Una guida approfondita per misurare i vitali web principali
Pubblicato: 2022-03-10Google ha annunciato che da maggio 2021 ( modifica : la data è stata appena spostata a giugno 2021), inizieranno a considerare la "Page Experience" come parte del ranking di ricerca, misurata da un insieme di metriche chiamate Core Web Vitals. Quella data si sta avvicinando rapidamente e sono sicuro che a molti di noi viene chiesto di assicurarsi che stiamo superando i nostri Core Web Vitals, ma come puoi sapere se lo sei?
Rispondere a questa domanda è in realtà più difficile di quanto si possa presumere e mentre molti strumenti stanno ora esponendo questi elementi essenziali del Web, ci sono molti concetti e sottigliezze importanti da comprendere. anche gli strumenti di Google come PageSpeed Insights e il rapporto Core Web Vitals in Google Search Console sembrano fornire informazioni confuse.
Perché è così e come puoi essere sicuro che le tue correzioni abbiano davvero funzionato? Come puoi ottenere un quadro accurato dei Core Web Vitals per il tuo sito? In questo post, cercherò di spiegare un po' di più su cosa sta succedendo qui e di spiegare alcune delle sfumature e delle incomprensioni di questi strumenti.
Quali sono i principali Web Vital?
I Core Web Vitals sono un insieme di tre metriche progettate per misurare l'esperienza "core" di se un sito Web si sente veloce o lento per gli utenti, e quindi offre una buona esperienza.

Le pagine Web dovranno rientrare nelle misurazioni verdi affinché tutti e tre i Core Web Vital ottengano il pieno beneficio di qualsiasi aumento di ranking. Al di fuori dell'intervallo buono, valori diversi di una metrica Core Web Vital su due pagine potrebbero comportare un diverso ranking dell'esperienza di pagina.
1. Il più grande contenuto di pittura (LCP)
Questa metrica è probabilmente la più facile da capire di queste: misura la velocità con cui ottieni l'elemento più grande disegnato sulla pagina, che è probabilmente il contenuto a cui l'utente è interessato. Potrebbe essere un'immagine banner, un pezzo di testo o qualunque cosa. Il fatto che sia l'elemento di contenuto più grande della pagina è un buon indicatore del fatto che è il pezzo più importante. LCP è relativamente nuovo e abbiamo usato per misurare il First Contentful Paint (FCP) dal nome simile, ma LCP è stato visto come una metrica migliore per quando viene disegnato il contenuto che il visitatore probabilmente vuole vedere.
LCP dovrebbe misurare le prestazioni di caricamento ed è un buon proxy per tutte le vecchie metriche che usavamo nella comunità delle prestazioni (ad esempio Time to First Byte (TTFB), DOM Content Loaded, Start Render, Speed Index), ma dall'esperienza dell'utente. Non copre tutte le informazioni coperte da tali metriche, ma è una metrica singola più semplice che tenta di fornire una buona indicazione del caricamento della pagina.
2. Primo ritardo di ingresso (FID)
Questa seconda metrica misura il tempo tra quando l'utente interagisce con una pagina, ad esempio facendo clic su un collegamento o un pulsante, e quando il browser elabora quel clic. È lì per misurare l' interattività di una pagina . Se tutto il contenuto viene caricato, ma la pagina non risponde, è un'esperienza frustrante per l'utente.
Un punto importante è che questa metrica non può essere simulata in quanto dipende in realtà da quando un utente fa effettivamente clic o interagisce in altro modo con una pagina e quindi da quanto tempo è necessario per agire. Total Blocking Time (TBT) è un buon proxy per FID quando si utilizza uno strumento di test senza alcuna interazione diretta dell'utente, ma tieni d'occhio anche Time to Interactive (TTI) quando guardi FID.
3. Spostamento cumulativo del layout (CLS)
Una metrica molto interessante, del tutto diversa da altre metriche precedenti per una serie di motivi. È progettato per misurare la stabilità visiva della pagina , in pratica quanto salta quando il nuovo contenuto si inserisce. Sono sicuro che tutti abbiamo cliccato su un articolo, iniziato a leggere e poi il testo saltava mentre venivano caricati immagini, pubblicità e altri contenuti.
Questo è abbastanza stridente e fastidioso per gli utenti, quindi è meglio minimizzarlo. Peggio ancora è quando quel pulsante che stavi per fare clic si sposta improvvisamente e fai clic su un altro pulsante invece! CLS tenta di tenere conto di questi spostamenti di layout.
Laboratorio contro RUM
Uno dei punti chiave da comprendere sui Core Web Vitals è che si basano su metriche sul campo o Real User Metrics (RUM). Google utilizza i dati anonimi degli utenti di Chrome per fornire feedback sulle metriche e li rende disponibili nel rapporto sull'esperienza utente di Chrome (CrUX). Questi dati sono ciò che stanno utilizzando per misurare queste tre metriche per le classifiche di ricerca. I dati CrUX sono disponibili in una serie di strumenti, incluso in Google Search Console per il tuo sito.
Il fatto che vengano utilizzati i dati RUM è una distinzione importante perché alcune di queste metriche (tranne FID) sono disponibili in strumenti di prestazioni Web sintetici o "basati su laboratori" come Lighthouse, che in passato sono stati il punto fermo del monitoraggio delle prestazioni Web per molti . Questi strumenti eseguono i caricamenti di pagina su reti e dispositivi simulati e poi ti dicono quali erano le metriche per quell'esecuzione di test.
Quindi, se esegui Lighthouse sulla tua macchina per sviluppatori ad alta potenza e ottieni ottimi punteggi, ciò potrebbe non riflettere ciò che gli utenti sperimentano nel mondo reale e quindi ciò che Google utilizzerà per misurare l'esperienza utente del tuo sito web.
L'LCP dipenderà molto dalle condizioni della rete e dalla potenza di elaborazione dei dispositivi utilizzati (e molti più utenti utilizzeranno probabilmente dispositivi di potenza inferiore di quanto pensiate!). Un contrappunto, tuttavia, è che, almeno per molti siti occidentali, i nostri cellulari forse non sono così a bassa potenza come suggeriscono strumenti come Lighthouse in modalità mobile, poiché sono piuttosto strozzati. Quindi potresti notare che i tuoi dati sul campo su dispositivi mobili sono migliori rispetto ai test con questo suggerito (ci sono alcune discussioni sulla modifica delle impostazioni mobili di Lighthouse).
Allo stesso modo, il FID dipende spesso dalla velocità del processore e da come il dispositivo può gestire tutto il contenuto che gli stiamo inviando, che si tratti di immagini da elaborare, elementi da impaginare sulla pagina e, naturalmente, tutto quel JavaScript che amiamo inviare al browser per sfornare.
CLS è, in teoria, più facilmente misurabile negli strumenti in quanto è meno suscettibile alle variazioni di rete e hardware, quindi potresti pensare che non sia così soggetto alle differenze tra LAB e RUM, ad eccezione di alcune importanti considerazioni che potrebbero non essere inizialmente ovvie :
- Viene misurato per tutta la vita della pagina e non solo per il caricamento della pagina come fanno gli strumenti tipici, che esploreremo più avanti in questo articolo. Ciò crea molta confusione quando i caricamenti di pagina simulati in laboratorio hanno un CLS molto basso, ma il punteggio CLS del campo è molto più alto, a causa del CLS causato dallo scorrimento o da altre modifiche dopo il carico iniziale che gli strumenti di test in genere misurano.
- Può dipendere dalle dimensioni della finestra del browser : in genere strumenti come PageSpeed Insights misurano dispositivi mobili e desktop, ma dispositivi mobili diversi hanno dimensioni dello schermo diverse e i desktop sono spesso molto più grandi di questi strumenti impostati (test pagina Web ha recentemente aumentato le dimensioni dello schermo predefinite per cercare di riflettere in modo più accurato l'utilizzo).
- Utenti diversi vedono cose diverse sulle pagine web . Cookie banner, contenuti personalizzati come promozioni, Adblocker, test A/B per citare solo alcuni elementi che potrebbero essere diversi, tutti influiscono sul contenuto disegnato e quindi su ciò che gli utenti di CLS potrebbero sperimentare.
- È ancora in evoluzione e il team di Chrome è stato impegnato a sistemare i turni "invisibili" e simili che non dovrebbero contare per il CLS. Sono in corso anche modifiche più importanti al modo in cui viene effettivamente misurato il CLS. Ciò significa che puoi visualizzare valori CLS diversi a seconda della versione di Chrome in esecuzione.
Usare lo stesso nome per le metriche negli strumenti di test in laboratorio, quando potrebbero non essere riflessi accurati di versioni reali crea confusione e alcuni suggeriscono che dovremmo rinominare alcune o tutte queste metriche in Lighthouse per distinguere queste metriche simulate da quelle metriche RUM del mondo reale che alimentano le classifiche di Google.
Metriche delle prestazioni web precedenti
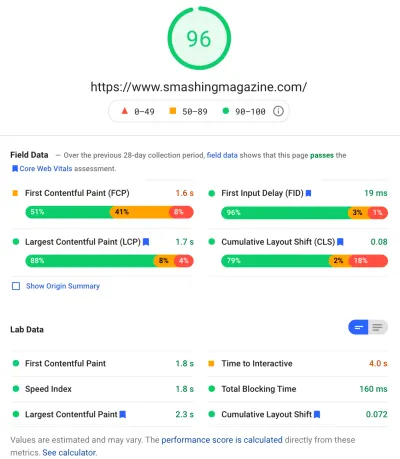
Un altro punto di confusione è che queste metriche sono nuove e diverse dalle metriche che tradizionalmente usavamo in passato per misurare le prestazioni web e che sono emerse da alcuni di questi strumenti, come PageSpeed Insights, uno strumento di auditing online gratuito. Inserisci semplicemente l'URL su cui desideri eseguire un controllo e fai clic su Analizza, e pochi secondi dopo ti verranno presentate due schede (una per dispositivi mobili e una per desktop) che contengono una vasta gamma di informazioni:

In cima c'è il grande punteggio delle prestazioni di Lighthouse su 100. Questo è noto da tempo nelle comunità delle prestazioni web ed è spesso citato come una metrica chiave delle prestazioni a cui mirare e riassumere la complessità di molte metriche in un semplice , numero di facile comprensione. Ciò presenta alcune sovrapposizioni con l'obiettivo di Core Web Vitals, ma non è un riepilogo dei tre Core Web Vitals (anche le versioni basate su lab), ma di una più ampia varietà di metriche.
Attualmente, sei parametri costituiscono il punteggio delle prestazioni di Lighthouse, inclusi alcuni dei Core Web Vitals e alcuni altri parametri:
- Primo Contentful Paint (FCP)
- Indice di velocità (SI)
- La più grande vernice contenta (LCP)
- Time to Interactive (TTI)
- Tempo di blocco totale (TBT)
- Spostamento cumulativo del layout (CLS)
Per aumentare la complessità, ognuno di questi sei ha un peso diverso nel punteggio delle prestazioni e CLS, nonostante sia uno dei Core Web Vitals, è attualmente solo il 5% del punteggio delle prestazioni di Lighthouse (scommetto soldi su questo aumento subito dopo viene rilasciata l'iterazione successiva di CLS). Tutto ciò significa che puoi ottenere un punteggio delle prestazioni di Lighthouse di colore verde molto alto e pensare che il tuo sito Web vada bene, ma non riesci ancora a superare la soglia dei Core Web Vitals. Potrebbe quindi essere necessario riorientare i tuoi sforzi ora per esaminare queste tre metriche principali.
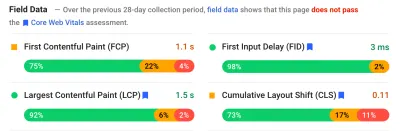
Superando il grande punteggio verde in quello screenshot, passiamo ai dati del campo e otteniamo un altro punto di confusione: il primo Contentful Paint è mostrato in questo campo dati insieme agli altri tre Core Web Vital, nonostante non faccia parte del Core Web Vital e, come in questo esempio, trovo spesso che sia segnalato come avvertimento anche mentre gli altri passano tutti. (Forse le soglie per questo hanno bisogno di un piccolo aggiustamento?) FCP ha mancato di poco di essere un Core Web Vital, o forse sembra solo meglio bilanciato con quattro metriche? Questa sezione dei dati del campo è importante e ci torneremo più avanti.
Se non sono disponibili dati di campo per il particolare URL in fase di test, verranno invece mostrati i dati di origine per l'intero dominio (questo è nascosto per impostazione predefinita quando i dati di campo sono disponibili per quel particolare URL come mostrato sopra).
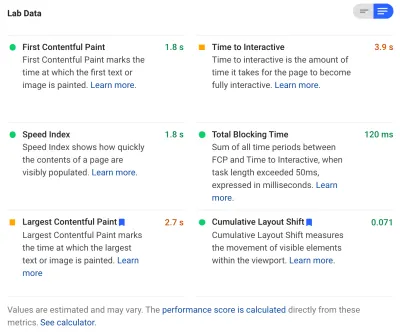
Dopo i dati sul campo, otteniamo i dati di laboratorio e vediamo le sei metriche che compongono il punteggio delle prestazioni nella parte superiore. Se fai clic sull'interruttore in alto a destra, ottieni anche una descrizione un po' più ampia di quelle metriche:

Come puoi vedere, le versioni di laboratorio di LCP e CLS sono incluse qui e, poiché fanno parte di Core Web Vitals, ottengono un'etichetta blu per contrassegnarle come estremamente importanti. PageSpeed Insights include anche un utile collegamento al calcolatore per vedere l'impatto di questi punteggi sul punteggio totale in alto e ti consente di regolarli per vedere cosa farà il miglioramento di ciascuna metrica al tuo punteggio. Ma, come ho detto, è probabile che il punteggio delle prestazioni web passi in secondo piano per un po' mentre i Core Web Vitals si crogiolano nel bagliore di tutta l'attenzione del momento.
Lighthouse esegue anche altri quasi 50 controlli su opportunità e diagnostica extra. Questi non influiscono direttamente sul punteggio, né sui Core Web Vitals, ma possono essere utilizzati dagli sviluppatori Web per migliorare le prestazioni del proprio sito . Questi sono anche emersi in PageSpeed Insights sotto tutte le metriche, quindi appena fuori campo per lo screenshot sopra. Pensa a questi come suggerimenti su come migliorare le prestazioni, piuttosto che problemi specifici che devono necessariamente essere affrontati.
La diagnostica ti mostrerà l'elemento LCP e gli spostamenti che hanno contribuito al tuo punteggio CLS, informazioni molto utili durante l'ottimizzazione per i tuoi Core Web Vitals!
Quindi, mentre in passato i sostenitori delle prestazioni web potrebbero essersi fortemente concentrati sui punteggi e sugli audit di Lighthouse, vedo che questo si concentra sulle tre metriche di Core Web Vital, almeno per il prossimo periodo mentre ci occupiamo di loro. Le altre metriche di Lighthouse e il punteggio complessivo sono ancora utili per ottimizzare le prestazioni del tuo sito, ma i Core Web Vitals stanno attualmente assorbendo la maggior parte dell'inchiostro sulle nuove prestazioni web e sui post del blog SEO.
Visualizzazione dei principali elementi vitali del Web per il tuo sito
Il modo più semplice per dare una rapida occhiata ai Core Web Vitals per un singolo URL e per l'intera origine è inserire un URL in PageSpeed Insights come discusso sopra. Tuttavia, per vedere come Google vede i Core Web Vitals per l'intero sito, accedi a Google Search Console. Questo è un prodotto gratuito creato da Google che ti consente di capire come Google "vede" il tuo intero sito, inclusi i Core Web Vitals per il tuo sito (anche se ci sono alcune - diciamo - " frustrazioni " con la frequenza con cui i dati vengono aggiornati qui ).
Google Search Console è stata a lungo utilizzata dai team SEO, ma con l'input di cui gli sviluppatori di siti avranno bisogno per affrontare i Core Web Vitals, i team di sviluppo dovrebbero davvero avere accesso anche a questo strumento, se non l'hanno già fatto. Per accedere avrai bisogno di un account Google e quindi di verificare la tua proprietà del sito attraverso vari mezzi (posizionando un file nel tuo server web, aggiungendo un record DNS... ecc.).
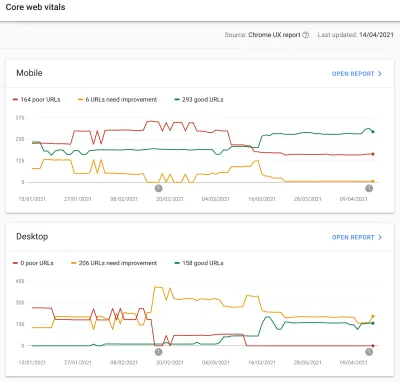
Il rapporto Core Web Vitals in Google Search Console fornisce un riepilogo di come il tuo sito soddisfa i Core Web Vitals negli ultimi 90 giorni:

Idealmente, per essere considerato un passaggio completo dei Core Web Vitals, vuoi che tutte le tue pagine siano verdi , senza ambra o rossi. Mentre un'ambra è un buon indicatore che stai per passare, sono davvero solo i verdi che contano per ottenere il massimo vantaggio, quindi non accontentarti del secondo migliore. Se hai bisogno di passare tutte le tue pagine o solo quelle chiave dipende da te, ma spesso ci saranno problemi simili su molte pagine e la correzione di quelli per il sito può aiutare a portare il numero di URL che non passano a un livello più gestibile livello in cui puoi prendere quelle decisioni.
Inizialmente, Google applicherà il ranking di Core Web Vitals solo ai dispositivi mobili, ma è sicuramente solo questione di tempo prima che venga implementato anche sul desktop, quindi non ignorare il desktop mentre sei lì a rivedere e correggere le tue pagine.
Facendo clic su uno dei rapporti verranno forniti maggiori dettagli su quali elementi vitali Web non vengono soddisfatti e quindi un campione di URL interessati. Google Search Console raggruppa gli URL in bucket per consentirti, in teoria, di indirizzare insieme pagine simili. È quindi possibile fare clic su un URL per eseguire PageSpeed Insights per eseguire un rapido controllo delle prestazioni sull'URL specifico (inclusa la visualizzazione dei dati del campo Core Web Vitals per quella pagina, se disponibili). Quindi risolvi i problemi che evidenzia, esegui nuovamente PageSpeed Insights per confermare che le metriche del lab ora sono corrette, quindi passa alla pagina successiva.
Tuttavia, una volta che hai iniziato a guardare il rapporto Core Web Vitals (in modo ossessivo per alcuni di noi!), potresti essere frustrato dal fatto che questo rapporto non sembri aggiornarsi per riflettere il tuo duro lavoro. Sembra aggiornarsi ogni giorno mentre il grafico si muove, ma spesso cambia a malapena anche dopo aver rilasciato le correzioni, perché?
Allo stesso modo, i dati del campo di PageSpeed Insights continuano ostinatamente a mostrare che l'URL e il sito non funzionano. Qual è la storia qui, allora?
Il rapporto sull'esperienza utente di Chrome (CrUX)
Il motivo per cui i Web Vitals sono lenti nell'aggiornamento è che i dati sul campo si basano sugli ultimi 28 giorni di dati nel rapporto sull'esperienza utente di Chrome (CrUX) e, all'interno, solo sul 75° percentile di tali dati. L'utilizzo di 28 giorni di dati e il 75° percentile di dati sono cose buone, in quanto rimuovono le varianze e gli estremi per fornire un riflesso più accurato delle prestazioni del tuo sito senza causare molto rumore difficile da interpretare.
Le metriche delle prestazioni sono molto sensibili alla rete e ai dispositivi, quindi dobbiamo attenuare questo rumore per arrivare alla vera storia delle prestazioni del tuo sito Web per la maggior parte degli utenti. Tuttavia, il rovescio della medaglia è che sono frustrantemente lenti da aggiornare, creando un ciclo di feedback molto lento dalla correzione dei problemi, fino a quando non vedi i risultati di quella correzione riflessi lì.
Il 75° percentile (o p75) in particolare è interessante e il ritardo che crea, poiché non credo sia ben compreso. Esamina quale metrica 75% delle visualizzazioni di pagina dei tuoi visitatori in quei 28 giorni per ciascuno dei Core Web Vitals.
È quindi il punteggio Core Web Vital più alto del 75% delle visualizzazioni di pagina (o al contrario il punteggio Core Web Vital più basso di cui il 75% delle visualizzazioni di pagina avrà meno). Quindi non è la media di questo 75% di visualizzazioni di pagina, ma il peggior valore di quell'insieme di utenti.
Ciò crea un ritardo nella segnalazione che una media mobile non basata su percentili non lo farebbe. Dovremo fare un po' di matematica qui (cercherò di mantenerlo al minimo), ma diciamo, per semplicità, che tutti hanno avuto un LCP di 10 secondi nell'ultimo mese, e tu l'hai risolto, quindi ora è tutto ci vuole solo 1 secondo e diciamo che hai avuto lo stesso numero di visitatori ogni giorno e tutti hanno segnato questo LCP.
In quello scenario eccessivamente semplicistico, otterresti le seguenti metriche:
| Giorno | LCP | 28 giorni Media | 28 giorni p75 |
|---|---|---|---|
| Giorno 0 | 10 | 10 | 10 |
| Giorno 1 | 1 | 9.68 | 10 |
| Giorno 2 | 1 | 9.36 | 10 |
| Giorno 3 | 1 | 9.04 | 10 |
| ... | ... | ... | ... |
| Giorno 20 | 1 | 3.57 | 10 |
| Giorno 21 | 1 | 3.25 | 10 |
| Giorno 22 | 1 | 2.93 | 1 |
| Giorno 23 | 1 | 2.61 | 1 |
| ... | ... | ... | ... |
| Giorno 27 | 1 | 1.32 | 1 |
| Giorno 28 | 1 | 1 | 1 |
Quindi puoi vedere che non vedi i tuoi drastici miglioramenti nel punteggio CrUX fino al giorno 22, quando improvvisamente salta al nuovo valore più basso (una volta superato il 75% della media di 28 giorni, non per caso!). Fino ad allora, oltre il 25% dei tuoi utenti si basava sui dati raccolti prima della modifica, quindi stiamo ottenendo il vecchio valore di 10, e quindi il tuo valore p75 era bloccato a 10.
Pertanto sembra che tu non abbia fatto alcun progresso per molto tempo, mentre una media media (se utilizzata) mostrerebbe un segno di spunta graduale a partire immediatamente e quindi i progressi potrebbero essere effettivamente visti. Tra i lati positivi, negli ultimi giorni, la media è effettivamente superiore al valore di p75 poiché p75, per definizione, filtra completamente gli estremi.
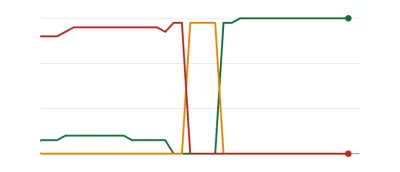
L'esempio nella tabella sopra, sebbene enormemente semplificato, spiega una delle ragioni per cui molti potrebbero vedere i grafici di Web Vitals come di seguito, per cui un giorno tutte le tue pagine superano una soglia e poi sono buone ( woohoo! ):

Questo potrebbe sorprendere coloro che si aspettano cambiamenti più graduali (e istantanei) mentre si risolvono i problemi delle pagine e poiché alcune pagine vengono visitate più spesso di altre. In una nota correlata, non è raro vedere il grafico di Search Console attraversare un periodo ambrato , a seconda delle correzioni e del modo in cui influiscono sulle soglie, prima di raggiungere quel colore verde dolce e dolce:

Dave Smart, ha condotto un affascinante esperimento di monitoraggio delle modifiche nei dati dei vitali web principali di Report di Search Console, in cui ha voluto esaminare la velocità con cui è stato necessario aggiornare i grafici. Non ha preso in considerazione la porzione al 75° percentile di CrUX (che rende più sensata la mancanza di movimento in alcuni dei suoi grafici), ma è comunque un affascinante esperimento di vita reale su come questo grafico si aggiorna e vale la pena leggerlo!

La mia esperienza è che questa metodologia p75 di 28 giorni non spiega completamente il ritardo nel rapporto Core Web Vitals e discuteremo alcune altre potenziali ragioni tra un momento.
Quindi è il meglio che puoi fare, apportare le correzioni, quindi attendere pazientemente, toccando le dita, finché CrUX non ritiene le tue correzioni degne e aggiorna il grafico in Search Console e PageSpeed Insights? E se si scopre che le tue correzioni non erano abbastanza buone, ricominciare l'intero ciclo? In questa giornata di feedback istantanei per soddisfare le nostre voglie e di stretti cicli di feedback per gli sviluppatori per migliorare la produttività , non è affatto molto soddisfacente!
Bene, ci sono alcune cose che puoi fare nel frattempo per provare a vedere se eventuali correzioni avranno l'impatto previsto.
Approfondire i dati cruciali in modo più dettagliato
Poiché il cuore della misurazione sono i dati CrUX, approfondiamolo ancora un po' e vediamo cos'altro può dirci. Tornando a PageSpeed Insights, possiamo vedere che emerge non solo il valore p75 per il sito, ma anche la percentuale di visualizzazioni di pagina in ciascuno dei bucket verde, ambra e rosso mostrati nelle barre dei colori sottostanti:

Lo screenshot qui sopra mostra che CLS sta fallendo il punteggio Core Web Vitals con un valore p75 di 0,11, che è al di sopra del limite di superamento di 0,1. Tuttavia, nonostante il colore del carattere sia rosso, questa è in realtà una classifica ambrata (poiché il rosso sarebbe superiore a 0,25). Più interessante è che la barra verde è al 73%: una volta che raggiunge il 75%, questa pagina supera i Core Web Vitals.
Sebbene non sia possibile visualizzare i valori CrUX storici, è possibile monitorarli nel tempo. Se domani arriva al 74%, allora stiamo andando nella giusta direzione (soggetto a fluttuazioni!) E possiamo sperare di raggiungere presto il magico 75%. Per i valori che sono più lontani, puoi controllare periodicamente e vedere l'aumento , quindi proiettare fuori quando potresti iniziare a mostrare come passante.
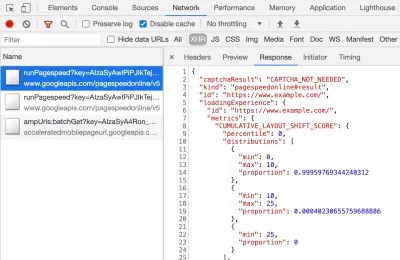
CrUX è anche disponibile come API gratuita per ottenere cifre più precise per tali percentuali. Dopo esserti registrato per una chiave API, puoi chiamarla con un comando curl come questo (sostituendo API_KEY, formFactor e URL a seconda dei casi):
curl -s --request POST 'https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=API_KEY' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --data '{"formFactor":"PHONE","url":"https://www.example.com"}'E riceverai una risposta JSON, come questa:
{ "record": { "key": { "formFactor": "PHONE", "url": "https://www.example.com/" }, "metrics": { "cumulative_layout_shift": { "histogram": [ { "start": "0.00", "end": "0.10", "density": 0.99959769344240312 }, { "start": "0.10", "end": "0.25", "density": 0.00040230655759688886 }, { "start": "0.25" } ], "percentiles": { "p75": "0.00" } }, "first_contentful_paint": { ... } } }, "urlNormalizationDetails": { "originalUrl": "https://www.example.com", "normalizedUrl": "https://www.example.com/" } }Per inciso, se quanto sopra ti spaventa un po' e desideri un modo più rapido per dare un'occhiata a questi dati per un solo URL, PageSpeed Insights restituisce anche questa precisione che puoi vedere aprendo DevTools e quindi eseguendo il test di PageSpeed Insights, e trovando la chiamata XHR fa:

C'è anche un esploratore interattivo dell'API CrUX che consente di eseguire query di esempio dell'API CrUX. Tuttavia, per le chiamate regolari dell'API, ottenere una chiave gratuita e utilizzare Curl o qualche altro strumento API è generalmente più semplice.
L'API può anche essere chiamata con una "origine", invece di un URL, a quel punto fornirà il valore riepilogativo di tutte le visite alla pagina di quel dominio. PageSpeed Insights espone queste informazioni, che possono essere utili se il tuo URL non ha informazioni CrUX disponibili, ma Google Search Console no. Google non ha dichiarato (ed è improbabile che lo faccia!) esattamente come i Core Web Vitals influiranno sul ranking . Il punteggio a livello di origine influirà sulle classifiche o solo sui singoli punteggi degli URL? Oppure, come PageSpeed Insights, Google tornerà ai punteggi di livello originali quando i dati dei singoli URL non esistono? Difficile da sapere al momento e l'unico suggerimento finora è questo nelle FAQ:
D : Come viene calcolato un punteggio per un URL che è stato pubblicato di recente e non ha ancora generato 28 giorni di dati?
R : Analogamente a come Search Console riporta i dati sull'esperienza delle pagine, possiamo utilizzare tecniche come il raggruppamento di pagine simili e il calcolo dei punteggi in base a tale aggregazione. Questo è applicabile alle pagine che ricevono poco o nessun traffico, quindi i piccoli siti senza dati sul campo non devono essere preoccupati.
L'API CrUX può essere chiamata in modo programmatico e Rick Viscomi del team di Google CrUX ha creato un monitor di Fogli Google che consente di controllare in blocco gli URL o le origini e persino di tracciare automaticamente i dati CrUX nel tempo se si desidera monitorare da vicino un certo numero di URL o origini . Clona semplicemente il foglio, vai in Tools → Script , quindi inserisci una proprietà di script di CRUX_API_KEY con la tua chiave (questo deve essere fatto nell'editor legacy), quindi esegui lo script e chiamerà l'API CruUX per il dato URL o origini e aggiungi righe in fondo al foglio con i dati. Questo può quindi essere eseguito periodicamente o programmato per essere eseguito regolarmente.
L'ho usato per controllare tutti gli URL di un sito con un rapporto Core Web Vitals ad aggiornamento lento in Google Search Console e ha confermato che CrUX non aveva dati per molti URL e la maggior parte del resto era passato, quindi dimostrando ancora una volta che il Il rapporto di Google Search Console è indietro, anche dai dati CruUX su cui dovrebbe essere basato. Non sono sicuro se sia dovuto a URL che in precedenza non erano riusciti ma ora non hanno abbastanza traffico per ottenere dati CrUX aggiornati che mostrano il loro passaggio, o se è dovuto a qualcos'altro, ma questo mi dimostra che questo rapporto è decisamente lento .
Sospetto che gran parte di ciò sia dovuto agli URL senza dati in CruUX e Ricerca Google che fa del suo meglio per procurare loro un valore. Quindi questo rapporto è un ottimo punto di partenza per ottenere una panoramica del tuo sito e uno da monitorare in futuro, ma non un ottimo rapporto per risolvere i problemi in cui desideri un feedback più immediato.
Per coloro che vogliono approfondire ulteriormente CrUX, ci sono tabelle mensili di dati CrUX disponibili in BigQuery (solo a livello di origine, quindi non per singoli URL) e Rick ha anche documentato come creare una dashboard CrUX basata su ciò che può essere un buon modo per monitorare le prestazioni complessive del tuo sito web nel corso dei mesi.

Altre informazioni sui dati Crux
Quindi, con quanto sopra, dovresti avere una buona comprensione del set di dati CrUX, perché alcuni degli strumenti che lo utilizzano sembrano lenti e irregolari da aggiornare e anche come esplorarlo un po' di più. Ma prima di passare alle alternative, ci sono altre cose da capire su CrUX per aiutarti a capire davvero i dati che sta mostrando. Quindi ecco una raccolta di altre informazioni utili che ho raccolto su CrUX in relazione a Core Web Vitals.
CruUX è solo Chrome . Tutti quegli utenti iOS e altri browser (Desktop Safari, Firefox, Edge... ecc.), per non parlare dei browser meno recenti (Internet Explorer, sbrigati e svanisci!) non vedono la loro esperienza utente riflessa nei dati di CrUX e così via dal punto di vista di Google di Core Web Vitals.
Ora, l'utilizzo di Chrome è molto elevato (anche se forse non per i visitatori del tuo sito?) e nella maggior parte dei casi, i problemi di prestazioni che evidenzia influenzeranno anche quegli altri browser, ma è qualcosa di cui essere consapevoli. Ed è un po' "schifoso" per non dire altro che la posizione di monopolio di Google nella ricerca stia ora incoraggiando le persone a ottimizzare per il proprio browser. Di seguito parleremo di soluzioni alternative per questa visualizzazione limitata.
Anche la versione di Chrome utilizzata avrà un impatto poiché queste metriche (CLS in particolare) sono ancora in evoluzione e vengono rilevati e corretti bug . Ciò aggiunge un'altra dimensione di complessità alla comprensione dei dati. Ci sono stati continui miglioramenti a CLS nelle versioni recenti di Chrome, con una ridefinizione più ampia di CLS che è arrivata in Chrome 91. Anche in questo caso, il fatto che i dati sul campo vengano utilizzati significa che potrebbe volerci del tempo prima che queste modifiche vengano trasmesse agli utenti e quindi nei dati CruUX.
CrUX è solo per gli utenti che hanno effettuato l'accesso a Chrome o per citare la definizione effettiva:
"[CrUX è] aggregato dagli utenti che hanno acconsentito alla sincronizzazione della cronologia di navigazione, non hanno impostato una passphrase di sincronizzazione e hanno abilitato i rapporti sulle statistiche di utilizzo".
— Rapporto sull'esperienza utente di Chrome, Google Developers
Quindi, se stai cercando informazioni su un sito visitato principalmente da reti aziendali, in cui tali impostazioni sono disattivate dai criteri IT centrali, potresti non vedere molti dati, specialmente se quei poveri utenti aziendali sono ancora costretti a utilizzare Internet Anche esploratore!
CrUX include tutte le pagine, comprese quelle che in genere non vengono visualizzate in Ricerca Google, come "saranno incluse pagine non indicizzate / derubate / registrate" (sebbene ci siano soglie minime per l'esposizione di un URL e di un'origine in CrUX). Ora quelle categorie di pagine probabilmente non saranno incluse nei risultati della Ricerca Google e quindi l'impatto sul ranking su di esse probabilmente non è importante, ma saranno comunque incluse in CrUX. Tuttavia, il rapporto Core Web Vitals in Google Search Console sembra mostrare solo URL indicizzati , quindi non verranno visualizzati lì.
La cifra dell'origine mostrata in PageSpeed Insights e nei dati grezzi di CrUX includerà quelle pagine non indicizzate e non pubbliche e, come accennato in precedenza, non siamo sicuri dell'impatto di ciò. Un sito su cui lavoro ha un'ampia percentuale di visitatori che visitano le nostre pagine di accesso e, sebbene le pagine pubbliche fossero molto performanti, le pagine di accesso non lo erano, e ciò ha gravemente distorto i punteggi di origine di Web Vitals.
L'API CrUX può essere utilizzata per ottenere i dati di questi URL di accesso , ma strumenti come PageSpeed Insights non possono (poiché eseguono un browser reale e quindi verranno reindirizzati alle pagine di accesso). Una volta che abbiamo visto i dati di CrUX e realizzato l'impatto, li abbiamo corretti e le cifre sull'origine hanno iniziato a scendere ma, come sempre, ci vuole tempo per essere alimentate.
Anche le pagine non indicizzate o loggate sono spesso "app", piuttosto che singole raccolte di pagine, quindi potrebbe utilizzare una metodologia di applicazione a pagina singola con un URL reale, ma molte pagine diverse al di sotto di esso. Ciò può avere un impatto su CLS in particolare perché viene misurato durante l'intera vita della pagina (sebbene si spera che le imminenti modifiche a CLS aiutino in questo).
Come accennato in precedenza, il rapporto Core Web Vitals in Google Search Console, sebbene basato su CrUX, non è sicuramente gli stessi dati. Come ho affermato in precedenza, sospetto che ciò sia dovuto principalmente al tentativo di Google Search Console di stimare i Web Vitals per gli URL in cui non esistono dati CrUX. Anche gli URL di esempio in questo rapporto sono fuori misura con i dati di CrUX.
I've seen many instances of URLs that have been fixed, and the CrUX data in either PageSpeed Insights, or directly via the API, will show it passing Web Vitals, yet when you click on the red line in the Core Web Vitals report and get sample URLs these passing URLs will be included as if they are failing . I'm not sure what heuristics Google Search Console uses for this grouping, or how often it and sample URLs are updated, but it could do with updating more often in my opinion!
CrUX is based on page views . That means your most popular pages will have a large influence on your origin CrUX data. Some pages will drop in and out of CrUX each day as they meet these thresholds or not, and perhaps the origin data is coming into play for those? Also if you had a big campaign for a period and lots of visits, then made improvements but have fewer visits since, you will see a larger proportion of the older, worse data.
CrUX data is separated into Mobile , Desktop and Tablet — though only Mobile and Desktop are exposed in most tools. The CrUX API and BigQuery allows you to look at Tablet data if you really want to, but I'd advise concentrating on Mobile and then Desktop. Also, note in some cases (like the CrUX API) it's marked as PHONE rather than MOBILE to reflect it's based on the form factor, rather than that the data is based on being on a mobile network.
All in all, a lot of these issues are impacts of field (RUM) data gathering, but all these nuances can be a lot to take on when you've been tasked with “fixing our Core Web Vitals”. The more you understand how these Core Web Vitals are gathered and processed, the more the data will make sense, and the more time you can spend on fixing the actual issues, rather than scratching your head wondering why it's not reporting what you think it should be.
Getting Faster Feedback
OK, so by now you should have a good handle on how the Core Web Vitals are collected and exposed through the various tools, but that still leaves us with the issue of how we can get better and quicker feedback. Waiting 21–28 days to see the impact in CrUX data — only to realize your fixes weren't sufficient — is way too slow. So while some of the tips above can be used to see if CrUX is trending in the right direction, it's still not ideal. The only solution, therefore, is to look beyond CrUX in order to replicate what it's doing, but expose the data faster.
There are a number of great commercial RUM products on the market that measure user performance of your site and expose the data in dashboards or APIs to allow you to query the data in much more depth and at much more granular frequency than CrUX allows. I'll not give any names of products here to avoid accusations of favoritism, or offend anyone I leave off! As the Core Web Vitals are exposed as browser APIs (by Chromium-based browsers at least, other browsers like Safari and Firefox do not yet expose some of the newer metrics like LCP and CLS), they should, in theory, be the same data as exposed to CrUX and therefore to Google — with the same above caveats in mind!
For those without access to these RUM products, Google has also made available a Web Vitals JavaScript library, which allows you to get access to these metrics and report them back as you see fit. This can be used to send this data back to Google Analytics by running the following script on your web pages:
<script type="module"> import {getFCP, getLCP, getCLS, getTTFB, getFID} from 'https://unpkg.com/web-vitals?module'; function sendWebVitals() { function sendWebVitalsGAEvents({name, delta, id, entries}) { if ("function" == typeof ga) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, // The `id` value will be unique to the current page load. When sending // multiple values from the same page (eg for CLS), Google Analytics can // compute a total by grouping on this ID (note: requires `eventLabel` to // be a dimension in your report). eventLabel: id, // Google Analytics metrics must be integers, so the value is rounded. // For CLS the value is first multiplied by 1000 for greater precision // (note: increase the multiplier for greater precision if needed). eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), // Use a non-interaction event to avoid affecting bounce rate. nonInteraction: true, // Use `sendBeacon()` if the browser supports it. transport: 'beacon' }); } } // Register function to send Core Web Vitals and other metrics as they become available getFCP(sendWebVitalsGAEvents); getLCP(sendWebVitalsGAEvents); getCLS(sendWebVitalsGAEvents); getTTFB(sendWebVitalsGAEvents); getFID(sendWebVitalsGAEvents); } sendWebVitals(); </script>Or alternatively, you can include this as an external script instead:
<script type="module" src="/javascript/send-web-vitals.js"></script>Now I realize the irony of adding another script to measure the impact of your website, which is probably slow in part because of too much JavaScript, but as you can see above, the script is quite small and the library it loads is only a further 1.7 kB compressed (4.0 kB uncompressed). Additionally, as a module (which will be ignored by older browsers that don't understand web vitals), its execution is deferred so shouldn't impact your site too much, and the data it can gather can be invaluable to help you investigate your Core Web Vital, in a more real-time manner than the CrUX data allows.
The script registers a function to send a Google Analytics event when each metric becomes available. For FCP and TTFB this is as soon as the page is loaded, for FID after the first interaction from the user, while for LCP and CLS it is when the page is navigated away from or backgrounded and the actual LCP and CLS are definitely known. You can use developer tools to see these beacons being sent for that page, whereas the CrUX data happens in the background without being exposed here.
The benefit of putting this data in a tool like Google Analytics is you can slice and dice the data based on all the other information you have in there, including form factor (desktop or mobile), new or returning visitors, funnel conversions, Chrome version, and so on. And, as it's RUM data, it will be affected by real usage — users on faster or slower devices will report back faster or slower values — rather than a developer testing on their high spec machine and saying it's fine.
At the same time, you need to bear in mind that the reason the CrUX data is aggregated over 28 days, and only looks at the 75th percentile is to remove the variance. Having access to the raw data allows you to see more granular data , but that means you're more susceptible to extreme variations. Still, as long as you keep that in mind, keeping early access to data can be very valuable.
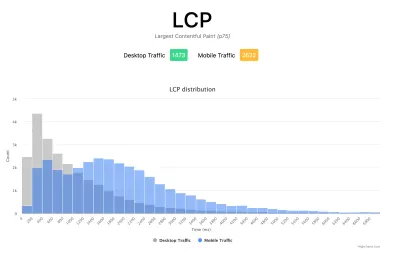
Google's Phil Walton created a Web-Vitals dashboard, that can be pointed at your Google Analytics account to download this data, calculate the 75th percentile (so that helps with the variations!) and then display your Core Web Vitals score, a histogram of information, a time series of the data, and your top 5 visited pages with the top elements causing those scores.

Using this dashboard, you can filter on individual pages (using a ga:pagePath==/page/path/index.html filter), and see a very satisfying graph like this within a day of you releasing your fix, and know your fix has been successful and you can move on to your next challenge!:

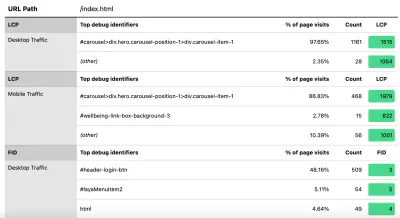
With a little bit more JavaScript you can also expose more information (like what the LCP element is, or which element is causing the most CLS) into a Google Analytics Custom Dimension. Phil wrote an excellent Debug Web Vitals in the field post on this which basically shows how you can enhance the above script to send this debug information as well, as shown in this version of the script.
These dimensions can also be reported in the dashboard (using ga:dimension1 as the Debug dimension field, assuming this is being sent back in Google Analytics Customer Dimension 1 in the script), to get data like this to see the LCP element as seen by those browsers:

Come ho detto in precedenza, i prodotti RUM commerciali spesso esporranno anche questo tipo di dati (e altro!), Ma per coloro che stanno semplicemente immergendo la punta del piede nell'acqua e non sono pronti per l'impegno finanziario di quei prodotti, questo offre almeno il primo dilettarsi in metriche basate su RUM e quanto possono essere utili per ottenere quel feedback più rapido e cruciale sui miglioramenti che stai implementando. E se questo stuzzica il tuo appetito per queste informazioni, allora guarda sicuramente gli altri prodotti RUM là fuori per vedere come possono aiutare anche te.
Quando guardi misurazioni alternative e prodotti RUM, ricorda di tornare indietro a ciò che Google sta vedendo per il tuo sito, poiché potrebbe essere diverso. Sarebbe un peccato lavorare sodo sulle prestazioni, ma non ottenere tutti i vantaggi di classifica di questo allo stesso tempo! Quindi tieni d'occhio quei grafici di Search Console per assicurarti di non perderti nulla.
Conclusione
I Core Web Vitals sono un insieme interessante di metriche chiave che cercano di rappresentare l'esperienza dell'utente durante la navigazione sul Web. In qualità di appassionato sostenitore delle prestazioni web, accolgo con favore qualsiasi spinta per migliorare le prestazioni dei siti e l'impatto sul ranking di queste metriche ha sicuramente creato un grande ronzio nelle prestazioni web e nelle comunità SEO.
Sebbene le metriche stesse siano molto interessanti, la cosa forse più eccitante è l'uso dei dati CruUX per misurarle. Questo fondamentalmente espone i dati RUM a siti Web che non hanno mai nemmeno preso in considerazione la misurazione delle prestazioni del sito sul campo in questo modo prima d'ora. I dati RUM sono ciò che gli utenti stanno effettivamente sperimentando , in tutte le loro configurazioni selvagge e varie, e non c'è sostituto per capire come il tuo sito web sta realmente funzionando e come viene sperimentato dai tuoi utenti.
Ma il motivo per cui siamo stati così dipendenti dai dati di laboratorio per così tanto tempo è perché i dati RUM sono rumorosi. I passaggi adottati da CrUX per ridurre questo aspetto aiutano a fornire una visione più stabile, ma a costo di rendere difficile la visualizzazione delle modifiche recenti.
Si spera che questo post spieghi in qualche modo i vari modi di accedere ai dati di Core Web Vitals per il tuo sito Web e alcune delle limitazioni di ciascun metodo. Spero anche che serva in qualche modo a spiegare alcuni dei dati che hai faticato a capire, oltre a suggerire alcuni modi per aggirare queste limitazioni.
Buona ottimizzazione!
