Una guida completa alla progettazione dell'interfaccia utente
Pubblicato: 2022-03-10( Questo è un articolo sponsorizzato .) Con il quadro generale stabilito - mappatura dei percorsi degli utenti e definizione dell'aspetto e del design del design - il mio quinto articolo in questa serie di dieci articoli si tuffa nei dettagli della progettazione dei componenti dell'interfaccia utente.
UX, IA, UI: tutte queste abbreviazioni possono creare confusione. In realtà, come designer, lavoreremo spesso su queste diverse specializzazioni: progettare l'esperienza utente complessiva (UX), organizzare le informazioni in modo logico considerando l'architettura dell'informazione (IA) e considerare la progettazione granulare dell'interfaccia utente (UI) .
Nella mia guida alla progettazione UX, ho esplorato la necessità di comprendere le esigenze degli utenti e considerare i percorsi degli utenti, la necessità di progettare tenendo conto del comportamento umano e la necessità di stabilire un'estetica generale. In questo articolo esplorerò i dettagli, come progettiamo interfacce coerenti e scalabili . Il nostro obiettivo in questa fase del processo di progettazione è applicare ciò che abbiamo imparato alla progettazione della nostra interfaccia utente:
Utilizzo del benchmarking per sviluppare inventari di interfacce che garantiscano che l'interfaccia utente sia considerata in modo coeso e coerente;
Costruire una libreria di modelli, informata dall'inventario dell'interfaccia, per garantire che ciò che si progetta sia conveniente e coerente; e
- Abbracciare l'animazione come mezzo per comunicare con gli utenti, migliorando il nostro design a livello sia di funzionalità che di piacere.
In breve, questo articolo ha lo scopo di aiutarti a sviluppare un approccio sistematico alla progettazione dell'interfaccia utente che sia ampiamente applicabile in una vasta gamma di progetti e che sia scalabile. Costruendo un framework per la progettazione, possiamo applicare le lezioni apprese dagli altri, migliorando così i nostri progetti e ottenendo risultati migliori per i nostri utenti.
La progettazione dell'interfaccia utente (UI) è un argomento vasto, quindi considera questo articolo un breve manuale di istruzioni, ma, come nei miei articoli precedenti, fornirò alcune letture suggerite per assicurarti di essere ben coperto.
Inizia con un inventario di interfaccia
Potresti iniziare da zero con un nuovo prodotto o rivisitare un prodotto esistente, ma è utile iniziare stabilendo un inventario dell'interfaccia. Proprio come un inventario dei contenuti aiuta a garantire che i contenuti (cioè parole, immagini e altri tipi di contenuti) siano coerenti, un inventario delle interfacce garantisce anche che le interfacce utente siano sviluppate in modo coerente all'interno di un quadro completo e ponderato.
Trascorrere un po' di tempo in questo anticipo farà risparmiare molto tempo a lungo termine stabilendo sistemi di progettazione coerenti tra i membri del team e che sono facilmente scalabili. La creazione di un inventario dell'interfaccia ti aiuta a concentrare il tuo tempo e i tuoi sforzi sugli elementi di cui hai bisogno in questo momento, ma, proprio come una guida di stile, dovrebbe essere un documento vivo ed estensibile, in crescita man mano che il tuo prodotto cresce.
Quindi, cos'è esattamente un "inventario di interfaccia"? Bene, il termine è stato coniato e reso popolare da Brad Frost. Prende l'idea alla base degli inventari di contenuti e la mappa al mondo della progettazione dell'interfaccia utente. Come riassume Frost:
"Un inventario dell'interfaccia è simile a un inventario dei contenuti, solo che invece di spulciare e classificare i contenuti, stai facendo il punto e classificando i componenti che compongono il tuo sito Web [o prodotto]. Un inventario dell'interfaccia è una raccolta completa di frammenti che costituiscono la tua interfaccia."
— Inventario dell'interfaccia, Brad Frost
Se stai riprogettando un prodotto esistente, l'inventario dell'interfaccia inizia mappando tutti i tuoi componenti, non importa quanto grandi o piccoli siano, in modo che siano documentati sistematicamente. Se ti stai imbarcando in un nuovo progetto, potresti voler mappare il prodotto di un concorrente, intraprendendo un'analisi del lavoro di altri. Questo ti aiuta a farti un'idea dei diversi componenti dell'interfaccia che dovrai considerare.

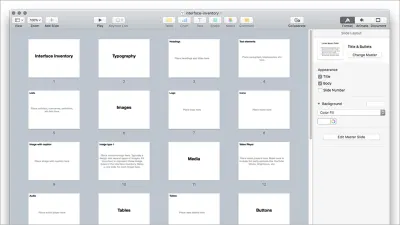
La prima fase del processo è acquisire sistematicamente schermate di tutto ciò che hai progettato . Questo richiederà tempo, ma è importante. È in questa fase, soprattutto se si dispone di un team di progettazione considerevole, che potresti iniziare a vedere delle incongruenze nel modo in cui sono stati progettati i diversi elementi. L'inventario dell'interfaccia ti aiuterà a identificare questi elementi, che potrai quindi correggere.
Considera tutti i diversi componenti che compongono la tua interfaccia utente, inclusi:
Tipografia
- Intestazioni e sottotitoli
- Elementi di testo (principi, paragrafi)
- Elenchi
Immagini e media
- Loghi
- Iconografia
- immagini
Le forme
- Input di testo
- Ingressi radio/casella di controllo
- Seleziona Menu
Se sei qualcosa come il vecchio me ( prima che me ne rendessi conto! ), potresti aver progettato questi diversi componenti come e quando se ne è presentata la necessità, senza alcun approccio sistematico. L'idea di un inventario dell'interfaccia è di imporre un ordine a questo processo assicurando che tutto sia coerente.
La seconda fase del processo, classificando tutto, ha lo scopo di imporre un certo ordine agli screenshot che hai acquisito. Puoi organizzare i tuoi screenshot usando tutti i tipi di strumenti, ma ti suggerisco di organizzare tutto usando Keynote o PowerPoint, in questo modo puoi presentare il lavoro quando è completo al tuo team. Il sempre disponibile Brad Frost ha fornito un modello che puoi utilizzare (ZIP).
Con il lavoro di cui sopra svolto, è una buona idea riunirsi come una squadra o con il cliente ed eseguire tutto. Questa discussione porterà a una migliore comprensione dei diversi componenti che è necessario progettare. È anche probabile che porti a una razionalizzazione dei tuoi diversi componenti identificando modelli condivisi: una grande vittoria per l'efficienza.
Costruisci una libreria di modelli
Con l'inventario dell'interfaccia intrapreso e tutti i componenti organizzati, è importante iniziare a identificare modelli di progettazione comuni e costruire attorno a questi . È probabile che l'inventario dell'interfaccia abbia rivelato evidenti incongruenze nella progettazione, ora è il punto nel processo di progettazione che le affronti ricostruendo la tua interfaccia utente in modo modulare. Trovo che sia utile pensare a questo approccio come un po' come LEGO.
Con LEGO, puoi (usando piccoli componenti) costruire cose incredibilmente complicate. Le interfacce sono simili. Sebbene a prima vista un'interfaccia possa essere incredibilmente complessa, è essenzialmente composta da componenti più piccoli. Questi componenti sono dove entrano in gioco le librerie di modelli. Quindi, cos'è una libreria di modelli?
Una libreria di modelli identifica e classifica i modelli di progettazione che sono soluzioni ricorrenti a problemi di progettazione tipici. Questi potrebbero essere:
- Selettori del calendario
- Sentieri delle briciole di pane
- Caroselli
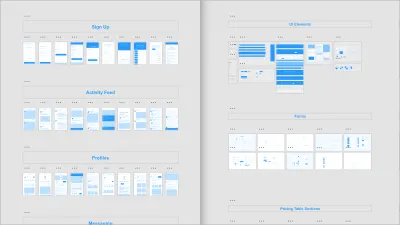
Una libreria di modelli scompone un'interfaccia in elementi più piccoli che possono quindi essere utilizzati come elementi costitutivi riutilizzabili. I vantaggi di questo approccio includono:
Coerenza nel tuo design
Creando elementi complessi dell'interfaccia utente utilizzando componenti più piccoli e riutilizzabili, ti assicuri che tutti gli elementi dell'interfaccia utente siano coerenti perché sono tutti costruiti dagli stessi semplici componenti.Un vocabolario visivo che puoi condividere tra i membri del team
Creando una libreria di modelli per il tuo prodotto, tutti i membri del tuo team costruiscono utilizzando quella come base, anziché creare i propri elementi ad hoc.Efficienza nel tempo man mano che i tuoi progetti si sviluppano
Anche se il tuo prodotto cresce nel tempo, è efficiente da mantenere perché è basato su una libreria di modelli di base.
Quando si progetta l'interfaccia utente, è utile fare riferimento ai modelli di progettazione degli altri per vedere cosa funziona e, allo stesso modo, cosa no. UI Patterns è un'eccellente risorsa per fare questo, raccogliendo una vasta gamma di modelli di progettazione.
Utilizzando l'inventario dell'interfaccia come punto di partenza per identificare modelli di progettazione comuni, sei a un passo dalla definizione dei componenti che devi creare per stabilire un sistema di progettazione. Ciò contribuirà a garantire che l'interfaccia utente sia coerente e scalabile.
Abbracciare il design atomico
Prima di approfondire un po' ed esplorare i principi di progettazione atomica, è importante dare un piccolo merito a ciò che è dovuto. Andy Clarke scrive e parla di "progettazione di sistemi, non di pagine" ormai da un po' di tempo.
L'intuizione di Clarke - che dobbiamo interrompere la progettazione di pagine in isolamento e concentrarci invece sulla creazione dei sistemi su cui sono costruite quelle pagine - ha informato gran parte della scrittura che è emersa sull'importanza di concentrarsi sui modelli di progettazione.
Siamo fortunati che un certo numero di designer abbia preso il testimone ed abbia esplorato in profondità questa linea di pensiero. Il libro di Brad Frost su Atomic Design e il libro di Alla Kholmatova su Design Systems sono entrambi traboccanti di consigli utili e dovrebbero essere letti. Li consiglio vivamente entrambi.
Sottolineando l'importanza di adottare un approccio metodico verso la progettazione delle interfacce, Frost afferma:
"[Sono] interessato a cosa sono composte le nostre interfacce e come possiamo costruire sistemi di progettazione in un modo più metodico.
Alla ricerca di ispirazione e parallelismi, ho continuato a tornare alla chimica. […] Tutta la materia è composta da atomi. Quelle unità atomiche si legano insieme per formare molecole, che a loro volta si combinano in organismi più complessi per creare alla fine tutta la materia nel nostro universo.
Allo stesso modo, le interfacce sono costituite da componenti più piccoli. Ciò significa che possiamo scomporre intere interfacce in blocchi fondamentali e lavorare da lì. Questa è l'essenza di base del design atomico".
— Disegno atomico, Brad Frost
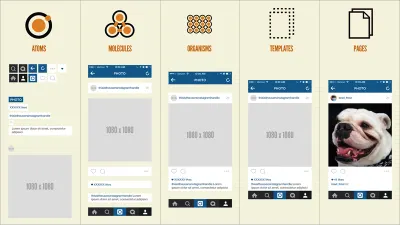
La metodologia di Frost stabilisce cinque livelli distinti che comprendono la progettazione atomica: atomi, molecole, organismi, modelli e pagine. Costruendo dall'atomo in su, creiamo elementi costitutivi fondamentali del design che ci consentono di costruire qualsiasi cosa.

La chimica non è mai stata il mio punto di forza, ma essenzialmente:
- Gli atomi si uniscono per formare molecole;
- Queste molecole si combinano per formare organismi;
- Questi organismi vengono quindi utilizzati come base per la creazione di modelli e pagine (distintamente non chimici).
In breve, creiamo piccoli blocchi di costruzione dell'interfaccia e poi li mettiamo insieme per creare elementi di interfaccia progressivamente più complicati. I vantaggi della progettazione atomica sono che è possibile garantire la coerenza combinando elementi a livello granulare e quindi basandosi su questi.
Ottenere un vantaggio con i kit dell'interfaccia utente
Come designer che lavorano, per la maggior parte, sul web, siamo incredibilmente fortunati a far parte di una comunità che celebra un approccio condiviso nei confronti del lavoro che svolgiamo. Negli ultimi anni abbiamo assistito a un'esplosione di kit dell'interfaccia utente, insiemi di componenti dell'interfaccia utente progettati sistematicamente, che hanno contribuito a semplificarci un po' la vita.

Non ha senso perdere tempo a ridisegnare i componenti comuni dell'interfaccia utente quando un kit dell'interfaccia utente può farti risparmiare tempo e fatica. Un kit dell'interfaccia utente ben progettato può costituire la pietra angolare di un prodotto digitale, sia esso un sito Web o un'app, assicurando che abbia un aspetto coerente e un'identità visiva.

Adobe ha collaborato con una serie di designer di fama mondiale per creare alcuni fantastici kit per l'interfaccia utente di Adobe XD, che vale la pena esplorare. Hanno anche fornito degli ottimi tutorial su come iniziare la tua progettazione con i kit dell'interfaccia utente per farti diventare operativo.
Oltre a offrire una serie di set di icone gratuiti (progettati da Lance Wyman, Buro Destruct e Anton & Irene), hanno anche creato un set completo di kit di interfaccia utente gratuiti con modelli predefiniti per progetti Web e mobili.
I kit dell'interfaccia utente sono incredibilmente utili e possono farti risparmiare una notevole quantità di tempo risparmiandoti dal ridisegnare elementi di uso comune. Una nota di cautela, tuttavia, come con qualsiasi kit generico, c'è il pericolo di cadere in un approccio basato su modelli in cui un design assomiglia molto a un altro. È importante utilizzare il tuo kit come punto di partenza , su cui sovrapporre l'aspetto e la sensazione che hai stabilito durante la creazione dei collage di elementi.
Progettare interazioni e animazioni
Uno dei principali fattori di differenziazione tra la progettazione per lo schermo e la stampa è che quando progettiamo per lo schermo, progettiamo per un mezzo fluido . Questa è una differenza fondamentale tra il design dell'interazione e il design grafico.
In qualità di designer dell'interazione, non stiamo progettando raccolte statiche di pagine, stiamo considerando come interagiscono queste pagine e gli elementi all'interno di queste pagine. Questa è una distinzione fondamentale e spesso trascurata da un sottoinsieme di grafici che credono che il loro ruolo sia semplicemente quello di progettare serie di pagine che verranno poi trasmesse e "cucite insieme" da "qualcuno tecnico".
A rischio di scatenare la lattina di worm "i designer devono codificare" che perennemente alza la testa, è fondamentale che i designer che lavorano con questo mezzo capiscano come funziona il mezzo. Per progettare davvero esperienze memorabili, è importante dedicare del tempo all'apprendimento dei principi di animazione. Per fortuna, strumenti come Adobe XD astraggono gran parte del codice con cui ci si sarebbe dovuti confrontare in passato per progettare esperienze interattive coinvolgenti.
Quando si progetta per schermi, supporti intrinsecamente fluidi, è fondamentale considerare come l'utente interagirà con ciò che si sta progettando , considerando come vengono gestite le transizioni da uno schermo all'altro e fornendo un feedback prezioso all'interno dei componenti dell'interfaccia utente. Dobbiamo considerare sia le macro-interazioni (a livello di pagina) che le micro-interazioni (a livello di oggetto).
Andare da A a B
Nel mio articolo precedente, ho esplorato come potremmo utilizzare le storie degli utenti per iniziare a mappare i percorsi attraverso il tuo design ad alto livello. A questo punto del processo, dobbiamo concentrarci su come gli utenti si muovono tra queste schermate , passando da A → B → C.
In passato, potevamo semplicemente spostarci tra gli schermi con poca o nessuna animazione, limitata dai dispositivi che usavamo all'epoca. Tuttavia, con l'aumento della potenza di elaborazione nei nostri dispositivi desktop e mobili, è aumentato anche il numero di opportunità offerteci per progettare esperienze più coinvolgenti.
Ovviamente, dobbiamo usare questi poteri ritrovati con moderazione, ma l'hardware a disposizione dei nostri utenti ora ci offre l'opportunità di progettare interazioni deliziose. Questo è il motivo per cui negli ultimi anni abbiamo assistito a un aumento dell'interesse per l'animazione. Come designer, rispondiamo agli strumenti a nostra disposizione; man mano che questi strumenti si evolvono, anche i nostri progetti devono evolversi.

Quando si progettano le transizioni tra gli schermi, è necessario considerare una serie di fattori, tra cui:
Come l'utente attiva la transizione per spostarsi da una pagina all'altra
Facendo clic su un pulsante o scorrendo sullo schermo.Che tipo di transizione utilizziamo
Dissolve, pulisce, ridimensiona o altri effetti. La transizione che scegliamo comunicherà all'utente, quindi è importante sceglierla con cura.Quanto dura la transizione
È veloce o è lento?
Mentre progettiamo il viaggio da A → B → C, le scelte che facciamo (ad esempio trigger, transizioni e tempi) influenzeranno la narrazione, quindi è importante riflettere su di esse. Come in ogni viaggio, passa più agevolmente se è piacevole.
Anche il tipo di contenuto che stiamo progettando avrà un impatto su queste decisioni. In alcuni casi, vorremmo che un utente si muovesse un po' più lentamente attraverso una narrazione usando transizioni e tempi per regolare le cose. In altri casi, vorremmo toglierci di mezzo accelerando le transizioni.
Quando Apple ha lanciato per la prima volta iBooks, la transizione di pagina durante la lettura di un libro (un effetto di "arricciatura della pagina") ha rallentato i lettori. L'"arricciatura delle pagine" è stato delizioso a prima vista, ma una volta che l'hai visto centinaia di volte - quando tutto ciò che volevi fare era leggere un libro - è diventato incredibilmente frustrante. I microsecondi utilizzati su ogni pagina girano tutti sommati a un'esperienza frustrante.
Quando si progettano le transizioni tra le schermate, è importante non perdere di vista la funzionalità sottostante. Alla fine, il nostro obiettivo è deliziare i nostri utenti, non frustrarli .
L'animazione può essere deliziosa, ovviamente, ma non a scapito della funzionalità. Sophie Paxton scrive proprio su questo argomento in un eccellente articolo intitolato La tua interfaccia utente non è un film Disney , che mette in evidenza come l'animazione gratuita e le interfacce utente eccessivamente animate possano, se non stiamo attenti, frustrare gli utenti. Vale la pena leggerlo.
Interagire con gli oggetti
Con le nostre macro-interazioni, a livello di pagina definita, è tempo di rivolgere la nostra attenzione alle micro-interazioni a livello di oggetto.
Proprio come dobbiamo considerare tutti i fattori che si sommano per facilitare gli utenti da una pagina all'altra, è anche importante prestare attenzione a facilitare le interazioni degli utenti con oggetti specifici all'interno delle nostre pagine. Questi potrebbero includere pulsanti, campi modulo e altri elementi in cui una piccola animazione giudiziosa può aiutare a fornire feedback ai nostri utenti.
Fornire feedback visivo è estremamente importante nella progettazione dell'interfaccia utente: mette a riposo la mente degli utenti fornendo un segnale che le loro azioni sono state riconosciute . Quando faccio clic su un interruttore della luce nel "mondo reale", ricevo un feedback sentendo un clic soddisfacente e il risultato dell'accensione o dello spegnimento della luce. Questo feedback mi fa sapere cosa sta succedendo.
Possiamo migliorare il design della nostra interfaccia utente applicando queste lezioni dal mondo reale al mondo degli schermi. Un'interfaccia utente ben progettata dovrebbe rispondere alle azioni di un utente , facendogli sapere che le sue azioni hanno l'effetto desiderato, mettendogli la mente a proprio agio. È qui che l'animazione può svolgere un ruolo importante.

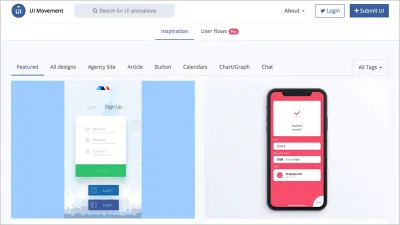
Siti come UI Movement forniscono una grande quantità di ispirazione, mostrando esempi efficaci di animazione applicata alle interfacce utente. È importante considerare come fornisci feedback e in quale contesto, ad esempio:
Quando si richiede una password, è utile indicare la forza o la debolezza della password mentre l'utente inserisce le informazioni (scoprire solo in seguito che una password è troppo debole è frustrante).
Quando un utente interagisce con un pulsante, aiuta a fornire un feedback, facendo sapere all'utente che le sue azioni sono state riconosciute.
Quando si interagisce con i selettori di date e i calendari, c'è molto spazio per fornire un feedback utile.
Gli scenari di cui sopra sono solo la punta dell'iceberg. Ovunque al tuo utente venga chiesto di interagire con gli elementi di una pagina è un'opportunità per considerare l'utilizzo dell'animazione per fornire un feedback utile. Ovviamente, come ho notato sopra, la tua interfaccia utente non è un film Disney, quindi non esagerare!
Infine, vale la pena notare che l'animazione non è per tutti e può, per alcune persone, causare problemi. Per gli utenti con disturbi vestibolari, il movimento può causare vertigini o nausea, quindi è importante considerare l'accessibilità quando si utilizza l'animazione.
Potrebbe essere un'idea offrire agli utenti una scelta ed è bello vedere siti come CodePen World's Fair che avvisano gli utenti dell'uso dell'animazione e offrono loro la possibilità di continuare sul sito con o senza animazione. Questo tipo di considerazione è bello da vedere: Bravo per l'accessibilità!
In chiusura
Quando si progetta l'interfaccia utente, è utile disporre di un sistema in atto. Ciò garantisce che qualsiasi cosa tu crei sia considerata e coerente. Iniziare con un inventario dell'interfaccia, specialmente quando stai rivedendo un prodotto esistente come parte di una riprogettazione, ti aiuterà a identificare i punti in cui la tua interfaccia deve funzionare. Nel tempo, è naturale che possano insinuarsi incoerenze; questo strumento offre un modo ideale per individuarli.
Quando è il momento di costruire la tua interfaccia, dedica del tempo a stabilire un sistema di progettazione ponderato. Questo non solo garantisce che il tuo design sia coerente, ma aiuta anche a mantenere il tuo team sulla stessa pagina e fornisce a tutti i liberi professionisti che lavorano al progetto tutta la guida di cui hanno bisogno in un'unica posizione centrale.
Infine, è importante considerare il design delle tue interazioni e animazioni. Come designer che lavorano per gli schermi, è importante considerare come ciò che progettiamo risponde alle interazioni degli utenti. Dopotutto, stiamo progettando per un mezzo malleabile, usiamo quella malleabilità a nostro favore! Collegando tutto quanto sopra, avrai le basi di un solido approccio all'interfaccia utente che resisterà alla prova del tempo.
Lettura consigliata
Ci sono molte grandi pubblicazioni, offline e online, che ti aiuteranno nella tua avventura. Ne ho inclusi alcuni di seguito per iniziare il tuo viaggio.
Alla Kholmatova ha scritto un ottimo libro su Design Systems , che consiglio vivamente. Esplora come la creazione di sistemi di progettazione efficaci può consentire ai team di creare ottimi prodotti digitali.
Brad Frost ha scritto a lungo sul processo di conduzione degli inventari delle interfacce. Ha anche scritto un ottimo libro, Atomic Design , che si concentra sulla creazione di sistemi di progettazione di interfacce efficaci. Frost è un cookie intelligente e consiglio vivamente di aggiungere un segnalibro al suo blog.
Se sei interessato a saperne di più sulla progettazione di interazioni e animazioni, ti consiglio vivamente l'animazione e le risorse UX di Val Head. Head tiene seminari e ha anche un'eccellente newsletter via e-mail.
Se il web è il tuo mezzo e sei nuovo nell'animazione, lascia tutto e iscriviti al corso CSS Animation di Donovan Hutchinson. È un corso eccellente e lo stile di insegnamento di Hutchinson non è secondo a nessuno.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
