard (USCG) is... Questo ha alcune differenze. Ho impostato un featured in primo piano. Se un progetto è in primo piano, viene elencato nella home page. Tutti i progetti verranno elencati nella pagina dei progetti. Abbiamo anche il nostro ordinamento preferito impostato per ogni posizionamento. E abbiamo incluso un riferimento id della persona che ha creato il progetto, quindi possiamo fare riferimento direttamente a loro in seguito.
Generazione di pagine dai nostri oggetti
Modificando il mio file _config.yml posso creare pagine per ciascuno di questi oggetti.
permalink: pretty collections: projects: output: true people: output: true L'impostazione output: true su ogni raccolta provoca la generazione di una pagina per ogni oggetto al suo interno. Ma poiché i nostri oggetti non hanno contenuto nei loro file, attualmente non generano alcun dato, il che significa che otterremo solo pagine vuote. Costruiamo un modello di layout per farlo per noi.
Questo file andrà nella cartella _layouts . Ma prima, abbiamo un file default.html da gestire. Ciò manterrà qualsiasi markup coerente in tutti i nostri file HTML.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>{{ page.title }}</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="/css/styles.css" /> </head> <body> <header role="banner"> ... </header> <div role="main"> <div class="container"> {{ content }} </div> </div> <footer role="contentinfo"> ... </footer> </body> </html> Noterai un tag Liquid che assomiglia a questo: {{ content }} . Ogni file che viene visualizzato in una pagina da Jekyll necessita di un modello specifico per esso. Dopo aver specificato il modello, il contenuto di quel file viene visualizzato nella posizione del tag {{ content }} nel modello di layout. Ora non dobbiamo ripetere cose che saranno su ogni pagina.
Successivamente, creeremo un modello di layout unico per i nostri oggetti persona. Sarà simile a questo:
--- layout: default --- <header class="intro person-header"> <h1>{{ page.first-name }} {{ page.last-name }}</h1> <h2>{{ page.job }}</h2> </header> <div class="person-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.first-name }} {{ page.last-name }} on Wikipedia</a> </div>Questo file specifica che il suo codice viene inserito nel modello di layout predefinito e quindi il relativo markup viene popolato dai dati nei file oggetto persona.
L'ultimo passaggio è assicurarsi che ogni oggetto person specifichi che utilizza il file di layout person.html . Normalmente, lo inseriremmo semplicemente nello YAML nei nostri file persona in questo modo:
--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: layout: person ---Ma preferisco fare in modo che i dati nei miei file oggetto contengano solo attributi rilevanti per il modello di contenuto. Fortunatamente, posso modificare il mio file _config.yml per gestirlo per me:
exclude: - README.md permalink: pretty collections: projects: output: true people: output: true defaults: - scope: type: projects values: layout: project - scope: type: people values: layout: personOra il mio sito sa che qualsiasi oggetto nella raccolta di progetti dovrebbe utilizzare il modello di layout del progetto e qualsiasi oggetto nella raccolta di persone dovrebbe utilizzare il layout di persone. Questo mi aiuta a mantenere i miei oggetti di contenuto belli e puliti.
Visualizzazione di oggetti su una pagina di elenco
Sia che scegliamo di generare pagine per i nostri oggetti o meno, possiamo elencarle e ordinarle in base a parametri diversi. Ecco come elencheremo tutti i nostri progetti in una pagina:
--- layout: default title: Projects --- <header class="intro"> <h1>{{ page.title }}</h1> </header> <div class="case-studies-body"> <ul class="listing"> {% assign projects = site.projects | sort: 'listing-priority' %} {% for project in projects %} <li> <h2><a href="{{ project.url }}">{{ project.title }}</a></h2> {{ project.content }} </li> {% endfor %} </ul> </div> Quello che abbiamo fatto è creare un <ul> in cui inserire la nostra lista. Quindi, abbiamo creato una variabile nella pagina chiamata projects e gli abbiamo assegnato tutti i nostri oggetti di progetto e li abbiamo ordinati in base alla variabile listing-priority che abbiamo creato in ciascuno di essi. Infine, per ogni progetto nella variabile dei nostri projects , generiamo un <li> che include i dati degli attributi in ogni file. Questo ci fornisce un elenco altamente controllabile dei nostri oggetti di progetto con collegamenti alle loro pagine uniche.
Nella home page, invece di visualizzare tutti i progetti, mostreremo solo quelli in evidenza:
<ul class="listing"> {% assign projects = site.projects | where: "featured", "true" | sort: 'featured-priority' %} {% for project in projects %} <li> <h3>{{ project.title }}</h3> <a href="{{ project.url }}">Learn about {{ project.title }}</a> </li> {% endfor %} </ul> Qualsiasi oggetto di progetto con l' featured in primo piano impostato su true verrà visualizzato su questa pagina e verrà ordinato in base all'ordine di priorità speciale che abbiamo impostato per i progetti in primo piano.
Questi sono esempi piuttosto semplici di come produrre e ordinare gli oggetti, ma dimostrano le diverse capacità che possiamo creare per organizzare i contenuti.
Collegamento a un oggetto specifico
L'ultima funzionalità che creeremo è il collegamento a un oggetto specifico. Questo è qualcosa che potresti voler fare se stai collegando un autore a un post di un blog o qualcosa di simile. Nel nostro caso, collegheremo una persona al progetto a cui sono comunemente associati. Se ricordi, l'oggetto del nostro progetto ha un attributo architect-id e ciascuna delle nostre persone ha un attributo object-id . Possiamo collegare la persona corretta a un progetto specifico utilizzando questi attributi.
Ecco il nostro modello di layout del progetto:
--- layout: default --- {% assign architect = site.people | where: "object-id", page.architect-id | first %} <header class="intro project-header"> <h1>{{ page.title }}</h1> <p>Architected by: <a href="{{ architect.url }}">{{ architect.first-name }} {{ architect.last-name }}</a></p> </header> <div class="project-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.title }} on Wikipedia</a> </div> La riga 4 crea una variabile chiamata architect e ricerca tutti i nostri oggetti people per qualsiasi oggetto con un object-id che corrisponda all'attributo architect-id di un progetto. Dovremmo assegnare object-id s in modo che venga sempre restituito un solo risultato, ma per assicurarci di ottenere solo una risposta e fare riferimento ad essa invece del nostro elenco di un elemento, dobbiamo impostare | first | first alla fine del nostro tag Liquid {% assign %} . Questo aggira una limitazione di Jekyll in cui gli oggetti nelle raccolte non hanno ID univoci per cominciare. C'è un'altra funzionalità chiamata dati che consente ID univoci, ma non genera facilmente pagine o ci dà la possibilità di ordinare i nostri oggetti; aggirare i limiti delle raccolte è stato un modo più semplice e pulito per ottenere la funzionalità che desideriamo.
Ora che la pagina ha un oggetto univoco che rappresenta l'architetto di quel progetto, possiamo chiamarne gli attributi con cose come il nome dell'architetto e l'URL della sua pagina Wikipedia. Ecco! Facile collegamento agli oggetti tramite ID univoco.
Avvolgendo
Ci sono alcune grandi ulteriori caratteristiche che possono essere stabilite scavando nei documenti di Jekyll in modo più dettagliato, ma quello che abbiamo qui sono le basi di un buon prototipo di modellazione dei contenuti: la capacità di definire diversi tipi di oggetti, gli attributi associati a quegli oggetti, e ID che ci consentono di chiamare oggetti specifici da qualsiasi luogo. Otteniamo anche una logica altamente flessibile per la creazione di modelli e l'output dei nostri oggetti in vari luoghi. Soprattutto, l'intero sistema è semplice e leggibile dall'uomo e genera un semplice HTML da utilizzare altrove, se necessario.
Per scopi di comunicazione, ora abbiamo un prototipo cliccabile indipendente dalla piattaforma (un vero sito Web) che definirà il sistema meglio di quanto potrebbe mai fare un PDF con una serie di diagrammi. Possiamo modificare il nostro modello di contenuto al volo mentre impariamo cose nuove e dobbiamo adattarci. Possiamo portare il progettista e lo sviluppatore nel sistema per stabilire i loro modelli e l'architettura front-end perché accetterà qualsiasi markup e CSS che desiderano utilizzare. Possiamo persino inserire editor di contenuti configurandoli con l'accesso tramite una GUI GitHub o una piattaforma di hosting che consente l'uso di un editor visivo come Prose.io, GitHub Pages, CloudCannon o Netlify.
E niente di tutto ciò lega una persona all'apprendimento di modalità di lavoro specifiche della piattaforma, consentendo loro di lavorare invece da un livello concettuale incentrato sugli utenti e non sulla tecnologia.
