Una guida completa al web design
Pubblicato: 2022-03-10(Questo è un post sponsorizzato) . Il web design è complicato. Designer e sviluppatori devono tenere conto di molte cose durante la progettazione di un sito Web, dall'aspetto visivo ( come appare il sito Web ) al design funzionale ( come funziona il sito Web ). Per semplificare il compito, abbiamo preparato questa piccola guida.
In questo articolo, mi concentrerò sui principi, sull'euristica e sugli approcci principali che ti aiuteranno a creare un'esperienza utente eccezionale per il tuo sito web. Inizierò con cose globali come il percorso dell'utente (come definire lo "scheletro" del sito Web) e lavorerò fino alla singola pagina (cosa dovrebbe essere considerato durante la progettazione di una pagina Web). Tratteremo anche altri aspetti essenziali della progettazione, come considerazioni e test sui dispositivi mobili.
Progettare il percorso dell'utente
Informazione architettura
Le persone usano spesso il termine "architettura dell'informazione" (IA) per indicare i menu di un sito web. Ma non è corretto. Sebbene i menu facciano parte di IA, ne sono solo un aspetto.
L'IA riguarda l'organizzazione delle informazioni in modo chiaro e logico. Tale organizzazione segue uno scopo chiaro: aiutare gli utenti a navigare in un insieme complesso di informazioni . Una buona IA crea una gerarchia che si allinea alle aspettative dell'utente. Ma una buona gerarchia e una navigazione intuitiva non accadono per caso. Sono il risultato di un'adeguata ricerca e test degli utenti.
Esistono diversi modi per ricercare le esigenze degli utenti. Spesso, un architetto dell'informazione prenderà parte attiva alle interviste agli utenti o allo smistamento delle carte, dove potrà ascoltare direttamente le aspettative degli utenti o vedere come i potenziali utenti classificherebbero una varietà di gruppi di informazioni. Gli architetti dell'informazione devono anche accedere ai risultati dei test di usabilità per vedere se gli utenti sono in grado di navigare in modo efficiente.

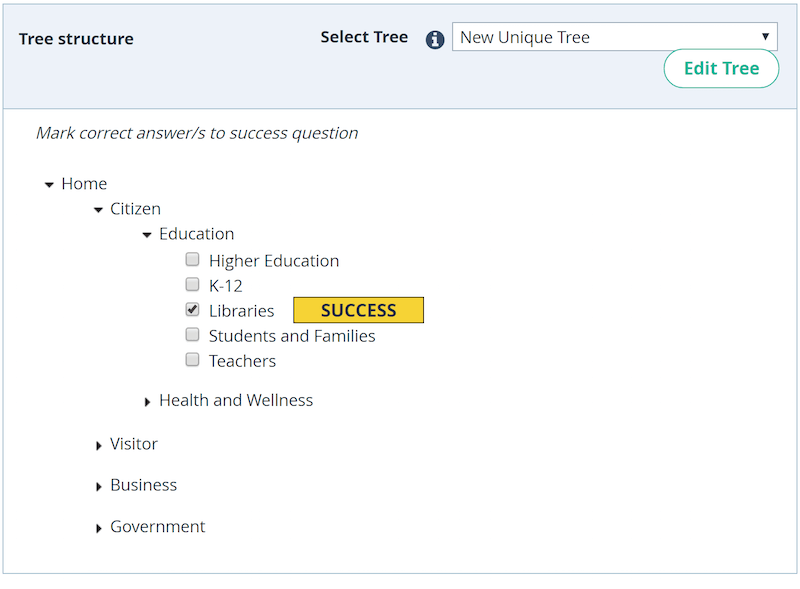
Verrebbe creata una struttura di menu basata sui risultati delle interviste agli utenti e l'ordinamento delle carte verrebbe testato per verificare se soddisfa il modello mentale dell'utente. I ricercatori UX usano una tecnica chiamata "test dell'albero" per dimostrare che funzionerà. Ciò accade prima di progettare l'interfaccia effettiva.

Navigazione globale
La navigazione è una pietra miliare dell'usabilità. Non importa quanto sia buono il tuo sito web se gli utenti non riescono a orientarsi. Ecco perché la navigazione sul tuo sito web dovrebbe rispettare alcuni principi:
- Semplicità La navigazione dovrebbe essere progettata in modo da portare i visitatori dove vogliono andare con il minor numero di clic possibile.
- Chiarezza Non dovrebbero esserci supposizioni sul significato di ciascuna opzione di navigazione. Ogni opzione di navigazione dovrebbe essere evidente per i visitatori.
- Coerenza Il sistema di navigazione dovrebbe essere lo stesso per tutte le pagine del sito.
Considera alcune cose durante la progettazione della navigazione:
- Seleziona un modello di navigazione in base alle esigenze dell'utente. La navigazione dovrebbe soddisfare le esigenze della maggior parte degli utenti della tua app. Un determinato gruppo target si aspetta un particolare tipo di interazione con il tuo sito web, quindi fai in modo che queste aspettative funzionino a tuo favore. Ad esempio, evita la navigazione nel menu dell'hamburger se la maggior parte dei tuoi utenti non ha familiarità con il significato dell'icona stessa.
- Dai priorità alle opzioni di navigazione. Un modo semplice per assegnare priorità alle opzioni di navigazione consiste nell'assegnare livelli di priorità diversi (alto, medio, basso) alle attività utente comuni e quindi dare risalto nel layout a percorsi e destinazioni con livelli di priorità elevati e uso frequente.
- Rendilo visibile. Come dice Jakob Nielsen, riconoscere qualcosa è più facile che ricordarlo. Riduci al minimo il carico di memoria dell'utente rendendo permanentemente visibili tutte le opzioni di navigazione importanti. Le opzioni di navigazione più importanti dovrebbero essere sempre disponibili, non solo quando prevediamo che l'utente ne avrà bisogno.
- Comunica la posizione attuale. "Dove sono?" è una domanda fondamentale a cui gli utenti hanno bisogno di una risposta per navigare in modo efficace. La mancata indicazione della posizione corrente è un problema comune su molti siti Web. Pensa agli indicatori di posizione.
Collegamenti e opzioni di navigazione
I collegamenti e le opzioni di navigazione sono fattori chiave nel processo di navigazione e hanno un effetto diretto sul percorso dell'utente. Segui alcune regole con questi elementi interattivi:
- Riconosci la differenza tra link interni ed esterni. Gli utenti si aspettano un comportamento diverso per i collegamenti interni ed esterni. Tutti i collegamenti interni dovrebbero aprirsi nella stessa scheda (in questo modo, consentirai agli utenti di utilizzare il pulsante "indietro"). Se decidi di aprire i collegamenti esterni in una nuova finestra, dovresti fornire un avviso avanzato prima di aprire automaticamente una nuova finestra o scheda. Questo potrebbe assumere la forma di testo aggiunto al testo del collegamento che afferma "(opens in a new window)".
- Cambia il colore dei link visitati. Quando i link visitati non cambiano colore, gli utenti potrebbero involontariamente rivisitare le stesse pagine.

- Ricontrolla tutti i link. Un utente può facilmente sentirsi frustrato facendo clic su un collegamento e ricevendo in risposta una pagina di errore 404. Quando un visitatore è alla ricerca di contenuti, si aspetta che ogni link lo porti dove dice che lo farà, non in una pagina di errore 404 o in un altro posto che non si aspettava.

Pulsante "Indietro" nel browser
Il pulsante "indietro" è forse il secondo controllo dell'interfaccia utente più popolare nel browser (dopo il campo di input dell'URL). Assicurati che il pulsante "indietro" funzioni secondo le aspettative dell'utente. Quando un utente segue un collegamento su una pagina e quindi fa clic sul pulsante "indietro", si aspetta di tornare nello stesso punto della pagina originale. Un vuoto situazioni in cui il clic "indietro" porta l'utente all'inizio della pagina iniziale , invece di dove si era interrotto, soprattutto nelle pagine. Perdere il posto costringe l'utente a scorrere i contenuti che ha già visto. Non sorprende che gli utenti si sentano frustrati rapidamente senza una corretta funzionalità di "ritorno alla posizione".
Briciole di pane
I breadcrumb sono un insieme di link contestuali che fungono da ausilio alla navigazione sui siti web. È uno schema di navigazione secondario che di solito mostra la posizione dell'utente su un sito web.
Sebbene questo elemento non richieda molte spiegazioni, vale la pena menzionare alcune cose:
- Non utilizzare breadcrumb come sostituto della navigazione principale. La navigazione principale dovrebbe essere l'elemento che guida l'utente, mentre i breadcrumb dovrebbero solo supportare l'utente. Fare affidamento sui breadcrumb come metodo di navigazione principale, piuttosto che come funzionalità aggiuntiva, è solitamente un'indicazione di una progettazione di navigazione scadente.
- Usa le punte delle frecce, non le barre, come separatori. Separa chiaramente ogni livello. Si consiglia un segno più di (>) o una freccia rivolta a destra (→), poiché questi simboli segnalano la direzione. Una barra (/) non è consigliata come separatore per i siti Web di e-commerce. Se hai intenzione di usarlo, assicurati che nessuna categoria di prodotti utilizzerà mai una barra:

Ricerca
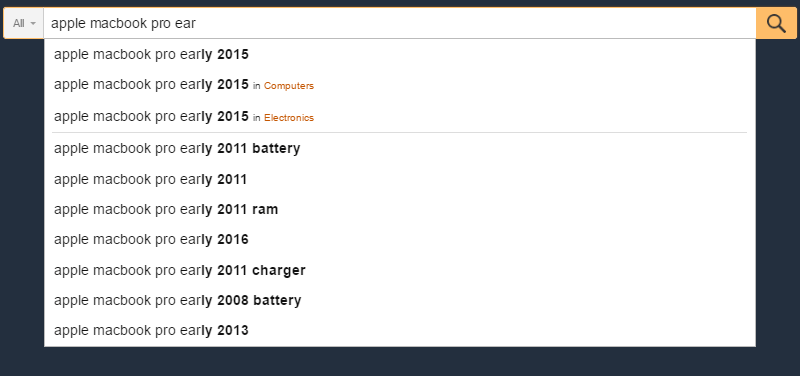
Alcuni utenti visitano un sito Web alla ricerca di un elemento in particolare. Non vogliono utilizzare le opzioni di navigazione. Vogliono digitare il testo in una casella di ricerca, inviare la query di ricerca e trovare la pagina che stanno cercando.
Tieni in considerazione queste poche regole di base durante la progettazione della casella di ricerca:
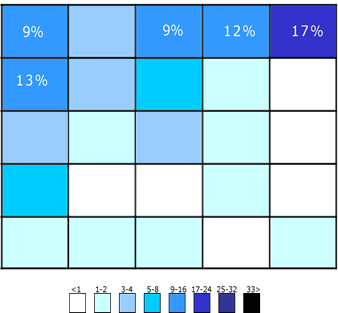
- Metti la casella di ricerca dove gli utenti si aspettano di trovarla. Il grafico seguente è stato creato sulla base di uno studio di A. Dawn Shaikh e Keisi Lenz. Mostra la posizione prevista del campo di ricerca, secondo un sondaggio di 142 partecipanti. Lo studio ha rilevato che il punto più conveniente è l'angolo in alto a sinistra o in alto a destra di ogni pagina di un sito web. Gli utenti possono trovarlo facilmente utilizzando il comune modello di scansione a forma di F.

Se la ricerca è una funzione importante sul tuo sito web, mostrala in modo visibile, perché può essere il percorso più veloce per la scoperta per gli utenti.
Rendere il campo di input troppo corto è un errore comune tra i designer. Naturalmente, gli utenti possono digitare una query lunga in un campo breve, ma solo una parte del testo sarà visibile alla volta, il che è negativo per l'usabilità perché non sarà possibile visualizzare l'intera query in una volta. Infatti, quando una casella di ricerca è troppo corta, gli utenti sono costretti a utilizzare query brevi e imprecise, perché le query più lunghe sarebbero difficili e scomode da leggere. Nielsen Norman Group consiglia un campo di input di 27 caratteri, che potrebbe contenere il 90% delle query.

Mostra la casella di ricerca su ogni pagina, perché se gli utenti non possono navigare verso il contenuto che stanno cercando, proveranno a utilizzare la ricerca indipendentemente da dove si trovano sul sito web.
Progettazione di singole pagine
Strategia dei contenuti
Forse la cosa più importante della strategia dei contenuti è concentrare il design sugli obiettivi della pagina. Comprendere l'obiettivo della pagina e scrivere il contenuto in base all'obiettivo.
Ecco alcuni suggerimenti pratici per migliorare la comprensione dei contenuti:
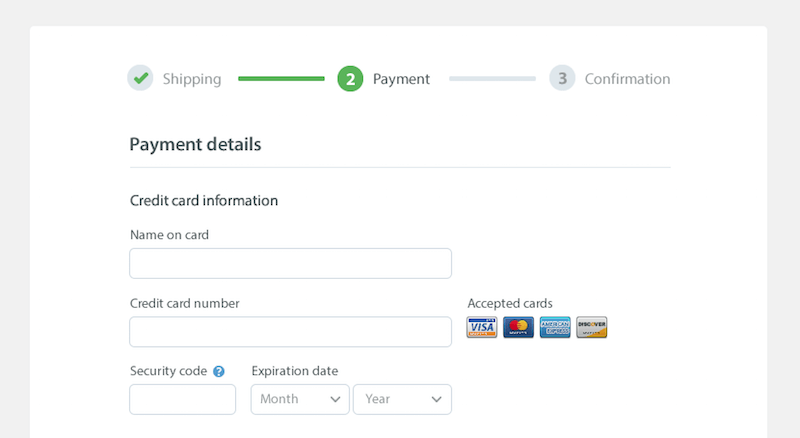
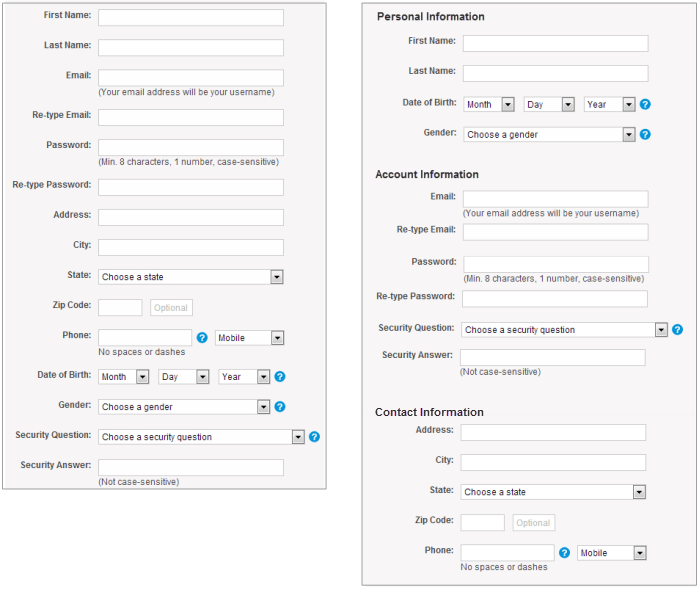
- Prevenire il sovraccarico di informazioni. Il sovraccarico di informazioni è un problema serio. Impedisce agli utenti di prendere decisioni o agire perché ritengono di avere troppe informazioni da consumare. Esistono alcuni semplici modi per ridurre al minimo il sovraccarico di informazioni. Una tecnica comune è il chunking : suddividere il contenuto in blocchi più piccoli per aiutare gli utenti a capirlo ed elaborarlo meglio. Un modulo di pagamento è un esempio perfetto. Visualizza al massimo da cinque a sette campi di input alla volta e suddividi il checkout in pagine, rivelando progressivamente i campi secondo necessità.

- Evita termini gergali e specifici del settore. Ogni termine o frase sconosciuto che appare sulla pagina aumenterà il carico cognitivo sugli utenti. Una scommessa sicura è scrivere per tutti i livelli di lettori e scegliere parole che siano chiaramente e facilmente comprensibili a tutti i gruppi di utenti.
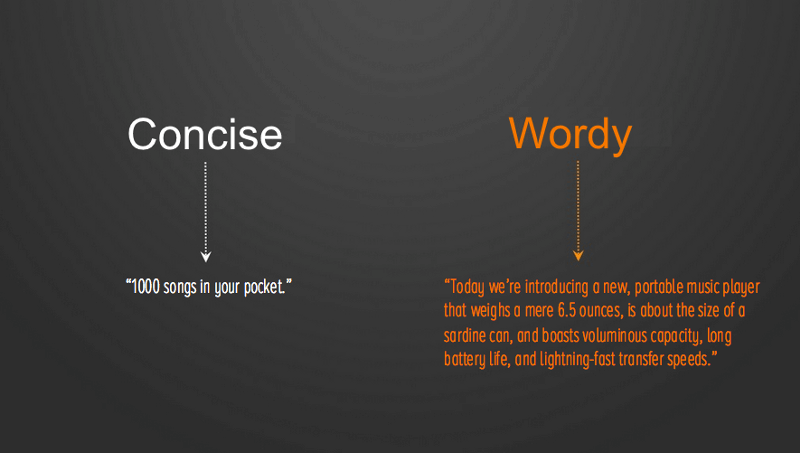
- Riduci al minimo lunghe sezioni di contenuto con molti dettagli. In linea con il punto sul sovraccarico di informazioni, cerca di evitare lunghi blocchi di testo se il sito Web non è orientato a un maggiore consumo di informazioni. Ad esempio, se devi fornire dettagli su un servizio o un prodotto, prova a rivelare i dettagli passo dopo passo. Scrivi in piccoli segmenti scansionabili per facilitare la scoperta. Secondo il libro di Robert Gunning "Come togliere la nebbia dal lavoro di scrittura", per una lettura confortevole, la maggior parte delle frasi dovrebbe essere di 20 parole o meno.

- Evita di mettere in maiuscolo tutte le lettere. Il testo in maiuscolo, ovvero il testo con tutte le lettere maiuscole, va bene in piccole dosi, come per acronimi e loghi. Tuttavia, evita tutte le maiuscole per i periodi più lunghi (come paragrafi, etichette dei moduli, errori, notifiche). Come menzionato da Miles Tinker nel suo libro Legibility of Print , tutto maiuscolo riduce drasticamente la velocità di lettura. Inoltre, la maggior parte dei lettori trova tutte le maiuscole meno leggibili.

Struttura della pagina
Una pagina adeguatamente strutturata chiarisce dove si trova ogni elemento dell'interfaccia utente nel layout. Sebbene non ci siano regole valide per tutti, ci sono alcune linee guida che ti aiuteranno a creare una struttura solida:
- Rendi prevedibile la struttura. Allinea il tuo design alle aspettative degli utenti. Considera i siti Web di una categoria simile per scoprire quali elementi utilizzare nella pagina e dove. Usa modelli con cui il tuo pubblico di destinazione ha familiarità.
- Usa una griglia di layout. Una griglia di layout divide una pagina in aree principali e definisce le relazioni tra gli elementi in termini di dimensioni e posizione. Con l'aiuto di una griglia, combinare diverse parti di una pagina insieme in un layout coerente diventa molto più semplice.

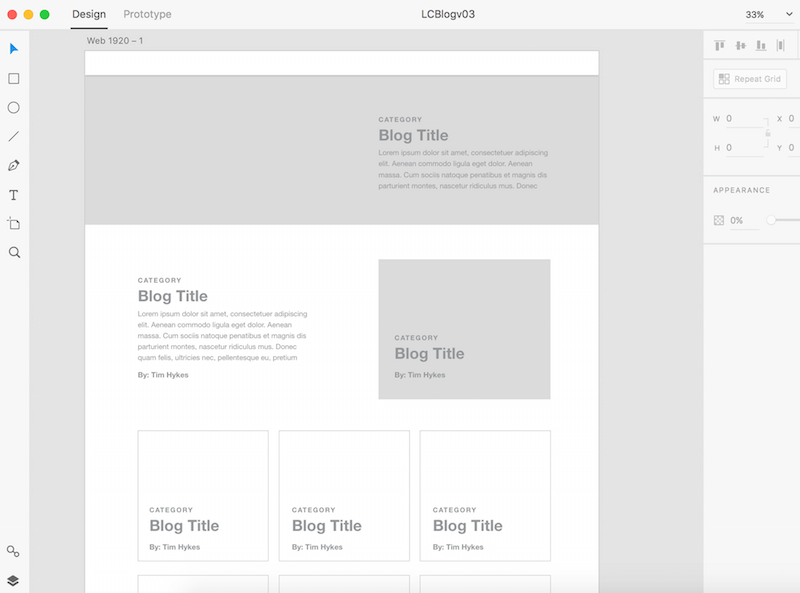
- Usa un wireframe a bassa fedeltà per eliminare il disordine. Il disordine sovraccarica un'interfaccia e riduce la comprensione. Ogni pulsante, immagine e riga di testo aggiunti rende lo schermo più complicato. Prima di costruire la pagina con elementi reali, crea un wireframe, analizzalo ed elimina tutto ciò che non è assolutamente necessario.

Gerarchia visiva
È più probabile che le persone eseguano rapidamente la scansione di una pagina Web piuttosto che leggano tutto ciò che c'è. Pertanto, se un visitatore desidera trovare contenuto o completare un'attività, eseguirà la scansione finché non troverà dove deve andare. Tu, come designer, puoi aiutarli in questo progettando una buona gerarchia visiva. La gerarchia visiva si riferisce alla disposizione o alla presentazione degli elementi in un modo che indica l'importanza (ovvero, dove i loro occhi dovrebbero concentrarsi prima, secondo, ecc.). Una corretta gerarchia visiva semplifica la scansione della pagina.
- Usa modelli di scansione naturali. Come designer, abbiamo molto controllo su dove guardano le persone quando visualizzano una pagina. Per impostare il percorso giusto da seguire per gli occhi del visitatore, possiamo utilizzare due modelli di scansione naturali: il modello a forma di F e il modello a forma di Z. Per le pagine con molto testo, come articoli e risultati di ricerca, il modello F è migliore, mentre il modello Z è buono per le pagine che non sono orientate al testo.


- Assegna visivamente la priorità agli elementi importanti. Rendi i titoli delle schermate, i moduli di accesso, le opzioni di navigazione e altri importanti punti focali dei contenuti, in modo che i visitatori li vedano immediatamente.

- Crea modelli per chiarire la gerarchia visiva. I mockup consentono ai progettisti di vedere come apparirà un layout quando avrà dati reali. Riorganizzare gli elementi in un mockup è molto più semplice che farlo quando lo sviluppatore sta creando la pagina web.

Comportamento di scorrimento
Un mito persistente tra i web designer è che le persone non scorrano. Per essere chiari: oggi tutti scorrono!
È possibile migliorare il comportamento di scorrimento con alcuni suggerimenti:
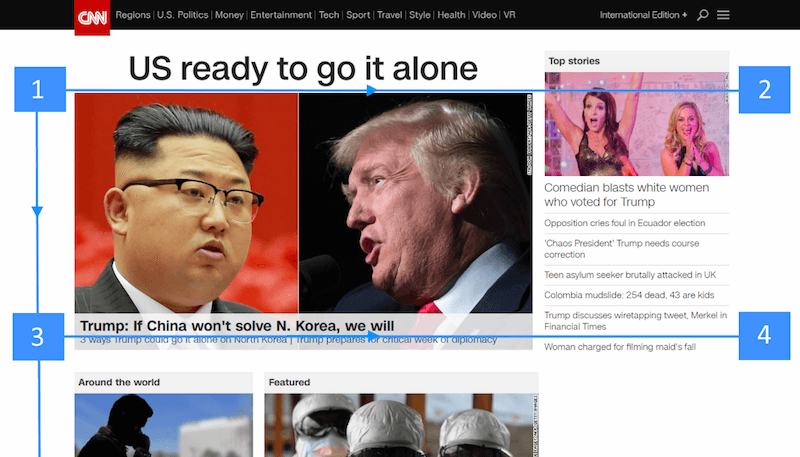
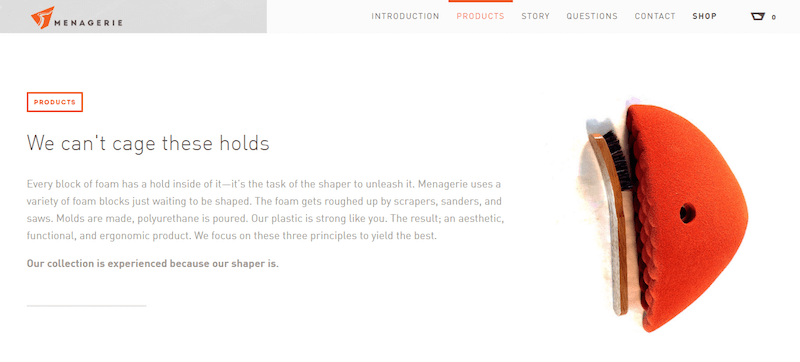
- Incoraggiare gli utenti a scorrere. Nonostante il fatto che le persone di solito inizino a scorrere non appena la pagina viene caricata, il contenuto nella parte superiore della pagina è ancora molto importante. Ciò che appare in alto determina l'impressione e l'aspettativa di qualità per i visitatori. Le persone scorrono, ma solo se ciò che è above the fold è abbastanza promettente. Quindi, metti i tuoi contenuti più interessanti nella parte superiore della pagina:
- Offri una buona introduzione. Un'eccellente introduzione definisce il contesto per il contenuto e risponde alla domanda dell'utente: "Di cosa tratta questa pagina?"
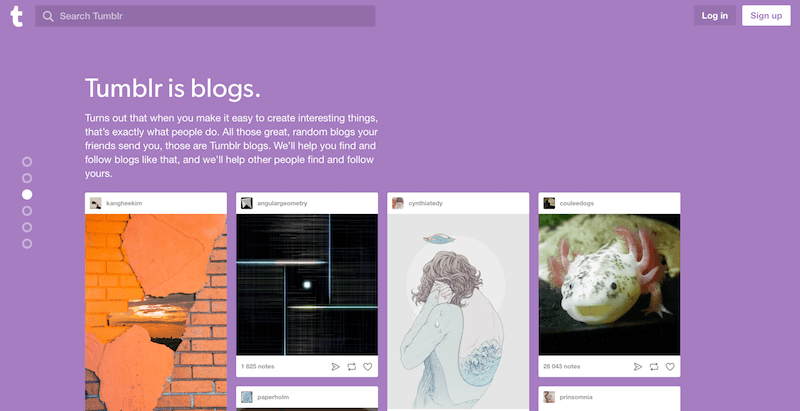
- Usa immagini accattivanti. Gli utenti prestano molta attenzione alle immagini che contengono informazioni rilevanti.
- Persistere le opzioni di navigazione. Quando crei pagine lunghe, tieni presente che gli utenti richiedono comunque un senso di orientamento (della loro posizione attuale) e un senso di navigazione (altri possibili percorsi). Le pagine lunghe possono rendere problematica la navigazione per gli utenti; se la barra di navigazione in alto perde visibilità quando l'utente scorre verso il basso, dovrà scorrere fino in fondo quando si trova in profondità nella pagina. La soluzione ovvia a questo è un menu permanente che mostra la posizione corrente e che rimane sempre sullo schermo in un'area coerente.

- Fornisci feedback visivo durante il caricamento di nuovi contenuti. Ciò è particolarmente importante per le pagine Web in cui i contenuti vengono caricati in modo dinamico (come i feed di notizie). Poiché il caricamento del contenuto durante lo scorrimento dovrebbe essere veloce (non dovrebbe richiedere più di 2-10 secondi), puoi utilizzare l'animazione in loop per indicare che il sistema sta funzionando.

- Non dirottare lo scorrimento. Lo scorrimento dirottato è una delle cose più fastidiose perché toglie il controllo all'utente e rende il comportamento di scorrimento completamente imprevedibile. Quando progetti un sito Web, consenti all'utente di controllare la navigazione e il movimento attraverso il sito Web.

Caricamento dei contenuti
Il caricamento dei contenuti merita ulteriori chiarimenti. Sebbene una risposta immediata sia la cosa migliore, ci sono occasioni in cui il tuo sito web avrà bisogno di più tempo per fornire contenuti ai visitatori. Una cattiva connessione a Internet potrebbe causare una reazione lenta o un'operazione potrebbe richiedere un po' più di tempo per essere completata. Ma indipendentemente dalla causa di tale comportamento, il tuo sito web dovrebbe apparire veloce e reattivo.
- Assicurati che il caricamento regolare non richieda molto tempo. La capacità di attenzione e la pazienza degli utenti web è molto bassa. Secondo la ricerca del Nielsen Norman Group, 10 secondi sono circa il limite per mantenere l'attenzione dell'utente su un'attività. Quando i visitatori devono attendere il caricamento di un sito Web, si sentiranno frustrati e probabilmente se ne andranno se il sito Web non si carica abbastanza rapidamente per loro. Anche con l'indicatore di caricamento dal design più bello, gli utenti se ne andranno comunque se il caricamento richiede troppo tempo.
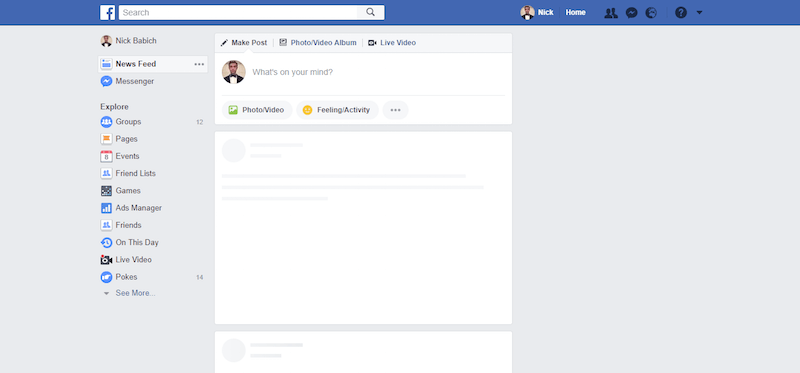
- Usa le schermate dello scheletro durante il caricamento. Molti siti Web utilizzano indicatori di avanzamento per mostrare che i dati vengono caricati. Sebbene l'intenzione alla base di un indicatore di progresso sia buona (fornire un feedback visivo), il risultato può essere negativo. Come menziona Luke Wroblewski, “Gli indicatori di progresso per definizione richiamano l'attenzione sul fatto che qualcuno deve aspettare. È come guardare l'orologio scorrere: quando lo fai, il tempo sembra rallentare". C'è un'ottima alternativa agli indicatori di progresso: le schermate dello scheletro. Questi contenitori sono essenzialmente una versione temporaneamente vuota della pagina, in cui le informazioni vengono caricate gradualmente. Invece di mostrare un indicatore di caricamento, i progettisti possono utilizzare uno schermo scheletro per focalizzare l'attenzione degli utenti sui progressi effettivi e creare anticipazione per ciò che verrà. Questo crea la sensazione che le cose accadano immediatamente, poiché le informazioni vengono visualizzate in modo incrementale sullo schermo e le persone vedono che il sito Web sta agendo mentre aspettano.

Bottoni
I pulsanti sono vitali per creare un flusso di conversazione regolare. Vale la pena prestare attenzione a queste best practice di base per i pulsanti:
- Assicurati che gli elementi cliccabili assomiglino a quelli. Con pulsanti e altri elementi interattivi, pensa a come il design comunica l'accessibilità. In che modo gli utenti interpretano l'elemento come un pulsante? Il modulo dovrebbe seguire la funzione: l'aspetto di un oggetto dice agli utenti come usarlo. Gli elementi visivi che sembrano collegamenti o pulsanti ma non sono selezionabili (come parole sottolineate che non sono collegamenti o elementi che hanno uno sfondo rettangolare ma non sono pulsanti) possono facilmente confondere gli utenti.

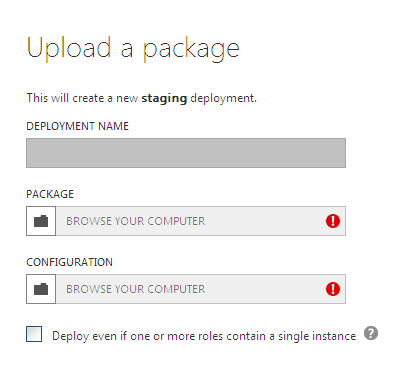
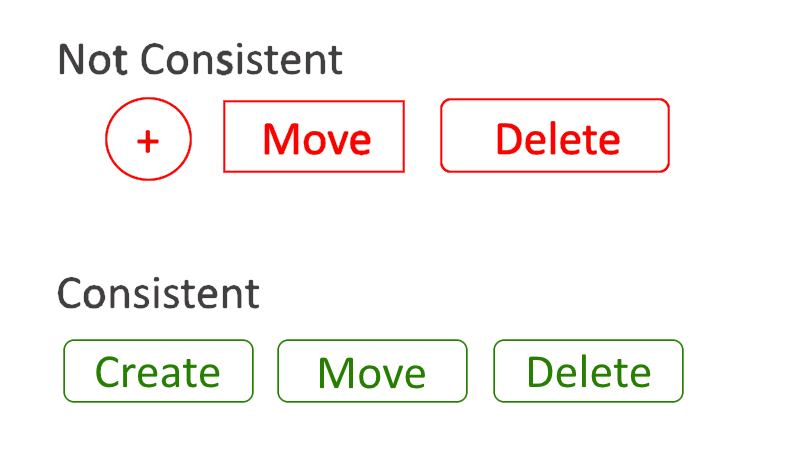
- Etichetta i pulsanti in base a ciò che fanno. L'etichetta su qualsiasi elemento dell'interfaccia utilizzabile dovrebbe sempre ricollegarsi a ciò che farà per l'utente. Gli utenti si sentiranno più a loro agio se capiscono quale azione fa un pulsante. Etichette vaghe come "Invia" ed etichette astratte come nell'esempio seguente non forniscono informazioni sufficienti sull'azione.

- Progetta i pulsanti in modo coerente. Gli utenti ricordano i dettagli, consapevolmente o meno. Durante la navigazione in un sito Web, assoceranno la forma di un particolare elemento alla funzionalità del pulsante. Pertanto, la coerenza non solo contribuirà a un design accattivante, ma renderà anche l'esperienza più familiare agli utenti. L'immagine qui sotto illustra perfettamente questo punto. L'utilizzo di tre forme diverse in una parte di un'app (come la barra degli strumenti di sistema) non è solo confuso, ma sciatto.

Immagini
Come si suol dire, un'immagine vale più di mille parole. Gli esseri umani sono creature altamente visive, in grado di elaborare informazioni visive quasi istantaneamente; Il 90% di tutte le informazioni che percepiamo e che vengono trasmesse al nostro cervello sono visive. Le immagini sono un modo efficace per catturare l'attenzione dell'utente e per differenziare un prodotto. Una singola immagine può trasmettere allo spettatore di più di un blocco di testo progettato in modo elaborato. Inoltre, le immagini attraversano le barriere linguistiche in un modo che il testo semplicemente non può.
I seguenti principi ti aiuteranno a integrare le immagini nel tuo web design:
- Assicurati che le immagini siano pertinenti. Uno dei maggiori pericoli nel design sono le immagini che trasmettono il messaggio sbagliato. Seleziona immagini che supportano fortemente i tuoi obiettivi di prodotto e assicurati che siano pertinenti al contesto.

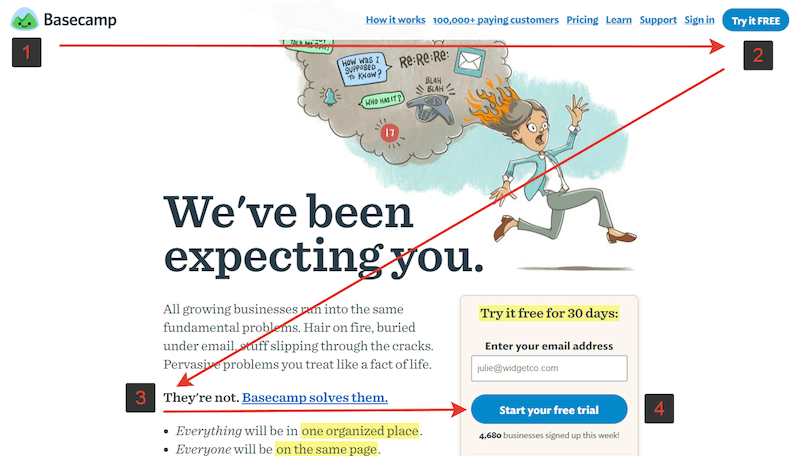
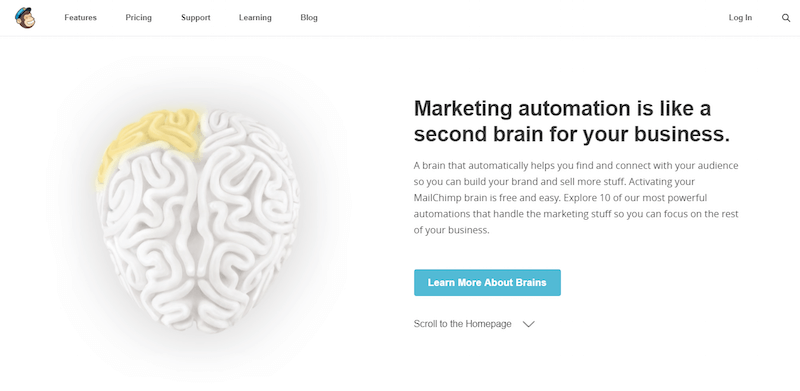
- Evita foto generiche di persone. L'uso di volti umani nel design è un modo efficace per coinvolgere gli utenti. Vedere i volti di altri esseri umani fa sentire gli spettatori come se si stessero connettendo con loro e non solo per vendere un prodotto. Tuttavia, molti siti Web aziendali sono noti per l'utilizzo di foto d'archivio generiche per creare un senso di fiducia. I test di usabilità mostrano che tali foto raramente aggiungono valore al design e più spesso compromettono piuttosto che migliorare l'esperienza dell'utente.


- Usa risorse di alta qualità senza distorsioni. La qualità delle risorse del tuo sito web avrà un enorme impatto sull'impressione e sulle aspettative dell'utente riguardo al tuo servizio. Assicurati che le immagini siano di dimensioni adeguate per le visualizzazioni su tutte le piattaforme. Le immagini non dovrebbero apparire pixelate, quindi prova le dimensioni della risoluzione per vari rapporti e dispositivi. Visualizza foto e grafica nelle proporzioni originali.

video
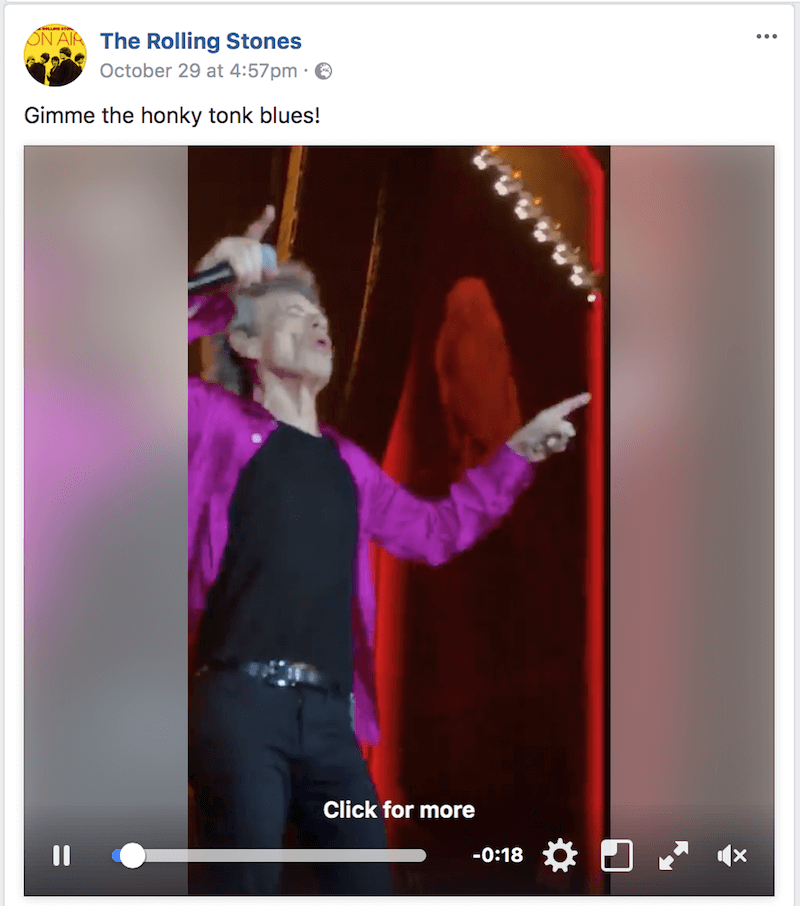
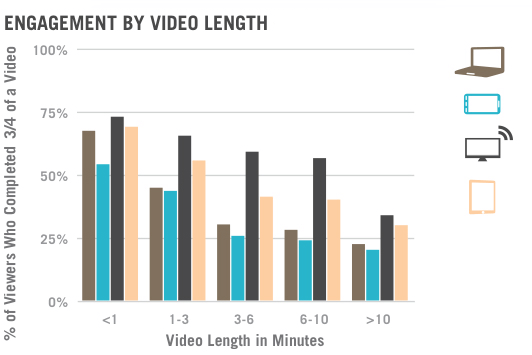
Con l'aumento della velocità di Internet, i video stanno diventando sempre più popolari, soprattutto considerando che prolungano il tempo trascorso sul sito. Oggi il video è ovunque. Lo stiamo guardando sui nostri desktop, tablet e telefoni. Se utilizzato in modo efficace, il video è uno degli strumenti più potenti disponibili per coinvolgere un pubblico: trasmette più emozioni e dà davvero alle persone un'idea di un prodotto o servizio.
- Disattiva l'audio per impostazione predefinita, con l'opzione per attivarlo. Quando gli utenti arrivano su una pagina, non si aspettano che venga riprodotto alcun suono. La maggior parte degli utenti non usa le cuffie e sarà stressata perché dovrà capire come disattivare l'audio. Nella maggior parte dei casi, gli utenti lasceranno il sito Web non appena verrà riprodotto.

- Mantieni il video promozionale il più breve possibile. Secondo la ricerca di D-Mak Productions, i video brevi sono più attraenti per la maggior parte degli utenti. Pertanto, mantieni i video aziendali nell'intervallo da due a tre minuti.

- Fornire un modo alternativo per accedere ai contenuti. Se un video è l'unico modo per consumare contenuti, ciò può limitare l'accesso alle informazioni per chiunque non possa vedere o ascoltare il contenuto. Per l'accessibilità, includi didascalie e una trascrizione completa del video.

Pulsanti di invito all'azione
Gli inviti all'azione (CTA) sono pulsanti che guidano gli utenti verso il tuo obiettivo di conversione. Il punto centrale di una CTA è indirizzare i visitatori verso una linea d'azione desiderata. Alcuni esempi comuni di CTA sono:
- "Inizia una prova"
- “Scarica il libro”
- “Registrati per aggiornamenti”
- "Richiedi una consulenza"
Tieni in considerazione alcune cose quando progetti i pulsanti CTA:
- Dimensioni L'invito all'azione dovrebbe essere abbastanza grande da poter essere visto a distanza, ma non così grande da distogliere l'attenzione da altri contenuti della pagina. Per confermare che il tuo CTA è l'elemento più importante sulla pagina, prova il test di cinque secondi: visualizza una pagina web per cinque secondi e poi annota ciò che ricordi. Se il CTA è nella tua lista, allora congratulazioni! Ha le dimensioni adeguate.
- Prominenza visiva Il colore che scegli per le CTA ha un enorme impatto sul fatto che sarà evidente. Con il colore, puoi far risaltare alcuni pulsanti più di altri dando loro più risalto visivo. I colori contrastanti funzionano meglio per le CTA e creano pulsanti sorprendenti.

- Spazio negativo Anche la quantità di spazio attorno a un CTA è importante. Lo spazio bianco (o negativo) crea un respiro essenziale e separa un pulsante da altri elementi nell'interfaccia.

- Testo orientato all'azione Scrivi il testo per il pulsante che costringerà i visitatori ad agire. Inizia con un verbo come "Inizia", "Ottieni" o "Unisciti".

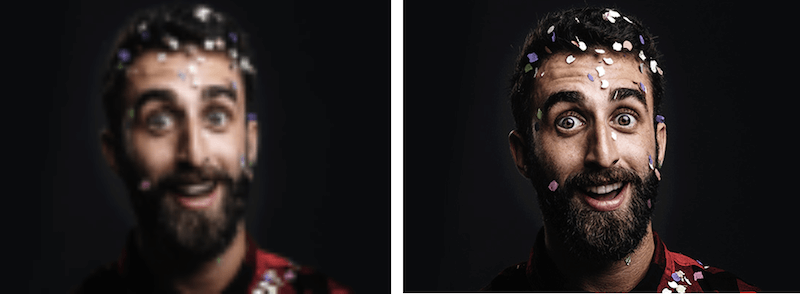
Suggerimento: puoi testare rapidamente un CTA usando un effetto sfocato. Un test di sfocatura è una tecnica rapida per determinare se l'occhio dell'utente andrà dove vuoi che vada. Fai uno screenshot della tua pagina e applica un effetto sfocato in Adobe XD (vedi l'esempio su Charity Water di seguito). Osservando la versione sfocata della tua pagina, quali elementi risaltano? Se non ti piace quello che viene proiettato, rivedilo.

Moduli Web
La compilazione di un modulo rimane uno dei più importanti tipi di interazione per gli utenti sul web. In effetti, un modulo è spesso considerato il passaggio finale nel completamento di un obiettivo. Gli utenti dovrebbero essere in grado di completare i moduli rapidamente e senza confusione. Un modulo è come una conversazione e, come ogni conversazione, dovrebbe esserci una comunicazione logica tra due parti: l'utente e il sito web.
- Chiedi solo ciò che è richiesto. Chiedi solo ciò di cui hai veramente bisogno. Ogni campo aggiuntivo che aggiungi a un modulo influirà sul suo tasso di conversione. Pensa sempre al motivo per cui stai richiedendo determinate informazioni agli utenti e come le utilizzerai.
- Ordina il modulo in modo logico. Le domande dovrebbero essere poste in modo logico dal punto di vista dell'utente, non dal punto di vista dell'applicazione o del database. Ad esempio, chiedere l'indirizzo di qualcuno prima del suo nome non sarebbe corretto.
- Raggruppa i campi correlati. Raggruppa le informazioni correlate in blocchi o insiemi logici. Il flusso da una serie di domande alla successiva assomiglierà meglio a una conversazione. Il raggruppamento di campi correlati aiuta anche l'utente a dare un senso alle informazioni.

Animazione
Sempre più designer stanno incorporando l'animazione come elemento funzionale per migliorare l'esperienza dell'utente. L'animazione non è più solo una gioia; è uno degli strumenti più importanti per un'interazione efficace. Tuttavia, l'animazione nel design può migliorare l'esperienza dell'utente solo se incorporata nel momento e nel luogo giusti. Una buona animazione dell'interfaccia utente ha uno scopo; è significativo e funzionale.
Ecco alcuni casi in cui l'animazione può migliorare l'esperienza:
- Feedback visivo sull'azione dell'utente Un buon design dell'interazione fornisce feedback. Il feedback visivo è utile quando è necessario informare gli utenti sul risultato di un'operazione. Nel caso in cui un'operazione non venga eseguita correttamente, l'animazione funzionale può fornire informazioni sul problema in modo semplice e veloce. Ad esempio, è possibile utilizzare un'animazione di scuotimento quando viene immessa una password errata. È facile capire perché lo scuotimento sia un gesto abbastanza universale per comunicare un "no", perché un semplice scuotimento della testa è così diffuso nella comunicazione interpersonale.

- Visibilità dello stato del sistema Una delle 10 euristiche di Jakob Nielsen per l'usabilità, la visibilità dello stato del sistema rimane uno dei principi più importanti nella progettazione dell'interfaccia utente. Gli utenti vogliono conoscere il loro contesto attuale in un sistema in qualsiasi momento e un'app non dovrebbe farli indovinare: dovrebbe dire all'utente cosa sta succedendo tramite un feedback visivo appropriato. Le operazioni di caricamento e scaricamento dei dati sono grandi opportunità per l'animazione funzionale. Ad esempio, una barra di caricamento animata mostra la velocità con cui sta andando un processo e imposta un'aspettativa sulla velocità con cui verrà elaborata l'azione.

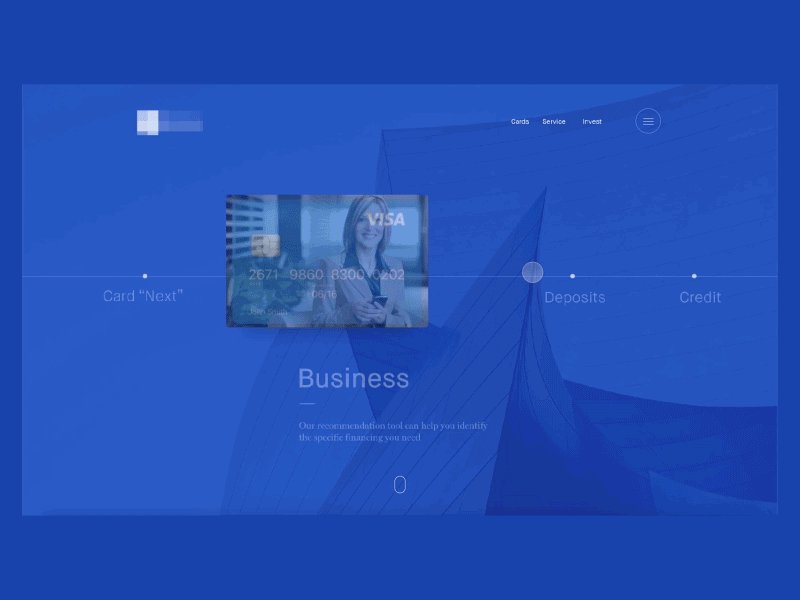
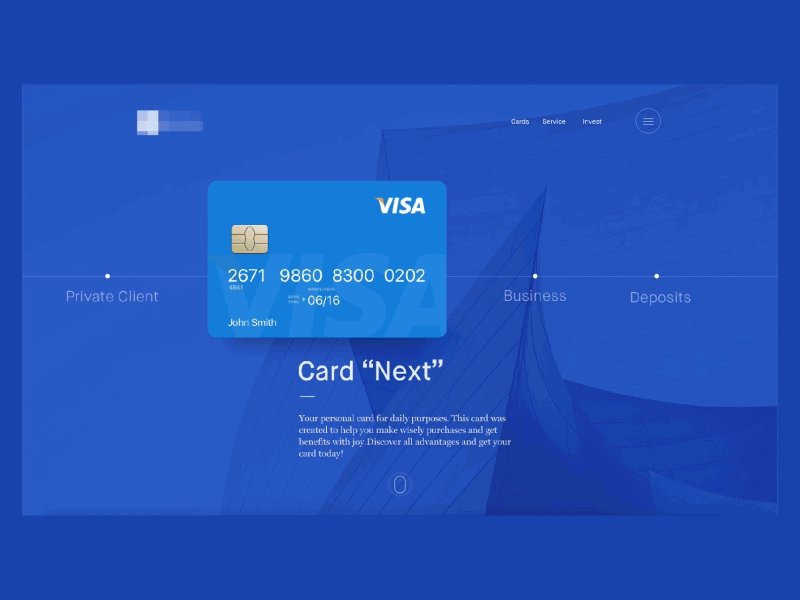
- Transizioni di navigazione Le transizioni di navigazione sono movimenti tra stati su un sito Web, ad esempio da una vista di alto livello a una vista dettagliata. I cambiamenti di stato spesso comportano tagli duri per impostazione predefinita, il che può renderli difficili da seguire. L'animazione funzionale facilita gli utenti in questi momenti di cambiamento, trasportando agevolmente gli utenti tra i contesti di navigazione e spiegando i cambiamenti sullo schermo creando connessioni visive tra gli stati.

- Branding Supponiamo di avere dozzine di siti Web con le stesse caratteristiche esatte e che aiutano gli utenti a svolgere le stesse attività. Potrebbero offrire tutti una buona esperienza utente, ma quella che la gente ama davvero offre qualcosa di più di una semplice esperienza utente. Stabilisce una connessione emotiva con gli utenti. L'animazione del marchio gioca un ruolo chiave nel coinvolgere gli utenti. Può supportare i valori del marchio di un'azienda, evidenziare i punti di forza di un prodotto e rendere l'esperienza dell'utente davvero piacevole e memorabile.

Considerazioni sui dispositivi mobili
Oggi quasi il 50% degli utenti accede al web da dispositivi mobili. Cosa significa questo per noi web designer? Significa che dobbiamo avere una strategia mobile per ogni sito web che progettiamo.
Esercitati con il web design reattivo
È essenziale ottimizzare il tuo sito Web per il vasto panorama di browser desktop e mobili, ognuno dei quali ha una risoluzione dello schermo diversa, tecnologie supportate e base di utenti.
- Punta a un layout a colonna singola. I layout a colonna singola di solito funzionano meglio su schermi mobili. Non solo una singola colonna aiuta a gestire lo spazio limitato su un piccolo schermo, ma si adatta anche facilmente tra diverse risoluzioni del dispositivo e tra modalità verticale e orizzontale.
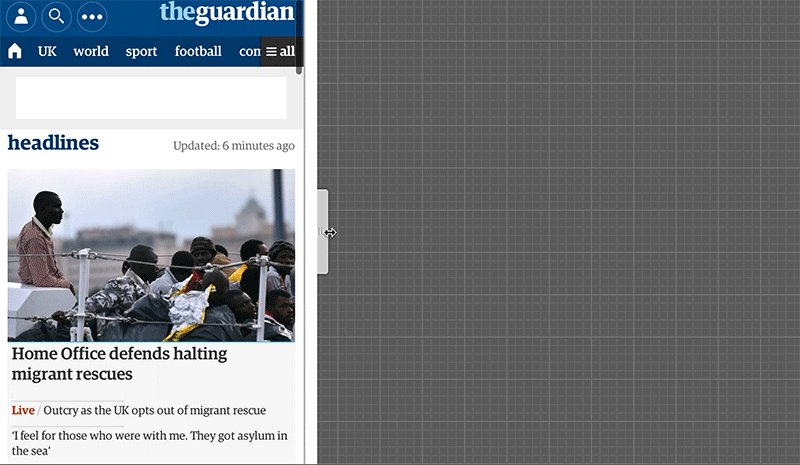
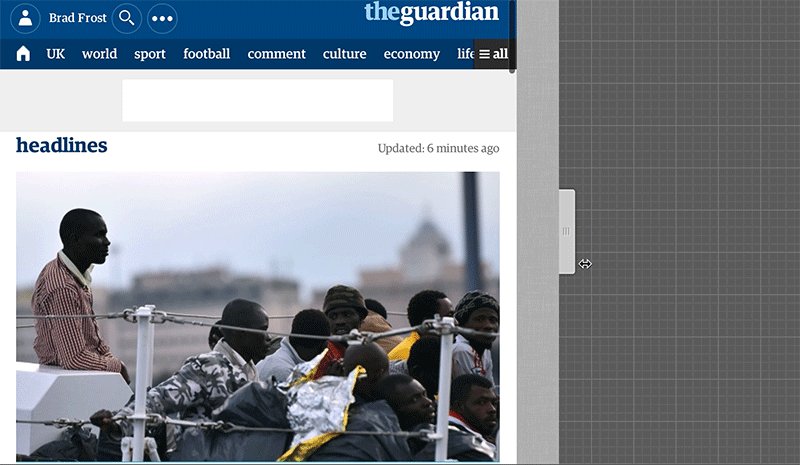
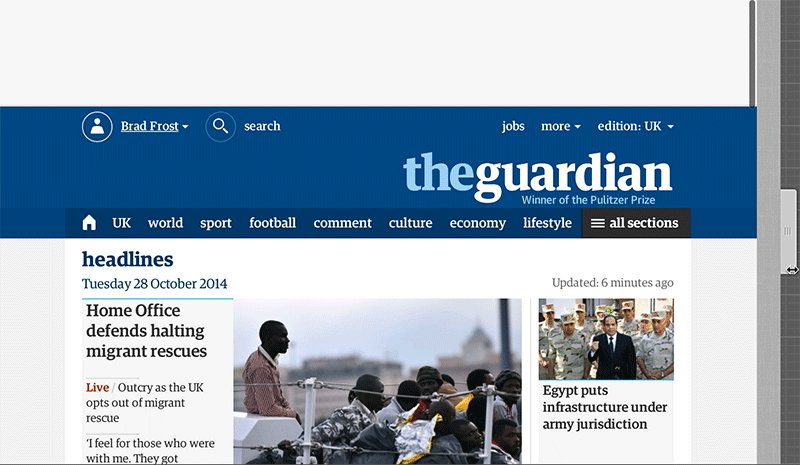
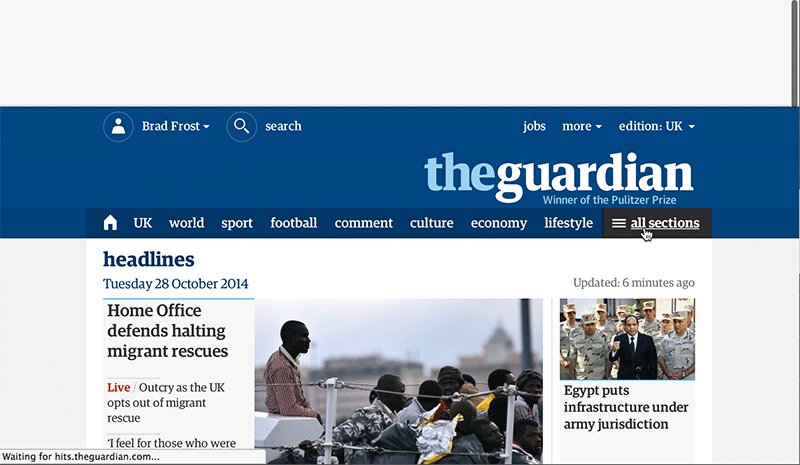
- Utilizzare il modello Priority+ per dare priorità alla navigazione tra i punti di interruzione. Priority+ è un termine coniato da Michael Schrnagl per descrivere la navigazione che espone quelli che sono considerati gli elementi più importanti e nasconde gli elementi meno importanti dietro un pulsante "altro". Utilizza lo spazio disponibile sullo schermo. Con l'aumento dello spazio, aumenta anche il numero di opzioni di navigazione esposte, il che può comportare una migliore visibilità e un maggiore coinvolgimento. Questo modello è particolarmente utile per i siti Web ricchi di contenuti con molte sezioni e pagine diverse (come un sito Web di notizie o un negozio di grandi rivenditori). The Guardian utilizza il modello Priority+ per la navigazione delle sezioni. Gli elementi meno importanti vengono rivelati quando l'utente preme il pulsante "Tutto".

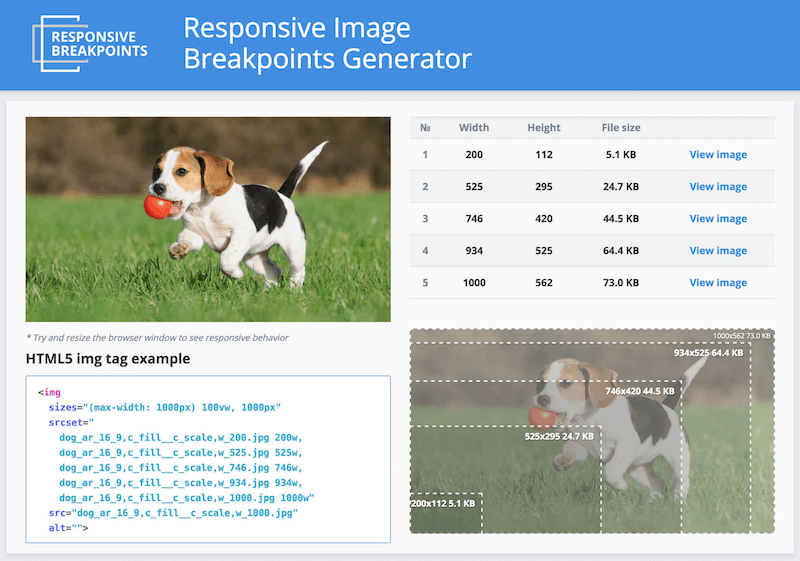
- Assicurati che le immagini siano dimensionate in modo appropriato per display e piattaforme. Un sito web deve adattarsi per apparire perfetto su tutti i diversi dispositivi e in tutte le varie risoluzioni, densità di pixel e orientamenti. La gestione, la manipolazione e la distribuzione delle immagini è una delle principali sfide che i web designer devono affrontare quando creano siti web responsive. Per semplificare questa attività, puoi utilizzare strumenti come Generatore di punti di interruzione di immagini reattive per generare punti di interruzione per le immagini in modo interattivo.

Passando da cliccabile a toccabile
Sul Web mobile, l'interazione avviene tramite il tocco delle dita, non con i clic del mouse. Ciò significa che si applicano regole diverse durante la progettazione di touch target e interazioni.
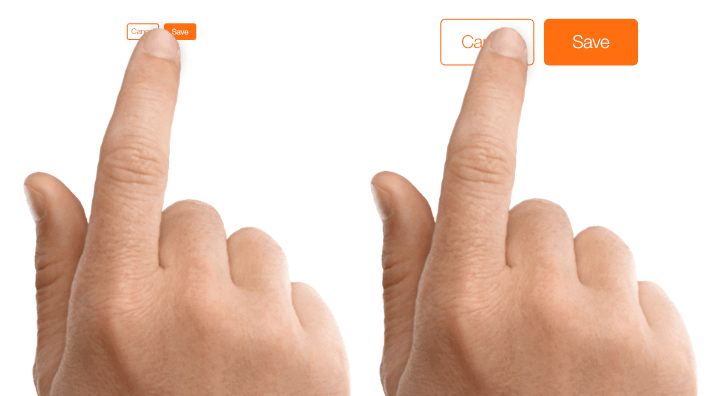
- Target tattili di dimensioni adeguate. Tutti gli elementi interattivi (come link, pulsanti e menu) dovrebbero essere selezionabili. While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
Accessibilità
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
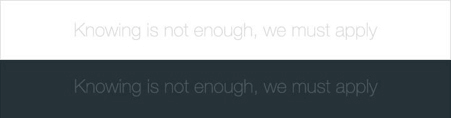
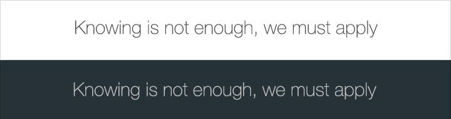
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
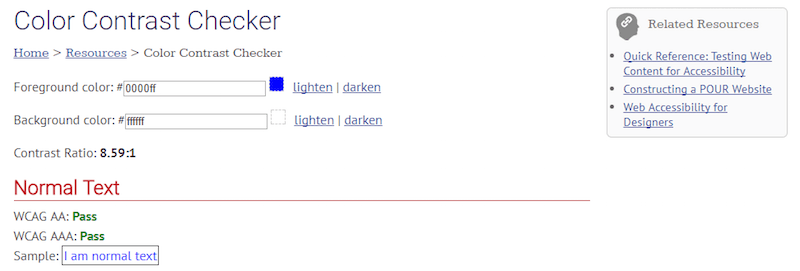
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
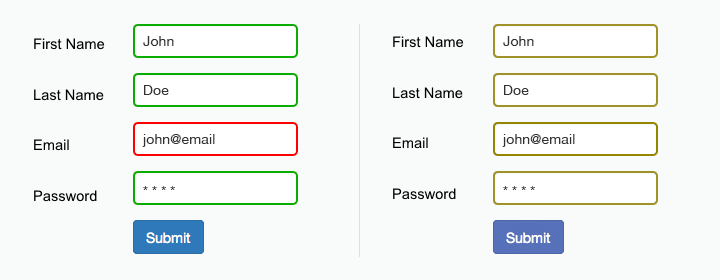
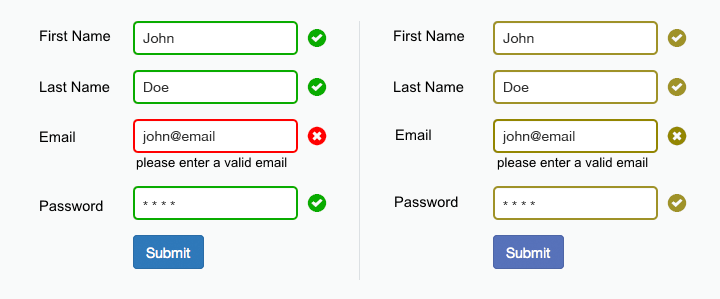
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
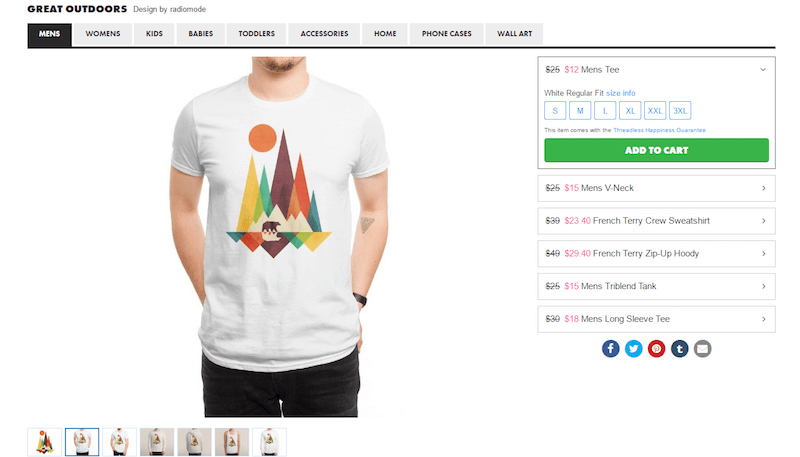
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

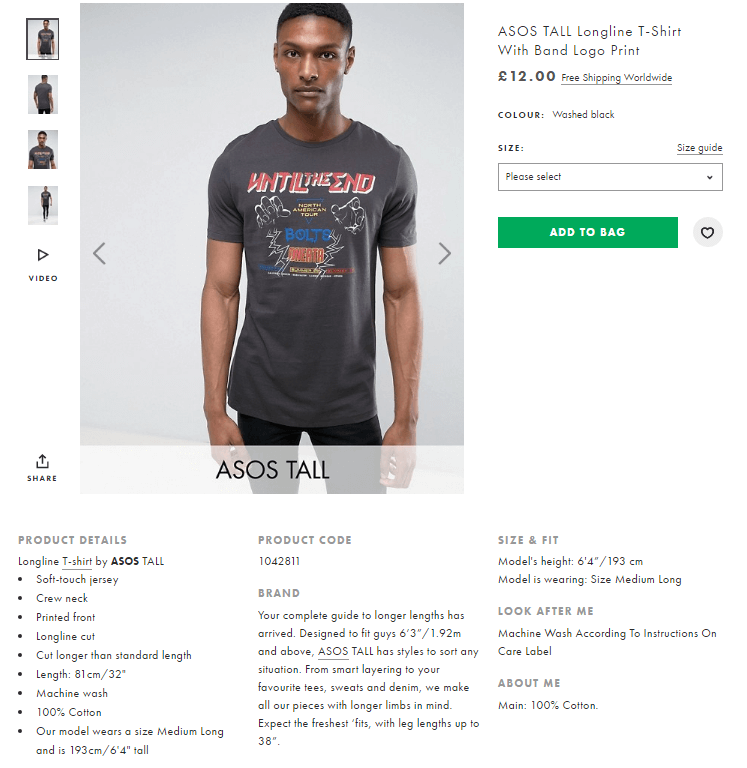
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- Tutte le immagini "significative" richiedono un testo alternativo descrittivo. (Una foto "significativa" aggiunge contesto alle informazioni trasmesse.)
- Non è necessaria un'alternativa testuale se un'immagine è puramente decorativa e non fornisce informazioni utili all'utente per aiutarlo a comprendere il contenuto della pagina.
Esperienza facile da usare con la tastiera
Alcuni utenti navigano in Internet utilizzando la tastiera, anziché il mouse. Ad esempio, le persone con disabilità motorie hanno difficoltà con i movimenti motori fini richiesti per l'uso del mouse. Rendi gli elementi interattivi e di navigazione facilmente accessibili a questo gruppo di utenti abilitando gli elementi interattivi da mettere a fuoco con il tasto Tab e visualizzando un indicatore di messa a fuoco della tastiera.
Ecco le regole di base per la navigazione da tastiera:
- Verifica che lo stato attivo della tastiera sia visibile ed evidente. Alcuni web designer rimuovono l'indicatore di messa a fuoco della tastiera perché pensano che sia un pugno nell'occhio. Ciò impedisce agli utenti della tastiera di interagire correttamente con il sito Web. Se non ti piace l'indicatore predefinito fornito dal browser, non rimuoverlo del tutto; invece, disegnalo per soddisfare i tuoi gusti.
- Tutti gli elementi interattivi dovrebbero essere accessibili. Gli utenti della tastiera devono poter accedere a tutti gli elementi interattivi, non solo alle principali opzioni di navigazione o agli inviti all'azione principali.
Puoi trovare i requisiti dettagliati per l'interazione con la tastiera nella sezione "Modelli di progettazione e widget" del documento "WAI-ARIA Authoring Practices" del W3C.
Test
Test iterativo
Il test è una parte essenziale del processo di progettazione dell'esperienza utente. E come qualsiasi altra parte del ciclo di progettazione, è un processo iterativo. Raccogli feedback all'inizio del processo di progettazione e ripeti tutto.

Tempo di caricamento della pagina di prova
Gli utenti odiano il caricamento lento delle pagine web. Ecco perché il tempo di risposta è un fattore critico sui siti Web moderni. Secondo Nielsen Norman Group, ci sono tre limiti di tempo di risposta:
- 0,1 secondi Questo sembra istantaneo per gli utenti.
- 1 secondo Ciò mantiene il flusso di pensiero dell'utente senza interruzioni, ma l'utente percepirà un leggero ritardo.
- 10 secondi Si tratta del limite per mantenere l'attenzione dell'utente concentrata sull'operazione. Un ritardo di 10 secondi spesso fa sì che gli utenti lascino immediatamente il sito web.
Ovviamente, non dovremmo far aspettare agli utenti 10 secondi per qualsiasi cosa sui nostri siti web. Ma anche pochi secondi di ritardo, che si verificano regolarmente, rendono un'esperienza spiacevole. Gli utenti saranno infastiditi dal dover attendere l'operazione.
Cosa causa solitamente un tempo di caricamento lento?
- Oggetti di contenuto pesante (come video incorporati e widget di presentazione),
- Codice back-end non ottimizzato,
- Problemi relativi all'hardware (infrastruttura che non consente operazioni veloci).
Strumenti come PageSpeed Insights ti aiuteranno a trovare le cause dei tempi lenti.
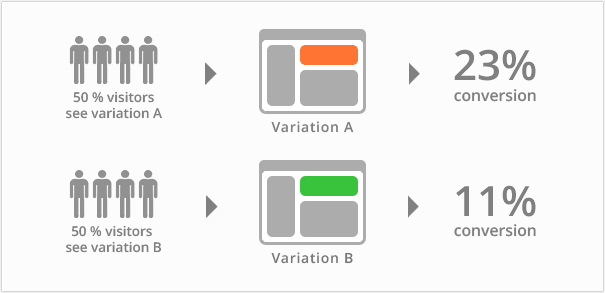
Test A/B
Un test A/B è l'ideale quando hai difficoltà a scegliere tra due versioni di un design (come una versione esistente e una versione ridisegnata di una pagina). Questo metodo di test consiste nel mostrare una delle due versioni in modo casuale a un numero uguale di utenti e quindi nel rivedere l'analisi per vedere quale versione ha raggiunto il tuo obiettivo in modo più efficace.

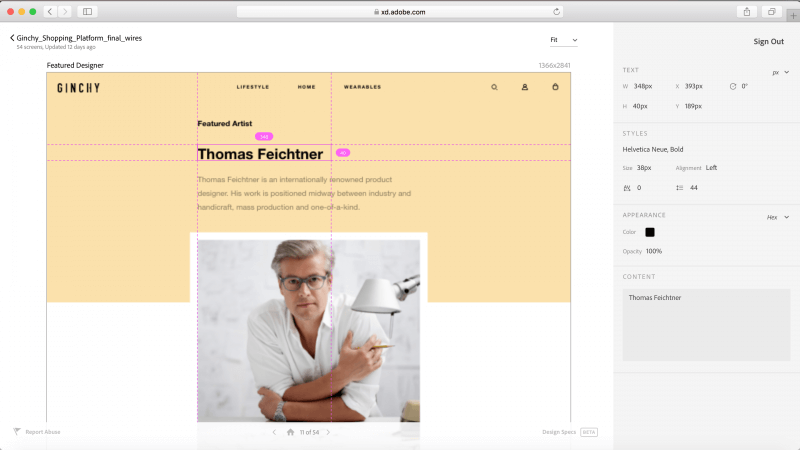
Consegna dello sviluppatore
Un processo di progettazione UX prevede due passaggi importanti: la prototipazione del progetto e lo sviluppo di una soluzione funzionante. Il passaggio che collega i due è chiamato handoff . Non appena il progetto è finalizzato e pronto per essere spostato allo sviluppo, i progettisti preparano una specifica, che è un documento che descrive come codificare il progetto. Una specifica garantisce che il progetto sarà implementato secondo l'intenzione originale.
La precisione nelle specifiche è fondamentale perché, con una specifica imprecisa, gli sviluppatori dovranno fare affidamento su congetture durante la creazione del sito Web o tornare dal progettista per ottenere risposte alle loro domande. Ma l'assemblaggio manuale di una specifica può essere un grattacapo e di solito richiede molto tempo, a seconda della complessità del progetto.
Con la funzione delle specifiche di progettazione di Adobe XD (in versione beta), i progettisti possono pubblicare un URL pubblico per consentire agli sviluppatori di ispezionare flussi, acquisire misurazioni e copiare stili. I progettisti non devono più dedicare tempo alla creazione di specifiche per comunicare allo sviluppatore posizionamento, stili di testo o caratteri.

Conclusione
Come per qualsiasi aspetto del design, i suggerimenti condivisi qui sono solo un inizio. Mescola e abbina queste idee alle tue per ottenere i migliori risultati. Tratta il tuo sito web come un progetto in continua evoluzione e utilizza analisi e feedback degli utenti per migliorare costantemente l'esperienza. E ricorda che il design non è solo per i designer, è per gli utenti.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Lo strumento Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
