Una guida completa alla progettazione di app mobili
Pubblicato: 2022-03-10( Questo è un articolo sponsorizzato .) Più che mai, le persone interagiscono con i loro telefoni nei momenti cruciali. L'utente medio degli Stati Uniti trascorre 5 ore al giorno sui dispositivi mobili. La stragrande maggioranza di quel tempo viene speso nelle app e sui siti Web.
La differenza tra una buona app e una cattiva app è solitamente la qualità della sua esperienza utente (UX). Una buona UX è ciò che separa le app di successo da quelle non riuscite. Oggi, gli utenti mobili si aspettano molto da un'app: tempi di caricamento rapidi, facilità d'uso e piacere durante l'interazione. Se vuoi che la tua app abbia successo, devi considerare l'UX non solo come un aspetto minore del design, ma come una componente essenziale della strategia del prodotto.
Ci sono molte cose da considerare quando si progetta per dispositivi mobili. In questo articolo, ho riassunto molti consigli pratici che puoi applicare al tuo progetto.
Ridurre al minimo il carico cognitivo
Il carico cognitivo si riferisce qui alla quantità di potenza cerebrale richiesta per utilizzare l'app. Il cervello umano ha una quantità limitata di potenza di elaborazione e quando un'app fornisce troppe informazioni contemporaneamente, potrebbe sopraffare l'utente e fargli abbandonare l'attività.
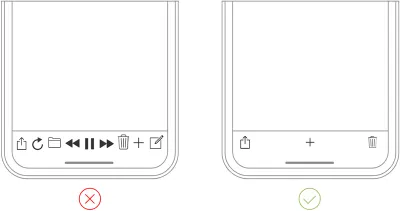
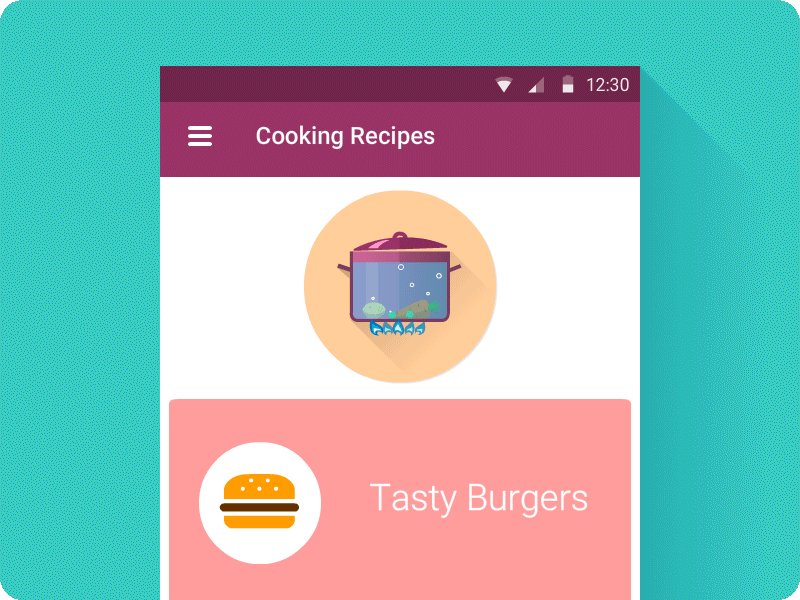
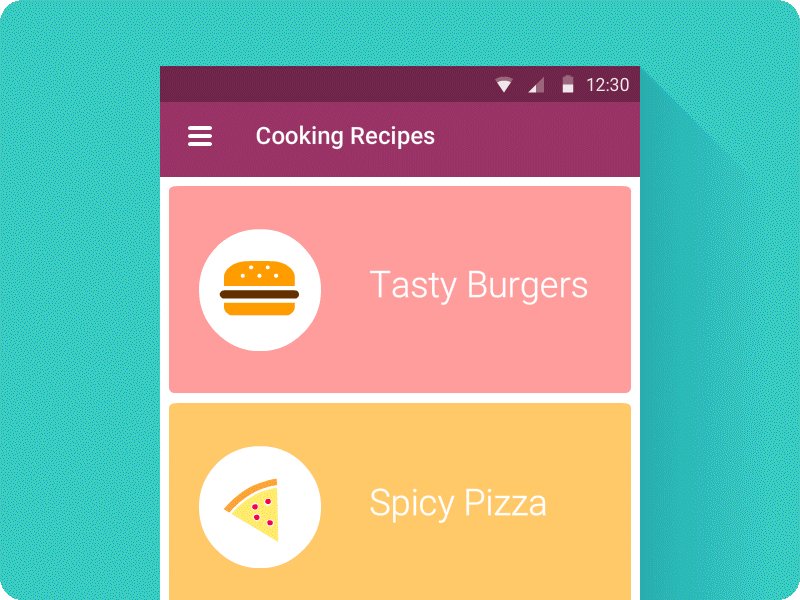
Decluttering
Eliminare il disordine è uno dei principali consigli in "10 cose da fare e da non fare per il Mobile UX Design". Il disordine è uno dei peggiori nemici del buon design. Ingombri la tua interfaccia, sovraccarica gli utenti con troppe informazioni: ogni pulsante, immagine e icona aggiunti rende lo schermo più complicato.
Il disordine è terribile sui desktop, ma è molto peggio sui dispositivi mobili (semplicemente perché non abbiamo tanto spazio sui dispositivi mobili quanto su desktop e laptop). È essenziale sbarazzarsi di tutto ciò che non è assolutamente necessario in un design mobile perché ridurre il disordine migliorerà la comprensione. La tecnica del minimalismo funzionale può aiutarti ad affrontare il problema di un'interfaccia utente disordinata:
Riduci il contenuto al minimo (presenta all'utente solo ciò che deve sapere).
Riduci al minimo gli elementi dell'interfaccia. Un design semplice manterrà l'utente a proprio agio con il prodotto.

- Usa la tecnica della divulgazione progressiva per mostrare più opzioni.

Scarica le attività
Cerca qualsiasi cosa nel design che richieda lo sforzo dell'utente (potrebbe essere l'immissione di dati, prendere una decisione, ecc.) E cercare alternative. Ad esempio, in alcuni casi è possibile riutilizzare i dati inseriti in precedenza invece di chiedere all'utente di digitarne altri o utilizzare le informazioni già disponibili per impostare un'impostazione predefinita intelligente.
Dividi i compiti in piccoli pezzi
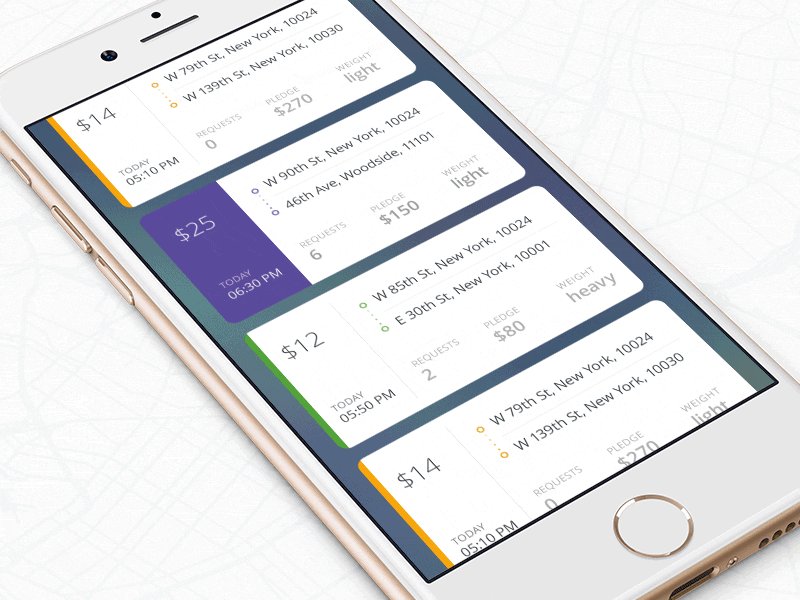
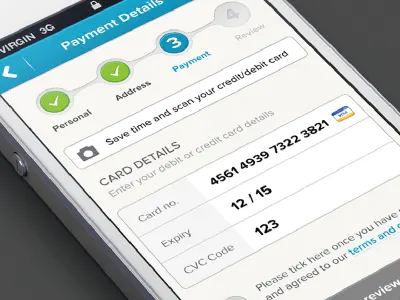
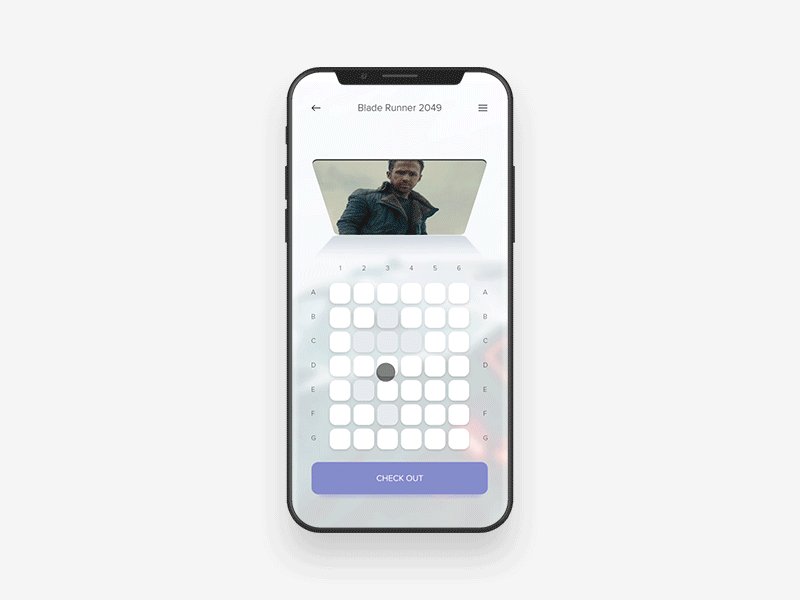
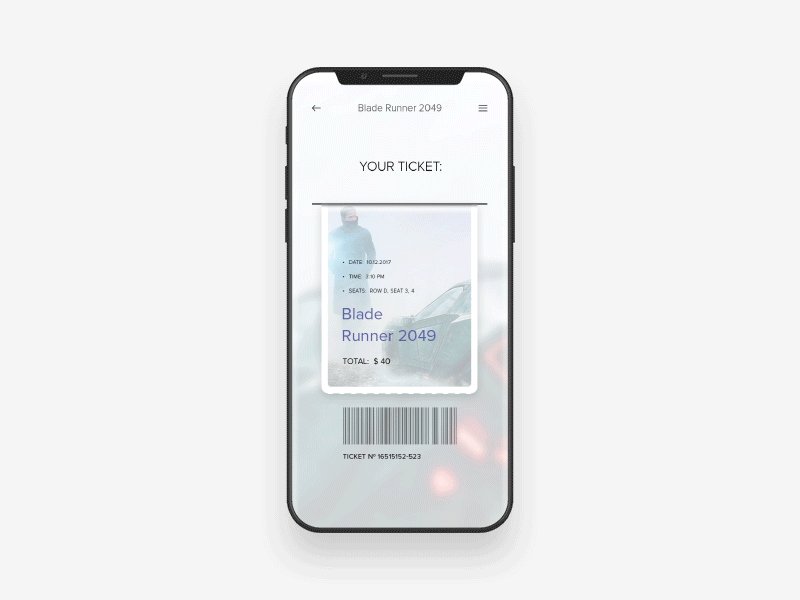
Se un'attività contiene molti passaggi e azioni richieste dall'utente, è meglio dividere tali attività in una serie di sottoattività. Questo principio è estremamente importante nella progettazione mobile perché non si desidera creare troppa complessità per l'utente in una sola volta. Un buon esempio è un flusso di pagamento passo-passo in un'app di e-commerce, in cui il progettista suddivide un'attività di pagamento complessa in piccoli blocchi, ciascuno dei quali richiede l'azione dell'utente.

Chunking può anche aiutare a collegare due diverse attività (come la navigazione e l'acquisto). Quando un flusso viene presentato come un numero di passaggi logicamente collegati tra loro, l'utente può procedere più facilmente attraverso di esso.

Usa schermate familiari
Le schermate familiari sono schermate che gli utenti vedono in molte app. Schermate come "Per iniziare", "Novità" e "Risultati della ricerca" sono diventati standard de facto per le app mobili. Non richiedono spiegazioni aggiuntive perché gli utenti li conoscono già. Ciò consente agli utenti di utilizzare l'esperienza precedente per interagire con l'app, senza alcuna curva di apprendimento.

Prendi in considerazione la lettura di "Gli 11 schermi che troverai in molte delle app mobili di maggior successo" per ulteriori informazioni sugli schermi familiari.
Riduci al minimo l'input dell'utente
Digitare su un piccolo schermo mobile non è l'esperienza più comoda. In effetti, è spesso soggetto a errori. E il caso più comune di input dell'utente è la compilazione di un modulo. Ecco alcuni consigli pratici per semplificare questo processo:
- Mantieni i moduli il più brevi possibile rimuovendo tutti i campi non necessari. L'app dovrebbe richiedere solo il minimo indispensabile di informazioni all'utente.

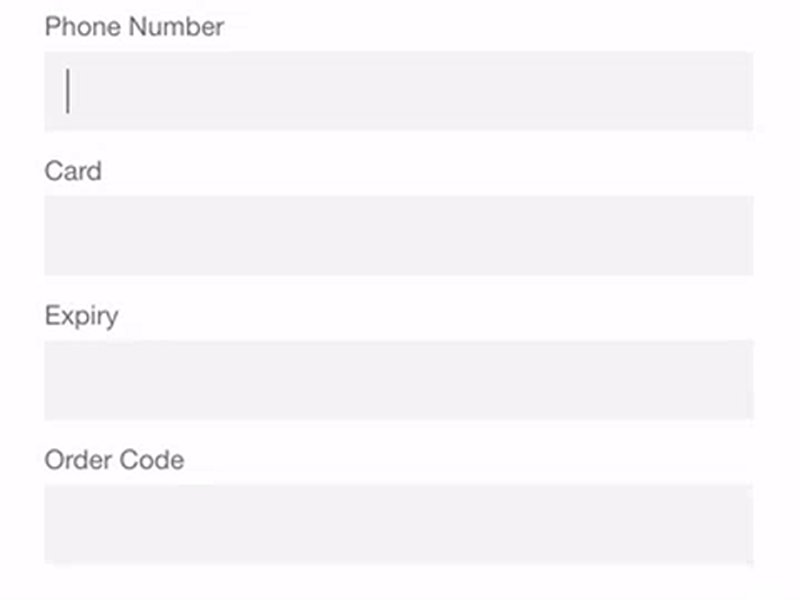
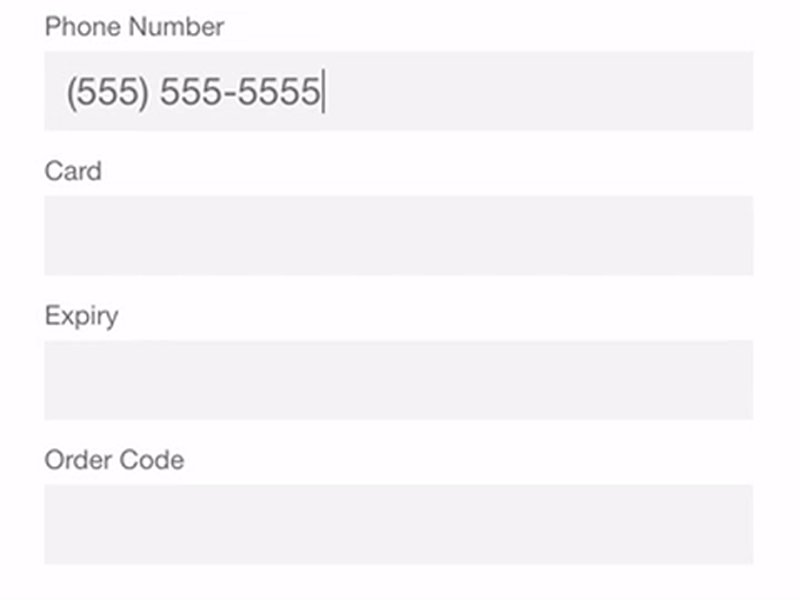
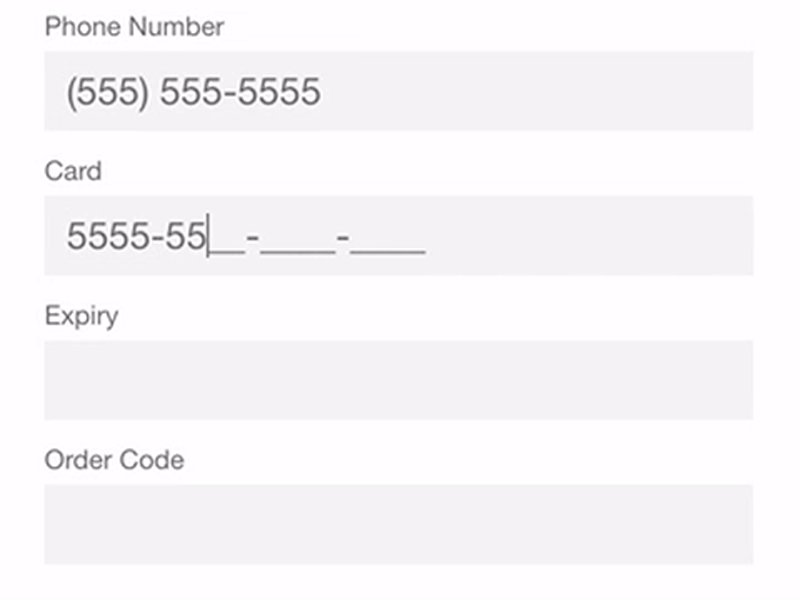
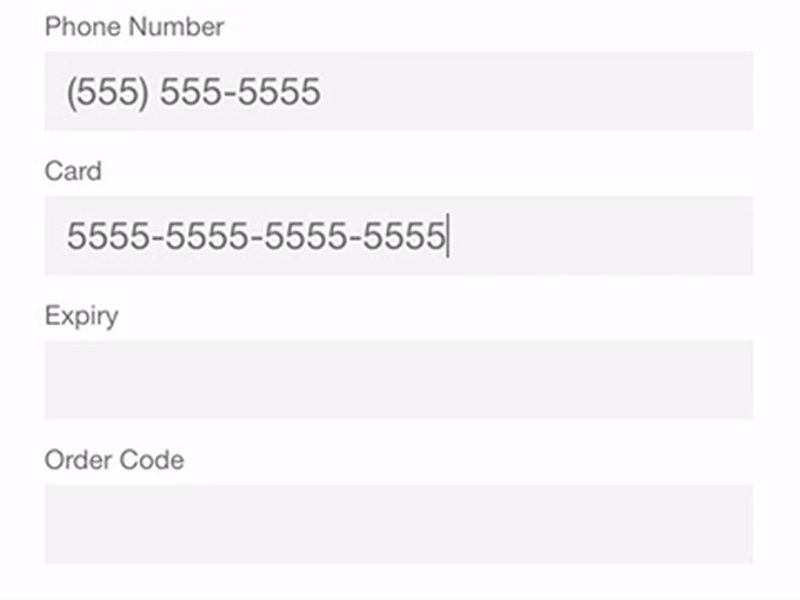
- Fornire maschere di input. Il mascheramento dei campi è una tecnica che aiuta gli utenti a formattare il testo immesso. Una volta che un utente si concentra su un campo, viene visualizzata una maschera che formatta automaticamente il testo durante la compilazione del campo, aiutando gli utenti a concentrarsi sui dati richiesti e a notare più facilmente gli errori.

Usa funzionalità intelligenti come il completamento automatico. Ad esempio, la compilazione di un campo indirizzo è spesso la parte più problematica di qualsiasi modulo di registrazione. L'utilizzo di strumenti come Inserisci modulo indirizzo di completamento automatico (che utilizza sia la geolocalizzazione che la precompilazione dell'indirizzo per fornire suggerimenti accurati in base alla posizione esatta dell'utente) consente agli utenti di inserire il proprio indirizzo con un numero di tasti inferiore rispetto a quello che dovrebbero fare con un normale campo di input.
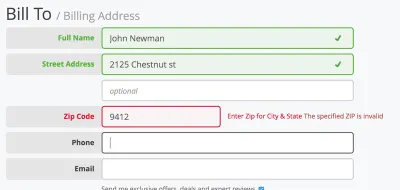
Convalida dinamicamente i valori dei campi. È frustrante quando, dopo aver inviato i dati, devi tornare indietro e correggere gli errori. Quando possibile, controlla i valori dei campi subito dopo l'immissione in modo che gli utenti possano correggerli immediatamente.

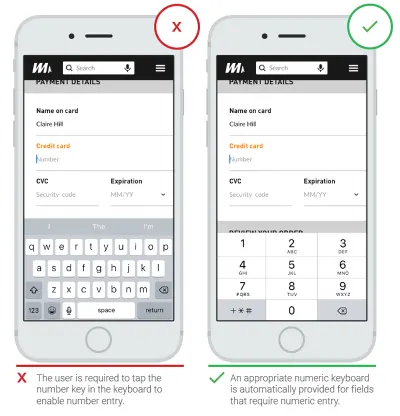
- Personalizza la tastiera per il tipo di query. Visualizza una tastiera numerica quando chiedi il numero di telefono e includi il pulsante @ quando chiedi un indirizzo e-mail. Assicurati che questa funzionalità sia implementata in modo coerente in tutta l'app, anziché solo per determinati moduli.

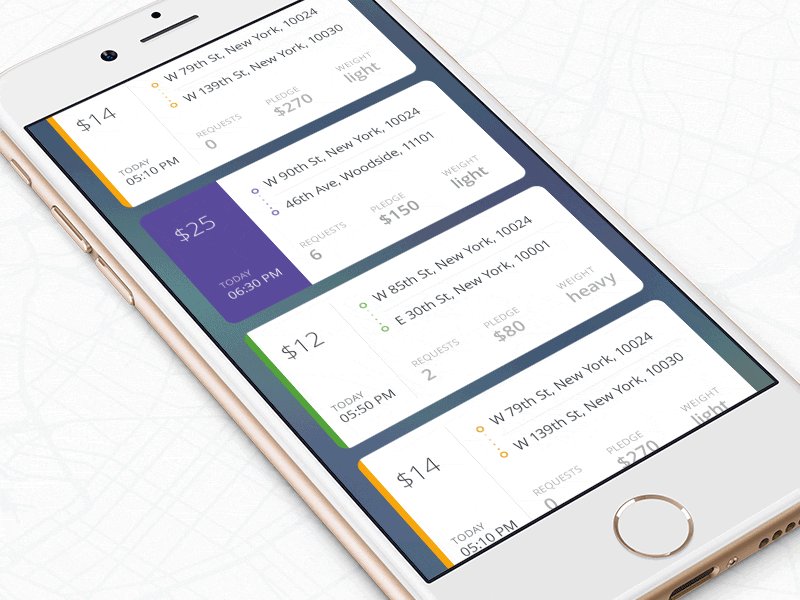
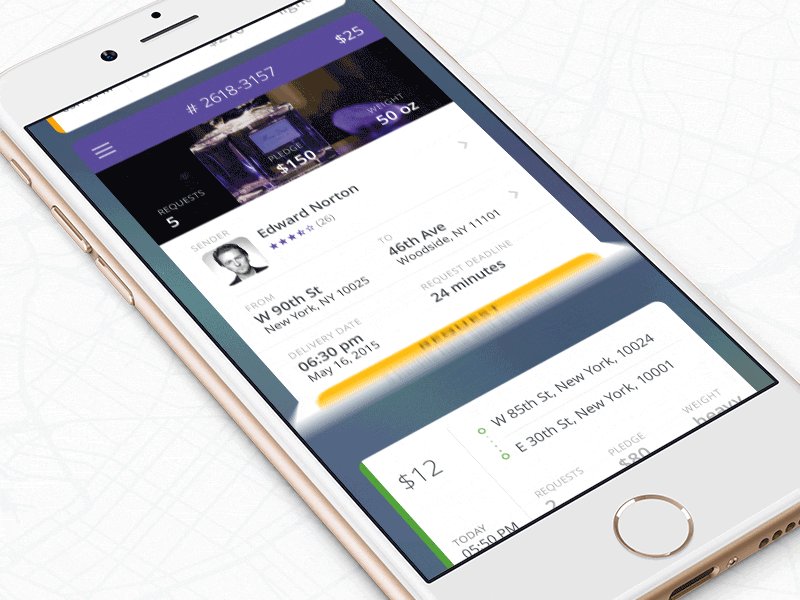
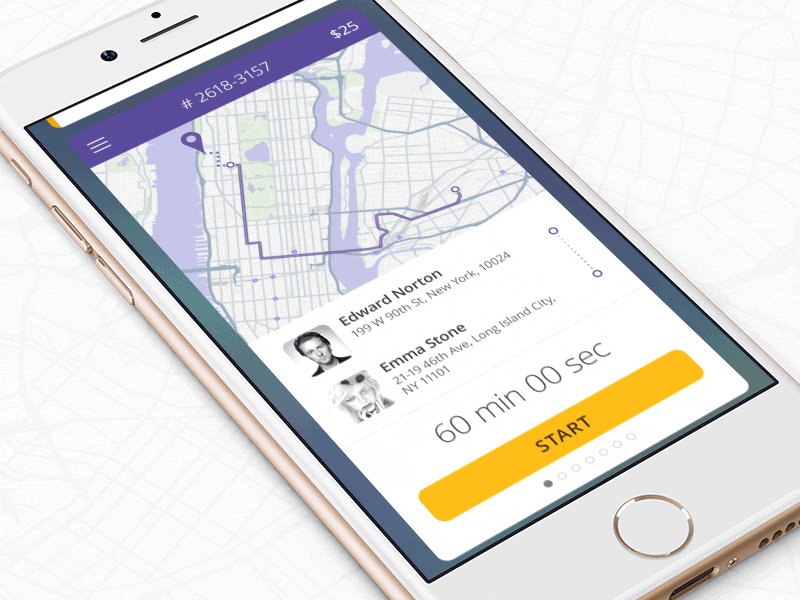
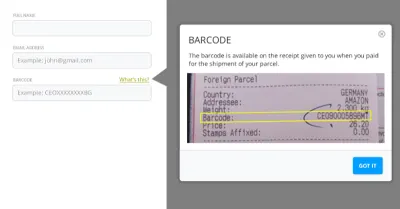
Anticipare le esigenze degli utenti
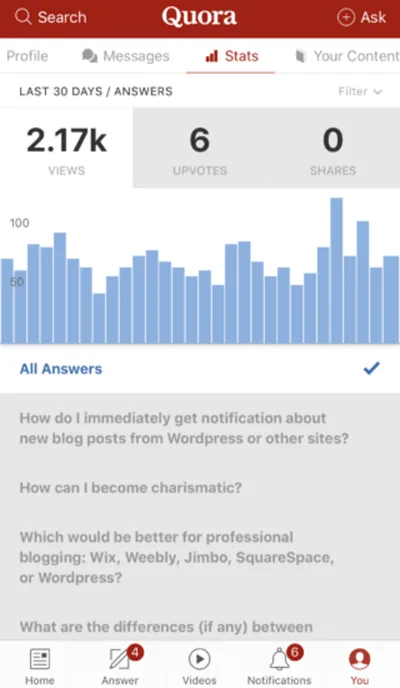
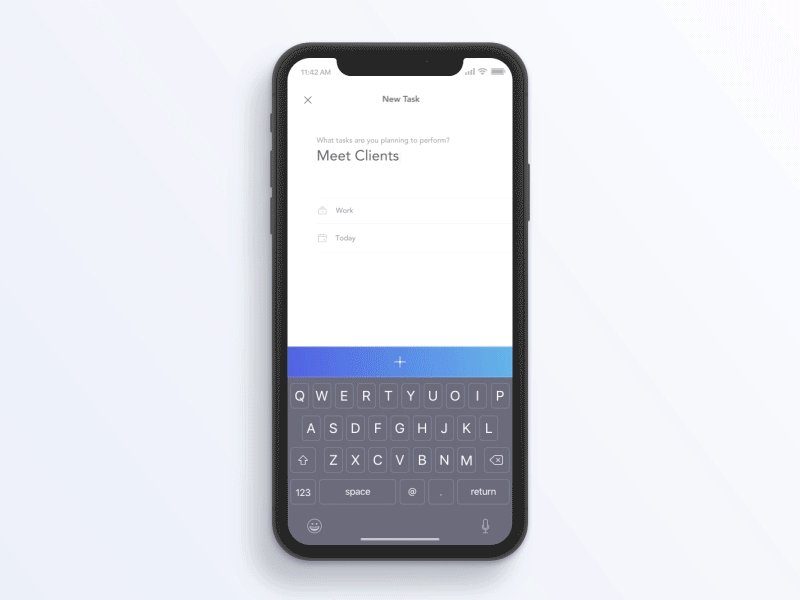
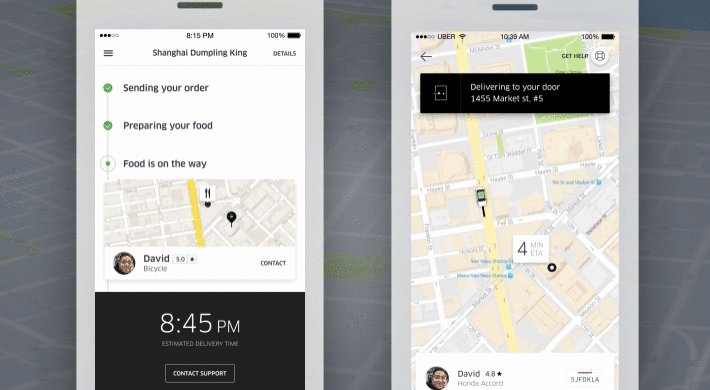
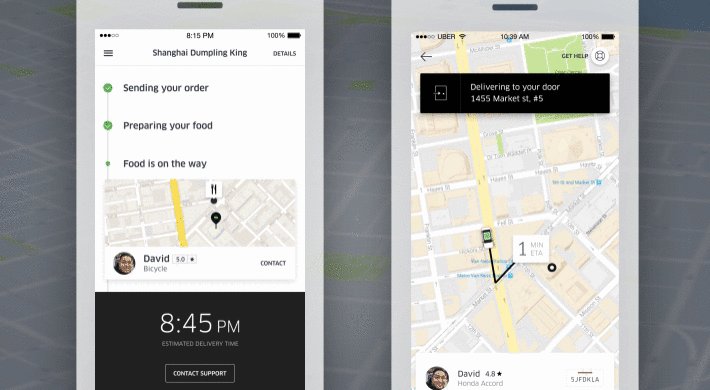
Cerca in modo proattivo i passaggi nel percorso dell'utente in cui gli utenti potrebbero aver bisogno di aiuto. Ad esempio, lo screenshot seguente mostra una parte in cui gli utenti devono fornire informazioni specifiche.

Usa il peso visivo per trasmettere importanza
L'elemento più importante sullo schermo dovrebbe avere il maggior peso visivo. È possibile aggiungere più peso a un elemento con il peso, la dimensione e il colore del carattere.

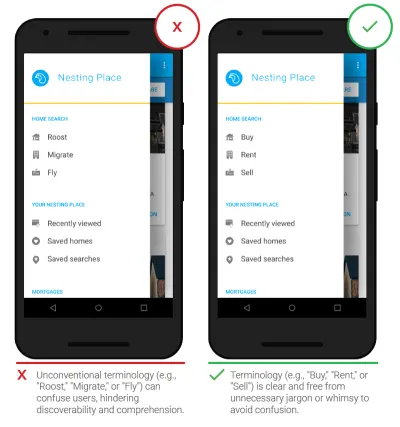
Evita il gergo
Una comunicazione chiara dovrebbe sempre essere una priorità assoluta in qualsiasi app mobile. Usa ciò che sai sul tuo pubblico di destinazione per determinare se determinate parole o frasi sono appropriate.

Rendi coerente il design
La coerenza è un principio fondamentale del design. La coerenza elimina la confusione. È essenziale mantenere un aspetto complessivamente coerente in tutta un'app. Per quanto riguarda l'app mobile, coerenza significa quanto segue:
Coerenza visiva
I caratteri tipografici, i pulsanti e le etichette devono essere coerenti nell'app.Consistenza funzionale
Gli elementi interattivi dovrebbero funzionare in modo simile in tutte le parti dell'app.Consistenza esterna
Il design dovrebbe essere coerente su più prodotti. In questo modo, l'utente può applicare le conoscenze pregresse quando utilizza un altro prodotto.
Ecco alcuni consigli pratici su come rendere coerente un design:
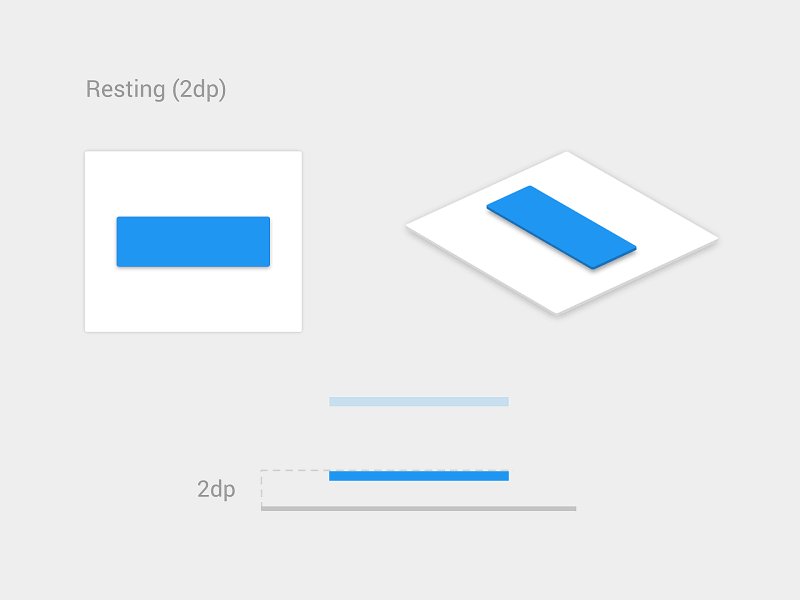
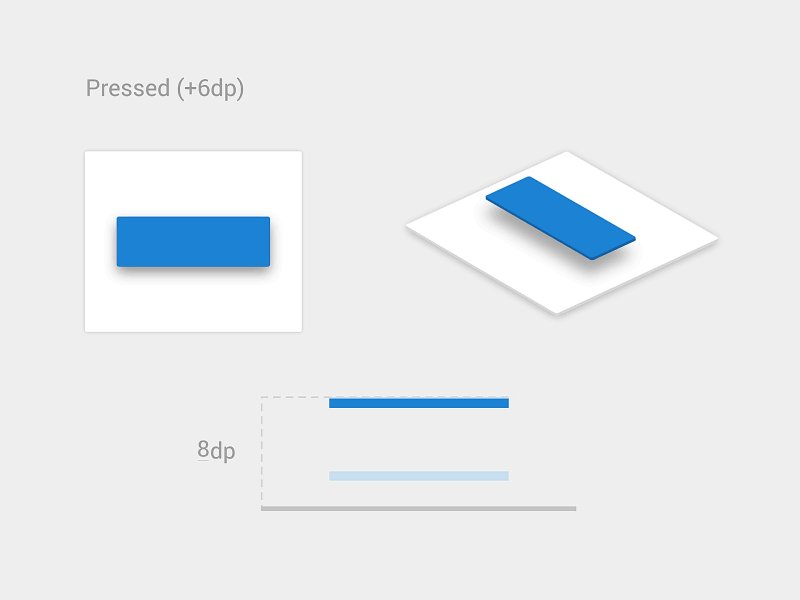
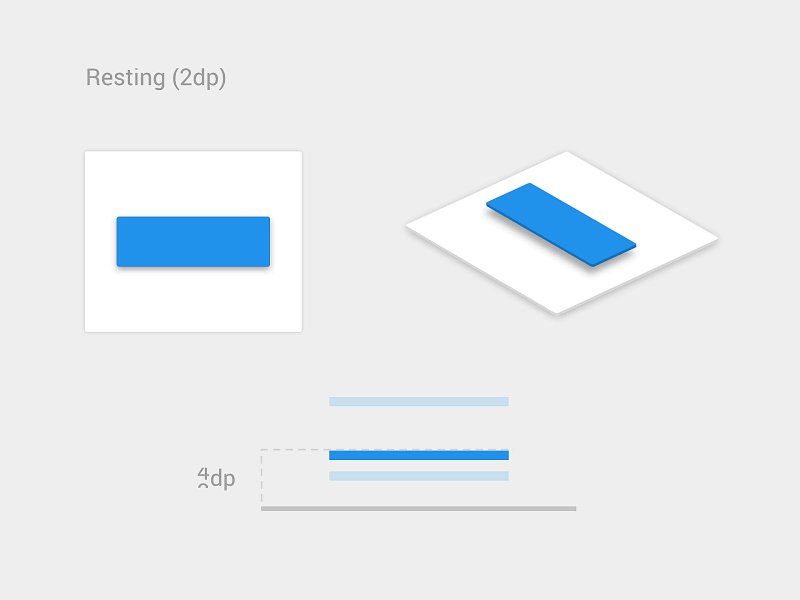
Rispettare le linee guida della piattaforma.
Ogni sistema operativo mobile ha linee guida standard per la progettazione dell'interfaccia: le linee guida per l'interfaccia umana di Apple e le linee guida per la progettazione dei materiali di Google. Quando si progetta per piattaforme native, seguire le linee guida di progettazione del sistema operativo per la massima qualità. Il motivo per cui è importante seguire le linee guida di progettazione è semplice: gli utenti acquisiscono familiarità con i modelli di interazione di ciascun sistema operativo e tutto ciò che contraddice le linee guida creerà attrito.Non imitare gli elementi dell'interfaccia utente di altre piattaforme.
Quando crei la tua app per Android o iOS, non trasferire elementi dell'interfaccia utente da altre piattaforme. Icone, elementi funzionali (campi di input, caselle di controllo, interruttori) e caratteri tipografici dovrebbero avere un aspetto nativo. Usa i componenti nativi il più possibile, in modo che le persone si fidino della tua app.Mantieni l'app mobile coerente con il sito web.
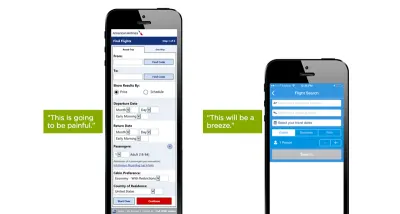
Questo è un esempio di coerenza esterna. Se disponi di un servizio web e di un'app mobile, assicurati che entrambi condividano caratteristiche simili. Ciò consentirà agli utenti di effettuare transizioni senza attriti tra l'app mobile e il Web mobile. L'incoerenza nella progettazione (ad esempio, uno schema di navigazione diverso o uno schema di colori diverso) potrebbe causare confusione.
Metti l'utente in controllo
Mantieni gli elementi interattivi familiari e prevedibili
La prevedibilità è un principio fondamentale della progettazione UX. Quando le cose funzionano nel modo previsto dagli utenti, sentono un più forte senso di controllo. A differenza del desktop, dove gli utenti possono utilizzare gli effetti al passaggio del mouse per capire se qualcosa è interattivo o meno, sui dispositivi mobili gli utenti possono controllare l'interattività solo toccando un elemento. Ecco perché, con pulsanti e altri elementi interattivi, è essenziale pensare a come il design comunica l'accessibilità. In che modo gli utenti interpretano un elemento come un pulsante? Il modulo dovrebbe seguire la funzione: l'aspetto di un oggetto dice agli utenti come usarlo. Gli elementi visivi che sembrano pulsanti ma non selezionabili confondono facilmente gli utenti.
Il pulsante "Indietro" dovrebbe funzionare correttamente
Un pulsante "indietro" creato in modo errato può causare molti problemi agli utenti. Prevenire le situazioni quando toccando il pulsante "indietro" in un processo a più passaggi riporterebbe gli utenti fino alla schermata iniziale.
Un buon design rende più facile per gli utenti tornare indietro e apportare correzioni. Quando gli utenti sanno che possono dare una seconda occhiata ai dati che hanno fornito o alle opzioni che hanno selezionato, ciò consente loro di procedere con facilità.
Messaggi di errore significativi
Errare è umano. Si verificano errori quando le persone interagiscono con le app. A volte, accadono perché l'utente commette un errore. A volte, accadono perché l'app non riesce. Qualunque sia la causa, questi errori e il modo in cui vengono gestiti hanno un enorme impatto sull'UX. Una cattiva gestione degli errori associata a messaggi di errore inutili può riempire gli utenti di frustrazione e potrebbe essere il motivo per cui gli utenti abbandonano la tua app.
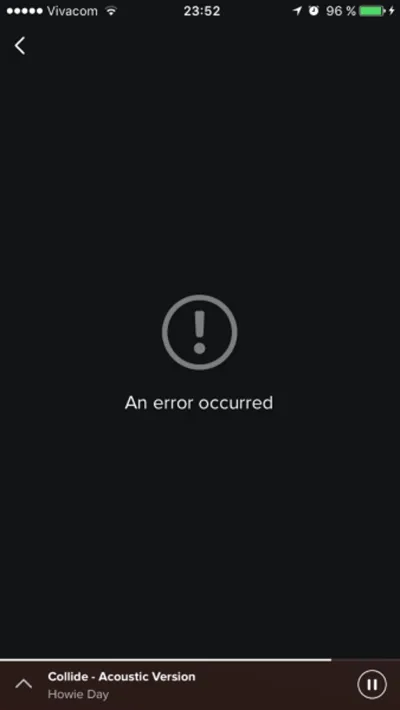
Prendi una schermata di stato di errore da Spotify come esempio. Non aiuta gli utenti a comprendere il contesto e non li aiuta a trovare la risposta alla domanda "Cosa posso fare al riguardo?"

Non dare per scontato che gli utenti siano abbastanza esperti di tecnologia da capire le cose. Dì sempre alla gente cosa c'è che non va in un linguaggio semplice. Ogni messaggio di errore dovrebbe dire agli utenti:
- cosa è andato storto e forse perché,
- qual è il passaggio successivo che l'utente dovrebbe eseguire per correggere l'errore.
Prendi in considerazione la lettura di "Come progettare gli stati di errore per le app mobili" per ulteriori informazioni sulla gestione degli errori.
Progetta un'interfaccia accessibile
Il design accessibile consente agli utenti di tutte le abilità di utilizzare i prodotti con successo. Considera come gli utenti con perdita della vista, perdita dell'udito e altre disabilità possono interagire con la tua app.
Sii consapevole del daltonismo
Il 4,5% della popolazione mondiale soffre di daltonismo (ovvero 1 uomo su 12 e 1 donna su 200), il 4% soffre di ipovisione (1 persona su 30) e lo 0,6% è cieco (1 persona su 188). È facile dimenticare che stiamo progettando per questo gruppo di utenti perché la maggior parte dei designer non ha problemi di questo tipo.
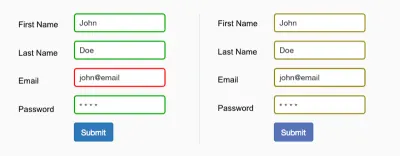
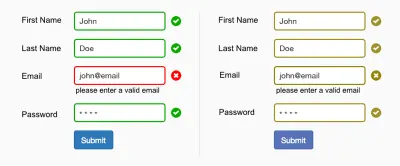
Lascia che ti faccia un semplice esempio. I messaggi di successo e di errore nei moduli mobili sono spesso colorati rispettivamente di verde e rosso. Ma il rosso e il verde sono i colori più colpiti dalla carenza di visione dei colori (questi colori possono essere difficili da distinguere per le persone con deuteranopia o protanopia). Molto probabilmente hai visualizzato il seguente messaggio di errore durante la compilazione di un modulo: "I campi contrassegnati in rosso sono obbligatori"? Anche se potrebbe non sembrare una cosa importante, questo messaggio di errore combinato con il modulo nell'esempio seguente può essere un'esperienza estremamente frustrante per le persone che hanno una carenza di visione dei colori.

Come affermano le linee guida del W3C, il colore non dovrebbe essere utilizzato come unico mezzo visivo per trasmettere informazioni, indicare un'azione, sollecitare una risposta o distinguere un elemento visivo. È importante utilizzare altri significanti visivi per garantire che gli utenti possano interagire con un'interfaccia.

Rendi le animazioni facoltative
Gli utenti che soffrono di cinetosi spesso disattivano gli effetti animati nelle impostazioni del sistema operativo. Quando l'opzione per ridurre il movimento è abilitata nelle preferenze di accessibilità, l'app dovrebbe ridurre al minimo o eliminare le proprie animazioni.
Semplifica la navigazione
Aiutare gli utenti a navigare dovrebbe essere una priorità assoluta per ogni app. Tutte le fantastiche funzionalità e i contenuti accattivanti della tua app non contano se le persone non riescono a trovarli; inoltre, se ci vuole troppo tempo o sforzi per scoprire come navigare nel tuo prodotto, è probabile che perderai utenti. Gli utenti dovrebbero essere in grado di esplorare l'app in modo intuitivo e di completare tutte le attività principali senza alcuna spiegazione.
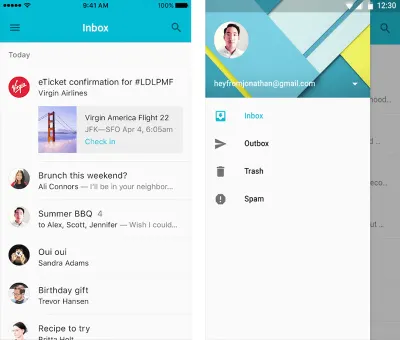
Utilizzare i componenti di navigazione standard
È meglio utilizzare modelli di navigazione standard, come la barra delle schede (per iOS) e il riquadro di navigazione (per Android). La maggior parte degli utenti ha familiarità con entrambi i modelli di navigazione e saprà intuitivamente come aggirare la tua app.


Per ulteriori informazioni sui modelli di navigazione, leggi l'articolo "Modelli di base per la navigazione mobile: pro e contro".
Dai la priorità alle opzioni di navigazione
Dai la priorità alla navigazione in base al modo in cui gli utenti interagiscono con la tua app. Assegna diversi livelli di priorità (alto, medio, basso) alle attività utente comuni. Dai risalto nell'interfaccia utente a percorsi e destinazioni con livelli di priorità elevati e uso frequente. Usa quei percorsi per definire la tua navigazione. Organizza la tua struttura delle informazioni in modo da richiedere un numero minimo di tocchi, scorrimenti e schermate.
Non mischiare i modelli di navigazione
Quando scegli un modello di navigazione principale per la tua app, utilizzalo in modo coerente. Non dovrebbe esserci una situazione in cui una parte della tua app ha una barra delle schede, mentre un'altra parte ha un cassetto laterale.
Rendi visibile la navigazione
Come dice Jakob Nielsen, riconoscere qualcosa è più facile che ricordarlo. Ridurre al minimo il carico di memoria dell'utente rendendo visibili le azioni e le opzioni. La navigazione dovrebbe essere sempre disponibile, non solo quando prevediamo che l'utente ne abbia bisogno.
Comunica la posizione attuale
La mancata indicazione della posizione corrente è un problema molto comune in molti menu delle app mobili. "Dove sono?" è una delle domande fondamentali a cui gli utenti devono rispondere per navigare con successo. Le persone dovrebbero sapere dove si trovano nella tua app in qualsiasi momento.

Usa l'animazione funzionale per chiarire le transizioni di navigazione
L'animazione è lo strumento migliore per descrivere le transizioni di stato. Aiuta gli utenti a comprendere un cambiamento di stato nel layout della pagina, cosa ha attivato il cambiamento e come avviarlo nuovamente quando necessario.

Fai attenzione quando usi i gesti nell'interfaccia utente
L'uso dei gesti nell'interaction design può essere allettante. Ma nella maggior parte dei casi, è meglio evitare questa tentazione. Quando i gesti vengono utilizzati come opzione di navigazione principale, possono causare una terribile UX. Come mai? Perché i gesti sono controlli nascosti .
Come sottolinea Thomas Joos nel suo articolo "Beyond the Button: Embracing the Gesture-Driven Interface", il più grande svantaggio dell'utilizzo dei gesti in un'interfaccia utente è la curva di apprendimento. Ogni volta che un controllo visibile viene sostituito da un gesto, la curva di apprendimento dell'app aumenta. Ciò accade perché i gesti hanno una minore rilevabilità: sono sempre nascosti e le persone devono essere in grado di identificare queste opzioni per usarle. Ecco perché è essenziale utilizzare solo gesti ampiamente accettati (quelli che gli utenti si aspettano nella tua app).
Quando si tratta di utilizzare i gesti in un'interfaccia utente, seguire alcune semplici regole:
- Usa gesti standard.
Per "standard", intendo i gesti più naturali per l'app nella tua categoria. Le persone hanno familiarità con i gesti standard, quindi non è richiesto alcuno sforzo aggiuntivo per scoprirli o ricordarli. - Offri gesti come supplemento, non in sostituzione, alle opzioni di navigazione visibili.
I gesti potrebbero funzionare come scorciatoie per la navigazione, ma non come sostituto completo dei menu visibili. Pertanto, offri sempre un modo semplice e visibile per navigare, anche se ciò significa alcune azioni in più.
Per ulteriori informazioni sull'utilizzo dei gesti nell'interfaccia utente, prendi in considerazione la lettura di "Gesti in-app ed esperienza utente di app mobili".
Concentrati sulla prima esperienza
La prima esperienza è una parte fondamentale delle app mobili. Hai solo un colpo alla prima impressione. E se fallisci, c'è un'enorme probabilità che gli utenti non avviino più la tua app. (La ricerca di Localytics mostra che il 24% degli utenti non torna mai a un'app dopo il primo utilizzo.)
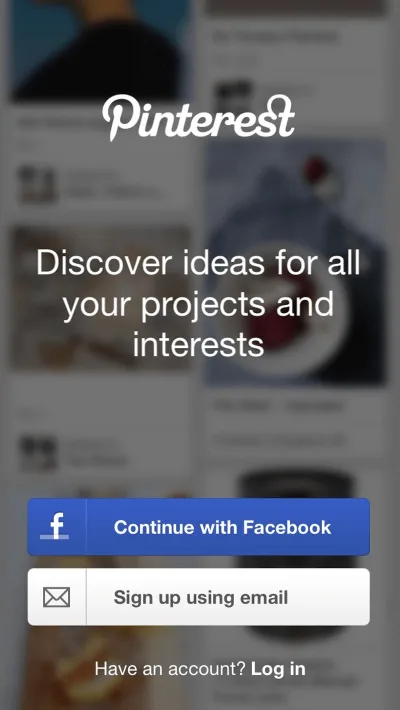
Evita i muri di accesso
Un muro di accesso è una registrazione obbligatoria prima di utilizzare un'app. È una fonte comune di attrito per gli utenti e uno dei motivi per cui gli utenti abbandonano le app. Il numero di utenti che abbandonano il processo di registrazione è particolarmente significativo per le app con scarsa riconoscibilità del marchio o quelle in cui la proposta di valore non è chiara.

Come regola generale, chiedi agli utenti di registrarsi solo se è essenziale (ad esempio, se le funzionalità principali della tua app sono disponibili solo quando gli utenti completano la registrazione). E anche in questo caso, è meglio ritardare l'accesso il più a lungo possibile: consentire agli utenti di provare l'app per un po' di tempo (ad esempio, fare un tour) e solo allora ricordare loro gentilmente di registrarsi. Questo darà ai tuoi utenti un assaggio dell'esperienza e sarà più probabile che si impegnino.
Progetta una buona esperienza di onboarding
Nel contesto dell'esperienza utente mobile, offrire un'eccellente esperienza di onboarding è la base per fidelizzare gli utenti. L'obiettivo dell'onboarding è mostrare il valore offerto dalla tua app.
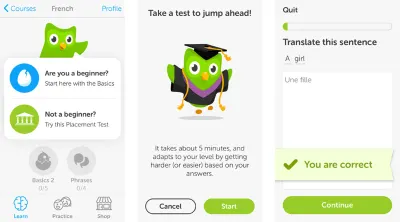
Tra le tante strategie per l'onboarding, una è particolarmente efficace: l'onboarding contestuale. L'onboarding contestuale significa che le istruzioni vengono fornite solo quando l'utente ne ha bisogno. Duolingo è un ottimo esempio. Questa app abbina un tour interattivo con una divulgazione progressiva per mostrare agli utenti come funziona l'app. Gli utenti sono incoraggiati a partecipare e fare un rapido test nella lingua selezionata. Questo rende l'apprendimento divertente e rilevabile.

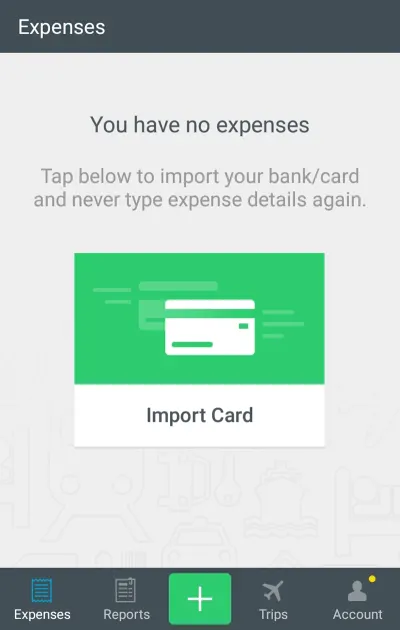
Un'altra cosa che può essere molto utile durante l'onboarding è uno stato vuoto. Uno stato vuoto è una schermata il cui stato predefinito è vuoto e richiede agli utenti di eseguire uno o più passaggi per popolarla con i dati. Oltre a informare l'utente su quali contenuti aspettarsi dalla pagina, uno stato vuoto può anche insegnare alle persone come utilizzare un'app. Anche se il processo di onboarding consiste in un solo passaggio, la guida rassicurerà gli utenti che stanno facendo la cosa giusta.

Prendi in considerazione la lettura di "Il ruolo degli stati vuoti nell'onboarding degli utenti" per ulteriori informazioni sull'onboarding.
Non chiedere informazioni sulla configurazione in anticipo
Una fase di configurazione obbligatoria crea attrito e può portare all'abbandono dell'app. Quando gli utenti avviano un'app, si aspettano che funzioni. Pertanto, progetta la tua app per la maggior parte degli utenti e consenti ai pochi che desiderano una configurazione diversa di regolare le proprie impostazioni per soddisfare le proprie esigenze ogni volta che lo desiderano.
Suggerimento : prova a dedurre ciò di cui hai bisogno dal sistema. Se hai bisogno di informazioni sull'utente, sul dispositivo o sull'ambiente, chiedile al sistema quando possibile, invece di chiedere all'utente.
Evita di chiedere autorizzazioni fin dall'inizio
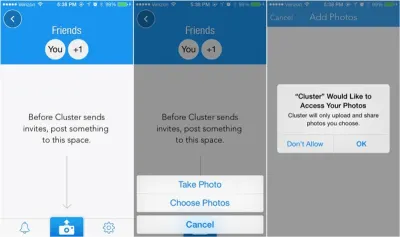
Evita una situazione in cui la prima cosa che un utente vede all'avvio dell'app è una finestra di dialogo che richiede l'autorizzazione. Simile a una parete di accesso o a una fase di configurazione anticipata, la richiesta di autorizzazione all'avvio deve essere eseguita solo quando è necessario per la funzione principale dell'app. Gli utenti non saranno disturbati da questa richiesta se è evidente che la tua app dipende da tale autorizzazione per funzionare (ad esempio, è chiaro il motivo per cui un editor di foto richiederebbe l'accesso alle foto).

Ma per qualsiasi altro caso, chiedi le autorizzazioni nel contesto. È più probabile che gli utenti concedano l'autorizzazione se richiesto durante un'attività pertinente.

Suggerimenti :
Chiedi solo ciò di cui la tua app ha chiaramente bisogno.
Non chiedere tutti i permessi possibili. Sarebbe sospetto se un'app richiede qualcosa di cui non ha evidente bisogno. Ad esempio, un'app sveglia che chiede il permesso di accedere al tuo elenco di contatti sarebbe sospetta.
Spiega perché la tua app ha bisogno delle informazioni, se non sono ovvie.
A volte è necessario fornire più contesto per la richiesta. Per questo motivo, puoi progettare un avviso personalizzato per richiedere l'autorizzazione.
Fai apparire la tua app veloce e reattiva
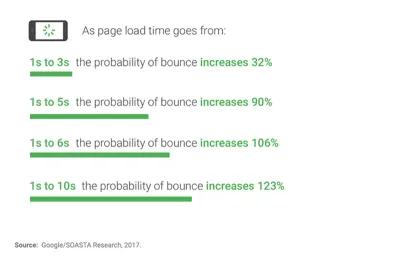
Il tempo di caricamento è estremamente importante per l'UX. Con il progredire della tecnologia, diventiamo sempre più impazienti e oggi il 47% degli utenti si aspetta che una pagina venga caricata in 2 secondi o meno.

Se una pagina impiega più tempo per caricarsi, i visitatori potrebbero sentirsi frustrati e andarsene. Ecco perché la velocità dovrebbe essere una priorità quando si crea un'app mobile. Ma non importa quanto velocemente crei un'app, alcune cose richiederanno tempo per essere elaborate. Una risposta lenta potrebbe essere causata da una cattiva connessione Internet o un'operazione potrebbe richiedere molto tempo. Ma anche se non puoi accorciare la linea, almeno cerca di rendere l'attesa più piacevole.
Concentrati sul caricamento di contenuti nell'area visibile dello schermo
Carica contenuto sufficiente per riempire lo schermo quando si apre una pagina. Il contenuto disponibile durante lo scorrimento dovrebbe continuare a essere caricato in background. Il vantaggio di questo approccio è che gli utenti saranno coinvolti nella lettura del contenuto iniziale e, in alcuni casi, non noteranno nemmeno che il contenuto è ancora in fase di caricamento.
Rendilo chiaro quando è in corso il caricamento
Una schermata vuota o statica visualizzata dagli utenti durante il caricamento del contenuto può far sembrare che la tua app sia bloccata, causando confusione e frustrazione e potenzialmente costringendo le persone a lasciare la tua app. Come minimo, mostra uno spinner di caricamento che chiarisca che sta succedendo qualcosa. Per un tempo di attesa più lungo (più di 10 secondi), è essenziale visualizzare una barra di avanzamento in modo che l'utente possa valutare quanto tempo aspetterà.
Prendi in considerazione la lettura di "Migliori pratiche per indicatori di avanzamento animati" per ulteriori informazioni sugli indicatori di caricamento.
Offri una distrazione visiva
Se un'app offre agli utenti qualcosa di interessante da guardare durante l'attesa, gli utenti presteranno meno attenzione all'attesa stessa. Quindi, per assicurarti che le persone non si annoino mentre aspettano che accada qualcosa, offri loro una distrazione. Un sottile indicatore di attesa animato può mantenere l'attenzione degli utenti durante l'attesa.

Suggerimento : tieni a mente la longevità. Anche una buona animazione può essere fastidiosa quando è abusata. Quando progetti un'animazione, chiediti: "L'animazione diventerà fastidiosa al centesimo utilizzo o è universalmente chiara e discreta?"
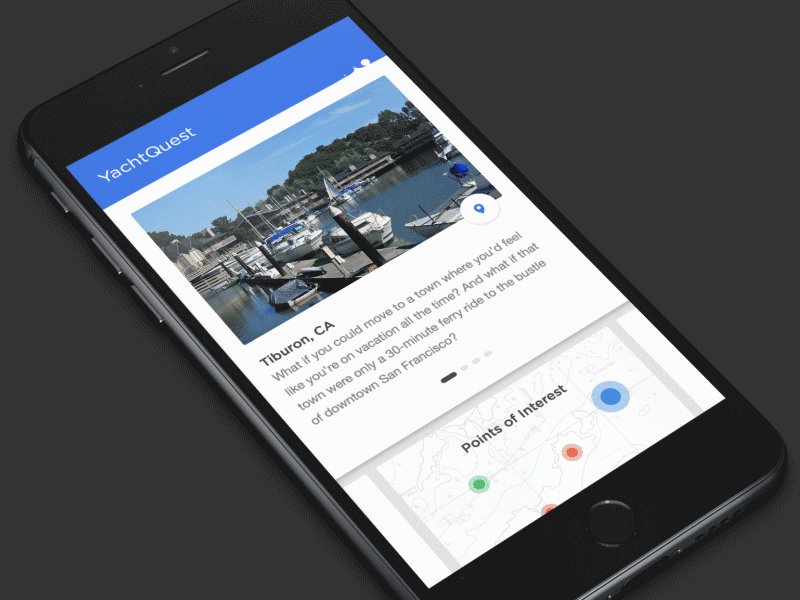
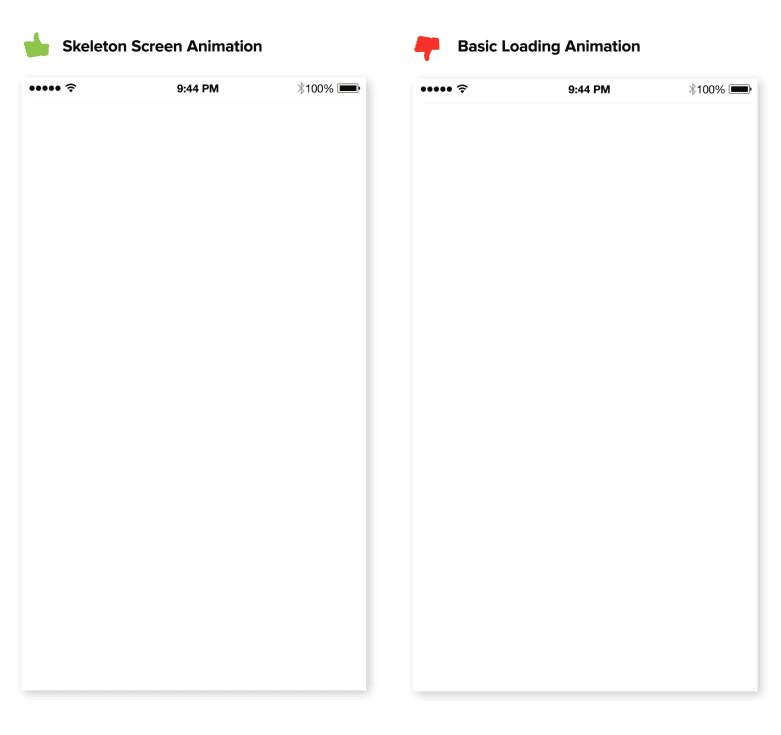
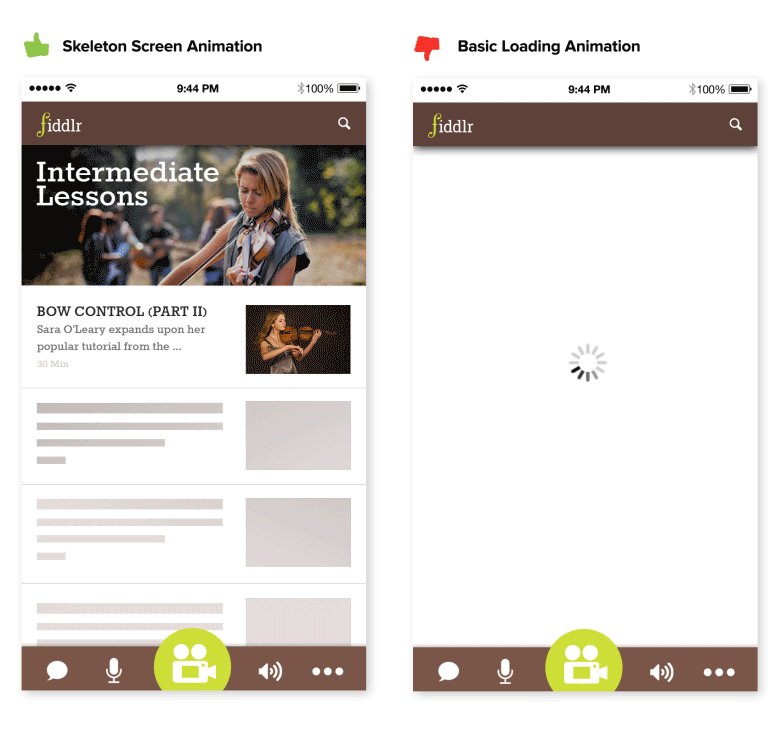
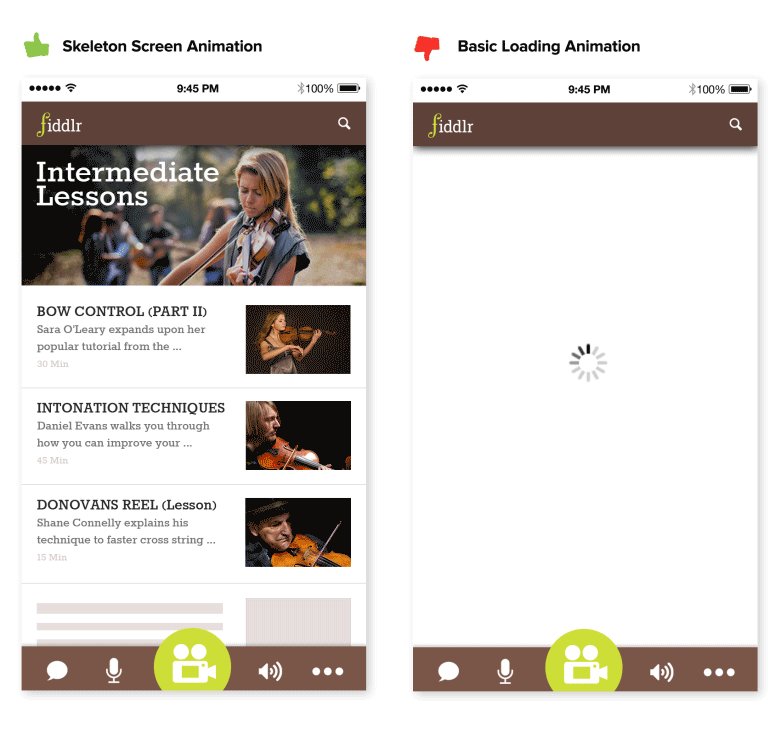
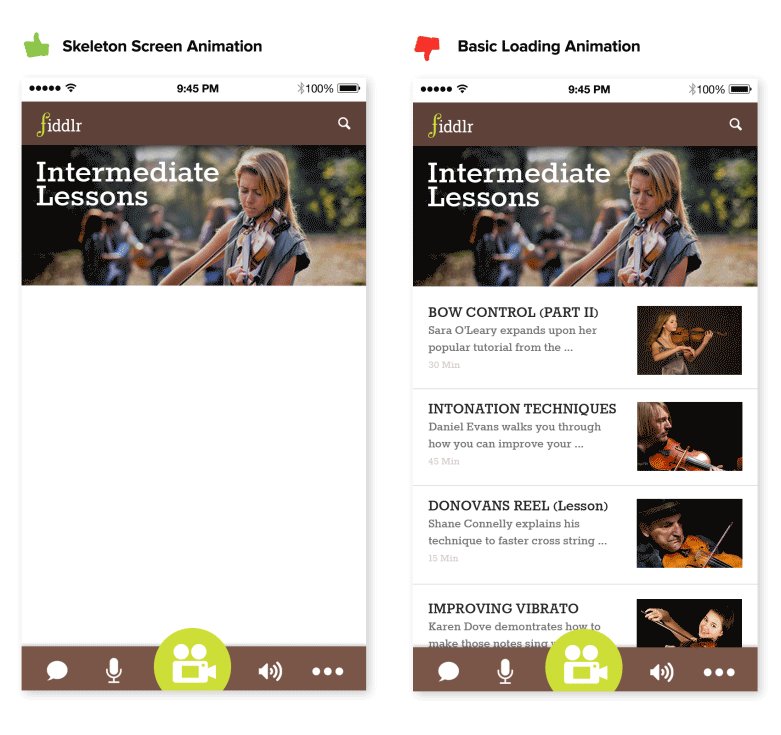
Scheletri di scheletro
Scheletri (ossia contenitori di informazioni temporanee) sono essenzialmente una versione vuota di una pagina in cui le informazioni vengono caricate gradualmente.

Nel momento in cui la tua app inizia a caricare i dati, apparirà una schermata scheletro, dando agli utenti l'impressione che la tua app sia veloce e reattiva. A differenza di un indicatore di caricamento, che comunica semplicemente che sta accadendo qualcosa, uno schermo scheletro si concentra sui progressi effettivi.

Ottimizza i contenuti per dispositivi mobili
Il contenuto gioca un ruolo significativo nel design. Nella maggior parte dei casi, il motivo principale per cui le persone utilizzano un'app è il contenuto che fornisce. Ma non basta avere contenuti chiari e ben congegnati. Il contenuto deve essere facilmente digeribile.
Rendi il testo leggibile e leggibile
Quando pensiamo al contenuto, nella maggior parte dei casi intendiamo la tipografia. Come afferma Oliver Reichenstein nel suo saggio “Web Design Is 95% Typography”:
"Ottimizzare la tipografia significa ottimizzare la leggibilità, l'accessibilità, l'usabilità (!), l'equilibrio grafico generale."
La chiave per la tipografia mobile è la leggibilità e la leggibilità. Se gli utenti non possono leggere i tuoi contenuti, non ha senso offrire contenuti in primo luogo.
Innanzitutto, alcune raccomandazioni pratiche sulla leggibilità:
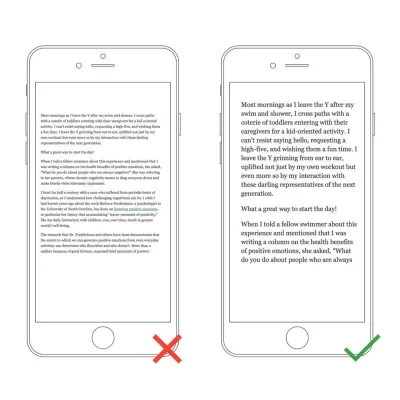
Dimensione del font
In genere, qualsiasi cosa più piccola di 16 pixel (o 11 punti) è difficile da leggere su qualsiasi schermo.Famiglia di font
La maggior parte degli utenti preferisce un carattere chiaro e di facile lettura. Una scommessa sicura è il carattere tipografico predefinito del sistema (Apple iOS utilizza il carattere San Francisco; Google Android utilizza Roboto).Contrasto
Il testo di colore chiaro (come il grigio chiaro) potrebbe sembrare esteticamente attraente, ma gli utenti avranno difficoltà a leggerlo, soprattutto su uno sfondo chiaro. Assicurati che ci sia molto contrasto tra il carattere e lo sfondo per una facile leggibilità. Le linee guida per l'accessibilità dei contenuti web del WC3 forniscono consigli sul rapporto di contrasto per immagini e testo.

E ora, alcuni consigli per la leggibilità:
- Evita tutte le maiuscole.
Il testo tutto maiuscolo, ovvero il testo con tutte le lettere maiuscole, va bene in contesti che non prevedono una lettura attenta (come acronimi e loghi), ma evitalo quando il tuo messaggio richiede una lettura pesante.

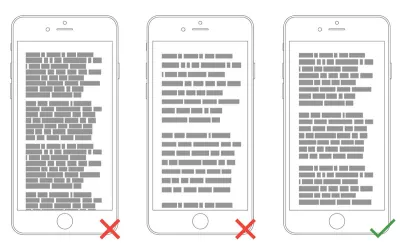
- Limita la lunghezza delle righe di testo.
Una buona regola pratica consiste nell'utilizzare da 30 a 40 caratteri per riga per dispositivi mobili.

- Non stringere le linee.
L'aggiunta di spazio tra il testo aiuta l'utente nella lettura e crea la sensazione che non ci siano così tante informazioni da acquisire.

Immagini di qualità HD e proporzioni corrette
L'ascesa dei dispositivi con schermi ad alta risoluzione stabilisce un limite per la qualità delle immagini. Le immagini non dovrebbero apparire pixelate su schermi HD.
Le immagini dovrebbero sempre apparire con le giuste proporzioni, in modo che non sembrino distorte. Le immagini che sono troppo larghe o troppo lunghe solo per adattarsi a uno spazio sembreranno poco attraenti e fuori luogo.
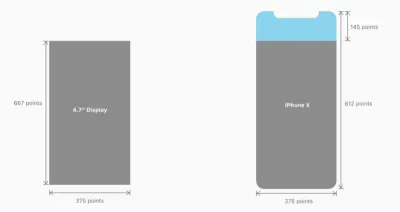
L'ultima sfida che molti designer di dispositivi mobili devono affrontare è l'ottimizzazione dell'esperienza utente per l'iPhone X. La progettazione per l'iPhone X richiede una dimensione della tavola da disegno diversa rispetto a qualsiasi altro iPhone (avrai bisogno di immagini con risoluzione 375 x 812 punti a 3x).

Prendi in considerazione la lettura di "Progettazione di app per iPhone X: cosa deve sapere ogni designer di UX sull'ultimo dispositivo Apple" per ulteriori informazioni sulla progettazione per iPhone X.
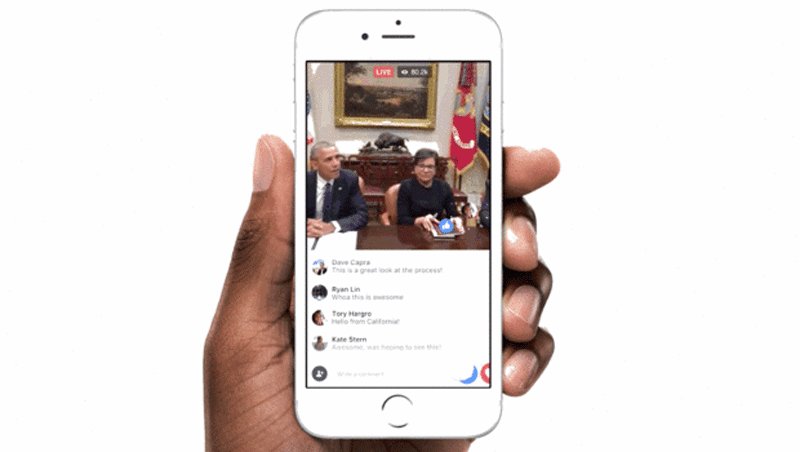
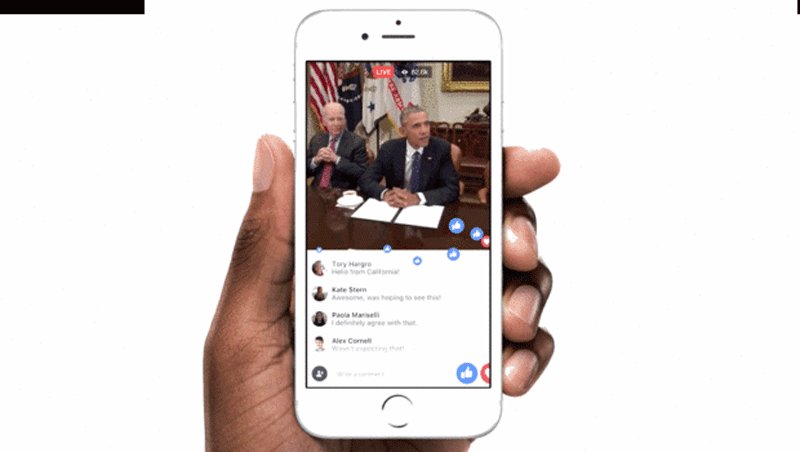
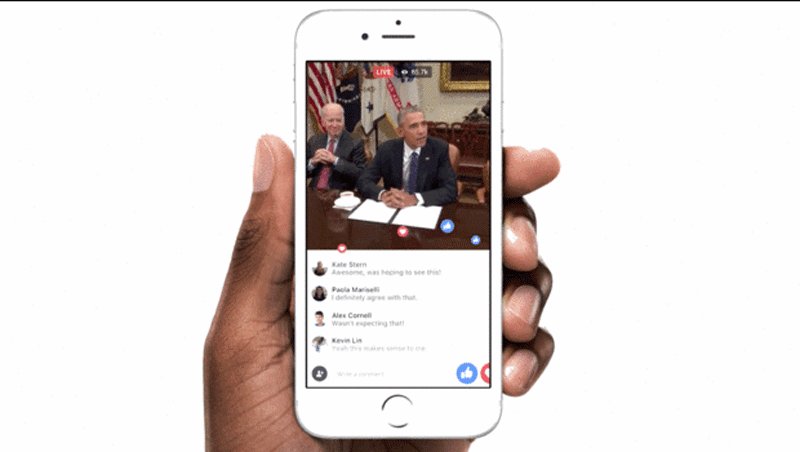
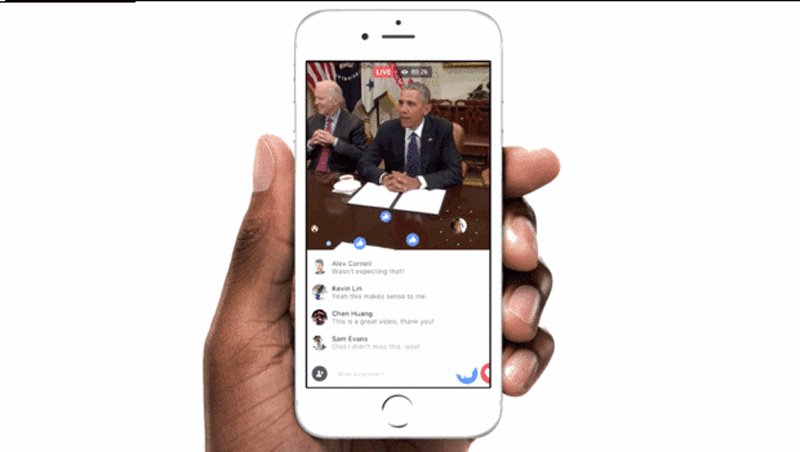
Il contenuto video è ottimizzato per la modalità Ritratto
Il video sta rapidamente diventando un metodo standard di consumo dei contenuti per molti utenti. Secondo YouTube, il consumo di video mobile cresce del 100% ogni anno. Entro il 2020, oltre il 75% del traffico dati mobile globale sarà costituito da contenuti video. Ciò significa che è essenziale ottimizzare i contenuti video per la modalità verticale.
Secondo ScientiaMobile, il 94% degli utenti utilizza il proprio dispositivo mobile in modalità verticale. Se la tua app fornisce contenuti video, dovrebbe essere ottimizzata per consentire agli utenti di guardarla in modalità verticale.

Design per il tocco
La progettazione per il tocco ha l'obiettivo di ridurre il numero di input errati e rendere più confortevole l'interazione con un'app.
Design For Fingers, Not Cursors
When you're designing actionable elements in a mobile interface, it's vital to make targets big enough so that they're easy for users to tap. Mistaken taps often happen due to small touch controls.

When designing a touch target, you can rely on the MIT Touch Lab's study (PDF) to choose a proper size for interactive elements. This study found that the average size of finger pads are between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.

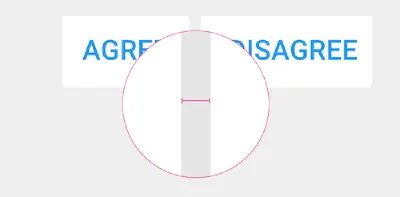
Not only is the size of the target important, but it's also essential to have the right amount of space between targets. If multiple touch targets are near each other (for example, “Agree” and “Disagree” buttons), ensure that there is good amount of space between them.

Consider Thumb Zone
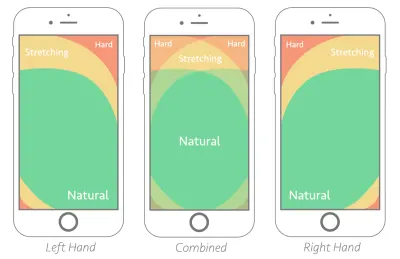
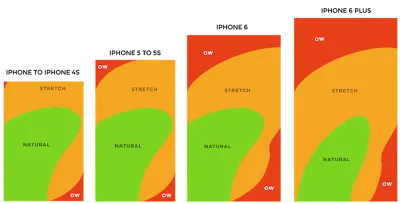
Designing for thumbs isn't only about making targets big enough, but also about considering the way we hold our devices. A lot of users hold their phone with one hand. Only a part of the screen would be a genuinely effortless territory for their thumbs. This territory is called the natural thumb zone. Other zones require finger stretching or even changing the grip to reach them. Below, you can see what the safe zone looks like on a modern mobile device.

The bigger the display, the more of the screen is less easily accessible.

Consider all zones when designing for mobile:
The green zone is the best place for navigation options or frequent interactive actions (such as call-to-action buttons).
The red zone is the best place for potential danger options (such as “Delete” or “Erase”). Users are less likely to trigger this option accidentally.
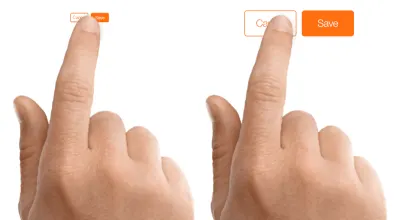
Feedback on Interaction
In the physical world, objects respond to our interaction. People expect a similar level of responsiveness from digital UI controls. You'll need to provide instant feedback on every user interaction. If your app doesn't provide feedback, the user will wonder if it has frozen or if they missed the target. The feedback could be visual (highlighting a tapped button) or tactile (a device vibration on input).

Humanize The Digital Experience
UX isn't only about usability; it's mostly about feelings. And when we think about what makes us feel great, we often think about well-crafted design.
Personalized Experience
Personalization is one of the most critical aspects of mobile apps today. It's an opportunity to connect with users and provide the information they need in a way that feels genuine.
There are countless ways to improve the mobile UX by incorporating personalization. It's possible to offer personalized content depending on the user's location, their past searches and their past purchases. For example, if your users prefer to purchase particular groups of products each month, an app might track that and offer them special deals on those types of products.
Starbucks' mobile app is an excellent example that follows this approach. The app uses information provided by users (for example, the type of coffee they usually order) to craft special offers.

Delightful Animation
Unlike functional animation, which is used to improve the clarity of a user interface, delightful animation is used to make an interface feel human. This type of animation makes it clear that the people who crafted the app care about their users.

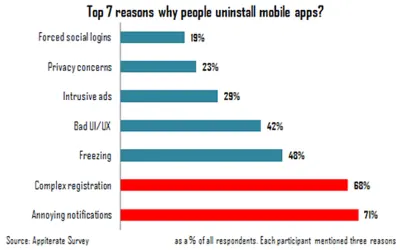
Ottimizza le notifiche push
Le fastidiose notifiche sono il motivo numero 1 per cui le persone disinstallano le app mobili (secondo il 71% degli intervistati).

Non inviare notifiche push solo perché puoi. Ogni notifica dovrebbe essere preziosa e tempestiva.
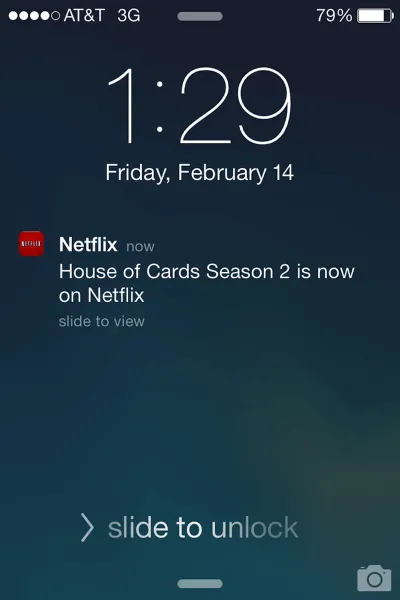
Spingi il valore
Quando un utente inizia a utilizzare la tua app, non gli dispiacerà ricevere notifiche, purché il valore che ottengono sia sufficientemente maggiore dell'interruzione. Quasi il 50% degli utenti è grato per le notifiche che li interessano. Personalizzare i contenuti per ispirare e deliziare è fondamentale. Netflix è un eccellente esempio di azienda che "spinge il valore". Utilizza attentamente i dati di visualizzazione per presentare consigli che sembrano fatti su misura.

Evita di inviare molte notifiche in un breve periodo di tempo
Troppe notifiche consegnate in un breve periodo di tempo possono portare alla situazione nota come notifica eccessiva, in cui un utente non può elaborare le informazioni e semplicemente le salta. Limita il numero totale di notifiche combinando diversi messaggi.
Tempo le tue notifiche
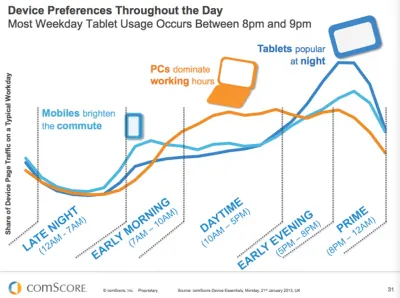
Non solo ciò che dici è importante, ma anche quando lo dici. Non inviare notifiche push in orari strani (come nel cuore della notte). Il momento migliore per le notifiche push sono le ore di punta dell'utilizzo dei dispositivi mobili: dalle 18:00 alle 22:00.

Prendi in considerazione altri canali per consegnare il tuo messaggio
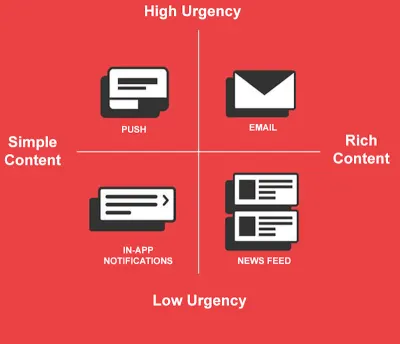
Le notifiche push non sono l'unico modo per recapitare un messaggio. Utilizza e-mail, notifiche in-app e messaggi di feed di notizie per notificare agli utenti eventi importanti, in base al livello di urgenza e al tipo di contenuto che desideri condividere.

Ottimizza per dispositivi mobili
Design per l'interruzione
Viviamo in un mondo di interruzioni. Qualcosa cerca costantemente di distrarci e di dirigere la nostra attenzione altrove. Per non parlare del fatto che molte sessioni mobili si verificano quando gli utenti sono in movimento. Ad esempio, gli utenti potrebbero utilizzare la tua app mentre aspettano il treno. Tali sessioni possono essere interrotte in qualsiasi momento. Gli utenti possono essere facilmente frustrati quando un'app dimentica i loro progressi attuali non appena la chiudono.
Quando si verifica un'interruzione, l'app dovrebbe salvare lo stato corrente (contesto) e consentire agli utenti di continuare da dove si erano interrotti. Ciò renderà più facile per gli utenti riattivare l'app quando tornano su di essa dopo l'interruzione.
Sfrutta le capacità del dispositivo
I dispositivi mobili hanno molti sensori (fotocamera, localizzazione, accelerometro) che possono essere utilizzati per migliorare l'esperienza utente. Ecco alcune funzionalità che puoi utilizzare per farlo:
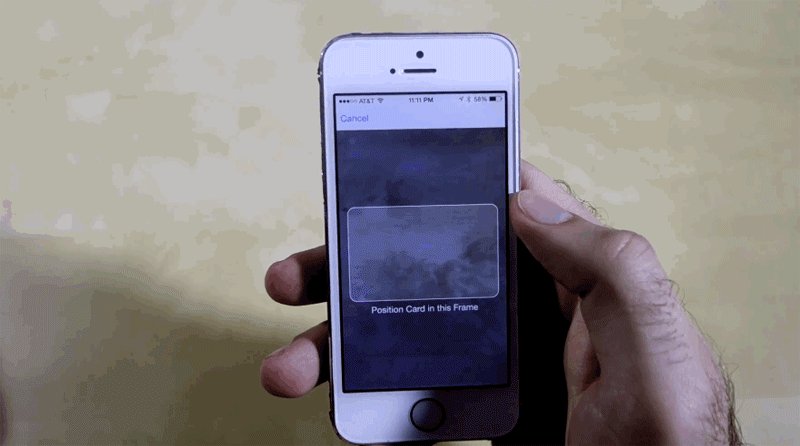
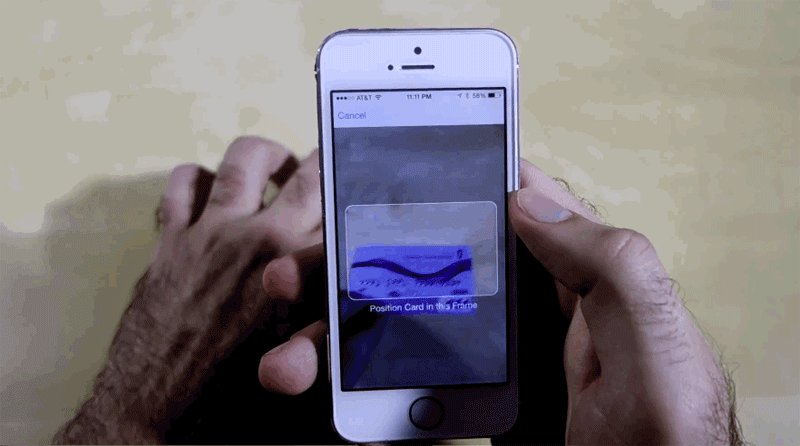
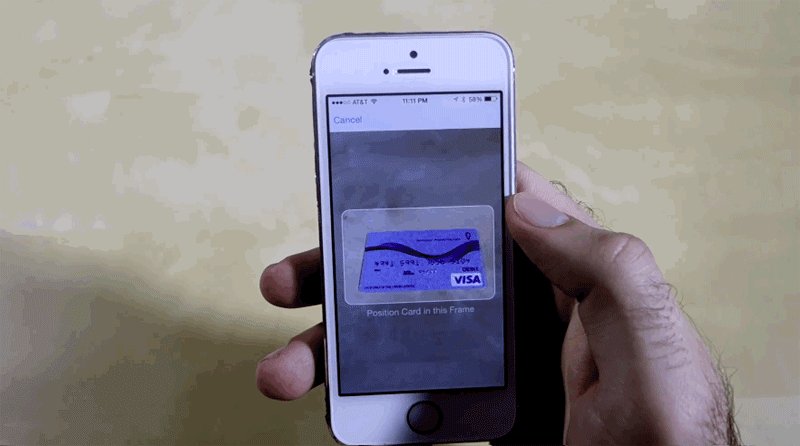
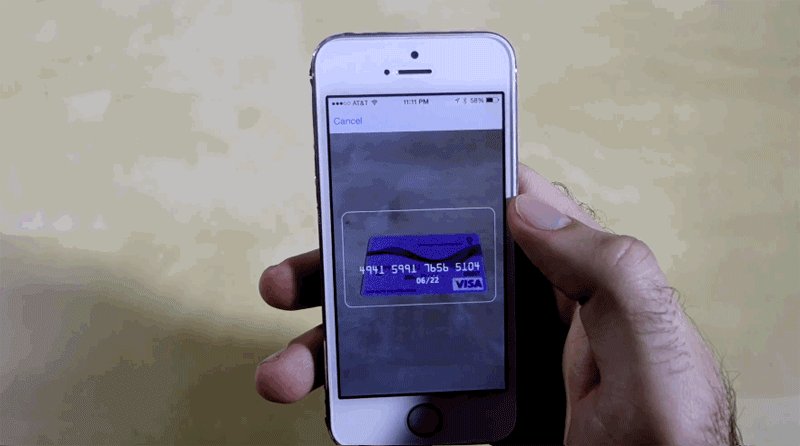
- Telecamera
È possibile semplificare le operazioni di immissione dei dati utilizzando una fotocamera. Ad esempio, è possibile utilizzare la fotocamera digitale per leggere automaticamente i numeri delle carte di credito.

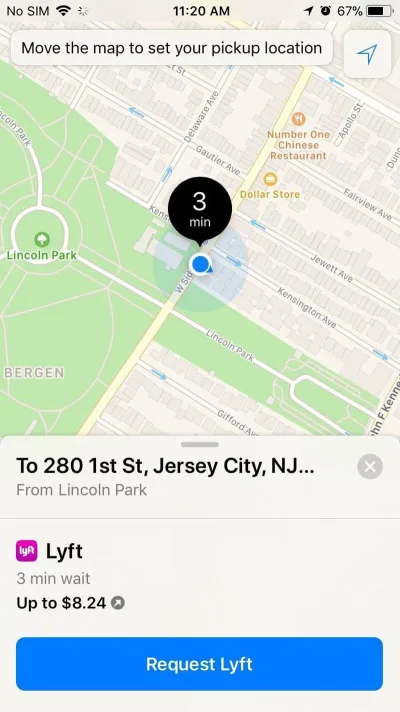
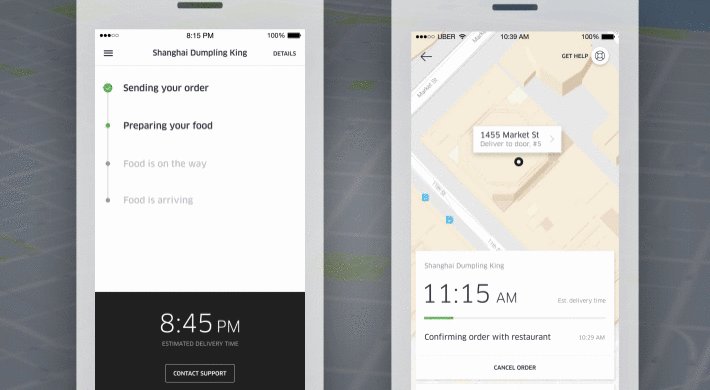
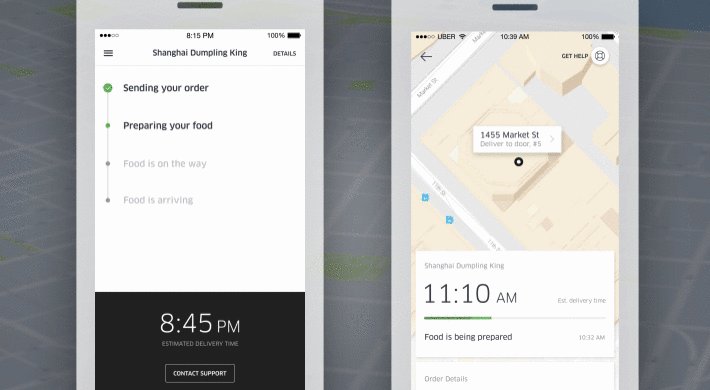
- Consapevolezza della posizione
Le app possono utilizzare i dati sulla posizione di un dispositivo per fornire contenuti pertinenti alla posizione dell'utente o per semplificare determinate operazioni. Ad esempio, se stai progettando un'app per la consegna di cibo, invece di chiedere all'utente di fornire un indirizzo per la consegna, puoi rilevare automaticamente la sua posizione attuale e chiedere all'utente di confermare che desidera ricevere una consegna in quella posizione .

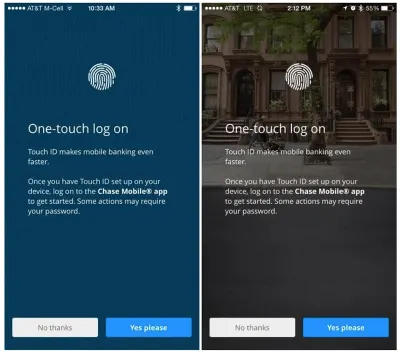
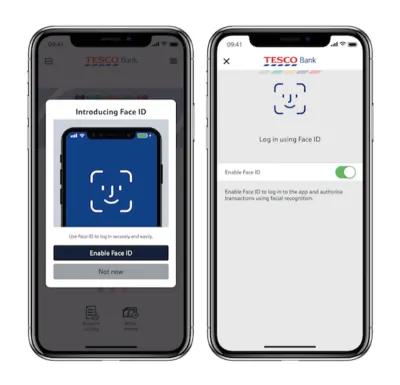
- Autenticazione biometrica
È possibile ridurre al minimo il numero di passaggi necessari per accedere a un'app utilizzando funzionalità come l'accesso tramite impronta digitale o l'identificazione facciale.

Suggerimento : puoi trovare consigli pratici su come utilizzare Face ID di Apple nel nostro articolo "Progettazione di app per iPhone X: cosa deve sapere ogni designer di UX sull'ultimo dispositivo Apple".

Sforzati di creare un'esperienza multicanale
Non pensare alla tua app mobile come a un'esperienza isolata. Quando si tratta di creare un percorso utente, l'obiettivo finale è creare un'esperienza senza interruzioni, su tutti i dispositivi. Gli utenti dovrebbero poter passare a un mezzo diverso e continuare il viaggio.
Secondo Appticles, il 37% degli utenti effettua ricerche su dispositivi mobili ma passa al desktop per completare un acquisto. Pertanto, se stai progettando un'app di e-commerce, gli utenti mobili dovrebbero essere in grado di passare al proprio desktop o laptop per continuare il viaggio. La sincronizzazione dei progressi degli utenti tra i dispositivi è una priorità fondamentale per creare un'esperienza senza interruzioni. Fa sentire agli utenti che il loro flusso di lavoro non è interrotto.
Adatta il design mobile ai mercati emergenti
Secondo Google, si prevede che un miliardo di nuovi utenti entreranno online nei prossimi due anni. E la stragrande maggioranza di loro proverrà dai mercati emergenti (o dai cosiddetti paesi mobile-first, come India, Indonesia, Brasile e Nigeria). Avranno accesso tramite un telefono cellulare. Questi utenti avranno esperienze e aspettative molto diverse da quelle che si trovano negli Stati Uniti e in Europa.
Se sei interessato a diventare globale, è importante considerare le loro esperienze.
Scarsa connettività Internet
Negli Stati Uniti e in Europa, gli utenti sono abituati alla connettività onnipresente. Ma questo non è certamente vero in tutto il mondo. I prodotti nei mercati emergenti devono essere in grado di funzionare con una connettività lenta o intermittente. A seconda della posizione di una persona, la rete potrebbe passare da Wi-Fi a 3G a 2G senza alcuna connettività e il tuo prodotto deve adattarsi a questo.
Se prevedi di progettare per tale mercato, considera quanto segue:
Assicurati che il tuo prodotto funzioni quando non è affatto connesso a Internet. Consenti la memorizzazione nella cache dei dati.
Ottimizza il tuo prodotto per un caricamento veloce. Riduci al minimo le dimensioni della pagina riducendo al minimo le immagini e altri contenuti pesanti; e ridurre le dimensioni di quel contenuto.
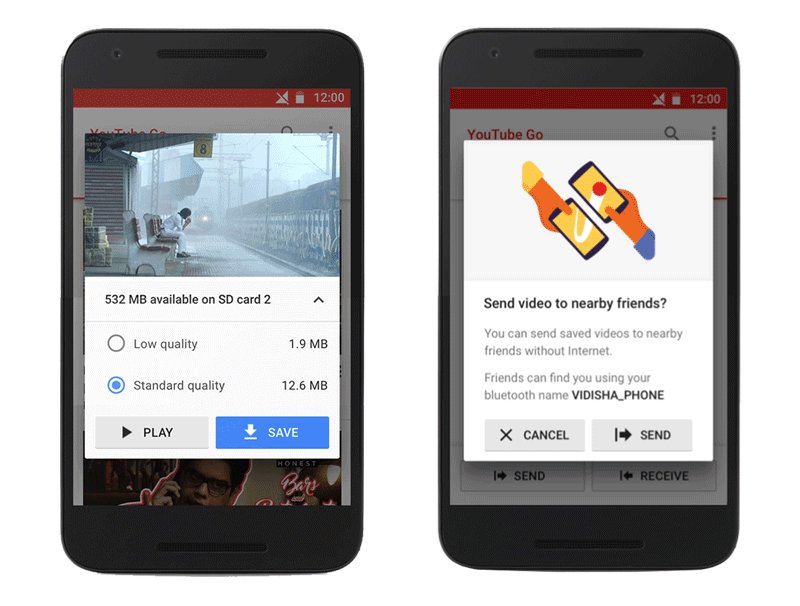
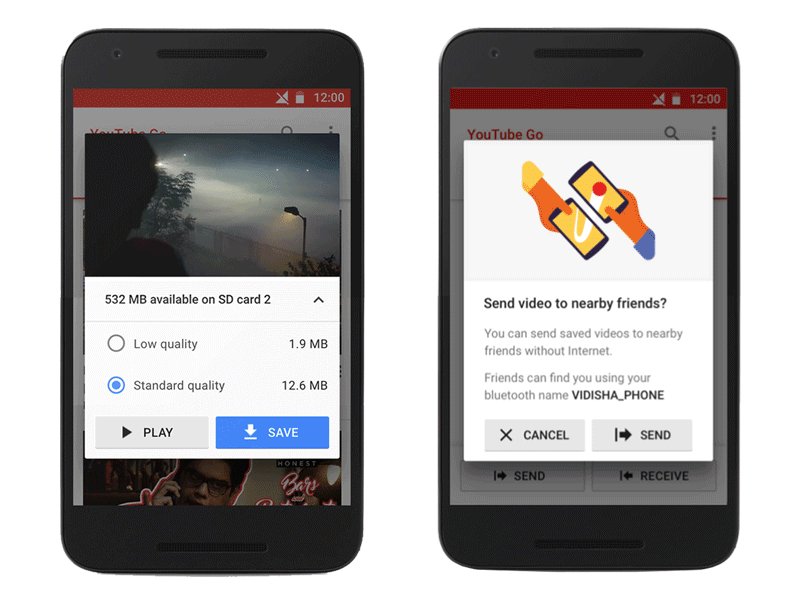
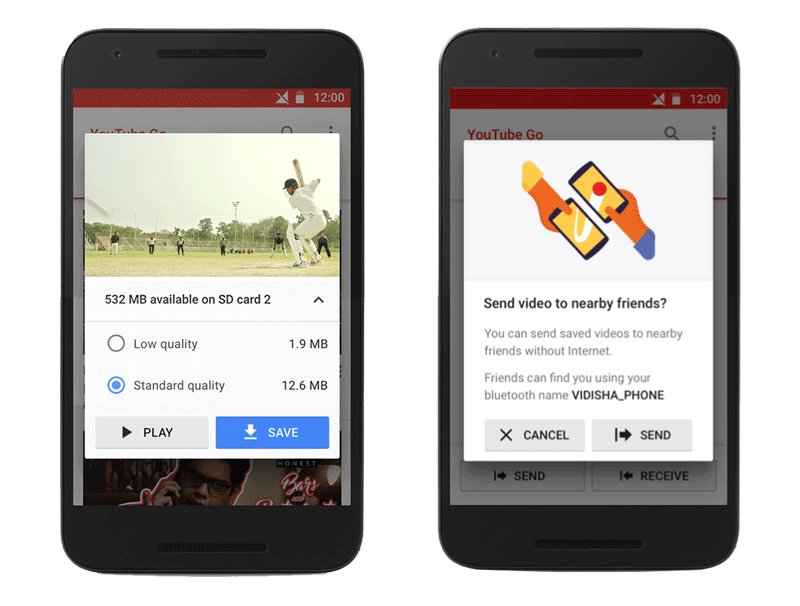
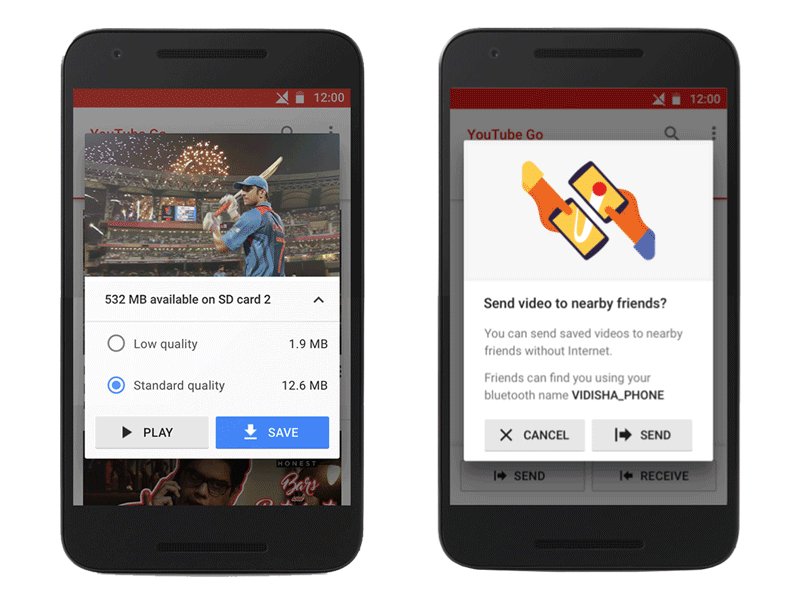
YouTube Go è un eccellente esempio di app mobile progettata attorno ai vincoli di connettività. L'app è stata progettata per essere offline (il che significa che è utilizzabile anche quando non è connessa a Internet). L'app consente agli utenti di visualizzare in anteprima i video prima e di selezionare la dimensione del file di un video prima di salvarlo offline per guardarlo in seguito. Ha anche un'ottima funzionalità che consente agli utenti di condividere facilmente i video con amici e familiari nelle vicinanze, senza utilizzare alcun dato.

Google News & Weather è un altro ottimo esempio di app progettata attorno a cattive connessioni. L'app ha una funzione chiamata "Modalità Lite" per le persone con connessioni a larghezza di banda ridotta. Quando questa modalità è attivata, riduce il contenuto all'essenziale, in modo che l'app si carichi più rapidamente. Secondo Google, questa modalità utilizza meno di un terzo dei dati normali e si attiva automaticamente quando l'app rileva una rete lenta.
Dati limitati
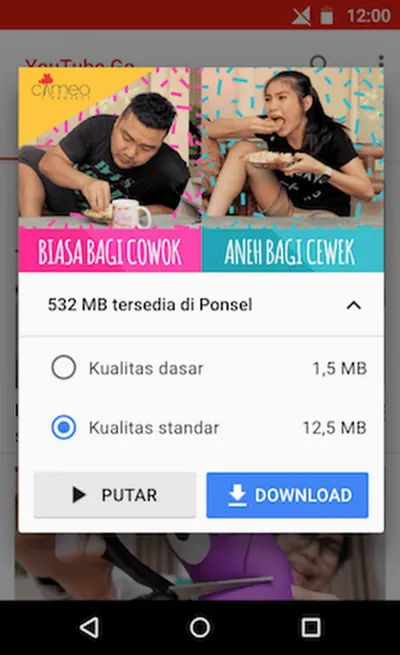
In circa il 95% dei mercati emergenti, le persone dipendono quasi interamente da costosi dati mobili prepagati. Le persone acquistano una quantità fissa di dati e molti possono permettersi solo qualcosa come 250 MB di dati al mese.
Questi utenti apprezzano la trasparenza quando si tratta di comprendere il loro consumo di dati. Apprezzano anche la possibilità di controllare se un prodotto viene scaricato tramite Wi-Fi o utilizza i dati.
Di seguito, puoi vedere un altro esempio da YouTube Go. Dopo aver selezionato un video, gli utenti possono scegliere la qualità del video. L'app consente loro di sapere in anticipo quanti dati spenderanno prima di impegnarsi in un'azione.

Capacità del dispositivo limitate
Gli smartphone nei paesi mobile-first hanno capacità notevolmente diverse dai Pixel e dagli iPhone popolari negli Stati Uniti. La maggior parte dei dispositivi dei mercati emergenti costa meno di $ 100 e potrebbe avere una memoria e una potenza di elaborazione limitate. Assicurati che il prodotto che progetti funzioni con dispositivi e software meno recenti e di fascia bassa.
Estetica locale
Il design minimalista, oggi popolare nel mondo occidentale, potrebbe essere considerato troppo spoglio per altre culture. Se vuoi che il tuo prodotto abbia successo nei mercati emergenti, presta attenzione all'estetica culturale. Puoi trarre ispirazione da prodotti popolari a livello regionale o assumere designer locali che hanno familiarità con le preferenze degli utenti. Progettare secondo l'estetica locale renderà il tuo prodotto più riconoscibile.
Specifiche della Regione
Quando Google ha adattato Google Maps per l'India, ha ritenuto che l'India fosse il più grande mercato delle due ruote al mondo e che milioni di motociclisti e scooteristi hanno esigenze diverse rispetto ai conducenti di automobili. Ha rilasciato la modalità a due ruote in Maps. Questa modalità mostra percorsi di viaggio che utilizzano scorciatoie, non accessibili ad auto e camion.
Test e feedback
Tutti i principi che hai appena letto possono aiutarti a progettare un'esperienza migliore per i dispositivi mobili, ma non sostituiranno la necessità di ricerca e test degli utenti. Dovrai comunque testare la tua soluzione con utenti reali per capire quali parti dell'interfaccia utente richiedono miglioramenti.
Ciclo di feedback
Incoraggia il feedback degli utenti in ogni occasione. Per raccogliere feedback preziosi, è necessario consentire agli utenti di fornirli facilmente. Pertanto, crea un meccanismo di feedback direttamente nel tuo prodotto. Questo potrebbe essere semplice come un modulo contrassegnato "Lascia un feedback". Assicurati solo che funzioni perfettamente per i tuoi utenti.
Il design è un processo senza fine
È giusto dire che il design è un processo di miglioramento continuo. In qualità di designer di prodotti, utilizziamo analisi e feedback degli utenti per migliorare continuamente l'esperienza.
Strumenti e risorse utili per i designer
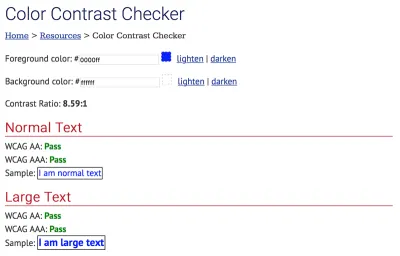
Controllo contrasto colore
È sorprendente quante app mobili non superino il test AA. Non essere uno di loro! È essenziale verificare l'accessibilità del contrasto cromatico. Usa il Color Contrast Checker di WebAIM per testare le combinazioni di colori.

Kit interfaccia utente per Adobe XD
Un'interfaccia utente ben progettata farà brillare la tua app. È fantastico quando puoi progettare la tua interfaccia utente non da zero, ma utilizzando una solida base come un kit dell'interfaccia utente. Adobe XD ha cinque kit di interfaccia utente che puoi scaricare assolutamente gratuitamente. Questi kit aumenteranno la tua creatività e ti aiuteranno a fornire progetti di interfaccia utente visivamente interessanti.

Conclusione
Un ottimo design è la combinazione perfetta di bellezza e funzionalità, ed è esattamente ciò a cui dovresti mirare quando crei un'app. Ma non cercare di creare un'app perfetta al primo tentativo. È quasi impossibile. Considera invece la tua app come un progetto in continua evoluzione e usa i dati delle sessioni di test e il feedback degli utenti per migliorare costantemente l'esperienza.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
