Animazione CSS componibile in Vue con AnimXYZ
Pubblicato: 2022-03-10In questo articolo imparerai come utilizzare il toolkit AnimXYZ per creare animazioni uniche, interattive e visivamente accattivanti in Vue.js e HTML semplice. Alla fine di questo articolo, avrai imparato come l'aggiunta di alcune classi CSS agli elementi nei componenti Vue.js può darti molto controllo su come questi elementi si muovono nel DOM.
Questo tutorial sarà utile per i lettori interessati a creare animazioni interattive con poche righe di codice.
Nota : questo articolo richiede una conoscenza di base di Vue.js e CSS.
Cos'è AnimXYZ?
AnimXYZ è un toolkit di animazione CSS componibile, performante e personalizzabile basato su variabili CSS. È progettato per consentirti di creare animazioni straordinarie e uniche senza scrivere una riga di fotogrammi chiave CSS. Sotto il cofano, utilizza le variabili CSS per creare proprietà CSS personalizzate. La cosa bella di AnymXYZ è il suo approccio dichiarativo. Un elemento può essere animato in due modi: entrando o uscendo dalla pagina. Se vuoi animare un elemento HTML con questo toolkit, l'aggiunta di una classe di xyz-out animerà l'elemento fuori dalla pagina, mentre xyz-in animerà il componente nella pagina.
Questo fantastico toolkit può essere utilizzato in un normale progetto HTML, nonché in un'app Vue.js o React. Tuttavia, al momento in cui scrivo, il supporto per React è ancora in fase di sviluppo .
Perché usare AnimXYZ?
Componibile
L'animazione con AnimXYZ è possibile aggiungendo nomi di classe descrittivi al tuo markup. Questo rende facile scrivere animazioni CSS complesse senza scrivere fotogrammi chiave CSS complessi . Animare un elemento nella pagina è facile come aggiungere una classe di xyz-in nel componente e dichiarare un attributo descrittivo.
<p class="xyz-in" xyz="fade">Composable CSS animation with AnimXYZ</p>Il codice sopra farà svanire l'elemento paragrafo nella pagina, mentre il codice seguente farà svanire l'elemento dalla pagina. Solo una singola classe con molta potenza.
<p class="intro xyz-out" xyz="fade">Composable CSS animation with AnimXYZ</p>Personalizzabile
Per semplici animazioni, puoi utilizzare le utilità pronte all'uso, ma AnimXYZ può fare molto di più. Puoi personalizzare e controllare AnimXYZ per creare esattamente le animazioni che desideri impostando le variabili CSS che guidano tutte le animazioni di AnimXYZ. Creeremo alcune animazioni personalizzate più avanti in questo tutorial.
Esecutore
Con AnimXYZ, puoi creare animazioni potenti e fluide fuori dagli schemi e la sua dimensione è di soli 2,68 KB per la funzionalità di base e 11,4 KB se includi le utili utilità.
Facile da imparare e da usare
AnimXYZ funziona perfettamente con HTML e CSS normali e può essere integrato in un progetto utilizzando il collegamento della rete di distribuzione dei contenuti (CDN). Può essere utilizzato anche in Vue.js e React, sebbene il supporto per React sia ancora in fase di sviluppo. Inoltre, la curva di apprendimento con questo toolkit non è ripida rispetto alle librerie di animazioni come GSAP e Framer Motion, e la documentazione ufficiale rende facile iniziare perché spiega come funziona il pacchetto in termini semplici.
Concetti chiave in AnimXYZ
Contesti
Quando si desidera applicare un particolare flusso di animazione a gruppi di elementi correlati, l'attributo xyz fornisce il contesto. Diciamo che vuoi che tre div vengano animati allo stesso modo quando entrano nella pagina. Tutto quello che devi fare è aggiungere l'attributo xyz all'elemento genitore, con le utilità componibili e la variabile che vuoi applicare.
<div class="shape-wrapper xyz-in" xyz="fade flip-up flip-left"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> Il codice sopra applicherà la stessa animazione a tutti i div con una classe di shape . Tutti gli elementi figlio si dissolveranno nella pagina e si capovolgeranno in alto a sinistra, poiché l'attributo xyz="fade flip-up flip-left" è stato applicato all'elemento padre.
Guarda la penna [Contexts in AnimXYZ](https://codepen.io/smashingmag/pen/abyoqdY) di Ejiro Asiuwhu.
AnimXYZ semplifica l'animazione di un elemento figlio in modo diverso dal suo genitore. Per ottenere ciò, aggiungi l'attributo xyz con una variabile di animazione diversa e diverse utilità all'elemento figlio, che ripristinerà tutte le proprietà di animazione che ha ereditato dal suo genitore.
Vedi la penna [Sostituisci i contesti padre in AnimXYZ](https://codepen.io/smashingmag/pen/porzayR) di Ejiro Asiuwhu.
Utilità
AnimXYZ viene fornito con molte utilità che ti permetteranno di creare animazioni CSS accattivanti e potenti senza scrivere alcun CSS personalizzato.
xyz="fade up in-left in-rotate-left out-right out-rotate-right" Ad esempio, il codice sopra ha un'utilità di fade up l'alto, che farà sfumare l'elemento dall'alto verso il basso quando entra nella pagina. Entrerà e ruoterà da sinistra. Quando l'elemento lascia la pagina, andrà a destra e ruoterà fuori dalla pagina.
Con le utilità pronte all'uso, puoi, ad esempio, capovolgere un gruppo di elementi a destra e farli sbiadire mentre esci dalla pagina. Le possibilità di ciò che si può ottenere con le utilità sono infinite.
Sbalorditivo
L'utilità stagger controlla la proprietà CSS animation-delay per ciascuno degli elementi in un elenco, in modo che le loro animazioni vengano attivate una dopo l'altra. Specifica la quantità di tempo di attesa tra l'applicazione dell'animazione a un elemento e l'inizio dell'esecuzione dell'animazione. In sostanza, viene utilizzato per mettere in coda l'animazione in modo che gli elementi possano essere animati in sequenza.
<div class="shape-wrapper" xyz="fade up-100% origin-top flip-down flip-right-50% rotate-left-100% stagger"> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> </div> Aggiungendo l'utilità stagger , ogni elemento in un div genitore si animerà uno dopo l'altro da sinistra a destra. L'ordine può essere rispettato utilizzando stagger-rev .
Con stagger :
Guarda la penna [Staggering with AnimXYZ](https://codepen.io/smashingmag/pen/abyoqNG) di Ejiro Asiuwhu.
Senza stagger :
Guarda la penna [!Animazione sbalorditiva - AnimXYZ](https://codepen.io/smashingmag/pen/BadBYzN) di Ejiro Asiuwhu.
Utilizzo di AnimXYZ con HTML e CSS
Costruiamo una carta e aggiungiamo delle fantastiche animazioni con AnimeXYZ.
Guarda la penna [Animxyz Demo](https://codepen.io/smashingmag/pen/jOLNZrV) di Ejiro Asiuwhu.
Innanzitutto, dobbiamo aggiungere il toolkit AnimXYZ al nostro progetto. Il modo più semplice è tramite una CDN. Prendi la head e aggiungila all'intestazione del tuo documento HTML.
Aggiungi le seguenti righe di codice al tuo HTML.
<p class="intro xyz-in" xyz="fade">Composable CSS Animation with Animxyz</p> <div class="glass xyz-in" xyz="fade flip-down flip-right-50% duration-10"> <img src="https://cdn.dribbble.com/users/238864/screenshots/15043450/media/7160a9f4acc18f4ec2cbe38eb167de62.jpg" alt="" class="avatar xyz-in"> <p class="des xyz-in">Image by Jordon Cheung</p> </div> Qui è dove avviene la magia. Nella parte superiore della pagina, abbiamo un tag di paragrafo con una classe di xyz-in e un attributo xyz con un valore di fade . Ciò significa che l'elemento p svanirà nella pagina.
Successivamente, abbiamo una carta con un id of glass , con il seguente attributo xyz :
xyz="fade flip-down flip-right-50% duration-10" Le utilità componibili di cui sopra faranno svanire la scheda nella pagina. Il valore di flip-down imposterà la carta in modo che si capovolga nella pagina dal basso e il valore flip-right farà capovolgere la carta del 50% quando si lascia la pagina. Una durata dell'animazione di 10 (cioè 1 secondo) imposta il tempo che l'animazione impiegherà per completare un ciclo.
Integrazione di AnimXYZ in Vue.js
Impalcatura di un progetto Vue.js
Utilizzando l'interfaccia della riga di comando (CLI) Vue.js, eseguire il comando seguente per generare l'applicazione:

vue create animxyz-vueInstalla VueAnimXYZ
npm install @animxyz/vue Questo installerà sia il pacchetto principale che il pacchetto Vue.js. Dopo l'installazione, dovremo importare il pacchetto VueAnimXYZ nel nostro progetto e aggiungere il plugin a livello globale alla nostra applicazione Vue.js. Per fare ciò, apri il tuo file main.js e aggiungi di conseguenza il seguente blocco di codice:
import VueAnimXYZ from '@animxyz/vue' // import AnimXZY vue package import '@animxyz/core' // import AnimXZY core package Vue.use(VueAnimXYZ) Il componente XyzTransition
Il componente XyzTransition è basato sul componente di transition di Vue.js. Viene utilizzato per animare singoli elementi dentro e fuori la pagina.
Ecco una demo di come utilizzare il componente XyzTransition in Vue.js.
Si noti che gran parte della complessità che deriva dal componente di transition di Vue.js è stata sottratta per ridurre la complessità e aumentare l'efficienza. Tutto ciò di cui dobbiamo preoccuparci quando si utilizza il componente XyzTransition sono gli oggetti di scena appear , appear-visible , duration e mode .
Per una guida più dettagliata, consulta la documentazione ufficiale.
Usiamo il componente XYZTransition per animare un elemento quando si fa clic su un pulsante.
<div> <button @click="isAnimate = !isAnimate">Animate</button> <XyzTransition appear xyz="fade up in-left in-rotate-left out-right out-rotate-right" > <div class="square" v-if="isAnimate"></div> </XyzTransition> </div> Nota come l'elemento che intendiamo trasferire è racchiuso nel componente XYZTransition . Questo è importante perché l'elemento figlio <div class="square" v-if="isAnimate"></div> erediterà le utilità applicate al componente XYZTransition . L'elemento figlio viene anche sottoposto a rendering condizionale quando isAnimate è impostato su true . Quando si fa clic sul pulsante, l'elemento figlio con una classe di square viene inserito e uscito dal DOM.
XyzTransitionGroup
Il componente XyzTransitionGroup è basato sul componente del transition-group di Vue.js. Viene utilizzato per animare gruppi di elementi dentro e fuori la pagina.
Di seguito è riportata un'illustrazione di come utilizzare il componente XyzTransitionGroup in Vue.js. Si noti ancora qui che gran parte della complessità che deriva dal componente transition-group Vue.js è stata sottratta per ridurre la complessità e aumentare l'efficienza. Tutto ciò di cui dobbiamo preoccuparci quando si utilizza il componente XyzTransitionGroup sono appear , appear-visible , duration e tag . Dalla documentazione si ricava quanto segue:
<XyzTransitionGroup appear={ boolean } appear-visible={ boolean | IntersectionObserverOptions } duration={ number | 'auto' | { appear: number | 'auto', in: number | 'auto', out: number | 'auto' } } tag={ string } > <child-component /> <child-component /> <child-component /> </XyzTransitionGroup>Crea un modale animato con AnimXYZ e Vue.js
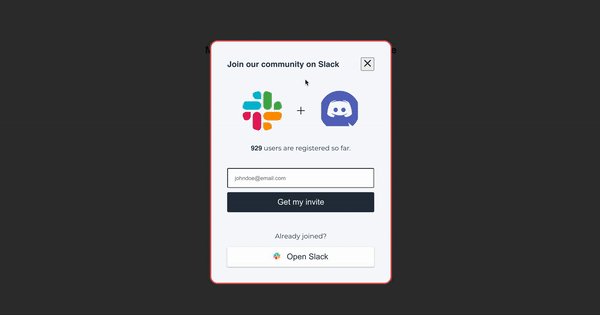
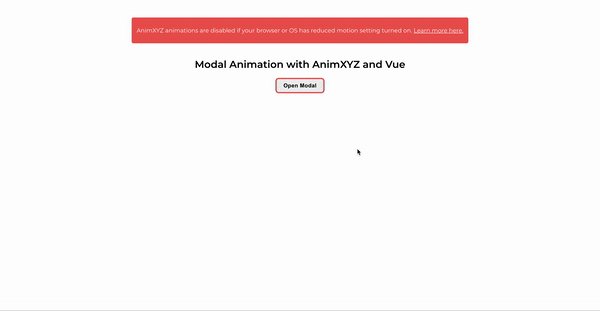
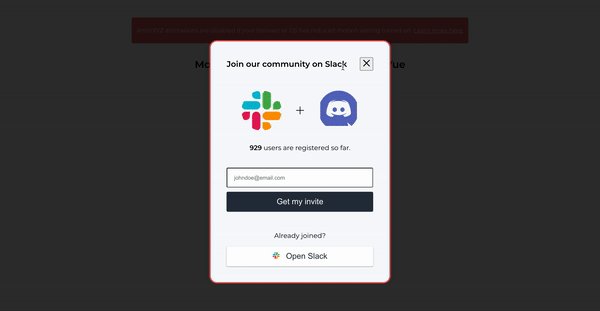
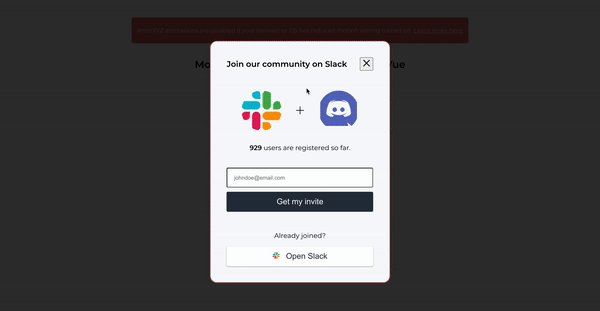
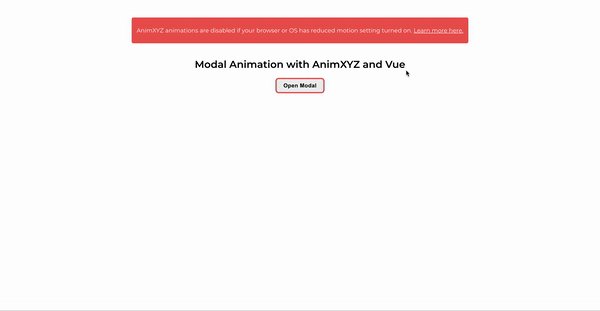
Costruiamo componenti modali che si animeranno quando entrano e escono dal DOM.
Ecco una demo di ciò che andremo a costruire:

Aggiungendo la proprietà xyz="fade out-delay-5" al componente XyzTransition , il modale svanirà.
Si noti che stiamo aggiungendo .xyz-nested a quasi tutti gli elementi figlio del componente modale. Questo perché vogliamo attivare le loro animazioni quando l'elemento di un componente modale è aperto.
La proprietà ease-out-back che abbiamo aggiunto al contenitore della finestra di dialogo aggiungerà un leggero superamento quando la finestra di dialogo viene aperta e chiusa.
L'aggiunta in-delay agli elementi figlio del componente modale renderà l'animazione più naturale, perché l'elemento verrà ritardato fino a quando gli altri contenuti del componente modale non saranno animati in:
<section class="xyz-animate"> <div class="alerts__wrap copy-content"> <div class="alert reduced-motion-alert"> <p> AnimXYZ animations are disabled if your browser or OS has reduced-motion setting turned on. <a href="https://web.dev/prefers-reduced-motion/" target="_blank"> Learn more here. </a> </p> </div> </div> <h1>Modal Animation With AnimXYZ and Vue.js</h1> <button class="modal-toggle modal-btn-main" data-modal-text="Open Modal" data-modal-title="Title" data-modal-close-text="Close" aria-haspopup="dialog" ref="openButton" @click="open" autofocus > Open Modal </button> <span class="simple-modal-overlay" data-background-click="enabled" title="Close this window" v-if="isModal" @click="close" > <span class="invisible">Close this window</span> </span> <div role="dialog" class="simple-modal__wrapper" aria-labelledby="modal-title" > <XyzTransition duration="auto" xyz="fade out-delay-5"> <section aria-labelledby="modal1_label" aria-modal="true" class="modal xyz-nested" xyz="fade small stagger ease-out-back" v-if="isModal" tabindex="-1" ref="modal" @keydown.esc="close" > <div class="modal_top flex xyz-nested" xyz="up-100% in-delay-3"> <header class="modal_label xyz-nested" xyz="fade right in-delay-7" > Join our community on Slack </header> <button type="button" aria-label="Close" xyz="fade small in-delay-7" class="xyz-nested" @click="close" title="Close" > <svg viewBox="0 0 24 24" focusable="false" aria-hidden="true"> <path fill="currentColor" d="M.439,21.44a1.5,1.5,0,0,0,2.122,2.121L11.823,14.3a.25.25,0,0,1,.354,0l9.262,9.263a1.5,1.5,0,1,0,2.122-2.121L14.3,12.177a.25.25,0,0,1,0-.354l9.263-9.262A1.5,1.5,0,0,0,21.439.44L12.177,9.7a.25.25,0,0,1-.354,0L2.561.44A1.5,1.5,0,0,0,.439,2.561L9.7,11.823a.25.25,0,0,1,0,.354Z" ></path> </svg> </button> </div> <div class="modal_body xyz-nested" xyz="up-100% in-delay-3"> <div class="modal_body--top flex justify_center align_center"> <img src="../assets/slack.png" alt="slack logo" class="slack_logo" /> <img src="../assets/plus.png" alt="plus" class="plus" /> <img src="../assets/discord.png" alt="discord logo" class="discord_logo" /> </div> <p><span class="bold">929</span> users are registered so far.</p> </div> <form class="modal_form" autocomplete> <label for="email" ><span class="sr-only">Enter your email</span></label > <input type="email" placeholder="[email protected]" autocomplete="email" class="modal_input" required /> <button type="submit" class="modal_invite_btn"> Get my invite </button> <p>Already joined?</p> <button type="button" class=" modal_slack_btn flex align_center justify_center xyz-nested " xyz="fade in-right in-delay-7" > <span ><img src="../assets/slack.png" alt="slack logo" role="icon" /></span> Open Slack </button> </form> </section> </XyzTransition> </div> </section> Quindi, nel nostro modale, useremmo la direttiva v-if="isModal" per specificare che vogliamo che il modale sia nascosto dalla pagina per impostazione predefinita. Quindi, quando si fa clic sul pulsante, apriamo il modal chiamando il metodo open() , che imposta la proprietà isModal su true . Questo rivelerà il modale sulla pagina e applicherà anche le proprietà di animazione che abbiamo specificato usando le utilità integrate di AnimXYZ.
<script> export default { data() { return { isModal: false, }; }, methods: { open() { if (!this.isModal) { this.isModal = true; this.$nextTick(() => { const modalRef = this.$refs.modal; console.log(modalRef); modalRef.focus(); }); } }, close() { if (this.isModal) { this.isModal = false; this.$nextTick(() => { const openButtonRef = this.$refs.openButton; openButtonRef.focus(); }); } }, }, }; </script>Le animazioni di AnimXYZ sono disabilitate quando l'impostazione di movimento ridotto nel browser o nel sistema operativo è attivata. Mostriamo un messaggio di supporto agli utenti che hanno attivato la riduzione del movimento.
Utilizzando la @media screen and (prefers-reduced-motion) , visualizzeremo un messaggio che informa gli utenti che hanno disattivato la funzione di animazione nel nostro componente modale. Per fare ciò, aggiungi il seguente blocco di codice ai tuoi stili:
<style> @media (prefers-reduced-motion: reduce) { .alerts__wrap { display: block; } } </style> 
Conclusione
Abbiamo esaminato le basi di AnimXYZ e come usarlo con HTML semplice e Vue.js. Abbiamo anche implementato alcuni progetti demo che ci danno un'idea della gamma di animazioni CSS che possiamo creare semplicemente aggiungendo le classi di utilità componibili fornite da questo toolkit, e tutto senza scrivere una singola riga di un fotogramma chiave CSS. Si spera che questo tutorial ti abbia dato una solida base per aggiungere alcune eleganti animazioni CSS ai tuoi progetti e per costruirle nel tempo per qualsiasi tua esigenza.
La demo finale è su GitHub. Sentiti libero di clonarlo e prova tu stesso il toolkit.
È tutto per ora! Fatemi sapere nella sezione commenti qui sotto cosa ne pensate di questo articolo. Sono attivo su Twitter e GitHub. Grazie per la lettura e restate sintonizzati.
Risorse
- Documentazione, AnimXYZ
- AnimXYZ, Chris Coyier, Trucchi CSS
