Una guida completa all'e-mail HTML
Pubblicato: 2022-03-10Sommario
Di seguito troverai salti rapidi a componenti particolari di cui potresti aver bisogno. Scorri verso il basso per una panoramica generale. Oppure salta il sommario.
- accessibilità
- bug
- Modalità scura
- editor e IDE
- supporto delle funzionalità
- quadri
- iniziare
- guide e risorse
- CSS in linea
- ispirazione
- generatore di link mailto
- richiesta di selezione mailto
- marketing
- metalinguaggi
- anteprime
- produttività
- rimuovi CSS inutilizzati
- client di posta elettronica di destinazione
- modelli
- blocco del tracciamento
- trasformare HTML
Iniziare con l'e-mail HTML
Se stai solo cercando di capire tutto ciò che sta accadendo dietro le quinte di un mondo bizzarro di e-mail HTML, Caity G. O'Connor ha pubblicato una guida meravigliosa su come iniziare con la codifica e-mail. L'articolo presenta corsi, tutorial, articoli e solo linee guida generali da tenere a mente durante la creazione e la progettazione di e-mail, il tutto in una guida completa di una pagina. Su SmashingMag, Lee Munroe ha pubblicato anche una guida dettagliata alla creazione e all'invio di email HTML.

In alternativa, Come codificare e-mail HTML per qualsiasi dispositivo è una guida molto completa sulla creazione di un modello di e-mail HTML affidabile e su come testarlo, insieme a un esempio pratico di creazione di un modello di newsletter da zero. In generale, questa è una panoramica molto solida di tutto ciò che devi sapere per iniziare con il piede giusto.
Jason Rodriguez ha un video corso dettagliato sull'e-mail HTML (non gratuito) con praticamente tutto da sapere su di loro, dall'accessibilità alla risoluzione dei problemi, ai flussi di lavoro e agli strumenti.
E se ti trovi alle prese con un problema di posta elettronica o stai semplicemente cercando aiuto da una comunità, #emailgeeks è un ottimo punto di partenza. È una community Slack solo su invito con molti canali per discutere di codice, design, offerte di lavoro, eventi e nuovi strumenti e risorse. Puoi anche trovare molte risorse condivise con l'hashtag #emailgeeks su Twitter.
Linguaggi e framework di posta elettronica HTML
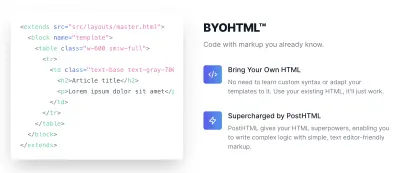
La codifica di e-mail pulite e reattive che forniscono una solida esperienza in tutti i client di posta elettronica più diffusi può essere una sfida che richiede tempo. HEML è qui per cambiarlo. Il linguaggio di markup open source ti offre la potenza nativa dell'HTML senza dover affrontare tutte le stranezze della posta elettronica. Non ci sono regole speciali o paradigmi di stile da padroneggiare, quindi se conosci HTML e CSS, sei pronto per iniziare.

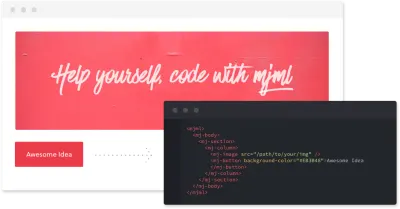
MJML si basa sulla stessa idea di semplificare il processo di creazione di e-mail reattive. Il linguaggio di markup si basa su una sintassi semantica che rende il processo semplice mentre un motore open source fa il lavoro pesante e traduce l'MJML che hai scritto in HTML reattivo. Puoi iniziare con un tutorial passo-passo tramite MJML.
Una libreria di componenti standard ti fa risparmiare tempo extra e alleggerisce la tua base di codici e-mail. E se vuoi crearne uno tuo, anche la Guida al sistema di modelli modulari potrebbe essere d'aiuto.
A proposito di risparmio di tempo: sappiamo tutti che l'e-mail HTML richiede tabelle su tabelle per funzionare correttamente e quanto può essere noioso costruirle. È qui che entra in gioco Inky. Il linguaggio dei modelli converte semplici tag HTML come <row> e <columns> in tabelle HTML complesse in modo che tu non debba preoccuparti.
Framework di posta elettronica HTML basato su Tailwind CSS
Far funzionare un'e-mail HTML su client di posta elettronica non è un compito facile. Fortunatamente, ci sono molti strumenti, modelli e framework affidabili per semplificare lo svolgimento del tuo lavoro. Ad esempio, Maizzle è un framework che ti aiuta a creare rapidamente email HTML con Tailwind CSS e post-elaborazione avanzata specifica per email . Fornisce anche alcuni progetti già pronti (Maizzle Starters) con cui puoi iniziare subito.

Maizzle utilizza il framework Tailwind CSS per consentire a progettisti e sviluppatori di creare facilmente prototipi di e-mail con HTML e CSS. Inoltre viene fornito con bellissimi modelli se preferisci non sviluppare ogni email da zero. In alternativa, potresti prendere in considerazione anche MJML.
Framework di posta elettronica HTML basato su Sass
Foundation for Emails ti aiuta a creare e-mail HTML reattive che funzionano bene con tutti i principali client di posta elettronica, persino Outlook. Un approccio basato su griglia assicura che la tua e-mail funzioni su qualsiasi dispositivo, i modelli dell'interfaccia utente e un CSS inliner danno rapidamente forma all'e-mail e Sass ti dà il controllo sugli stili comuni. Indipendentemente da ciò che stai costruendo, una selezione di modelli reattivi per qualsiasi cosa, dalle email transazionali alle campagne drip e alle newsletter, ti fa risparmiare tempo che puoi invece dedicare alla tua copia o alle canalizzazioni di conversione.

Modelli di email HTML a prova di proiettile
Cerberus e HTML Email forniscono piccole raccolte di modelli affidabili e solidi per email HTML reattive che sono ben testate in oltre 50 client di posta elettronica, tra cui Gmail, Outlook, Yahoo, AOL e molti altri. EmailFrame.work ti consente di creare modelli di e-mail HTML reattivi con opzioni di griglia predefinite e componenti di base, supportati in oltre 60+ client di posta elettronica.

Codedmails include 60 modelli e temi e-mail, tutti scritti in MJML e testati per la compatibilità. Il codice è tutto disponibile su Github e i modelli possono essere utilizzati gratuitamente per progetti non commerciali, mentre i file sorgente MJML sono forniti a pagamento.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha e Bee Free sono tutti dotati di numerosi modelli di e-mail HTML gratuiti, Litmus fornisce modelli di e-mail reattivi per newsletter, aggiornamenti dei prodotti e ricevute e CampaignMonitor ha un generatore di modelli di e-mail HTML gratuito con trascinamento funzionalità n'drop. Un altro editor drag-and-drop che vale la pena considerare è Unlayer. Ti aiuta a creare modelli di email HTML predisposti per dispositivi mobili con pochi clic, senza alcuna codifica.
Supporto per le funzionalità e-mail HTML: posso inviare un'e-mail...?
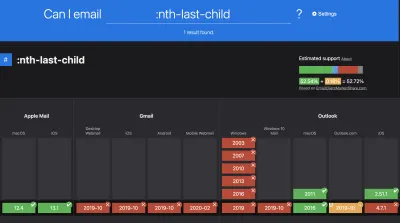
Uno strumento utile che appartiene al set di strumenti di tutti coloro che si trovano a litigare con e-mail HTML, sia ogni tanto che regolarmente, è caniemail.com. Ispirato dal concetto di successo di caniuse.com, Can I email ti consente di verificare il supporto per 179 funzionalità HTML e CSS su 31 client di posta elettronica.

Puoi inserire una funzionalità per vedere quanto è supportata , controllare l'indice delle funzionalità, confrontare i client di posta elettronica o visualizzare un tabellone di valutazione del supporto dei client di posta elettronica che classifica i client di posta elettronica in base al loro supporto. I dati completi sono disponibili anche come file JSON.
Un repository per i bug di posta elettronica
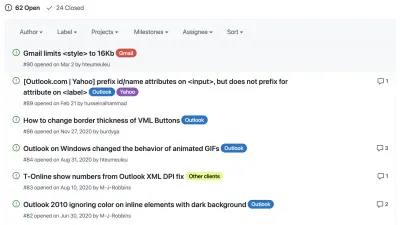
Apple Mail non mostra gli SVG incorporati, Gmail non visualizza le e-mail a tutta larghezza, Outlook che cambia il comportamento delle Gif animate: sappiamo tutti come a volte si comportano stranamente i client di posta elettronica.

Per aiutarti a capire cosa sta succedendo quando ti imbatti in bug come questi, Remi Parmentier mantiene Email Bugs, un repository GitHub per comportamenti strani dei client di posta elettronica . Non solo semplifica la vita dei progettisti di e-mail fornendo un luogo per discutere dei bug, ma cerca anche di segnalare ogni bug all'azienda interessata e risolverli per sempre. Ma nel caso non sia possibile, Come scegliere come target client di posta elettronica fornisce una panoramica delle soluzioni alternative per indirizzare client di posta elettronica specifici.
Generatore di link Mailto
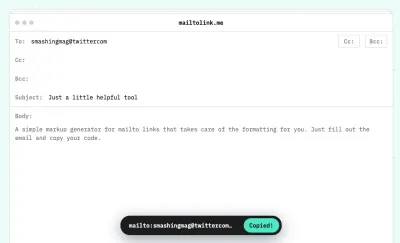
I buoni vecchi collegamenti HTML possono fare più di quello per cui di solito gli diamo credito. Potremmo essere abituati a mailto: prefisso, ma in realtà generare il codice può essere piuttosto fastidioso. Mailtolink.me fa una cosa, e lo fa bene: genera lo snippet per i collegamenti mailto inclusi CC, BCC, riga dell'oggetto e corpo del testo.

Prompt di selezione mailto
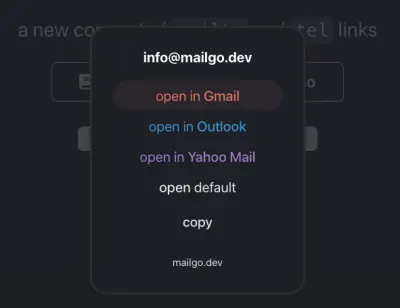
A volte, quando fai clic su un indirizzo e-mail, potrebbe aprire un'applicazione che i tuoi clienti non stanno realmente utilizzando. Ecco perché è comune copiare e incollare gli indirizzi e-mail invece di fare clic direttamente sui collegamenti. Per evitare frustrazioni dall'altra parte, possiamo usare Mailgo e MailtoUI.

Invece di aprire un client di posta elettronica nativo, entrambi gli strumenti richiedono una finestra modale , che consente all'utente di scegliere uno dei servizi preferiti o di copiare e incollare il collegamento. Inoltre, tel può indirizzare anche tutti i collegamenti telefonici, consentendo loro di aprire Telegram, WhatsApp, Skype, chiamare come impostazione predefinita o copiare il numero di telefono e supporta anche la modalità oscura.
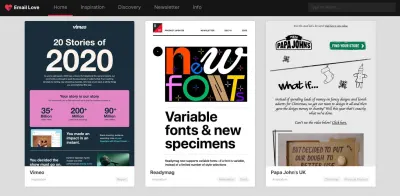
Ispirazione per e-mail
Potrebbe sembrare solo perché l'e-mail HTML sembra piuttosto antica e obsoleta, così come lo sono le possibilità di ciò che possiamo fare con l'e-mail HTML. Tuttavia, ci sono un sacco di risorse, blog e podcast con nuove tecniche di posta elettronica, alcune delle quali spesso sono molto creative!

Il blog Litmus, il blog CampaignMonitor e l'e-mail HTML presentano numerosi articoli e podcast con best practice, suggerimenti, risorse e persino podcast su e-mail HTML. E se hai bisogno di un po' di ispirazione per le email recenti, ordinate per settore, anche Really Good Emails ed EmailLove ti danno le spalle.
- Non è necessario scorrere la propria casella di posta elettronica per trovare l'ispirazione per la progettazione di e-mail HTML. Email Love ha raccolto una fantastica selezione di e-mail stimolanti dalle migliori aziende.
- Le e-mail davvero buone semplificano la ricerca di ispirazione per le e-mail HTML. Puoi scegliere di esplorare la raccolta in ordine cronologico oppure puoi restringere i risultati in base al tipo di email (es. coupon, prova gratuita), qual è l'obiettivo (es. premi per i clienti, grazie), il nome dell'azienda o la categoria e così via.
- Non abbastanza? C'è anche HTML Email Designs e HTML Email Gallery.

Email accessibili
Con la posta elettronica, a che punto siamo in termini di accessibilità ? Annunciamo correttamente le email agli screen reader? E la modalità oscura? Il repository di posta elettronica accessibile mette in evidenza una serie di articoli, strumenti, presentazioni e risorse sull'accessibilità, non solo per la posta elettronica, ma soprattutto per essa.


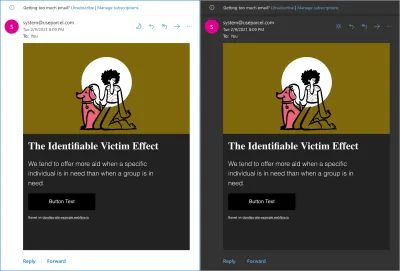
Con Accessible-Email.org, puoi analizzare le campagne inviate e verificare i miglioramenti dell'accessibilità. Con Dark Mode for Email Simulator, puoi controllare come appare la tua e-mail in modalità oscura.
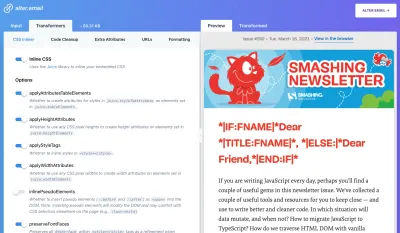
Inline CSS e trasforma le email HTML
Se tutto ciò di cui hai bisogno è uno spazio pulito per trasformare HTML e CSS, Alter.Email è un'opzione affidabile. Con lo strumento, puoi scegliere alcuni "trasformatori" - ad esempio inline CSS e ripulire il codice , rimuovere CSS inutilizzati, nonché formattare HTML e persino prevenire le parole vedove. In alternativa, puoi anche utilizzare Postdrop che ti consente anche di minimizzare e inline CSS e inviare anche un'e-mail di prova.

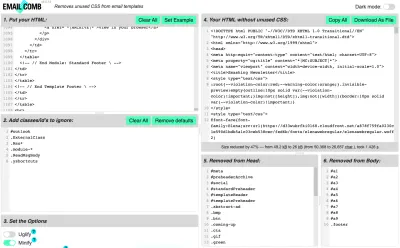
Rimuovi CSS inutilizzati dai modelli di posta elettronica
Scrivere CSS non è un compito particolarmente eccitante con l'e-mail HTML, disseminata dappertutto di stili !important e inline. Per rimuovere i CSS inutilizzati dai modelli di email, c'è Email Comb. Lo strumento ti consente di aggiungere classi e ID che vorresti ignorare, scegliere se desideri ridurlo a icona e rimuovere commenti e mostra esattamente cosa ha rimosso.

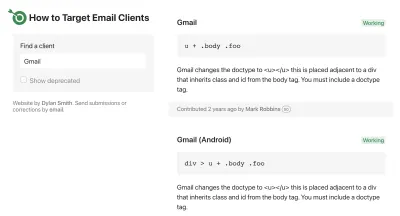
Cheatsheet per il targeting dei client di posta elettronica
I client di posta elettronica modificano e rimuovono parte del tuo HTML e CSS, spesso senza pietà. Se uno dei client di posta elettronica non si comporta come previsto, potresti trattarlo separatamente. Un cheatsheet per il targeting dei client di posta elettronica ti consente di scegliere un client di posta elettronica di destinazione e almeno tentare di indirizzarlo direttamente. Potrebbe non funzionare tutto il tempo poiché i client di posta elettronica cambiano continuamente, ma è qualcosa che vale la pena provare.

Tutto Risorse e-mail HTML
Thebetter.email fornisce un archivio in crescita di utili risorse di email marketing, tra cui persone, siti di apprendimento, strumenti, dettagli sui fornitori di servizi di posta elettronica, newsletter, codice e risorse di posta elettronica interattive. Scelto da Jason Rodriguez, che è nel settore da anni e ha passato molto tempo a guadare nel fango per trovare le cose buone.

Risorse di email marketing
Se hai bisogno di approfondire le trincee dell'e-mail HTML, delle migliori pratiche e dell'email marketing, le guide CampaignMonitor e Mailchimp Guide hanno molte risorse per iniziare. In effetti, alcuni di essi saranno specifici del prodotto, ma sono anche guide più generali sulle migliori pratiche per l'invio di e-mail, guide alla progettazione, suggerimenti per la consegna, requisiti anti-spam e molti altri argomenti del genere.

E se stai cercando le tendenze in corso nell'email marketing, Oracle's Email Marketing Trends include molti video sulla consegna della posta elettronica, sull'architettura modulare della posta elettronica, sull'accessibilità della posta elettronica e anche sull'email marketing.
Modalità oscura in Gmail e Outlook
Siamo tutti abituati alla modalità oscura in molte app e siti Web disponibili, ma per quanto riguarda il supporto della modalità oscura nei client di posta elettronica HTML? Ovviamente potremmo fornire la stessa e-mail a tutti gli abbonati, ma se sei abituato alla modalità oscura sul tuo sistema operativo, un'e-mail brillante potrebbe piuttosto scoraggiare e incoraggiare l'abbandono .
La Guida per gli sviluppatori alla modalità oscura nell'e-mail evidenzia alcune delle linee guida importanti da tenere a mente quando si crea una versione in modalità oscura della propria e-mail HTML. Spiega come indirizzare la modalità oscura, come gestire le immagini e il supporto generale del browser (che è abbastanza buono!).

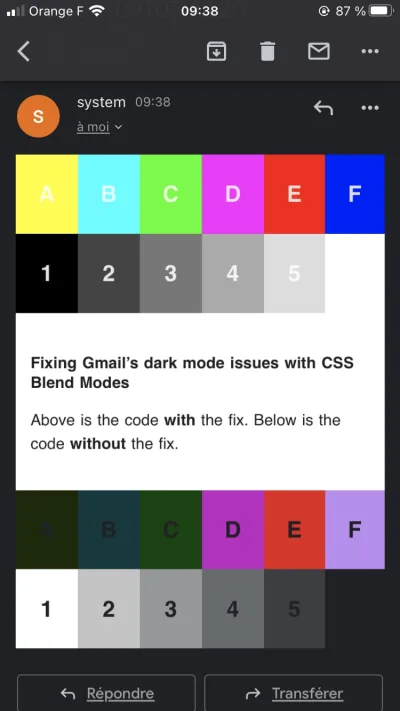
Remi Parmentier va un po' più in profondità, mostrando come risolvere i problemi della modalità oscura di Gmail con le modalità di fusione CSS. Gmail impone la modifica di qualsiasi colore del testo chiaro in un colore del testo scuro. Se hai bisogno di risolverlo, Remi ha escogitato un uso creativo della mix-blend-mode (supportata in Gmail) per mantenere il colore del testo chiaro, se necessario. E se devi assicurarti che le tue e-mail rispondano alla modalità oscura di Outlook.com , Remi ti copre anche.

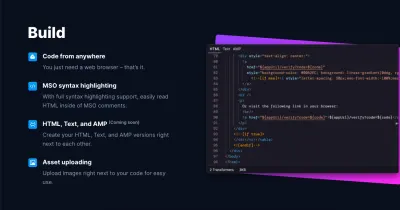
IDE di sviluppo e-mail HTML
Se trascorri un po' di tempo con l'e-mail HTML, potresti voler utilizzare un editor di e-mail HTML dedicato. Parcel è proprio questo: un editor di codice creato appositamente per la codifica e la progettazione di e-mail. Fornisce anteprime in tempo reale, così puoi vedere in tempo reale ciò che stai costruendo, e ha anche funzionalità di accessibilità pronte all'uso, così puoi controllare i problemi di accessibilità mentre crei o progetti l'e-mail. Inoltre, lo strumento ti consente anche di collaborare con il tuo team ed eseguire test di posta elettronica direttamente dallo strumento.

In alternativa, puoi anche dare un'occhiata a Mail Studio, una sofisticata applicazione desktop (per Windows, macOS e Linux) che combina la modifica visiva e del codice in un unico IDE di posta elettronica .
L'app viene fornita con una libreria di componenti, dalle intestazioni alle barre di navigazione e alle fisarmoniche, un paio di modelli di posta elettronica reattivi, integrazioni di Google Fonts, supporto Sass integrato, tavolozza dei comandi, strumenti di collaborazione, anteprime e-mail e persino integrazione con fornitori di servizi di posta elettronica come MailChimp, Monitoraggio campagna e Sendgrid. L'integrazione con Figma dovrebbe arrivare presto.
Genera un'anteprima e-mail a pagina intera
Se hai bisogno di un'anteprima a pagina intera della tua e-mail HTML, Emailpreview.io potrebbe essere proprio quello di cui hai bisogno. Puoi copiare/incollare HTML o importare un file EML che hai appena ricevuto e lo strumento genera un'immagine completamente renderizzata della tua e-mail. Puoi anche scegliere la larghezza del dispositivo. Un piccolo strumento utile da tenere a portata di mano.

Blocco del tracciamento della posta
La maggior parte delle e-mail di marketing include tracker nelle e-mail HTML, in modo che possano tenere traccia della frequenza, del momento e del luogo in cui i clienti aprono le e-mail. MailTrackerBlocker agisce praticamente come un ad-blocker per i browser, ma funziona con i client di posta elettronica. Lo strumento etichetta chi sta monitorando i clienti e rimuove i pixel di tracciamento prima che possano essere visualizzati, così puoi comunque caricare tutti i contenuti remoti e mantenere privato il tuo comportamento. Attualmente disponibile solo per Apple Mail su macOS 10.11 - 11.x ( un saluto a Jeremy Keith! ).

Migliorare la posta elettronica
Caselle di posta traboccanti, spam con richieste di backlink, persone che ti inviano e-mail il venerdì pomeriggio e seguono il lunedì mattina: sono molte le cose che rendono spiacevole il trattamento delle e-mail. Tuttavia, poiché non c'è modo di aggirare la posta elettronica, c'è solo una soluzione: miglioriamo insieme la situazione. Con questo in mente, Chris Coyier sta eseguendo "Email is Good", un sito sulla produttività della posta elettronica .

"Email is Good" dà un'occhiata a cose che rendono fastidiose le e-mail, suggerimenti e idee su come possiamo fare meglio, oltre a piccoli aneddoti a cui tutti possono relazionarsi. Una grande opportunità per riflettere su come ognuno di noi affronta la posta elettronica e le reazioni che le nostre abitudini di posta elettronica potrebbero provocare da parte del destinatario.
Avvolgendo
Probabilmente abbiamo perso alcune tecniche e risorse importanti e preziose! Quindi, per favore, lascia un commento e fai riferimento a loro: ci piacerebbe aggiornare questo post e tenerlo aggiornato affinché tutti noi possiamo tornare ad esso e creare e-mail HTML meglio e più velocemente.
Resta strepitoso!
Ulteriori letture
- Strumenti di controllo CSS
- Generatori CSS
- Generatori SVG
- Un'introduzione alla creazione e all'invio di e-mail HTML per sviluppatori Web
- Inoltre, iscriviti alla nostra newsletter per non perderti le prossime.
