Una guida completa alla progettazione del prodotto
Pubblicato: 2022-03-10( Questo è un articolo sponsorizzato .) Che cos'è un prodotto? Fino a poco tempo, il termine era usato solo in relazione a qualcosa di materiale e spesso si trovava in un negozio al dettaglio. Al giorno d'oggi, sta arrivando a significare anche prodotti digitali. App e siti Web sono prodotti moderni.
Quando si tratta di realizzare ottimi prodotti, il design è la "caratteristica" più importante. Siamo passati alla fase in cui il design del prodotto domina: è ciò che distingue le aziende e offre un vantaggio reale rispetto alla concorrenza.
Che tu sia un designer, uno sviluppatore, un product manager, un program manager, un marketing manager o un project manager, è essenziale comprendere (e avere una guida di riferimento) il processo di sviluppo del prodotto per creare il tuo lavoro migliore.
In questo articolo, mi concentrerò sui principi e sugli approcci principali che ti aiuteranno a progettare ottimi prodotti. Inizierò con le cose globali (come il design del prodotto) e lavorerò fino alle singole fasi del design del prodotto (come ricerca, ideazione, test e convalida).
Che cos'è il design del prodotto?
Il design del prodotto è il processo di identificazione di un'opportunità di mercato, definizione chiara del problema, sviluppo di una soluzione adeguata per quel problema e convalida della soluzione con utenti reali.
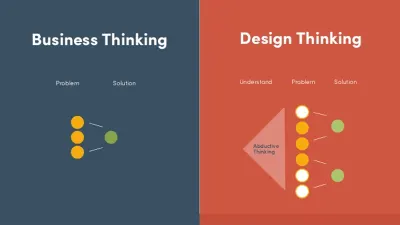
Il Design Thinking come base per il processo di progettazione
Il design thinking è un metodo per la risoluzione pratica dei problemi. Originariamente coniato da David Kelley e Tim Brown di IDEO, il design thinking è diventato un approccio popolare alla creazione di prodotti. Questo approccio racchiude metodi e idee di progettazione incentrata sull'uomo in un unico concetto unificato. Secondo Tim Brown:
Il design thinking è un approccio all'innovazione incentrato sull'uomo che attinge dal toolkit del designer per integrare i bisogni delle persone, le possibilità della tecnologia ei requisiti per il successo aziendale.
I bravi designer hanno sempre applicato il design thinking al design del prodotto (fisico o digitale) perché è focalizzato sullo sviluppo del prodotto end-to-end e non solo sulla parte della "fase di progettazione".

Quando pensano a prodotti o caratteristiche, i designer dovrebbero comprendere gli obiettivi di business ed essere in grado di rispondere prima alle seguenti domande:
- Che problema stiamo risolvendo?
- Chi ha questo problema?
- Cosa vogliamo ottenere?
Rispondere a queste domande aiuta i designer a comprendere l'esperienza dell'utente di un prodotto nel suo insieme, non solo l'interazione (sensazione) o la parte visiva (aspetto) del design. Solo dopo aver risposto a queste domande ha senso passare alla ricerca di una soluzione al problema.
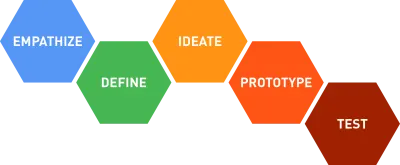
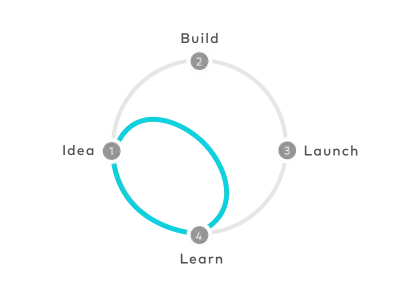
La ricerca di una soluzione a un problema comprende le seguenti cinque fasi:
- Empatizzare
Scopri le persone per le quali stai progettando. Conduci ricerche per sviluppare una comprensione più profonda dei tuoi utenti. - Definire
Crea un punto di vista basato sulle esigenze e sugli insight degli utenti. - Ideare
Fai un brainstorming e trova quante più soluzioni creative possibili. Genera una gamma di potenziali soluzioni dando a te stesso e al tuo team totale libertà. - Prototipo
Costruisci un prototipo (o una serie di prototipi) per verificare la tua ipotesi. La creazione di un prototipo consente ai designer di vedere se sono sulla strada giusta e spesso suscita idee diverse che altrimenti non saresti venuto in mente. - Test
Torna ai tuoi utenti per un feedback.

Processo di progettazione
Ora, con una comprensione di cosa sia il design thinking, è tempo di definire il processo di progettazione. Il processo di progettazione è una serie di passaggi che i team di prodotto seguono durante la formulazione di un prodotto dall'inizio alla fine. Avere un processo solido e ben strutturato è essenziale per due motivi: ti aiuta a rimanere concentrato e ti aiuta a rispettare i programmi.
Sebbene sia impossibile fornire un processo di progettazione universale che si adatti a tutti i progetti, è comunque possibile descrivere un flusso generale per la progettazione di nuovi prodotti. Questo flusso include i seguenti passaggi:
- Definire la visione del prodotto
- Ricerca del prodotto
- Analisi dell'utente
- Ideazione
- Design
- Test e validazione
- Attività post-lancio
1. Definire la visione e la strategia del prodotto
Una delle fasi più importanti della progettazione del prodotto viene effettivamente eseguita prima ancora che inizi il processo di progettazione. Prima di iniziare a costruire un prodotto, è necessario comprenderne il contesto per l'esistenza. È il momento in cui il team di prodotto deve definire la visione del prodotto e la strategia del prodotto.
Hai mai lavorato a un progetto il cui obiettivo generale non era chiaro? In cui le persone coinvolte nella progettazione e sviluppo hanno compreso solo vagamente lo scopo del prodotto? Molto spesso questo accade perché non c'è una visione per il prodotto. Sfortunatamente, questo scenario si verifica troppo spesso. Nella maggior parte dei casi, ciò ha conseguenze negative. Come recita un vecchio proverbio giapponese, “La visione senza azione è un sogno ad occhi aperti. L'azione senza visione è un incubo".
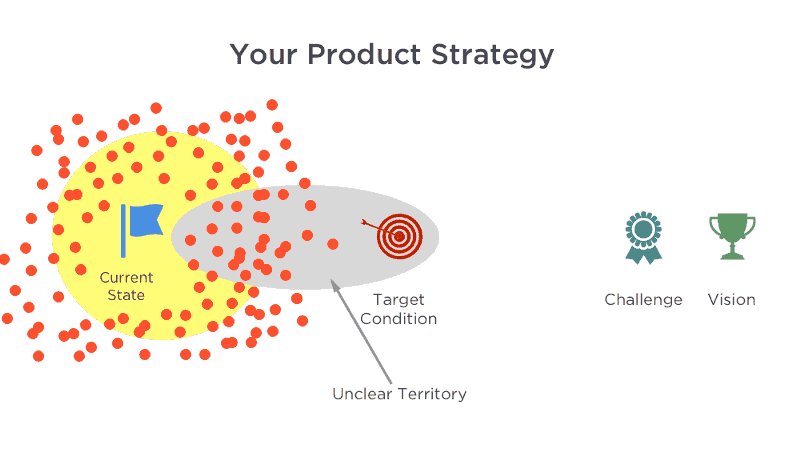
Ogni progetto di design ha bisogno di una visione del prodotto che stabilisca la direzione e guidi il team di sviluppo del prodotto. La visione cattura l'essenza del prodotto: le informazioni critiche che il team del prodotto deve conoscere per sviluppare e lanciare un prodotto di successo. La visione aiuta a costruire una comprensione comune di "cosa stiamo cercando di costruire qui e perché". La visione ti aiuta anche a definire ciò che non stai costruendo. Essere chiari sui confini della tua soluzione ti aiuterà a rimanere concentrato durante la realizzazione del tuo prodotto.
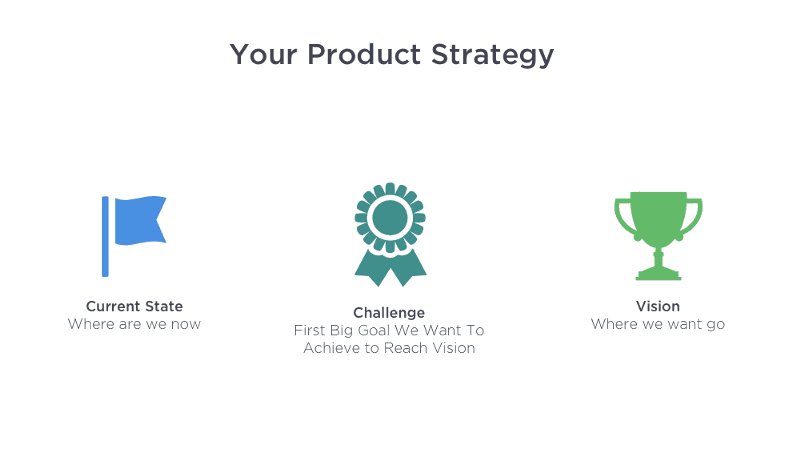
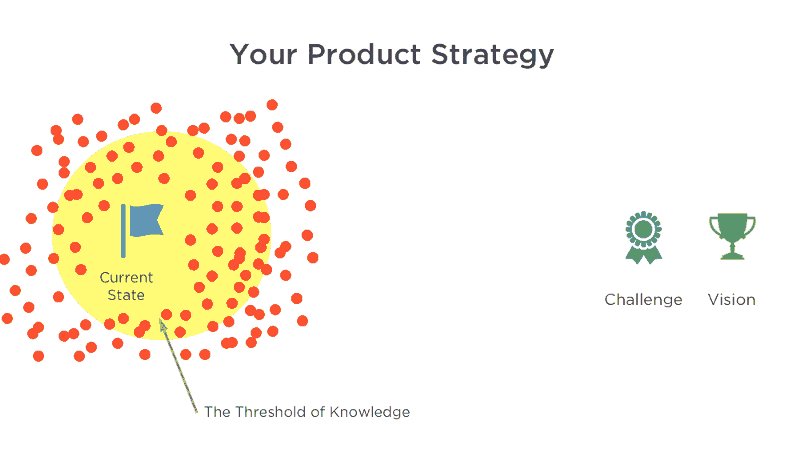
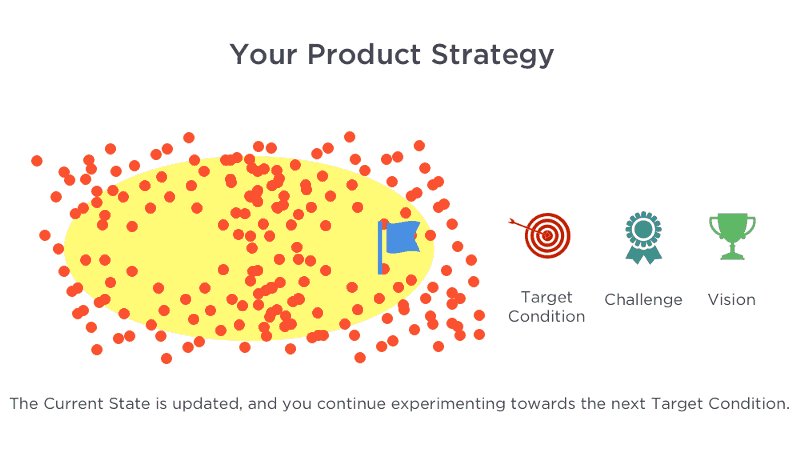
Ma la visione è solo metà dell'immagine. L'altra metà è la strategia. La strategia del prodotto definisce il percorso di un prodotto. La tua visione ti aiuta a definire una destinazione (la condizione target) — l'esperienza utente definitiva verso la quale stai puntando. Puoi pianificare il tuo percorso verso la destinazione target concentrandoti esattamente su ciò che devi costruire. Impostando l'obiettivo (la sfida), puoi modificare la direzione dei tuoi sforzi per il prodotto.


Dedicare tempo e denaro alla creazione della visione è un investimento utile perché questa fase pone le basi per il successo di un prodotto.
Definire la proposta di valore
La proposta di valore traccia gli aspetti chiave del prodotto: cos'è, a chi serve, quando e dove verrà utilizzato. La proposta di valore aiuta il team e le parti interessate a creare consenso su quale sarà il prodotto.
Lavorando al contrario
Una semplice tecnica chiamata “lavorare a ritroso” aggiunge chiarezza e definizione alla visione di un prodotto. Come suggerisce il nome, il team del prodotto inizia con gli utenti target e torna indietro fino a raggiungere l'insieme minimo di requisiti per soddisfare ciò che sta cercando di ottenere. Sebbene il lavoro a ritroso possa essere applicato a qualsiasi decisione di prodotto specifica, questo approccio è particolarmente importante quando si sviluppano nuovi prodotti o funzionalità.
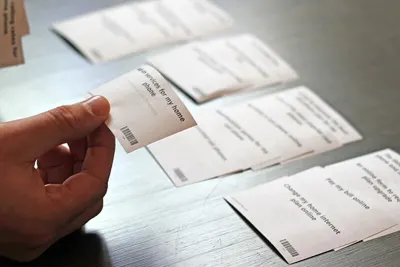
Per un nuovo prodotto, un team di prodotto in genere inizia scrivendo un futuro comunicato stampa che annuncia il prodotto finito. Tale comunicato stampa descrive, in modo semplice, cosa fa il prodotto e perché esiste. Come con qualsiasi altro comunicato stampa, l'obiettivo è spiegare al pubblico cos'è il prodotto (o la nuova funzionalità) e perché è importante per loro. Il comunicato stampa dovrebbe consentire a ciascun membro del team di immaginare il prodotto futuro.
Suggerimenti:
- Metti l'utente al centro .
Il comunicato stampa dovrebbe essere incentrato sul problema del cliente. Quando scrivi un comunicato stampa, concentrati sul valore che il prodotto porta ai clienti. - Leggi il comunicato stampa ai potenziali utenti e chiedi il loro feedback .
Se i vantaggi elencati nel comunicato stampa non sembrano molto interessanti o eccitanti per il pubblico di destinazione, allora forse non dovrebbero essere costruiti. Invece, il team dovrebbe continuare a ripetere il comunicato stampa fino a quando non ha escogitato una serie adeguata di vantaggi. - Taglia il grasso .
Un comunicato stampa non è una specifica del prodotto. Se il comunicato stampa è più di una pagina, probabilmente è troppo lungo. - Assicurati che tutti i membri del team condividano la stessa visione .
Non devi solo definire una chiara visione del prodotto, ma anche assicurarti che tutti i membri del team la condividano. - Utilizzare il comunicato stampa come riferimento durante lo sviluppo del prodotto .
Una volta che il progetto è in fase di sviluppo, il comunicato stampa può essere utilizzato come riferimento. Il comunicato stampa può fungere da stella polare per guidare la tua squadra nei momenti di incertezza.
Definisci i criteri di successo
È essenziale avere un chiaro obiettivo aziendale che si desidera raggiungere con il prodotto. Se non sai all'inizio del progetto qual è l'obiettivo aziendale e come verrà misurato il successo, allora sei diretto verso i guai. La definizione di criteri di successo espliciti, come il numero previsto di vendite al mese, gli indicatori chiave di prestazione (KPI), ecc., durante questa fase stabilisce gli obiettivi per la valutazione dei progressi. Questo aiuta anche a stabilire un processo più orientato ai risultati.
Suggerimento : vale la pena intervistare le parti interessate per definire gli obiettivi aziendali e gli obiettivi per il progetto.
Pianifica una riunione di avvio del progetto
Il kickoff meeting riunisce tutti gli attori chiave per definire le aspettative adeguate sia per il team che per le parti interessate. Copre uno schema di alto livello dello scopo del prodotto, chi è coinvolto nella progettazione e nello sviluppo del prodotto, come lavoreranno insieme e quali sono le aspettative degli stakeholder (come i KPI e come dovrebbe essere misurato il successo del prodotto) .
2. Ricerca sul prodotto
Una volta definita la visione del prodotto, la ricerca sul prodotto (che include naturalmente l'utente e la ricerca di mercato) fornisce l'altra metà delle basi per un ottimo design. Per massimizzare le tue possibilità di successo, conduci ricerche approfondite prima di prendere qualsiasi decisione sui prodotti. Ricorda che il tempo dedicato alla ricerca non è mai tempo perso .
Una buona ricerca informa il tuo prodotto e il fatto che arrivi all'inizio del processo di progettazione ti farà risparmiare molte risorse (tempo e denaro) lungo la strada (perché sarà necessario apportare meno modifiche). Inoltre, con una solida ricerca, vendere le tue idee alle parti interessate sarà molto più semplice.
La ricerca sui prodotti è una disciplina ampia e coprirne tutti gli aspetti in questo articolo sarebbe impossibile. Per ulteriori informazioni sull'argomento, assicurati di leggere "Una guida completa alla ricerca sull'esperienza utente".
Conduci ricerche sugli utenti
In quanto creatori di prodotti, le nostre responsabilità risiedono innanzitutto nelle persone che utilizzeranno i prodotti che progettiamo. Se non conosciamo i nostri utenti, come possiamo creare ottimi prodotti per loro?
La vita è troppo breve per costruire qualcosa che nessuno vuole.
— Ash Maurya
Una buona ricerca sugli utenti è la chiave per progettare un'esperienza utente eccezionale. Condurre ricerche sugli utenti ti consente di capire di cosa hanno effettivamente bisogno i tuoi utenti. Per quanto riguarda la ricerca sui prodotti, i ricercatori hanno alcune tecniche diverse tra cui scegliere.
Interviste agli utenti
La raccolta di informazioni attraverso il dialogo diretto è una tecnica di ricerca utente ben nota che può fornire al ricercatore informazioni dettagliate sugli utenti. Questa tecnica può aiutare il ricercatore a valutare i bisogni e le sensazioni degli utenti sia prima che un prodotto sia progettato e molto tempo dopo il suo rilascio. Le interviste sono in genere condotte da un intervistatore che parla con un utente alla volta per un periodo compreso tra 30 minuti e un'ora. Dopo che le interviste sono state completate, è importante sintetizzare i dati per identificare gli insight sotto forma di schemi.
Suggerimenti:
- Prova a condurre interviste di persona .
Se hai una scelta, le interviste di persona sono migliori di quelle a distanza (tramite telefono o video via web). Le interviste di persona sono preferibili perché forniscono molti più dati comportamentali rispetto a quelle remote. Otterrai ulteriori informazioni osservando il linguaggio del corpo e ascoltando i segnali verbali (tono, inflessione, ecc.). - Pianifica le tue domande .
Tutte le domande che poni durante il colloquio devono essere selezionate in base all'obiettivo di apprendimento. Una serie sbagliata di domande non solo può annullare i vantaggi della sessione di intervista, ma può anche portare lo sviluppo del prodotto lungo la strada sbagliata. - Trova un intervistatore esperto .
Un intervistatore esperto mette gli utenti a proprio agio ponendo domande in modo neutrale e sapendo quando e come chiedere maggiori dettagli.
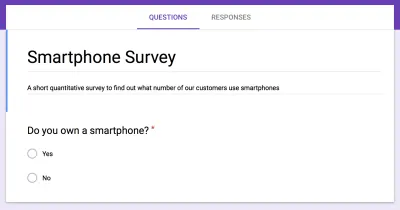
Sondaggi online
Sondaggi e questionari consentono al ricercatore di ottenere un volume maggiore di risposte, che può aprire l'opportunità per un'analisi più dettagliata. Sebbene i sondaggi online siano comunemente utilizzati per la ricerca quantitativa, possono essere utilizzati anche per la ricerca qualitativa. È possibile raccogliere dati qualitativi ponendo domande a risposta aperta (ad esempio "Cosa ti motiva a fare un acquisto?" oppure "Come ti senti quando devi restituire l'articolo che hai acquistato da noi?"). Le risposte a tali domande saranno molto individualizzate e in generale non possono essere utilizzate per l'analisi quantitativa.
I sondaggi online possono essere relativamente poco costosi da eseguire. Lo svantaggio di questo metodo è che non c'è interazione diretta con gli intervistati e, quindi, è impossibile approfondire le risposte fornite da loro.

Suggerimenti:
- Tienilo corto .
Non dimenticare che ogni domanda in più riduce il tuo tasso di risposta. Se il sondaggio è troppo lungo, potresti scoprire di non ricevere tutte le risposte che desideri. È meglio inviare alcuni brevi sondaggi che mettere tutto ciò che vuoi sapere in un unico lungo sondaggio. - Domande a risposta aperta contro domande a risposta chiusa .
Porre domande a risposta aperta è l'approccio migliore, ma è facile rimanere bloccati nell'analisi dei dati perché ogni risposta dell'utente richiede tempo per l'analisi da parte del ricercatore. Inoltre, gli utenti si stancano rapidamente di rispondere a domande aperte, che di solito richiedono molta lettura e digitazione.
Indagine contestuale
L'indagine contestuale è una varietà di studi sul campo in cui il ricercatore osserva le persone nel loro ambiente naturale e le studia mentre svolgono le loro attività quotidiane. Questo metodo aiuta i ricercatori a ottenere informazioni sul contesto di utilizzo: agli utenti viene prima posta una serie di domande standard, come "Qual è l'attività più frequente che svolgi in genere?", quindi vengono osservati e interrogati mentre lavorano in proprio ambiente. L'obiettivo dell'indagine contestuale è raccogliere osservazioni sufficienti per poter iniziare veramente a entrare in empatia con i tuoi utenti e le loro prospettive.

Suggerimenti:
Non limitarti ad ascoltare gli utenti; osservare il loro comportamento .
Quello che le persone dicono può essere diverso da quello che fanno le persone. Per quanto possibile, osserva cosa fanno gli utenti per portare a termine i loro compiti.Ridurre al minimo le interferenze .
Quando si studia l'uso naturale di un prodotto, l'obiettivo è ridurre al minimo le interferenze dello studio per comprendere il comportamento il più vicino possibile alla realtà.
Condurre ricerche di mercato
Non puoi ignorare i concorrenti se vuoi costruire un ottimo prodotto. Per essere competitivi, devi sapere quali prodotti sono disponibili sul mercato e come si comportano. Ecco perché condurre ricerche di mercato è una componente cruciale del processo di progettazione del prodotto. Il tuo obiettivo finale dovrebbe essere quello di progettare una soluzione che abbia un vantaggio competitivo.
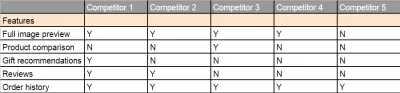
Ricerca competitiva
La ricerca competitiva è un'analisi completa dei prodotti della concorrenza e la presentazione dei risultati dell'analisi in modo comparabile. La ricerca aiuta i team di prodotto a comprendere gli standard del settore e identificare le opportunità per il prodotto in un determinato segmento di mercato.
Un concorrente è un'azienda che condivide i tuoi obiettivi e che lotta per la stessa cosa che vuole il tuo team di prodotto. Esistono due tipi di concorrenti:
Concorrenti diretti .
I concorrenti diretti sono quelli i cui prodotti competono testa a testa con la tua proposta di valore (offrendo la stessa proposta di valore o molto simile ai tuoi utenti attuali o futuri).Concorrenti indiretti.
I concorrenti indiretti sono quelli i cui prodotti si rivolgono alla tua base di clienti senza offrire esattamente la stessa proposta di valore. Ad esempio, il prodotto o il servizio principale di un concorrente indiretto potrebbe non catturare la tua proposta di valore, ma sicuramente il suo prodotto secondario lo fa.
Il team del prodotto dovrebbe considerare entrambi i tipi di concorrenti perché influenzeranno il successo generale del prodotto. Come regola generale, spara per identificare i primi tre concorrenti diretti e ottenere lo stesso numero di concorrenti indiretti.

Suggerimenti:
Inizia a elencare i concorrenti prima di fare una ricerca competitiva .
Molto probabilmente inizierai a conoscere i concorrenti molto prima di condurre una ricerca competitiva. Ad esempio, durante le interviste con gli utenti, gli utenti potrebbero condividere nomi di prodotti che ritengono simili a quello che stai proponendo. Durante le interviste con gli stakeholder, i product owner ti forniranno sicuramente alcuni nomi di prodotti che considerano concorrenti. Vale la pena creare un foglio di calcolo che verrà utilizzato per raccogliere i nomi dei concorrenti proprio all'inizio del progetto e provare a riempirlo durante la ricerca del prodotto. Aggiungi nuovi nomi all'elenco in modo da non dimenticarli.Utilizza uno strumento basato su cloud per la ricerca competitiva .
Strumenti come Google Spreadsheet semplificano la condivisione delle ultime informazioni di ricerca aggiornate con un gruppo più ampio di persone (sia compagni di squadra che parti interessate) e assicurano che tutti siano sulla stessa pagina.
Prendi in considerazione la lettura di Condurre ricerche sulla concorrenza di Jaime Levy per ulteriori suggerimenti sugli audit competitivi.
3. Analisi dell'utente
Dopo la ricerca, il team del prodotto deve dare un senso ai dati raccolti. Lo scopo della fase di analisi è trarre spunti dai dati raccolti durante la fase di ricerca del prodotto. Catturare, organizzare e fare inferenze su ciò che gli utenti vogliono, pensano o hanno bisogno può aiutare i designer di UX a capire perché lo vogliono, pensano o ne hanno bisogno.
Modellazione degli utenti e dei loro ambienti
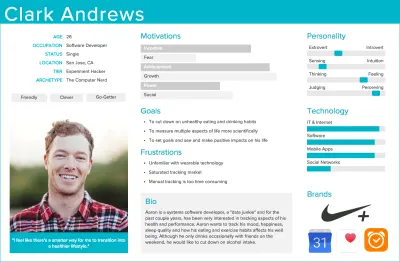
Persona
Sulla base dei risultati della ricerca sui prodotti, i designer UX possono identificare gruppi di utenti chiave e creare personaggi rappresentativi. Le persona sono personaggi immaginari creati per rappresentare i diversi tipi di utenti che potrebbero utilizzare un prodotto in modo simile. Lo scopo delle persone è creare rappresentazioni affidabili e realistiche dei segmenti di pubblico chiave di riferimento. Una volta create, le persone aiutano i team di prodotto a comprendere gli obiettivi degli utenti in contesti specifici, il che è particolarmente utile durante l'ideazione.

Suggerimenti:
Basa la persona su dati reali .
Può essere allettante inventare alcuni dettagli sui personaggi per renderli attraenti. Evita quella tentazione. Ogni bit delle informazioni nella persona dovrebbe essere basato sulla ricerca. Se non hai alcune informazioni, fai delle ricerche per colmare il divario.Evita di usare nomi reali o dettagli di partecipanti alla ricerca o persone che conosci .
Questo può influenzare l'obiettività dei tuoi personaggi. (Finirai per concentrarti sulla progettazione per questa persona, piuttosto che per un gruppo di persone con caratteristiche simili.)
Se vuoi leggere ulteriori informazioni sulle persone, considera la lettura di "Mettere le persone in funzione nella progettazione UX: cosa sono e perché sono importanti"
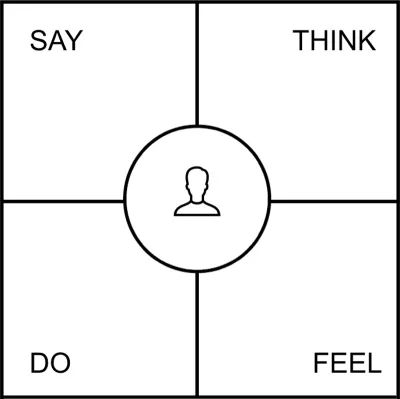
Mappa dell'empatia
Una mappa dell'empatia è uno strumento di visualizzazione utilizzato per articolare ciò che un team di prodotto sa dell'utente. Questo strumento aiuta un team di prodotto a costruire una comprensione più ampia del "perché" alla base delle esigenze e dei desideri degli utenti. Costringe i team di prodotto a spostare la loro attenzione dal prodotto che vogliono costruire alle persone che lo utilizzeranno. Quando un team identifica ciò che sa dell'utente e quindi inserisce queste informazioni su un grafico, ottiene una visione più olistica del mondo dell'utente e del problema o dello spazio di opportunità.

Consiglio:
- Trasforma la tua mappa dell'empatia in un poster .
È possibile creare un bel promemoria di ciò che l'utente pensa o prova trasformando la mappa dell'empatia in un poster. Crea alcune copie della mappa e appendili in ufficio. Questo aiuta a garantire che l'utente rimanga nella mente delle persone mentre lavorano.

4. Ideazione
La fase di ideazione è un momento in cui i membri del team fanno brainstorming su una serie di idee creative che affrontano gli obiettivi del progetto. Durante questa fase, è fondamentale non solo generare idee ma anche confermare che le ipotesi progettuali più importanti siano valide.
I team di prodotto hanno molte tecniche per l'ideazione: dallo sketch, che è molto utile per visualizzare come appariranno alcuni aspetti del design, allo storyboard, che viene utilizzato per visualizzare le interazioni complessive con un prodotto.
Genera idee (come gli utenti interagiranno con un prodotto)
Mappatura del percorso dell'utente
Una mappa del percorso dell'utente è una visualizzazione del processo che una persona attraversa per raggiungere un obiettivo. In genere, viene presentato come una serie di passaggi in cui una persona interagisce con un prodotto.
Un percorso dell'utente può assumere un'ampia varietà di forme a seconda del contesto e degli obiettivi aziendali. Nella sua forma più semplice, un percorso dell'utente è presentato come una serie di passaggi e azioni dell'utente in uno scheletro della sequenza temporale. Tale layout rende più facile per tutti i membri del team comprendere e seguire la narrativa dell'utente.
Un semplice percorso dell'utente riflette solo un possibile percorso durante uno scenario:

Un percorso utente complesso può comprendere esperienze che si verificano in sessioni e scenari temporali diversi:

Consiglio:
- Non rendere i viaggi degli utenti troppo complessi .
Durante la progettazione di un percorso utente è facile rimanere intrappolati nei molteplici percorsi che un utente potrebbe intraprendere. Sfortunatamente, questo spesso porta a viaggi utente impegnativi. Concentrati sulla creazione di un percorso semplice e lineare (il modo ideale per portare gli utenti all'obiettivo prefissato).
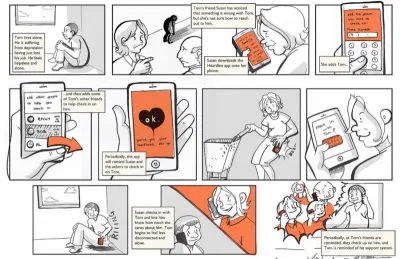
Scenari e Storyboard
Dopo aver identificato i personaggi, puoi scrivere scenari di interazioni. Uno scenario è una narrazione che descrive un giorno nella vita di una persona, incluso il modo in cui un prodotto si inserisce nella sua vita. Uno storyboard presenta la storia dell'utente in modo visivo, simile a un film o un fumetto. Può aiutare i designer di prodotti a capire come le persone interagiscono con un prodotto nella vita reale, dando ai designer un'idea chiara di ciò che è veramente importante per gli utenti.

Suggerimenti:

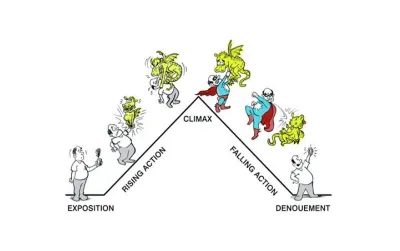
- Costruisci una narrativa forte.
La narrazione nella storia dovrebbe concentrarsi su un obiettivo che il personaggio sta cercando di raggiungere. Troppo spesso, i designer saltano direttamente nello spiegare i dettagli del loro design prima di spiegare il retroscena. Evita questo. La tua storia dovrebbe essere strutturata e dovrebbe avere un inizio, una parte centrale e una fine ovvi.

- Progetta un risultato chiaro .
Assicurati che il tuo storyboard lasci il pubblico senza dubbi sull'esito della storia. Se stai descrivendo una situazione sfavorevole, finisci con tutto il peso del problema; se stai presentando una soluzione, finisci con i vantaggi di quella soluzione per il tuo personaggio.
Troverai altri suggerimenti su come creare storyboard nell'articolo "Il ruolo dello storyboard nell'UX Design".
Storie di utenti
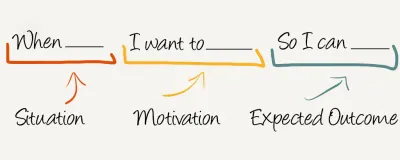
Una user story è una semplice descrizione di qualcosa che l'utente desidera realizzare utilizzando un prodotto. Ecco un modello per le storie degli utenti:

Consiglio:
- Usa le storie degli utenti per prevenire lo scorrimento delle funzionalità .
Il feature creep è la tendenza ad aggiungere più funzionalità di quelle richieste da un prodotto. Quando progetti un prodotto, prova a rifiutare di aggiungere qualsiasi funzionalità senza una user story che spieghi perché quella particolare caratteristica è importante.
Storie di lavoro
Una storia di lavoro è un modo per descrivere le caratteristiche. È una descrizione di una caratteristica dal punto di vista dei lavori da svolgere. Una storia di lavoro è una tecnica efficace per definire un problema senza essere prescrittiva di una soluzione.

Consiglio:
- Definire i problemi che vale la pena risolvere .
Ad un certo punto, avrai diversi lavori (problemi) per i quali vuoi creare soluzioni. Identifica quali di questi problemi hanno l'impatto più sostanziale sull'esperienza dell'utente o sui tuoi obiettivi aziendali.
Pianificare la struttura di un prodotto
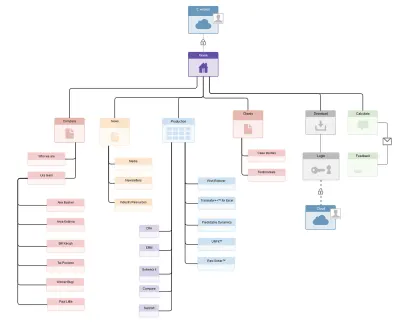
Informazione architettura
L'architettura dell'informazione (IA) è la struttura di un sito Web, di un'app o di un altro prodotto. Consente agli utenti di capire dove si trovano e dove si trovano le informazioni che desiderano in relazione alla loro posizione attuale. L'architettura dell'informazione si traduce nella creazione di navigazione, gerarchie e categorizzazioni. Ad esempio, quando un designer UX abbozza un menu di primo livello per aiutare gli utenti a capire dove si trovano su un sito Web, si sta esercitando sull'architettura dell'informazione.

L'architettura dell'informazione beneficerebbe del coinvolgimento degli utenti nel processo di sviluppo dell'IA. I team di prodotto in genere utilizzano una tecnica chiamata card sorting per questo scopo. I designer chiedono agli utenti di organizzare gli articoli (caratteristiche principali o argomenti del prodotto) in gruppi e di assegnare categorie a ciascun gruppo. Questo metodo ti aiuta a scoprire in che modo gli utenti si aspettano di vedere le informazioni raggruppate su un sito Web o in un'app.

Consiglio:
- È possibile condurre una sessione di smistamento delle carte online .
Gli strumenti di smistamento delle carte online consentono un più facile ridimensionamento a un numero maggiore di partecipanti allo studio. Uno degli strumenti online più popolari è OptimalSort (gratuito per studi sull'ordinamento delle carte con un massimo di 10 partecipanti).
Genera idee (come sarà l'interfaccia utente)
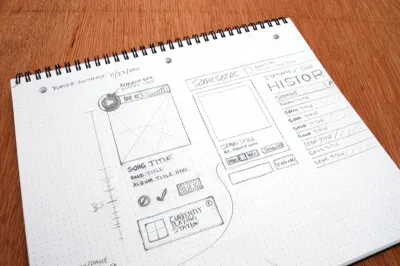
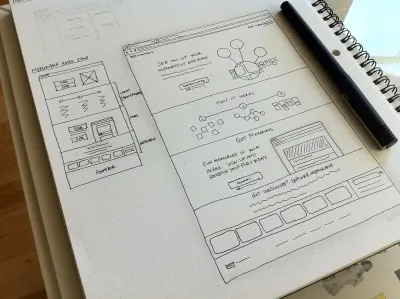
Schizzi
Disegnare è il modo più semplice per visualizzare le idee. Disegnare a mano è un modo rapido per visualizzare un concetto, consentendo al designer di visualizzare un'ampia gamma di soluzioni di design prima di decidere quale seguire.

Consiglio:
- Utilizzare uno stencil per disegnare le interfacce utente .
Quando si disegna su carta, a volte può essere difficile immaginare come apparirà un determinato elemento dell'interfaccia utente a dimensioni realistiche. Usando uno stencil, è possibile disegnare elementi per le dimensioni effettive del dispositivo per cui stai progettando. Ciò è particolarmente utile quando devi capire se un elemento dell'interfaccia utente che hai appena disegnato è abbastanza grande per l'interazione.

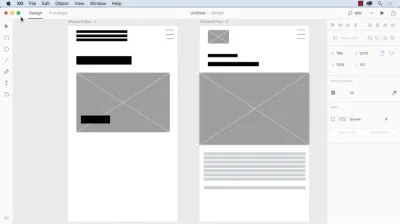
Wireframe
Un wireframe è una guida visiva che rappresenta la struttura di una pagina, nonché la sua gerarchia e gli elementi chiave. I wireframe sono utili per discutere di idee con i membri del team e le parti interessate e per assistere il lavoro di designer e sviluppatori visivi. Il wireframing funge da spina dorsale del prodotto: i designer spesso li usano come scheletri per i modelli.
I wireframe possono essere presentati sotto forma di schizzi:

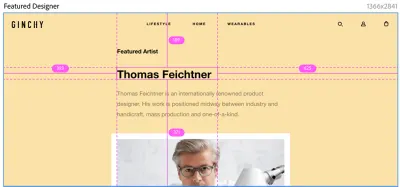
I wireframe possono anche essere presentati come illustrazioni digitali:

Suggerimenti:
Mantieni i wireframe semplici e annotali .
Lo scopo di un wireframe è mostrare la struttura del design di una pagina: tutti gli altri dettagli vengono dopo. Quando presenti un wireframe ai team, prova a includere le annotazioni. Le annotazioni aiutano a creare contesto e a fornire rapidamente idee chiave.Non utilizzare wireframe per il test del prodotto .
I wireframe sono difficilmente utilizzati per i test sui prodotti. Anche se aiutano i designer a raccogliere feedback sul design durante la ricerca iniziale, non sostituiscono l'effettiva interazione con un prodotto (attraverso un prototipo interattivo).
Convalida le idee
Esistono due tipi di idee: buone idee che portano al successo del prodotto e cattive idee che possono portare al fallimento. Naturalmente, l'esecuzione del progetto è importante, ma l'idea stessa gioca un ruolo cruciale nel processo. Una cattiva idea ben eseguita è una grande perdita di tempo ed energia. È fondamentale rivelare le cattive idee il prima possibile. Allora, come si fa a distinguere una buona idea da una cattiva? Una tecnica chiamata design sprint può aiutarti in questo.
Sprint di progettazione
Uno sprint di progettazione è un framework di progettazione di cinque giorni per convalidare idee e risolvere sfide. Consente ai team di prodotto di costruire un prototipo che possono presentare agli utenti per convalidare l'ipotesi di progettazione iniziale (per vedere se risolve il problema per l'utente).
Design sprints are a process of quickly creating a product's future state, be it a website or app, and validating it with a group of users, stakeholders, developers and other designers. This whole concept is based on the idea that, by a design team setting a direction and iterating rapidly, it's possible to design a product that presents the maximum value for people who will use it.

Consiglio:
- Don't get stuck with the first solution that comes to mind .
In most cases, your first ideas won't be good enough, because at the early stage of ideation, you won't yet have a good understanding of the problem you're trying to solve. Generate as many different designs as possible instead of focusing solely on your first solution.
5. Design
After the ideation phase, the product team should have a clear understanding of what they want to build. During the design phase, the product team will begin to create the solution to solve the client's problem and implement concepts.
Prototipazione
To deliver a good user experience, prototyping must be a part of your design process. A prototype is an experimental model of an idea that enables you to test it before building the full solution. A prototype often starts small, with you designing a few core parts of a product (such as key user flows) and grows in breadth and depth over multiple iterations as required areas are built out. The finalized version of a prototype is handed off for development.
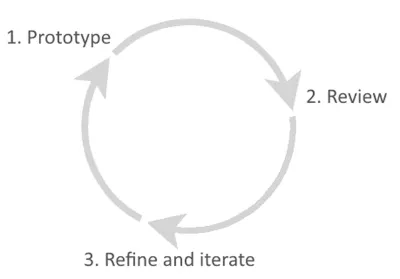
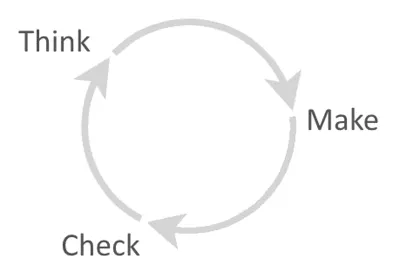
When it comes to prototyping, efficiency is vital. One of the most efficient prototyping processes is rapid prototyping. The process of rapid prototyping can be presented as a cycle with three stages:
- Prototyping
Creating a solution that can be reviewed and tested. - Reviewing
Giving your prototype to users and stakeholders and gathering feedback that helps you understand what's working well and what isn't. - Refining
Based on feedback, identify areas that need to be refined or clarified. The list of refinements will form the scope of work for your next design iteration.

Prototypes range from rough sketches on a piece of paper (low-fidelity prototypes) to interactive simulations that look and function like a real product (high-fidelity prototypes). Depending on the stage of the design process and the goals of the prototype, you'll need to select the appropriate prototyping technique. It's crucial to choose the method of prototyping that minimizes work and maximizes learning.
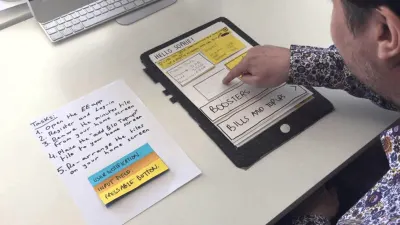
Paper Prototyping
A lot of digital prototyping tools today help us to create prototypes with the least possible amount of effort, but sketching on a paper still remains the most important tool for any designer. That's because sketching allows designers to quickly explore a lot of different design alternatives without investing much time and energy in each one. It forces designers to concentrate on the essence of a product's design (what it does), rather than its aesthetics (how it looks). And what's especially great about sketching is that it opens up design to everyone — anyone can sketch, and no special tools are required. The fact that anyone can participate in the design process makes sketching an ideal tool during brainstorming sessions.

Consiglio:
- Paper prototyping allows for rapid experimentation .
Different user interface elements can be drawn, cut out, copied to make extras, and then assembled on a new piece of paper. Digital Prototyping With paper prototyping, explaining complex interactions in words can be tough. When a designer needs to explain a complex design detail such as an animation to a developer or wants to run a user research session to validate a design, they usually use a digital interactive prototype.
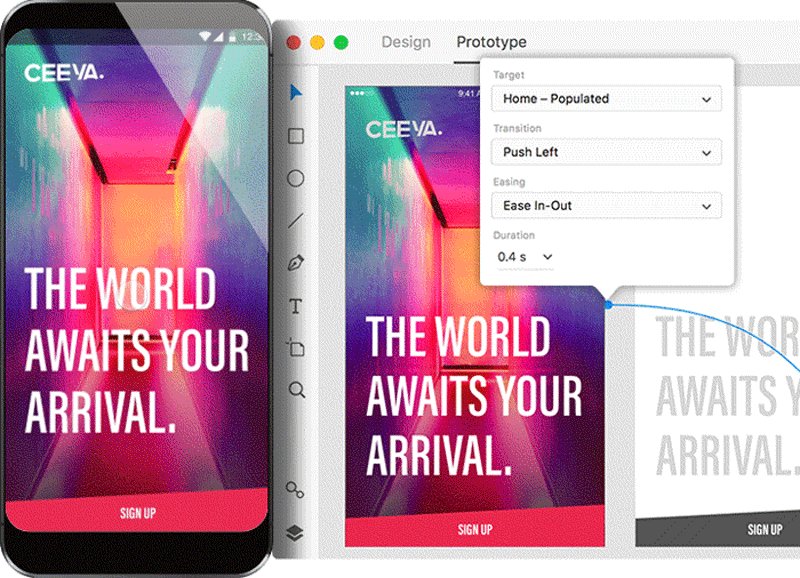
Digital prototyping is the process of creating an interactive design that other people can experience themselves. Just a decade ago, in order to build a high-fidelity prototype, you actually had to code the solution using programming language. These days, prototyping tools allow non-technical designers to create high-fidelity prototypes that simulate the functionality of a final product in just a few clicks.

Suggerimenti:
Avoid dummy text .
Dummy text, like lorem ipsum, should be avoided in early stages of digital prototyping. Use real content to understand how it affects the overall design.Use digital prototypes as an up-to-date specification for developers .
Prototyping tools such as Adobe XD allow you to spit out specification documentation in just a few clicks. It's an always up-to-date specification available to developers.

Design Handoff
At the end of the prototyping phase, the design will be ready for production. It's the time when the designer hands over the design to a developer for coding. During the developer handoff, a designer must clearly communicate to the developer how every piece of the design looks and works. Multiple layers of information and detail need to be conveyed, and it's critical for designers and developers to be on the same page.
Design Specification
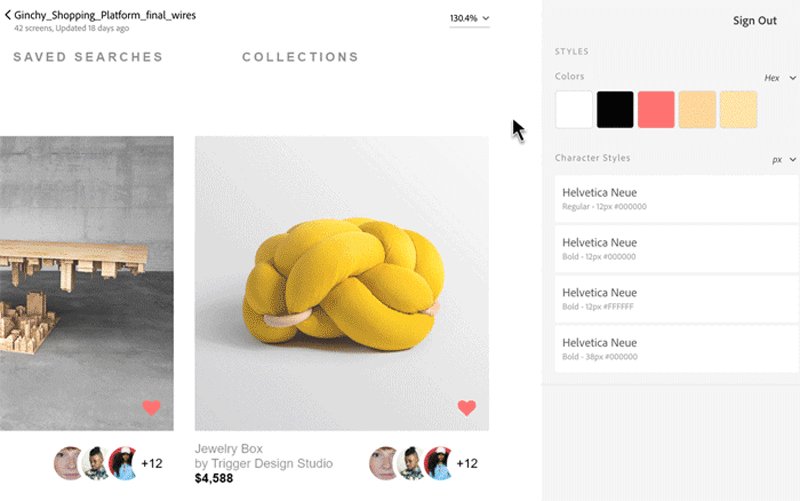
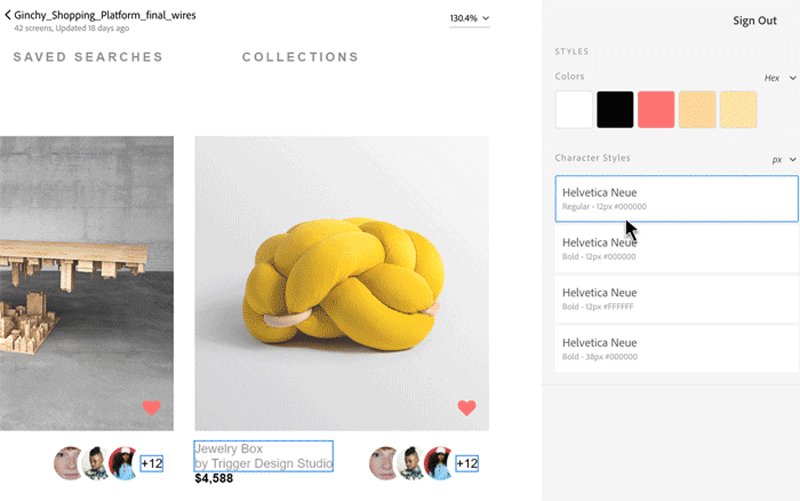
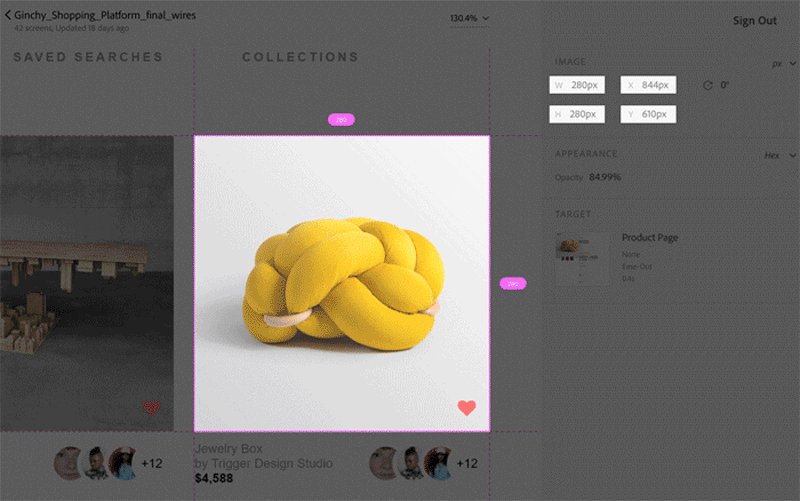
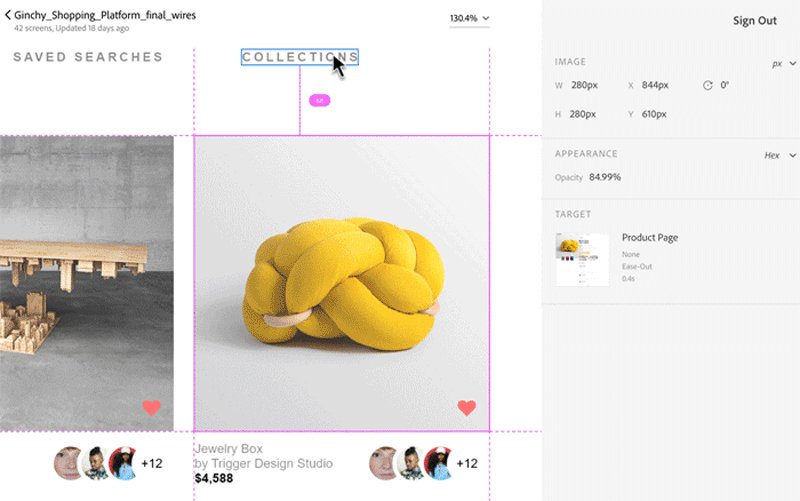
Design specs are detailed documents that provide information about a product, such as user interface design details (colors, character styles and measurements) and information (flows, behaviors and functionality). A developer uses this document to take the design into production and build the product to the designer's specifications.

Read “Design Specifications: Speeding Up the Design to Development Workflow and Improving Productivity” for more information about design specifications.
6. Test e convalida
La fase di test e convalida aiuta un team di prodotto a garantire che il concetto di progettazione funzioni come previsto. Il test del prodotto è un'arte in sé. Fallo male e non imparerai nulla. Fallo bene e potresti ottenere informazioni incredibili e inaspettate che potrebbero persino cambiare la tua strategia di prodotto.
Di solito, la fase di convalida inizia quando il design ad alta fedeltà viene arricchito. Simile alla fase di ricerca del prodotto, anche questa fase varia tra i progetti.
Test con il team del prodotto
È possibile condurre test limitati per il prodotto utilizzando le risorse che già possiedi: il tuo team.
Cibo per cani
"Mangiare il tuo cibo per cani" è una tecnica popolare di test. Una volta che il team di progettazione ha ripetuto il prodotto fino al punto in cui è utilizzabile, testarlo internamente è un ottimo modo per trovare i problemi più critici.
Consiglio:
- Fai pratica con il dogfood per sviluppare empatia nella tua squadra.
Test con utenti reali
Test di usabilità
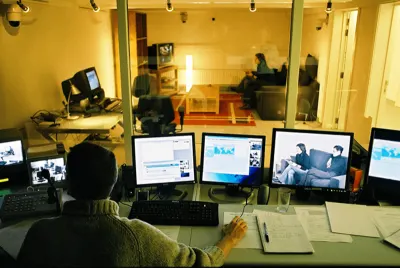
Secondo il Nielsen Norman Group, se si desidera selezionare un solo tipo di ricerca utente per il proprio progetto, dovrebbe essere un test di usabilità qualitativo. L'idea alla base di un test di usabilità è verificare se il design di un prodotto funziona bene con gli utenti target. È relativamente facile testare un concetto con utenti rappresentativi: una volta che una versione interattiva di un'idea di prodotto è nelle mani di utenti reali, un team di prodotto sarà in grado di vedere come il pubblico di destinazione utilizza il prodotto. L'obiettivo principale di questo metodo di test dell'esperienza utente è identificare i problemi di usabilità, raccogliere dati qualitativi e determinare la soddisfazione generale dei partecipanti per il prodotto. La raccolta e l'analisi del feedback verbale e non verbale dell'utente aiuta il team del prodotto a creare un'esperienza utente migliore.
I test di usabilità vengono spesso eseguiti in modo formale (in cui un ricercatore crea uno screener, assume partecipanti, li fa entrare nell'ambiente di laboratorio, registra la sessione, ecc.).

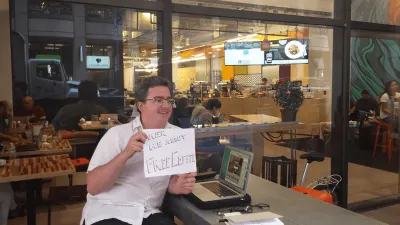
I test di usabilità possono essere eseguiti anche in modo informale, sotto forma di test di guerriglia. Con il guerrilla testing, un tester del prodotto va al bar più vicino, trova i partecipanti, chiede loro di giocare con un prodotto per 10 minuti e poi offre loro un piccolo regalo come ringraziamento.

Consiglio:
- Non hai bisogno di molti partecipanti al test .
Secondo la ricerca di Jakob Nielsen, fino all'85% dei principali problemi di usabilità può essere riscontrato osservando solo cinque persone che utilizzano il prodotto.
Leggi l'articolo "Suggerimenti semplici per migliorare i test degli utenti" per ulteriori informazioni sui test di usabilità.
Studio del diario
Uno studio del diario può essere utilizzato per vedere come gli utenti interagiscono con un prodotto per un periodo di tempo prolungato (che va da pochi giorni a anche un mese o più). Durante questo periodo, ai partecipanti allo studio viene chiesto di tenere un diario e di registrare informazioni specifiche sulle loro attività. Di solito, il diario include domande a risposta aperta come:
- Dov'eri quando utilizzavi il prodotto?
- Quali compiti speravi di raggiungere?
- Qualcosa ti ha frustrato?
Uno studio sul diario aiuta un ricercatore a trovare risposte a domande come:
- Quali sono le attività principali degli utenti?
- Quali sono i loro flussi di lavoro per il completamento di attività complesse?
Le risposte forniscono approfondimenti comportamentali organici e aiutano a sviluppare una ricca comprensione del contesto e dell'ambiente di un partecipante.

Suggerimenti:
Creare istruzioni chiare e dettagliate per la registrazione .
Sii il più specifico possibile sulle informazioni che i partecipanti devono registrare.Ricorda ai partecipanti allo studio la registrazione .
Chiedi ai partecipanti di compilare il loro diario (ad esempio, tramite una notifica giornaliera).Consenti di aggiungere schermate a un diario .
Se utilizzi una versione digitale di un diario, consenti ai partecipanti di caricare screenshot. Gli screenshot sono un bel supplemento per i dati degli utenti e ti aiuteranno con l'analisi dei dati futura.
7. Attività post-lancio
Solo perché un prodotto viene lanciato ufficialmente non significa che il design del prodotto sia finito. In effetti, la progettazione del prodotto è un processo continuo che continua per tutto il tempo in cui un prodotto è in uso. Il team imparerà e migliorerà il prodotto.
Comprendere come gli utenti interagiscono con il prodotto
Analisi delle metriche
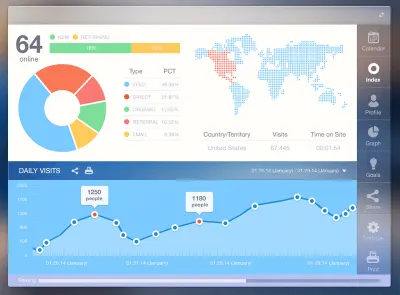
Devi sapere in che modo gli utenti utilizzano il tuo prodotto in natura ed è qui che entrano in gioco le analisi. I numeri forniti da uno strumento di analisi (clic, tempo di navigazione, frequenze di rimbalzo, query di ricerca, ecc.) possono essere utilizzati per capire come le persone stanno effettivamente utilizzando il tuo prodotto. Le metriche possono anche scoprire comportamenti imprevisti che non sono espliciti nei test utente. Il team di prodotto deve monitorare continuamente le prestazioni del prodotto per vedere se soddisfa la soddisfazione del cliente e se è possibile apportare miglioramenti.

Suggerimenti:
Utilizzare strumenti analitici .
Potenti strumenti come Google Analytics e Hotjar possono essere utilizzati per comprendere i comportamenti degli utenti.Non fare affidamento esclusivamente sull'analisi .
Non è possibile determinare l'efficacia del design di un prodotto basandosi esclusivamente sull'analisi. Per convalidare le informazioni analitiche, dovresti condurre ulteriori test in corridoio.
Feedback dagli utenti
Il modo migliore per evitare di dover rielaborare un prodotto è inserire un feedback nel processo. Il feedback regolare degli utenti (sotto forma di sondaggi online o analisi dei ticket di assistenza clienti) dovrebbe essere al centro del processo di progettazione del prodotto. Queste informazioni guideranno il perfezionamento del prodotto.
Consiglio:
- Non rendere difficile per gli utenti fornire feedback .
Non nascondere l'opzione "Lascia feedback". Rendi facile e, se possibile, gratificante per gli utenti condividere i loro sentimenti e idee sul tuo prodotto.
Testare le modifiche al design
Test A/B
Un test A/B è un metodo di test appropriato quando i designer hanno difficoltà a scegliere tra due elementi in competizione. Questo metodo di test consiste nel mostrare una delle due versioni in modo casuale a un numero uguale di utenti e quindi nel rivedere l'analisi per vedere quale versione ha raggiunto l'obiettivo specifico in modo più efficiente.
Consiglio:
- Prendi l'abitudine di testare A/B le tue modifiche al design .
Sapere che tutte le tue modifiche saranno testate A/B ti darà un'enorme libertà di provare cose nuove (e potenzialmente rischiose). Non dovrai preoccuparti che alcuni cambiamenti che hai apportato rovinino tutto.
Quattro cose essenziali da ricordare sul design del prodotto
1. Il processo dovrebbe trasformarsi per adattarsi al progetto
Quando si tratta del processo di progettazione del prodotto, non esiste una soluzione valida per tutti. Il processo impiegato dovrebbe essere adattato alle esigenze particolari del progetto, sia commerciali che funzionali. Qui ci sono solo alcuni fattori che possono influenzare il processo di progettazione:
- esigenze o preferenze del cliente;
- quanto tempo hai (la scadenza del progetto);
- budget del progetto (ad esempio, un budget limitato non ti consentirà di condurre molte interviste).
Un processo su misura per le capacità dell'azienda e degli utenti è più efficace. Quindi, usa ciò che funziona meglio per il tuo progetto, elimina il resto ed evolvi il tuo processo di progettazione man mano che il prodotto si evolve.
2. La progettazione del prodotto non è un processo lineare
Molti team di prodotto pensano che il design sia un processo lineare che inizia con la definizione del prodotto e termina con il test. Ma questa ipotesi è sbagliata. Le fasi del processo spesso hanno una notevole sovrapposizione e di solito c'è molto avanti e indietro. Man mano che i team di prodotto apprendono di più sul problema da risolvere, sugli utenti e sui dettagli del progetto (soprattutto i vincoli), potrebbe essere necessario rivedere alcune delle ricerche intraprese o provare nuove idee di design.
3. La progettazione del prodotto è un processo senza fine
A differenza delle forme di design più tradizionali (come il design di stampa), il processo di progettazione per i prodotti digitali non è una cosa una tantum e i designer non dovrebbero mai presumere che otterranno tutto perfetto fin dall'inizio. L'implementazione spesso rivela lacune nella progettazione (ad esempio, ipotesi sbagliate sull'utilizzo del prodotto, difficili da prevedere senza la spedizione del prodotto).
Per progettare prodotti di successo, i team devono adottare un processo di miglioramento continuo. La progettazione iterativa segue l'idea che la progettazione dovrebbe essere eseguita in cicli ripetuti: è un processo di perfezionamento e miglioramento costante del prodotto basato su dati di feedback sia qualitativi che quantitativi da parte degli utenti. Questa è una grande opportunità per i designer di vedere il quadro più ampio, migliorare il proprio lavoro in base al feedback degli utenti e rendere il prodotto intrinsecamente più prezioso per gli utenti.

4. Il design del prodotto si basa sulla comunicazione
Mentre fare un ottimo design è una cosa, comunicare un ottimo design è altrettanto importante. I concetti migliori falliranno se non ottengono l'approvazione dal team e dalle parti interessate. Ecco perché i migliori designer di prodotti sono grandi comunicatori.
Conclusione
La cosa più importante da ricordare quando si progettano prodotti è che il design è per le persone . Per progettare ottimi prodotti, devi fornire le giuste funzionalità, con la giusta esperienza utente per le persone giuste. Quindi, definisci il tuo pubblico di destinazione, quindi ricerca i suoi problemi e, infine, concentrati sulla creazione di un prodotto che risolva quei problemi!
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Lo strumento Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
