Una tabella di marcia per creare una deliziosa esperienza di onboarding per gli utenti di app mobili
Pubblicato: 2022-03-10Quando avvii un'app, devi dedicare molto tempo e risorse per attirare gli utenti. Puoi attirare le persone nella tua app utilizzando una varietà di mezzi, tra cui pubblicità, programmi di riferimento, pubbliche relazioni e marketing dei contenuti. Ma quando le persone finalmente scaricano un'app, a volte si sentono abbandonate. Devi mostrare chiaramente agli utenti perché hanno bisogno della tua app .
Gli studi rivelano che il 90% di tutte le app scaricate viene utilizzato solo una volta e poi eliminato dagli utenti. Le persone spesso abbandonano le app a causa di un'interfaccia mal progettata o di un'esperienza complessivamente negativa. Invece di risolvere il problema con l'app, le persone si confondono cercando di guadare in una giungla di schermate, menu e pulsanti.
Ulteriori letture su SmashingMag:
- La Thumb Zone: progettazione per utenti mobili
- Come progettare gli stati di errore per le app mobili
- Beyond The Button: abbracciare l'interfaccia basata sui gesti
- Cosa dice la fantascienza ai designer di interazioni sulle interfacce gestuali
Nel capitolo 5 di Fundamental UI Design , Jane Portman afferma:
Ma una volta che l'utente accede all'app, viene spesso lasciato solo. Iniziano ad annegare invece di nuotare verso il loro obiettivo.
Affinché gli utenti diano una seconda possibilità alla tua app, devono comprendere quattro cose:
- perché hanno bisogno dell'app,
- cosa può fare l'app per loro,
- quali sono le sue caratteristiche più importanti,
- come utilizzare queste funzioni.
Il modo migliore per comunicare lo scopo della tua app è attraverso un'esperienza di onboarding coinvolgente.
Che cos'è l'onboarding?
Il termine "onboarding" deriva dal campo delle risorse umane. Significa aiutare un nuovo dipendente ad adattarsi a un nuovo posto di lavoro. Secondo UserOnboard, nello sviluppo del software, l'onboarding consiste nell'aiutare gli utenti ad adottare con successo e ad abbracciare pienamente un prodotto.
L'onboarding segue la regola 80 ⁄ 20 . È efficace solo se puoi insegnare rapidamente alle persone come utilizzare il piccolo sottoinsieme di funzionalità che trascorreranno l'80% del loro tempo. Ma dovresti anche spiegare perché queste funzioni sono così utili .
L'onboarding si ottiene visualizzando una serie di brevi messaggi che mostrano agli utenti come interagire con l'app per risolvere un problema o che mostrano l'idea principale o le caratteristiche killer dell'app. L'onboarding può assumere diverse forme:
- diapositive o video introduttivi,
- suggerimenti,
- tour dell'interfaccia,
- campioni di contenuti,
- soluzione ibrida.
Tutte queste soluzioni sono efficaci per comunicare con gli utenti. Scegli quello che funzionerebbe meglio per il tuo pubblico di destinazione e che abbia senso per la funzionalità della tua app.
Il video seguente mostra le diapositive che possono essere utilizzate per l'onboarding degli utenti di un'app di viaggio:
Mi piace questa implementazione perché è divertente. "Durante il volo sarai nel sonno criogenico..." — questo è un ottimo esempio di cattura dell'esperienza utente di un'app. Mi piace anche la brevità del design. Solo tre diapositive - "Crea account", "Scegli il pianeta" e "Partenza" - ma esprimono perfettamente lo scopo dell'app.
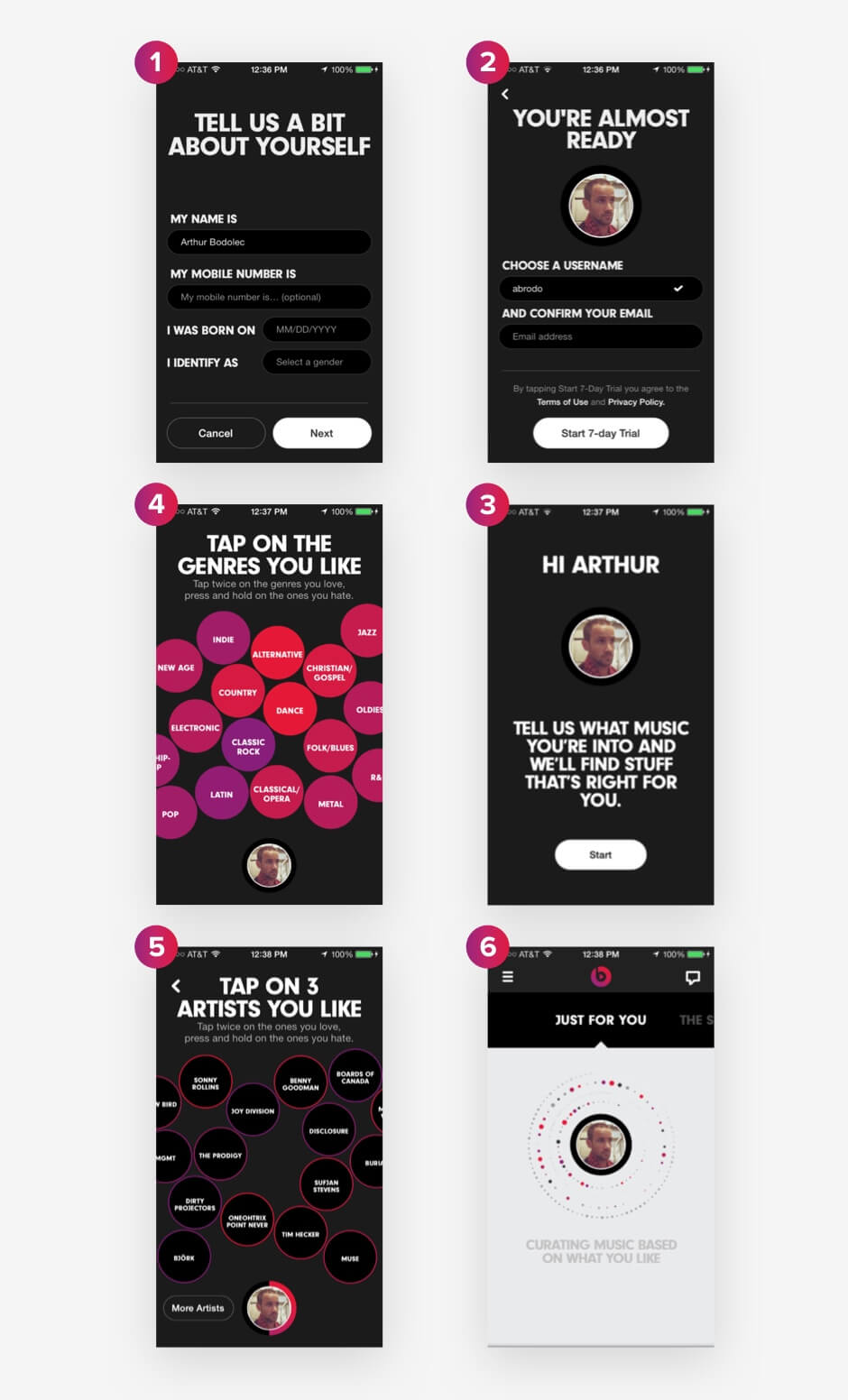
L'app Beats Music utilizza una procedura guidata di onboarding per coinvolgere gli utenti e personalizzare la loro esperienza di ascolto musicale:

Questo tipo di design integrato fa appello al gusto musicale dell'utente, rendendo la sua esperienza unica. Il messaggio "solo per te" è un ottimo modo per indicare come l'utente trarrà vantaggio dalla condivisione delle proprie preferenze con l'app. Inoltre, le persone amano parlare di se stesse e di ciò che gli piace. Una procedura guidata di onboarding potrebbe essere la strategia migliore per un'app che deve soddisfare vari gusti.
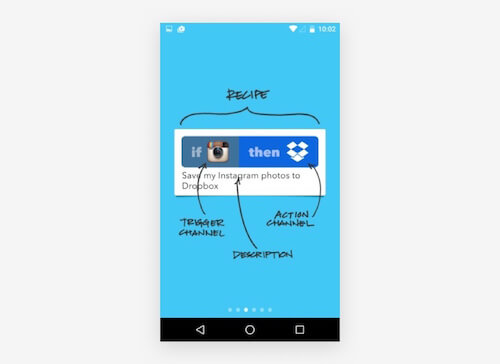
IFTTT, un noto servizio per l'automazione di piccole attività tra servizi connessi a Internet, utilizza suggerimenti per spiegare la sua offerta unica:

IFTTT mostra come appare una ricetta e spiega ogni elemento sullo schermo. Vengono utilizzati termini specifici - canale di attivazione, canale di azione - aiutando le persone a comprendere chiaramente la logica del "se... allora".
Strategie
Ora che conosciamo i diversi tipi di onboarding, scopriamo come progettare un'esperienza di onboarding per essere il più piacevole possibile.
Se dovessi progettare l'onboarding per un'app di fotoritocco, potresti creare da quattro a cinque diapositive introduttive. Un'app finanziaria con grafici, grafici e funzionalità di budgeting potrebbe richiedere un tour dettagliato o un sistema con suggerimenti. Per un'app di editing musicale, potresti implementare un helper per spiegare brevemente come utilizzare i controlli per creare una traccia.
Alcuni designer adottano un approccio ibrido, combinando due o più tipi. Ad esempio, potresti combinare un video introduttivo contenente indizi e un menu di aiuto con istruzioni dettagliate. Guarda il video per l'app Inbox di Google per un esempio.
Esploriamo sei strategie per coinvolgere gli utenti.
Scatena emozioni positive
Una volta che le persone iniziano a utilizzare un'app, dimenticheranno facilmente la formazione introduttiva e si perderanno nell'interfaccia utente. Per indirizzarli nella giusta direzione, puoi giocare con l'app. Ad esempio, potresti fornire suggerimenti insieme a "risultati" o elogiare gli utenti per aver completato un compito. I risultati innescano emozioni positive. Se le persone associano il tuo prodotto a una sensazione di successo, continueranno a usarlo.
Nel capitolo 5 di Fundamental UI Design , Jane Portman afferma:
L'onboarding di qualsiasi utente è incentrato sulla psicologia: la prima sensazione di successo e realizzazione farà tornare l'utente.
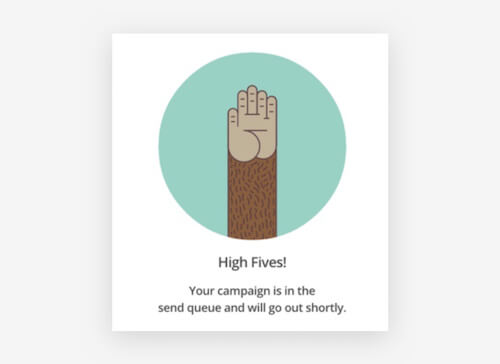
Guarda come MailChimp scatena emozioni positive elogiando gli utenti per aver portato a termine un compito:

MailChimp usa la sua voce unica in tutte le sue comunicazioni con i clienti. "Dammi il cinque" è divertente, edificante e alla moda. MailChimp deve semplicemente dire all'utente che la sua campagna uscirà presto, ma MailChimp aggiunge emozione al messaggio. Sfruttare le emozioni è un'abilità potente nel design.
L'onboarding parla di emozione quando soddisfa i seguenti criteri:
- la navigazione ha senso ed è facilmente comprensibile;
- il design è visivamente accattivante per il pubblico di destinazione;
- spostarsi tra le diapositive è così divertente che l'utente desidera continuare;
- l'intera esperienza di onboarding è memorabile e personale, riflettendo la personalità del marchio e dei suoi clienti.
Abbiamo utilizzato questi criteri per progettare il nostro processo di onboarding in Yalantis. Il concetto seguente illustra come possiamo utilizzare il fascino emotivo per coinvolgere il pubblico di destinazione di un'ipotetica app di moda. L'idea era quella di aiutare le giovani donne a scegliere abiti alla moda. Ma non ci siamo concentrati strettamente sulla spiegazione della funzionalità dell'ipotetico prodotto. Abbiamo creato l'esperienza di onboarding come esempio di design emotivamente attraente.
Abbiamo utilizzato Adobe After Effects (ma potresti facilmente implementare questo concetto utilizzando qualsiasi strumento di prototipazione, insieme alle tue illustrazioni). Abbiamo scelto colori naturali per il prototipo per associare l'esperienza di onboarding alla vita quotidiana di una persona.
Mostra cosa possono fare gli utenti
Quando costruisci un'esperienza di onboarding, prendi la prospettiva del cliente. Mostrare come i clienti trarrebbero vantaggio dal prodotto è un modo per mostrare quanto è eccezionale.
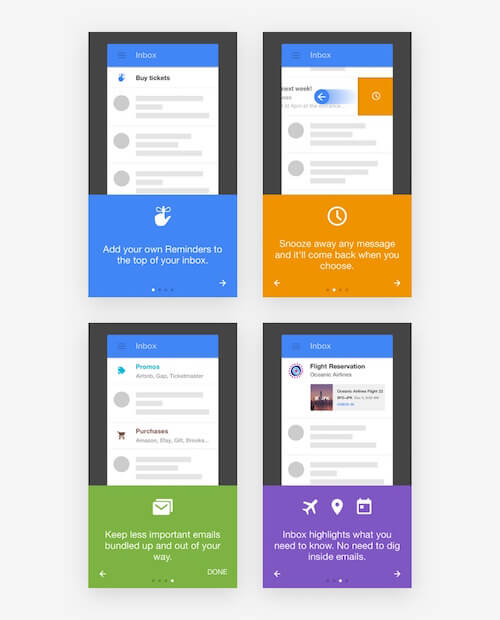
Scrivi tre brevi frasi che spieghino brevemente cosa fa l'app e il valore che offre. L'app Inbox di Google è un ottimo esempio di come potrebbe essere:

Posta in arrivo utilizza verbi e icone per descrivere il valore in ogni schermata. I verbi spingono le persone ad agire meglio di qualsiasi altra parte del discorso.
Nel nostro esempio, mostrato di seguito, abbiamo dimostrato il processo di interazione con un'app di editing video dal momento in cui l'utente preme il pulsante di registrazione fino ai passaggi di modifica del video, applicazione di filtri e condivisione del video sui social media. Abbiamo evidenziato i vantaggi di tutte le funzionalità di questa app. Anche se le funzioni video possono sembrare complicate, abbiamo scelto parole semplici per le diapositive in modo che gli utenti capissero chiaramente come trarrebbero vantaggio dall'app.
Attira l'attenzione sui vantaggi competitivi
Se il tuo prodotto deve competere con molte soluzioni simili, evidenzia chiaramente il suo vantaggio competitivo. Usa da tre a quattro diapositive per dire alle persone cosa rende la tua app diversa dalle altre. Sii chiaro e conciso quando spieghi perché le persone hanno bisogno della tua app.
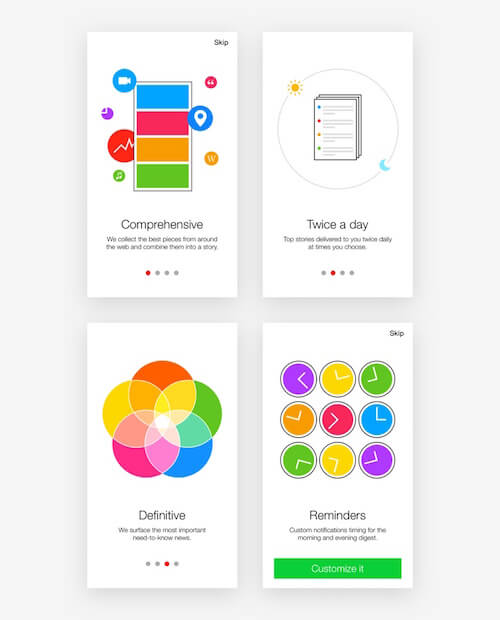
"Completo", "Due volte al giorno", "Definitivo" e "Promemoria": le quattro diapositive seguenti spiegano il valore dell'app News Digest di Yahoo meglio di mille parole.

Mi piacciono i colori del design di bordo dell'app News Digest. Non solo i messaggi sottolineano quanto sia diversa l'app di Yahoo da app simili sul mercato, ma i colori corrispondono all'interfaccia utente.

Spiegare con esempi di contenuti
Gli utenti capiranno meglio come interagire con un'app se vedono campioni del contenuto.
Gli esempi di contenuto vengono utilizzati principalmente nelle app per la produttività e la modifica dei documenti. Puoi sempre combinare esempi di contenuti con suggerimenti e diapositive.
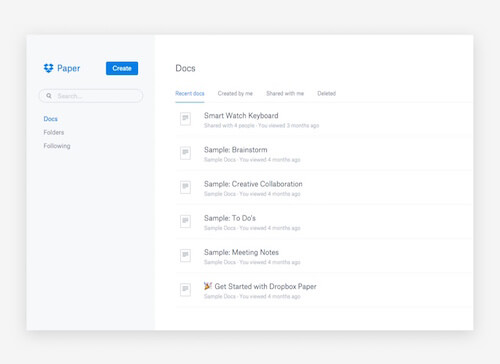
Ecco come Dropbox utilizza campioni di contenuto per integrare gli utenti della sua app Paper:

Collaborare su idee organizzate in documenti e cartelle può sembrare complicato, ma Dropbox utilizza l'esperienza di inserimento per mostrare quanto sia davvero facile. L'interfaccia è pulita e chiara, aiutando le persone a farsi rapidamente l'idea.
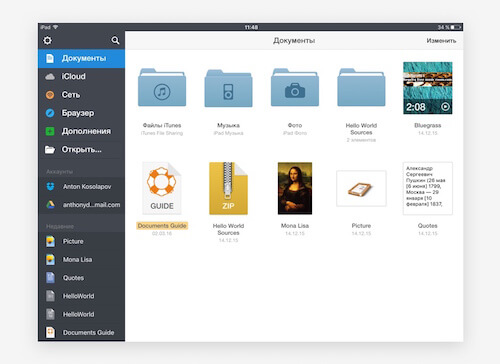
L'onboarding con esempi di contenuto è visibile anche nell'app Documenti di Readdle per Mac.

Readdle mostra agli utenti quali file possono gestire e da dove possono essere prelevati. I campioni di contenuto sottolineano l'unicità della proposta di valore dell'app: un unico posto per tutti i tuoi file.
Fai in modo che la prima impressione abbia un impatto duraturo
Innanzitutto, il design di onboarding dovrebbe indurre un utente a compiere un'azione la prima volta che utilizza l'app.
Una "lavagna vuota" iniziale progettata correttamente può spingere l'utente a compiere la prima azione. Un invito all'azione, ad esempio un'illustrazione con la richiesta di creare un nuovo documento, può far creare all'utente. Usa la lavagna vuota per stabilire le aspettative su ciò che accadrà.
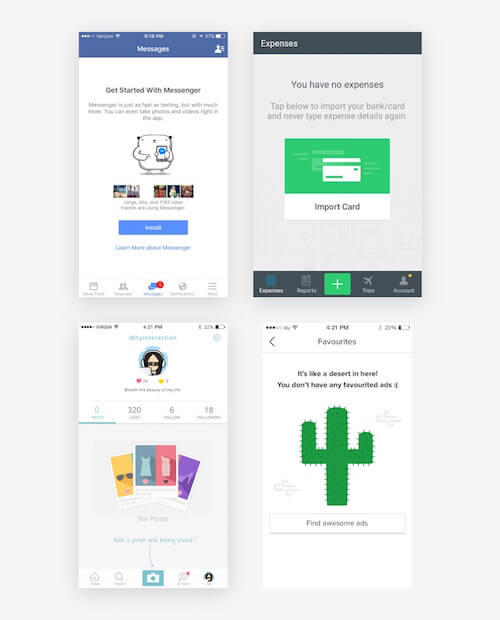
Una tabula rasa efficace educa, delizia e sollecita l'utente. Considera le seguenti tre app, che riempiono in modo eccellente il vuoto dello schermo:

Nel primo screenshot vediamo un invito a installare un'app di messaggistica, con una descrizione del valore che offre. Il secondo screenshot spinge l'utente a importare una carta bancaria che semplificherà il monitoraggio delle spese. Il terzo scatto consiglia agli utenti di aggiungere post al proprio profilo per renderlo più attraente. L'ultimo è un design divertente, che invita l'utente a "trovare annunci fantastici".
Implementare un sistema di apprendimento progressivo
Questa è la strategia più complessa ed è adatta a progetti grandi e tecnicamente sofisticati con una soglia di ingresso elevata. L'apprendimento progressivo prevede un sistema ibrido di tutorial discreti, suggerimenti e motivazione in tutte le fasi dell'interazione.
Con questo metodo, gli utenti imparano a utilizzare il prodotto senza video o guide aggiuntive. Sono in grado di scoprire facilmente le funzionalità nascoste necessarie per il lavoro professionale. L'apprendimento progressivo di solito include un sistema di compiti.
Elementi
Una volta scelta una strategia che funziona per te, pensa al design. Ci sono quattro elementi chiave del design onboarding.
Pulsanti e navigazione
Se si presenta una presentazione, indicare con frecce e altri simboli dove nell'interfaccia l'utente deve passare alla successiva.
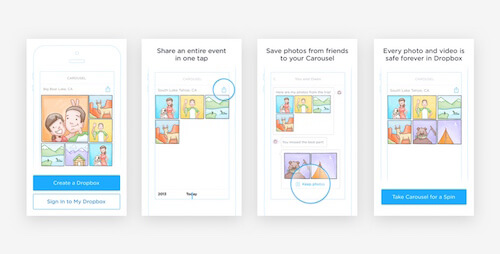
Uno dei migliori progetti di onboarding che ho visto finora è stato nell'ormai defunta app Carousel di Dropbox. Quando gli utenti hanno lanciato l'app per la prima volta, sono stati invitati a "iniziare". Facendo clic su "Avvia", potrebbero scorrere verso il basso per visualizzare le diapositive che descrivono le funzioni principali dell'app. Gli indicatori hanno spinto gli utenti a scorrere verso il basso per vedere gli schizzi successivi. Al termine dell'esperienza di onboarding, gli utenti possono registrarsi per utilizzare l'app.

Quando è stato lanciato, Carousel ha avuto un discreto successo, in gran parte grazie alla sua interfaccia progettata in modo intelligente e all'esperienza di onboarding coinvolgente. Sfortunatamente, il progetto è stato interrotto, principalmente a causa del debole posizionamento del prodotto nell'ecosistema Dropbox e della forte concorrenza di Google Foto, Apple iCloud e Facebook Moments. Dropbox ha spostato le funzionalità principali di Carousel nella sua app principale.
Nel nostro esempio di onboarding per un'app di viaggio in realtà virtuale, abbiamo utilizzato la navigazione fruibile. Ogni clic ha portato l'utente a un'altra fase. Abbiamo anche implementato lo scorrimento verticale attraverso i suggerimenti per ottenere un'esperienza utente intuitiva. Abbiamo utilizzato Apple Motion per creare questo prototipo.
Suggerimenti
I suggerimenti sono un insieme di elementi comunicativi che appaiono sullo schermo in un certo ordine. I suggerimenti sono allegati a vari componenti dell'interfaccia, descrivendo brevemente come gli utenti possono interagire con questi componenti.
Usa i suggerimenti per guidare rapidamente gli utenti attraverso l'interfaccia, aiutandoli a muovere i primi passi nell'app. Puoi anche utilizzare i suggerimenti per mostrare nuove funzionalità dopo che l'app è stata aggiornata.
I suggerimenti possono essere presentati in vari modi:
- enfatizzare gli elementi attivi,
- come spunti testuali,
- nelle finestre popup,
- per riempire aree vuote dello schermo.
Considera a quale tipo di utente stai mostrando il suggerimento. Gli utenti esperti saranno irritati dai suggerimenti elementari, quindi consenti loro di saltare oltre.
Inoltre, alcuni utenti semplicemente non vogliono essere integrati, non importa quanto sia fantastica e coinvolgente l'esperienza. Devi rispettare i loro desideri e lasciarli andare avanti.
Testo
Il testo per l'onboarding deve seguire alcune linee guida:
- Brevità e chiarezza
Mantieni ogni diapositiva su una singola frase che descrive un valore chiave dell'app in un linguaggio chiaro e semplice. - Leggibilità
Il testo dovrebbe colpire l'occhio ed essere facilmente leggibile sullo sfondo. - Composizione
I caratteri e la presentazione del testo devono corrispondere al linguaggio di progettazione generale e riflettere l'atmosfera del prodotto.
Ascolta i tuoi utenti e cerca di capire cosa vorrebbero e cosa vogliono sentire. Considera ciò che potrebbe essere difficile da capire per loro e che, pertanto, avrebbe bisogno di una spiegazione più approfondita.
Nota: se hai intenzione di commercializzare la tua app nei paesi arabi o nel sud-est asiatico, consenti all'interfaccia di essere capovolta orizzontalmente o verticalmente. I parlanti di lingue da destra a sinistra e di cinese, giapponese e coreano non dovrebbero sentirsi esclusi. Consulta il nostro articolo "Layout arabo, giapponese e cinese nell'interfaccia utente e nella progettazione dell'esperienza utente".
Grafica
Non sovraccaricare l'interfaccia con il testo. Usa le illustrazioni. Le immagini lasceranno una traccia visiva nella memoria dell'utente, che non è così facile da ottenere con il solo testo. Due dei criteri più importanti per le immagini sono la semplicità e l'universalità. Le tue immagini, icone e simboli dovrebbero essere ricevuti ugualmente bene in diversi paesi e regioni.
I principali tipi di contenuto che utilizzeresti nella progettazione grafica sono illustrazioni, foto, video, GIF e schermate.
Ora che conosciamo le strategie e gli elementi che possiamo utilizzare nell'onboarding, l'unica cosa rimasta è costruire il design vero e proprio.
Strumenti di prototipazione per la progettazione integrata
Utilizziamo i seguenti strumenti di prototipazione in Yalantis:
- Principio
- Pixate
- Flinto
- InVision
- Atomico
- Framer.js
- Modulo (di RelativeWave)
Tutto ciò ti consente di creare prototipi interattivi che possono essere condivisi con il tuo team.
Il mio preferito è Principio. Posso usarlo per realizzare un prototipo interattivo con animazioni personalizzate in pochi minuti. È facile da lavorare. A differenza di molti altri strumenti di prototipazione dell'interfaccia utente mobile, Principle è progettato in modo conveniente. La sua semplicità migliorerà le tue prestazioni e renderà il processo di progettazione più flessibile e versatile.
Framer.js e Form di RelativeWave sono per le persone che pensano che i designer dovrebbero sapere come programmare. Questi strumenti renderanno più facile per gli sviluppatori implementare i prototipi che crei.
Lo strumento più semplice per creare prototipi è InVision, ma presenta alcune limitazioni con le animazioni.
Utilizziamo anche i seguenti editor video:
- Adobe After Effects
- Movimento della mela
Questi ti consentono di creare animazioni personalizzate eleganti e di sperimentare come si trasformano gli elementi dell'interfaccia.
Come far funzionare l'onboarding
Il design dell'onboarding non consiste nello spiegare ogni singolo dettaglio dell'interfaccia in modo che gli utenti non si perdano. Una tipica app mobile ha molte funzioni, componenti e interazioni diverse. Non è necessario parlarne tutti durante il processo di onboarding.
Basta sottolineare lo scopo principale e i vantaggi dell'app. Ecco un breve riassunto del processo complessivo di progettazione del processo di onboarding:
- Elenca alcune caratteristiche principali del prodotto.
- Identificare la proposta di valore del prodotto
- Annota il tuo vantaggio competitivo e come il prodotto si posiziona sul mercato.
- Descrivi un caso d'uso specifico per l'app.
- Scegli la strategia di onboarding più appropriata per trasmettere il valore dell'app.
- Progetta gli elementi grafici e il flusso di navigazione.
- Crea un prototipo interattivo del tuo progetto di onboarding.
- Prova il prototipo.
- Iterare per migliorare l'esperienza.
Errori comuni
I designer a volte commettono errori durante la progettazione dell'esperienza di onboarding. Ecco i passi falsi più comuni:
- Non spiegare i dettagli evidenti nell'interfaccia che farebbero sentire gli utenti stupidi.
- Non rendere l'onboarding troppo lungo o poco chiaro. Innescherà solo emozioni negative e incomprensioni.
- Non copiare app simili. Il design iniziale dovrebbe essere unico per il prodotto e adattato ai tuoi utenti particolari.
- Non salire a bordo per il gusto di farlo. L'onboarding è una componente del sistema generale di comunicazione con l'utente, non solo una funzionalità da progettare perché tutti gli altri lo stanno facendo. L'onboarding dovrebbe integrare e migliorare l'esperienza di utilizzo di un prodotto.
E ricorda sempre che anche la migliore esperienza di onboarding non risolverà i problemi nell'esperienza utente complessiva di un prodotto.
Questo potrebbe richiedere del tempo, ma alla fine, l'esperienza dell'utente è tutto ciò che conta. Tieni a mente questi punti quando crei un'esperienza di onboarding:
- Misura l'efficacia del tuo progetto di onboarding con analisi e test degli utenti. Con i dati rilevanti a portata di mano, puoi sviluppare una ricetta personale per il successo.
- Impara dagli errori degli altri. Siamo fortunati ad avere molte risorse per questo.
- Studia grandi esempi di onboarding. Dai un'occhiata all'archivio UX, ai modelli di flusso degli utenti e ai Pttrn per ottenere informazioni dettagliate.
Secondo Samuel Hulick di Help Scout, l'onboarding non è una caratteristica. Il suo design è un lungo processo che non si ferma al pulsante di registrazione.
Conclusione
Anche se è stato detto molto sull'importanza dell'onboarding, molte aziende continuano a non prestarvi attenzione. Questo è comprensibile: dopotutto, progettarlo può richiedere molto tempo e risorse.
Ma vediamo cosa ci dicono i numeri:
- Secondo uno studio di Gomez (PDF) sul comportamento di acquisto online, l'88% dei consumatori online ha meno probabilità di tornare su un sito Web dopo una brutta esperienza.
- Le prime impressioni sono per il 94% legate al design.
- Un buon onboarding può comportare un aumento del 60% del tasso di conversione.
Sarei felice di sentire i tuoi pensieri sull'onboarding design. Per favore fatemi sapere cosa ne pensate nei commenti qui sotto.
