Come architettare una tabella web complessa
Pubblicato: 2022-03-10Immagina di progettare un sistema per i ricercatori di dati. O un'applicazione per la gestione dell'energia. O una dashboard per i commercianti di mais. Forse stai progettando qualcosa del genere in questo momento. In tutti i casi menzionati, le persone si aspetteranno tavoli. Non quelli fantasiosi dei siti di ispirazione del design, ma mostri dall'aspetto di Excel con centinaia di celle e interazioni complesse.
In questo caso, un designer deve affrontare molte sfide. Ad esempio, abbinare il design ai framework frontend esistenti o lottare con dati "scomodi" che distruggono il layout. Supereremo questi problemi per mezzo dei seguenti passaggi: sistematizzare i bisogni, diventare atomici e definire l'interazione.

1. Sistematizzare i bisogni
Quindi, hai intervistato il pubblico di destinazione e capito i loro bisogni e desideri. Ora è il momento di mettere insieme i risultati e trasformarli in una struttura di interfaccia. Ad esempio, un utente ha detto: "Ho bisogno di vedere come i miei dati influiscono su altre parti dell'applicazione". Oppure mentre guardi un'altra persona lavorare con un vecchio software hai notato che usa scorciatoie e non tocca affatto il mouse. Cosa significa?
Le prime parole dell'utente riguardano la convalida dell'input e i suggerimenti. Dovrai considerare di allegare avvisi o informazioni di aiuto a una tabella. Oppure sviluppa un sistema di colori significativi. Dipende dal dominio e dal modello mentale. L'osservazione del lavoro del secondo utente potrebbe indicare la necessità di progettare tutte le azioni accessibili tramite tastiera. E probabilmente dovrai pensare a scorciatoie più profonde di " Cmd + C " e " Cmd + V ".
Ecco alcune coppie osservazione-assunzione.
- " Ho bisogno di azionare facilmente dozzine di oggetti alla volta ."
Consenti la selezione multipla delle celle? Aggiungere caselle di controllo per selezionare più righe? - " Ora facciamo tutti i calcoli in questo modo ." [ Mostra Microsoft Excel ]
Excel è efficace per questo scopo? Quali caratteristiche possiamo prendere in prestito? - " Possiamo in qualche modo sapere in anticipo se questo nome è già sul server ."
Convalida dei dati al volo? Messaggi di errore o correzione automatica? - “ Di solito inserisco queste informazioni. È piuttosto generico. "
Suggerisci valori predefiniti, predefiniti o modelli?
Di conseguenza, avrai un elenco dei bisogni e dei desideri delle persone. Le domande aperte sono utili per capire i bisogni reali e filtrare i capricci:
“Cosa ti aiuta a lavorare più velocemente? Cosa può rendere più facile la tua scelta? In che modo questa caratteristica influisce sull'efficienza del tuo lavoro? Cosa cambierà se non sei in grado di fare X?"
Allora, qual è il prossimo? Ora è il momento di costruire uno scheletro logico per il tuo tavolo. Uno schema di ciò che contiene ed è in grado di fare. Se passi direttamente al wireframing o alla prototipazione, calpesti il sentiero malvagio del ridisegno senza fine e della lotta contro l'eredità.
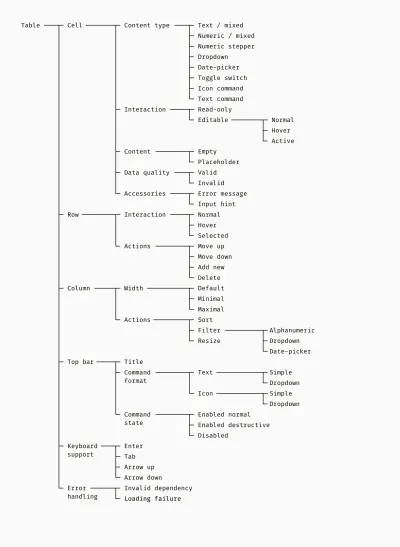
Di seguito è riportato un esempio di ciò con cui potresti iniziare. È l'albero delle caratteristiche. E l'elemento costitutivo di base di qualsiasi tabella è una cella. Le celle si uniscono in righe e colonne, che possono avere caratteristiche specifiche diverse da quelle di celle separate. E infine, andiamo a supplementi così importanti di una tabella come una barra superiore con pulsanti, comandi da tastiera ed errori di gestione.

L'albero delle funzionalità ti impedisce di fare lavoro extra e aiuta a concentrarti su ciò che è importante. Un albero delle funzionalità ben organizzato è utile anche per il team di sviluppo. Possono abbinare le funzionalità pianificate con le librerie front-end disponibili e trovare il modo migliore per trasformare i progetti in codice.
In uno dei miei progetti, abbiamo utilizzato il framework Angular Material. Sfortunatamente, i tavoli angolari erano troppo semplici. Abbiamo trovato una libreria ag-Grid che supportava la nostra funzionalità ma aveva una limitazione. Non aveva la capacità di espandere una riga e inserire file di bambini all'interno. Avevamo rivelato questo problema prima di impegnarci a risolverlo e di adattare il design.
In poche parole
- Inizia a creare una tabella complessa con la raccolta e l'assegnazione di priorità alle esigenze degli utenti. Considera una soluzione non tabellare, ad esempio un grafico.
- Disegna un diagramma ad albero che sistematizza tutte le funzionalità necessarie. Usalo come piano per la produzione di immagini.
Letture consigliate : Modelli di design per tavoli sul web di Chen Hui Jing
2. Vai atomico
Quindi, le esigenze e le funzionalità sono definite e conosci i limiti tecnici. È tempo di simulare il tuo tavolo. Fondamentalmente, l'approccio atomico consiste nel progettare prima i piccoli componenti dell'interfaccia utente e poi nell'assemblare quelli più grandi. Passeremo gradualmente da particelle elementari come caratteri e colori a moduli così grandi come un'intestazione o una colonna. Ho scelto deliberatamente il rigoroso stile brutalista per i modelli in modo da poterci concentrare sulla funzione, non sull'aspetto.
Caratteri, colori, icone
Queste parti possono essere già definite dal sistema di progettazione o dal framework dell'interfaccia utente in uso. Se crei una tabella per un prodotto esistente, controlla se la tavolozza dei colori, i caratteri e le icone soddisfano le esigenze della tabella. Nell'immagine qui sotto, ho mostrato alcune delle sfumature di grigio necessarie per le cornici dei tavoli, le linee, i riempimenti e il testo. Le tinte rosse e blu rappresentano elementi di avviso-errore-distruttivo e attivo-selezionato. Gli stili di testo devono distinguere tra informazioni primarie e secondarie, titoli e corpo del testo.

Celle E Accessori
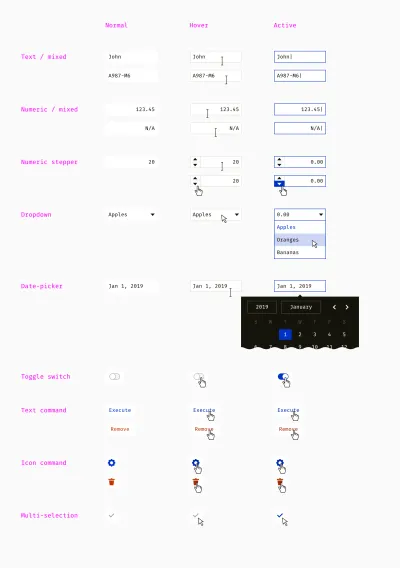
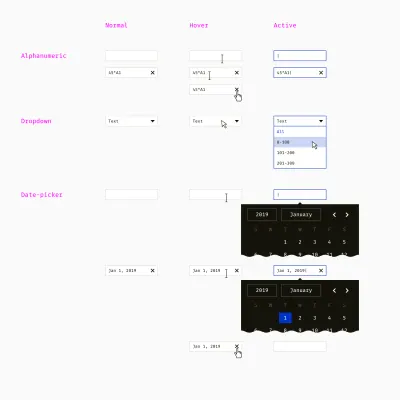
Quando gli atomi della tabella sono pronti, possiamo procedere con le molecole, diversi tipi di cellule. In primo luogo, è importante pensare in anticipo agli stati normali, al passaggio del mouse e attivi di ciascun elemento. Quindi vai cliccato, disabilitato e altri stati.
In uno dei miei progetti, avevamo otto tipi di cellule con la loro interazione. I più semplici sono testo e celle numeriche. Nel nostro caso, è stato consentito popolare le celle numeriche con contenuto non numerico, come "N/A" (non applicato) e "N/C" (nessun controllo). Era la particolarità del dominio. I menu a discesa e i selettori di date sono più complessi e hanno elementi figlio. Infine, avevamo le celle della tabella che rappresentavano i comandi in-row.

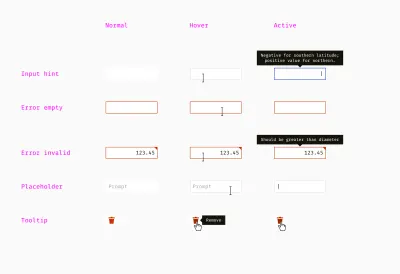
Le celle possono avere accessori come descrizioni comandi, suggerimenti di input, messaggi di errore, segnaposto, ecc. In questa fase, sono statici, ma un designer dovrebbe in seguito specificare la logica di come vengono visualizzati (animazione, ritardo, ecc.).

Righe e intestazioni
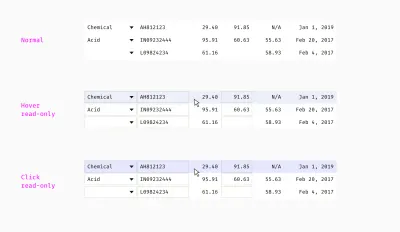
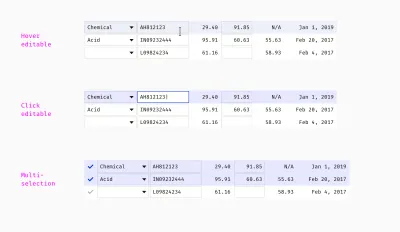
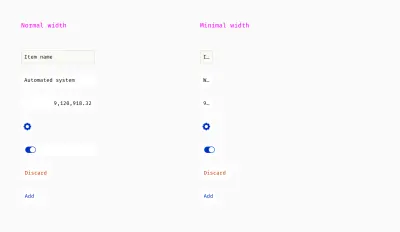
Quando le celle sono progettate, puoi creare righe e vedere se varie combinazioni funzionano bene insieme. Una volta ho progettato una tabella con una logica di modifica complessa. Alcune delle proprietà sono state fornite dagli utenti, mentre altre sono state calcolate automaticamente o popolate con valori predefiniti. Di seguito è riportato un mix di celle di sola lettura e modificabili all'interno di una riga.

Si noti che il cursore è diverso quando si passa sopra le celle di sola lettura e modificabili. Facendo clic su di essi si attiva la selezione di una riga o si passa alla modalità di modifica della cella modificabile.
Nell'immagine successiva, puoi vedere che le persone possono selezionare una o più righe:

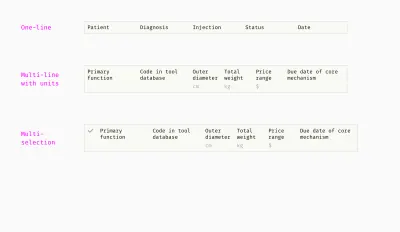
Ora è il momento di pensare all'intestazione della tabella. Dalla mia esperienza, è spesso impossibile controllare la lunghezza del titolo delle colonne e attenersi a una riga. Anche con un bravo scrittore in una squadra, non manterrai tutti i testi brevi. Alcune tabelle richiedono lunghi titoli tecnici o localizzazione. Le frasi, che erano di una riga in inglese, potevano diventare di due o tre righe in greco, tedesco o ungherese. Pertanto, ho mostrato diverse varianti:

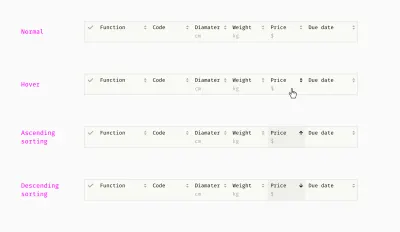
Gli utenti di software basati sui dati spesso necessitano di ordinamento e filtraggio. Li aiuta a trovare informazioni preziose nei grandi blocchi di dati. La sfida con l'ordinamento e il filtraggio consiste nel combinare i controlli di ordinamento e le caselle di filtraggio con altri elementi di intestazione: titoli di colonna, unità di misura, ecc.

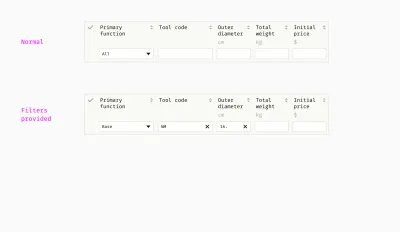
A differenza delle celle delle tabelle, le caselle dei filtri di solito hanno l'icona "reimposta" sulla destra in modo che gli utenti possano disabilitarle esplicitamente e visualizzare il contenuto non filtrato.

Nel mio esempio, ci sono tre tipi di box filtro. Il filtro alfanumerico consente la ricerca per lettere e numeri. Supporta i caratteri jolly — numero sconosciuto di caratteri sconosciuti. Ad esempio, se digito 45*A1 , potrebbe risultare nella visualizzazione delle righe con valori come 45A1 , 45982A1B , 45A109B e 096445-A1 .
I caratteri jolly sono una caratteristica complicata poiché dipendono dalle abitudini delle persone. Quando ho progettato le tabelle per i tecnici specializzati, abbiamo assegnato il segno di asterisco (*) al numero imprecisato di simboli sconosciuti. Per gli analisti assicurativi, ho scelto il tradizionale simbolo SQL - il segno di percentuale (%) - perché ci erano abituati. Per quanto riguarda il filtro a discesa, passa da un certo numero di opzioni di testo, numeri o intervalli numerici che si escludono a vicenda.

Il filtro di selezione della data ha un calendario e funziona come il suo equivalente di cella. È utile consentire agli utenti di inserire la data manualmente e di scegliere dal calendario. Se sanno cosa stanno cercando, è molto più facile digitare che fare clic.
Un'altra cosa importante è formattare automaticamente qualsiasi input significativo e non disturbare le persone con errori di "formato non valido". In uno dei miei progetti, abbiamo consentito di inserire date come 6.12.17 01/25/2017 September 4 2016 e filtrare anche solo per un mese o un anno.

Colonne
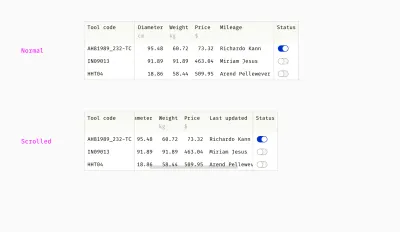
Una delle caratteristiche frequenti delle tabelle complesse sono le colonne bloccate. Di solito, le colonne che contengono informazioni chiave, ad esempio nomi o stati degli elementi, non sono scorrevoli.

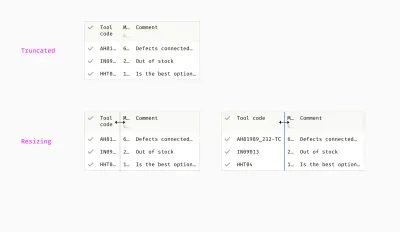
Sebbene le colonne della tabella debbano adattarsi in modo intelligente alle dimensioni del contenuto, ciò accade quando il testo viene troncato. In questo caso, il ridimensionamento delle colonne è utile. Gli utenti possono trascinare il bordo della colonna e vedere il contenuto lungo. Potrebbero anche aver bisogno di spremere una colonna non importante o quella con un testo breve.

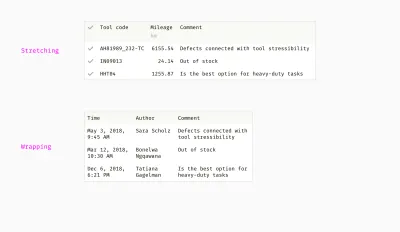
Un altro modo per gestire stringhe di testo lunghe è allungare una colonna in base al contenuto più lungo o avvolgerla e metterla su più righe. Il primo approccio funziona meglio per stringhe di testo più o meno simili. Il secondo funziona meglio se vedere l'intero contenuto è più importante per le persone che mantenere il tavolo compatto verticalmente.

In uno dei miei progetti, abbiamo definito le larghezze minime delle colonne per evitare un ridimensionamento sgraziato delle tabelle. Abbiamo disabilitato la compressione delle colonne dietro una certa larghezza a seconda del tipo di contenuto.

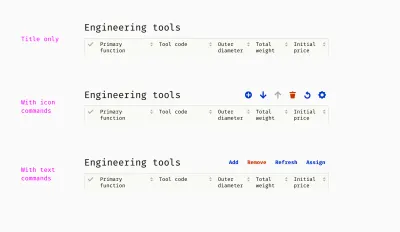
Barra superiore
Cosa costituisce un tavolo? Celle, colonne, righe. Inoltre, i tavoli complessi hanno spesso una barra in alto. Come il resto dei componenti, la barra in alto è composta da elementi più piccoli: un titolo e comandi.
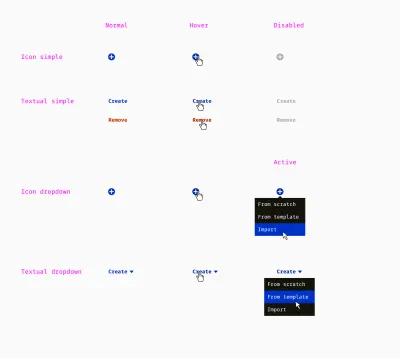
Di seguito, ho raccolto l'elenco dei comandi con tutta la varietà di stati, che abbiamo utilizzato in uno dei prodotti. Avevamo comandi con icone per metafore ovvie come plus = add / create , trash bin = remove , arrow = move . I comandi non generici (ad esempio, assegna, archivia, bilancia) richiedevano una denominazione testuale esplicita. Inoltre, alcuni comandi erano accompagnati da un menu a tendina.

Ora possiamo provare a combinare diversi elementi e vedere se funziona. Ecco alcuni esempi.

Naturalmente, questo non è l'elenco definitivo di caratteristiche ed elementi. Differisce da un progetto all'altro e può includere altre cose, ad esempio:
- Ordinamento per più di una colonna;
- Set di colonne personalizzabile (possibilità di attivarle);
- Righe espandibili (una riga padre può avere righe figlio);
- Operatori logici per filtraggio e ricerca (“and”, “or”, “else”, ecc.).
Se esiti su quali caratteristiche progettare e quali no, ecco un buon principio. È il rasoio di Occam, o la legge della parsimonia. Un designer non dovrebbe creare nuove istanze se quelle esistenti soddisfano le esigenze. Dovresti "tagliare" le funzionalità geek, di cui gli utenti potrebbero teoricamente aver bisogno in un futuro indefinito. Stessa storia per le caratteristiche che si adattano idealmente a una delle cento situazioni ma sono inutili nei restanti novantanove casi.
Tavolo intero
Quando tutti i blocchi sono pronti, puoi assemblare un paio di tabelle per vari scopi. Questa è un'opportunità per individuare le incongruenze. Più frequentemente ho affrontato i seguenti tre tipi.
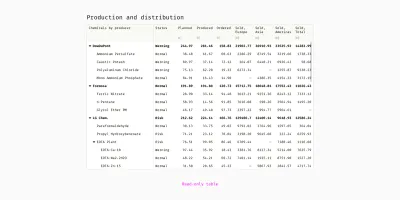
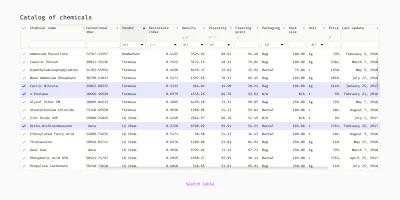
Tabella di sola lettura
Il tipo di tabella più semplice da creare poiché mostra solo i dati così come sono. Non ci sono opzioni di filtro o modifica. L'ordinamento o la gerarchia delle righe possono aiutare ad analizzare grandi quantità di dati. Tale tabella viene utilizzata per mostrare dati, informare le persone su qualcosa.

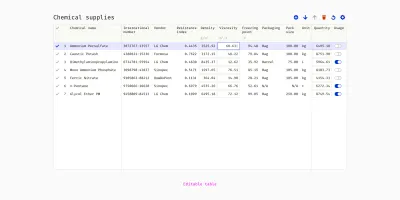
Tabella di ricerca
Le celle non sono modificabili, l'intestazione ha caselle di filtro e controlli di ordinamento, è possibile selezionare le righe. Dalla mia pratica, tali tabelle aiutano a trovare, confrontare e selezionare un articolo o più articoli da una vasta gamma. Ad esempio, filtra cinque dei seimila strumenti irrilevanti da un catalogo e quindi scegli uno strumento necessario.

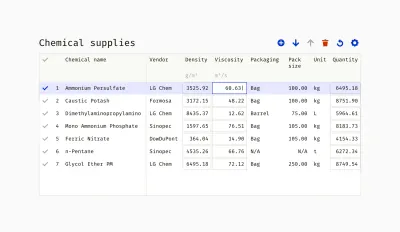
Tabella modificabile
Tutte o alcune celle sono modificabili. Di solito non è previsto alcun filtro perché l'ordine delle righe potrebbe essere personalizzato. Tali tabelle in genere sono accompagnate da una barra degli strumenti e consentono di eseguire azioni con righe.

In poche parole
- Inizia con i componenti più piccoli, quindi passa gradualmente a quelli più grandi. Infine, simula il tutto.
- Pensa in anticipo a tutti i possibili stati per ciascun componente.
- Usa il principio del rasoio di Occam per mantenere il numero di elementi minimo ma sufficiente.
Bibliografia consigliata : Design Systems di Alla Kholmatova
3. Definisci interazione
Gli elementi costitutivi non sono sufficienti per un'interfaccia così complessa come una tabella. Un designer dovrebbe pensare alle "regole del gioco" e progettare principi logici e convenzioni dietro la parte visiva. Descriverò alcune cose tipiche che dovrai considerare.
Dati numerici
Quanti decimali dovrebbero avere i numeri nella tua tabella? Uno, due, cinque? Qual è il livello di precisione ottimale? Decido in base all'accuratezza di cui gli utenti hanno bisogno per prendere la decisione giusta. In alcune professioni, la fluttuazione tra 10932.01 e 10932.23 importante, mentre in altre aree i numeri 14 e 15 non fanno davvero alcuna differenza.
Questo è un esempio di regole di dati numerici che il mio team ha utilizzato in un sofisticato prodotto di ingegneria.
- Lunghezza
Due decimali (57,53 m, 3,16 km); gli spazi sono usati come migliaia di separatori (403 456,56 m). - Peso
Due decimali (225,08 kg, 108,75 t); gli spazi sono usati come migliaia di separatori (12 032,17 kg). - I soldi
Due decimali ($ 9,45); le virgole vengono utilizzate come separatori di migliaia ($ 16.408.989,00). - Diametro
Tre decimali (10,375 cm); non sono necessari separatori. - Latitudine e longitudine
Otto decimali (26.4321121); segno meno utilizzato per la longitudine occidentale e la longitudine meridionale (-78,05640132). - Predefinito
Per le unità non elencate sopra — due decimali (32,05 g/m³, 86,13 C°).
Un'altra cosa che abbiamo considerato è stata la differenza tra i dati "veri" salvati sui server e i dati "approssimativi" nell'interfaccia. Il sistema utilizzava numeri estremamente accurati con dozzine di decimali in tutti i calcoli, ma le persone non avevano bisogno di vederlo tutto il tempo. Quindi abbiamo deciso di mostrare il numero di decimali sopra descritto ed esporre il numero completo solo quando una cella di tabella è attiva. Ad esempio, un ingegnere potrebbe inserire 134432.97662301 e una volta premuto Invio , la tabella mostrava 134 432.98 . Dopo aver fatto clic ancora una volta, il tecnico vedrà di nuovo 134432.97662301 .
Convalida dell'input
A differenza del precedente articolo sui numeri, la convalida è importante solo per le tabelle modificabili. Ha due aspetti. In primo luogo, le regole che qualificano i dati inseriti come validi o non validi. In secondo luogo, i messaggi che aiutano a correggere i dati non validi o i meccanismi che li risolvono automaticamente. Di solito, le regole di convalida sono troppo complesse per rispecchiarle nei modelli o nei prototipi. Quindi, i designer possono documentarli testualmente o nel formato di diagrammi di flusso.
Questo è un esempio di modelli di messaggi che ho usato una volta. Il testo tra parentesi angolari è dinamico e proviene dal motore di calcolo o dal database.
- Dovrebbe essere maggiore
measurement unitdelnumber.Optional explanation. - Dovrebbe essere inferiore
measurement unitdelnumber.Optional explanation. - Dovrebbe essere compreso tra il
number 1e ilnumber 2measurement unit.Optional explanation. - Il valore minimo deve essere inferiore al valore massimo.
- Il valore massimo deve essere maggiore del valore minimo.
- I valori minimo e massimo non devono essere uguali.
Comandi
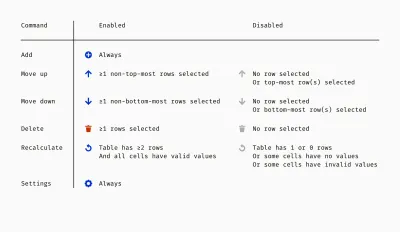
Le tabelle modificabili con barre degli strumenti di solito richiedono un insieme di regole quando i comandi della barra degli strumenti sono abilitati e quando sono disabilitati. Questi stati possono dipendere dal fatto che una riga è selezionata, dal numero di righe selezionate, dalla posizione o dal contenuto della riga o delle righe selezionate e da altre condizioni. Di seguito è riportato uno dei numerosi modi per documentare tali regole logiche.
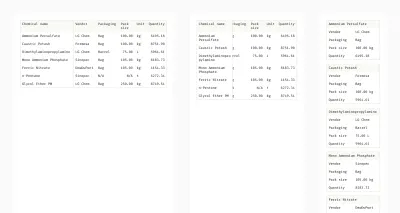
Quindi, abbiamo una tabella con alcune sostanze chimiche. Ha comandi come "Aggiungi una riga", "Sposta in alto", "Sposta in basso", Elimina", "Ricalcola" e "Impostazioni".

Ed ecco la descrizione degli stati di comando. Si scopre che la loro disponibilità dipende da una o più condizioni.

Il passaggio successivo è definire il risultato di ogni comando. Ad esempio, cosa succede quando seleziono due righe remote e faccio clic su "Sposta su"? O qual è il risultato del clic su "Ricalcola"? Tutte queste domande dovrebbero essere risolte o almeno considerate in anticipo.
Contenitore e reattività
Come verrà posizionata la tabella nell'interfaccia? Ad esempio, occuperà dello spazio all'interno di un contenitore esistente o sarà un modulo separato? Le risposte a queste domande dipendono totalmente da un prodotto ed è meglio prevedere possibili problemi e definire a fondo i principi.

Quando progetto applicazioni web, di solito penso ad almeno tre tipi di contenitori per le tabelle. Il caso più tipico è quando un grande tavolo è al centro di uno schermo e occupa più spazio possibile. Tale tabella potrebbe non avere un proprio titolo poiché l'intero schermo è dedicato all'utilizzo della tabella. Le tabelle piccole e medie possono diventare moduli autonomi di una dashboard così come altri elementi come grafici, diagrammi, schemi. In questo caso, la barra in alto di un tavolo svolge il ruolo dell'intestazione della carta. Infine, nelle applicazioni aziendali di grandi dimensioni, le tabelle spesso esistono all'interno delle finestre di dialogo popup. Dovrebbero esserci linee guida sagge in modo che i dialoghi non esplodano a causa di troppi contenuti.
Un altro aspetto del posizionamento di una tabella nell'ambiente dell'interfaccia utente è l'area dello schermo disponibile. La maggior parte delle applicazioni aziendali è pensata per essere utilizzata principalmente sul desktop. La reattività della tabella è limitata al semplice comportamento di allungamento e compressione. In genere, le tabelle con molte righe e poche colonne occupano il 100% della larghezza disponibile. Di conseguenza, le celle vengono distribuite uniformemente sullo schermo e più testo può essere visualizzato senza troncamento del ritorno a capo. D'altra parte, di solito compaiono enormi spazi vuoti tra le colonne, il che contraddice la legge di progettazione della prossimità. Ecco perché alcune applicazioni utilizzano linee tra le righe o la colorazione zebra bianca e grigia per rendere le informazioni più leggibili.

Un modo migliore è definire larghezze predefinite razionali e consentire il ridimensionamento manuale, se necessario. Per leggere una tabella, è meglio avere uno spazio vuoto sulla destra rispetto agli spazi vuoti tra le colonne.
Se una tabella contiene molte righe e colonne, gli scroll orizzontali e verticali sono inevitabili.
L'essenza chiave di una tabella complessa è essere grande, offrendo così una visione a volo d'uccello dei dati. Sfortunatamente, non posso nominare un metodo davvero buono per utilizzare tabelle di grandi dimensioni sugli schermi degli smartphone. I fogli di calcolo di Excel e Google perdono il loro potere su schermi di piccole dimensioni, sebbene esistano modi efficaci per gestire i tavoli di piccole dimensioni. Ad esempio, convertire un tavolo in un set di carte.

Accessibilità
Anche un tavolo eccezionalmente liscio e piacevole potrebbe diventare un incubo per gli utenti. Pertanto, è così importante seguire i principi di accessibilità. Le linee guida per l'accessibilità dei contenuti Web (WCAG 2.0) hanno un capitolo sulle tabelle. La maggior parte del materiale riguarda la codifica corretta; tuttavia, anche un designer ha molto a cui pensare.
Ecco le principali considerazioni di progettazione in termini di accessibilità.
- Assegna un titolo e prepara un breve riassunto.
Un utente ipovedente dovrebbe essere in grado di farsi un'idea di una tabella senza elaborare vocale tutte le sue celle. - Attenzione alla dimensione del carattere.
Sebbene non esistano dimensioni minime ufficiali per il Web, 16 px (12 pt) sono considerati ottimali. Inoltre, un utente dovrebbe essere in grado di aumentarlo fino al 200% senza interrompere l'intero layout. - Prova i colori per le persone con daltonismo.
Il testo e i controlli dovrebbero avere un contrasto sufficiente con il loro sfondo. Il rapporto colore 3:1 è minimo richiesto (più è, meglio è). Inoltre, il colore non dovrebbe essere l'unico modo per contrassegnare le cose. Ad esempio, i messaggi di errore non dovrebbero basarsi solo sul testo rosso, un'icona di avviso fornirà ulteriori indizi agli utenti daltonici. - Evita controlli piccoli e ambigui.
I componenti cliccabili sono considerati compatibili con il tocco se sono almeno 40×40 px. I comandi rappresentati da icone devono essere etichettati o avere descrizioni comandi e testo alternativo. I designer non dovrebbero abusare delle icone perché gli utenti potrebbero non comprendere correttamente metafore complesse.
Puoi anche utilizzare strumenti online per controllare l'accessibilità, ad esempio Wave. Non solo trova problemi e funzionalità di accessibilità, ma li evidenzia anche direttamente su una pagina e spiega come risolverli.
In poche parole
- Anche l'unificazione e la formattazione dei contenuti è compito del designer.
- Pensa oltre le "cose", gli elementi della tua interfaccia e considera i casi d'uso e i modelli frequenti.
- Quando tutto all'interno è coerente e compatibile, è tempo di pensare a come si adatta al resto dell'interfaccia.
Conclusione
Abbiamo appena esaminato il processo di costruzione di una tabella complessa. Progetti diversi richiedono approcci diversi, ma esiste un principio universale. Un designer dovrebbe far funzionare tutti gli elementi insieme in qualsiasi combinazione. Ecco perché è bene iniziare prima con la raccolta dei bisogni e la realizzazione di piccoli blocchi. E, naturalmente, testare con gli utenti non appena hai qualcosa di cliccabile e realistico.
Ulteriori letture
- "Design atomico", Brad Frost
- "Progetta tabelle di dati migliori", Andrew Coyle
- "Refactoring dell'interfaccia utente", Adam Wathan e Steve Schoger
