Una guida completa ai componenti front-end accessibili
Pubblicato: 2022-03-10Sommario
Di seguito troverai un elenco alfabetico di tutti i componenti accessibili. Salta il sommario o scorri verso il basso per esplorarli uno per uno.
- : stili di messa a fuoco
- completamento automatico
- pulsanti
- carte
- giostre
- pulsanti "chiudi".
- cursori di contenuto
- caselle di controllo
- sistemi di colore
- tavolozze di colori
- i fumetti
- librerie di componenti
- richieste di consenso ai cookie
- navigazione della pagina corrente
- Modalità scura
- grafici di dati
- visualizzazioni di dati
- raccoglitori di date
- pulsanti disabilitati
- divisori
- stili di forma
- note a piè di pagina
- nascondere il contenuto
- collegamenti a icone
- ingressi
- navigazione da tastiera
- collegamenti
- scroller multimediali
- modali
- Menu di navigazione
- campi password
- preferisce-ridotto-*
- tasti della radio
- scheletri
- link "salta".
- SVG
- schede
- tavoli
- test
- accessibilità dei componenti di terze parti
- interruttori a levetta
- utensili
- suggerimenti
- lettori video/audio
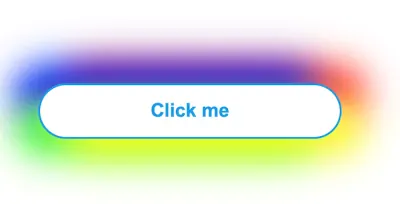
Accessibile :focus Stili
Ogni browser ha stili di messa a fuoco predefiniti, ma fuori dagli schemi non sono molto accessibili. L'obiettivo di :focus è fornire all'utente una guida su dove si trova esattamente nel documento e aiutarlo a navigare attraverso di esso. Per raggiungere questo obiettivo, dobbiamo evitare una messa a fuoco troppo sottile o per nulla visibile. In effetti, rimuovere il contorno è una cattiva idea in quanto rimuove qualsiasi indicazione visibile di messa a fuoco per gli utenti della tastiera. Più evidente è la messa a fuoco, meglio è.

:focus Stili (Anteprima grande) Ci sono modi per progettare meglio :focus a fuoco. Nel suo articolo Tips For Focus Styles , Nic Chan mette in evidenza alcuni suggerimenti utili su come migliorare gli stili di messa a fuoco con una migliore economicità e un po' di riempimento, offset e contorni adeguati. Hai bisogno di più divertimento con :focus stili? Anche Lari Maza ti copre le spalle.
Possiamo anche usare :focus-within per dare uno stile all'elemento padre di un elemento focalizzato e :focus-visible per non mostrare gli stili di focus quando si interagisce con un mouse/puntatore se causa problemi nel progetto.
È importante considerare i problemi di accessibilità intorno a :focus-visible : come ha notato Hidde de Vries, non tutte le persone che fanno affidamento sugli stili di messa a fuoco usano una tastiera e fare stili di messa a fuoco solo con la tastiera toglie un vantaggio anche agli utenti del mouse, poiché anche la messa a fuoco indica che qualcosa è interattivo (grazie a Jason Webb per il suggerimento!) .
Infine, vale la pena notare che più recentemente Chrome, Edge e altri browser basati su Chromium hanno smesso di visualizzare un indicatore di messa a fuoco ( anello di messa a fuoco) quando l'utente fa clic o tocca un pulsante (grazie a Kim Johannesen per il suggerimento!) .
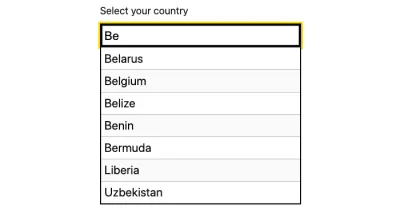
Completamento automatico accessibile
Ogni volta che devi gestire un set di dati più ampio, che si tratti di una mappa, di una visualizzazione di dati o semplicemente di un selettore di paese alla cassa, il completamento automatico può aumentare enormemente l'input del cliente. Ma proprio come aiuta con l'input, deve aiutare anche ad annunciare le opzioni e la selezione agli utenti dello screen reader.

Gov.uk, il team dietro il Government Digital Service nel Regno Unito, ha il completamento automatico accessibile (tra molte altre cose), un componente JavaScript che segue le migliori pratiche WAI-ARIA. Puoi scegliere quando iniziare a visualizzare i suggerimenti e visualizzare il menu come una sovrapposizione posizionata in modo assoluto o selezionare il primo suggerimento per impostazione predefinita. Il team fornisce anche una pagina demo, con una dozzina di esempi e implementazioni di completamento automatico accessibili.
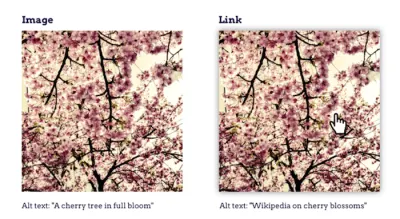
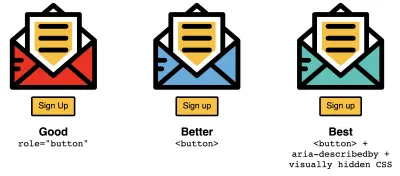
Pulsanti accessibili e collegamenti alle icone
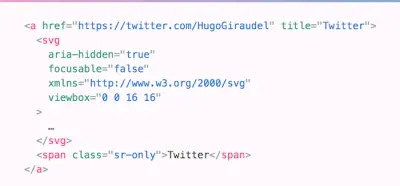
Non è raro avere un collegamento o un pulsante che visivamente non ha testo ma è costituito solo da un'icona, ad esempio una barra di navigazione compatta o icone social. Ma come ci si assicura che questi tipi di collegamenti a icone siano completamente accessibili? A quanto pare, non è così semplice come si potrebbe pensare.

Per mostrare come possiamo fare di meglio, Kitty Giraudel ha dedicato un articolo "Accessible Icon Links" al problema. Usano un collegamento icona costituito da un SVG con l'iconico uccellino di Twitter per illustrare il punto e mostrano passo dopo passo come renderlo accessibile: con un testo descrittivo visivamente nascosto, quindi rimuovendo il markup SVG dall'albero di accessibilità con aria-hidden e, infine, correggendo il fatto che gli elementi svg possono essere focalizzati su Internet Explorer aggiungendo l'attributo focusable . Alla fine dell'articolo, Kitty mostra anche come trasformare tutto questo in un piccolo componente React .
Un piccolo dettaglio che farà una grande differenza per molti utenti.

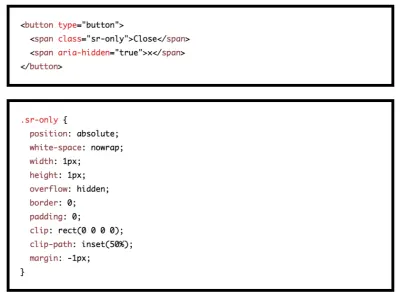
In Creazione di pulsanti icona accessibili e Inclusivamente nascosti, Sara Soueidan e Scott O'Hara approfondiscono tutte le complessità e i dettagli dei pulsanti icona, esplorando una serie di tecniche per farlo funzionare. Sara e Scott esplorano una serie di tecniche, suggerendo di utilizzare una tecnica appropriata per il testo visivamente nascosto accessibile, il testo che sarà visivamente nascosto ma accessibile agli screen reader. Questo potrebbe essere fatto con una classe di utilità .sr-only , o hidden e aria-labelledby o aria-label da solo. Sara non consiglierebbe di utilizzare l'icona SVG stessa per fornire un'etichetta per il pulsante quando posso fornirne una direttamente sul pulsante stesso.
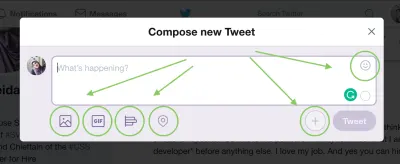
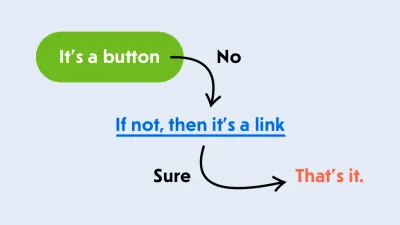
In generale, però, c'è ancora un po' di confusione su quale elemento utilizzare per l'interazione dell'utente: quando utilizziamo i link e quando utilizziamo i pulsanti? Marcy Sutton ha scritto un articolo dettagliato su Links vs. Buttons in Modern Applications. Con un collegamento, il visitatore naviga verso una nuova risorsa, allontanandolo dal contesto attuale. Ma un pulsante richiede una modifica nell'interfaccia.

Marcy delinea i casi d'uso sia per i collegamenti che per i pulsanti nelle applicazioni a pagina singola, dimostrando che un pulsante è un elemento perfetto per aprire una finestra modale, attivare un pop-up, attivare un'interfaccia o riprodurre contenuti multimediali. Puoi anche controllare l'articolo di Vadim Makeev su "Quando un pulsante non è un pulsante?".
Pulsanti disabilitati accessibili
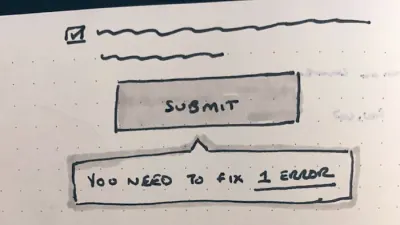
È diventato abbastanza comune per i moduli web lunghi mantenere il pulsante "Continua" disabilitato fino a quando il cliente non ha fornito tutti i dati correttamente. Questo comportamento funge da indicatore che qualcosa non va nel modulo e non può essere completato senza rivedere l'input. Funziona se la convalida in linea per ogni campo di input funziona bene e non funziona affatto quando è difettoso o difettoso.

In "Disabled Buttons Suck", Hampus Sethfors evidenzia gli aspetti negativi dei pulsanti disabilitati. Con loro in atto, comunichiamo che qualcosa non va, ma in realtà non spieghiamo cosa c'è che non va o come risolverlo. Quindi, se il cliente ha trascurato un messaggio di errore, sia esso in un formato lungo su desktop o anche in un formato breve su dispositivo mobile, andrà perso. In molti modi, mantenere i pulsanti attivi e comunicare gli errori è più efficiente.
E se non è possibile, fornisci almeno una via d'uscita con un pulsante "Non riesco a completare il modulo, per favore aiutaci", in modo che l'assistenza clienti possa rispondere ai clienti in caso di problemi. Se hai bisogno di un aggiornamento più dettagliato sui moduli web, "Form Design From One to Zero" ti terrà occupato.
Nel suo articolo sui CSS-Tricks, Sandrina Pereira esplora il problema per cui il modo comune di usare <button disabled> impedisce non solo il clic ma anche la messa a fuoco. Anche se questo può sembrare innocuo, crea confusione per gli utenti di screen reader. Il suo suggerimento: lo scambio disabled con aria-disabled rende l'esperienza più piacevole poiché il pulsante è ancora accessibile dalla messa a fuoco e può anche attivare un suggerimento, sebbene contrassegnato come disabilitato.
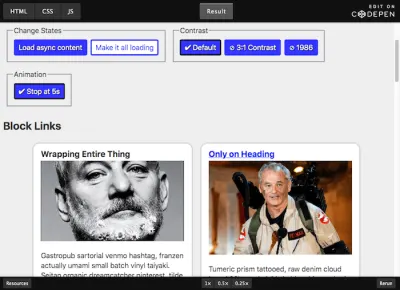
Carte accessibili
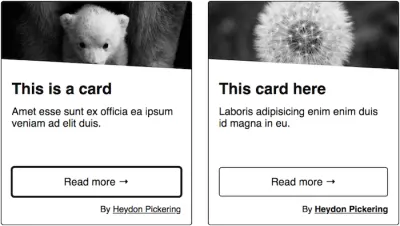
Le carte offrono molti vantaggi. Funzionano bene sui dispositivi mobili, forniscono ampie aree di clic e il fatto che possono essere impilati sia orizzontalmente che verticalmente semplifica molte decisioni di layout. Tuttavia, non esiste uno standard di accessibilità da seguire, nessun elemento <card> o un design pattern ARIA. Invece, le potenziali barriere di accessibilità che potresti incontrare dipendono dallo scopo e dal contenuto della carta. Nella sua raccolta di componenti inclusi, Heydon Pickering esamina alcune permutazioni di un semplice componente di una scheda e come mantenere l'equilibrio tra la solida struttura HTML e l'interazione ergonomica.

Adrian Roselli ha anche scritto un ottimo articolo che affronta un aspetto delle carte che può facilmente trasformarsi nella loro principale trappola per l'accessibilità: le grandi aree di clic. Possono creare controlli estremamente dettagliati quando un utente utilizza un'utilità per la lettura dello schermo per esplorarli; per gli utenti voce, può essere fonte di confusione cosa dire per selezionare l'invito all'azione. Adrian dimostra come un po' di pianificazione possa risolvere questo problema.
Un altro approfondimento sui componenti delle carte accessibili viene dal team di Nomensa: nel loro post sul blog, esaminano i problemi comuni relativi alle carte e bloccano i collegamenti e condividono preziosi suggerimenti per rendere le tue carte più accessibili, riordinando i contenuti per migliorarli semantica, per esempio.
Caroselli accessibili e cursori di contenuto
Un carosello accessibile suona un po' come un ossimoro: mentre ci sono molti script che forniscono la funzionalità, solo pochi di essi sono accessibili. Ora ci sono, ovviamente, cursori di intervallo accessibili, ma i caroselli sono un componente leggermente diverso. Come nota Alison Walden nel suo articolo su "Se devi usare un carosello, rendilo accessibile", la persona vedente non è affatto obbligata a usare il carosello, ma gli utenti della tastiera sono costretti a navigare attraverso il carosello nella sua interezza. Per lo meno, un collegamento "salta" nascosto potrebbe apparire sullo stato attivo della tastiera. Inoltre, una volta che la persona ha sfogliato tutti i set di pannelli, lo stato attivo dovrebbe spostarsi sull'elemento interattivo successivo che segue il carosello.
Heydon Pickering suggerisce di utilizzare il markup dell'elenco per raggruppare le diapositive, includere pulsanti precedente e successivo, punti di snap e utilizzare elementi collegati invisibili rimossi dallo stato attivo. L'articolo fornisce anche un esempio di codice che usa IntersectionObserver, quindi potrebbe essere necessario un polyfill per esso.
Pulsanti di chiusura accessibili
I pulsanti "Chiudi" sono ovunque: in modali, annunci, messaggi di conferma, richieste di cookie e qualsiasi sovrapposizione che apparirà nell'interfaccia. Sfortunatamente, la funzionalità è spesso limitata agli utenti del mouse, lasciando fuori gli utenti di screen reader e gli utenti di tastiera. Possiamo aggiustarlo.

In "Pulsanti di chiusura accessibili" Manuel Matuzovic approfondisce i dettagli evidenziando 11 esempi e schemi di pulsanti di chiusura inaccessibili, nonché 5 esempi di pulsanti di chiusura che funzionano abbastanza bene. Il modo più semplice per risolvere il problema è fornire un pulsante con testo visibile e solo un'icona visivamente accessibile e assicurarsi che la descrizione degli screen reader non sia inquinata dalla descrizione dell'icona. Manuel fornisce anche esempi di codice di 5 pulsanti di chiusura che puoi applicare subito al tuo lavoro.
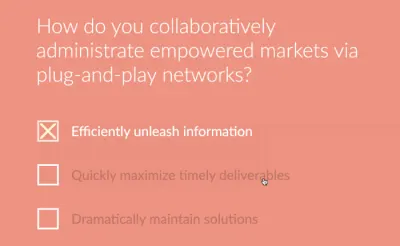
Caselle di controllo e pulsanti di opzione accessibili
Il buon vecchio problema: come stiliamo le caselle di controllo e i pulsanti di opzione per assicurarci che appaiano, beh, almeno simili, nella maggior parte dei browser, assicurandoci che rimangano accessibili anche loro? Nel suo articolo, Sara Soueidan copre alcune tecniche da tenere a mente per ottenere il risultato desiderato.
Sara illustra le diverse tecniche per nascondere gli elementi, come ciascuno di essi influisce sull'accessibilità del contenuto e come nasconderli visivamente, in modo che possano essere sostituiti con un'alternativa più stilizzata: l'SVG.

Quando nascondiamo un elemento interattivo, dobbiamo assicurarci di scegliere una tecnica di nascondiglio che lo renda accessibile allo screen reader, posizionarlo sopra qualsiasi cosa lo stia sostituendo visivamente, in modo che un utente che naviga al tocco possa trovarlo dove si aspetta, e poi renderlo trasparente. Sara fornisce anche demo dal vivo che possiamo utilizzare subito, insieme a utili riferimenti ad articoli per ulteriori letture.
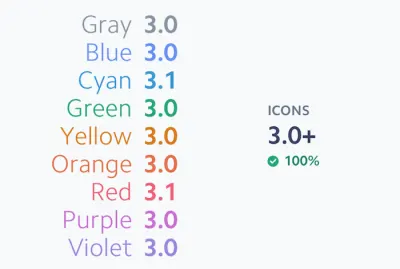
Sistemi di colore accessibili
Ottenere il giusto contrasto cromatico è una parte essenziale per assicurarsi che non solo le persone con disabilità visive possano utilizzare facilmente il tuo prodotto, ma anche tutti gli altri quando si trovano in ambienti scarsamente illuminati o utilizzano schermi più vecchi. Tuttavia, se hai mai provato a creare tu stesso un sistema di colori accessibile, probabilmente saprai che questa può essere una bella sfida.

Il team di Stripe ha recentemente deciso di affrontare la sfida e riprogettare il proprio sistema colore esistente. I vantaggi che dovrebbe fornire fuori dagli schemi: rispettare le linee guida sull'accessibilità, utilizzare tonalità chiare e vivaci che gli utenti possono facilmente distinguere l'una dall'altra e avere un peso visivo coerente senza che un colore sembri avere la priorità su un altro. Se sei curioso di saperne di più sul loro approccio, il loro post sul blog sui sistemi di colore accessibili ti darà preziose informazioni.
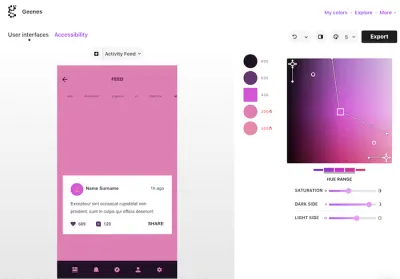
Tavolozze dei colori accessibili
Trovare la tinta o la sfumatura perfetta di un colore non è solo una questione di gusti, ma anche di accessibilità. Dopotutto, se manca il contrasto cromatico, un prodotto potrebbe, nel peggiore dei casi, diventare addirittura inutilizzabile per le persone con problemi di vista. WCAG 2.0 livello AA richiede un rapporto di contrasto di almeno 4,5:1 per il testo normale.) e 3:1 per testo di grandi dimensioni e WCAG 2.1 richiede un rapporto di contrasto di almeno 3:1 per la grafica e i componenti dell'interfaccia utente (come l'input di moduli frontiere). AAA richiede un rapporto di contrasto di almeno 7:1 per il testo normale e 4,5:1 per il testo di grandi dimensioni. Un controllo del contrasto molto dettagliato per aiutarti a rilevare potenziali insidie in anticipo arriva da Gianluca Gini: Geenes.

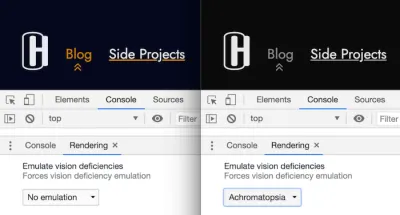
Lo strumento ti consente di armeggiare con gli intervalli di tonalità e la saturazione e di applicare le tavolozze dei colori a uno dei tre modelli di interfaccia utente selezionabili. Una volta applicato, puoi attivare diversi tipi di disabilità visive per vedere come le persone colpite vedono i colori e, infine, prendere una decisione informata sui toni migliori per la tua tavolozza. Per utilizzare subito i colori, copia e incolla il loro codice o esportali in Sketch. Puoi anche emulare le carenze di visione in DevTools.
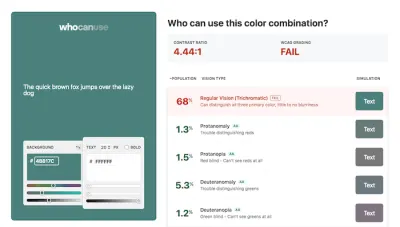
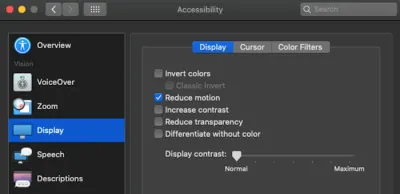
Comprensione delle disabilità visive
Probabilmente hai già sentito parlare di protanopia, deuteranopia o glaucoma. Ma come vedono le tue combinazioni di colori le persone con disabilità visive come queste? Lo strumento di Corey Ginnivan Who Can Use lo simula per te.

Inserisci uno sfondo e un colore del testo e lo strumento calcola il rapporto di contrasto e la classificazione WCAG per te. Per umanizzare questi numeri piuttosto astratti, Who Can Use mostra anche un elenco di diversi tipi di visione, quante persone ne sono interessate e, naturalmente, la simulazione della combinazione di colori per ciascun tipo. Un piccolo grande aiuto per capire meglio l'effetto del colore.
Fumetti accessibili
Quando utilizziamo forme e layout leggermente più complessi sul Web, a volte sembra molto più semplice salvarlo come immagine di primo piano o di sfondo e servire immagini diverse su schermi piccoli e grandi. Questo vale per grafici e grafici complicati, nonché per i buoni vecchi fumetti con bolle parlanti, ma se potessimo re-immaginare l'esperienza del tutto?

Comica11y è un esperimento di Paul Spencer che mira a realizzare un'esperienza di lettura di fumetti online all-inclusive. E se potessimo avere diverse modalità di lettura per il fumetto, ad esempio con sottotitoli, corretta gestione della messa a fuoco per navigare tra i pannelli, modalità ad alto contrasto, filtri daltonismo SVG, bolle programmatiche, testo selezionabile e traducibile, supporto LTR e RTL e persino dimensioni dei caratteri regolabili? Un'iniziativa meravigliosa che mostra fino a che punto possiamo portare le sfide dell'interfaccia utente e utilizzare il Web per migliorare notevolmente l'esperienza.
Librerie di componenti accessibili
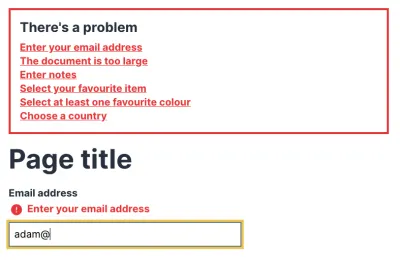
Mentre molte delle librerie di componenti che creiamo cercano di coprire tutti i soliti sospetti (le fisarmoniche, i tavoli, i caroselli, i menu a discesa, insieme a tipografia, colori e ombre dei riquadri), No Style Design System di Adam Silver si concentra principalmente sull'accessibilità e sui moduli web.

Come sistema creato e utilizzato nel suo libro sui modelli di progettazione dei moduli, la libreria di Adam fornisce una serie di componenti accessibili per qualsiasi cosa, dal completamento automatico, caselle di controllo e rivelazione password a radio, caselle di selezione e stepper. La maggior parte di essi ha uno stile CSS minimo con un markup pulito e accessibile.
E se hai bisogno di componenti leggermente più avanzati, i componenti inclusi di Heydon Pickering - abbiamo menzionato alcuni esempi sopra - ti danno le spalle: con tutorial completi su schede accessibili, tabelle di dati, notifiche, cursori, interfacce a schede, suggerimenti, menu e interruttori.
Richieste di consenso per i cookie accessibili
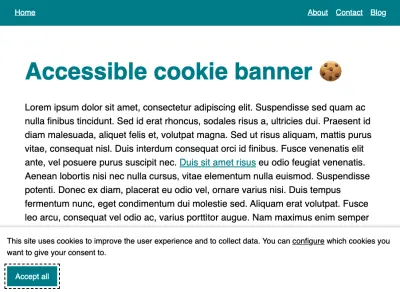
Le sovrapposizioni e i popup sono sempre problematici. Ma soprattutto per gli utenti di screen reader, a volte queste richieste sono incredibilmente difficili da gestire per impostare qualsiasi impostazione o addirittura confermare l'utilizzo dei cookie sul sito. Nel suo intervento di 15 minuti su "I lettori dello schermo e il consenso ai cookie", Leonie Watson entra nei dettagli spiegando le pessime esperienze che i pop-up di conformità hanno per l'accessibilità. In alcuni casi, gli utenti passano le richieste di consenso senza esserne a conoscenza, in altri, le richieste sono impossibili da accettare, con conseguente impossibilità di utilizzare il sito.

Allora come possiamo renderli migliori? In Cookie banner e accessibilità, Sheri Byrne-Haber evidenzia i problemi comuni che di solito hanno i prompt dei cookie: dal modo in cui appaiono visivamente per mettere a fuoco le trappole, l'aspetto nell'ordine delle schede, il tipo di accettazione e formati alternativi di divulgazione del consenso. Quentin Bellanger fornisce un esempio di codice di base di una modalità di consenso ai cookie e un tutorial insieme ad esso. Esistono anche soluzioni open source gratuite: Osano Cookie Consent e cookie-consent-box, ma potrebbero richiedere alcuni lavori di accessibilità.
Stati di navigazione della pagina corrente accessibili
Il colore è un modo efficace per trasmettere un significato, ma è sempre una buona idea avere un secondo indicatore visivo anche per le persone con problemi di vista o di visione dei colori. Un'icona, per esempio. Callum Hart si basa su una combinazione di colore/icona per indicare la pagina in cui si trova attualmente un utente. Nel suo post sul blog "An Accessible Current Page Navigation State", condivide preziose informazioni sulle considerazioni alla base di questa decisione di progettazione.

Dall'inserimento dell'icona SVG nell'HTML e dall'utilizzo aria-hidden per nasconderlo dalle tecnologie assistive all'utilizzo di ems invece dei pixel e alla trasmissione di un contesto aggiuntivo per gli utenti di screen reader con l'attributo aria-current , il post fornisce uno sguardo approfondito su come provvedere a uno stato di navigazione veramente accessibile.
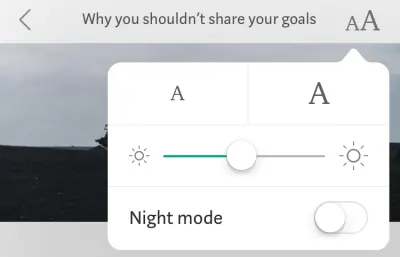
Una guida completa alla modalità oscura sul Web
La modalità oscura sta rapidamente diventando una preferenza dell'utente con Apple, Windows e Google che l'hanno implementata nei loro sistemi operativi. Ma che dire della modalità oscura sul web? Adhuham ha scritto una guida completa alla modalità oscura che approfondisce diverse opzioni e approcci per implementare un design in modalità oscura sul web.

Per iniziare, la guida esamina le considerazioni tecniche che comporta l'implementazione di una modalità oscura, coprendo diversi approcci per alternare i temi e come memorizzare le preferenze di un utente in modo che vengano applicate in modo coerente in tutto il sito e nelle visite successive. I suggerimenti per la gestione degli stili di user agent con il meta tag color-scheme aiutano a evitare potenziali situazioni FOIT.
Anche le considerazioni sul design vengono affrontate, ovviamente, con preziosi suggerimenti per ottenere immagini, ombre, tipografia, icone e colori pronti per la modalità oscura. Mentre ci sei: per assicurarti di non interrompere involontariamente l'alto contrasto in modalità, dai un'occhiata alla modalità Styling per Windows High Contrast ( grazie per il suggerimento, Courtney Heitman! ).
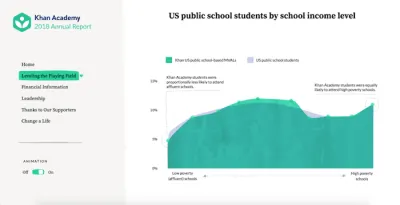
Grafici dati accessibili
Le visualizzazioni dei dati sono un ottimo modo per far risaltare le informazioni. Tuttavia, vengono anche con le loro sfide di accessibilità. Quando Sara Soueidan ha collaborato con SuperFriendly per creare un microsito accessibile per il rapporto annuale della Khan Academy, ha voluto assicurarsi che il modo in cui i dati vengono presentati e implementati fosse il più accessibile possibile, indipendentemente da come un visitatore esplora il sito. La sua soluzione: SVG.

In un caso di studio sui grafici di dati accessibili, Sara ha riassunto tutto ciò che è necessario considerare quando si desidera rendere accessibili i grafici e le visualizzazioni SVG, a partire dal passaggio più importante della scelta di una tecnica di incorporamento appropriata. Spiega anche perché dovresti evitare di provare a rendere accessibile un grafico SVG usando i ruoli ARIA e perché Sara non ha scelto <figure> per incorporarli. Una fantastica guida di riferimento. Inoltre: soprattutto sui grafici potremmo anche utilizzare etichette di testo più accessibili, e Sara le copre anche in un articolo separato.
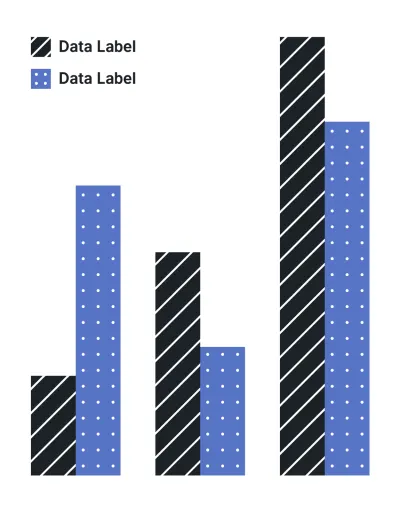
Visualizzazioni di dati accessibili
Le visualizzazioni dei dati spesso contengono informazioni importanti su cui gli utenti devono agire. Anche se a volte possiamo usare numeri grandi con frasi brevi, le visualizzazioni possono aiutare a comprendere gli sviluppi e una grande quantità di informazioni più velocemente. Ma ciò significa che le informazioni devono essere facilmente comprensibili e ciò si riferisce in particolare alla selezione dei colori, al modo in cui le informazioni vengono presentate, alle etichette, alle legende, nonché ai modelli e alle forme. Nella serie di articoli sull'accessibilità nelle visualizzazioni dei dati, Sarah L. Fossheim mette in evidenza utili linee guida e risorse sull'argomento, insieme a esempi, cose da fare e da non fare da tenere a mente quando si progettano visualizzazioni di dati accessibili.

Sarah suggerisce di non fare affidamento sul colore per spiegare i dati ed evitare in generale i colori brillanti e a basso contrasto. L'uso di motivi e forme oltre al colore è utile e un linguaggio chiaro, etichette e legende possono aiutare a spiegare chiaramente la visualizzazione dei dati. Ogni articolo è ricco di esempi e risorse per ulteriori letture. Vale anche la pena controllare: la recensione di Sarah sulle visualizzazioni dei dati delle elezioni presidenziali statunitensi ( grazie a Stephanie Eckles per il suggerimento! ).
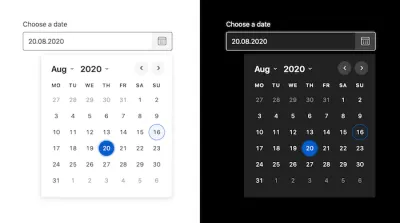
Selettori di date accessibili
Ci sono dozzine di librerie di selezione della data là fuori, ma è sempre fantastico avere cavalli di lavoro affidabili che funzionano solo su tutti i browser, non hanno dipendenze pesanti, sono scritti abbastanza bene e soddisfano tutti i principali requisiti di accessibilità.

Duet Date Picker è proprio così. È un selettore di date accessibile e conforme alle WCAG 2.1 che può essere implementato e utilizzato in qualsiasi framework JavaScript o in nessun framework. Viene fornito con funzionalità integrate che ti consentono di impostare una data minima e massima consentita e pesa circa 10kb minimizzati e compressi (questo include tutti gli stili e le icone).
Se hai bisogno di un'alternativa, dai un'occhiata a React Dates, una libreria rilasciata da Airbnb che è ottimizzata per l'internazionalizzazione, ma è anche accessibile e ottimizzata per i dispositivi mobili.
Styling Divisori Orizzontali
Gli elementi <hr> di solito sono piuttosto noiosi. Linee semplici e orizzontali che forniscono un'interruzione visiva e dividono il contenuto. Ma lo sapevi che possono essere stilizzati utilizzando CSS e SVG per dare ai tuoi contenuti e design un bel tocco personale?

<hr> disegnato come uccelli su un filo. (Grande anteprima) Sara Soueidan ha fatto esattamente questo: le <hr> sul suo sito personale non vengono visualizzate come linee noiose, ma vedrai uccelli seduti su un filo. Per aiutarti a rendere più piacevoli anche le tue <hr> , Sara ha riassunto come ha disegnato le linee orizzontali con l'aiuto di un po' di magia CSS e SVG. Cerca anche modi per migliorarli ulteriormente in modo che si adattino a vari contesti pur rimanendo semantici e accessibili. Un bel piccolo dettaglio.
Stili di moduli accessibili da più browser
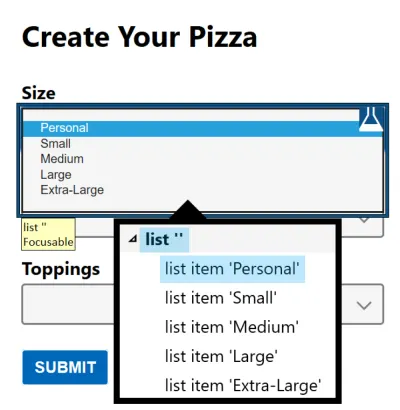
Hai mai avuto difficoltà a nascondere e personalizzare caselle di controllo e pulsanti di opzione personalizzati? E per quanto riguarda gli stili di selezione personalizzati? O forse un menu di navigazione a discesa accessibile? Tendiamo a costruire e ricostruire sempre gli stessi componenti, quindi sistemiamoli una volta per tutte.

"<select> your poison" di Sarah Higley è un'analisi approfondita in due parti di tutte le sfide e le complessità dello stile dell'elemento <select> , con varianti modificabili e multi-selezione, la loro usabilità comparativa (con dati!) e consigli pratici di come farlo bene.
Le moderne soluzioni CSS di Stephanie Eckles per i vecchi problemi CSS evidenziano molte tecniche moderne utili per risolvere molte sfide, ma alcuni articoli della sua serie sono dedicati ai moduli: caselle di controllo personalizzate CSS, pulsanti di opzione con stile, stili selezionati, input e aree di testo.
Sul suo blog, Sara Soueidan entra nei dettagli spiegando come nascondere e definire in modo inclusivo caselle di controllo e pulsanti di opzione. Bonus: gli esempi di codice di Adrian Roselli forniscono ulteriori informazioni sugli interruttori non progettati. Risorse fantastiche da utilizzare subito e moduli di stile in modo accessibile.
Nascondere i contenuti in modo responsabile
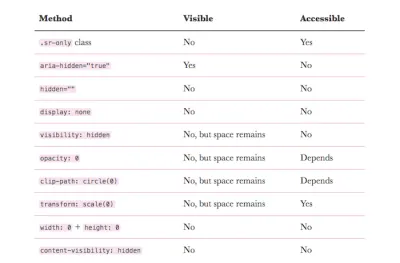
Come si nasconde il contenuto in modo responsabile per renderlo invisibile ma comunque accessibile agli screen reader? Kitty Giraudel ha riassunto diversi modi per nascondere qualcosa, sia con HTML che CSS, e quando usarli.

Come suggerisce Kitty, potresti voler evitare di avere troppe discrepanze tra il contenuto visivo e il contenuto sottostante esposto al livello di accessibilità. Più sono sincronizzati, meglio è. Kitty definisce tre diversi scenari per aiutarti a valutare quando usare quale tecnica: Se hai bisogno di nascondere qualcosa sia visivamente che dall'albero di accessibilità (mostra/nascondi widget, navigazione fuori schermo o una finestra di dialogo chiusa, ad esempio), usa display: none o l'attributo HTML hidden . Se devi nascondere qualcosa dall'albero di accessibilità ma mantenerlo visibile, usa aria-hidden="true" (i casi validi sono contenuti visivi privi di significato, icone). E, ultimo ma non meno importante, se vuoi nascondere qualcosa ma mantenerlo accessibile, usa il gruppo di dichiarazione CSS visivamente nascosto (ad esempio, per contenuti complementari che forniscono più contesto, come per pulsanti di icone o collegamenti). Un'ottima panoramica.

Note a piè di pagina e note a margine accessibili
Nella loro essenza, le note a piè di pagina non sono altro che collegamenti di salto: collegamenti alla descrizione di una fonte, posizionati nella parte inferiore del documento o nella barra laterale, o che appaiono in linea, una piccola fisarmonica. Tuttavia, poiché le note a piè di pagina sono collegamenti a piè di pagina, dobbiamo assicurarci che gli utenti dello screen reader capiscano quando i collegamenti sono riferimenti a note a piè di pagina e possiamo farlo con l'attributo aria-describedby . Il contatore per ogni collegamento verrebbe implementato tramite un contatore CSS. Con :target , evidenziamo quindi la riga a cui il lettore è saltato e forniamo un collegamento a ritroso al punto effettivo della nota a piè di pagina nel contenuto.

Kitty Giraudel entra nei dettagli spiegando come creare note a piè di pagina accessibili, e puoi anche controllare come creare note a piè di pagina accessibili con React e usare react-a11y-footnotes per costruirle in React with Eleventy (grazie a Kitty Giraudel per il suggerimento!) .
Input accessibili
Nel 2019 WebAIM ha analizzato l'accessibilità del primo milione di siti Web, con una conclusione scioccante: la percentuale di pagine prive di errori è stata stimata al di sotto dell'uno per cento. Per rendere i nostri siti inclusivi e utilizzabili per le persone che si affidano alla tecnologia assistiva, dobbiamo acquisire le basi dell'HTML semantico in modo corretto. Con il suo credo di iniziare in piccolo, condividere e lavorare insieme, l'articolo di Oscar Braunert sugli input inclusivi è un ottimo punto di partenza per farlo.

Partendo dalle basi di WAI, ARIA e WCAG, l'articolo esplora come rendere gli input più accessibili. I suggerimenti possono essere implementati senza modificare l'interfaccia utente e, come dice Oscar: “In caso di dubbio, fallo e basta. Nessuno se ne accorgerà. Tranne alcuni dei tuoi utenti. E ti ringrazieranno per questo”.
Il collegamento perfetto
Un collegamento è un collegamento è un collegamento, giusto? Bene, c'è di più in un collegamento di una semplice parola o immagine cliccabile. Con il suo articolo "Il collegamento perfetto", Rian Rietveld esamina come scrivere, progettare e codificare un collegamento che funzioni per tutti su ogni dispositivo.

Rian affronta la domanda se un collegamento deve aprirsi in una nuova finestra o in una nuova scheda, come rendere comprensibili i testi dei collegamenti, come gestire i collegamenti a un indirizzo e-mail, numero di telefono o file, cosa è necessario considerare quando si incorpora un'immagine in un link, quando sottolinearlo e come gestire gli stili di hover e focus, nonché le questioni semantiche e i collegamenti interni. Uno sguardo a 360 gradi sull'argomento.
Navigazione da tastiera accessibile a livello di app
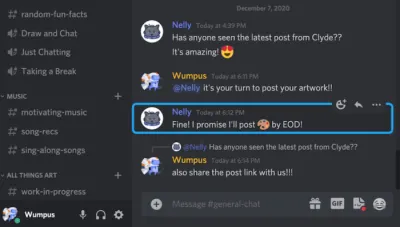
Un concetto ben congegnato per la navigazione tramite tastiera va a vantaggio di tutti: consente alle persone che non possono utilizzare comodamente il mouse, assiste gli utenti di screen reader nell'interazione con un'applicazione e fornisce agli utenti esperti più scorciatoie per lavorare nel modo più efficiente possibile. Di solito, il supporto della tastiera è limitato a scorciatoie specifiche, ma il team di Discord ha deciso di fare un ulteriore passo avanti con la propria applicazione ed espandere il supporto della tastiera a tutto.

Il case study "Come Discord ha implementato la navigazione tramite tastiera a livello di app" condivide preziose informazioni su come hanno affrontato l'attività e, ovviamente, sulle sfide che hanno dovuto affrontare lungo il percorso. Uno si è rivelato particolarmente difficile: come indicare in modo coerente dove si concentra l'attenzione sulla pagina? Poiché le soluzioni esistenti per Focus Rings non funzionavano, il team ha dovuto creare la propria soluzione da zero e rendere il codice open source. Se stai affrontando una sfida simile, questa è per te.
Menu Tocca/Fai clic accessibile
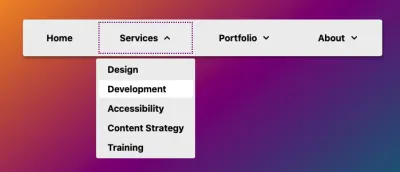
È ancora una buona idea progettare mega-drop-down che si aprono al passaggio del mouse? Probabilmente no. I menu al passaggio del mouse presentano molti problemi di usabilità e accessibilità, poiché sono incoerenti, confusi e ovviamente richiedono una soluzione alternativa per i dispositivi mobili. In effetti, Mark Root-Wiley suggerisce che è giunto il momento di abbandonare i menu al passaggio del mouse a favore di menu di scelta rapida non ambigui e accessibili. 
Nel suo articolo, Mark entra nei minimi dettagli su come creare un menu di scelta rapida accessibile, insieme a utili suggerimenti e riferimenti dalla sua ricerca. L'idea è di iniziare a costruire il menu come un menu al passaggio del mouse solo CSS che utilizza li:hover > ul e li:focus-within > ul per mostrare i sottomenu. Quindi, utilizziamo JavaScript per creare gli elementi <button> , impostare gli attributi aria e aggiungere i gestori di eventi. Il risultato finale è disponibile come esempio di codice su CodePen e come repository GitHub. Questo dovrebbe essere un buon punto di partenza anche per il tuo menu.
Componenti dello scroller multimediale accessibile
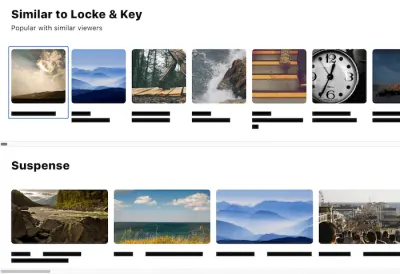
Come faresti per creare un componente di scorrimento multimediale reattivo che funzioni allo stesso modo su TV, telefoni e desktop? Adam Argyle ti guida passo dopo passo attraverso il processo.

Progettato per ospitare miniature di media o prodotti, il componente scroller si basa su un <ul> con markup accessibile. CSS trasforma l'umile elenco in un'esperienza di scorrimento fluida che mostra le immagini e le aggancia a una griglia. Per aggiungere un po' di raffinatezza, JavaScript facilita le interazioni con l'indice mobile, aiutando gli utenti della tastiera a saltare l'attraversamento di un gran numero di elementi e, ultimo ma non meno importante, la query sperimentale sui media prefers-reduced-data trasforma lo scroller multimediale in un'esperienza leggera, se necessario . Intelligente!
Modali accessibili
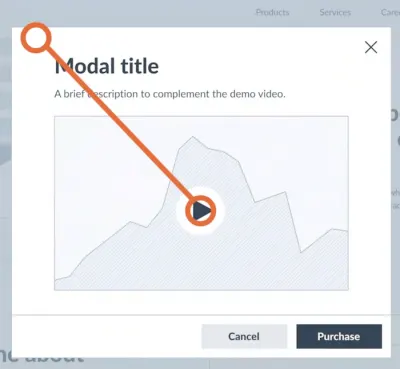
Potresti avere un semplice modale o overlay sulla pagina, magari per confermare l'input del cliente, o per mostrare un paio di foto in una galleria, o semplicemente per confermare le preferenze dell'utente. In tutti questi casi, costruire un modal accessibile si rivelerà una vera avventura, nota anche come focus trap .
Come spiega in dettaglio Eric Bailey, dovrai identificare i limiti del contenuto intrappolato, incluso il primo e l'ultimo elemento attivabile, quindi rimuovere tutto ciò che non è al suo interno, spostare il focus sul contenuto intrappolato, ascoltare gli eventi che sfuggono il confine, ripristinare lo stato precedente e riportare lo stato attivo sull'elemento interattivo che ha attivato il contenuto intrappolato.

Idealmente, useremmo qualcosa di semplice come l'elemento dialog in HTML, ma sfortunatamente ha enormi problemi di accessibilità. Con Shadow DOM, anche gestire la messa a fuoco non è facile. Possiamo utilizzare l'attributo inert per rimuovere e quindi ripristinare la capacità degli elementi interattivi di essere scoperti e focalizzati. Per i browser meno recenti, possiamo utilizzare i polyfill inert di Google Chrome e di WICG.
- La finestra modale accessibile di Scott O'Hara è uno script affidabile e completamente accessibile da utilizzare.
- Kitty Giraudel rilascerà a breve a11y-dialog Next, uno script leggero (1,6 KB) che cattura e ripristina lo stato attivo, attiva/disattiva gli attributi
aria–*e chiude la finestra di dialogo al clic sovrapposto ed Escape. È importante non confondere questa versione con la versione precedente (6.1.0) poiché si basa sul<dialog>che ancora manca di supporto per l'implementazione e presenta problemi di accessibilità persistenti. - Potresti esaminare Parvus, un lightbox di immagini open source semplice, accessibile e senza dipendenze. In uno scenario tipico, avremmo un'immagine collegata a una versione più grande dell'immagine. Con Parvus, è sufficiente aggiungere una classe
.lightboxal collegamento che avvolge un'immagine e lo script fa tutto il resto automaticamente per te.
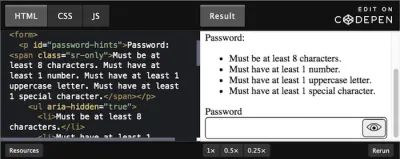
Campi password accessibili
"Mostra password" e suggerimenti per la password rendono i campi del modulo più utilizzabili. Aiutano gli utenti a capire se hanno digitato in modo errato la password e quale modello è accettabile quando ne creano una nuova. Tuttavia, a quanto pare, l'accessibilità è spesso carente quando si tratta di queste cose.

Per aiutarti a migliorare la situazione, Nicolas Steenhout esamina più da vicino l'accessibilità di mostra/nascondi password e come assicurarsi che i suggerimenti per la password siano utili a tutti. Dal miglioramento dei pulsanti mostra/nascondi con il ruolo di switch e aria-live e aria-pressed al supporto del completamento automatico, Nicolas ha riassunto tutto ciò che devi sapere per rendere il web un po' più accessibile a questo proposito.
Supporta le preferenze dell'utente con prefers-reduced-*
Non tutti gli utenti sono uguali e mentre alcuni utenti amano le animazioni, altri potrebbero avere problemi medici relativi al movimento. La query multimediale prefers-reduced-motion ti consente di attivare e disattivare le animazioni, ma ci sono ancora più soluzioni per gestire le animazioni a seconda delle preferenze dell'utente. Nel suo post sul blog, Elijah Manor affronta diverse tecniche come @media, matchMedia e un hook React personalizzato per indirizzare le animazioni CSS, SVG SMIL e JavaScript.

Quando si tratta di rendere i tuoi contenuti accessibili a tutti, c'è un'altra query multimediale prefers-reduced-* che vale la pena conoscere, anche se non è ancora supportata dai browser (ma puoi emularla nei browser Polypane e Chromium): prefers-reduced-data . Indica quando un utente desidera utilizzare il minor numero di dati possibile, ad esempio se la sua connessione è lenta o se i dati sono limitati.
- Tatiana Mac ha scritto un pezzo molto approfondito sull'approccio senza movimento alle animazioni, suggerendo di inserire tutti gli stili specifici dell'animazione in un foglio di stile specifico dell'animazione e servirlo solo se il visitatore non ha indicato "Riduci movimento".
- Kitty Giraudel fornisce linee guida sull'implementazione di una modalità a movimento ridotto in un esempio di interfaccia utente bancaria e anche in un esempio di codice.
- Il team di Polypane ha riassunto ciò che devi sapere sulla query multimediale per rendere il tuo sito a prova di futuro già oggi.
Scheletri accessibili
I modelli di scheletro tendono a non avere un modo significativo di presentarsi agli screen reader. Spesso usano aria-busy="true" durante il caricamento di un widget, ma solo pochi screen reader rispettano effettivamente l'attributo. Allora come fare meglio?

Come suggerisce Adrian Roselli, è possibile utilizzare CSS per trovare qualsiasi nodo con aria-busy="true" e impostarlo su display: none per ottenere lo stesso effetto per gli utenti di screen reader e non. Nel suo articolo "Scheletri più accessibili", ti guida attraverso il processo passo dopo passo. La demo funziona su tutti i browser con le versioni attuali di JAWS, NVDA, VoiceOver e TalkBack.
Collegamenti "Salta" accessibili
Soprattutto nelle pagine con una grande quantità di navigazione, spostarsi tra le sezioni o all'interno della pagina può essere frustrante e fastidioso. Ecco dove i link "Salta" possono essere molto utili. Sfortunatamente, non è raro vedere i collegamenti "Salta" implementati ma nascosti con la display: none e, come tale, non disponibili per nessuno (inclusi utenti di screen reader e utenti di tastiera).

In Come creare un collegamento "Salta contenuto", Paul Ryan fornisce un tutorial passo-passo su come implementare un collegamento accessibile salta contenuto. Fondamentalmente utilizziamo la trasformazione CSS per spingere il collegamento di salto fuori dallo schermo, ma riportarlo sullo schermo su :focus . Nei commenti all'articolo, Eric Bailey ha anche notato che potremmo fornire collegamenti salta prima di sezioni di contenuto che contengono molti elementi interattivi o elementi che possono essere difficili da navigare (come sommari e iframe ).
SVG accessibili
Parlando di SVG: quello che possiamo fare con gli SVG oggi va ben oltre le forme base di un tempo. Non solo possiamo descrivere le icone SVG, ma anche stilizzarle e animarle. Se la vera inclusività va oltre gli schemi, quali altri fattori dovremmo considerare quando progettiamo e sviluppiamo SVG accessibili?
Questa è esattamente la domanda a cui sta rispondendo Carie Fisher nel suo pezzo su SVG accessibili: inclusività oltre i modelli. Nell'articolo, Carie esamina più da vicino il colore e il contrasto SVG, le modalità chiare e scure, l'animazione SVG, il movimento ridotto e molti strumenti incentrati sull'accessibilità. Troverai anche demo ed esempi di codice negli articoli, insieme a spiegazioni dettagliate e indicazioni per ulteriori letture.

E se desideri immergerti più a fondo nel complesso mondo dei componenti accessibili, non solo relativi agli SVG, abbiamo appena pubblicato il pezzo di Carie sui modelli di codice accessibili.
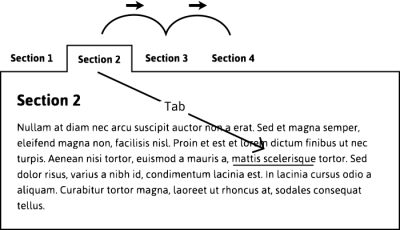
Schede accessibili
La tua interfaccia potrebbe utilizzare i pannelli a schede, ma per mantenere il contenuto di queste schede accessibile agli utenti della tastiera e degli screen reader, abbiamo bisogno di un'esposizione molto attenta e deliberata del design visivo e della semantica di ARIA. In Tabbed Interfaces, Heydon Pickering entra nei dettagli cercando di trovare la soluzione giusta per rispettare il comportamento della tastiera e la gestione della messa a fuoco. Suggerisce di migliorare progressivamente le sezioni nei pannelli a schede (esempio di codice) (grazie a Daniela Kubesch per il suggerimento!).

Come osserva Adam Silver, gli utenti di screen reader meno esperti potrebbero non sapere usare i tasti freccia per cambiare scheda. C'è un argomento per rendere tutte le schede attivabili nella normale sequenza di schede con un piccolo intervento da parte degli sviluppatori per cambiare il modo in cui le schede funzionano tramite la tastiera.
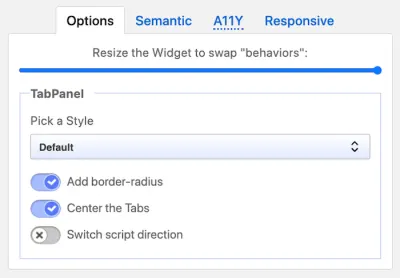
In alternativa, TabPanelWidget è una soluzione reattiva e accessibile per le schede. Si basa sul semplice vecchio HTML semantico e si trasforma in una fisarmonica ogni volta che le schede non possono adattarsi completamente (grazie a ResizeObserver ma c'è un polyfill per i browser che non lo supportano ancora).

Lo script non è solo una soluzione semantica e accessibile, ma anche reattiva e versatile per aiutarti a creare widget Tabpanel e fisarmonica per il web. È compatibile con la tastiera e disponibile come libreria JS vanilla (o come widget per Vue, React e Angular).
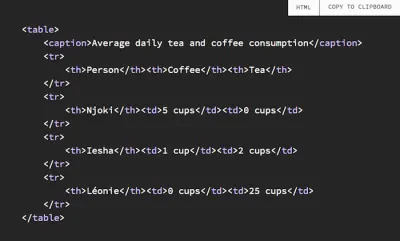
Tavoli accessibili
Ci sono molti problemi di accessibilità relativi alle tabelle, ma la sfida più grande è trasformare una rappresentazione visiva in una serie lineare che verrà letta ad alta voce in modo significativo da uno screen reader, senza omettere alcuna informazione importante. Fortunatamente, Adrian Roselli ha dedicato molto tempo all'esplorazione delle sfide e delle soluzioni dei tavoli accessibili.

Nel suo post sulle tabelle accessibili, Adrian suggerisce di avvolgere la tabella in un <div> con role="region" , aria-labelledby e tabindex="0" per garantire che un utente solo da tastiera possa tab sul contenitore, che il table riceve lo stato attivo e <caption> all'interno della tabella per assicurarsi che venga annunciato correttamente agli screen reader. Adrian fornisce anche un esempio di codice per una tabella reattiva, nonché tabelle con righe espandibili, tabella ordinabile e intestazioni di tabella fisse.
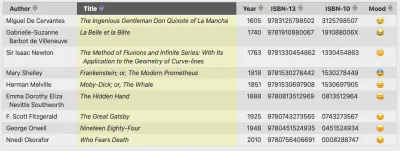
Come i lettori di schermo navigano nelle tabelle di dati
Hai mai provato a navigare in una tabella con uno screen reader? In caso contrario, dovresti consultare l'articolo di Leonie Watson su come le utilità per la lettura dello schermo esplorano le tabelle di dati. Condivide informazioni preziose e mostra ciò che conta per creare tabelle senza frustrazioni che possono essere utilizzate da chiunque.

Nel post, Leonie usa NVDA per spostarsi su una tabella, navigare nel suo contenuto e trovare informazioni specifiche. Gli elementi HTML appropriati (o ruoli ARIA) la informano sulle caratteristiche della tabella e le danno accesso a comandi da tastiera specifici per navigare nel contenuto della tabella.
Un aspetto interessante: lo stato attivo della tastiera e quello dello screen reader non sono la stessa cosa. Contrariamente a quanto potresti aver sentito, non è necessario rendere attivabile ogni cella di una tabella con una tastiera per facilitare la navigazione. Se il contenuto all'interno della cella non è interattivo, è probabile che gli utenti della tastiera lavorino molto più duramente per navigare nella tabella del previsto. Puoi anche guardare un video Smashing TV con Leonie su How A Screen Reader User Accesses The Web (73 minuti).
Interruttori a levetta accessibili
Ogni volta che i nostri moduli forniscono una selezione binaria ai nostri clienti - on/off, modalità scuro/luce ecc. - potremmo utilizzare un interruttore a levetta. Il passaggio deve servire a un paio di scopi: deve spiegare chiaramente la selezione corrente (e questo è chiaro non così spesso!), deve spiegare che ci sono due opzioni e deve essere abbastanza ovvio per i clienti capire come passare da uno all'altro. Quando Sara Soueidan stava studiando come costruire un interruttore a levetta, ovviamente ha passato un bel po' di tempo a cercare come costruire un interruttore a levetta accessibile.

La soluzione di Sara utilizza due pulsanti di opzione, ciascuno con la propria etichetta, annunciati alle tecnologie assistive come un paio di opzioni separate, accessibili tramite tastiera, e non ha requisiti ARIA o JS aggiuntivi per funzionare. Il risultato è un esempio di codice di commutazione del tema e puoi anche dare un'occhiata all'esempio di codice di Scott O'Hara.
È importante notare che l'interruttore a levetta del pulsante di opzione di Sara è accessibile grazie alle sue due etichette. Quindi, se un interruttore a levetta non ha due etichette, questo non sarebbe uno schema da utilizzare. Puoi trovare modelli di markup per gli interruttori a levetta nel repository di Scott. ( grazie a Scott O'Hara per il suggerimento! ).
Kitty Giraudel condivide anche un tutorial per una piccola implementazione solo HTML e CSS di un interruttore accessibile che puoi modificare a tuo piacimento. La base per l'interruttore accessibile è una casella di controllo correttamente etichettata. Trasmette il suo stato sia con l'iconografia che con il colore e non lascia artefatti se CSS non è abilitato. L'interruttore viene fornito con stili di messa a fuoco nativi che possono essere personalizzati, uno stato disabilitato e supporta anche l'orientamento da destra a sinistra, se necessario.
Tooltip e Toggletip accessibili
Un componente strettamente correlato ai pulsanti delle icone è un suggerimento. Letteralmente “suggerimenti per strumenti”, sono piccole informazioni che spiegano lo scopo di un controllo, o di una visuale, che altrimenti potrebbero essere fraintese. Ogni volta che vogliamo spiegare perché abbiamo bisogno di una particolare informazione personale in un checkout, è lì che probabilmente useremo un buon vecchio tooltip. Quindi, come facciamo a farli bene?
Tooltips e Toggletips inclusi di Heydon Pickering forniscono una panoramica molto completa di praticamente tutto il necessario per creare una descrizione comando accessibile. Ciò significa decidere se il contenuto del suggerimento deve essere fornito come etichetta o descrizione e scegliere le proprietà ARIA di conseguenza, non basandosi sugli attributi del title ed evitando di inserire contenuti interattivi come pulsanti di chiusura e conferma o collegamenti nei suggerimenti.
- Sara Soueidan, ovviamente, approfondisce anche la complessità della creazione di un suggerimento per la guida completamente accessibile e conclude che JavaScript è fondamentale per creare componenti interattivi completamente accessibili.
- Sarah Higley spiega anche la complessità dei suggerimenti e ha rilasciato un esempio di codice che mostra un modello affidabile in azione.
- Scott O'Hara ha un repository GitHub sui suggerimenti,
- Adrian Roselli fornisce anche molti esempi di codice per i toggle, incluse demo con descrizioni comandi disabilitate e direzione RTL.
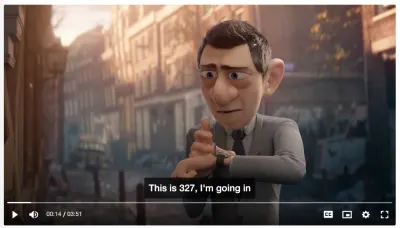
Lettori video/audio accessibili
Al giorno d'oggi non è raro vedere gli spettatori usare spesso i sottotitoli quando guardano un breve clip o un lungo film. Potremmo consumare il video in un ambiente rumoroso, o forse possiamo capire meglio la lingua scritta, o forse siamo attualmente impegnati con qualcos'altro e abbiamo bisogno di cercare qualcosa velocemente senza dover ricorrere alle cuffie. Oltre a ciò, quanto spesso utilizziamo lo <space> della tastiera per richiedere una pausa o le frecce dei tasti per spostarsi avanti e indietro? Tuttavia, molti lettori video e soluzioni personalizzate non forniscono questa funzionalità pronta all'uso.

I lettori multimediali HTML5 accessibili forniscono una panoramica dei lettori audio e video accessibili. Ci sono molte ottime opzioni open-source, ad esempio AblePlayer sembra essere una di quelle affidabili. Include un set completo di controlli del lettore accessibili dalla tastiera, etichettati correttamente per gli utenti di screen reader e controllabili dagli utenti del riconoscimento vocale, presenta un contrasto elevato, supporta sottotitoli e sottotitoli, capitoli, descrizione audio basata su testo, una funzione di trascrizione interattiva e l'evidenziazione automatica del testo. Supporta video YouTube e Vimeo. Tuttavia, dipende da jQuery.
In alternativa, potresti anche esaminare Vime.js: completamente open source, leggero, completamente personalizzabile e senza dipendenze di terze parti . Altre fantastiche opzioni come Plyr e Accessible HTML5 Video Player di PayPal sono simili. Quest'ultimo è completamente accessibile agli utenti solo da tastiera e agli utenti di screen reader, scritto in JavaScript vanilla, è inoltre fornito come componente React e torna ai controlli nativi del browser se JavaScript non è disponibile ( grazie per il suggerimento, @jamsandwich ! ).
Funzionalità del sito Web che infastidiscono gli utenti di screen reader
Una didascalia alternativa mancante, un video a riproduzione automatica, pulsanti senza etichetta, uso scadente delle intestazioni, moduli Web inaccessibili: quello che potrebbe sembrare un piccolo problema per gli utenti vedenti può fare la differenza tra l'essere in grado di utilizzare un sito Web in modo indipendente o meno per non vedenti e persone ipovedenti. Holly Tuke lo sa per esperienza personale.

Per aumentare la consapevolezza sui problemi di accessibilità comuni, Holly ha riassunto cinque fastidiose funzionalità del sito Web che deve affrontare come utente di screen reader ogni singolo giorno e, naturalmente, come risolverle. Chris Ashton ha anche pubblicato un pezzo in cui spiega i problemi comuni che hanno gli utenti di screen reader, che sono spesso trascurati nelle conversazioni incentrate solo sulla semantica e sull'accessibilità della tastiera. Piccoli dettagli che fanno una grande differenza ( grazie ad Alex Chudesnov per la dritta! ).
Ma prima, supporto per l'accessibilità
Esistono molti modi diversi in cui le tecnologie assistive interagiscono con i browser e il codice. Dal momento che non è ancora possibile automatizzare completamente i lettori di schermo e i software di controllo vocale, non ci resta che eseguire test manuali. Ed è qui che entra in gioco a11ysupport.io.

Originariamente creato da Michael Fairchild, questo sito Web guidato dalla comunità mira a informare gli sviluppatori su ciò che è supportato dall'accessibilità. È un progetto attivo e i contributi sono sempre i benvenuti, quindi inizia a testare. Inoltre, vale sempre la pena controllare le pratiche di creazione di WAI-ARIA che descrivono semantica, ruoli e ARIA essenziali necessari per componenti e modelli comuni (grazie a Stephanie Eckles per il suggerimento!) .
Risorse ed elenchi di controllo per l'accessibilità
L'accessibilità è incredibilmente importante, ma, purtroppo, spesso trascurata. Il progetto A11Y guidato dalla comunità cerca di rendere più semplice l'accessibilità digitale, fornendo a designer e sviluppatori il know-how di cui hanno bisogno per creare esperienze belle, accessibili e inclusive.

Dai principi di base alla base della progettazione accessibile alla conduzione di un audit di accessibilità e alla coltivazione della comunità, il progetto A11Y esamina l'argomento a 360 gradi. Troverai articoli come suggerimenti rapidi, suggerimenti sui libri da leggere, newsletter da seguire, nonché strumenti utili, gruppi impegnati nell'accessibilità e molto altro.
Archivio di strumenti di accessibilità
Ti capita mai di provare quella sensazione pruriginosa di dimenticare qualcosa prima di spedire un progetto? Ebbene, le liste di controllo sono note per essere la chiave per mantenere una panoramica delle cose che devono essere fatte e curate prima della resa dei conti finale. Quando si tratta di accessibilità, c'è un elenco crescente di strumenti e risorse che sono destinati ad aiutarti a tenere d'occhio le cose: Risorse A11y.

Curato da Hannah Milan, questo elenco è stato inizialmente creato per tenere traccia di oltre 200 plug-in di accessibilità, strumenti, articoli, case study, modelli di progettazione, risorse di progettazione, standard di accessibilità e persino liste di controllo curati manualmente. Naturalmente, puoi sempre inviare uno strumento se vedi mancare qualcosa.
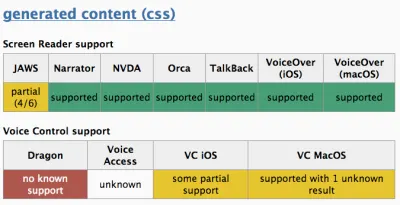
Accessibilità dei componenti di terze parti
I componenti riutilizzabili come selezioni personalizzate, completamenti automatici o selettori di date sono potenti aiutanti. Tuttavia, molti componenti di terze parti che affermano di essere accessibili risultano essere solo parzialmente accessibili una volta che si scava un po' più a fondo. Come sottolinea Hidde de Vries, anche i componenti che hanno implementato la ARIA Authoring Practices Guide 1:1 possono essere critici perché la guida non fa affermazioni sull'accessibilità dello screen reader o sull'esperienza dell'utente. Quindi, come trovi quei componenti che sono veramente accessibili?

Hidde ha pubblicato una checklist di domande che puoi porre per avere un po' più di certezza sull'accessibilità di un componente: come sono state testate? Con chi hanno fatto il test? Sono aperti sui pro e contro del loro approccio? E chi ha creato il componente? Condivide anche alcuni preziosi suggerimenti della community che ti aiutano a valutare se un componente che afferma di essere accessibile manterrà le sue promesse.
Avvolgendo
Ci sono sicuramente decine e centinaia di linee guida importanti di persone incredibili nella comunità dell'accessibilità, come Steve Faulkner con una vasta serie di articoli sulla semantica e l'accessibilità e Leonie Watson con una vasta serie di articoli sull'accessibilità in generale. È impossibile elencare tutti, ma siamo sinceramente grati a ogni contributo.
Probabilmente abbiamo perso alcune tecniche e risorse importanti e preziose! Quindi, per favore, lascia un commento e fai riferimento a loro: ci piacerebbe aggiornare questo post e tenerlo aggiornato affinché tutti noi possiamo tornare ad esso e costruire componenti affidabili e accessibili più velocemente.
Ci auguriamo sinceramente che questi strumenti e tecniche si rivelino utili nel tuo lavoro quotidiano e, soprattutto, ti aiutino a evitare alcune attività di routine che richiedono tempo.
Rimani accessibile!
Grazie! ️
Un enorme ringraziamento a @jamsandwich, Courtney Heitman, Stephanie Eckles, Adam Silver, Daniela Kubesch, Tanisha Sabherwal, Manuel Matuzovic, Vadim Makeev, Kitty Giraudel, Ian James, Juha Lehtonen, Heydon Pickering, Shivani Gupta, Jason Webb, Alex Kallinikos, Scott O'Hara, Sara Soueidan, Sasha Chudesnov, Adam Liptrot, Holger Bartel, Kim Johannesen e tutti gli altri che hanno lavorato con passione sull'accessibilità per i contributi a questo articolo. Questioni comunitarie.
Altro sull'accessibilità
- Strumenti di controllo CSS
- Generatori CSS
- Districare il complesso mondo dei modelli accessibili
- Progettare con movimento ridotto per le sensibilità al movimento
- Ho usato il Web per un giorno usando uno screen reader
- Accessibilità in Chrome DevTools
- Cose che puoi fare oggi con CSS
- Inoltre, iscriviti alla nostra newsletter per non perderti le prossime.
